Dobrodošli v tem učbeniku. Ko se neizogibno približujemo koncu leta, je ena od tem v ospredju: koledarji.
Danes sem vam pripravil delavnico, ki vas bo opremila z orodji, ki jih potrebujete za izdelavo resnično dobrih koledarjev.
Kaj lahko pričakujete? Prehodili bomo naslednje faze:
- Stenski koledar za predstavitev projekta v formatu DIN A3 v vodoravni smeri
- Kje lahko dobite uporabno predlogo za koledar?
- Delo z oblikami risb, barvnimi polji in vzorčnimi stranmi
- Oblikovanje koledarja z uporabo metode deljenega zaslona
- Pravilna izbira slik in besedilnih elementov ter uporaba različnih pisav
- Oblikovanje štirinajste strani za portret podjetja
- Pravilen izvoz iz programa InDesign
- Končni predogled dokumenta na spletni strani tiskarne in oddaja naročila
- Razpakiranje in zaključek
Začnemo s predlogo. Kje lahko dobim posodobljeno predlogo? Katere posebnosti moram upoštevati?
Nato bomo skupaj oblikovali koledar od A do Ž. Oblikovali bomo formate in barvna polja ter uporabili prepletanje ilustriranih ključnih dražljajev v kombinaciji s tipografskimi učinki. Pogovorili se bomo o pravilnem izvozu iz programa InDesign in nato izdelek poslali v tisk. Lahko se obrnete na svojo zaupanja vredno tiskarno, jaz pa se obrnem na spletno stran viaprinto.de.
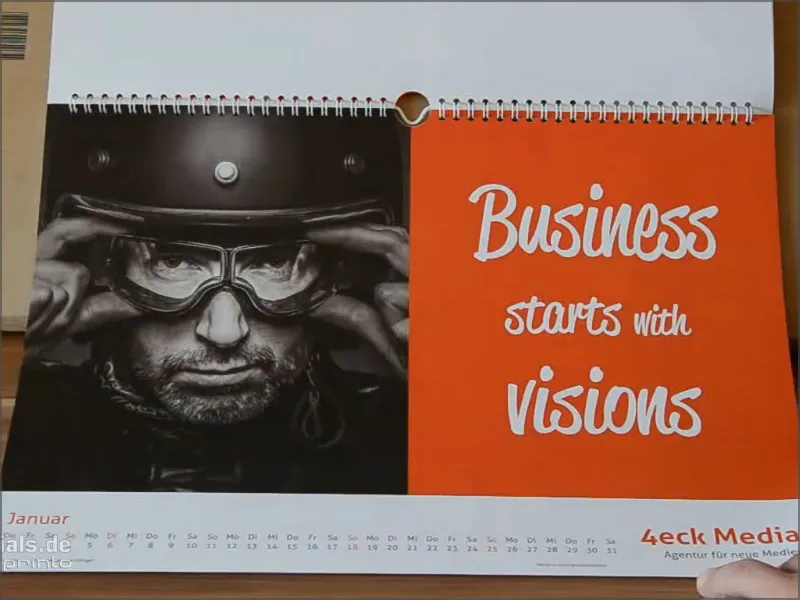
In potem bomo videli, ali je natisnjena različica videti prav tako dobro kot na namizju in ali je na steni naše pisarne prava paša za oči.
.webp?tutkfid=66418)
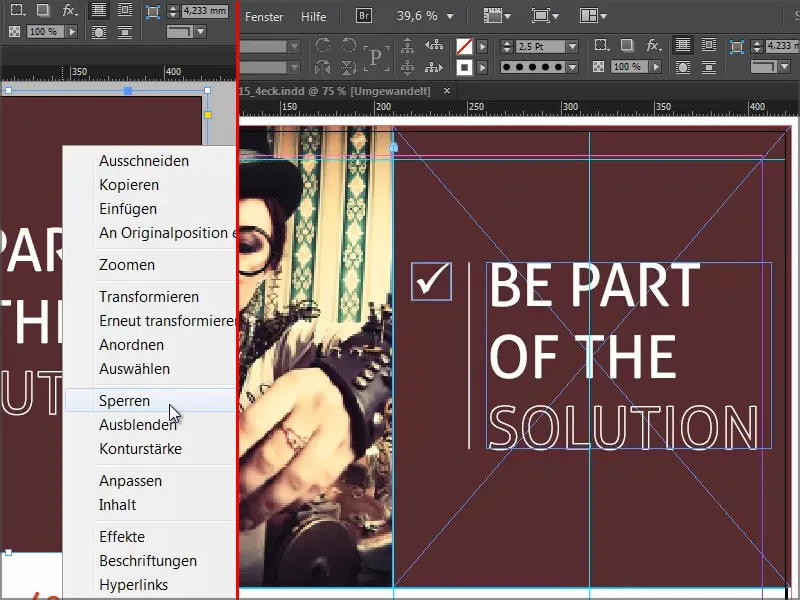
Na naslovnici uporabljamo preprost tipografski učinek. MISLITE VEČJE - želimo preseči in narediti nekaj, kar ne sodi v okvir. Zato črki B in R izstopata izven strani in sta odrezani.
Na vseh mesečnih straneh imamo dvodelno postavitev, tako imenovani split screen, s sliko na levi in tipografskim delom na desni. Kombinacija slikovnih in tipografskih elementov ima prav posebno privlačnost, oba elementa pa poudarjata drug drugega.
Za posamezne strani so značilni homogeni, pastelni barvni toni, vse so lepo ploske v skladu s trendovskim ploskim oblikovanjem, s klasično usmerjenostjo k poslovnim in korporativnim strankam z motivacijskimi slogani. Na voljo imamo 12 mesecev in zadnjo stran s portretom podjetja.
Zaradi prepletanja slike in besedila je idealno darilo za poslovne partnerje, vlagatelje, sodelavce, zaposlene, babico ali prijatelje. Preprosto želimo vsak mesec znova predlagati malo motivacije in v tem smislu preprosto začnemo s predlogo.
Začenjamo: Koraki 1-10
Korak 1
Kje dobimo predlogo? Na spletni strani www.viaprinto.de.
viaprinto je tiskarna, ki nam zagotovi koledar, ki ga potrebujemo, v obliki datoteke InDesign.
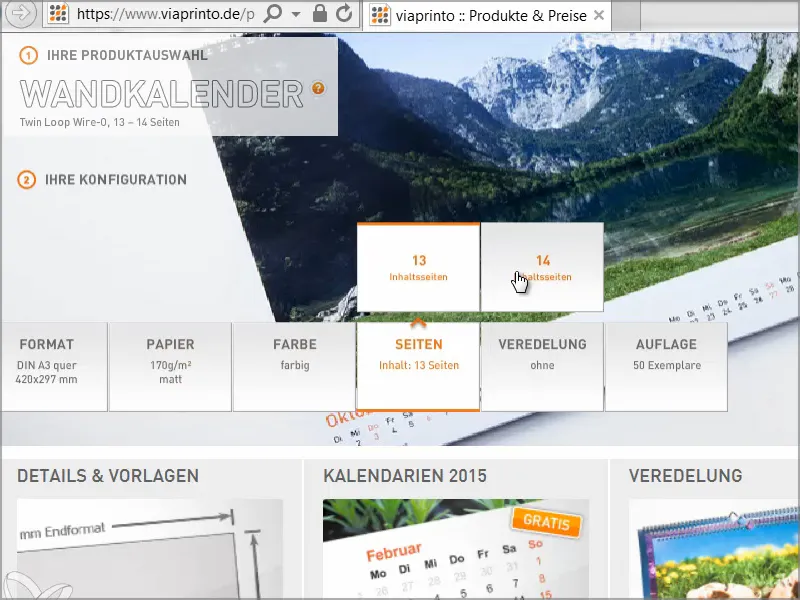
Na začetni strani izberemo izdelek Stenski koledar. Nato izberemo vodoravni format DIN A3 na papirju 170 g/m2 in izberemo 14 strani, ker želimo dodati portret podjetja.
Nato lahko seveda izberete tudi naklado za tiskanje. Za 50 izvodov ni možnosti dodelave. Ta je mogoča šele od 100, kjer lahko izberete UV-lak, mat, laminiranje itd. Pri 100 izvodih lahko celotno zadevo dodatno oplemenitite in tudi znižate ceno na enoto.
Korak 2
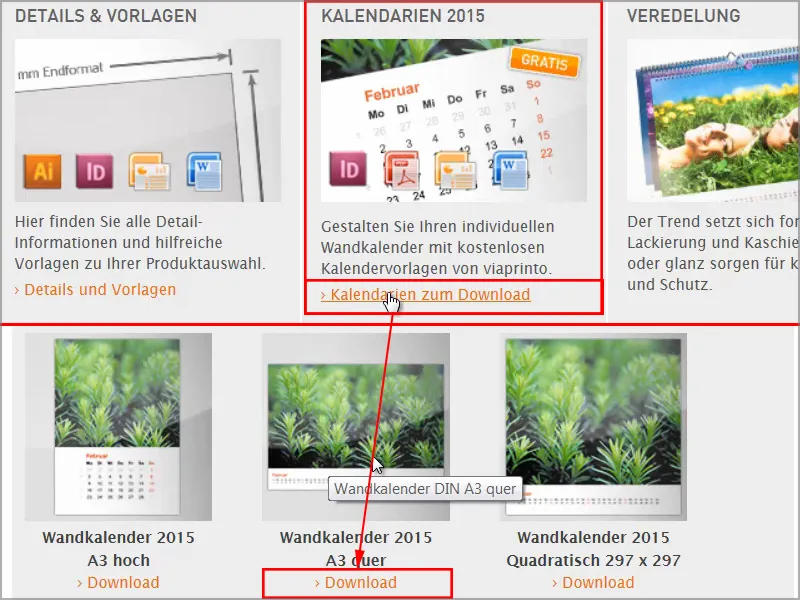
Nato se pomaknemo navzdol in poiščemo Podrobnosti in predloge ter Koledarji.
Details & Templates (Podrobnosti in predloge) so precej zanimive, saj si tu ogledamo dimenzije in dobimo različne informacije o dokumentu, vključno z navedbo spiralne vezave in informacijami o razdalji, ki jo moramo ohraniti do vrha. Na voljo so tudi podrobnosti o robnih elementih, varnostnih robovih, kakovosti slike, pisavah itd. Številne nasvete o pravilnem oblikovanju delovne podlage najdete tudi na strani pomoči za oblikovanje koledarjev.
Vendar vseh teh informacij trenutno ne potrebujemo, saj bomo iz strežnika potegnili fiksno predlogo. Če kliknete na možnost Podrobnosti in predloge, boste dobili datoteko brez koledarja.
Potrebujemo pa koledarje za leto 2015, saj so na voljo različne zasnove, med katerimi so nekatere precej izpopolnjene in zelo zanimive postavitve. Odločili smo se že za krajinsko predlogo A3, zato kliknite na Prenesi in shranite datoteko.
Korak 3
Nato pojdite v imenik z mapami, desno kliknite na mapo .zip in izberite Izvleči vse.
Korak 4
Tukaj imamo datoteko "Wandkalender_A3_quer_2015.indd". Obstajajo tudi predloge za Word, kot PDF ali predstavitev PowerPoint, vendar z nobeno drugo datoteko ni tako enostavno delati kot z InDesignom.
