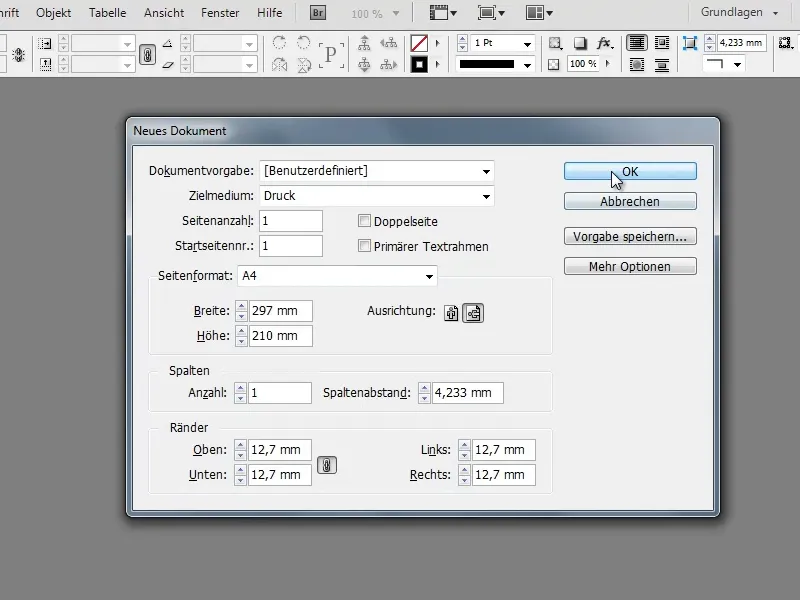
Za izdelavo urnika najprej potrebuješ prazen dokument programa InDesign. Za to preko datoteka>Novo ustvari nov dokument velikosti A4 v ležečem formatu.
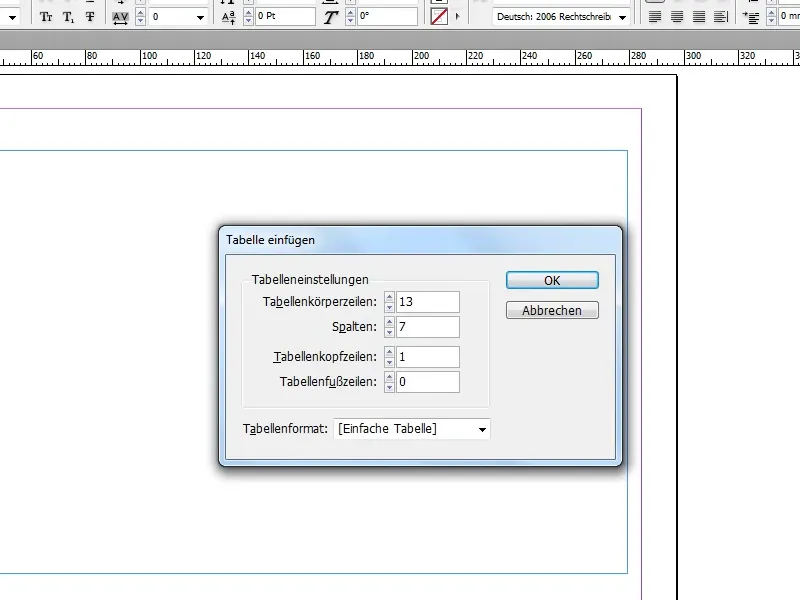
Najprej v še praznem dokumentu ustvariš tabelo. Za to najprej s orodjem za besedilo ustvariš besedilno polje željene velikosti. Pod Tabela>Vstavi tabelo… jo lahko nato pretvoriš v tabelo.
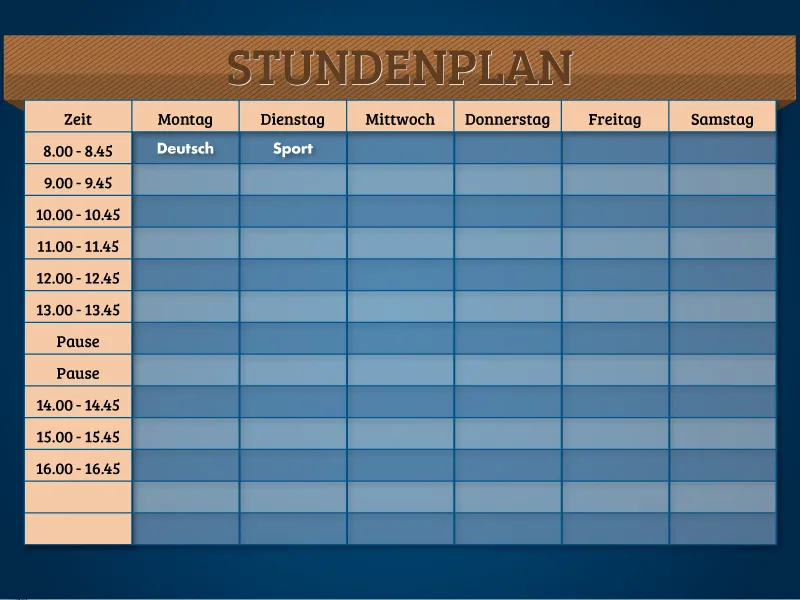
V tem prikazanem primeru tabela ima 7 stolpcev in 13 vrstic (+ 1 glava). Te vrednosti lahko prosto izbereš in urnik prilagodiš svojim potrebam.
Uporaba glave tabele tukaj ni nujna, saj je urnik krajši od ene strani. Pri tabelah, ki segajo čez več strani, ta funkcija omogoča, da vsak del tabele avtomatično dobi enako glavo (npr. ponedeljek, torek, ...).

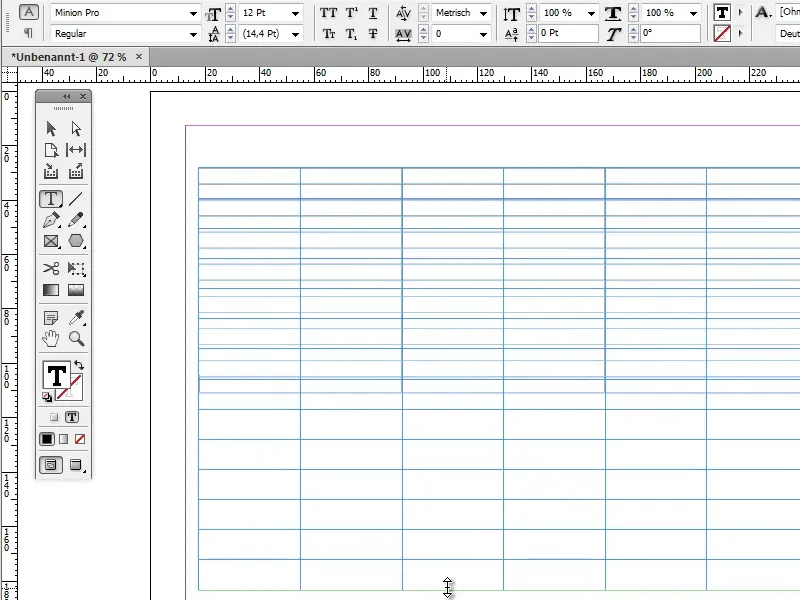
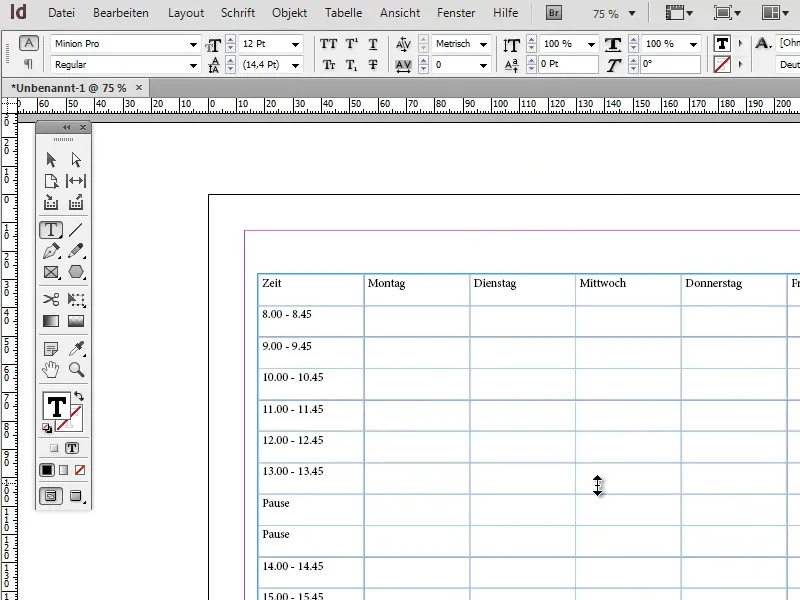
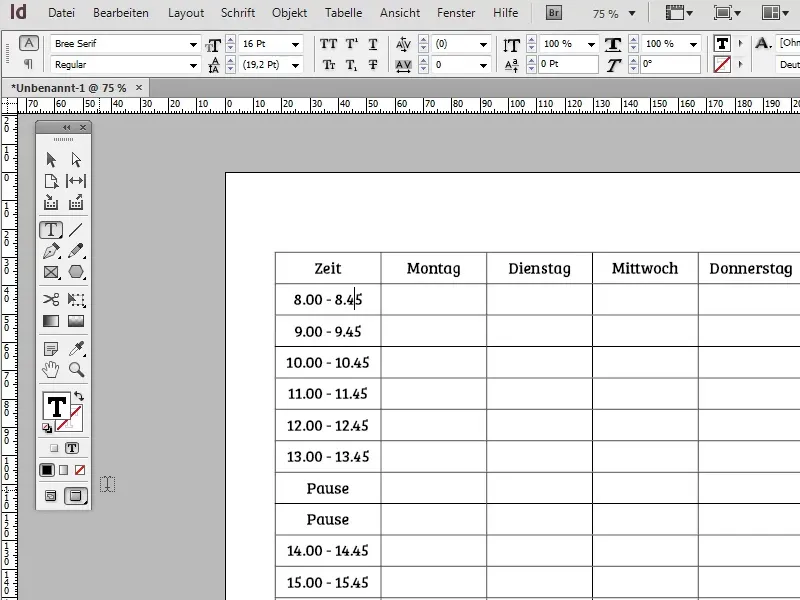
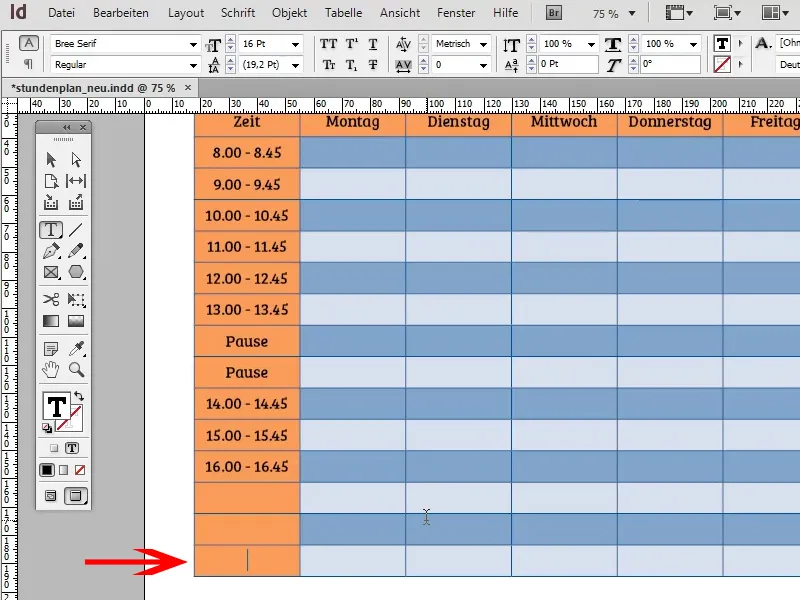
Za prilagajanje višine celic lahko z izbranim orodjem za besedilo zavlečeš na dno tabele, dokler namesto kazalca miške ne postane majhna dvosmerna puščica. S pritisnjeno tipko Shift- in levim klikom miške lahko nato povlečeš celice navzdol ali navzgor. Tipka Shift- omogoča, da se celice med seboj sorazmerno obnašajo in se hkrati spremenijo v velikosti vse stolpce.
