Nalaganje datotek prek spletnega obrazca je pomemben del večine sodobnih aplikacij in spletnih mest. V tem navodilu se naučite, kako učinkovito implementirati element Input z obliko "file" za nalaganje datotek. Razumeli boste, kako deluje postopek izbire datoteke, kako zagotoviti, da se datoteka pravilno pošlje na strežnik, in kateri nastavitve so pomembne. To vodilo je namenjeno razvijalcem, ki želijo razširiti svoje znanje o delu s HTML obrazci in nalaganjem datotek.
Najpomembnejše ugotovitve
- Element Input s obliko "file" omogoča uporabnikom nalaganje datotek.
- Pravilna uporaba vrste oblike obrazca in atributa Enctype je ključna za uspešno nalaganje datotek.
- Z uporabo JavaScripta lahko ustvarite uporabniško prijazno vmesnik za nalaganje datotek.
Korak-za-korak vodnik
Najprej se prepričajte, da osnovni HTML obrazec že vsebuje element Input s obliko "file".

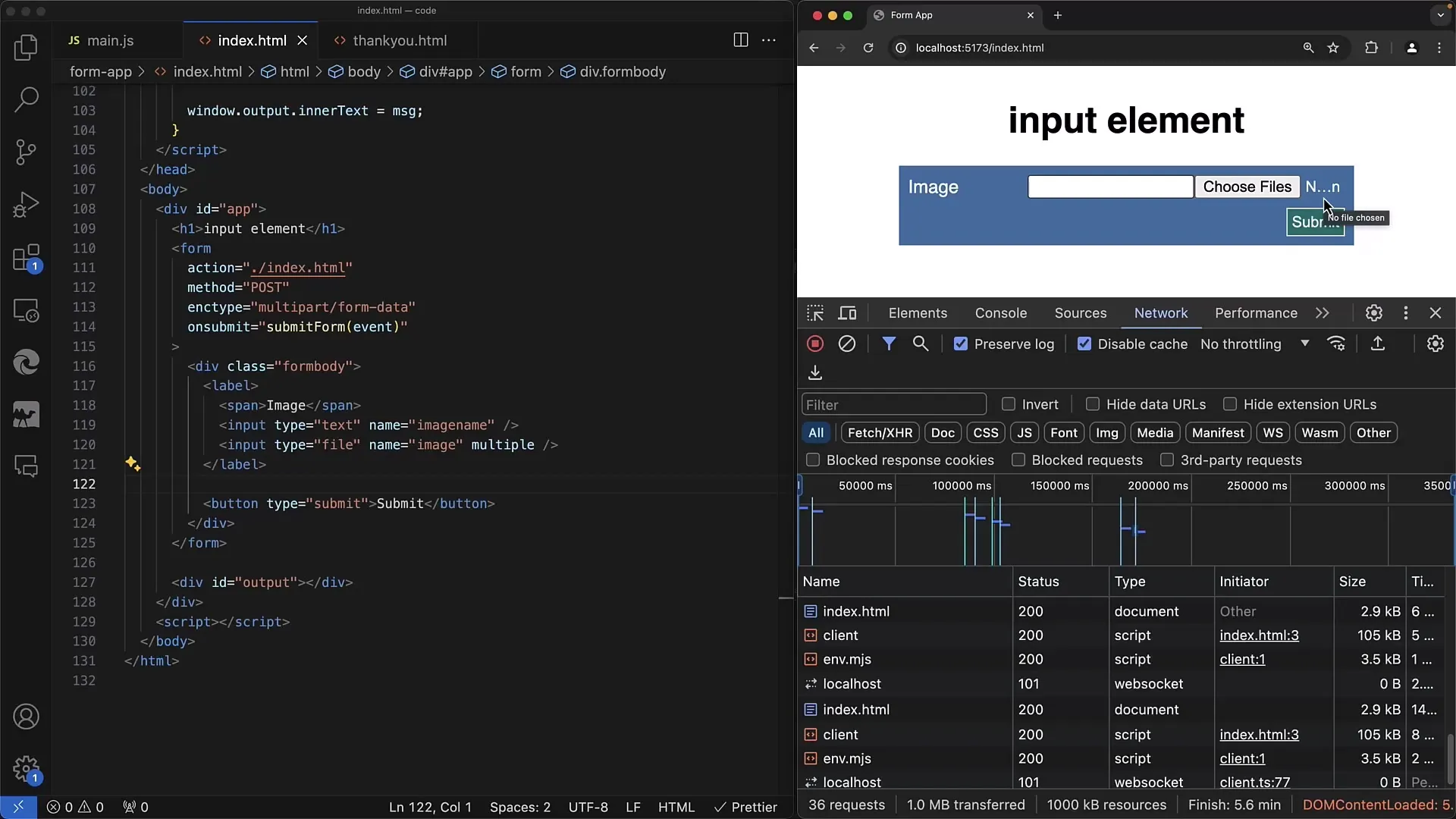
Tukaj v tem lokalnem primeru sem že nastavil element Input s Tipom "Datoteka". Vidiš, da poleg gumba piše "ni izbrana nobena datoteka". Element Input s obliko "file" uporabnikom omogoča izbiro ene ali več datotek, ki se nato odprejo prek dialoga z datoteko, ki je lasten operacijskemu sistemu.