Zato to datoteko preprosto povlečem v okno programa InDesign.
Korak 5
Pri delu z drugimi datotekami je dobro, da si najprej ustvarimo pregled, zato si oglejmo plasti:
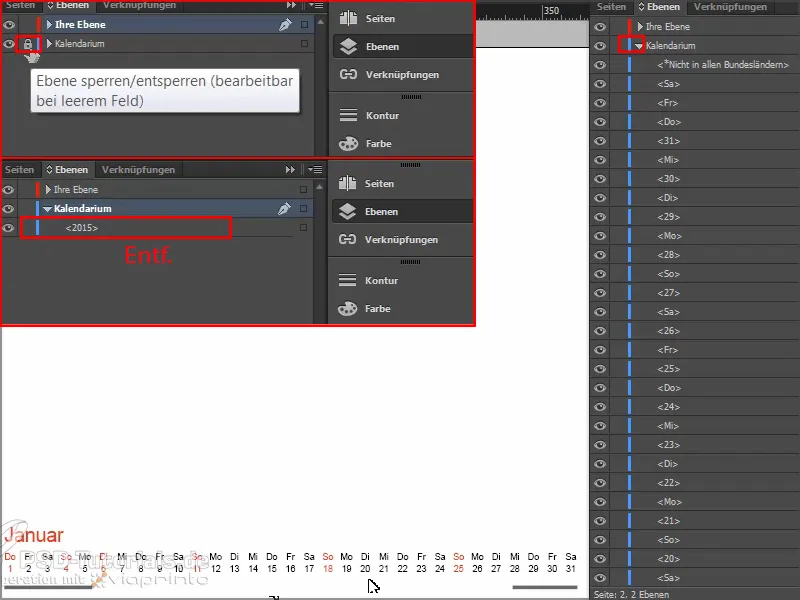
Imamo plast "Koledar" in "Vaša plast". Ključavnica pred njo pomeni, da je plast "Koledar" zaklenjena. Ker pa jo želimo spremeniti, jo odklenemo tako, da kliknemo na ključavnico.
In če odpremo zavihek "Koledar", boste videli, da na njem piše samo "2015". To lahko izbrišemo, saj tega ne potrebujemo.
Če grem še eno stran naprej in odprem zavihek "Koledar", lahko vidimo, da so posamezni dnevi na plasti koledarja, naša oblikovna plast pa je "Vaša plast", ki je trenutno še prazna.
Korak 6
Nato si ogledamo barvna polja.
Na voljo sta že dve. Ker pa ima vsako podjetje svoje barve kot del svoje korporativne identitete, najprej naložimo barvna polja - in to je značilno za Adobe: pomembnejša kot je funkcija, manjši je gumb.
Nato odpremo to datoteko .ase in naša barvna paleta je že obogatena z veliko vrednostmi CMYK.
Korak 7
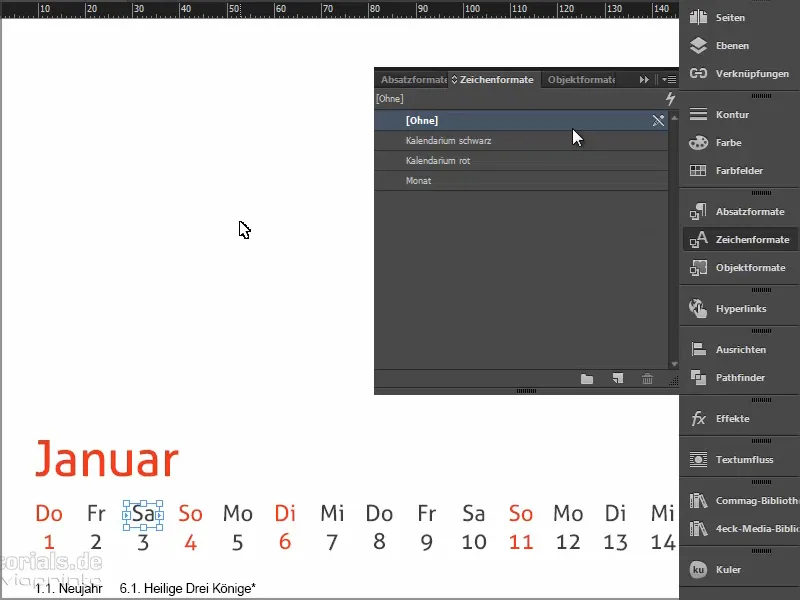
Naslednje vprašanje: Ali že obstajajo formati odstavkov? Ne, prav tako ne formatov znakov, kar je nekoliko problematično, saj ne želimo spreminjati vsega posebej. Prednost formatov je v tem, da lahko z enim samim klikom spremenite celoten dokument. Če želim namesto privzete pisave uporabiti našo lastno pisavo, ne želim vsega spreminjati ročno.
Ker ni prednastavljenih formatov, uporabimo trik.
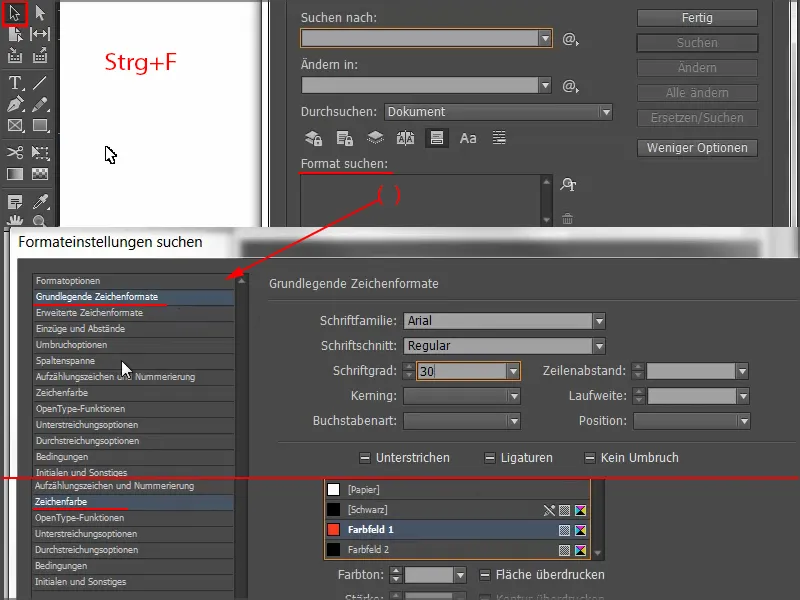
Kliknem ven in s kombinacijo tipk Ctrl+F odprem pogovorno okno za iskanje in nadomeščanje. Kliknem na neopazno okno Iskalna oblika in odpre se pogovorno okno Nastavitve iskalne oblike.
V razdelku Osnovne oblike znakov vnesem Arial kot družino pisav s slogom pisave Regular in velikostjo pisave 30pt.
Poiščem tudi barvo znaka rdeča.
Zdaj si lahko ogledamo seznam parametrov za to, kar želimo poiskati v razdelku Iskalna oblika.
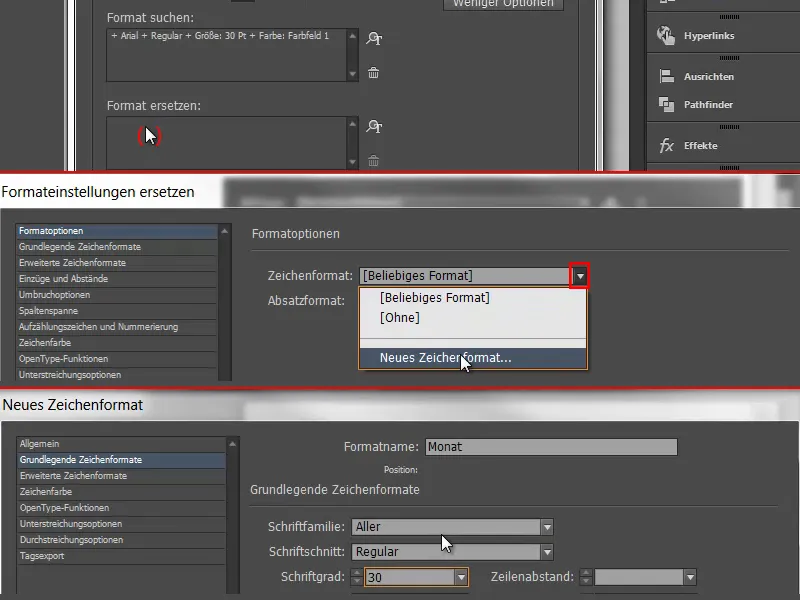
Nato kliknemo na Zamenjaj obliko in spet se odpre pogovorno okno, v katerem lahko določim, da naj se vse, kar je izbrano, spremeni v novo obliko znaka ali odstavka.
Izberem Nov format znakov, poimenujem mesec in v razdelku Osnovni formati znakov izberem Aller in Regular with 30 pt kot družino pisave, kot barvo znakov pa želim, da je naša hiša rdeča.
Vse skupaj potrdim z OK, ...
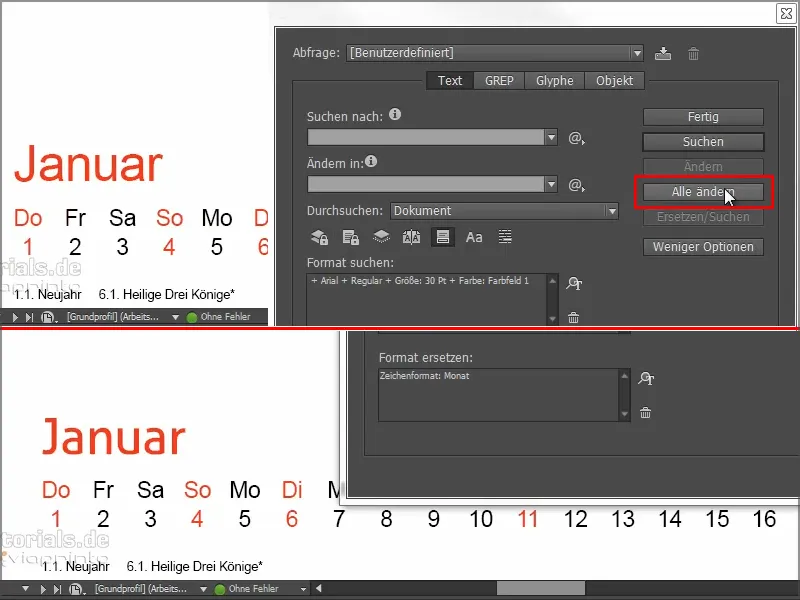
... in zdaj si oglejte spodnji "januar", da vidite, kako se spremeni takoj, ko kliknem na Spremeni vse.
Dobim sporočilo, da je iskanje končano in da je bilo opravljenih 12 zamenjav - imena mesecev pa so zdaj v želeni obliki.
Enako bomo ponovili za rdeče in črne dneve. V ta namen pogledamo, katera velikost pisave je bila uporabljena v posameznem primeru, saj lahko uporabimo velikost pisave v predlogi. Tu imamo 13,5 pt.
Ponovno ponovimo korak 7 in poiščemo vse v Arial, Regular, z 13,5 pt v rdeči barvi znakov ter jih nadomestimo z novo obliko znakov, ki jo imenujem "Koledar rdeča", izberemo Vse in naša hiša rdeča. To potrdim in prejmem sporočilo, da je bilo opravljenih 136 zamenjav.
