V tem navodilu vam bom pokazal, kako enostavno in učinkovito ustvariti obrazce z JavaScript ogrodjem Alpine.js. Alpine.js je odlična izbira, če želite razvijati interaktivne spletne aplikacije brez velikih obremenitev in z minimalno kodo JS. Če že imate izkušnje z HTML in osnovnimi koncepti JavaScripta, boste hitro opazili, kako intuitiven je Alpine.js. Poglejmo kar v praktično uporabo!
Najpomembnejše ugotovitve
- Alpine.js vam omogoča upravljanje stanj in reagiranje na dogodke v HTML, kot so npr. vnos obrazcev.
- Vključitev Alpine.js v vašo spletno aplikacijo je enostavna in omogoča reaktivno uporabniško vmesnik brez potrebe po obsežnih skriptah ali knjižnicah.
- Alpine.js uporablja posebne atribute, kot so x-data, x-model in x-text, za olajšanje interakcije.
Korak-za-korakom-Navodilo
Korak 1: Ustvarjanje projekta
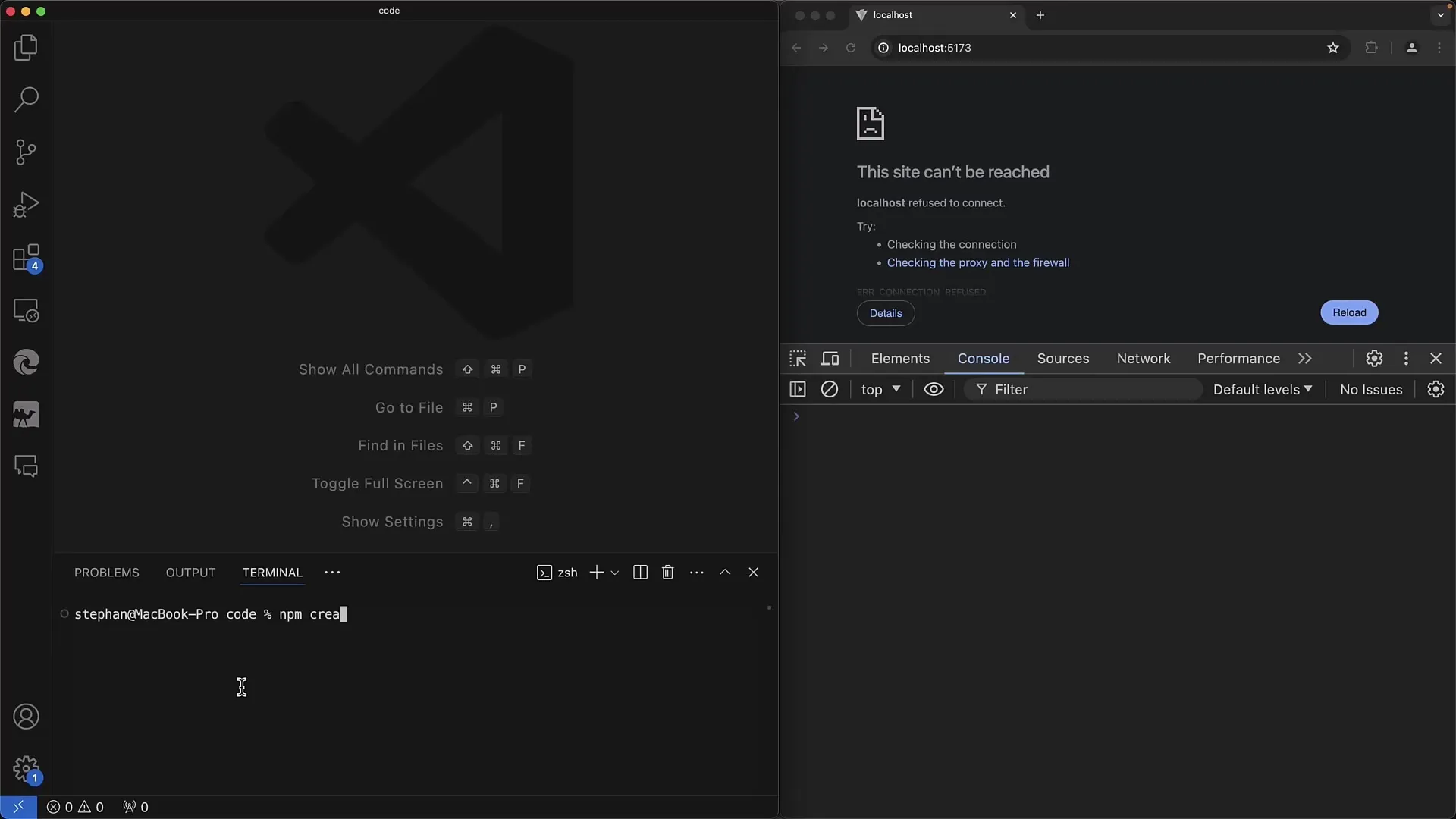
Začnite z ustvarjanjem novega projekta z NPM. Odprite vaš terminal in izvedite naslednji ukaz, da ustvarite nov projekt imenovan "alpine-form".
Za Alpine.js ne potrebujete posebne izbire, zato lahko uporabite osnovno predlogo za JavaScript.