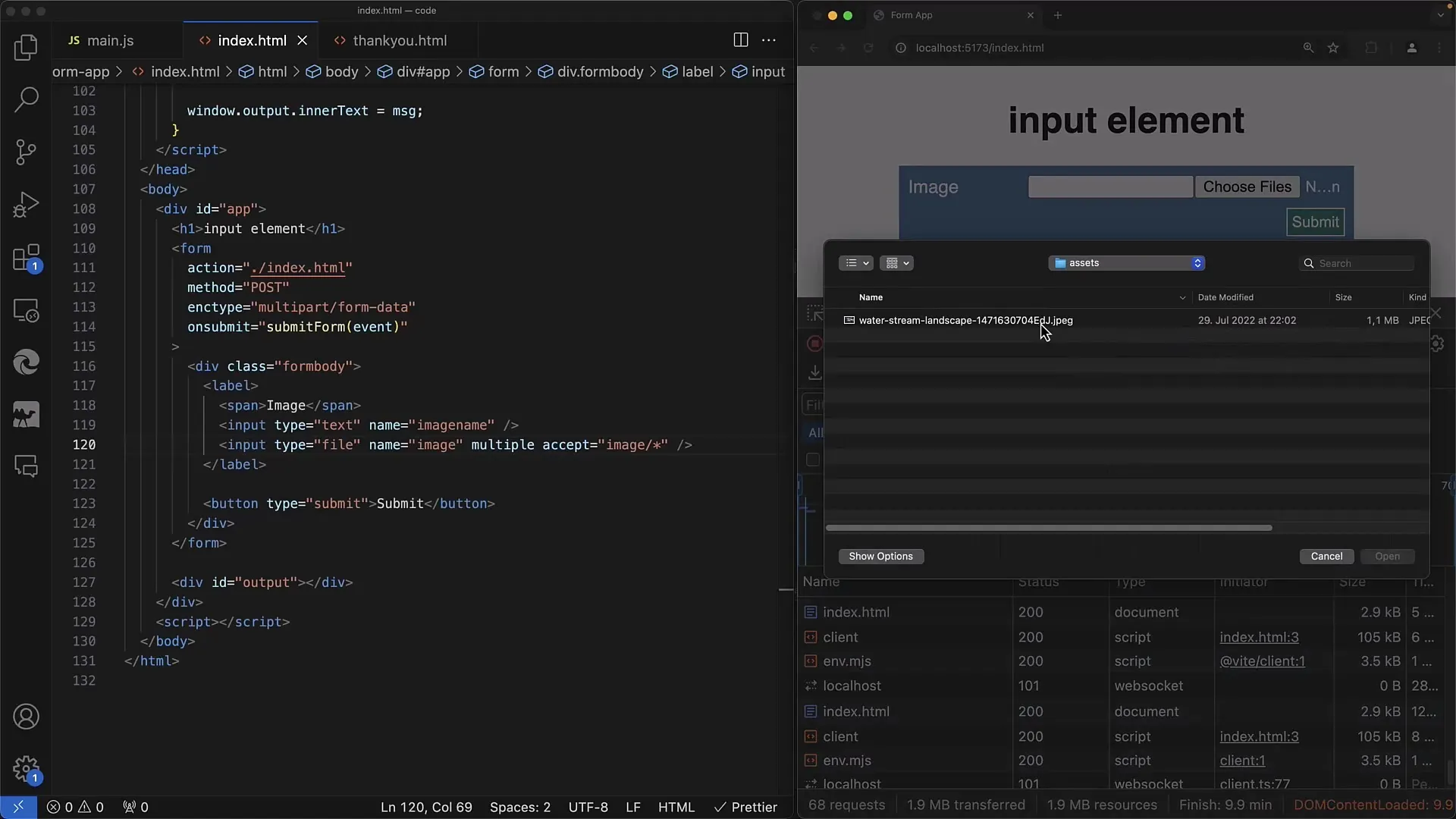
Videz dialoga se razlikuje glede na operacijski sistem, bodisi Windows, Linux ali MacOS. Tukaj je moj primer na sistemu MacOS, na katerem si lahko ogledate izbiro ene ali več datotek. Ko kliknete "Odpri," bo izbrana datoteka prikazana v polju za vnos.

