Pozdravljeni, dragi prijatelji, tu je Stefan Riedl iz PSD-Tutorials.de, danes pa skupaj in kolektivno padamo na temno stran, saj se danes lotimo zelo posebnega izdelka, ki ga bomo oblikovali, in sicer vstopnice, kot jih vidite tukaj, s posebnim učinkom črne svetlobe. To pomeni, da bomo vključili elemente, ki so vidni samo pod UV-svetlobo, in kaj bi bilo bolj primerno kot vabilo na "Večerjo v temi".
Začnimo: Koraki 1–15
Korak 1
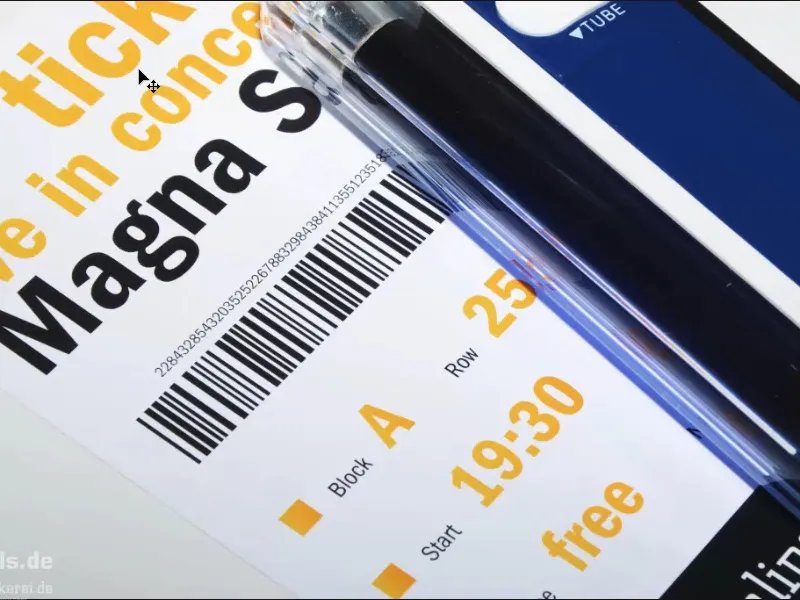
Kakšen fantastičen učinek ustvari črna svetloba, vam bom pokazal tako, da vam enkrat pokažem to fotografijo. Tukaj imamo že takšno vabilnico, in že vidite tudi primerno črno svetlobo zraven.
Trenutno je izklopljeno, kar pomeni: Imamo čudovito osvetljeno fotografijo, a če sedaj ugasnem luč, za vse vas, ki se bojite teme: Sredinec gor ali hitro primite skodelico kave, saj potegnemo zavese.
Poglejmo:
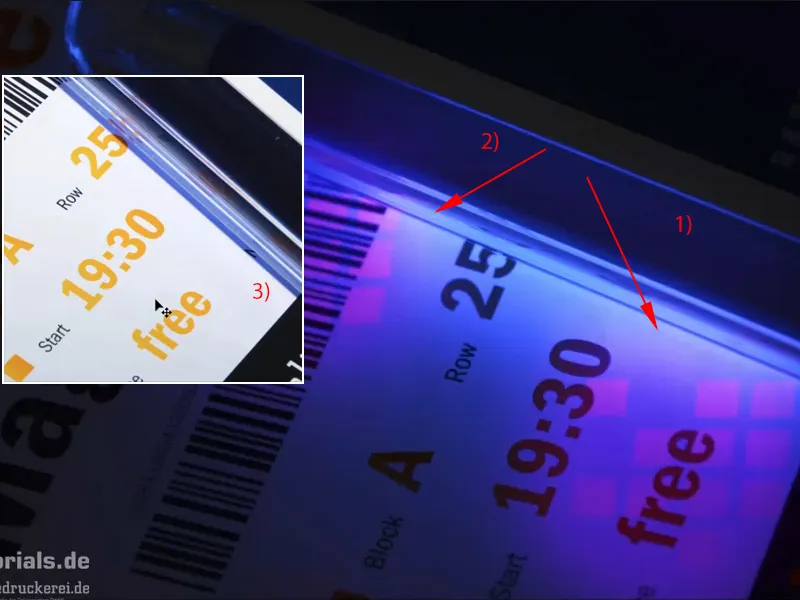
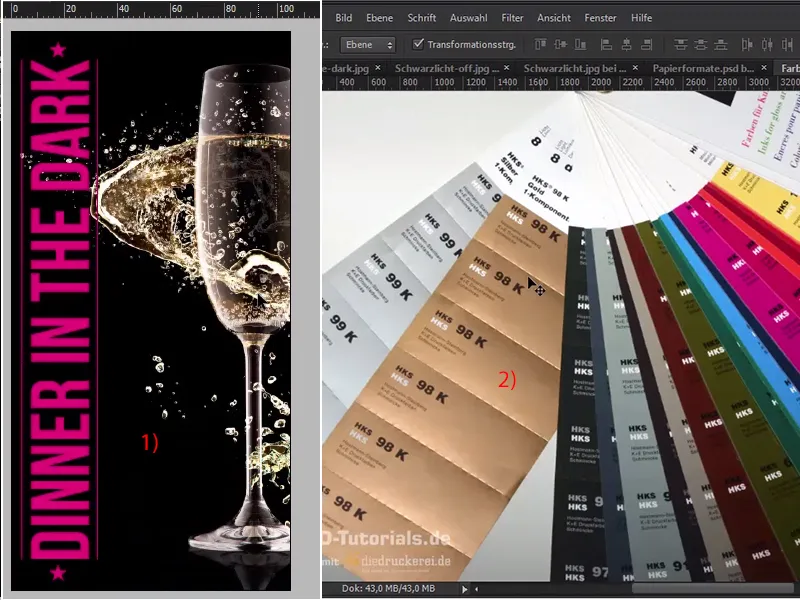
Tako izgleda torej. Imamo ta učinek. Tukaj vidite tu (1) in tukaj (2): To je zdaj logo našega tiskarskega partnerja, diedruckerei.de oziroma onlineprinters. In ti majhni kocki, ki sploh niso vidne, kot lahko vidite (3). In prav takšno nekaj želimo vključiti tudi na našo vstopnico. Torej lahko ste radovedni in gremo. Začnimo kar direktno z vpogledom v InDesign.