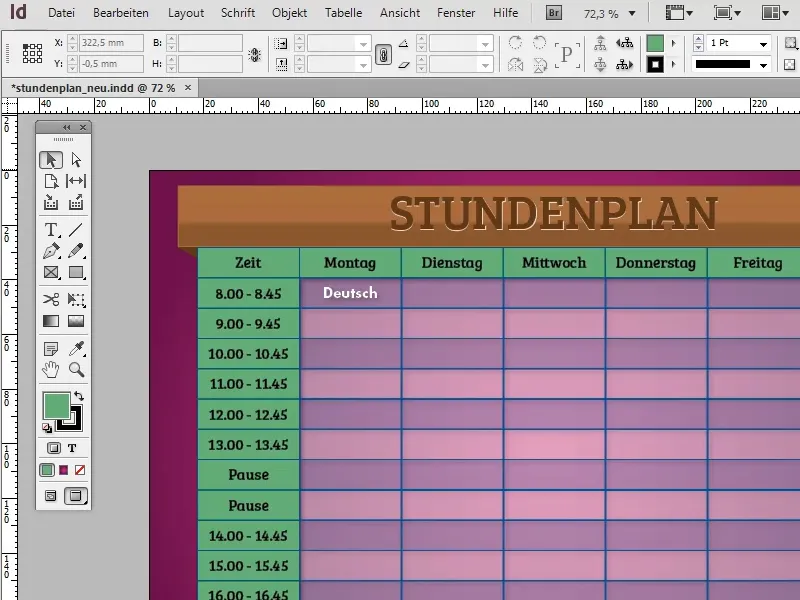
V glavo lahko že vpišeš še neoblikovan besedilo, kot so dnevi v tednu in ura.
Zdaj boš oblikoval besedilo v glavi. Najbolje je, da za to uporabiš oblikovalnik odstavkov. Seveda bi lahko celotno besedilo oblikoval ročno, vendar oblikovalniki odstavkov omogočajo odločilen prednost, da se vse spremembe oblikovanja samodejno uporabljajo za vse odseke besedila, ki so označeni z ustreznim oblikovalnikom odstavka.
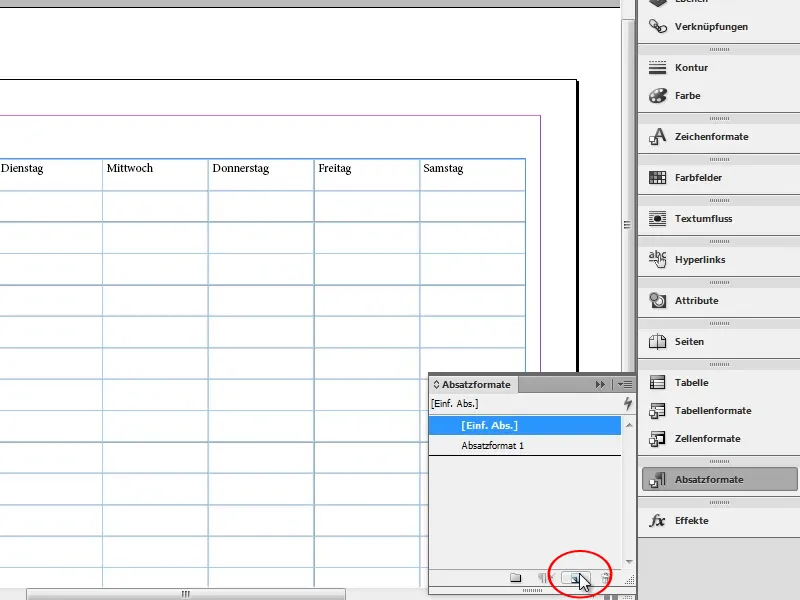
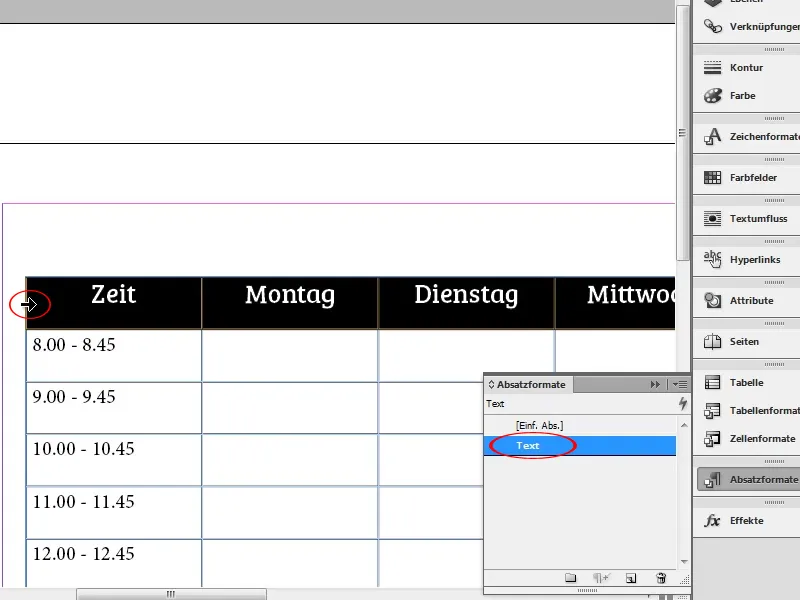
Da ustvariš novo oblikovalnik odstavka, klikni v podoknu oblikovalniki odstavkov na gumb Novo-.
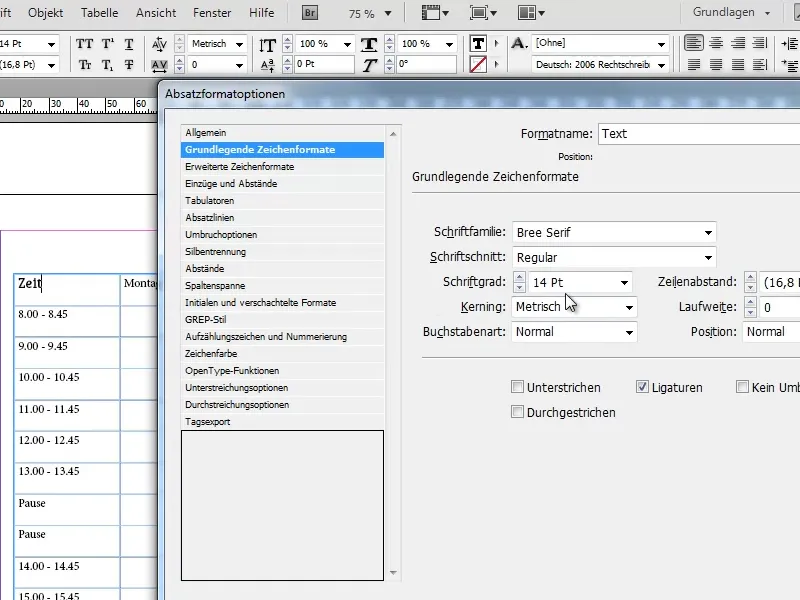
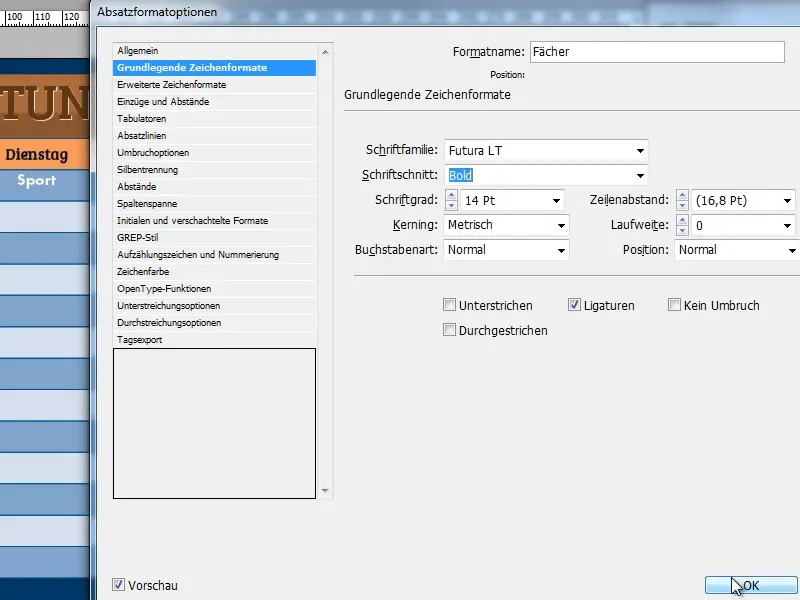
Z dvoklikom na novo ustvarjen oblikovalnik odstavka odpreš možnosti oblikovalnika odstavka. Da boš lahko oblikovalnik odstavka lažje prepoznaval, mu najbolje določiš ime.
V zavihku Osnovni znakovni slogi lahko nastaviš pisavo, velikost pisave in podobno. Paziti moraš, da je označena možnost Predogled (spodaj levo) in je izbrana celica s besedilom za oblikovanje, da lahko v realnem času vidiš, kako se spremembe odražajo.
Jaz sem uporabil pisavo Bree Serif s velikostjo pisave 16pt.
Seveda lahko uporabiš katero koli pisavo, ki ti je všeč. Če iščeš dodatne pisave, je spletna stran dafont.com odličen vir.
V zavihku Zamiki in razmiki nastaviš poravnavo na Središče, da horizontalno poravnaš besedilo.
Zdaj označi vse celice, ki naj prejmejo oblikovalnik odstavka (v tem primeru so to glava in prvi stolpec) in klikni na oblikovalnik odstavka, da ga uporabiš. Če želiš označiti celo vrstico, z izbranim orodjem za besedilo pelji na rob ustrezne vrstice, dokler se poleg kazalca ne prikaže puščica v smeri vrstice. Z enostavnim klikom lahko sedaj označiš celo vrstico.
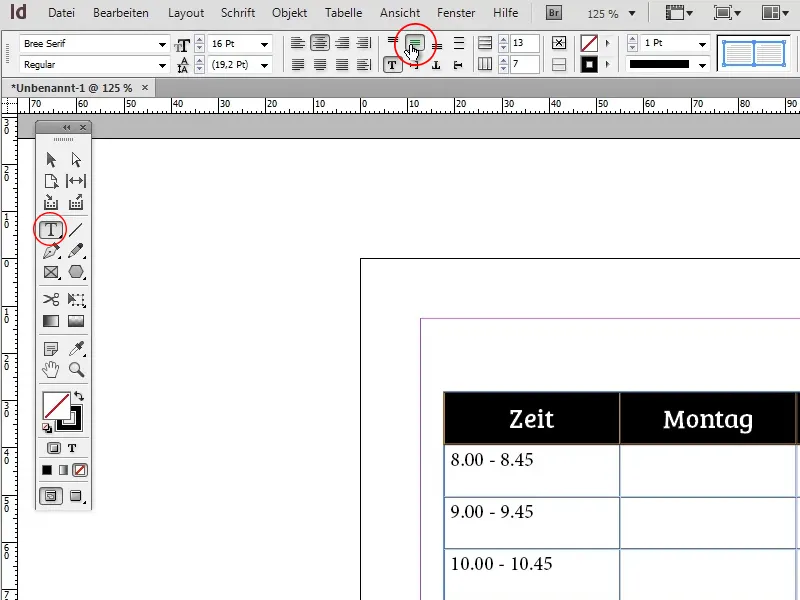
Za vertikalno poravnavo pisave klikni na Orodni vrstici orodja za besedilo na sredino, označeno na posnetku zaslona.
Po tem, ko je urnik zasnovan in je besedilo dobilo osnovno oblikovanje, pridejo sedaj končno barve v igro.
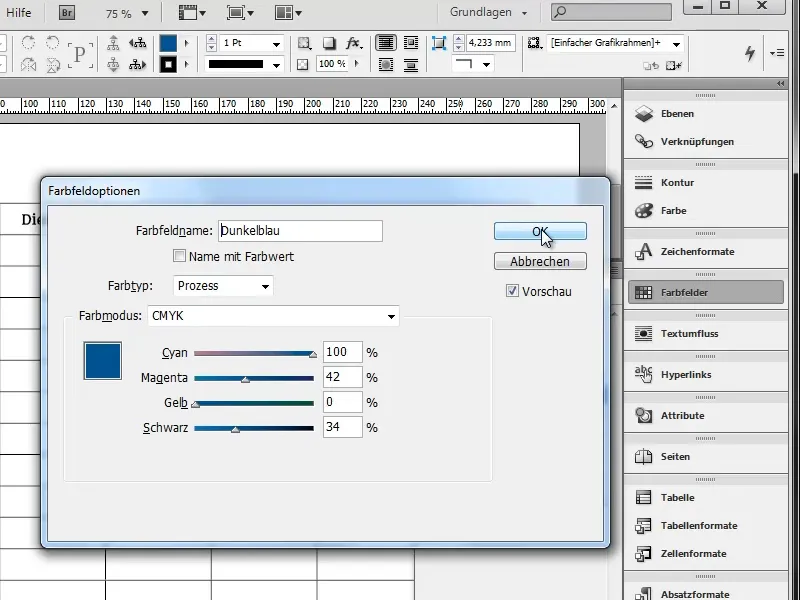
Najprej gre za barvanje posameznih vrstic izmenično svetlo in temno modro. Za to najprej ustvari novo polje barve z temno modro barvo. (Seveda lahko uporabiš poljubne druge barve).