Enako naredim s črnimi dnevi: poiščem vse, kar ima Arial, Regular, 13,5Pt in barvno polje 2, in ga zamenjam z novim formatom znaka, ki ga poimenujem "Koledar črna", izberem Vse, 13,5Pt, za barvo znaka pa vzamem to skoraj črno vrednost CMYK (C=0, M=0, Y=0, K=90).
Zelo svetla črna bi bila tu videti preveč kontrastna, medtem ko je mehkejša črna videti bolj homogena.
Kliknite na Spremeni vse in potrdi se, da je bilo opravljenih 373 sprememb. Opravljeno.
Zdaj imamo povsod korporativno pisavo in če je treba pozneje kaj spremeniti, samo kliknite na formate in vse v dokumentu se bo spremenilo. Takšne možnosti morate vsekakor izkoristiti, da pospešite postopek.
Korak 8
Vsaka stran koledarja podjetja seveda potrebuje tudi logotip.
Oglejmo si strani, tukaj pa imamo tudi vzorčno predlogo. Če logotip postavimo nanj in to vzorčno stran uporabimo na vseh straneh, bomo imeli logotip povsod na istem mestu.
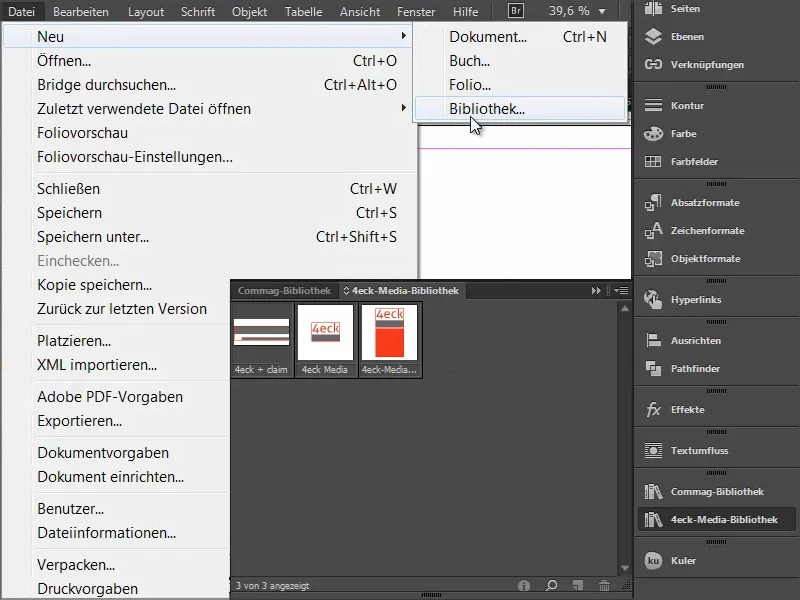
V takih primerih raje delam s knjižnicami. Te so shranjene lokalno v računalniku in jih lahko ustvarite prek možnosti Datoteka>Nova>Knjižnica. Takrat imate datoteke, ki jih pogosto potrebujete, na dosegu roke in jih lahko preprosto povlečete in spustite v dokument.
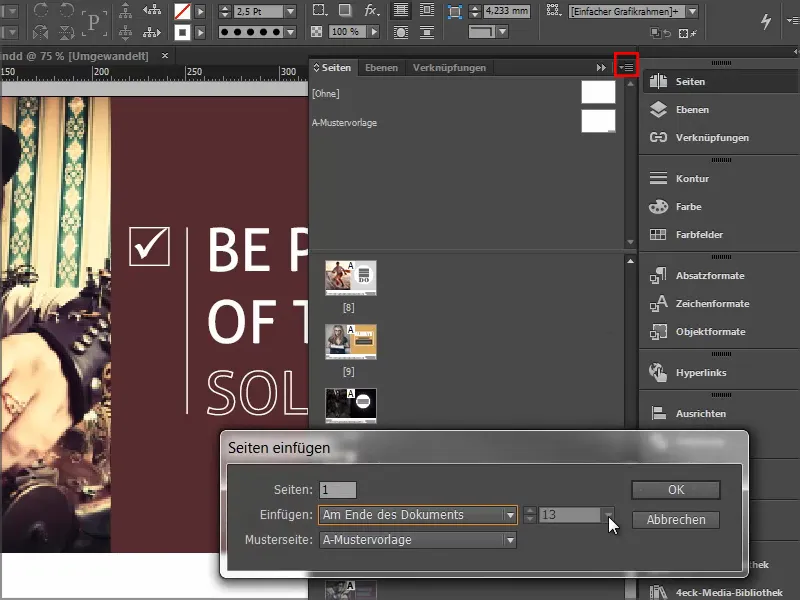
Korak 9
Tukaj je naš logotip s sloganom. Postavim ga na vzorčno stran.
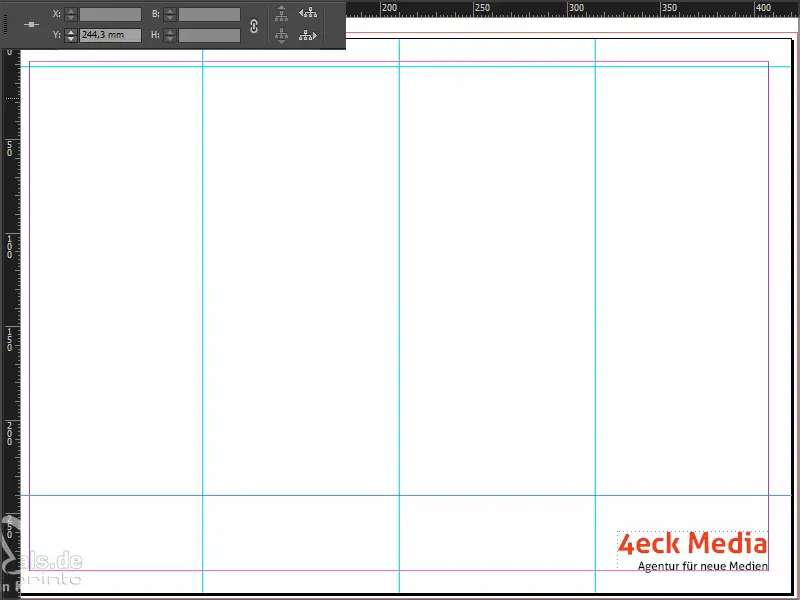
Nato pa izvlečem smernice, ki sem jih že pripravil. To najlažje storite tako, da smernice v grobem povlečete na sliko in nato v polje na vrhu vnesete natančno številko:
Potrebujemo tri navpične smernice. Eno na sredini, tj. natančno pri 210 mm, drugo pri 105 mm in tretjo pri 315 mm. S tem določimo območja za sliko in besedilo, poleg tega pa imamo tudi referenčno črto za centriranje.
Potrebujemo tudi dve vodoravni vodilni črti: merimo 15 mm od vrha, saj moramo upoštevati razdaljo do spiralne vezave. Drugo črto narišemo na razdalji 244,3 mm. To je naša zaključna črta na dnu.
Ker smo te vodilne črte ustvarili na vzorčni strani, bodo vidne tudi na običajnih delovnih straneh.
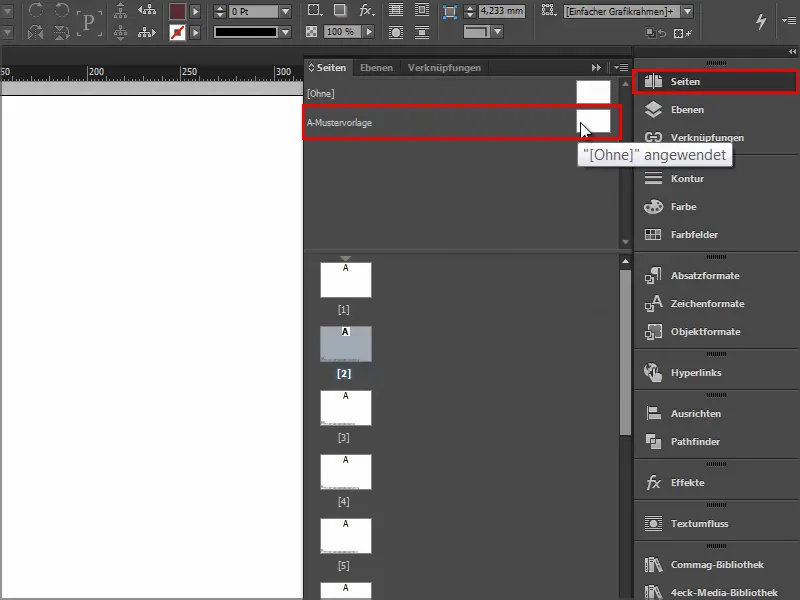
Zdaj pa imamo te smernice in logotip tudi na naslovni strani, čeprav tam ne potrebujemo ne smernic ne logotipa.
Zato povlečem prazno vzorčno stran na stran 1 in vse izgine.
Korak 10
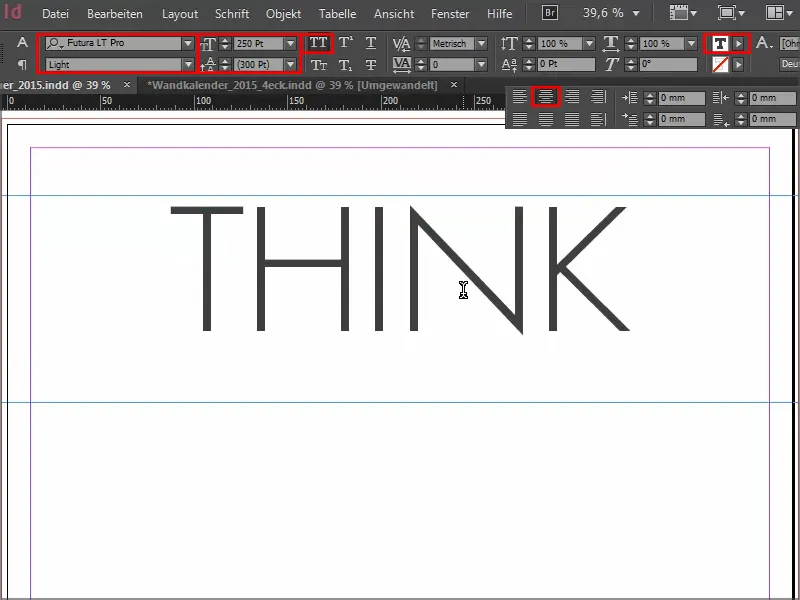
Nato začnemo oblikovati naslovno stran. Ogledam si predlogo: Imamo tri besedilna polja, v pisavi Futura, 250 pt, in Futura Bold, 360 pt.
Narišem besedilno polje, lepo poravnano s prelivom na desni in levi strani, izberem Futuro v Light, vnesem velikost 250 pt in kot barvo uporabim zelo mehko sivo. Z njim napišem "Think", ga ponovno označim in aktiviram velike tiskane črke, ga centriram in to je to.
Nato to črko povlečem navzdol tako, da držim pritisnjeni tipki Alt+Shift, s čimer ustvarim njen dvojnik.