Korak 2
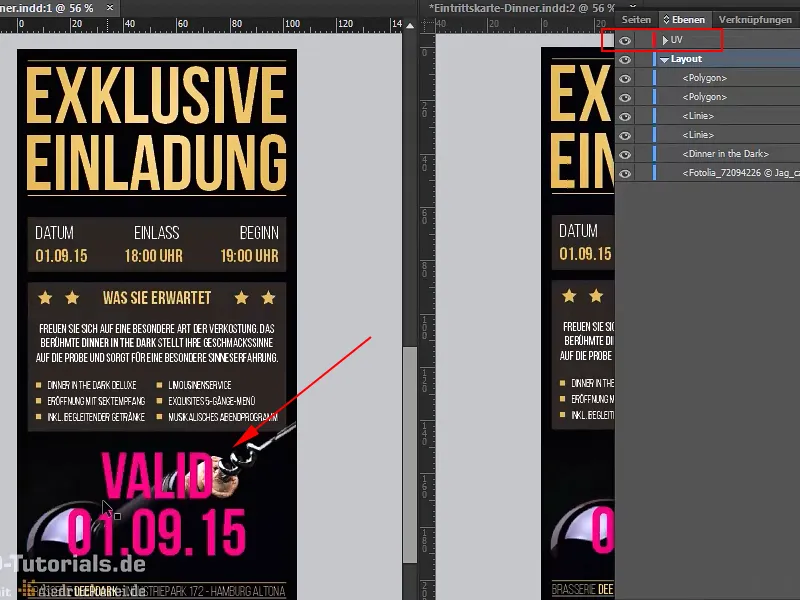
Tukaj jo vidite, našo glamurozno vstopnico: stilsko, elegantno in nedvomno usmerjeno k visoki družbi po svojem vtisu. Format je format DIN-lang, tukaj vidimo sprednji del (levo), to (desno) bo zadnja stran, in zdaj vam bom pokazal, kje je ta učinek črne svetlobe vključen, in sicer na zadnji strani.
Korak 3
Ko namreč v Plasti-podoknu vključim primerno plast ("UV"), vidite tukaj: To bo naš učinek črne svetlobe, ki ga bomo vključili. Preden pa to storimo, si poglejmo, kaj je vse pomembnega za tako nenavadno vstopnico.
Korak 4
Ker mi manjka tehnična oprema, da bi takšno UV-zaščiteno vstopnico sam natisnil doma v kleti, se obrnem na našega kompetentnega tiskarskega partnerja na internetu, kjer lahko na začetni strani enkrat prelistamo: Tukaj so Vstopnice>Vstopnice (črna svetlobna barva). Prav to potrebujemo.
Korak 5
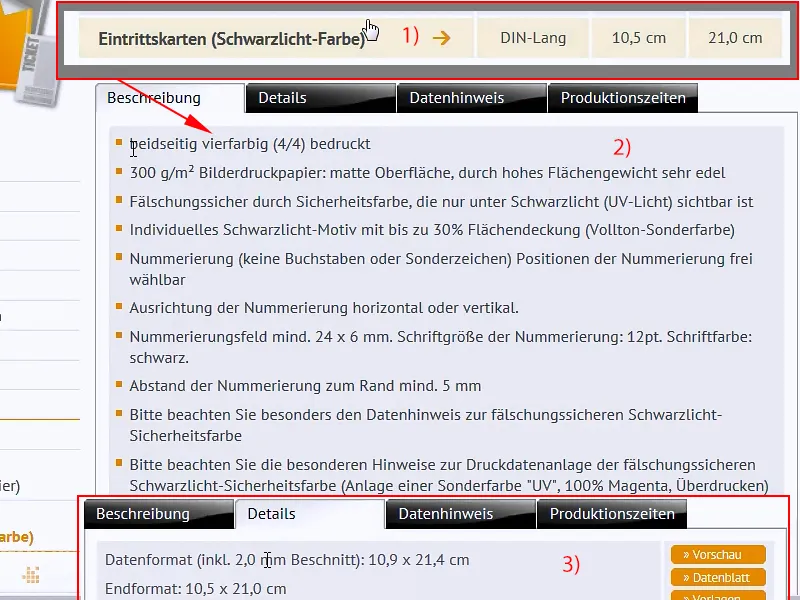
Format: Odločili smo se za format DIN-lang (1), in tu vidimo različne parametre (2): obojestransko štiribarvno (4/4) tiskanje, 300g/m² premazni papir z mat površino in z visoko težo na površini zelo eleganten. Želimo si res eleganten vtis, s čimer smo vsekakor soglasni, varno proti ponarejanju z varnostno barvo, ki je vidna samo pod črno svetlobo (UV-svetlobo), individualni motiv pod črno svetlobo, ki ga lahko oblikujemo sami, do 30 % površinskega pokritja.
Tukaj moramo ustvariti posebno barvo polnega tona in v Podrobnostih najdemo tudi končni format: 10,5 na 21 cm (3). Priporočam vam, da vedno uporabljate prednastavljen format. Seveda tega ni mogoče zagotoviti vedno, včasih morate svoje tiskovine oblikovati bolj individualno, vendar bi vam rad na primeru pojasnil, zakaj obstajajo ta standardna formata.
