Spletni obrazci so nepogrešljiv element vsake spletne strani. Uporabnikom omogočajo vnos informacij in interakcijo s spletno stranjo. V tem vodniku bom z vami preučil ključne lastnosti za vhodna polja, ki vam pomagajo nadzorovati vedenje teh polj. Podrobneje si bomo ogledali lastnosti readonly, disabled, placeholder, minlength in maxlength. Začnimo!
Najpomembnejša spoznanja
- Lastnost placeholder začasno prikaže, kaj naj bi bilo vneseno v polje za vnos.
- Lastnost readonly preprečuje spreminjanje vhodnega polja, vendar omogoča kopiranje.
- Disabled lastnost popolnoma omeji dostop do vhodnega polja, tako da ni poslano.
- Lastnosti minlength in maxlength nadzorujeta dolžino vnosa znakov.
Korak-za-korakom Navodila
1. Uporaba lastnosti placeholder
Najprej si oglejmo lastnost Placeholder. Uporablja se za podajanje kratkih napotkov, kaj naj bo vnešeno v polje za vnos. Da se prikaže prostor, dodamo lastnost placeholder k oznaki . V tem primeru nastavimo prostor na "Vnesite besedilo".

Ko kliknete polje za vnos, ta besedilo izgine in lahko začnete vnašati lastne informacije. Ko nekaj vnesete, besedilo ostane vidno v polju, medtem ko prostor izgine. To naredi uporabniško izkušnjo bolj jasno in intuitivno.
2. Oblikovanje lastnosti placeholder
Za izboljšanje prikaza prostora lahko uporabimo CSS. Lahko prilagodite barvo besedila in celo prosojnost mesta. Če na primer želite nastaviti barvo mesta na belo, potrebujete CSS selektor placeholder.

To pomeni, da nastavite barvo na belo in prosojnost na na primer vrednost 0.5. Tako bo prostor bolj bled in manj dominanten, kar poveča berljivost.

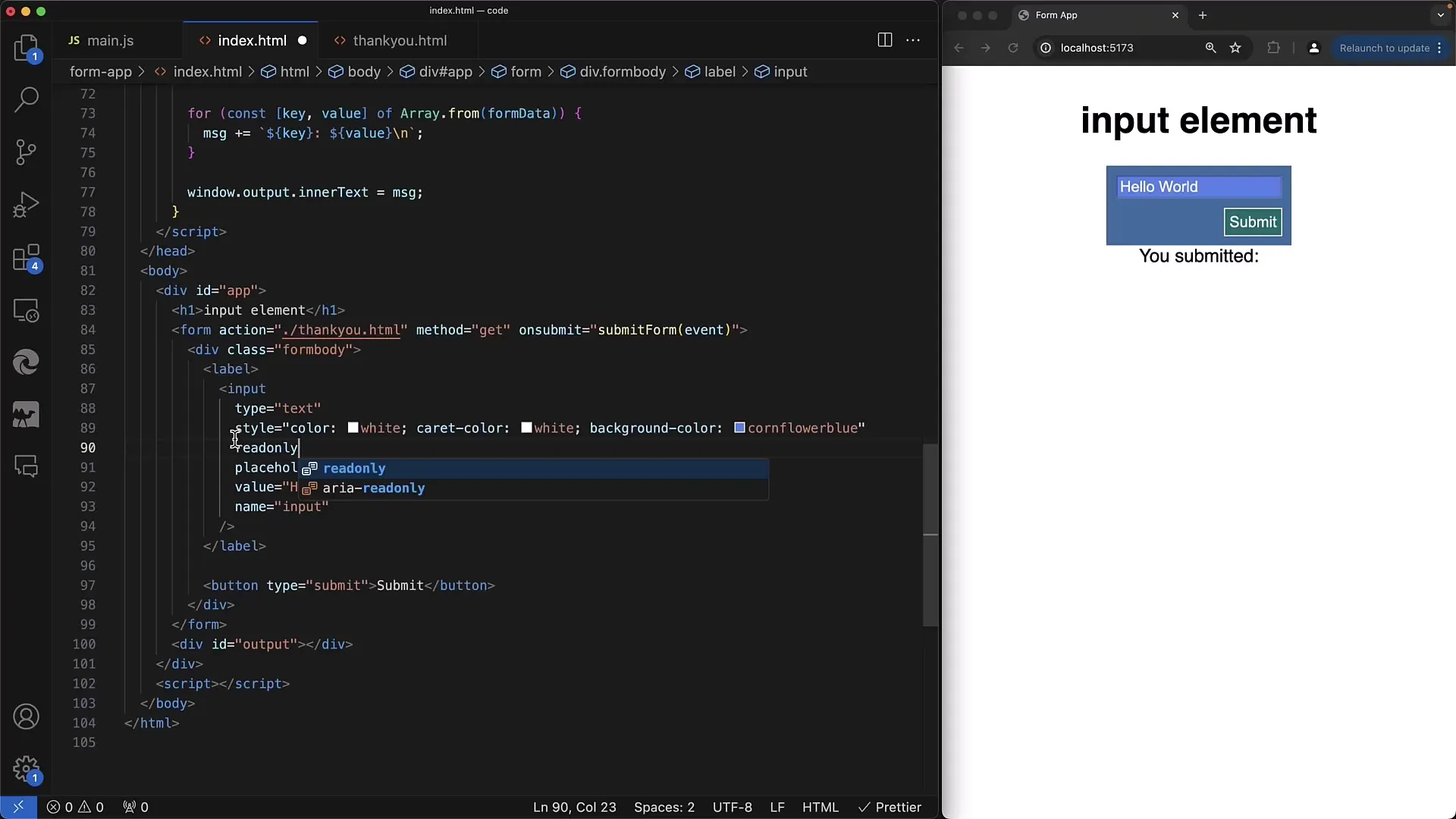
3. Uporaba lastnosti readonly
Lastnost readonly je koristna, kadar želite prikazati informacije, vendar jih ne želite urediti. Ko lastnosti readonly dodate k svojemu polju za vnos, lahko še vedno izberete in kopirate obstoječe besedilo, vendar ne morete narediti sprememb.