Napišem "BIGGER", ga izberem in povečam na 360 pt ter za slog pisave vnesem Bold. Ker besedilno polje ni dovolj veliko za to velikost pisave, ga povečam in uporabim vodilo, ki se aktivira samodejno..webp?tutkfid=66434)
Če vodilo ni vidno, pojdite v View>Grid in aktivirajte možnost Smart Guides (Pametna vodila) v razdelku Guides (Vodila) . To je zelo pomemben pripomoček, saj se vodila samodejno prikažejo povsod, kjer so prepoznane simetrije.
Koraki 11-20
Korak 11
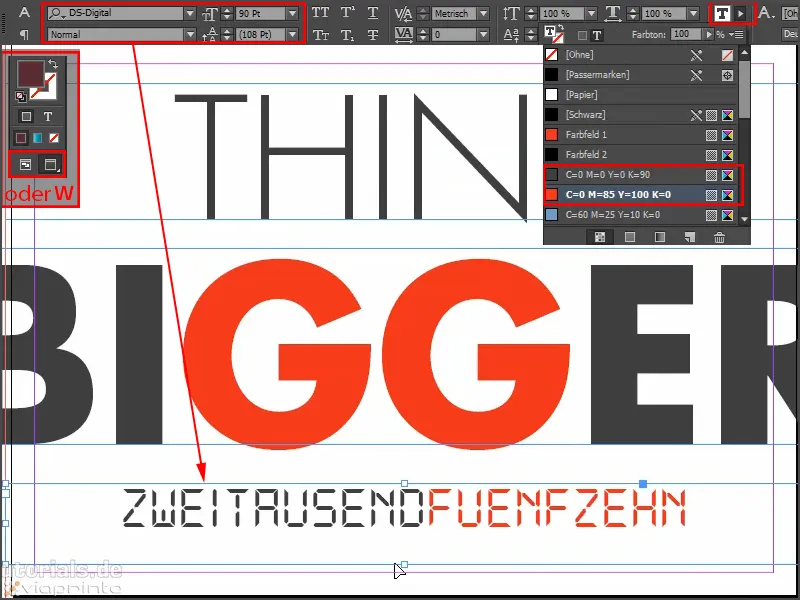
Izberem dva "GG" in nanju nanesem naše rdeče barvno polje.
Nato izberem obe besedilni polji in ju premaknem navzgor z uporabo Shift in puščičnih tipk ter si ju ogledam v predogledu s klikanjem sem in tja med obema oknoma ali preprosto s pritiskom na tipko D.
Napis "dva tisoč petnajst" napišem v DS Digital v načinu Normal, velikost pisave povečamo s Shift+Tab v korakih po deset, dokler ne ustreza, na približno 90 pt, in jo seveda centriramo.
Pri centriranju je vedno smiselno, da besedilno polje desno in levo narišemo točno do robov, potem je besedilo res centrirano.
Barva je zame še vedno preveč črna, zato jo naredim v svetlejši sivi barvi, "petnajst" pa v rdeči. Nato postavim črto.
Korak 12
Še enkrat si oglejmo predlogo, da vidimo, kako naj bi bil videti januar.
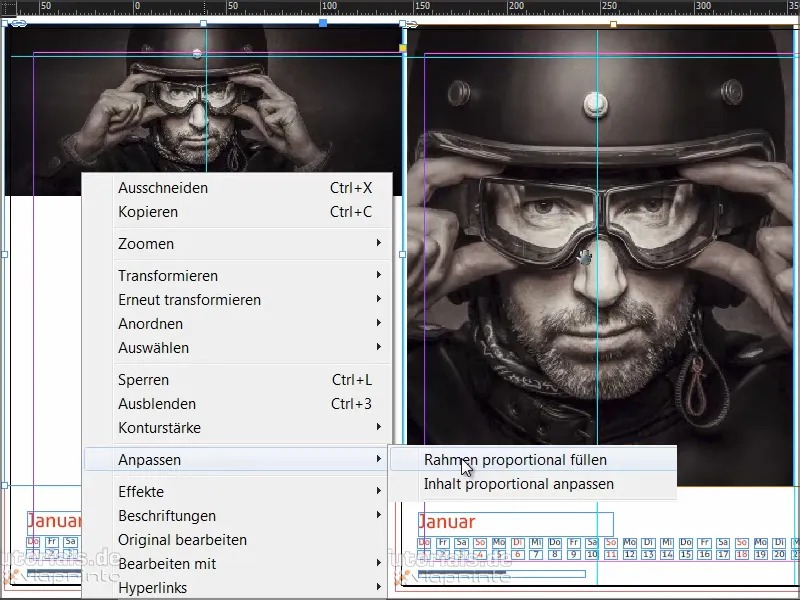
Nato s kombinacijo tipk Ctrl+D odpremo pogovorno okno Place. Kliknemo na slikovni material in nato povlečemo sliko do preliva in vodilne črte na sredini.
Nato z desno tipko miške kliknite na sliko in izberite Prilagodi>Proporcionalno zapolniti okvir.
Z uporabo tipk Shift+šipka bomo poravnali slikovno vsebino. Vedno morate biti previdni, ali ste aktivirali okvir slike ali vsebino slike. To lahko prepoznate po okvirju: Če je aktiviran okvir slike, je okvir okoli nje rahlo turkizno obarvan. Če je aktivirana vsebina slike, imamo rjav okvir.
Korak 13
Ko je slika nameščena, na desni strani narišemo barvno polje. Ponovno začnem pri prelivu, ga čisto narišem do vodilnih črt in ponovno izberem našo rdečo barvo kot barvno polje.
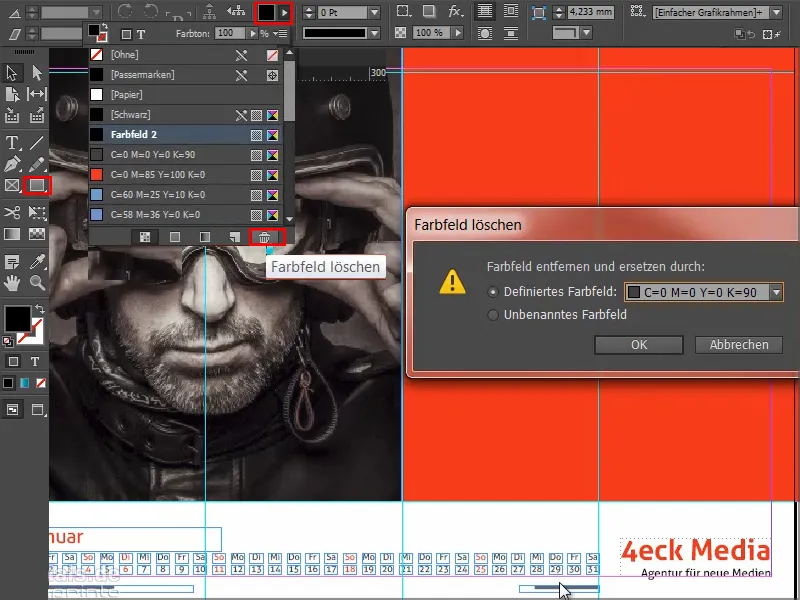
Pri tem lahko izbrišemo tudi stara barvna polja, ki jih ne potrebujemo, tj. "Barvno polje 1" in "Barvno polje 2".
Dobimo sporočilo o napaki, ker smo nekje prej pri zamenjavi očitno spregledali "barvno polje 2". Še vedno se uporablja v dokumentu, domnevam, da v nogi. Lahko pa tudi tukaj povemo, da mora biti nadomestna barva naša 90% črna (C=0, M=0, Y=0, K=90). To potrdimo z OK.
Korak 14
Delamo z zelo okrnjeno zasnovo in se osredotočimo na bistvene stvari. Zato ne potrebujemo nobenih kapljičnih senc, sploščenih robov in tako naprej. Preprosta, ravna grafična zasnova. Tu imamo čudovit učinek kontrasta, zdaj pa dodamo še belo pisavo. (Črna ne deluje na rdeči podlagi, nihče je ne prepozna).
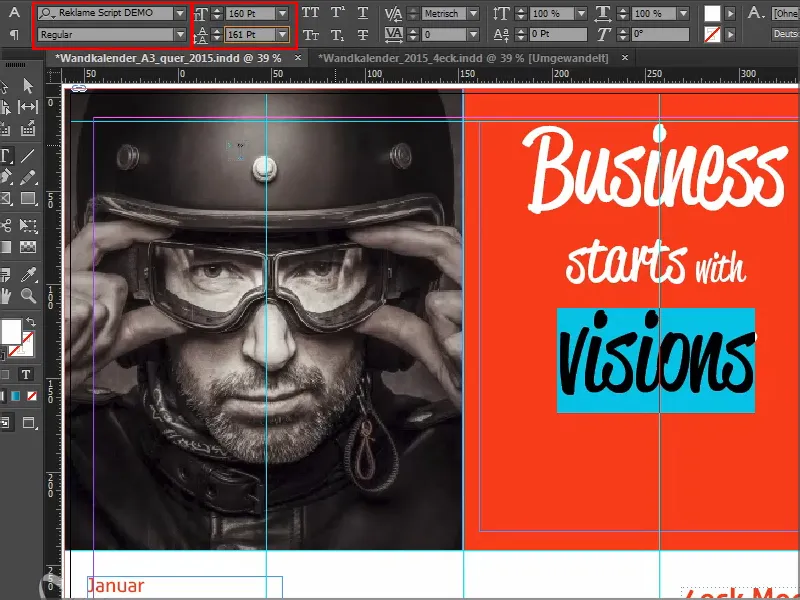
Zato narišem še eno besedilno polje, nato vzamem barvno polje Papir in kot družino pisave izberem Reklame Script. Celotno zadevo centriram in napišem "Posel se začne z vizijami".
Nato se moramo poigrati z velikostjo pisave: "Business" je 160 pt, "Visions" je prav tako 160 pt, "starts" je 100 pt in "with" je 60 pt. S tem dobimo nekaj dinamike.
Razmik med vrsticami je še vedno težava, saj moramo oba presledka videti enako. To lahko podrobno razložite, vendar bo tukaj to moralo zadostovati: Izbral bom "vizije" in nastavil razmik med vrsticami na 161 pt.
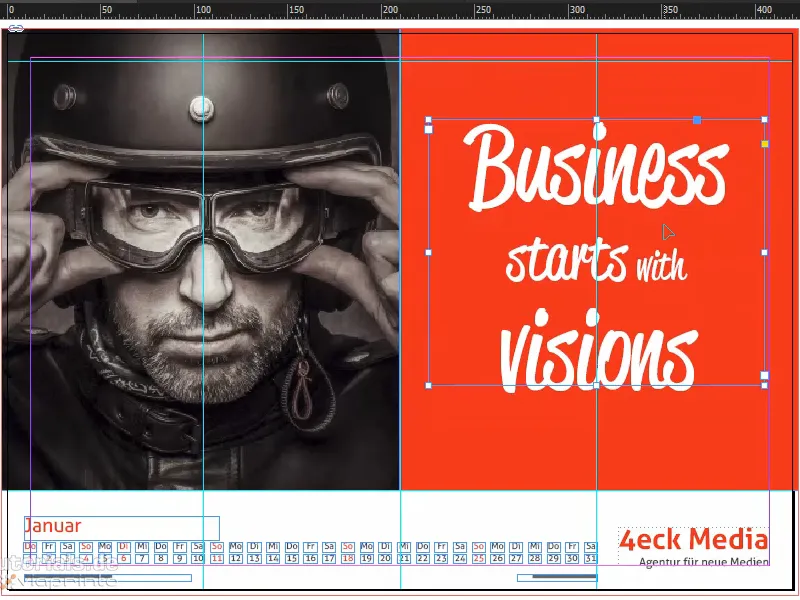
Nato vse poravnate z vodilom in pravilno postavite - in voilà, januar je končan.