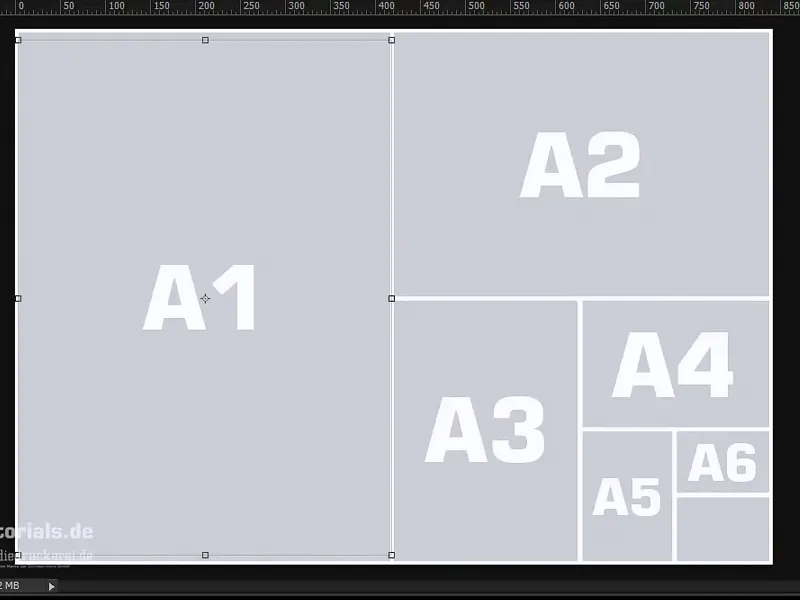
Korak 6
Odprimo Photoshop, tukaj sem vam prinesel tiskalni list. Na takem tiskalnem listu je seveda veliko prostora za tiskanje, jasno, tukaj vidimo format DIN-A4, manjše je format DIN-A5, DIN A6, dvojno od DIN A4, do DIN A3, dvojno od tega je DIN A2 in dvojno od tega je DIN A1. Torej imamo res veliko prostora tukaj.
Odpri
Korak 7
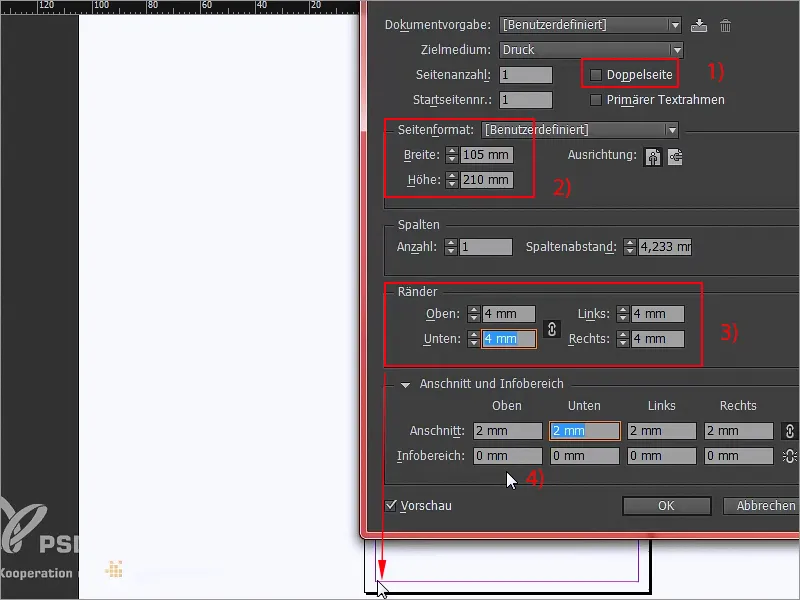
Ko pridemo v InDesign, bomo ustvarili novo dokument, takoj odstranili dvostransko stran (1), ki je ne potrebujemo, in določili format v širino 105 mm in višino 210 mm (2). Nadaljujemo: Potrebujemo robove v višini 4 mm (3). To je varnostni prostor, ki ga bomo nastavili glede na končni format, da nič ne bo preveč blizu robov, in nato nadaljujemo v dokončni rob in informacijsko območje, ter dodamo 2mm dokončnega roba (4), tako smo sedaj definirali delovno površino.
Korak 8
Včasih se zastavi vprašanje: Pokončno ali ležeče? Na tem mestu bi vam rad povedal: Bolj ko je format ozek, bolj elegantno deluje. Lahko bi ustvarili vstopnico tudi v ležečem formatu, kar bi morda spominjalo na vstopnico za naslednji nogometni stadion.
Ostanemo pri pokončnem formatu, saj je pokončen format eleganten, pokončen format je glamurozen, in prav ta učinek potrebujemo tukaj. Z zaslonskim bližnjico Ctrl+D odprem pogovorno okno za postavitev…
Korak 9
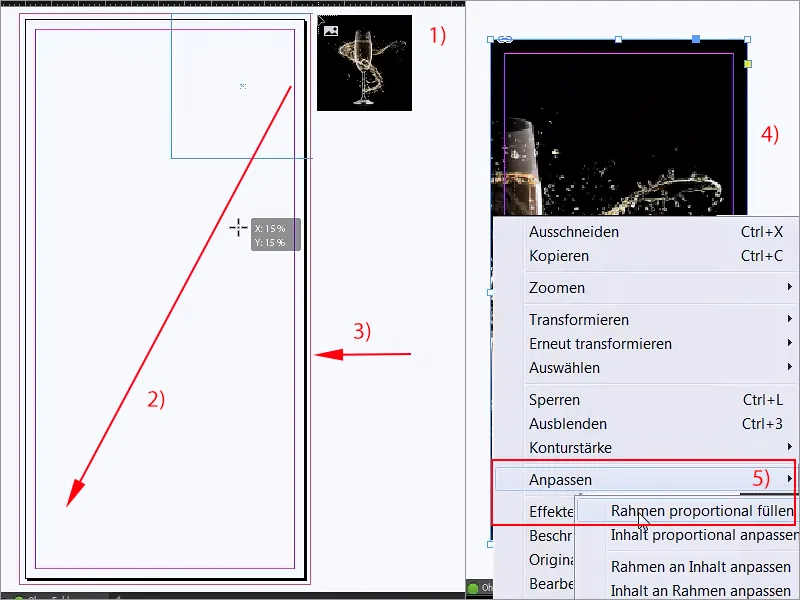
… in poiščem ustrezno sliko za ozadje in jo nato povečam (1+2). Vedno pazite, da vzamete v obzir obrezovanje, torej vse do rdeče črte (3). Sedaj bom približal (4) in nato na desni tipkovnici kliknil na možnost Prilagodi>Ravnanomed okvirjem (5).