Npr.: C=100, M=42, Y=0, K=34;
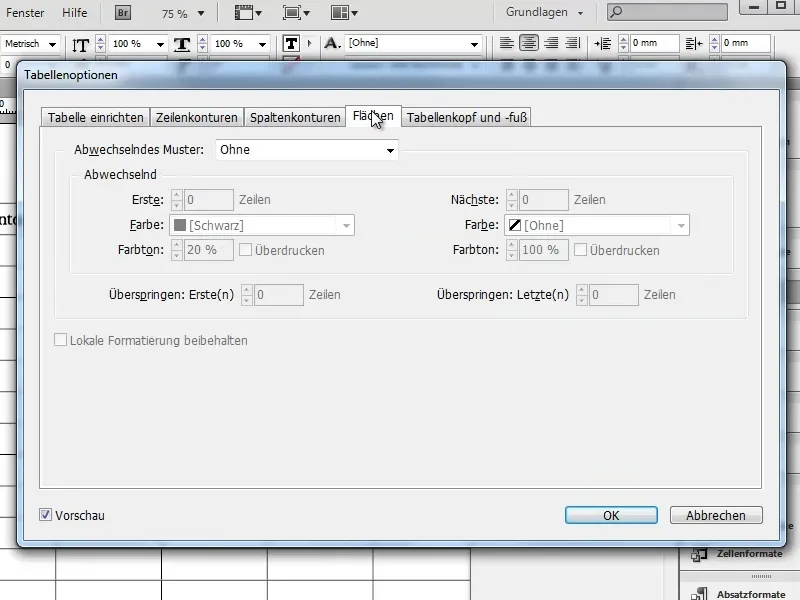
Nato dvojno klikni na tabelo, da se vrneš nazaj v urejanje tabele, odpreš meni Tabela>Možnosti tabele>Nastavi tabelo… in se pomakneš na zavihek Polja.
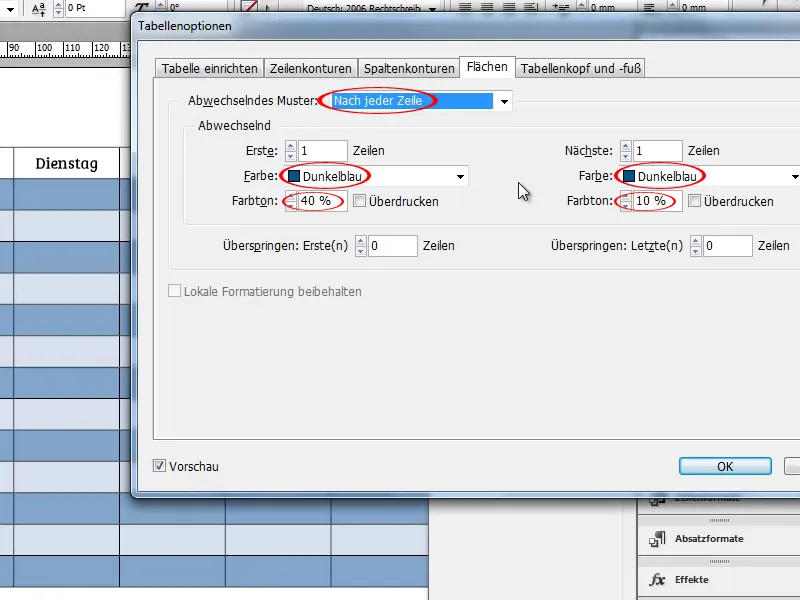
Nastavi možnost Izmenični vzorec na Po vsaki vrstici in pri obeh variantah izbereš svojo temno modro barvo. Svetlost lahko upravljaš preko možnosti Barvni odtenek (npr. 40% za temno modro in 10% za svetlo modro).
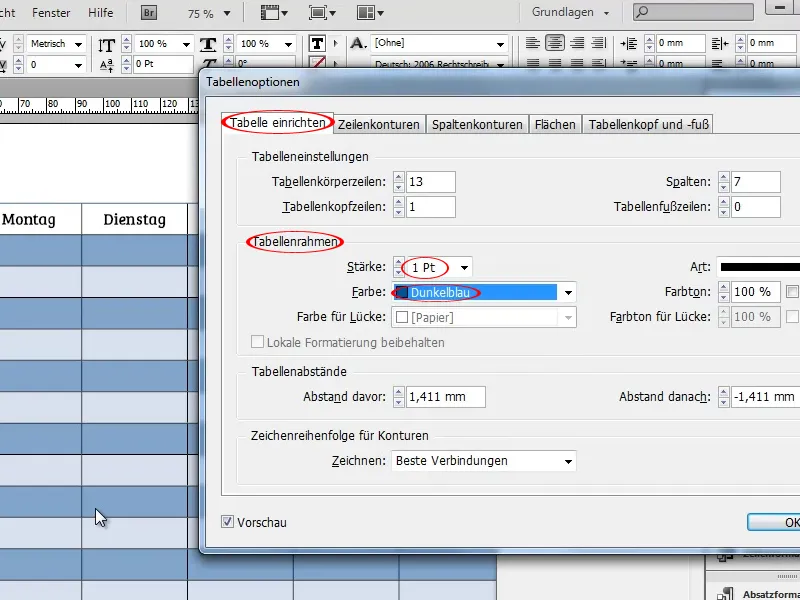
Zdaj navigiraj v zavihek Nastavitev tabele in prav tako nastavi barvo robu tabele na temno modro. Po želji lahko tudi variiraš debelino konture.
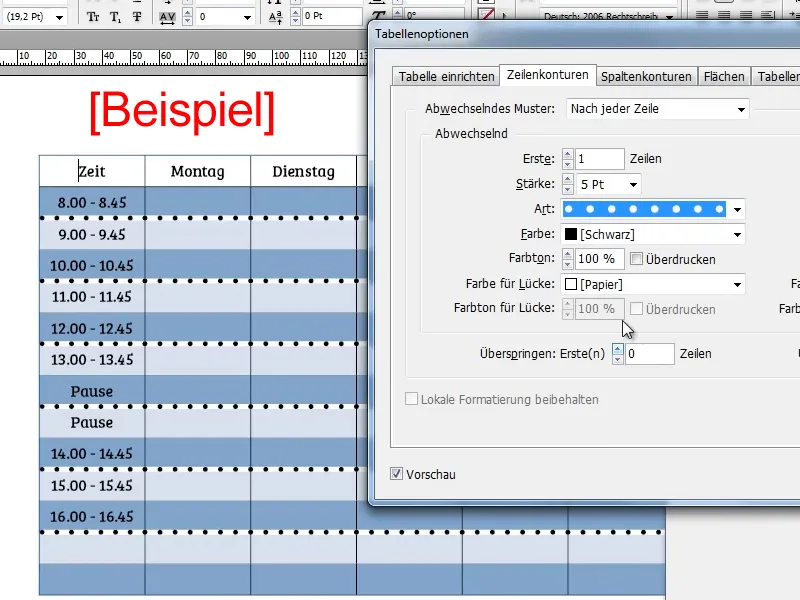
V zavihkih Kontura vrstic in Kontura stolpcev imaš možnost nastaviti izmenične konture vrstic oz. stolpcev ter njihovo barvo, Vrsto, Debelino in še veliko več. V tem primeru teh funkcij ne bom uporabil.
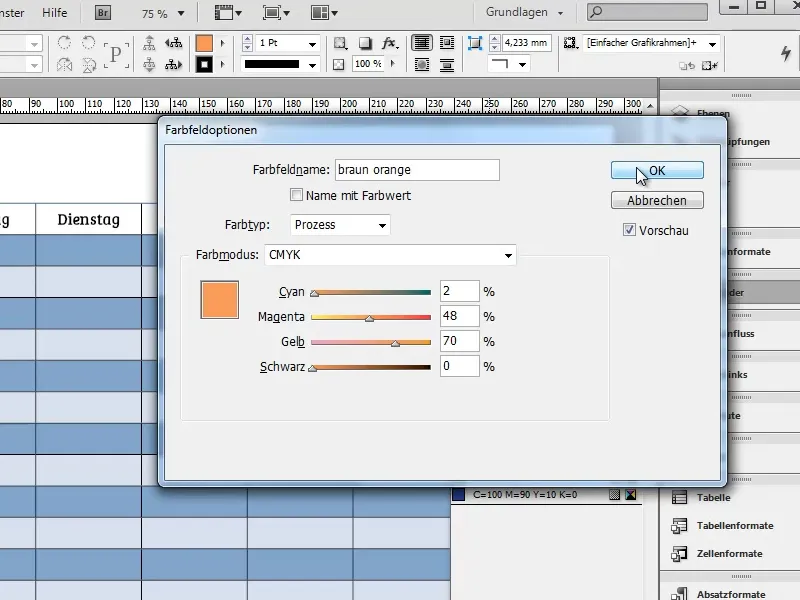
Nato se loti obarvanja glave tabele in prvega stolpca. Ustvari Barvno polje z svetlim oranžno-rjavim odtenkom.
Npr.: C=2, M=48, Y=70, K=0
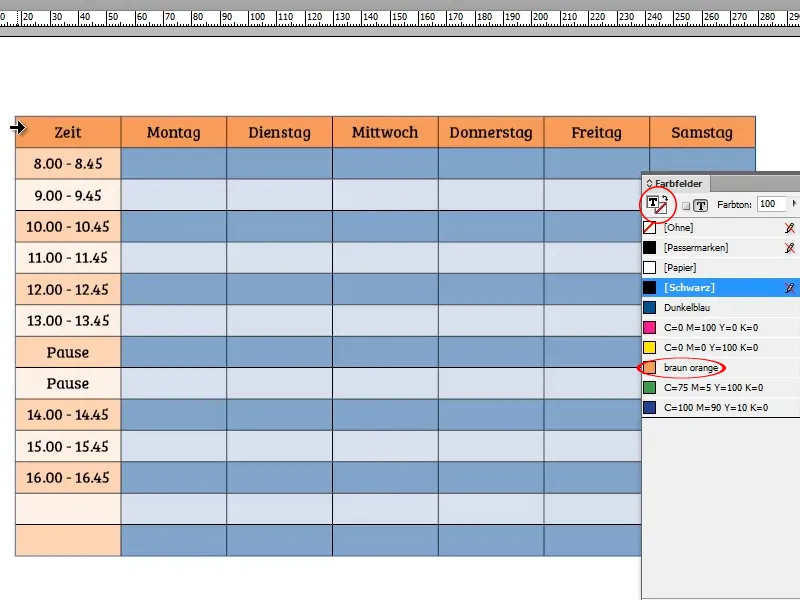
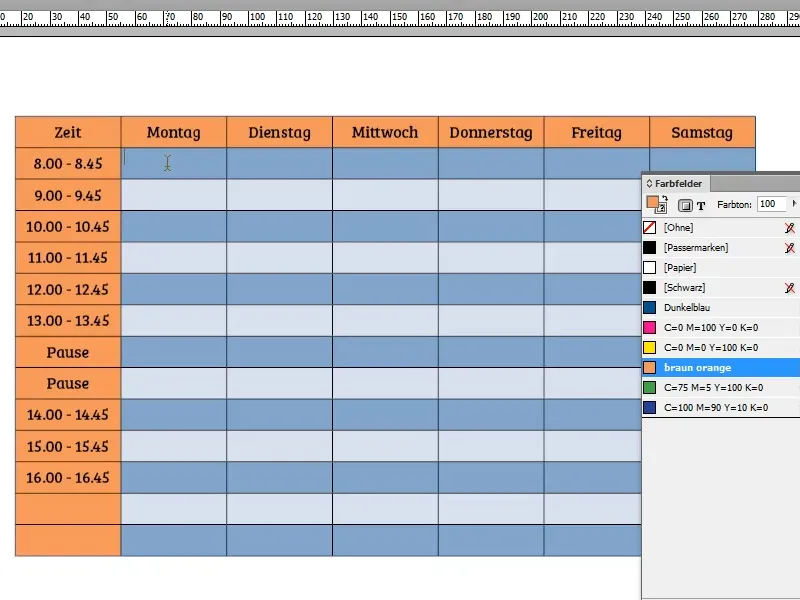
Zdaj označi glavo tabele in jo obarvaj, tako da klikneš na oranžno-rjavo barvno polje, nato pa ponovi postopek s prvim stolpcem. Pri tem posebej pazite, da je aktivirana Površina in ne Kontura.