Korak 2: Nastavitev projekta
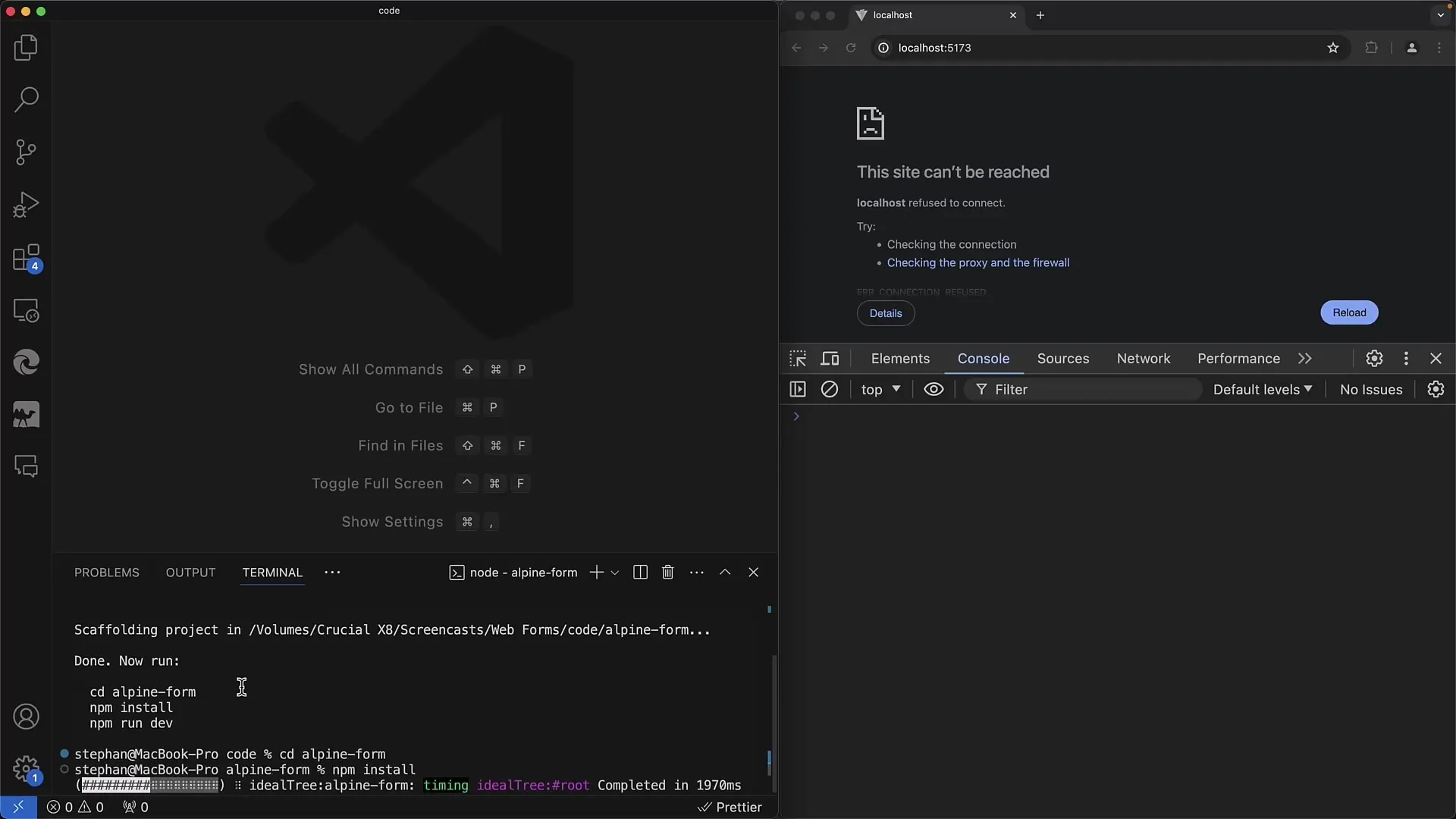
Pojdite v novo ustvarjeno mapo projekta in namestite potrebne pakete tako, da vnesete npm install. Počakajte, da se namestitev dokonča.

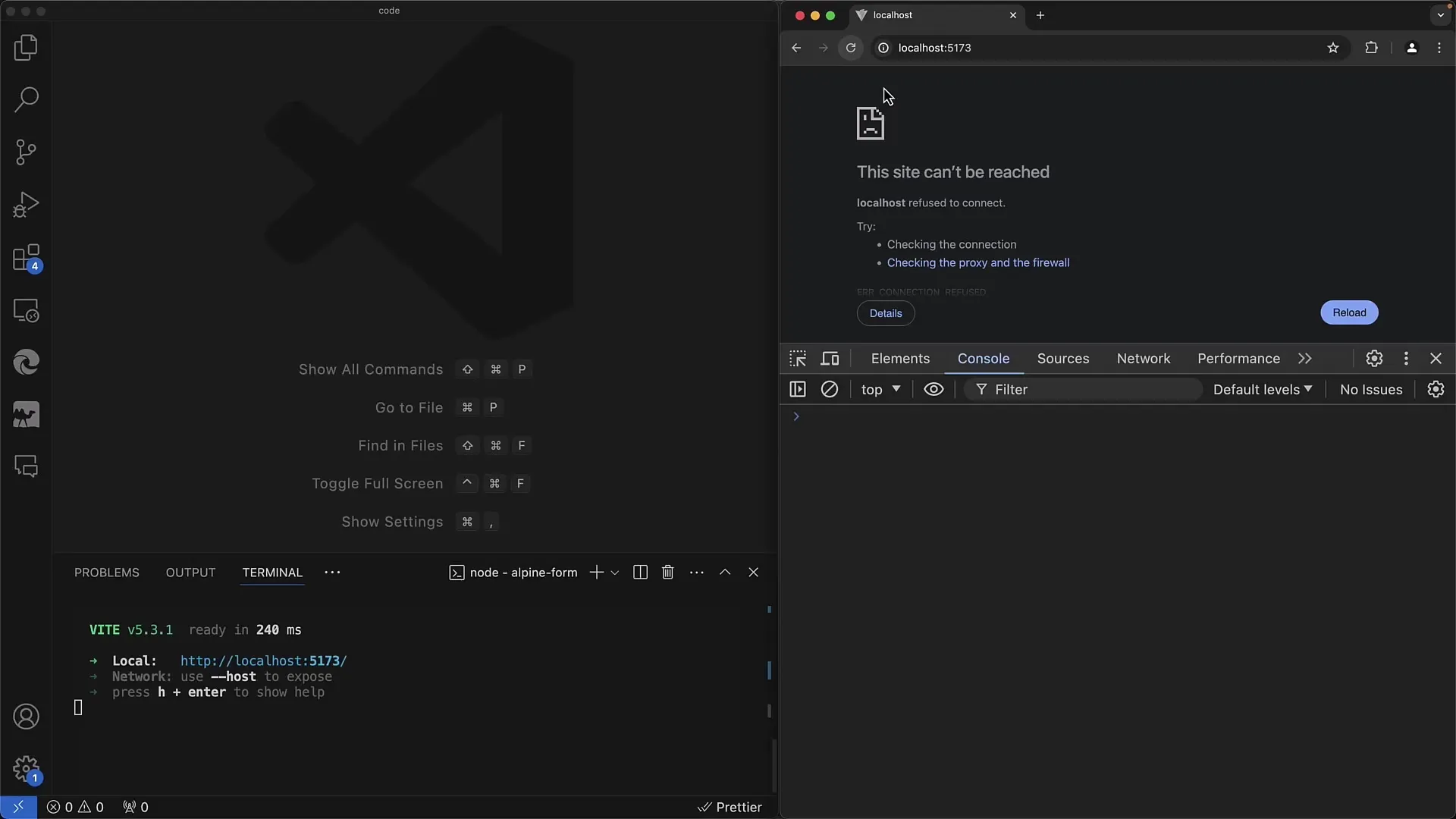
Ko se namestitev konča, zaženite razvojni strežnik z ukazom npm run dev.