Korak 10
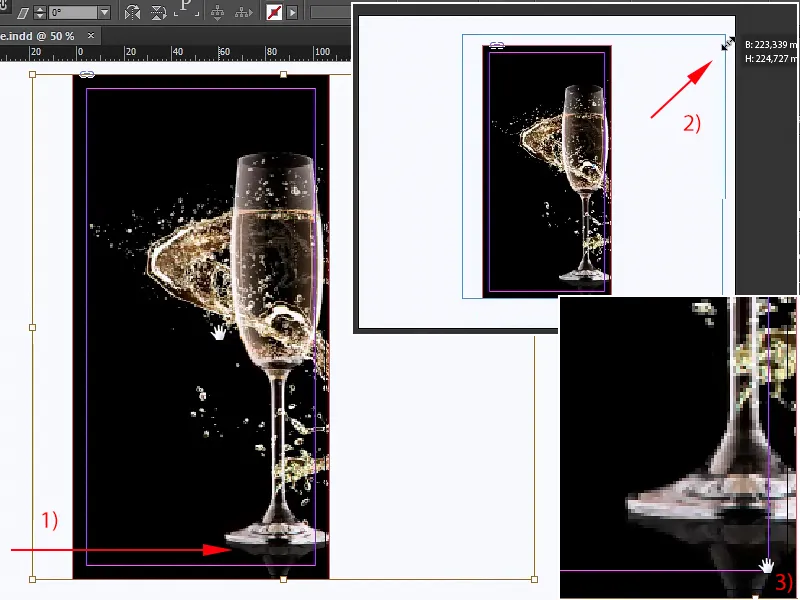
Kozarec je trenutno na sredini, kar je lepo, vendar ni primerno zanj, saj potrebujemo prostor na levi. Preprosto premaknem vsebino slike v desno (1), jo še dodatno povečam (2), pri tem pa bodite pozorni na odsev tu spodaj, da ne bo odsoten.
Korak 11
Tako si lahko začasno zamislimo. Če tudi pri vas izgleda zrnato, lahko povečate zmožnost prikaza, tako da zgoraj desno preprosto naredite desni klik, spodaj pa najdete zmožnost prikaza, ki mi žal izginja iz ekrana, vendar jo boste zagotovo našli, in nato izberete prikaz visoke kakovosti.
Korak 12
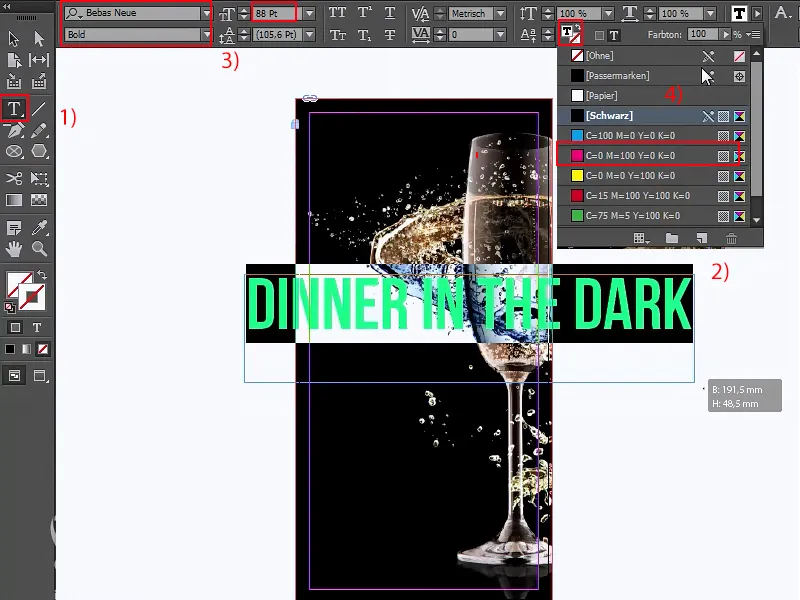
Zdaj bom s Ctrl+L kot "lock" zaklenil to sliko in tu se ne bo več nič premikalo. Nadaljujemo s primernim naslovom, ki ga seveda potrebujemo. Zdaj vzemimo orodje za besedilo (1), ga povečajmo (2) in kadar imate kakršne koli pomisleke glede priljubljene pisave Helvetica, preprosto uporabite Bebas. Bebas je odlična pisava, ki se res dobro obnese, uporabljali jo bomo v krepkem tisku s velikostjo pisave kar 88 Pt (3). Velikih tiskanih črk ni treba vklopiti, saj je ta pisava na voljo samo z velikimi tiskanimi črkami, in nato začnimo: "Vabljeno na večerjo v temi". To bo naslov, barva še ni povsem prava, začasno jo bom nastavil na magento (4), saj bomo kasneje morali še nekoliko prilagoditi.
Korak 13
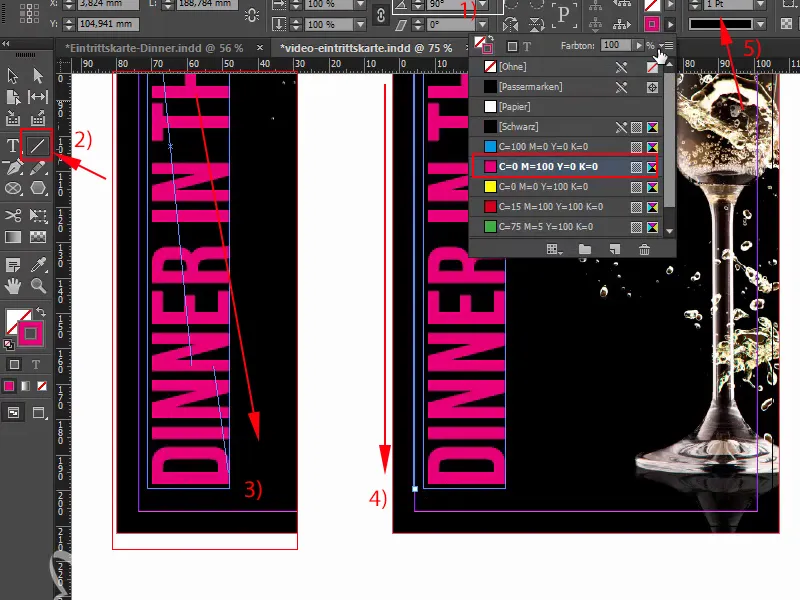
Zdaj bom to polje besedila obrnil za 90° (1), in ga premaknil sem, na sredino, kar je prav, nato pa se lahko približamo in z uporabo premikovanja v levo z pritisnjeno tipko Shift- in s puščico, in za glamurozen učinek zdaj enostavno z orodjem črte (2) od zgoraj navzdol narišemo črto. Če se tudi pri vas trese kot krava rep (3), preprosto pritisnite na tipko Shift, da bo zares ravno (4).