InDesign privzeto sprejme izmenjavo svetlo in temno modre in to aplicira na oranžno. Če želiš to funkcijo odstraniti, samo označi prvi stolpec in ponovno klikni na oranžno barvno polje. Stolpec bi moral sedaj biti enotno obarvan v isti oranžni barvi kot glava tabele.
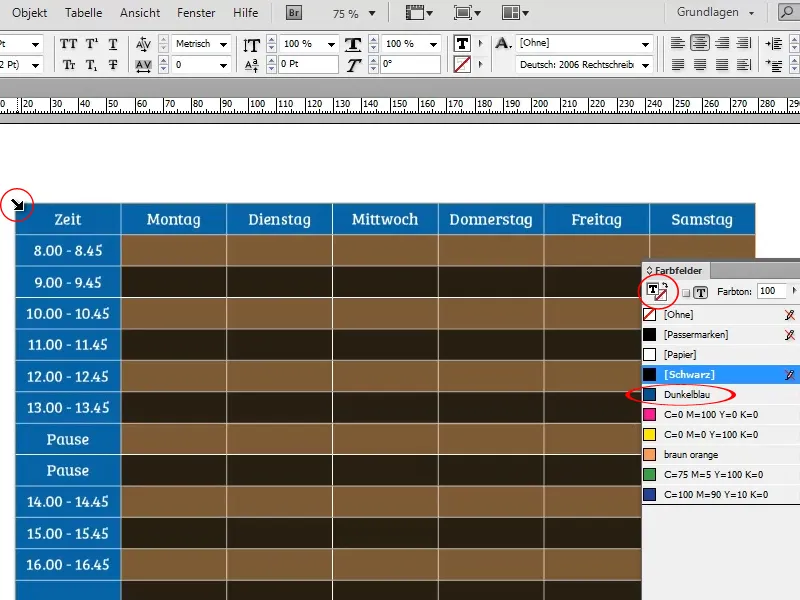
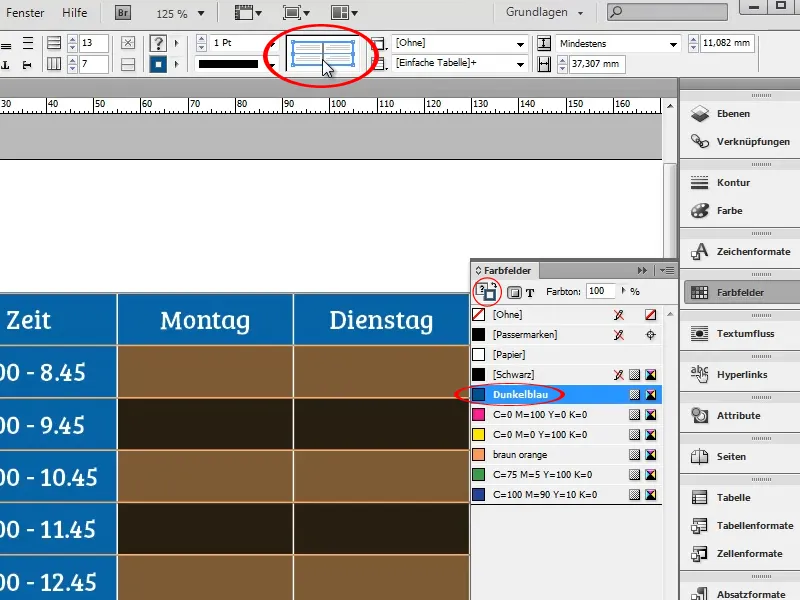
Če še nisi obarval kontur v modro, lahko to storite tako, da označite celotno tabelo in s klikom na modro Barvno polje izberete konturo.
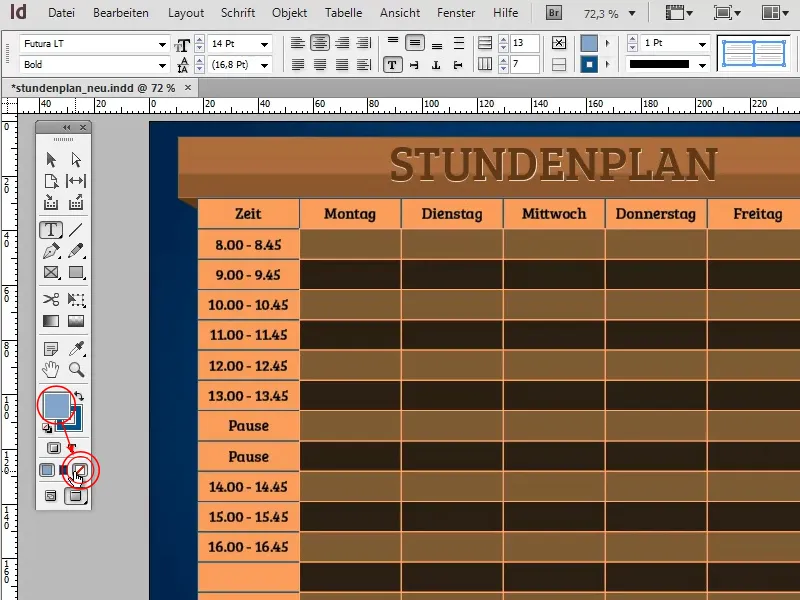
Se lahko zgodi, da niso vse konture obarvane modro. Če je temu tako, to pomeni, da niso vse konture aktivne. To lahko preveriš tako, da znova označiš tabelo in v Vrstici možnosti pogledaš označen simbol na posnetku zaslona:
Siva črta pomeni, da posamezne konture niso izbrane in niso prizadete s spremembami kontur.
Modra črta pomeni, da so izbrane posamezne konture in so prizadete s spremembami kontur. Na posnetku zaslona konture med posameznimi stolpci niso izbrane. Ta "problem" se lahko reši s preprostim klikom na sivo črto.
Zelo praktična funkcija je, da InDesign inteligentno razširi tabele. Če dodaš novo vrstico, se izmenjava med temnimi in svetlimi vrsticami samodejno nadaljuje.
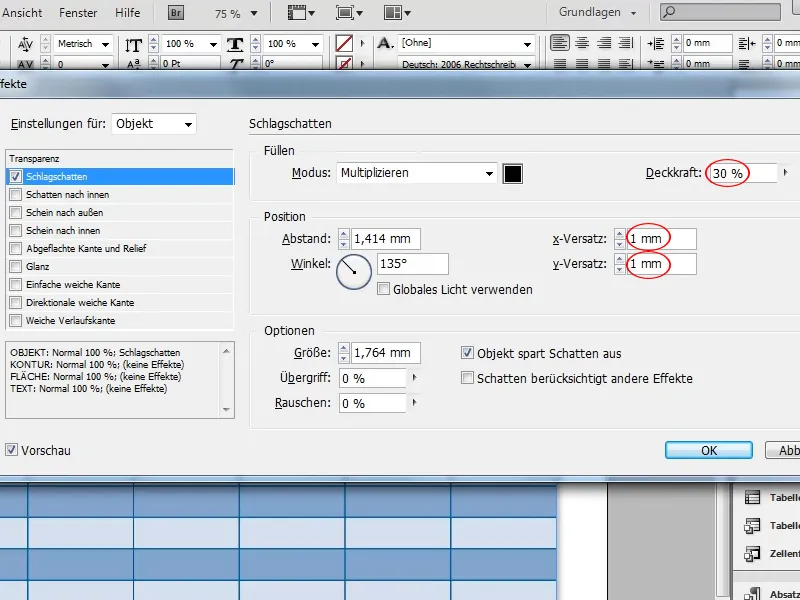
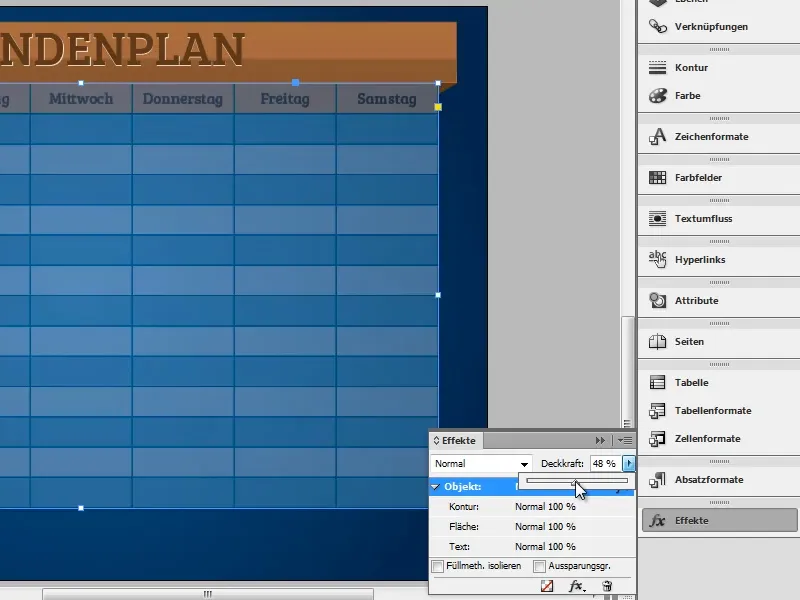
Če želiš tabeli dodati nekaj več življenja, lahko pod Objekt>Učinki>Senc dodaš Senco. Da ta ne izstopa preveč, ampak se diskretno zadržuje v ozadju, naj ima Prekrivnost približno 30 % in Odmik približno 1 mm.
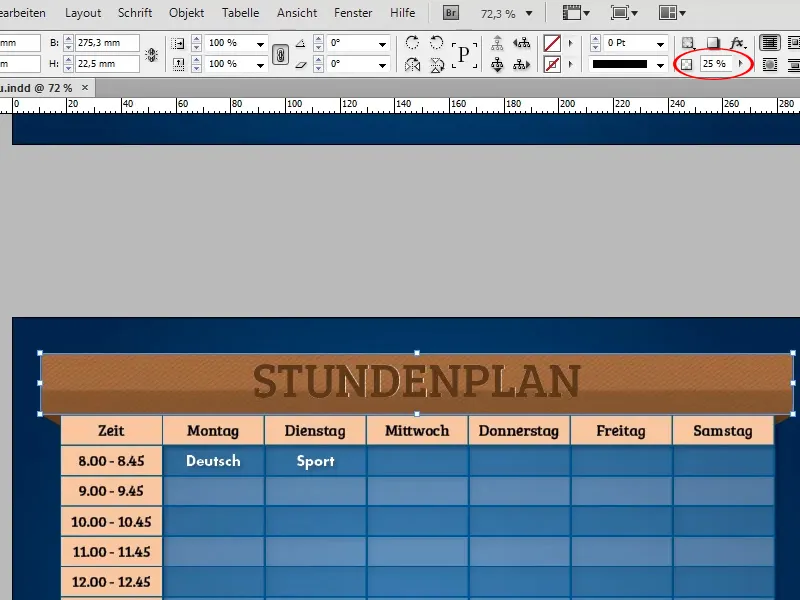
Sedaj sledi naslov. Seveda bi lahko preprosto napisal "Urnik" preko tabele, vendar je to precej dolgočasno. Veliko bolj elegantna rešitev bi bila postavitev traku nad urnikom.