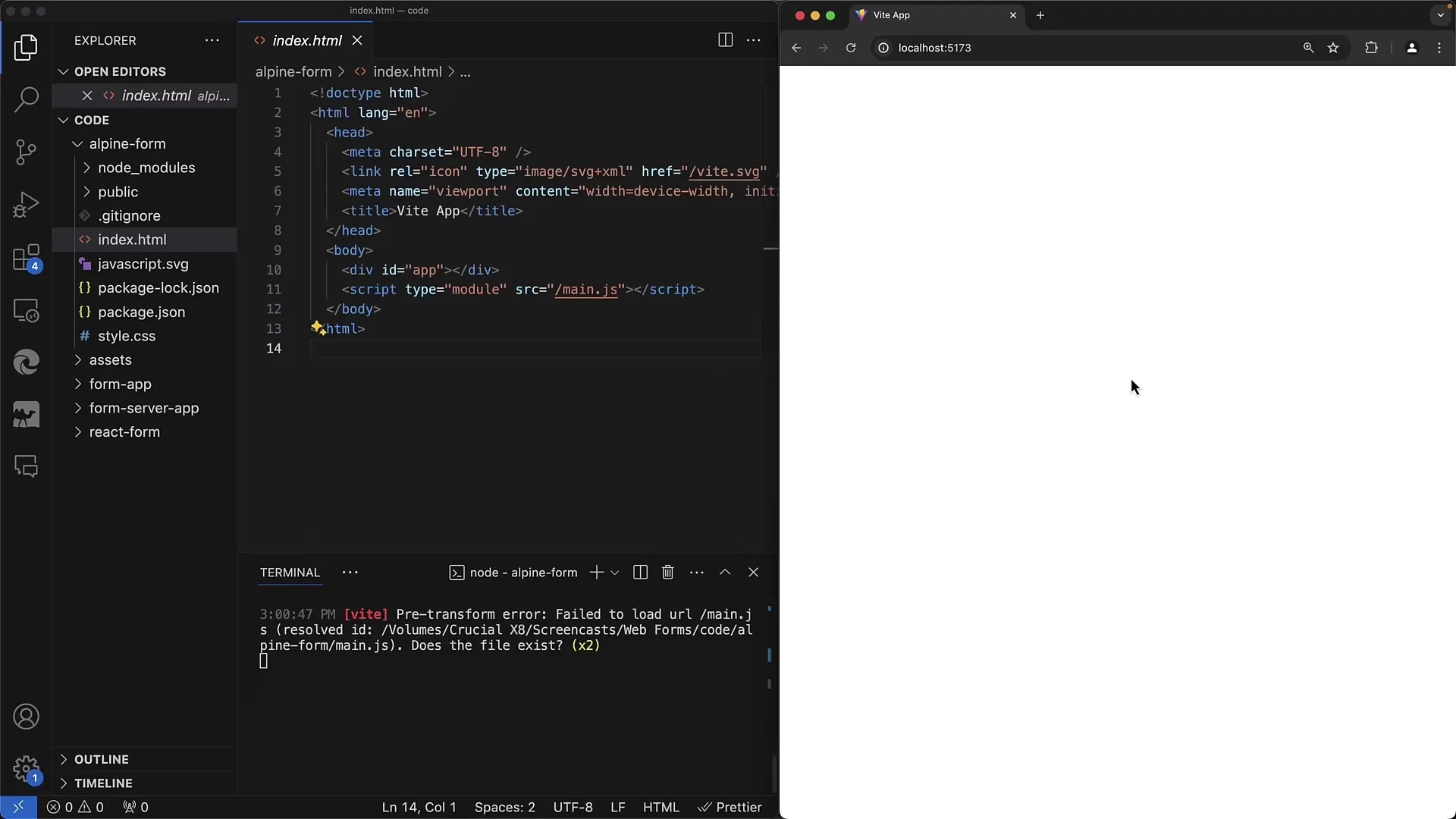
Korak 3: Priprava HTML-strukture
Odpri datoteko index.html v vašem projektu. Tukaj boste določili strukturo vašega obrazca. Odstranite privzeto vsebino in se osredotočite na dodajanje knjižnice Alpine.js.

Dodajte skript Alpine.js z neposrednim nalaganjem iz CDN, na primer z oznako za skript.