Tako, to bomo izvedeli v magento barvi, 1 Pt široko (5), v redu, strinjamo se. Pri črti moramo paziti, da končamo z besedilom zgoraj in spodaj. Vodilne črte so pri takšnih stvareh seveda zelo koristne.
Korak 14
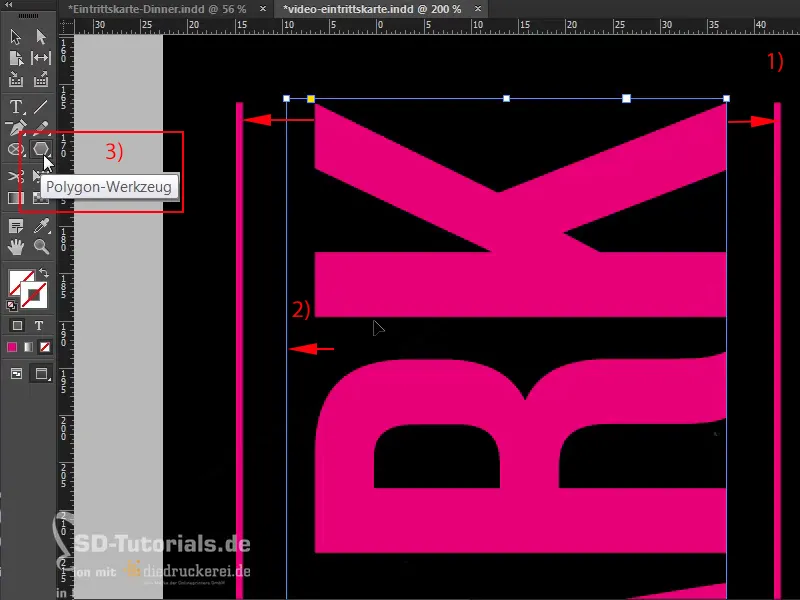
Nato bom z pritiskom na Alt in Shift tipko naredil kopijo, jo direktno prilepil sem in nato odmaknil v levo z Shift (1). Če je razdalja med besedilom in črnimi površinami na levi in desni strani neenakomerna (puščice zgoraj), je to preprosto zato, ker imamo tu (2) malo preveč. To lahko ročno izravnamo, tako da jo postavimo približno v sredino.
Zgoraj in spodaj manjkajo nekaj zvezdic, ki jih enostavno ročno vstavimo: Dobrodošli na večerji s poligoni! V orodni vrstici na levi boste namreč našli orodje za več-kotnike (3).
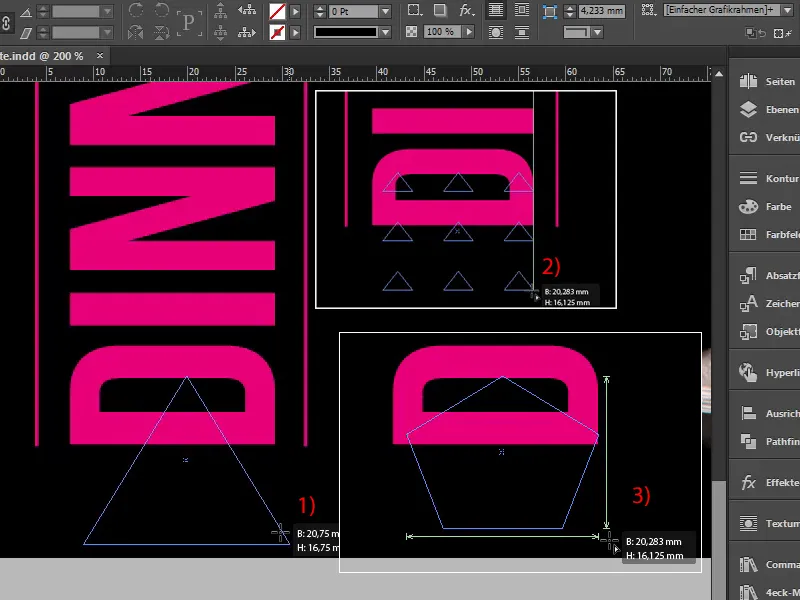
Korak 15
Zdaj lahko preprosto potegnete (1), in preden izpustite to, imam za vas majhen namig: če sedaj premikate puščične tipke levo ali desno na tipkovnici, boste videli, da lahko spreminjate število svojih mnogokotnikov (2). Če pa si zdaj želite zvezdo, ki je tukaj nimamo, bom preprosto pritisnil tipko za presledek, in ko boste zdaj pritisnili tipko za presledek, preprosto še enkrat uporabite puščične tipke: Sedaj spreminjamo obliko z dodajanjem dodatnih kotov. 1,2,3,4 … 5 kotov (3). Ampak še vedno ne izgleda res kot zvezda, kajne?