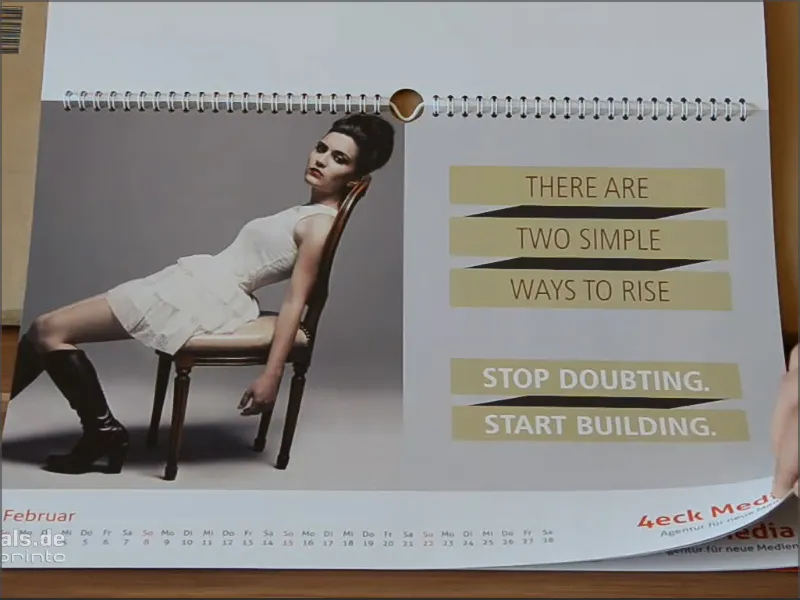
Tako je videti, ko je končan:
Korak 15
Nato naredimo februar.
Sliko vstavimo in jo postavimo tako, kot smo to storili pravkar. Vendar sem tukaj zrcalno prikazal izvirno sliko, tako da je videti iz slike na levi strani. To storim tako, da enkrat kliknem na sliko in grem na Objekt>Transformacija>Zrcaljenje vodoravno.
Tukaj imamo tudi posebno oblikovno funkcijo. Predstavljati si moramo, da tiskalnik reže na črti padca. Če izklopim območje za montažo (D), ne želim, da bi kos pete čevlja štrlel ven. Zato sliko premaknem v levo, dokler ne vidim več desne pete.
Nato sledi nov grafični okvir, ki ga narišem kot prej in območje zapolnim z 20 % sive barve.
Nato uporabim orodje pravokotnik, enkrat kliknem na obarvano območje in določim mere: 160 v širino in 23 mm v višino..webp?tutkfid=66441)
Polje poravnam na sredino.
Naslednji korak je, da ga zapolnim z barvo, tokrat z odtenkom zelene, ki se lepo ujema z okolico.
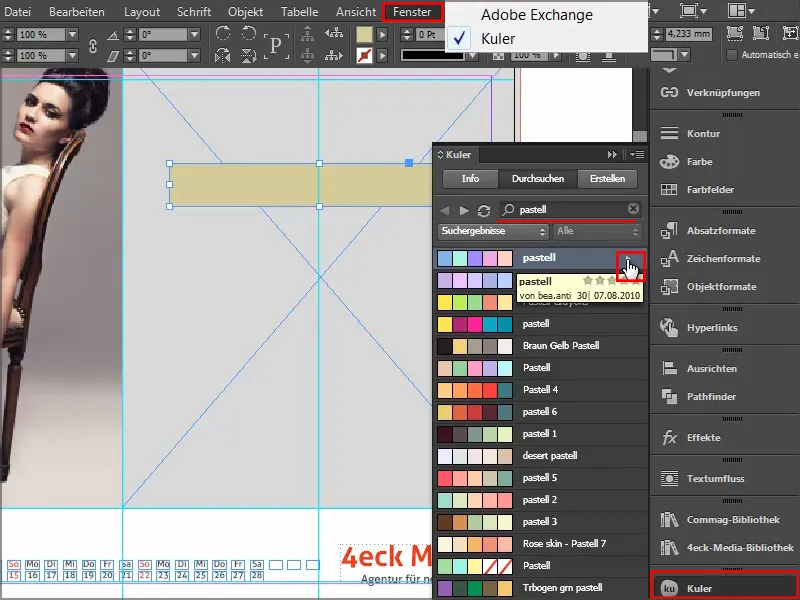
Če iščete takšne barve, uporabite program Adobe Kuler. Vnesete lahko iskalno besedo in izpulil bo različna barvna polja, ki jih lahko s to majhno puščico uvozite neposredno v barvno paleto.
Če Kulerja še niste prikazali v vrstici, ga lahko aktivirate prek možnosti Okno>Razširitve>Kuler.
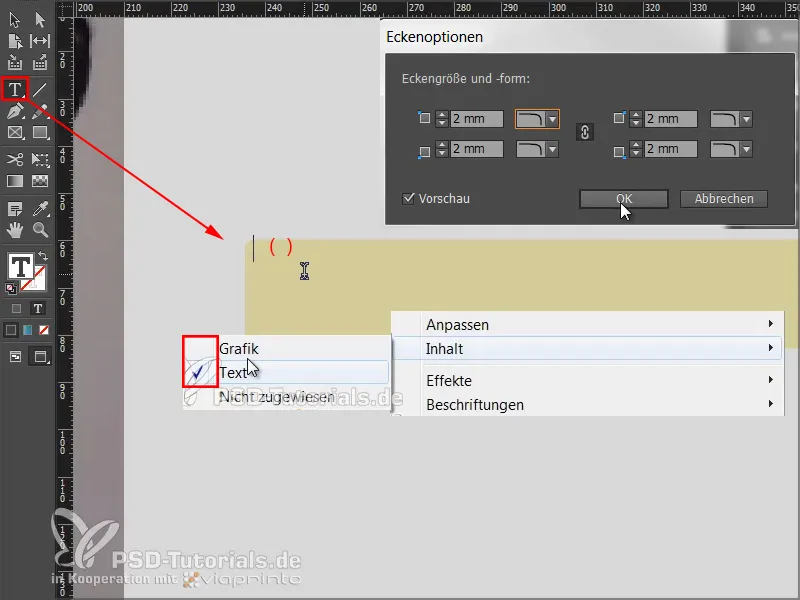
Korak 16
Izberite to zeleno polje in pojdite na Object>Corner options (Objekt>Možnosti roba). Tam nastavimo 2 mm. S tem bomo nekoliko zaokrožili vogale.
Nato grafični okvir spremenimo v okvir za besedilo tako, da izberemo orodje za besediloin enkrat kliknemo v okvir. Zdaj to ni več grafični okvir, temveč besedilni okvir.
To lahko preverite tudi tako, da kliknete z desno tipko miške in v razdelku Vsebina boste videli, da je kljukica zdaj ob možnosti Besedilo. Če tega ne želite več, lahko to tukaj spremenite nazaj tako, da preprosto ponovno označite polje Grafika.
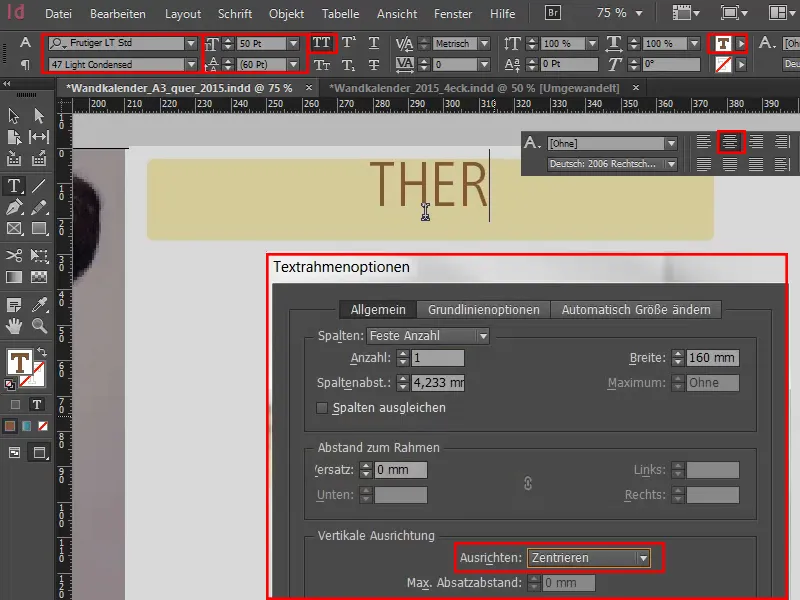
Zdaj prilagodimo parametre za pisavo: Frutiger LT v Light Condensed, 50 Pt, velike tiskane črke, centrirana , rjava barva.
In nato preprosto zapišemo "TUKAJ JE".
To besedilo želimo centrirati v grafičnem okvirju. Za to potrebujete možnosti okvirja besedila, ki jih dobite z desnim klikom in nato v kontekstnem meniju ali s pritiskom kombinacije tipk Ctrl+B ali s klasičnim načinom: Alt+dvojni klik. Nato se odpre to pogovorno okno, v katerem izberete možnost Navpična poravnava: Sredina.
Korak 17
Celoto premaknem navzgor, ustvarim klon tako, da držim pritisnjeno tipko Alt, in ga povlečem po osi navzdol tako, da držim pritisnjeno tipko Shift. Enako storim še enkrat in nato dobim zelena vodila, takoj ko so razdalje simetrične.
Nato besedilo prepišemo - vedno najprej oblikujemo in nato kopiramo, sicer imamo dvojno delo.
Zdaj bomo uporabili klasično pravilo v grafičnem oblikovanju: Uporabili bomo "zakon bližine". To pomeni, da elemente, ki so združeni skupaj, dojemamo kot enoto.
Na vrhu imamo poziv, na dnu pa želimo izraziti rešitev. Zato na vrhu ustvarimo določeno razdaljo, v naslednji vrstici pa napišemo "Prenehajte dvomiti".
Izjavo poudarim tako, da na koncu demonstrativno postavim piko. "In pika na i" - na neki način je to neizpodbitna izjava..webp?tutkfid=66445)
Korak 18
Spremenimo slog pisave na Bold Condensed in barvo na belo.
Zadnjo vrstico ponovno kopiramo, kopijo povlečemo navzdol in besedilo ponovno zapišemo kot "Začni graditi". Prepričajte se, da je razmik med besedilom res enak.
Za merjenje razmika vedno rad narišem majhen pravokotni okvir na referenčni točki in ga nato vzamem s seboj na druge točke, da opravim meritve. Nato ga ponovno izbrišem, kar je najhitrejši način.
V zadnjem koraku ustvarim še en dvojnik, izbrišem besedilo in besedilni okvir pretvorim nazaj v grafični okvir z zgoraj opisano tehniko. Odstranim tudi vogalne možnosti in kot barvo polnila izberem 90-odstotno črno.
To polje nekoliko zavrtim. Ker ga želim imeti pod besedilnimi polji, kliknem na besedilno polje in ga z desnim klikom prenesem v ospredje..webp?tutkfid=66446)
Malo lahko prilagodim velikost.