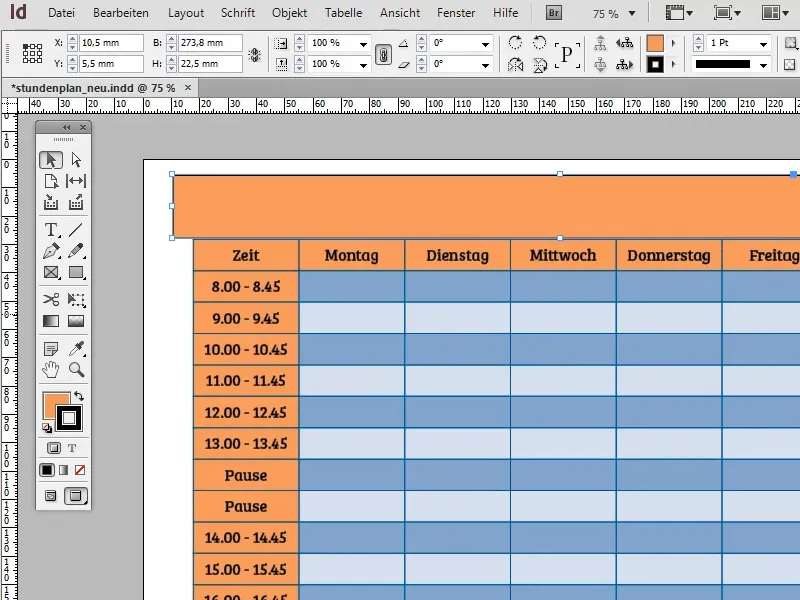
Začni tako, da povlečeš Pravokotnik nad tabelo. Naj rahlo previsi čez rob tabele, da lahko kasneje traku dodamo malce 3D-izgleda.
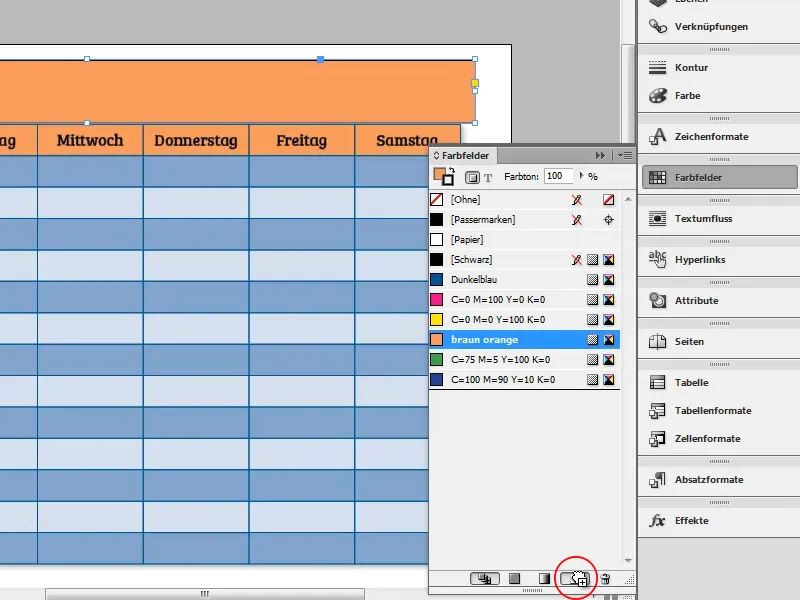
Trak naj se seveda nekoliko razlikuje od glave tabele in zato naj dobi nekoliko temnejšo barvo. Najbolje je, da uporabiš oranžno-rjavi odtenek kot izhodišče. Najprej kopiraj oranžno-rjavo barvno polje, da ga ne prepišeš. To najlažje storiš tako, da barvno polje povlečeš na simbol za Novo v Barvne polja plošči.
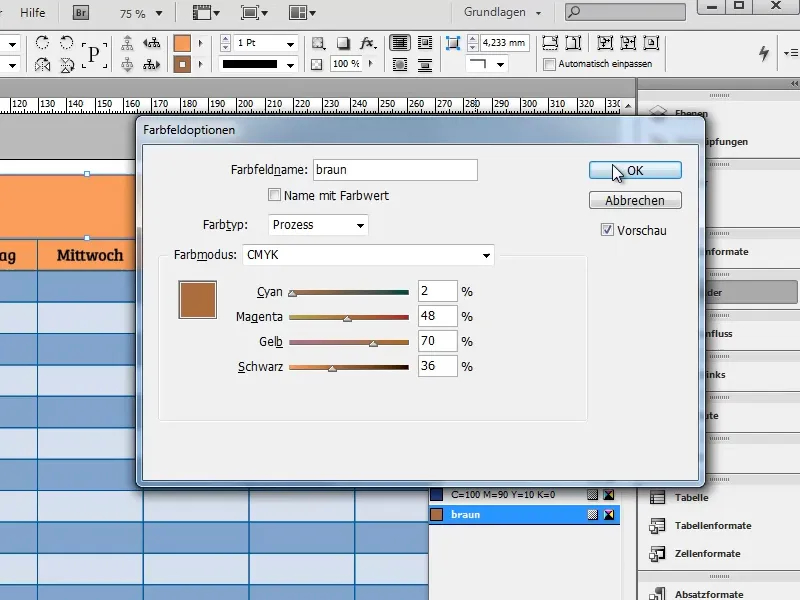
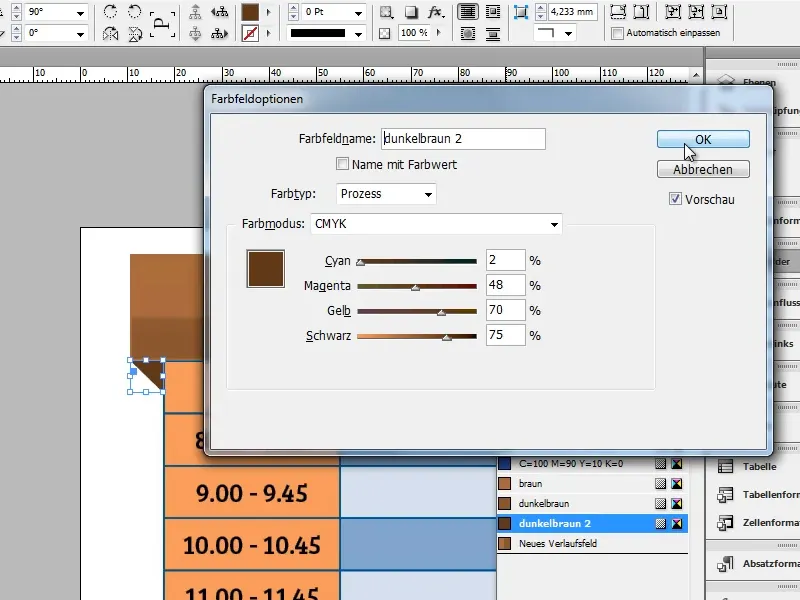
Zdaj odpri kopijo barvnega polja, preimenuj ga in nekoliko potemni barvo z dodatkom Črnega.
Npr.: C=2, M=48, Y=70, K=36
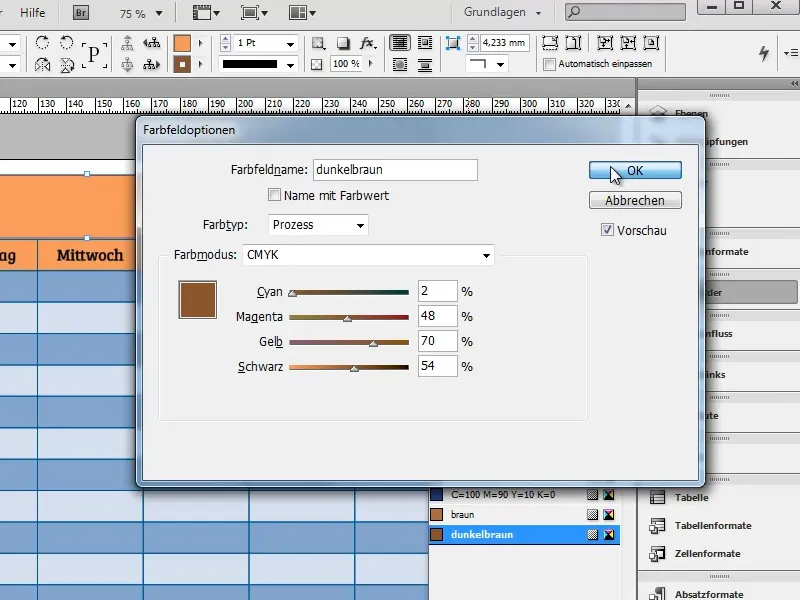
Enobarven trak bi bil seveda prav tako dolgočasen. Zato ponovi postopek z novoustanovljenim barvnim poljem, da dobiš drugo, še temnejše rjavo.
Npr.: C=2,M=48, Y=70, K=54
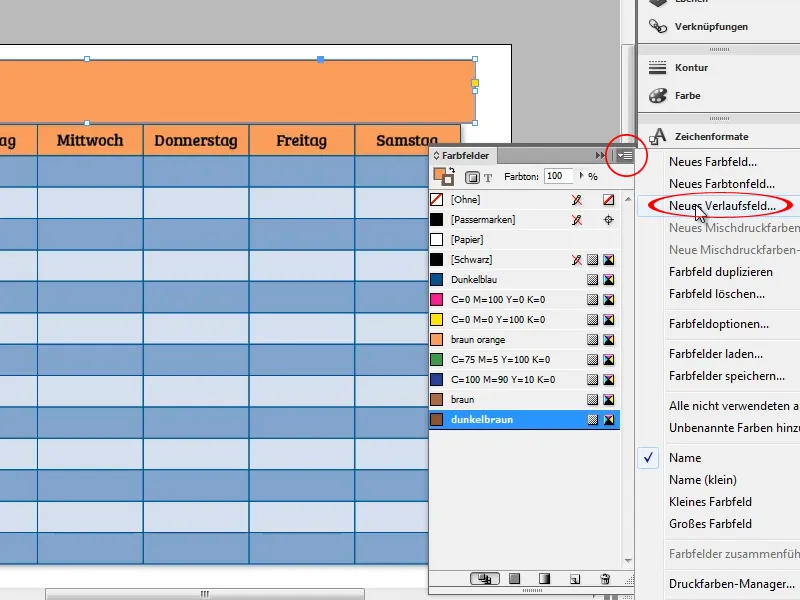
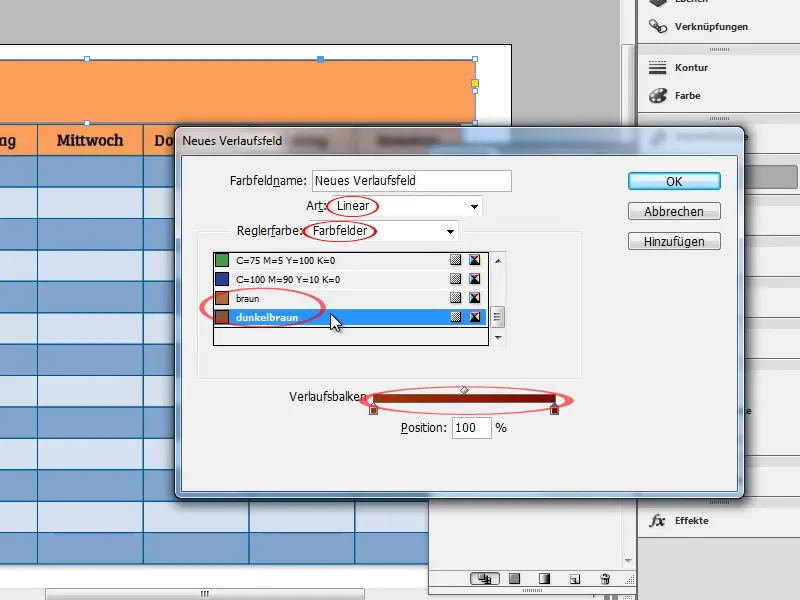
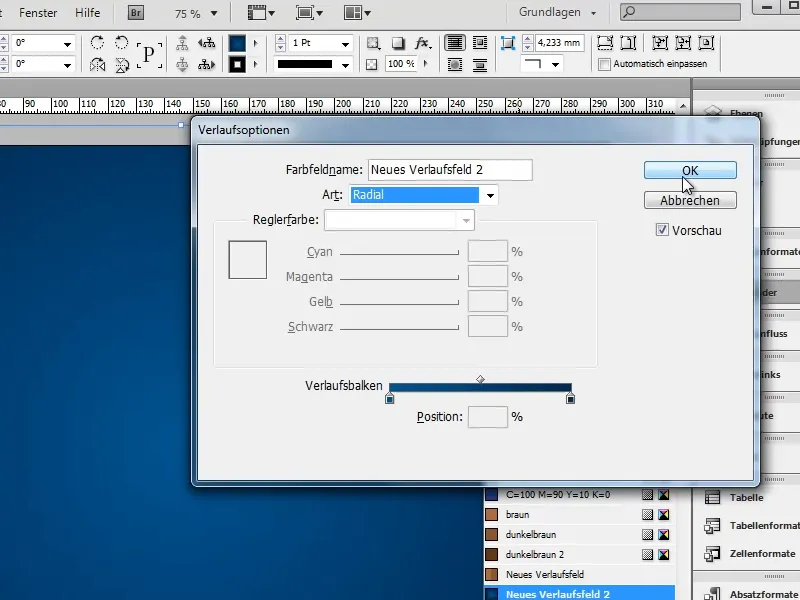
Zdaj potrebujemo prehod med obema barvama. Za to ustvari novo prehodno polje, tako da v meniju z razširjenimi možnostmi Barvne polje izbereš funkcijo Novo prehodno polje....