Korak 4: Inicializacija Alpine.js
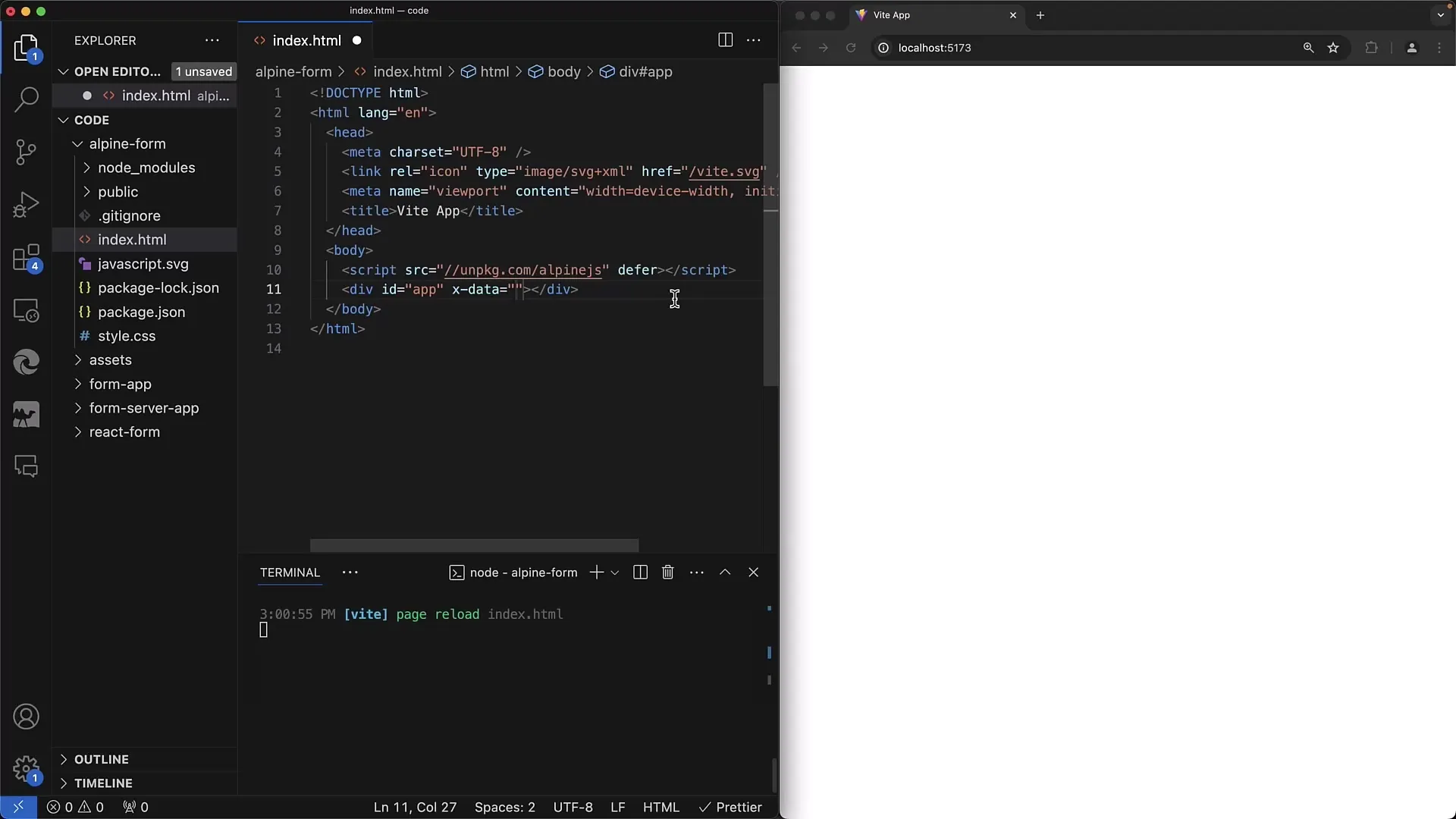
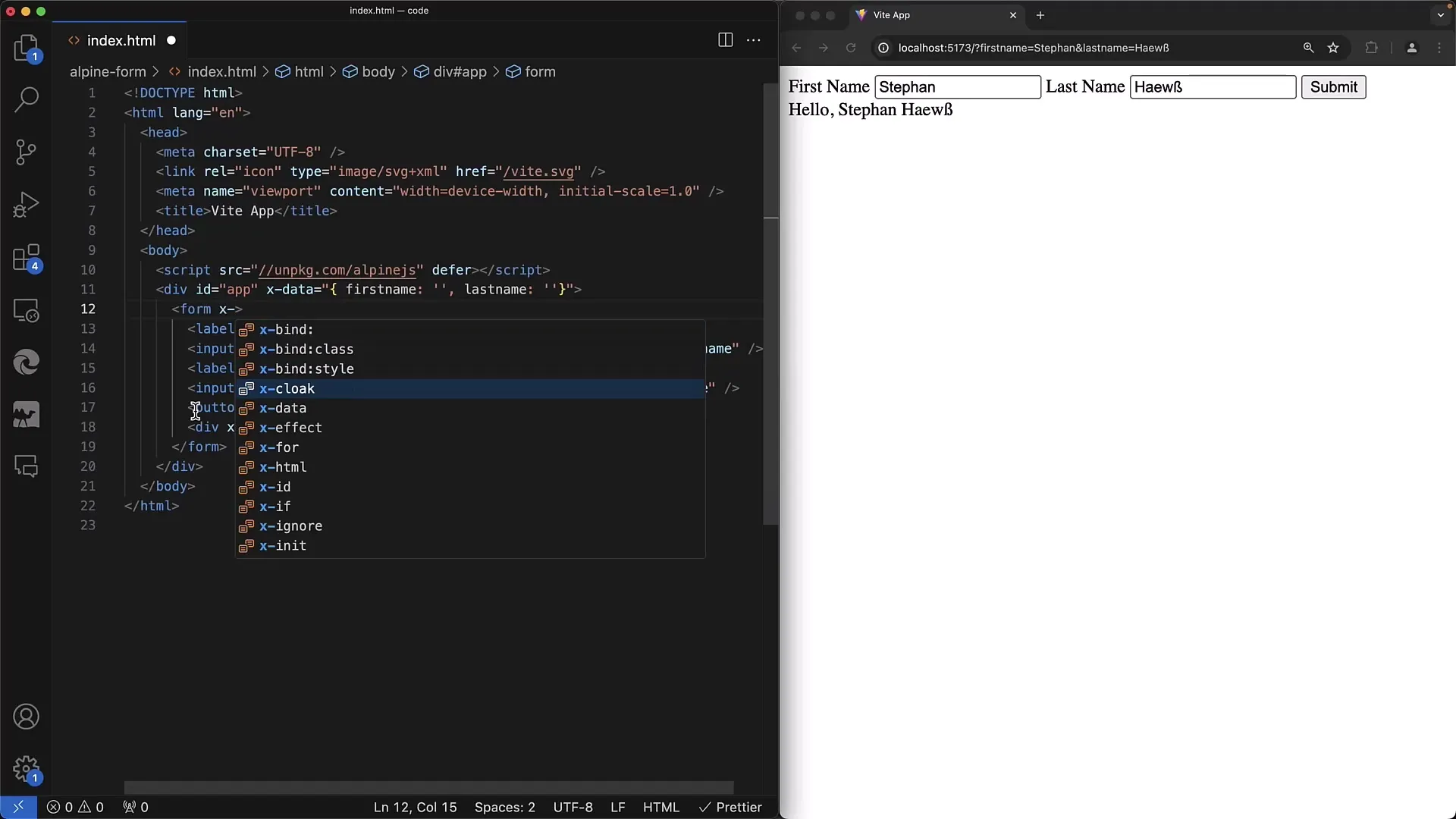
Če želite aktivirati Alpine.js v svoji HTML-datoteki, morate kontejnerskemu divu dodati atribut x-data. Tukaj deklarirate potrebne spremenljivke v JSON formatu.