Nadaljevanje: Koraki 16–25
Korak 16
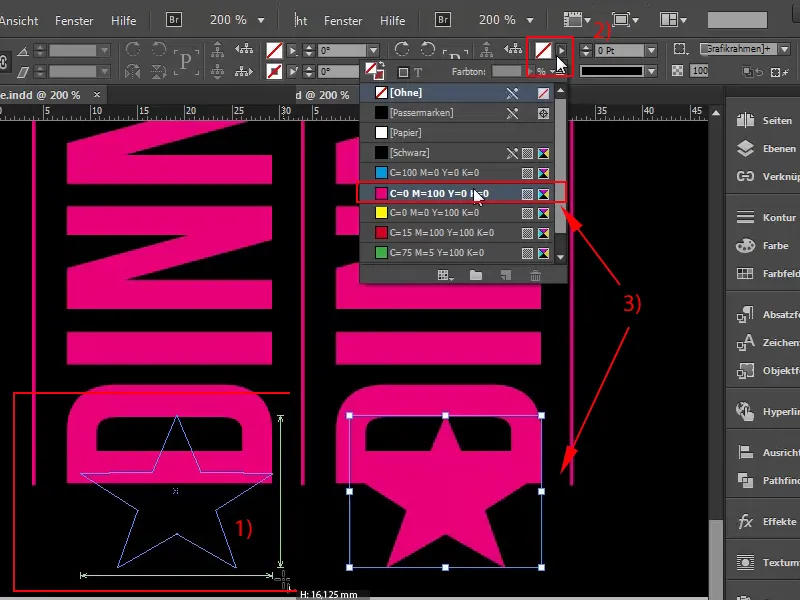
Kaj si mislite? Če zdaj premikate puščične tipke levo in desno, lahko definirate obliko zvezde (1). Zdaj jo bom premaknil v desno, … zdaj mi je všeč. In zdaj jo lahko spustim in nanjo nanesem barvo (2-3).
Seveda je naša zvezda še malo velika, zato jo bomo zmanjšali in nato poravnali na sredino. Paziti moramo, da ohranimo razdaljo, torej malo manjšo in še enkrat na sredino. Če držite Alt tipko, jo lahko nekoliko raztegnete v širino, nato pa naredimo kopijo s pritiskom na Ctrl+C, gremo povsem na vrh k pismenu K in pritisnemo Ctrl+V. Poravnano na sredino, ustreza.
Korak 17
Zdaj imamo vse zvezdice tam, sprednja stran je skoraj končana, bi rekli, vendar očitno nekaj ni v redu (1). Jasno, torej spremenimo barvo, in sicer pridemo do naslednjega problema, in sicer problema z zlatom. Da bi dobili smiselno zlato barvo, bi morali dejansko poseči po polnemtonskem-barvnem sistemu Pantone ali HKS.
Čeprav je v nemško govorečih državah sistem Pantone postal standard, vam bom pokazal HKS barvno paleto in kako izgleda tak zlat odtenek. Odprem Photoshop; tukaj: To je HKS barvni ventilator, in tukaj levo že vidite 98 K, to je zlato! (2) S tem vrednostjo bomo torej delali.
Korak 18
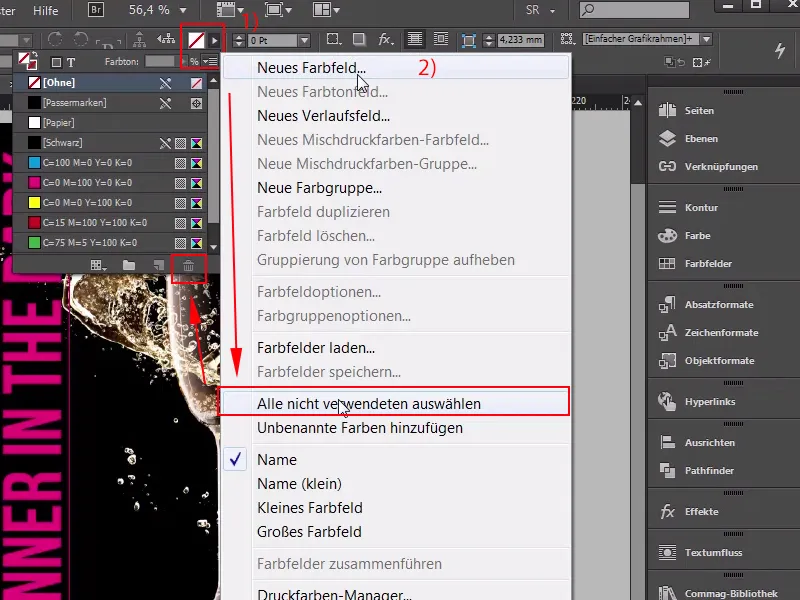
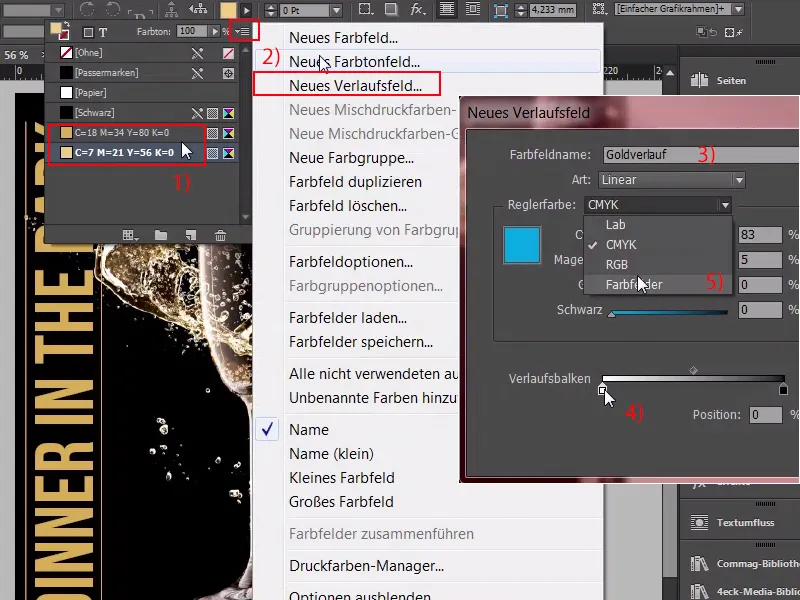
Gremo nazaj v InDesign, 98 K, in zdaj bomo izbrisali vsa neuporabljena barvna polja (1) in ustvarili novo, in sicer prek Novega barvnega polja (2), …
Korak 19
… ne kot procesno-barvo, temveč kot polnobarvno-barvo (1). Tukaj imam barvni način HKS K (2), in ko se pomaknemo do konca, najdemo 98 K, to bom dodal zdaj, in ker tiskamo ne s polnobarvnimi-barvami, ampak v 4C postopku, je možnost, da v InDesignu enostavno s klikom preklopite v barvni način CMYK. Tako izgleda porazdelitev (3), vendar naj takoj priznam: zdaj bom ta barvni odtenek izbrisal, nato pa vse spremenil v HKS, to izgleda že precej rjavo, kajne (4)? Kaj pravite? Zato res ne smemo pričakovati, da ta vrednost ustreza temu, kar ste pravkar videli na ventilatorju..webp?tutkfid=65105)
Ravno nasprotno! Pri tiskanju bomo dobili bolj rjavkast odtenek, ki nima več nobene zveze z zlatom, preprosto zato, ker je barvni prostor CMYK veliko manjši in ne more prikazati močnih barv tako briljantno kot barvni prostor HKS ali Pantone. Za naš izdelek smo že izbrali izbiro tiskanja v štirih barvah, torej bomo z boljšimi rezultati zagotovo dosegli, če se opremimo z barvnim ventilatorjem in izberemo najustreznejšo bližnjico.