Zdaj ste izbrali datoteko in prikazana je kot vrednost znotraj elementa Input. Da obdelate obrazec, uporabljamo metodo GET.

Nato lahko obrazec pošljete, vendar opazite, da je v URL-ju prikazano samo ime datoteke. To pa moramo spremeniti, da pošljemo celotno vsebino datoteke na strežnik.

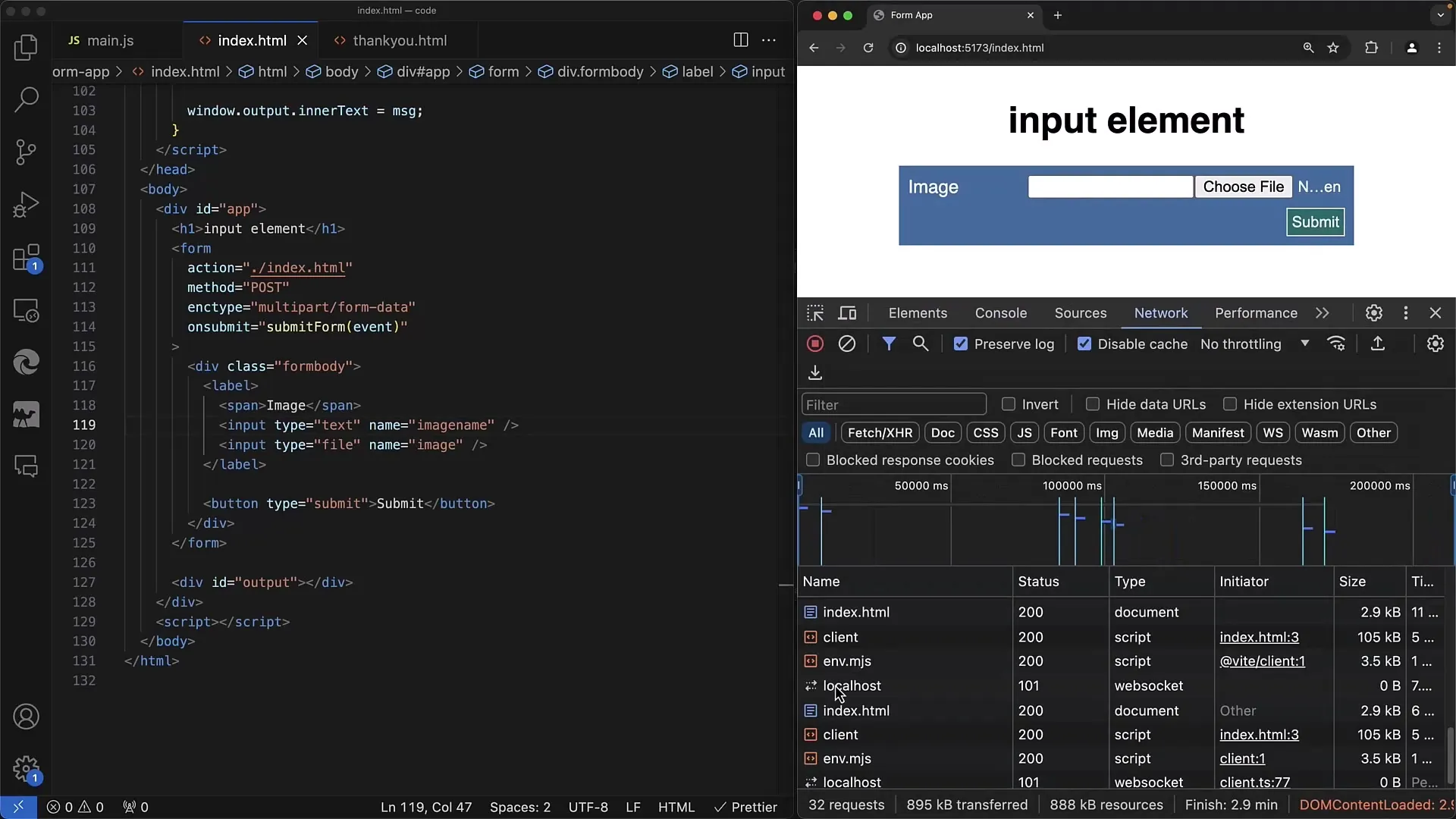
Za to moramo spremeniti metodo v POST. Da preverite, kaj je poslano, se premaknite na zavihek »Network«.