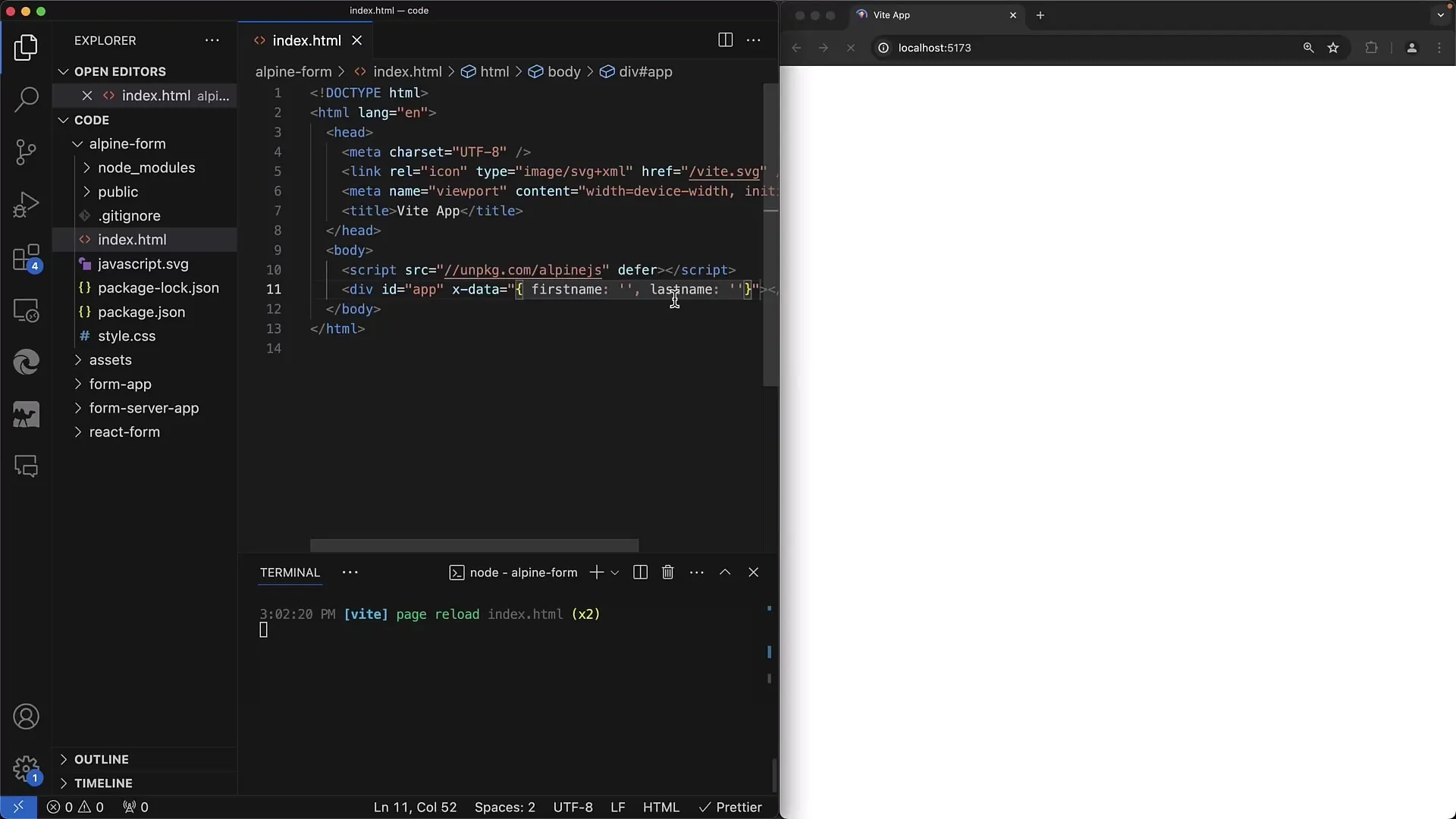
V x-data atributu ustvarite spremenljivke za vaše ime in priimek. Te spremenljivke bodo predstavljale stanja za vaša polja za vnos in bodo začetno prazna.