Nato poskrbim, da je poravnano na sredino, ga kopiram in povlečem na dno.
Ta stran je končana in res mi je všeč njen ploski videz in zmanjšano sporočilo.
Korak 19
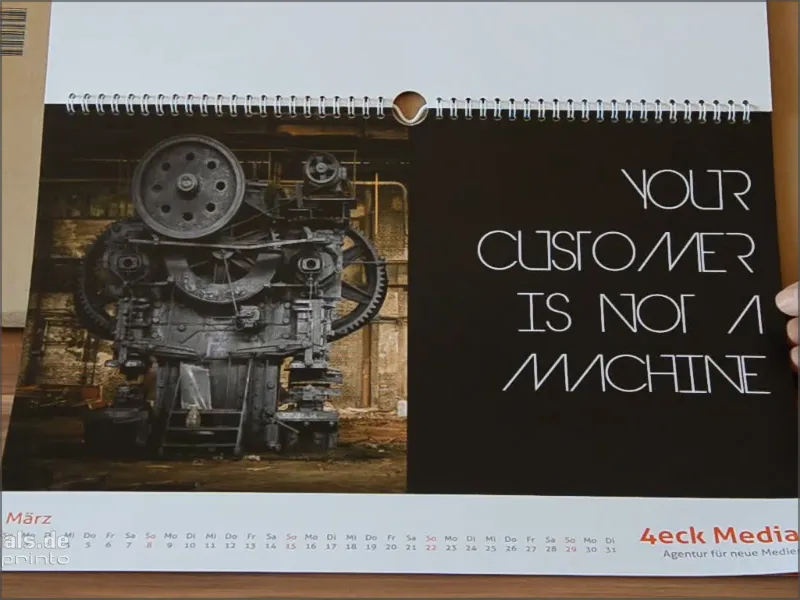
Preidimo na marec. Sliko smo že umestili v delovno datoteko in narisal sem pravokotni okvir. Zapolniti ga želim z res globoko črno barvo.
Vendar ni vsa črna barva enaka. Tukaj zgoraj v barvni paleti imamo različne odtenke črne barve.
Nekateri uporabljajo registracijske oznake, vendar to ni barva za tiskanje, temveč le za natančno poravnavo tiskarskih plošč. Natisnjeni so majhni križci - to ni barva.
Pri črni barvi imamo cian, magenta in rumeno , vsako z ničlo in K s 100 %, vendar tudi to pri tiskanju ni zares črno. Zakaj je tako?
To vam bom pokazal v tej primerjavi: Črna v primerjavi.
Imamo registrske oznake. Potem še eno, to je črna barva, ki jo je program InDesign vnaprej določil. Toda primerjajte to črno z globoko črno 1 pod njo . Globoka črna 1 je bistveno globlja, ker sta dodana 40 % cian in 100 % črna.
Še globlja pa je globoka črna 2, ki ima še vedno 50 % cian barve, 50 % magente in 100 % črne.
Če jih vse pogledamo, lahko jasno vidimo, da imamo spodaj zelo, zelo globoko čisto črno barvo, in to je točno to, kar želim.
Ustvarimo novo barvno polje in vnesimo C 50 %, M 50 % in K 100 %. Kliknite na Dodaj in nato na V redu.(1).webp?tutkfid=66448)
Poskusite si ogledati, kako črna je vaša črna barva, ko si boste lahko ogledali primerjave tiskanja. Če ni dovolj črna, preprosto prilagodite vrednosti in ne uporabljajte vnaprej določene vrednosti iz programa InDesign.
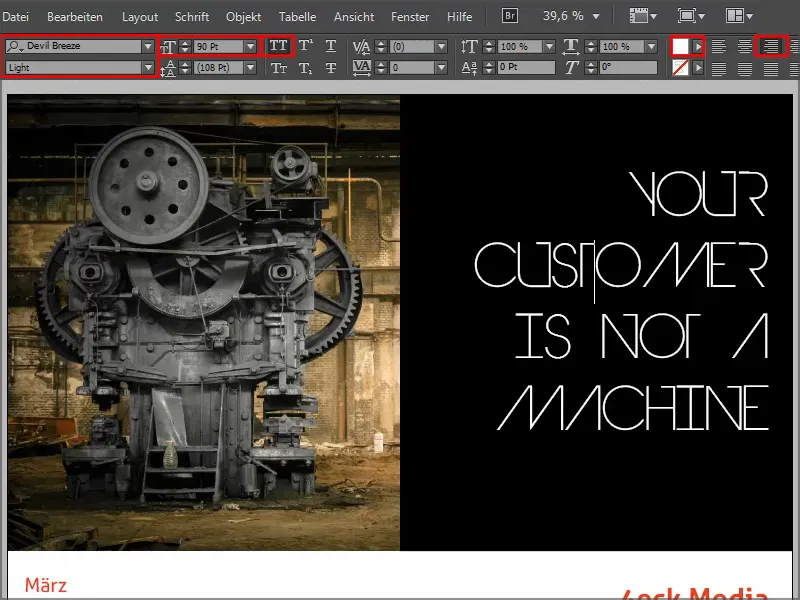
Korak 20
Nato narišemo besedilno polje, naredimo desno poravnavo, povečamo velikost pisave na 90 pt, barvo na belo (papir ) in kot pisavo izberemo Devil Breeze in Light.
Označimo besedilo in vse skupaj nastavimo na velike tiskane črke in to je vse.
Tako bo izgledalo besedilo, ko bo končano:
Gremo naprej: Koraki 21-30
Korak 21
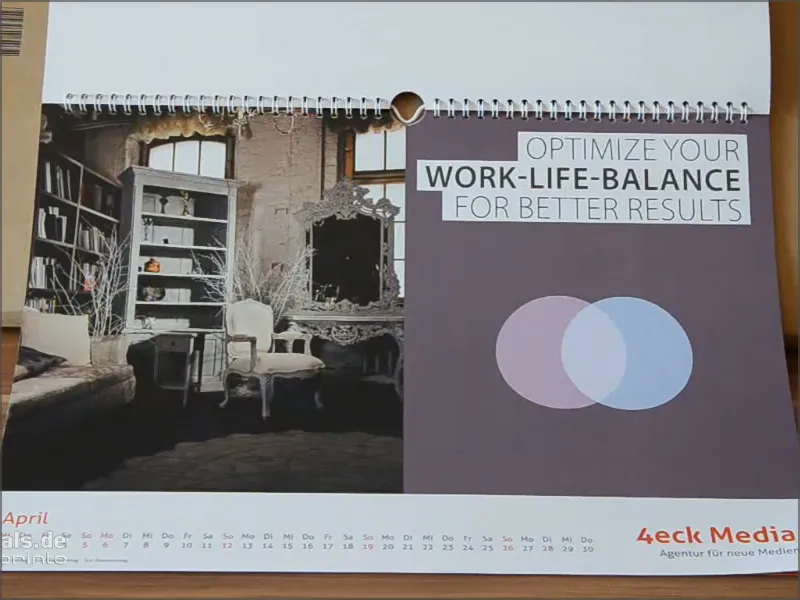
Na vrsti je april. Na levi imamo studio retro videza, na desni pa zelo mehke tone, videz je skoraj ženstven.
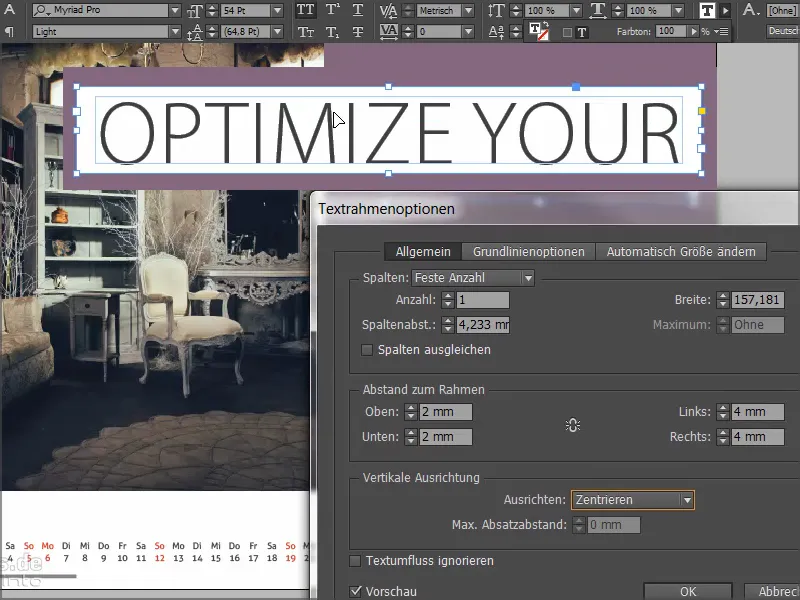
Narišem grafični okvir, ga zapolnim z belo barvo (papir), vzamem orodje za besedilo in v programu Myriad Pro v svetli barvi , 54 Pt, napišem besedilo "OPTIMIZE YOUR" z velikimi tiskanimi črkami, 90& črno.
Nato z desnim gumbom miške kliknem možnosti okvirja besedila in določim razmik; z aktiviranim oknom za predogled lahko tudi neposredno opazujemo, kako besedilo pridobiva na oddaljenosti od okvirja.
Izravnave trenutno ne potrebujemo, lahko pa jo preprosto nastavimo na sredino. To potrdimo z gumbom V redu.
Z dvoklikom na ročaje nastavimo velikost okvirja tako, da besede zapolnijo okvir.
Zdaj besedilo preprosto premaknemo na želeni položaj v zgornjem desnem kotu in s tipko Altponovno naredimo kopijo. V novo polje napišem "Ravnovesje med delom in življenjem", slog pisave nastavim na poltrdi in prilagodim okvir.