Prej morate zagotoviti, da ste izbrali vsaj eno datoteko. Če izberete datoteko "slika.jpg" in pošljete obrazec, jo boste našli v obliki »Payload«. A hitro opazite, da je preneseno samo ime.

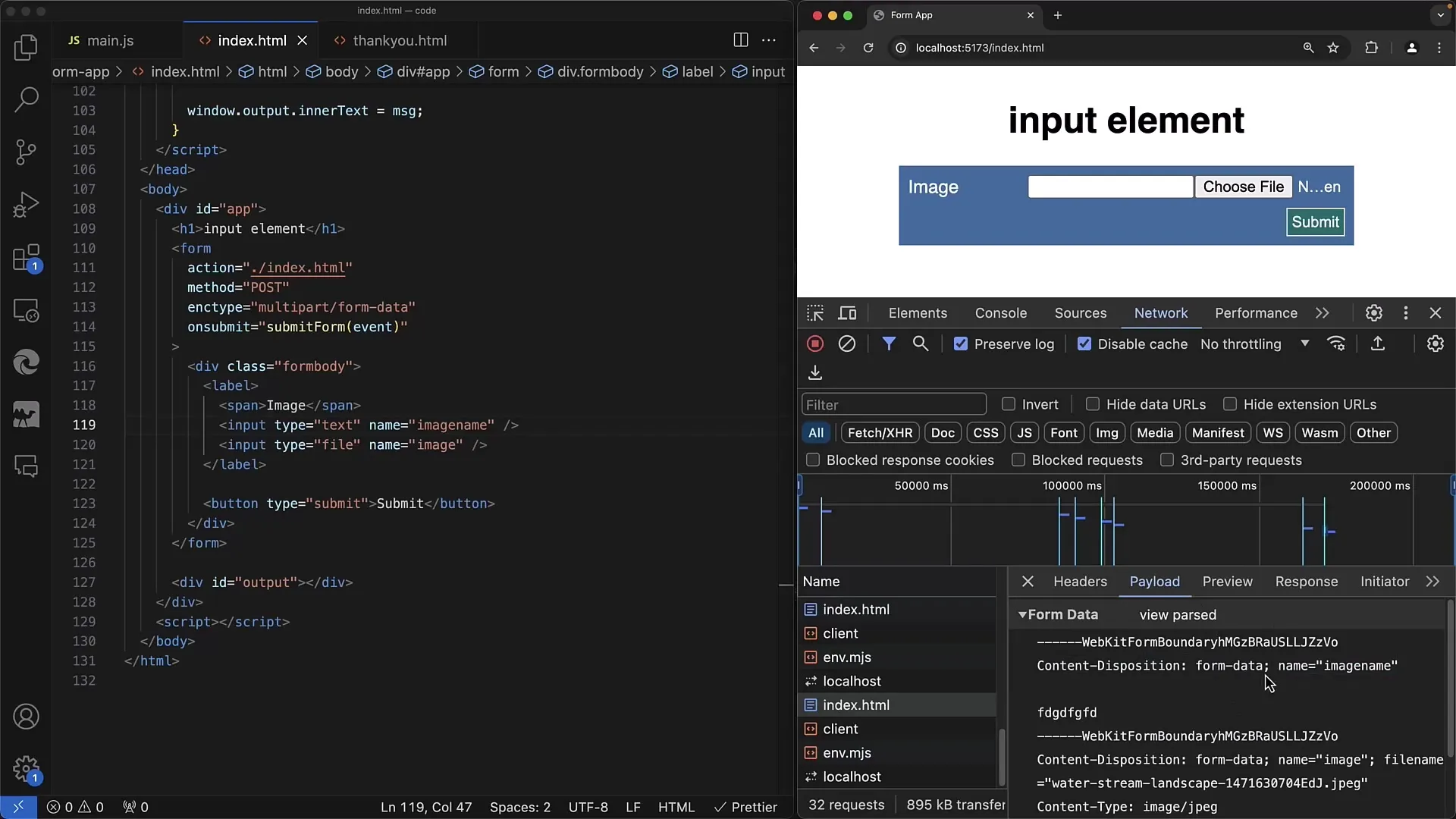
Težava je v tem, da atribut Enctype ni nastavljen. Nastaviti ga moramo na večdelno/form-data, da prenesemo datoteko v pravilni obliki podatkov.

Z uporabo tega Enctype-ja lahko zagotovite, da strežnik prejme datoteko v svojih binarnih podatkih. Ko to uredimo, ponovno izberemo našo slikovno datoteko in ponovno pošljemo obrazec.