Korak 20
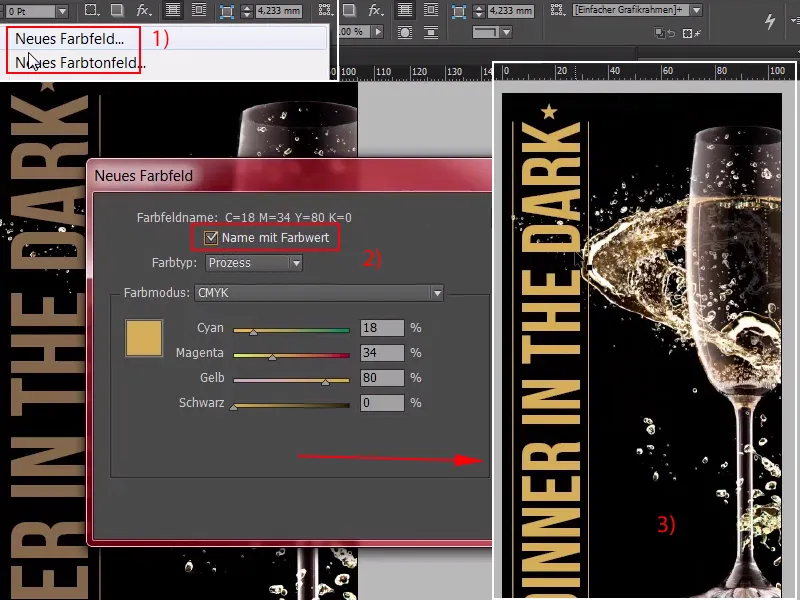
Zato Novo barvno polje (1), sem si že izbral eno, ne polnobarvno-barvo, temveč procesno-barvo, in sicer: 18, 34, 80 in dodatno številko 0. Lahko dodamo tudi Ime s prevzemom barve (2), OK. To je zlat odtenek, ki se mi zdi sprejemljiv, a še ni popoln.
Če iz seznama vržem ta HKS odtenek in ga zamenjam z ravnokar ustvarjenim, potem izgleda tako (3):
To je v redu, bi rekli, ampak zlato vizualno prepoznamo ne ravno na podlagi barve, ampak prej na celotni igri barv od globin do svetlobe, ki se odraža v materialu, zato je grafično prikazovanje na papirju mogoče samo, če ustvarite takšno barvno igro umetno.
Korak 21
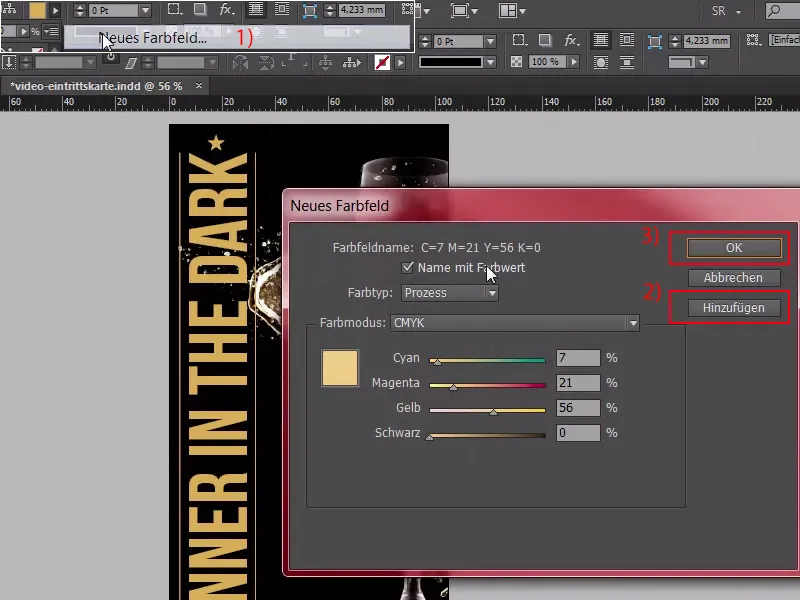
In to lahko naredimo z barvnimi prelivi. Sedaj bom ustvaril novo barvno polje (1), ki je malo svetlejše: približno 7,21, 56,0, dodaj (2) v redu (3). Ko enkrat potrdimo, …
Korak 22
… imamo zdaj dve barvni polji (1), iz katerih bom ustvaril zanju prelivno polje. Poglejmo: Tukaj zgoraj (2), enkrat novo prelivno polje, ki mu rečem "zlato" (3), enkrat kliknemo na belo barvo (4); lahko bi jo vnesli ročno, kar pa je zelo dolgočasno in tega ne želimo, zato tukaj izberemo barvna polja zgoraj (5).