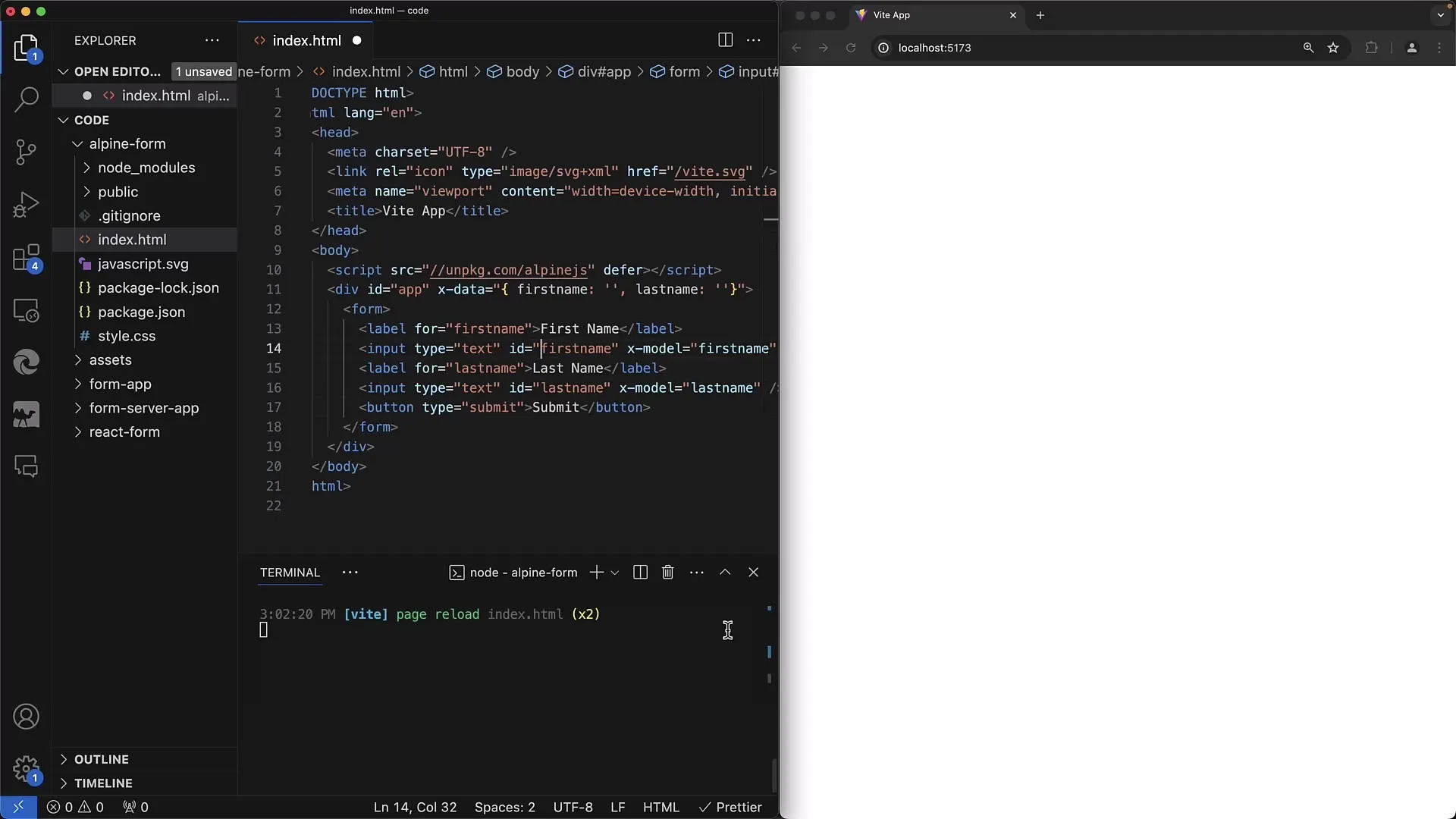
Korak 5: Ustvarjanje obrazca
Zdaj, ko je Alpine.js pripravljen, lahko ustvarite svoj obrazec. Dodajte oznako za ime in input polje z atributom name.

Ne pozabite navesti atributa name tudi za polje obrazca, da bo pravilno obdelano v komponenti obrazca.
Korak 6: Nastavitev vezave podatkov
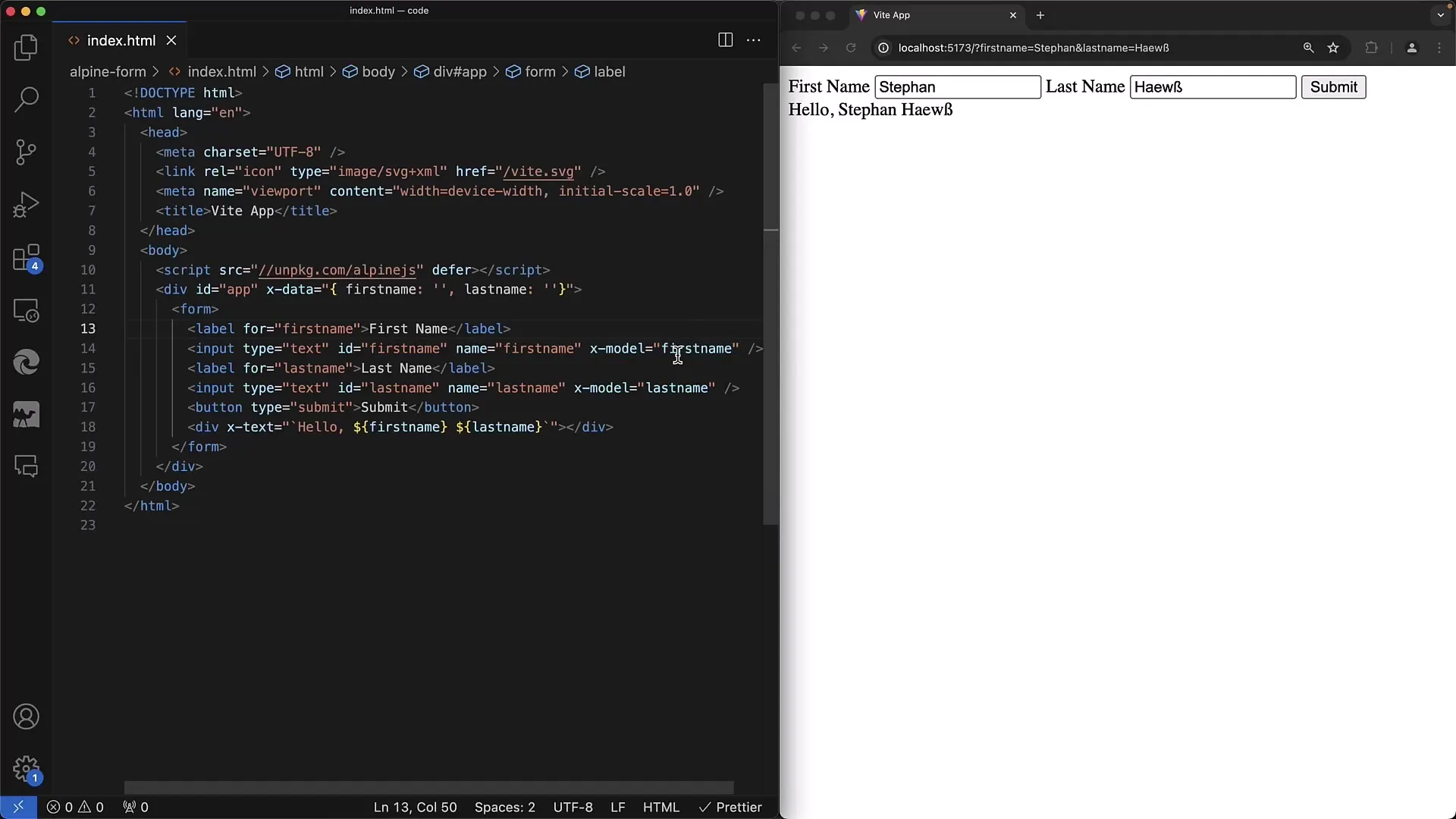