Zdaj lahko vidite, da prenos vsebuje ne le ime datoteke, temveč tudi binarne podatke, ki jih mora strežnik obdelati.
Strežnik mora te binarne podatke nato dekodirati. Pomembno je, da strežnik te informacije pravilno interpretira, da lahko datoteko shrani v podatkovno bazo ali na strežnik.

Če želite obrazec razširiti, lahko dodate dodatna polja za vnos. Na primer, klasično besedilno polje, da pošljete ime slike skupaj z slikovno datoteko.

Podatki se nato prenašajo kot besedilo in binarni podatki. To omogoča večplastno obdelavo na strežniški strani.

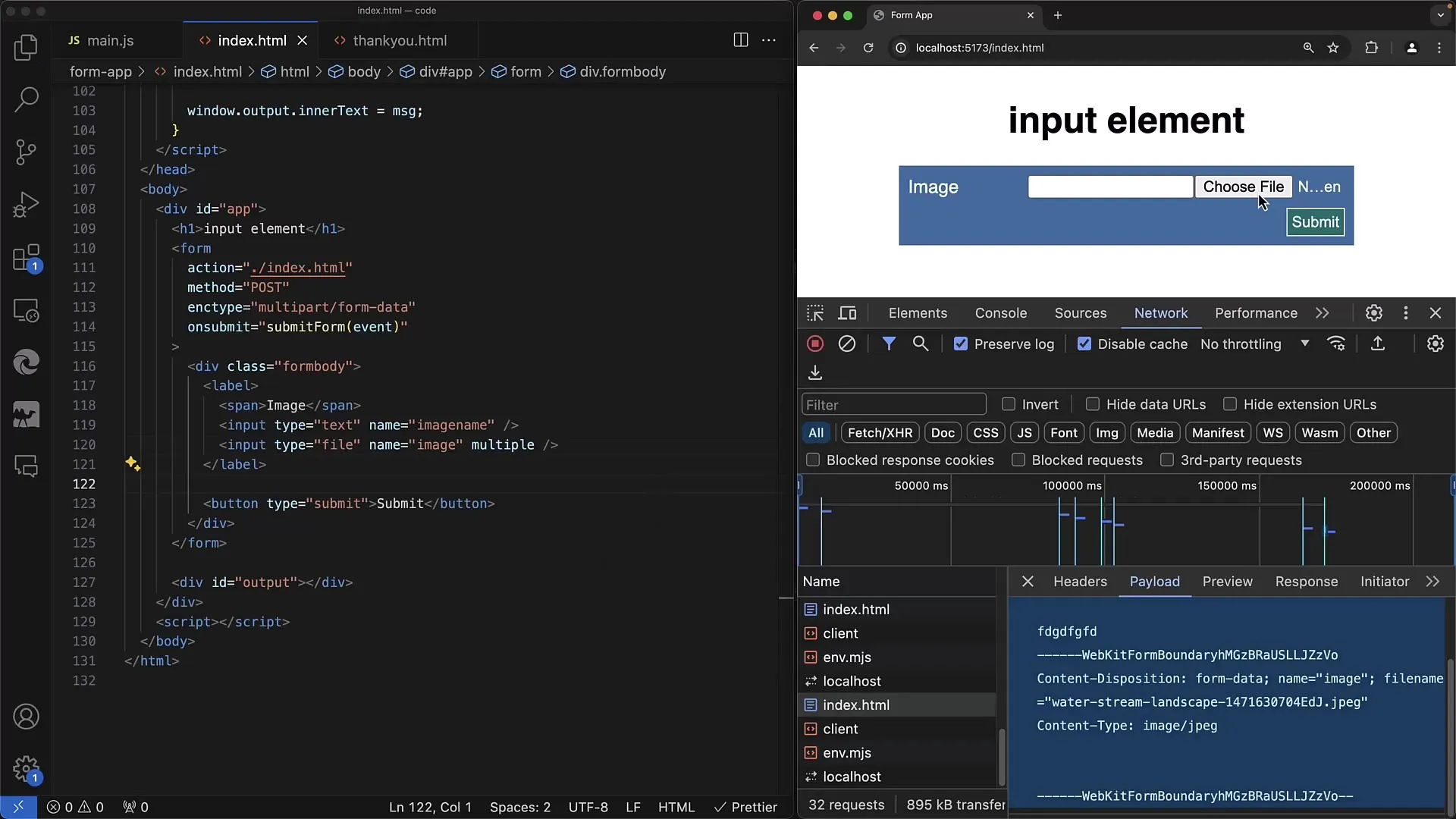
Še ena koristna značilnost je implementacija "multiple", ki omogoča uporabnikom nalaganje več datotek hkrati.