Nato ponovno kopiram prvo vrstico in napišem "Za boljše rezultate". Tako dobimo te naslove, ki so na prilagojenih barvnih okvirjih videti odlično. In to na tak način, da imamo vedno simetrične presledke..webp?tutkfid=66452)
Korak 22
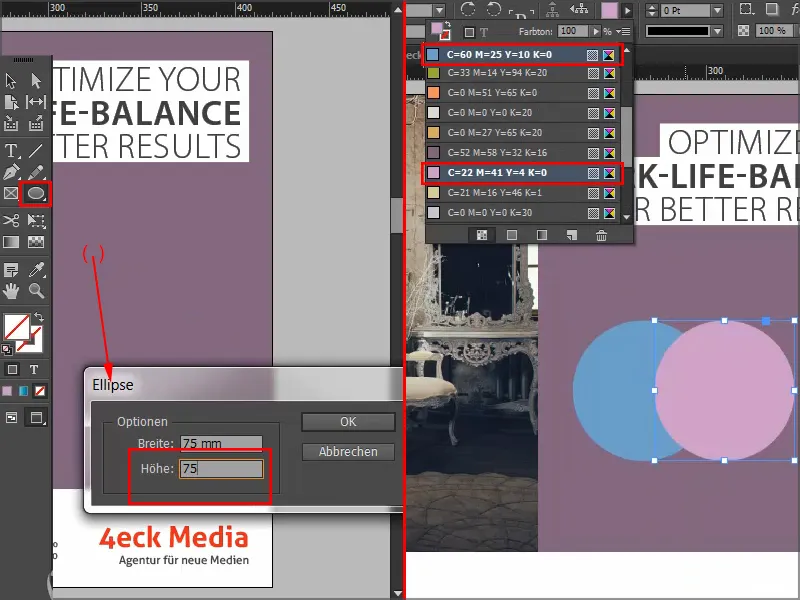
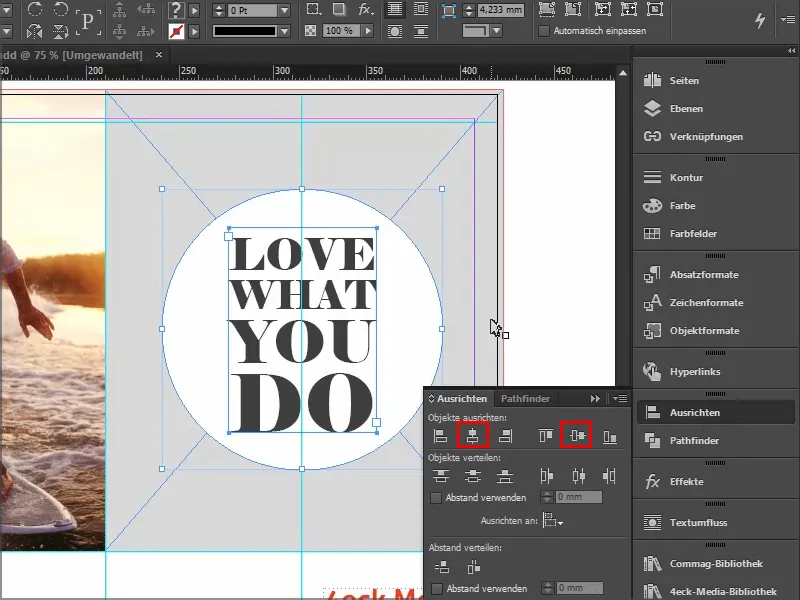
Zdaj želimo ustvariti simbiozo med obema krogoma. Vzamem orodje elipsa, enkrat kliknem in kot vrednosti vnesem 75 x 75 mm.
Imam krog, ki ga še ne morete videti, dokler mu ne določim barve. Ustvarim njegovo kopijo in zanjo uporabim drugo barvo.
Zdaj želimo dobiti presečišče obeh krogov. V ta namen uporabimo metodo mešanja s plošče Učinki: Multiply Negative..webp?tutkfid=66454)
Tako bo videti, ko bo vse skupaj končano:
Korak 23
Za maj vzamemo sliko in besedilno polje iz predloge v odložišče s Ctrl+C in ju prilepimo v nov dokument prek Edit>Paste to original position.
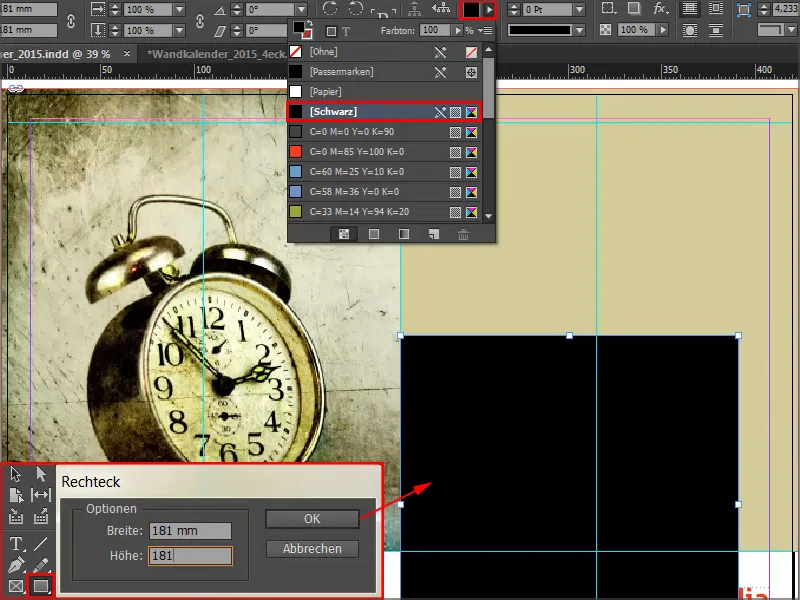
Nato preprosto izberem orodje pravokotnik, enkrat kliknem v dokument in vnesem vrednosti 181 x 181 mm.
Okvir zapolnimo s črno barvo.
Korak 24
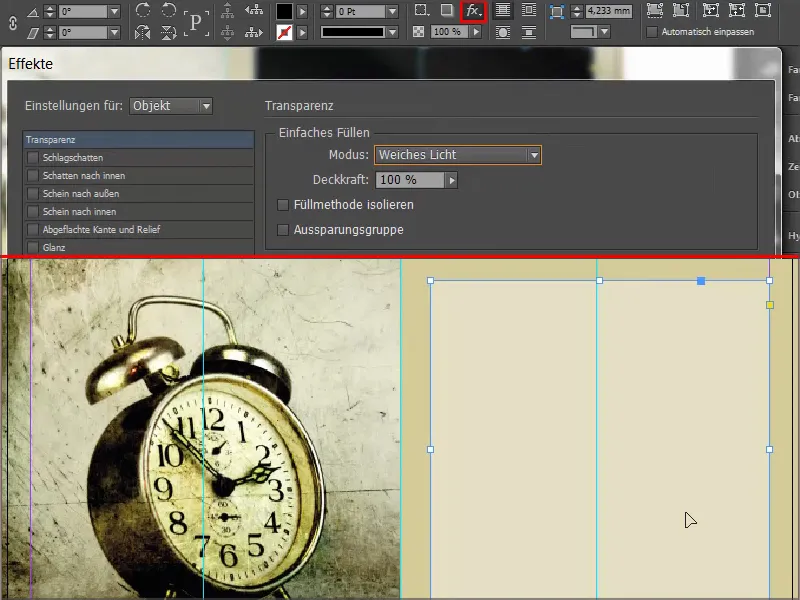
Nato ponovno uporabimo enega od teh odličnih načinov mešanja, tokrat Soft Light (Mehka svetloba). S tem postane polje zelo mehko.
Korak 25
Orodje pisalo ima možnost izbrisa sidrne točke. Kliknite na sidrno točko na vrhu in kvadrat bo postal trikotnik..webp?tutkfid=66458)
Korak 26
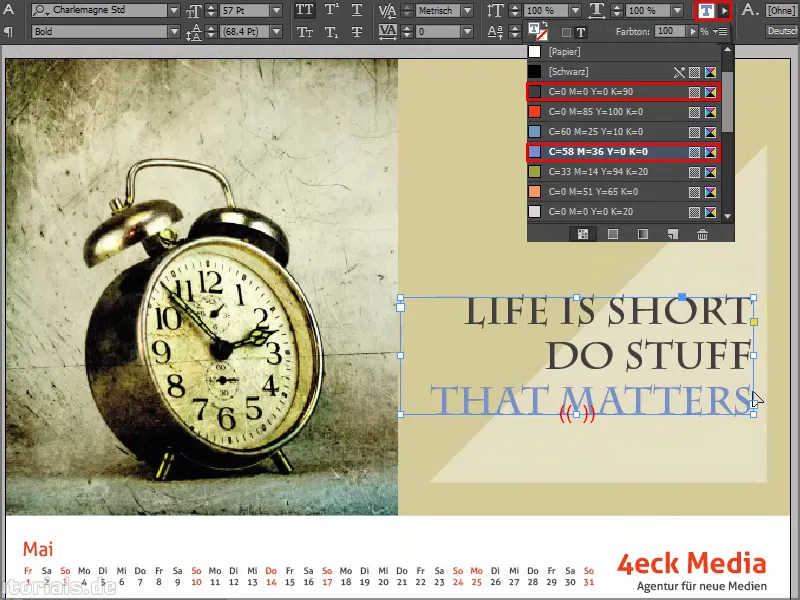
Odprem besedilno polje in izberemo Charlemagne v krepkem tisku, desno poravnano, 57pt z velikimi tiskanimi črkami. To uporabimo za pisanje našega besedila in spremenimo tretjo vrstico v modro barvo.
Z dvoklikom na okvir besedilnega polja prilagodimo njegovo velikost natančno glede na pisavo. Besedilno polje premaknemo nekoliko v levo, da ne bomo preblizu robu. Ne želimo, da bi bilo videti zmečkano ali pritisnjeno.
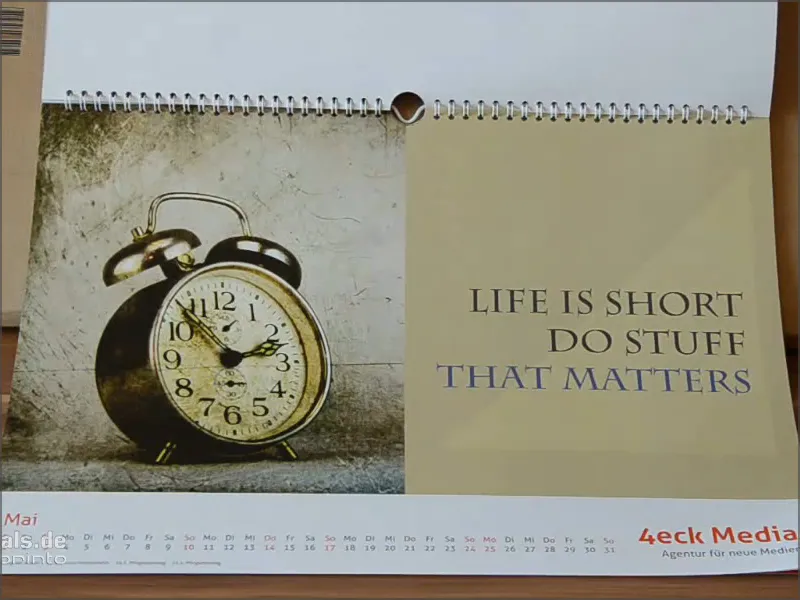
Tako bo videti, ko bo končano:
Korak 27
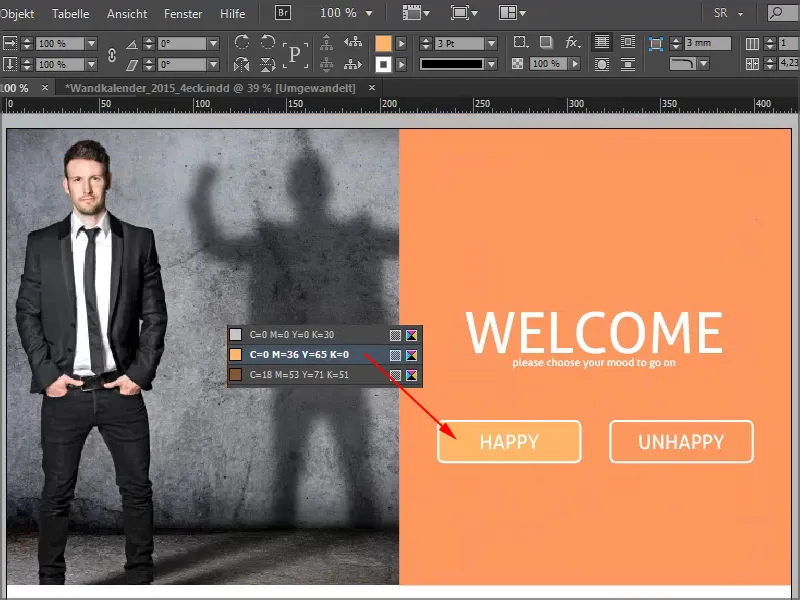
V juniju, mesecu z najkrajšo nočjo in najdaljšim dnevom, sprašujemo o osebnem razpoloženju gledalca in možnostim odgovorov smo dodali zelo kul učinek hover, ki ga poznate s spletnih strani: barva se spremeni, ko je srečen. Ta preprosta struktura je še posebej učinkovita v kombinaciji z zelo ekspresivno fotografijo.