Za vračanje vrednosti v vaši aplikaciji uporabite x-model, da ustvarite povezavo med polji za vnos in spremenljivkami v x-data. Ko uporabnik karkoli vpiše, se bo vrednost samodejno posodobila v spremenljivki.

Korak 7: Prikaz rezultata
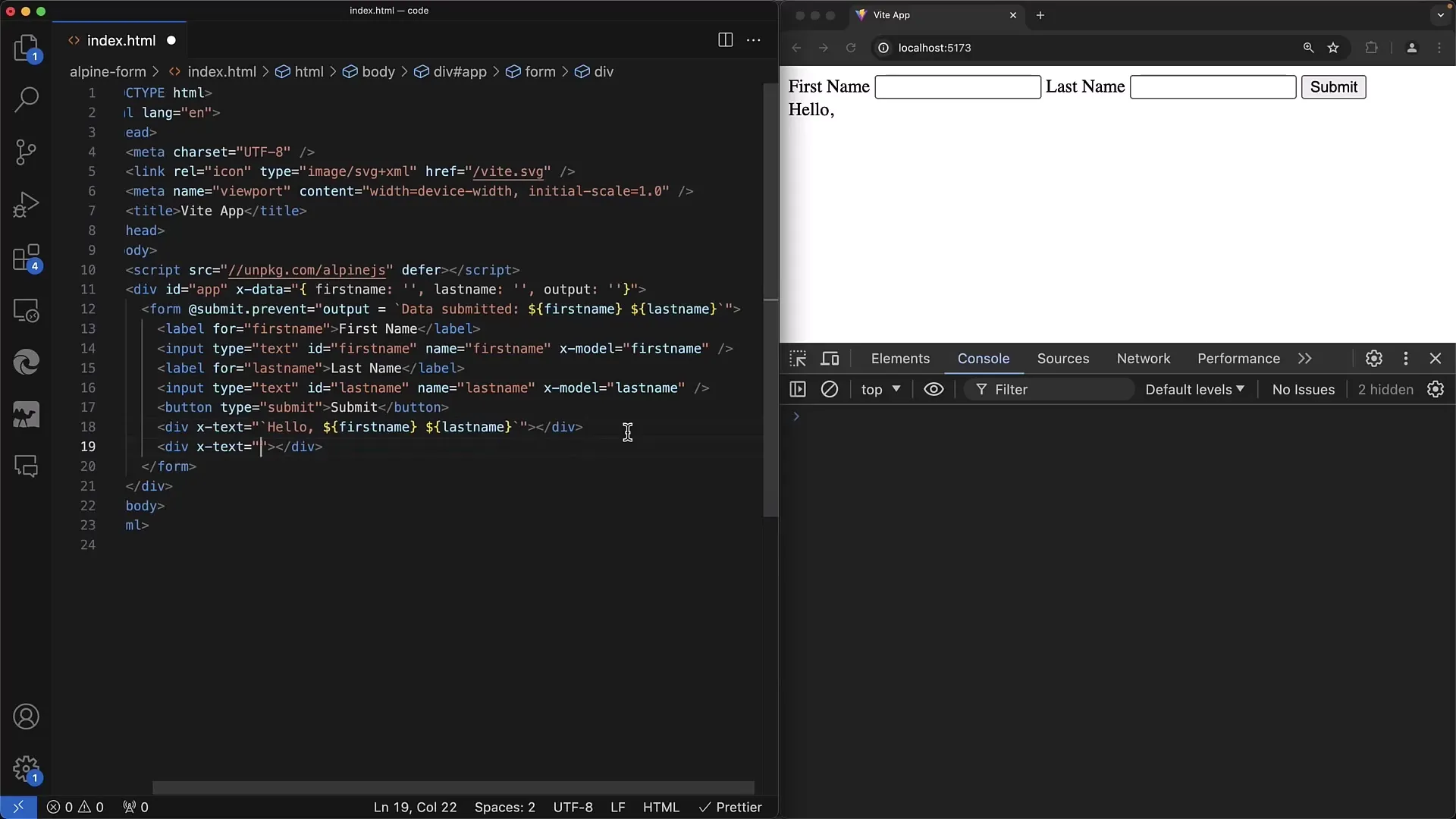
Dodajte element za prikaz rezultata, ki prikazuje združeno ime. Uporabite x-text, da dinamično posodobite besedilo medtem, ko uporabnik vnaša svoje ime.