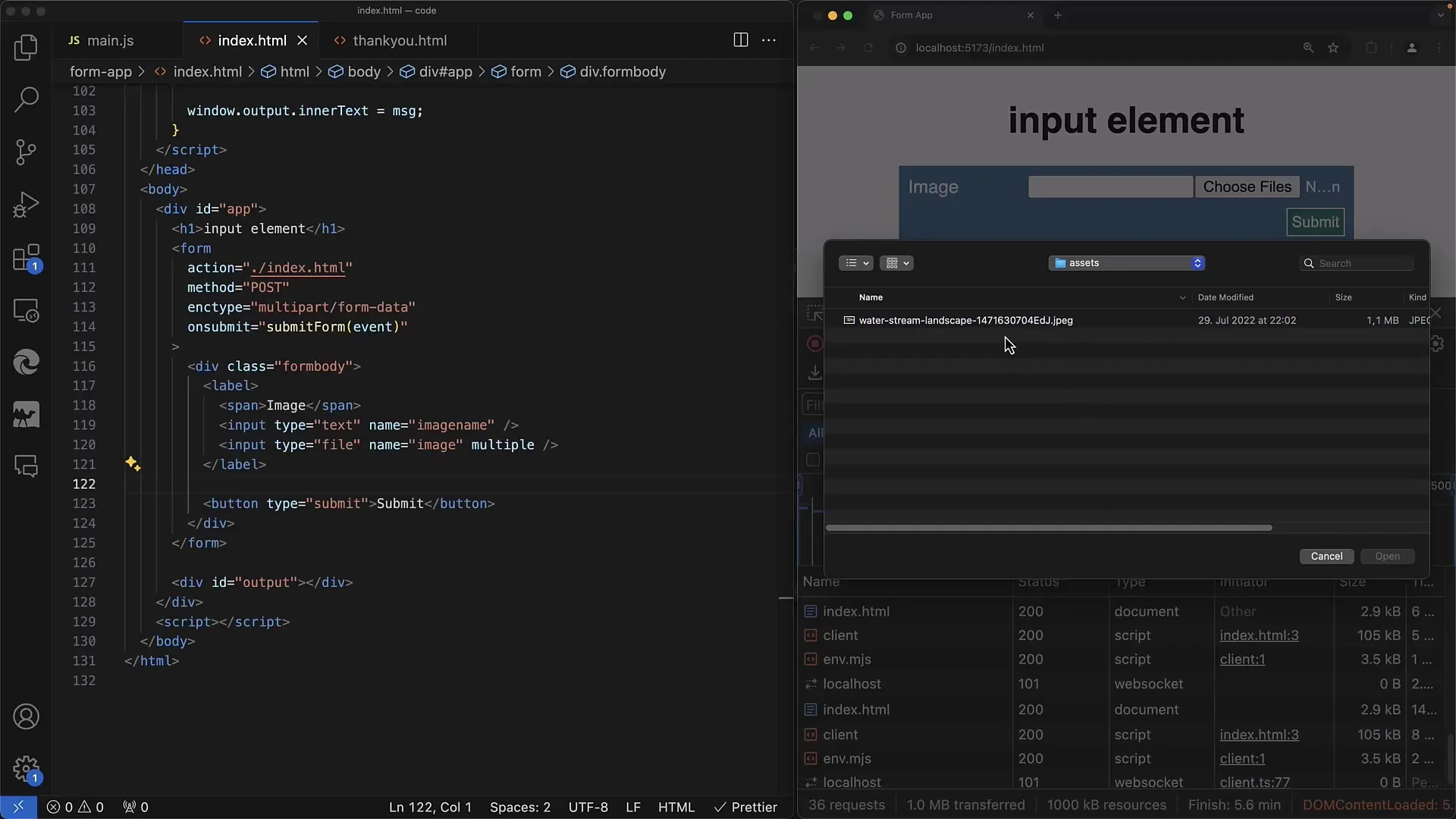
Ko dodate atribut multiple, lahko uporabniki v oknu za izbiro datotek izberejo več datotek.

Ne pozabite dodati Event Listenerja, da boste lahko upravljali izbrane imena datotek, ko uporabniki izberejo svoje datoteke. To vam omogoča tudi dostop do števila naloženih datotek.