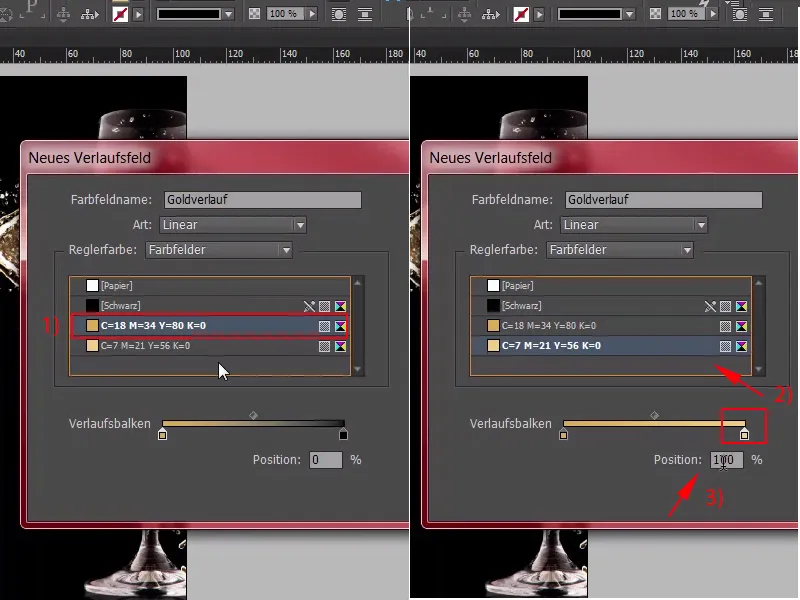
Korak 23
To je prvo barvno polje (1) in tukaj izberemo drugo barvno polje (2). Sedaj gre še za določitev položaja, na katerega kliknemo tukaj (3), …
Korak 24
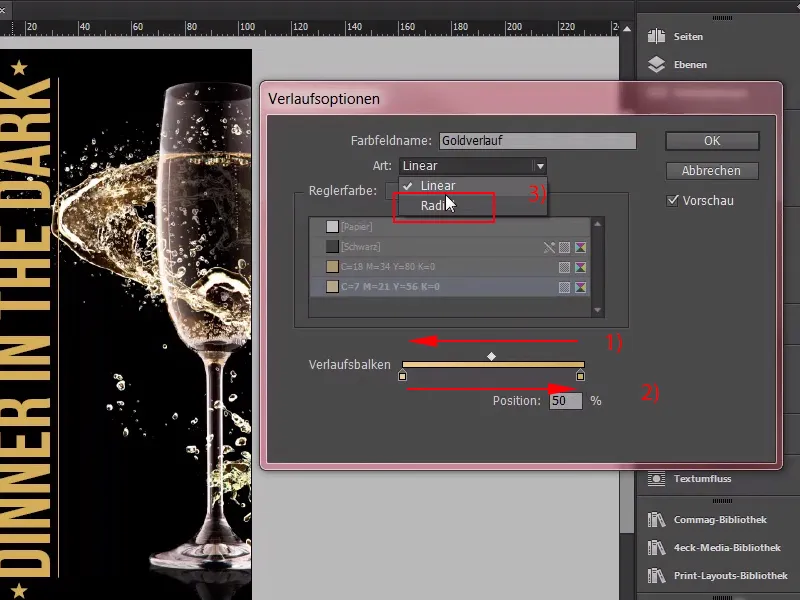
… ki je zdaj pri 50 %, kar je v redu, vendar mislim, da je treba tukaj barve zamenjati (1). Tako mora biti, približno 50 % (2), to lahko nato prilagodite, samo zgoraj izberete radialni preliv (3).
Korak 25
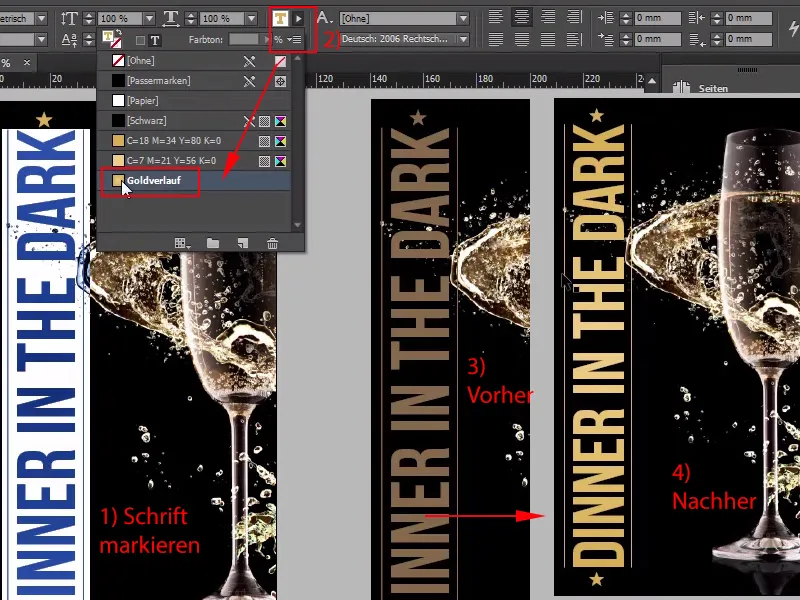
Potrdim, in zdaj si oglejte, kaj se zgodi s pisanjem "Večerja v temi" (1), ko ga postavim v zlati preliv (2). In zdaj imamo tu učinek svetlobe. Enako naredim še za obrisni črti; tudi tu uporabimo zlati preliv, spodnje zvezde izpustimo, sicer bodo sredi imele belo piko in se bodo zunaj premikale v to globoko temno zlato, kar pa bi bilo nelogično, saj svetloba sije iz središča, in tukaj je zdaj razlika med tistim, kar smo imeli prej (3), in tistim, kar imamo zdaj (4) zelo očitna, kar pomeni, da morate plastificirati in ta glamurozni sijaj zlata enostavno ročno reproducirati, kar smo, mislim, dobro uspeli in lahko nadaljujemo neposredno z drugo stranjo.