Ko poskušate kaj vnesti, boste ugotovili, da vnosi niso upoštevani. To je idealno za polja, ki so namenjena samo ogledu, kot na primer uporabniške informacije, ki jih ni dovoljeno spreminjati.

4. Razlika med readonly in disabled
Glavna razlika med readonly in disabled je, da z onemogočenim poljem interakcija ni več mogoča. Poleg tega se vrednost onemogočenega polja ne pošilja, ko je obrazec oddan. Če torej želite, da se polje prikaže, vendar ne more biti urejeno in tudi ni poslano, uporabite lastnost disabled.

V našem primeru ugotovimo, da je polje, ki je nastavljeno na onemogočeno, drugačnega videza in uporabnik ne more izbrati besedila.
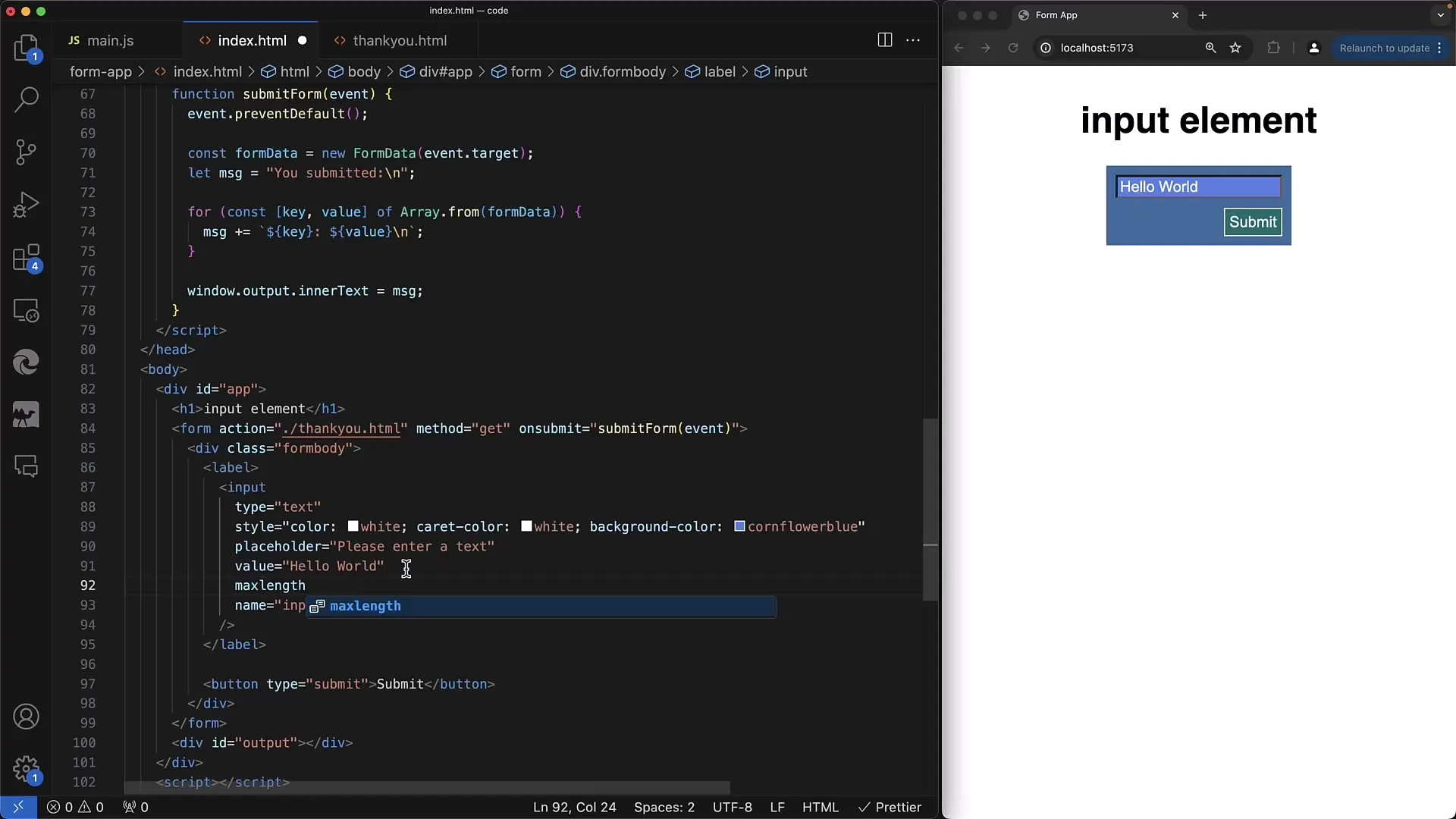
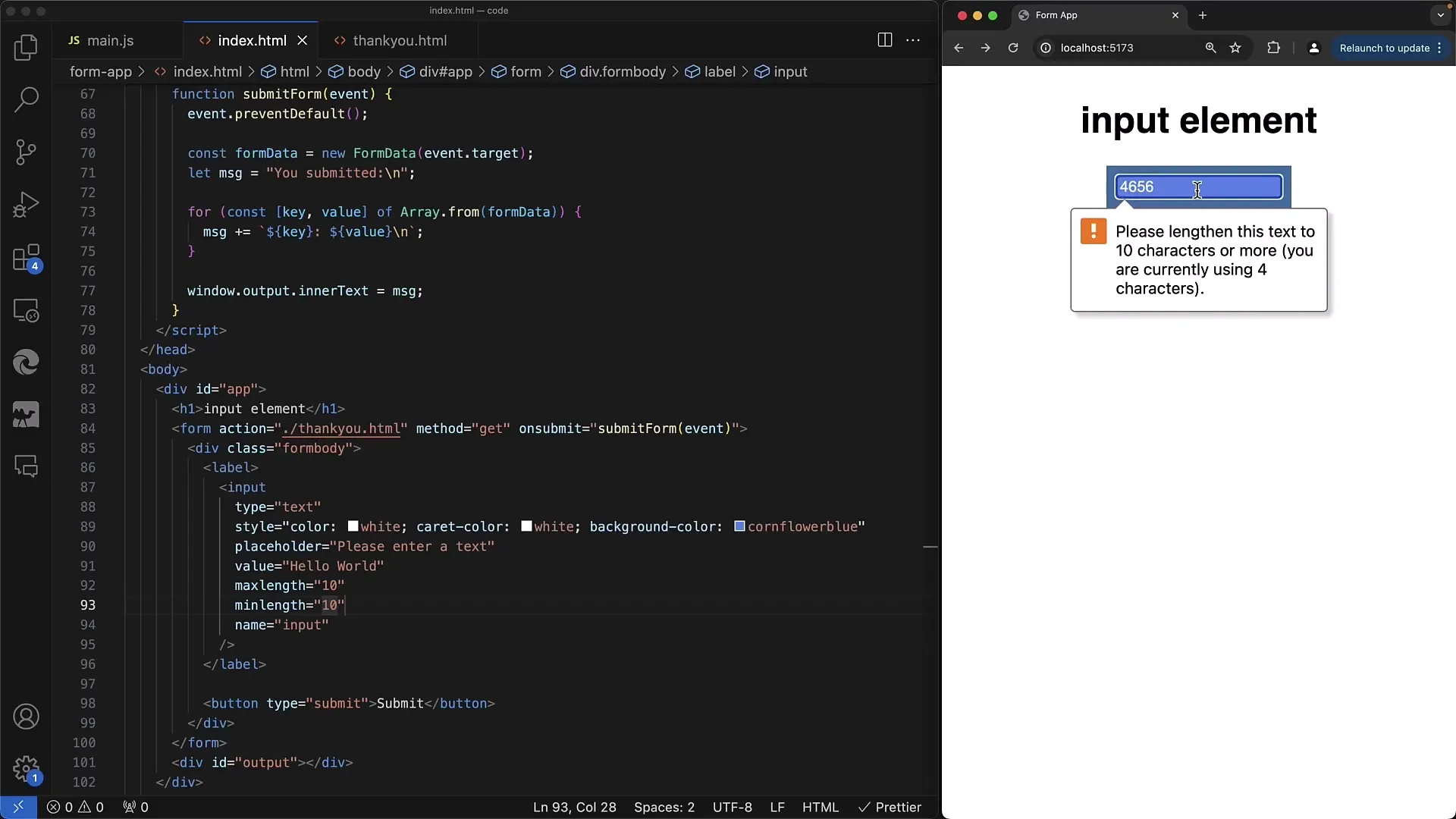
5. Nadzorovanje dolžine vnosa z minlength in maxlength
Za nadzor dolžine vnosa znakov uporabljamo lastnosti minlength in maxlength. To je lahko še posebej koristno, če želite na primer zagotoviti, da imajo telefonske številke ali poštne številke določeno dolžino.