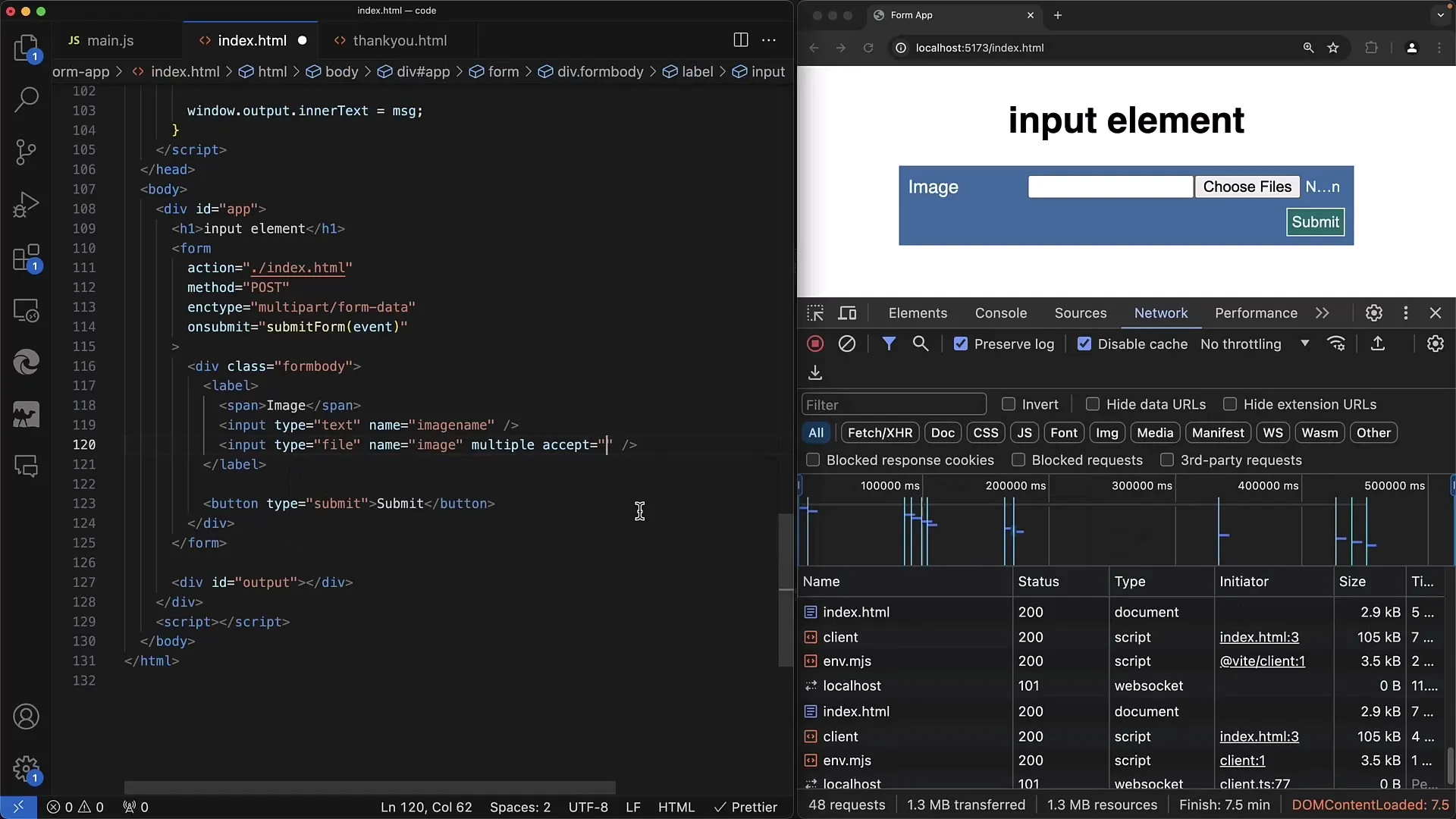
Poleg tega lahko določite, katere vrste datotek lahko uporabnik izbere, tako da uporabite attribut accept.

Če želite na primer omogočiti le JPEG- ali PNG-slike, lahko to enostavno določite v deklaraciji za vnos, da se izbira prilagodi glede na operacijski sistem.
Lahko določite tudi splošne formate s podporo image/*, da dovolite izbiro vsem slikovnim datotekam.