Nato v pojavljajočem se oknu nastavi Vrsto prehoda na Linearno in Regler barve na Barvna polja. Kot barve prehoda izberi obe prej ustvarjeni rjavi barvi.
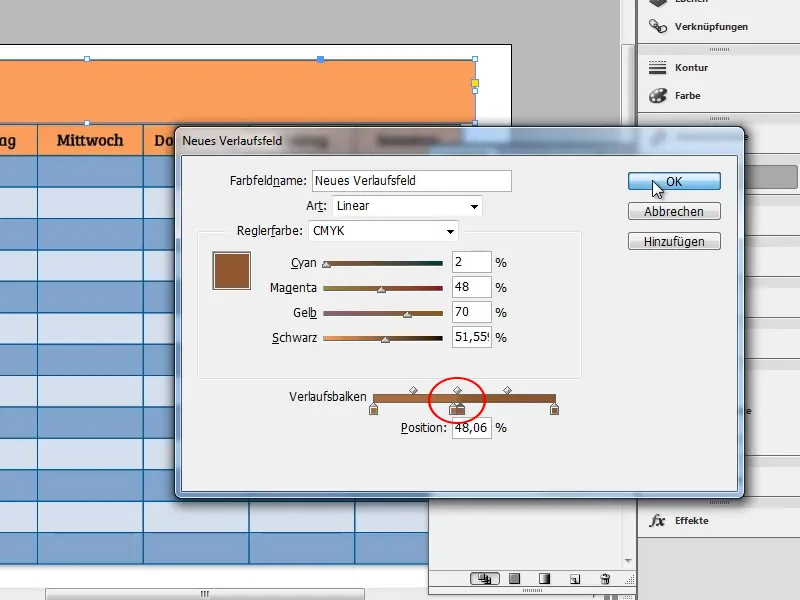
Zdaj podvoji "barvni lonček" na prehodnem traku, tako da klikneš tik ob posameznem "Lončku" in pomakni kopiji približno na sredino skupaj. Tako se ustvari malce trši rob, kar kasneje daje traku rahel 3D videz.
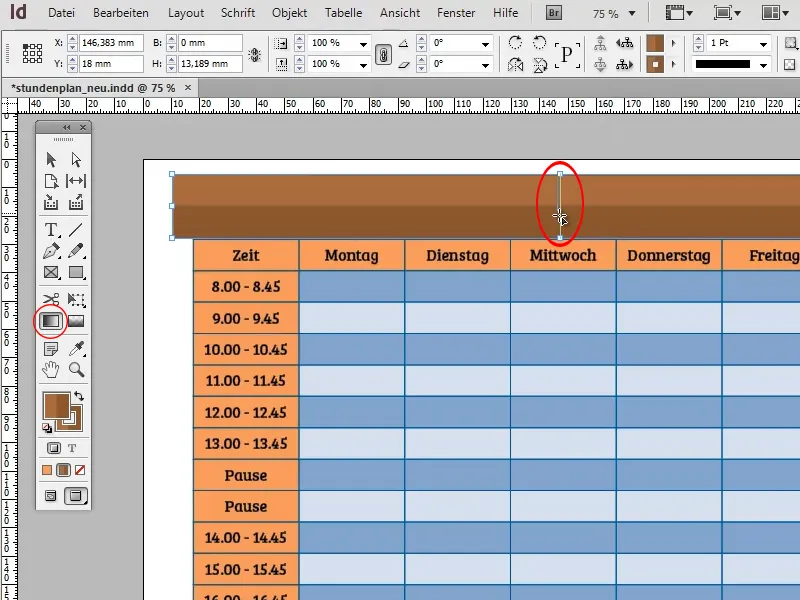
Sedaj pobarvaj pravokotnik nad tabelo z gradientom. Pri tem pozorno pazite, da je aktivna površina in ne kontura. Uporabite orodje za gradient, da določite smer gradienta.
Če želite doseči natančno vodoravno robo, med uporabo orodja za gradient držite pritisnjeno tipko Shift. Tipka Shift bo poskrbela, da orodje zaklene v korakih 45° (45°, 90°, 135°, 180°, …).
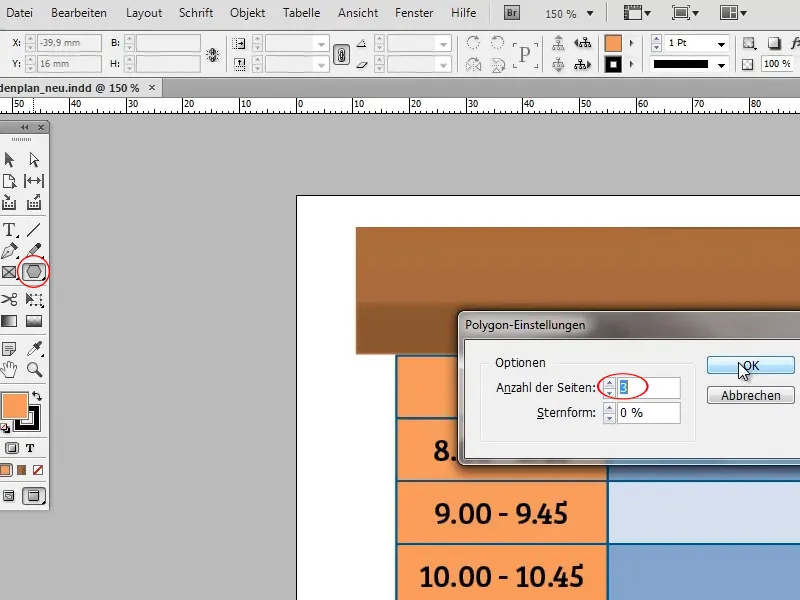
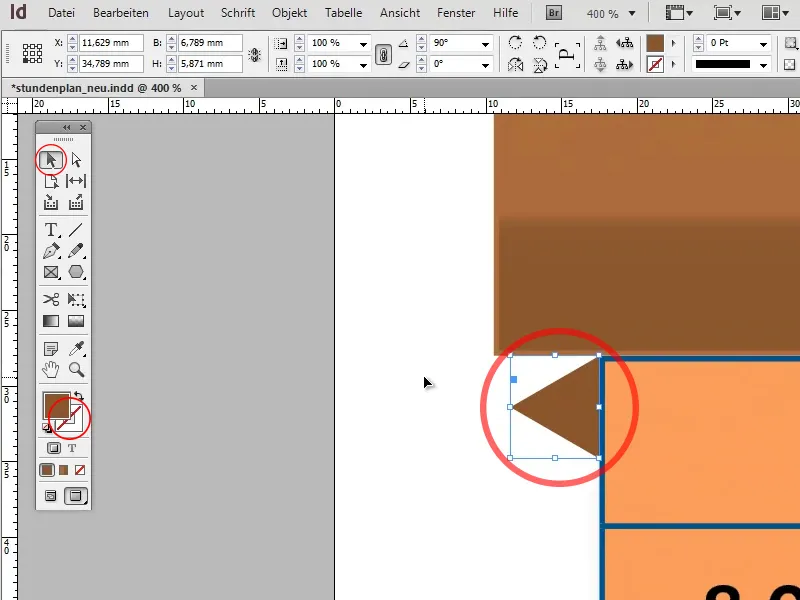
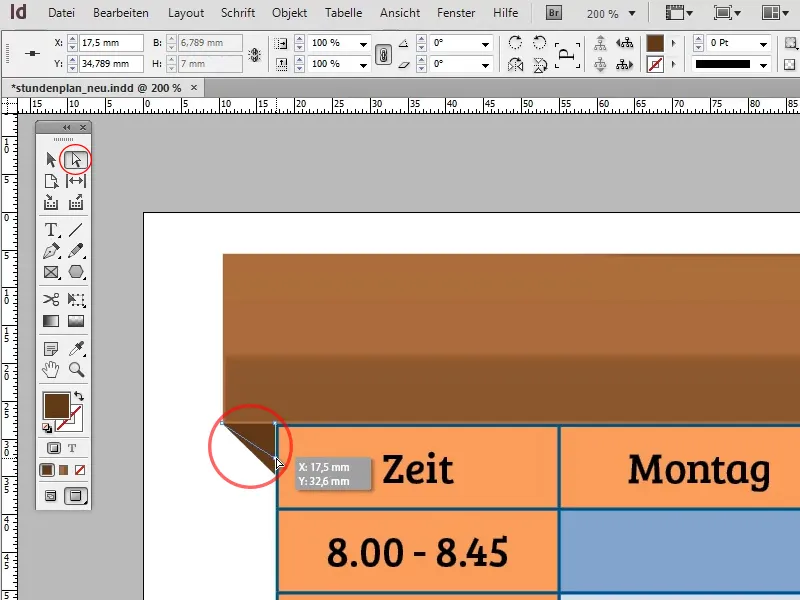
Naslednji korak je, da zastavljate banner tako, da izgleda, kot da je na obeh koncih zavihan. Najprej z orodjem za množicekotnike ustvarite trikotnik in onemogočite konturo.
Število strani za orodje za množicekotnike (privzeto 6) lahko nastavite tako, da dvakrat kliknete na orodje in v pojavno okence vnesete ustrezno vrednost (3).
Zdaj onemogočite konturo trikotnika, ga povečajte in obrnite tako, da se ujema s tabelo na posnetku zaslona.
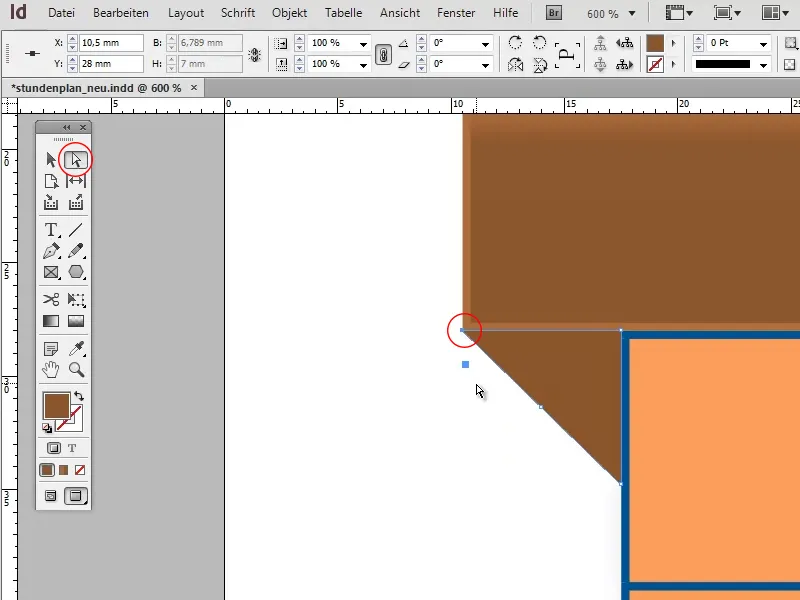
Preklopite na orodje za neposredno izbiro, izberite zunanji ogliščni točki trikotnika in jo povlecite do spodnjega vogala bannerja, tako da se trikotnik brezhibno prilega pravokotniku in tabeli.
Da poudarite, da se trikotnik nahaja v senci bannerja, kopirajte svoje temno rjavo polje barv, malce zatemnite barvo in jo nanesite na trikotnik.