Korak 8: Oddaja obrazca
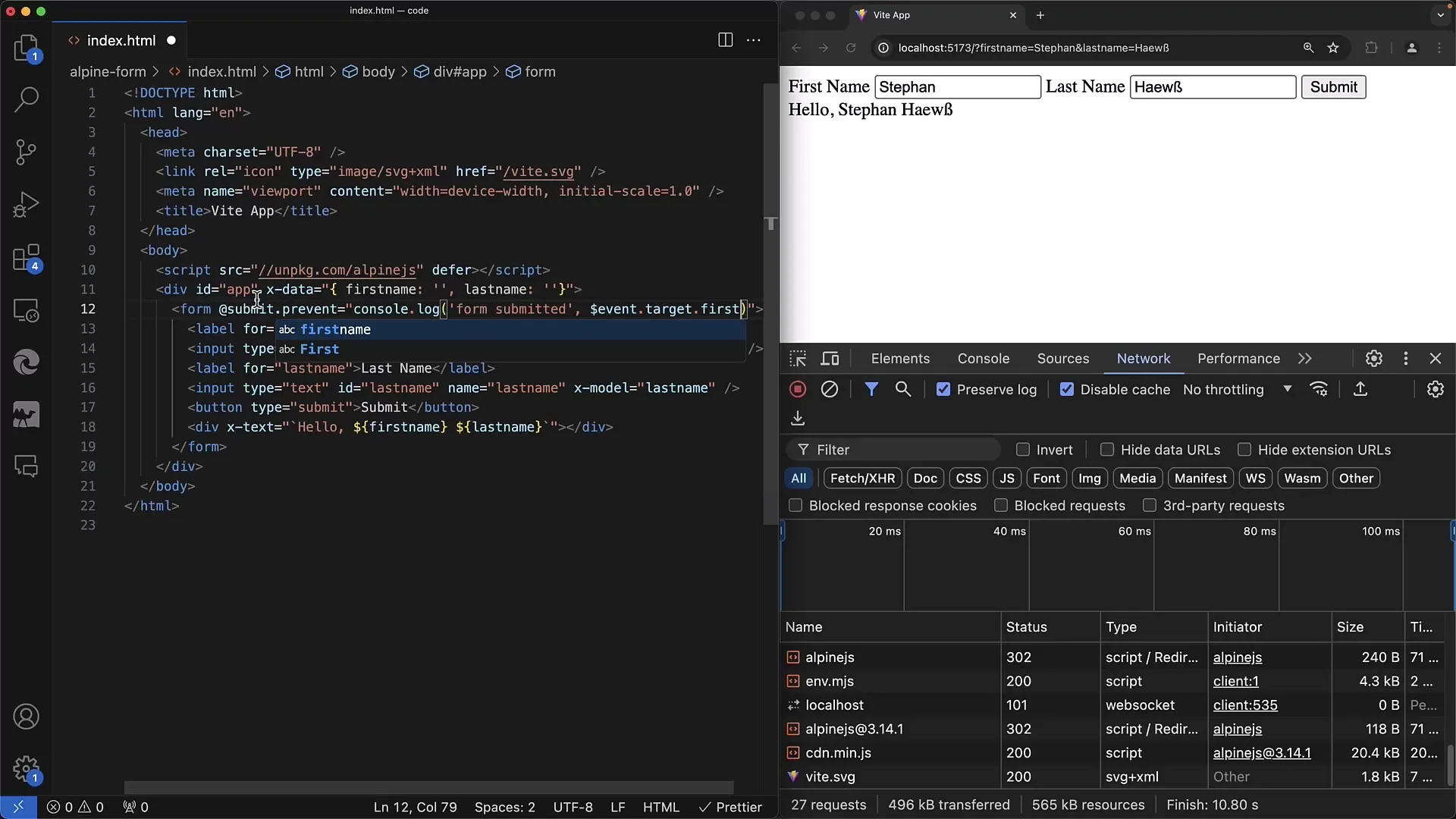
Za obdelavo obrazca lahko uporabite atribut x-on:submit, da določite JavaScript dogodek, ki se bo sprožil, ko se obrazec pošlje. Varnostno kopirajte, da preprečite privzeto vedenje.

Korak 9: Obdelava uporabniških vnosov
Obdelajte vnose v funkciji, ki bo klicana ob dogodku Submit obrazca. Vrednosti lahko preverite z $event.target in na primer, glede na vnesene informacije, generirate izhod.

Korak 10: Zaključek obrazca
Zdaj ste pripravljeni preizkusiti funkcijo. Izpolnite obrazec in kliknite "Submit". Preverite konzolo in izhod na strani.

Povzetek
V tem vodiču ste se naučili, kako ustvariti in upravljati obrazce z Alpine.js. Alpine.js ponuja enostaven način za upravljanje stanj in odzivanje na uporabniške interakcije, ne da bi bilo treba opraviti zapleteno konfiguracijo. Kombinacija HTML in sintakse Alpine.js vam omogoča, da hitro razvijate interaktivne spletne aplikacije, ki jih lahko enostavno vzdržujete.
Pogosto zastavljena vprašanja
Kako vključim Alpine.js v svoj projekt?Alpine.js dodajte v svojo HTML datoteko prek -Tag iz strežnika CDN.
Kaj je atribut x-data?x-data je atribut, ki se uporablja za določanje podatkov za komponento Alpine.js, običajno v formatu JSON.
Kako deluje x-model?x-model poveže polje za vnos z spremenljivko, tako da se vnosi samodejno posodabljajo glede na pripadajočo podatkovno spremenljivko.
Kako poslušati obdelavo obrazca?Uporabite x-on:submit za izvajanje funkcije ob oddaji obrazca.
Kaj naj storim z obrazčnimi podatki po vnosu?Podatke lahko uporabite za pošiljanje na strežnik ali jih neposredno prikažete na uporabniškem vmesniku.