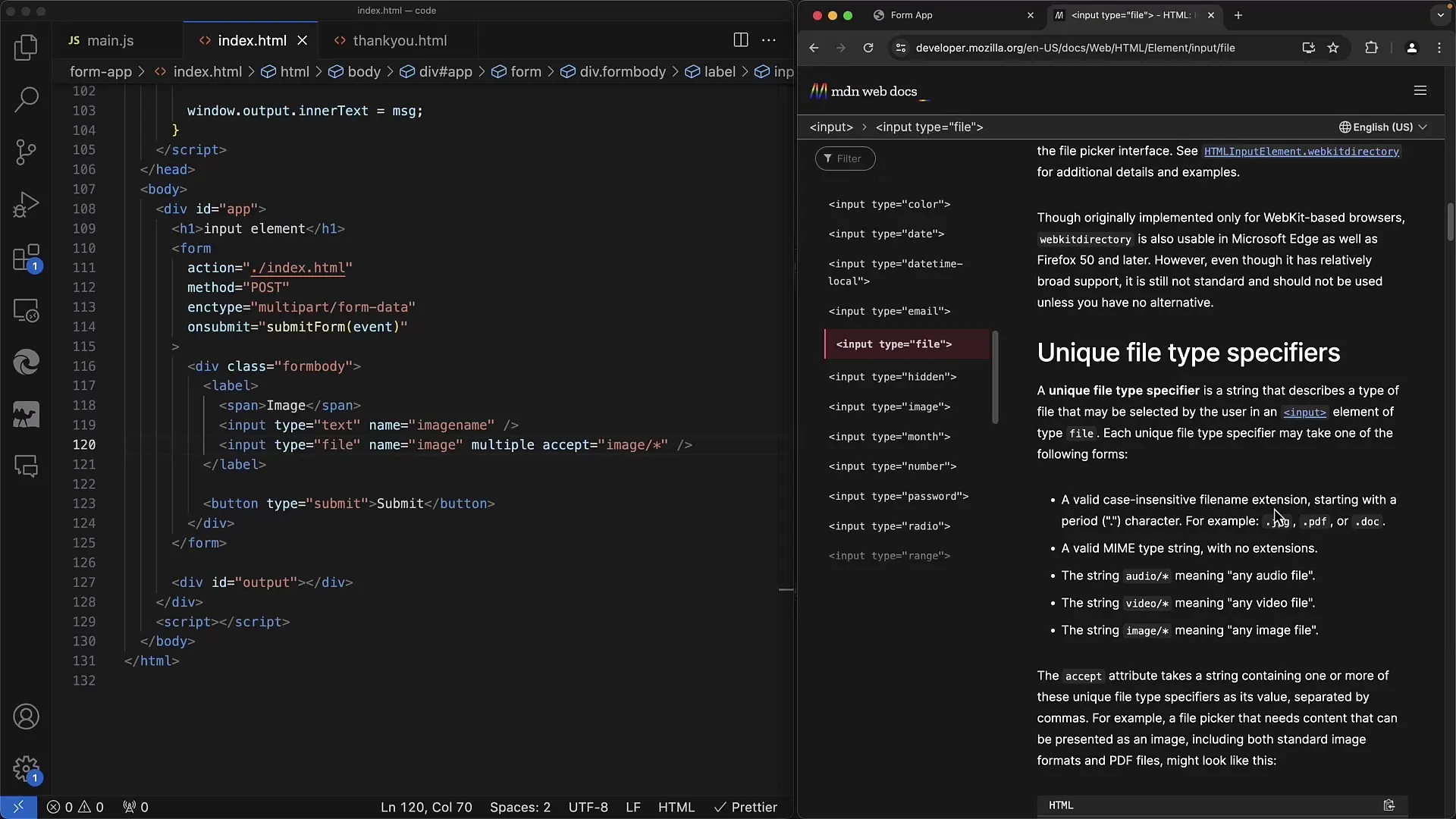
Če želite izvedeti več o možnostih atributa "accept", vam priporočam uporabo MDN spletnih dokumentacij.

Te dokumentacije ponujajo celovite informacije o uporabi elementa Input in drugih funkcij obrazca.
Povzetek
Sedaj ste izkusili, kako lahko ustvarite preprost spletni obrazec z elementom za nalaganje datotek. Obravnavali smo osnovne koncepte, vključno z metodami, kako se datoteka pošlje na strežnik, in katere atribute je treba uporabiti za optimizacijo postopka nalaganja.
Pogosto zastavljena vprašanja
Kakšna je razlika med GET in POST pri nalaganju datotek?GET pošilja samo imena datotek v URL-ju, medtem ko POST prenaša vsebino datoteke kot binarne podatke.
Kako zagotovim, da je datoteka poslana v pravilni obliki?Nastavite atribute enctype obrazca na multipart/form-data za prenos datotek.
Ali je mogoče izbrati več datotek hkrati?Da, s tem, ko dodate atribut multiple v oznako za vnos.
Kako lahko omejim formate datotek, ki jih je mogoče izbrati?Uporabite atribut accept v oznaki za vnos, da določite določene formate datotek.
Kje najdem dodatne informacije o elementu input type="file"?Mreža za razvijalce Mozille (MDN) je odličen vir za podrobne informacije in primere.