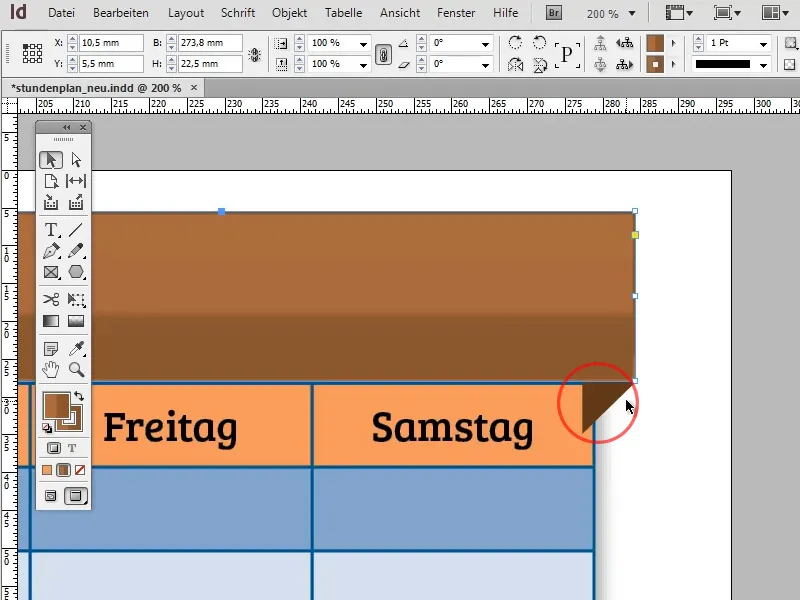
Kopirajte trikotnik, ga zrcalno preslikajte vodoravno (Objekt>Transformiranje>Zrcalno preslikati vodoravno) in premaknite kopijo na nasprotno stran tabele.
Če trikotnik, kot je prikazano na posnetku zaslona, ni stoodstoten, podaljšajte pravokotnik za manjkajoči del.
Če se vam zdi kot naklon preveč strm oz. preveč raven, ga lahko kadarkoli spremenite, tako da spodnje ogliščno točko trikotnika z orodjem za neposredno izbiro premaknete navzgor oz. navzdol.
Banner je zdaj v osnovni obliki prisoten: zdaj manjka samo še besedilo.
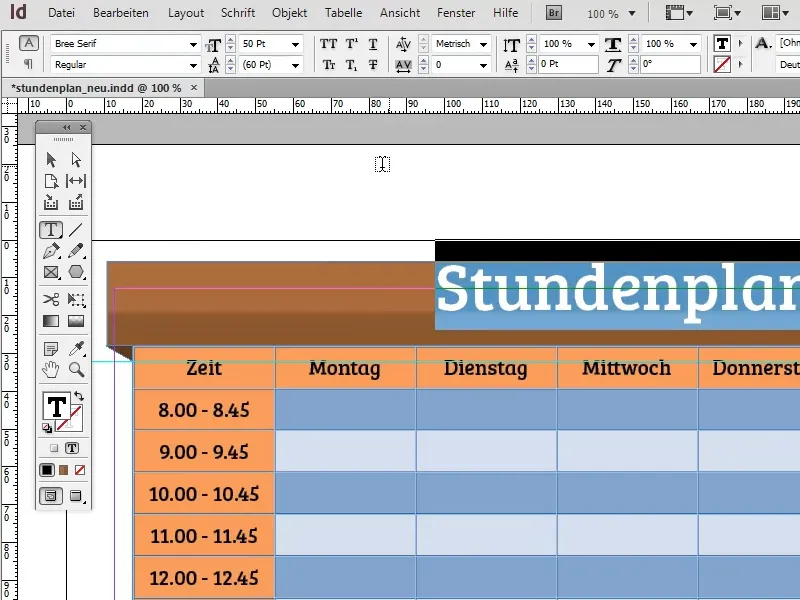
Če s orodjem za besedilo opravite enostaven klik na pravokotnik, se ta samodejno pretvori v polje za besedilo. V polje za besedilo vnesite svoj naslov (npr. "Urnik") ter oblikujte besedilo, na primer s pisavo Bree Serif, 50pt in centrirano.
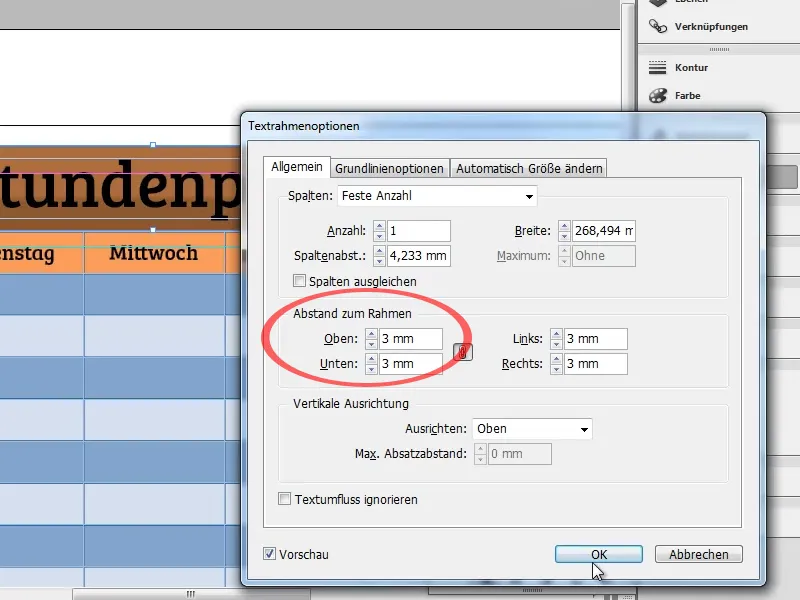
Da se besedilo ne prilepi na zgornji rob polja za besedilo, v možnosti okvirja besedila (Objekt>Možnosti okvirja besedila) določite razdaljo od zgornjega roba. 2-3 mm bi moralo biti dovolj, da besedilo vertikalno centrirate.
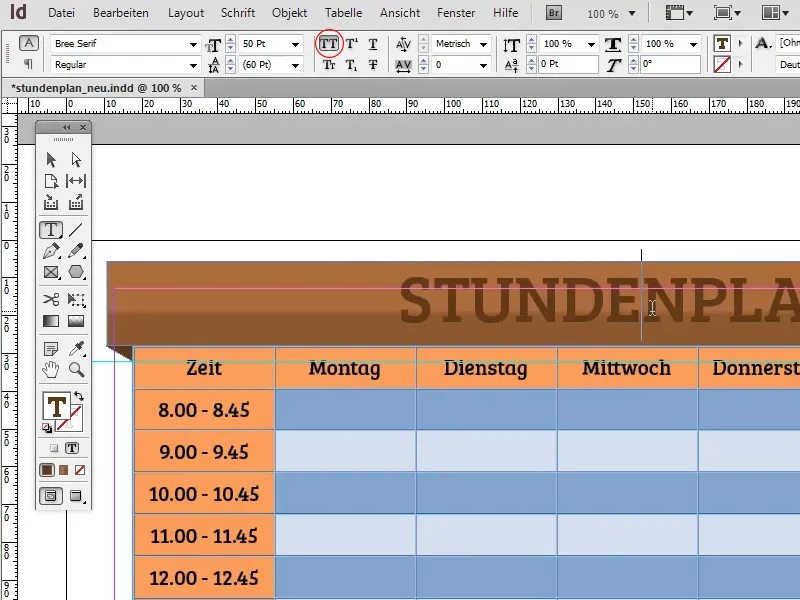
Z gumbom označenim na posnetku zaslona lahko besedilo prikažete z velikimi tiskanimi črkami. Da bi besedilo bolje ustrezalo bannerju, ga lahko pobarvate v podobni barvi. V tem primeru bi bila primerna temno rjava. Pazite, da se besedilo ne zlije z bannerjem.
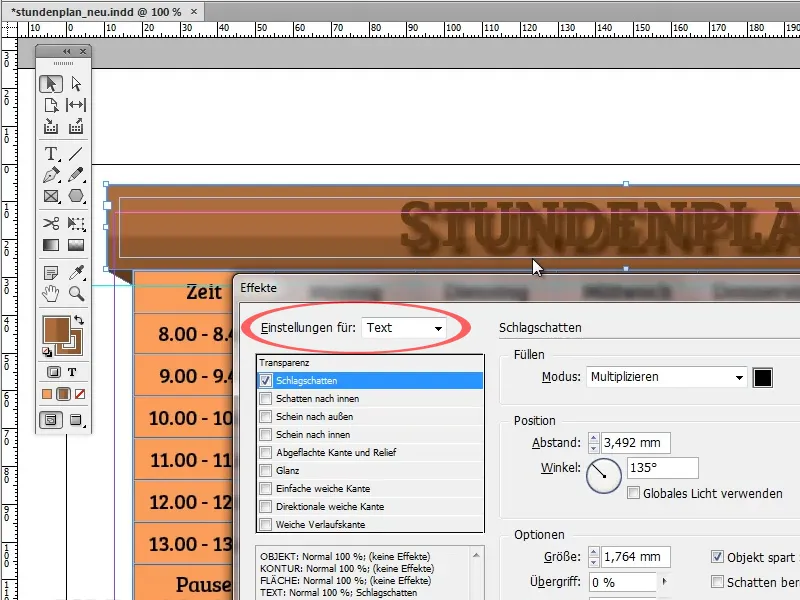
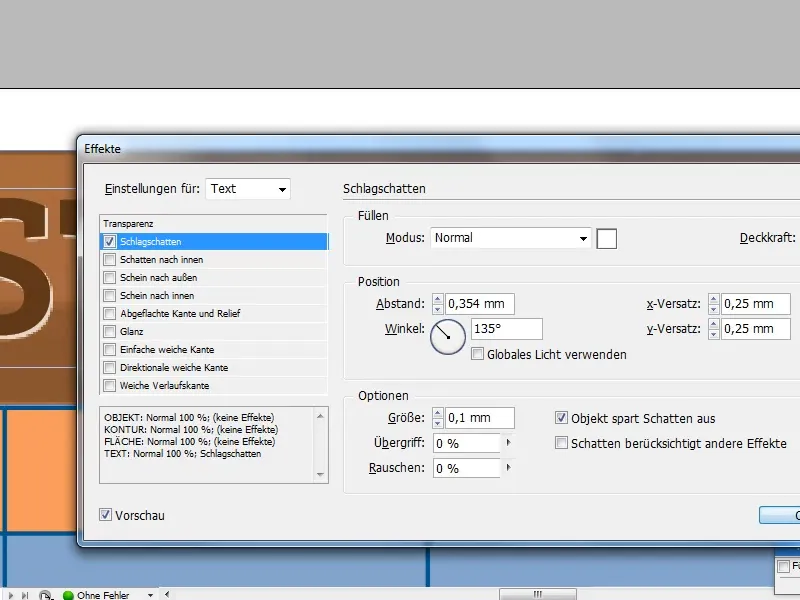
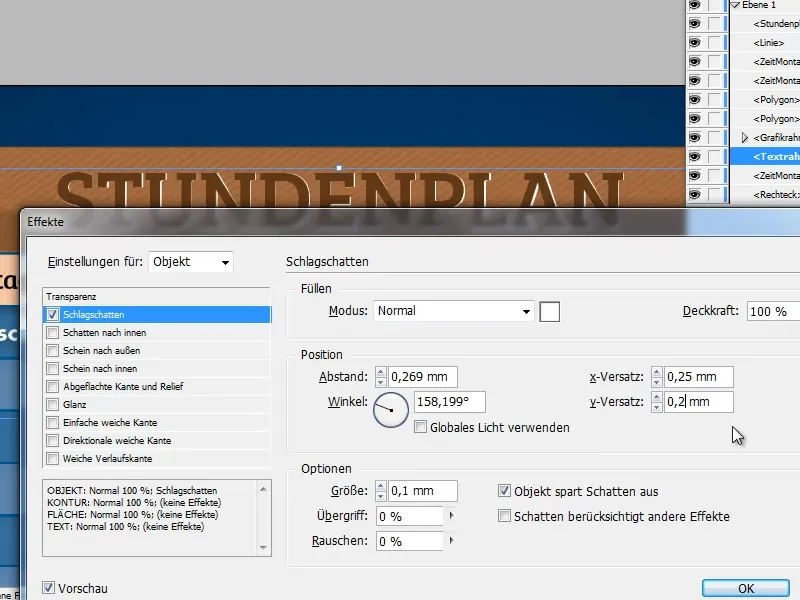
Pod Objekt>Učinki>Senc lahko besedilu dodate še senco, da se nekoliko loči od bannerja. Paziti morate, da možnosti Nastavitve za: (zgoraj levo) nastavite na Besedilo, saj se sicer sence nanaša na pravokotnik.
Privzete vrednosti so nekoliko ekstremne. Tukaj sem uporabil belo senco, način zapolnitve Normalno s prekrivnostjo 80%, zamikom 0,25 mm in mehkobo 0,1 mm. Seveda so te vrednosti variabilne.
