V tej navodilih se boš naučil, kako sprejeti podatke obrazca z metodo POST. Ko razvijaš spletno aplikacijo, je ključno razumeti, kako se podatki pošiljajo s strani stranke na strežnik in tam obdelujejo. Ta vodnik temelji na priljubljenem okolju Node.js Express. Kratko bodo obravnavane tudi druge tehnologije, da ti dajo širši vpogled.
Najpomembnejši ugotovitvi
- Metoda POST se uporablja za pošiljanje podatkov strežniku, ki mora biti ustrezno konfiguriran, da sprejme in obdela te podatke.
- Prepričaj se, da so potrebni vmesniki, kot je body-parser, nameščeni in konfigurirani, da podatke, ki jih prejmeš, pretvoriš v uporabno obliko.
- Razumevanje razlike med URL-kodiranimi obrazčnimi podatki in JSON-podatki je pomembno za pravilno obdelavo zahtev.
Korak za korakom
Za sprejemanje podatkov z uporabo POST-obdelovalnika začni s sledečimi koraki:
Korak 1: Nastavitev strežnika
Najprej zaženi svoj Express-strežnik. Osnovno strukturo Express-strežnika lahko ustvariš tako, da preveriš, če so potrebni paketi nameščeni. Če še nimaš projekta Express, ustvari enega z ukazom npm init in namesti Express z ukazom npm install express.

Korak 2: Definiranje POST-obdelovalnika
Definiraj POST-obdelovalnik v svoji kodi strežnika. To storiš z metodo app.post(), kjer določiš URL, na katerega je usmerjen POST-povpraševanje, ter podaš povratno funkcijo. V tej povratni funkciji lahko obdelaš obrazčne podatke.
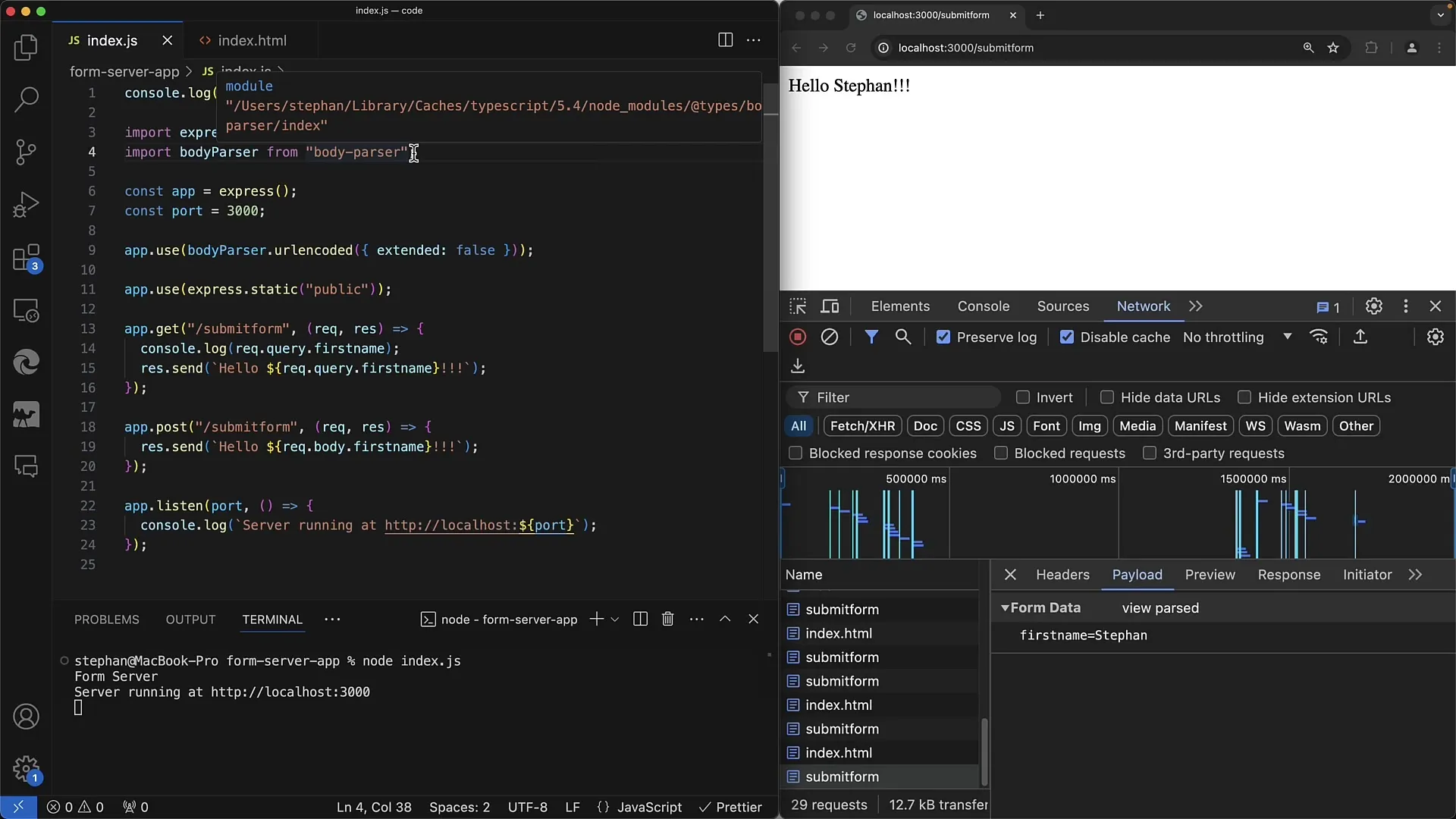
Korak 3: Sprejemanje podatkov v telesu
Za sprejemanje podatkov iz telesa POST-povpraševanja moraš uporabiti req.body. Tukaj dobiš dostop do poslanih obrazčnih podatkov. Paziti moraš, da uporabiš ime vnosa v svojem HTML-obrazcu, da pravilno prejmeš podatke.
Korak 4: Nastavitev vmesnika
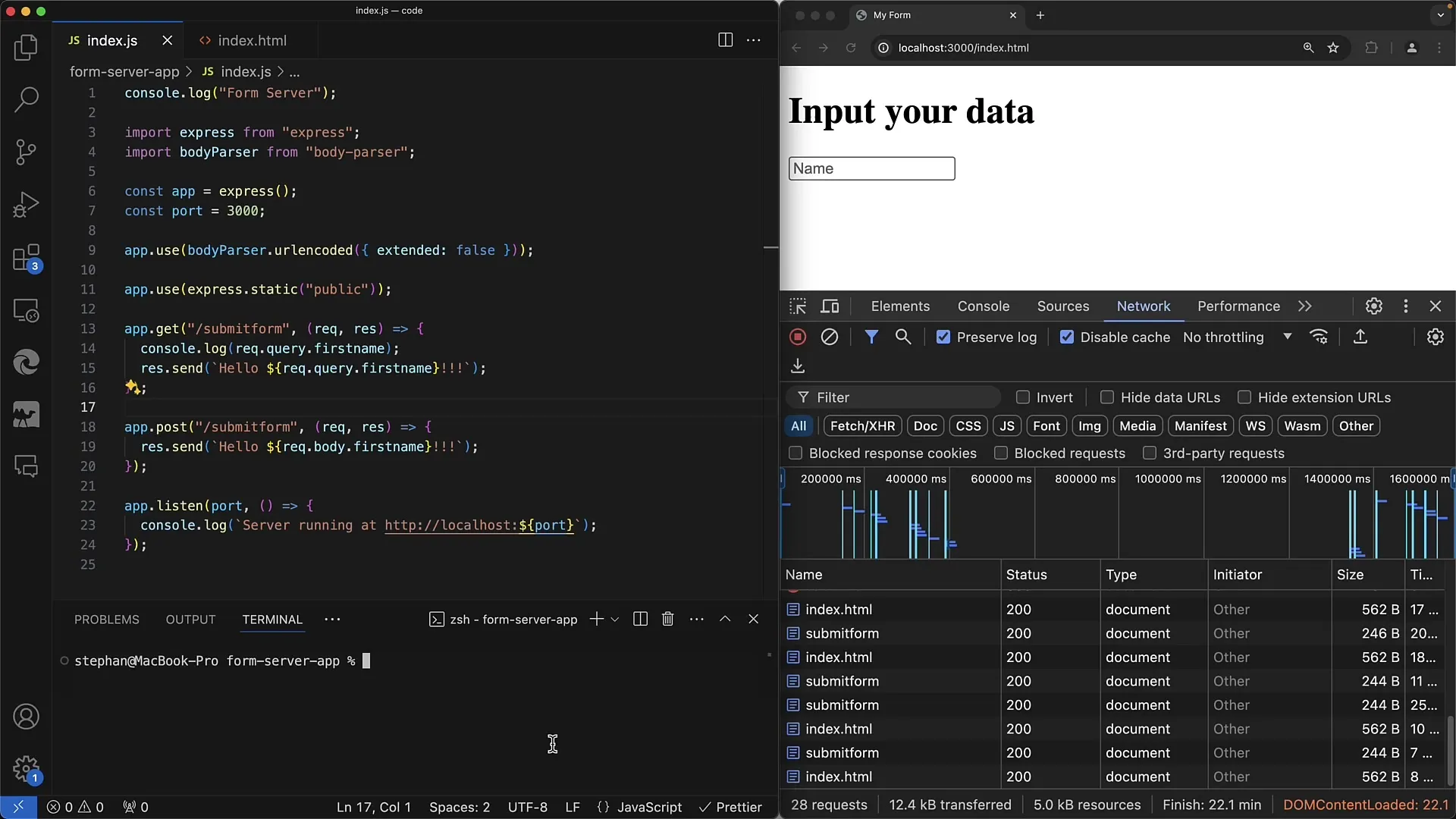