Ko nastavite lastnost maxlength na 10, sistem prepreči vnos več kot 10 znakov. Prav tako lahko z lastnostjo minlength zagotovite, da je treba vnesti minimalno število znakov, preden se obrazec lahko pošlje.

6. Uporaba atributa velikosti
Še en uporaben atribut je velikost, ki določa vidno širino polja za vnos znakov. Če nastavite atribut velikost na 60, bo polje za vnos tako široko, da bo vidnih 60 znakov, ne glede na dejansko število vnesenih znakov.

To pomaga uporabnikom vizualno prepoznati, koliko prostora imajo pri vnašanju podatkov.
Povzetek
V tem vodniku ste se naučili ravnati z pomembnimi atributi v spletnih obrazcih. Obravnavali smo atribut označevalca, razlike med samo za branje (readonly) in onemogočeno (disabled), pa tudi nadzor nad dolžino vnosa z atributi minlength in maxlength. Pazite, da ustrezno uporabljate te atribute, da izboljšate uporabniško izkušnjo.
Pogosto zastavljena vprašanja
Kakšna je razlika med samo za branje in onemogočeno?Samo za branje (readonly) omogoča izbiro in kopiranje besedila, onemogočeno (disabled) pa preprečuje vsako interakcijo.
Kako nastavim označevalec?Uporabite atribut označevalca (placeholder) v oznaki , da prikažete začasno besedilo.
Kakšen učinek imata minlength in maxlength?Omejita vnos na določeno število znakov.
Kakšno vlogo ima atribut velikosti (size)?Velikost določi vidno širino polja za vnos znakov.