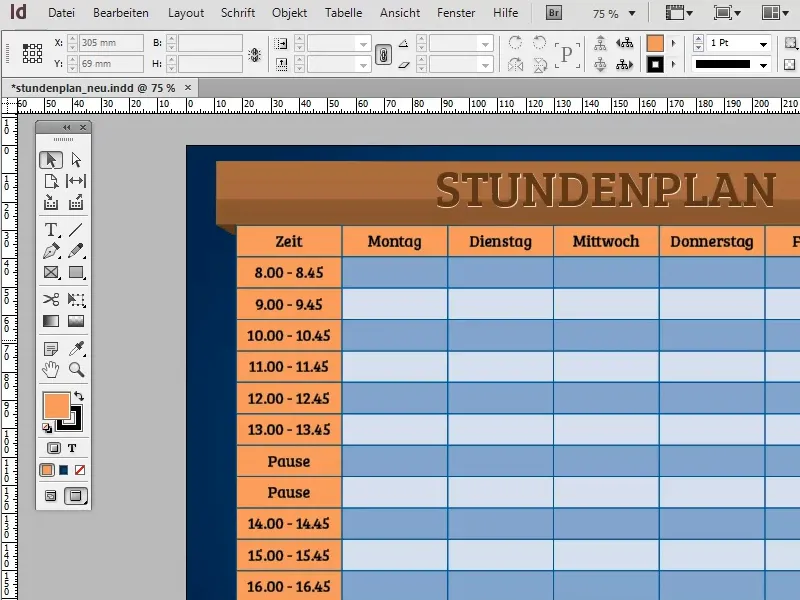
Po tem, ko je urnik večinoma končan, nadaljujemo z ozadjem. Dodajte velik pravokotnik in ga zapolnite z radialnim gradientom. Zelo lep učinek dosežete, če uporabite gradient od temno modre do še temnejše modre barve.
Z Objekt>Postavitev>Na zadnjo mesto (Ctrl+Shift+O) lahko premaknete pravokotnik v ozadje. V resnici je urnik zdaj končan: zdaj sledi fino prilaganje.
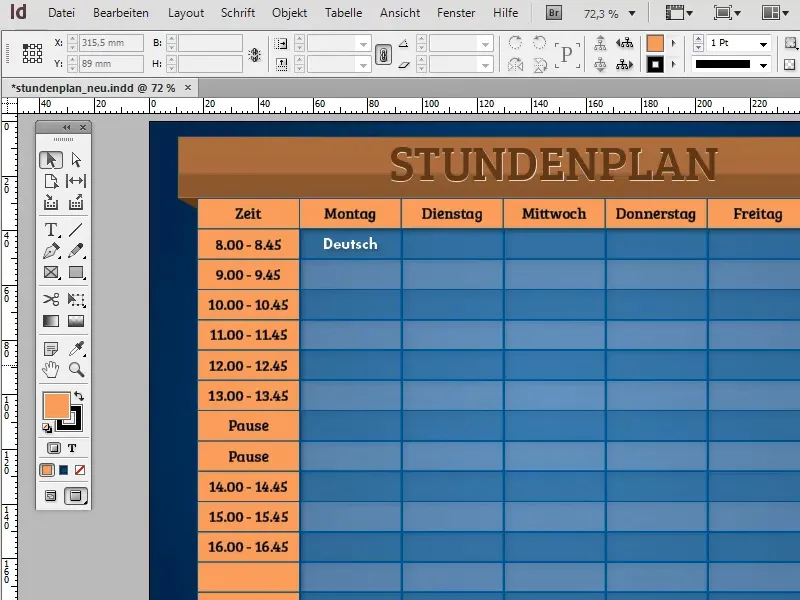
Če nameravate urnik uporabiti le kot prazen predlog za tisk, je naslednji korak nesmiseln. Če pa nameravate urnik takoj izpolniti na računalniku, bi bilo smiselno ustvariti obliko odstavka za tabelo.
Na primer pisava Futura LT v krepkem tisku s 14pt v beli barvi bi bila ustrezna varianta.
Naslednji korak je, da nekoliko preseješ ozadnji potek. Seveda bi to lahko preprosto naredil tako, da zmanjšaš prekrivnost tabele, vendar bi bil tudi tekst v tabeli transparenten in s tem slabše berljiv.
Da bi se temu izognili, obstaja enostaven trik: Dupliraj tabelo in onemogoči polnitev na mestih, kjer naj bi ozadnji preseval. Označi ustrezna področja in klikni na ikono, označeno na posnetku zaslona. Poskrbi, da je polje aktivirano!
Zdaj postavi drugo tabelo natančno pod prvo. Če zdaj zmanjšaš prekrivnost zadnje tabele, bodo ustrezna območja transparentna. Dokler vnašaš besedilo v prednjo tabelo brez polnitev, bo besedilo ohranilo polno prekrivnost.
Z uporabo barvnih in prelomske polja lahko hitro in učinkovito spremeniš barve urnika tako, da enostavno urejaš barvna polja. InDesign bo nato nov barvni vrednosti prenesel na vsa področja, kjer je bilo uporabljeno barvno polje.
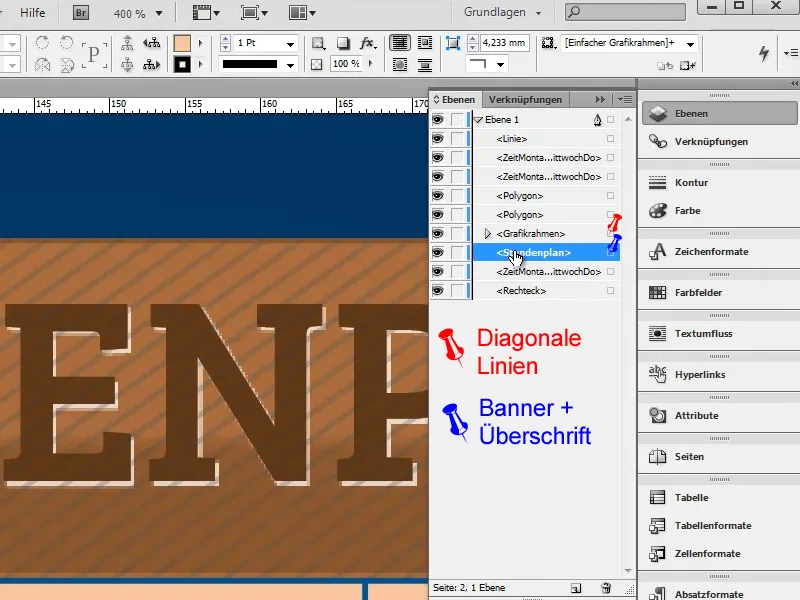
Tudi pri traku imaš različne možnosti, da vstaviš učinke. Eno možnost je, da traku dodaš fino, diagonalno črte, s čimer ustvariš poseben videz:
Najprej ustvari novo stran (Postavitev>Strani>Dodaj stran) in vstavi diagonalno črto.
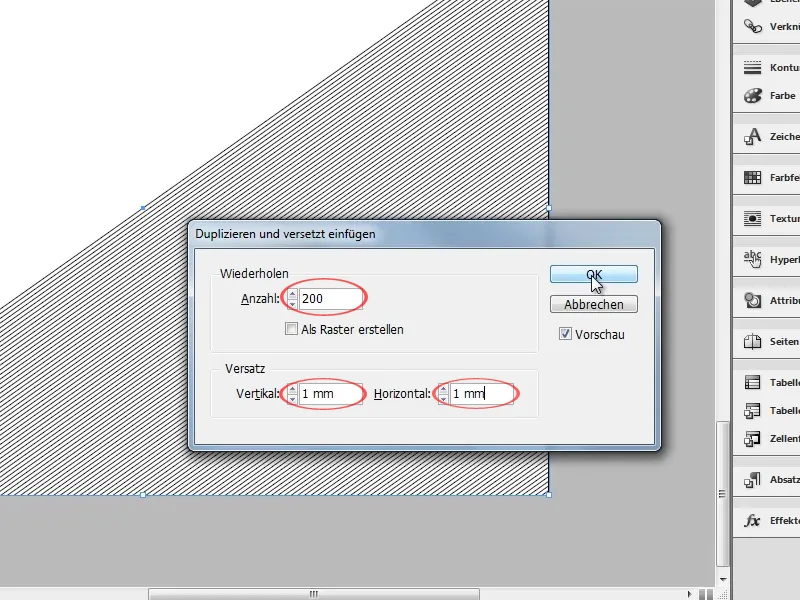
Nato kopiraj črto z funkcijo Uredi>Kopiraj in vstavi z zamikom… približno 200-krat z zamikom 1 mm. Potrdi s V redu in združi črte s Ctrl+G.
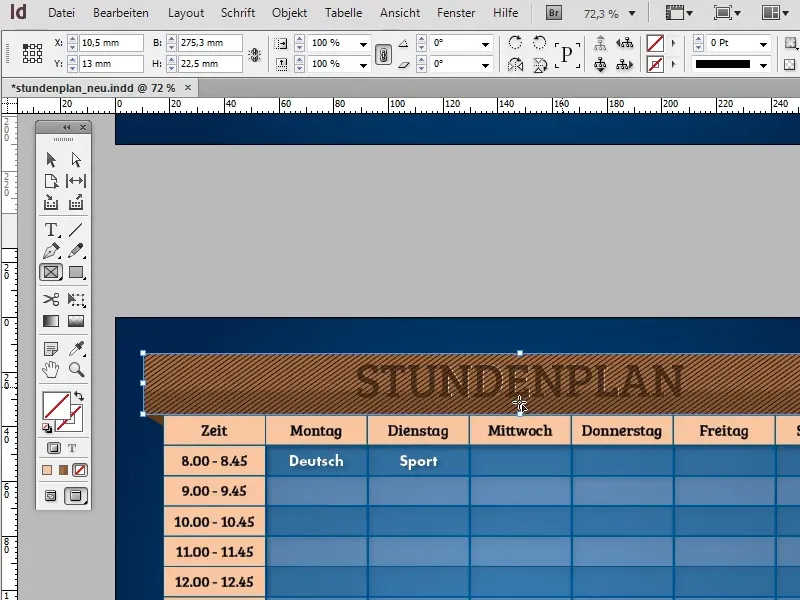
Zdaj izberi skupino, jo kopiraj in se vrni nazaj k urniku. Vstavi prazno pravokotnik, ki se ujema z zastavo, in ga izpolni s funkcijo Uredi>Vstavi v izbiro, s črtami.
Zmanjšaj prekrivnost pravokotnika na približno 25%, da so črte transparentne.
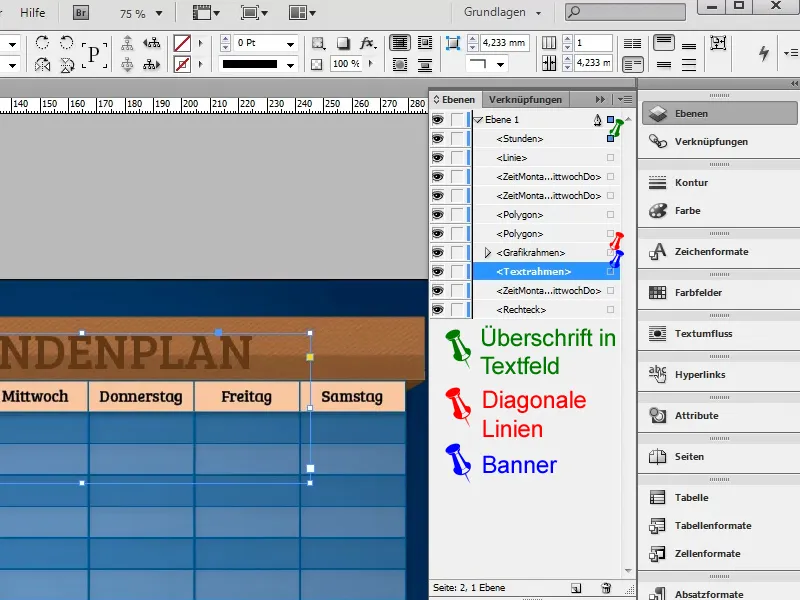
Ker je bil trak prej pretvorjen v besedilno polje in je bilo naslov vnesen neposredno vanj, linij med besedilom in trakom v tem stanju ne moreš vstaviti, temveč samo pred tem.
Da bi postavil besedilo pred črte in ga tako izvzel iz učinka, ga moraš kopirati iz traku in ga vstaviti v novo besedilno polje. To lahko nato brez težav postaviš spredaj.
Pri tej metodi se lahko zgodi, da izgubiš senc pri kopiranju in ga je treba ponovno ustvariti.
Kot alternativo lahko preprosto kopiraš trak, onemogočiš polnitev v kopiji in jo postaviš natančno nad originalnim trakom. Pri tem bi morali vsi učinki ostati ohranjeni.