Ne pozabi namestiti in konfigurirati vmesnika body-parser. Ta vmesnik je potreben za razčlenjevanje vhodnih podatkov. Za obdelavo URL-kodiranih podatkov uporabi app.use(bodyParser.urlencoded({ extended: true })), ter poskrbi, da vmesnik nastaviš pred definicijo POST-obdelovalnika.

Korak 5: Testiranje obrazčnih podatkov
Zdaj lahko izpolniš svoj HTML-obrazec in pošlješ podatke strežniku. Ponovno zaženi svoj strežnik in preizkusi obrazec, tako da vnašaš svoje podatke in pošlješ obrazec. Prepričaj se, da strežnik pravilno odgovori in obdela podatke.
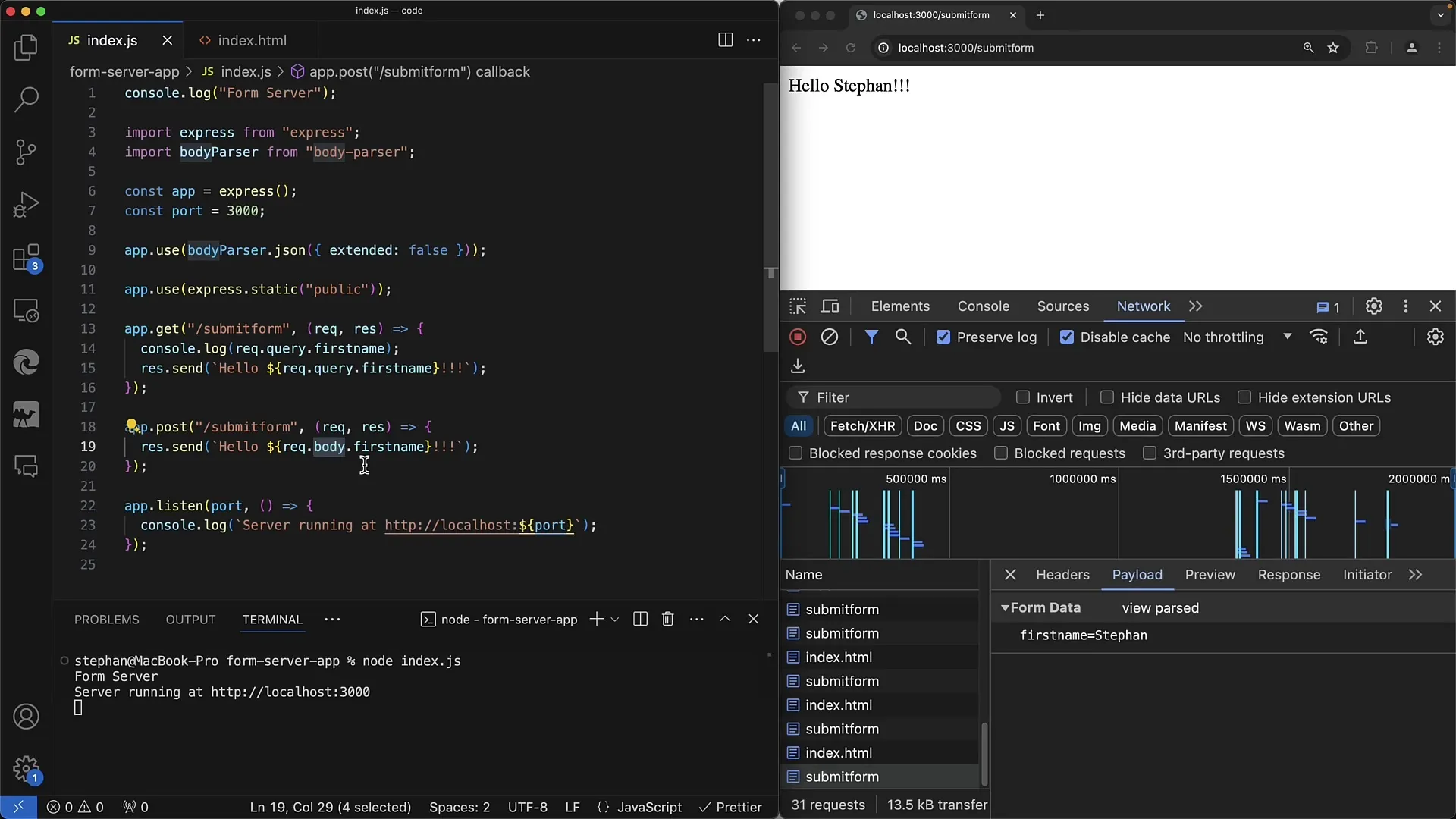
Korak 6: Obdelava JSON-podatkov (neobvezno)
Če želiš poslati JSON-podatek, lahko to narediš. Prepričaj se, da uporabljaš ustrezni vmesnik. Za obdelavo JSON-podatkov uporabi app.use(bodyParser.json()). To je še posebej uporabno, če ima tvoja aplikacija specifikacije podobne API-jem ali uporabljaš okvire za prednji konec, kot sta React ali Vue.

Korak 7: Sprejemanje datotek (neobvezno)
Če načrtuješ prejem datotek preko obrazcev, boš potrebovala posebno knjižnico, kot je multer. Ta omogoča obravnavo večdelnih podatkov. Pazite, da se bo to razlikovalo glede na uporabljeno tehnologijo strežnika.
Povzetek
V teh navodilih si se naučil, kako sprejemati obrazčne podatke s POST-metodo v Express-strežniku Node.js. Spoznal si korake za namestitev strežnika, definiranje POST-obdelovalnika in pravilno konfiguriranje vmesnika. Razumevanje teh konceptov je ključno za razvoj funkcionalnih spletnih aplikacij.
Pogosta vprašanja
Kakšna je razlika med GET in POST?GET pošilja podatke preko URL-ja, medtem ko POST podatke prenaša v telesu zahteve.
Kako namestim body-parser v projekt Express?Izvedi ukaz npm install body-parser v svojem projektnem imeniku.
Ali lahko pošiljam tudi JSON-podatke z POST-povpraševanjem?Da, lahko pošiljaš JSON-podatke s konfiguriranjem bodyParser.json() in preverjanjem, ali tvoja aplikacija na strani prednjega konca pošilja podatke v JSON-obliki.