Slika in barvno ozadje sta že ustvarjena, zdaj pa je čas za dodajanje besedila. Uporabim orodje za besedilo, odprem polje za besedilo, izberem pisavo Aller v velikosti 86pt v beli barvi in napišem "Dobrodošli".
Drugo vrstico zmanjšam na 16pt in odstranim velike tiskane črke. Celotno besedilo je centrirano.
Nato narišemo grafični okvir z belim obrisom (papir) v pisavi 3pt, ponovno aktiviramo možnosti vogalov prek Objekta in jih nastavimo na 3 mm zaobljene.
V grafični okvir enkrat kliknemo z orodjem za besedilo, nastavimo velikost na 30 pt in napišemo "Happy" v papirnati ali beli barvi.
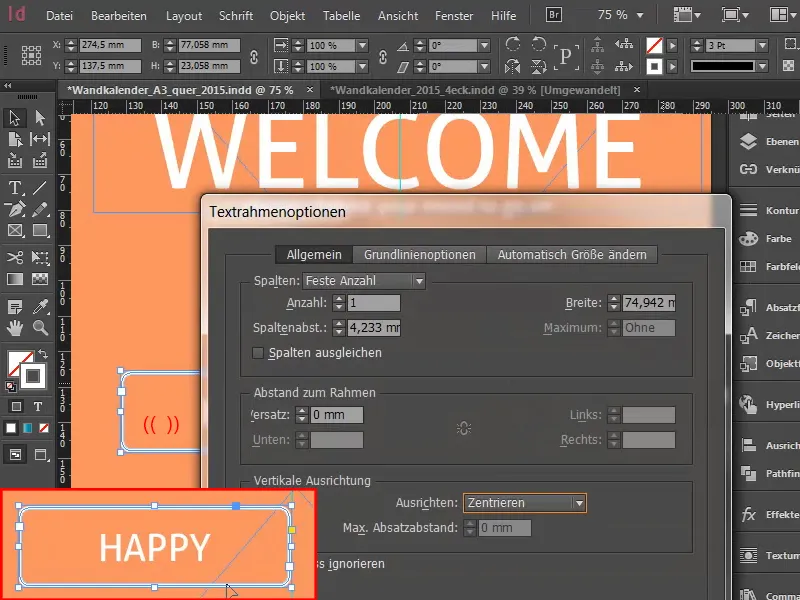
Z dvakratnim klikom ponovno odpremo možnosti okvirja za besedilo in besedilo v polju centriramo.
Polje postavimo na sredinsko črto. Nato polje kopiram, ga prilepim in postavim na drugo stran sredinske črte. Tu spremenim besedilo v "Nesrečen".
Nato premaknem obe polji tako, da sta obe nekoliko oddaljeni od sredinske črte. S tipko Shift + puščica na levi strani trikrat kliknem v korakih po deset. Enako storim na desni strani, prav tako trikrat.
Izberem polje "Srečno" in nastavim barvo za učinek lebdenja.
Na koncu vse skupaj povlečem nekoliko globlje.
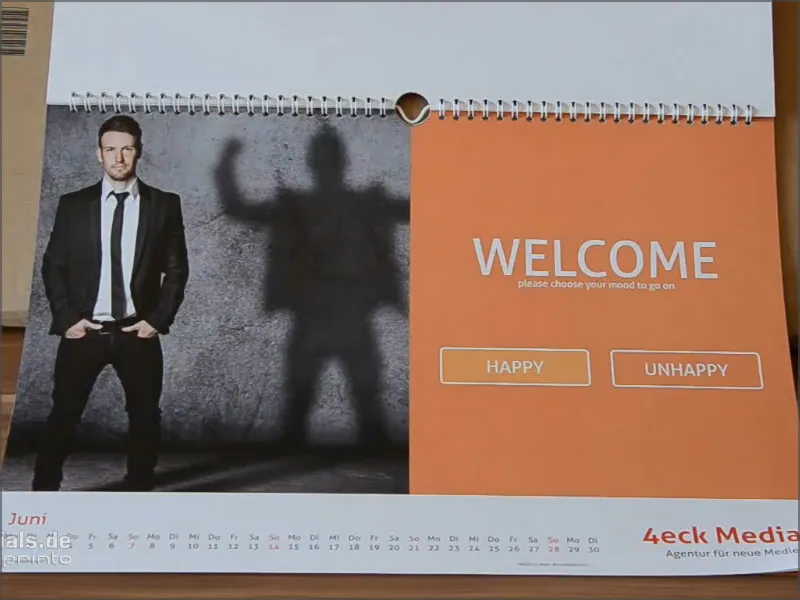
Tako bo videti, ko bo delo končano:
Korak 28
V ozadju imamo zelo subtilno črno barvo v višini 20 %.
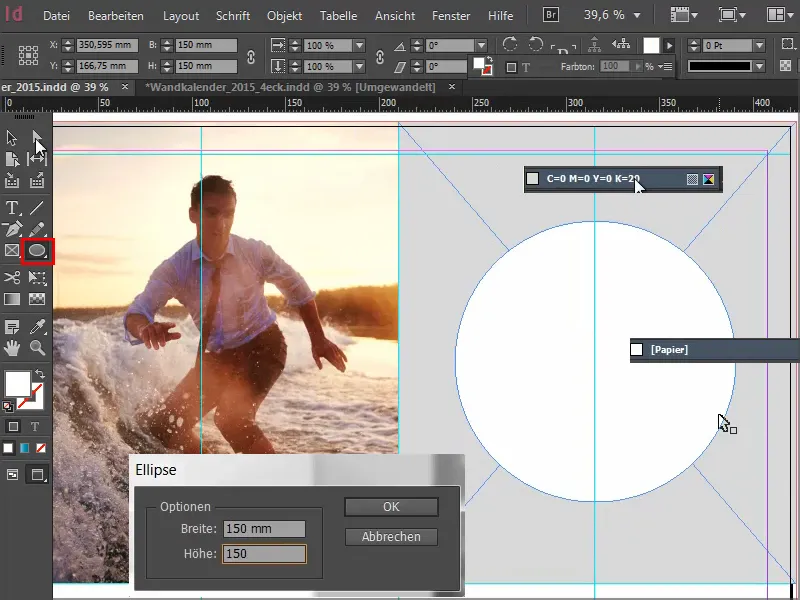
Za krog, v katerega nato postavimo tipko, enkrat kliknemo na območje z orodjem elipsa in na nadzorni plošči nastavimo vrednosti 150 za širino in višino.
Krogu dajte barvni papir in ga poravnajte po sredini z vodilnimi črtami.
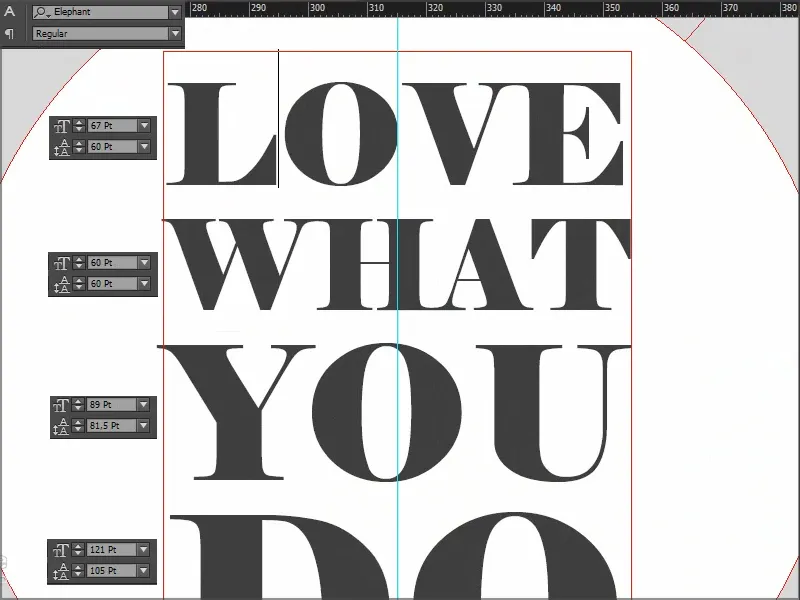
Nato narišemo besedilno polje s pisavo Slon Regular v velikosti 67 pt z velikimi tiskanimi črkami, centrirano. Posebnost pri tem je, da imajo posamezne vrstice različne velikosti pisave, in sicer 67, 60, 89 in 121.
Razmik med vrsticami je bil seveda ustrezno prilagojen, tako da smo dosegli vizualno simetrijo. Uporabite lahko zelo preproste pravokotnike, ki sem vam jih pokazal prej.
Izberem besedilno polje in ob pritisnjeni tipki Shiftkrog za njim ter ga z uporabo funkcije Align (Poravnaj) vodoravno in navpično centriram.
Tako je videti, ko je delo končano:
Korak 29
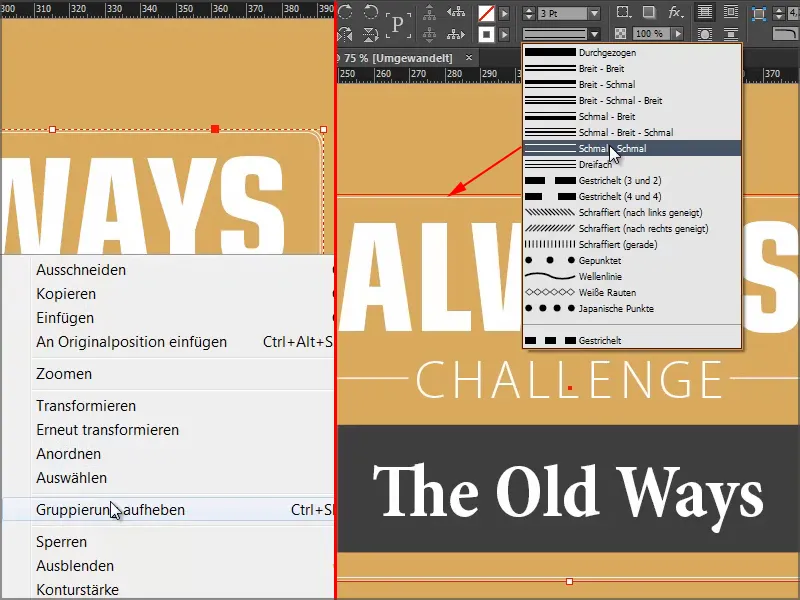
Pri avgustovskem listu mi je še posebej všeč slika v kombinaciji z barvno shemo.
V primeru, da se vam zdi ročno mešanje barv težavno: Tu je 27 % magente, 65 % rumene in 20 % črne - potem lahko preprosto vzamete orodje za kapljice in izberete piko na i na fotografiji.
Ta črtkana črta označuje, da je besedilo trenutno razvrščeno v skupine. Združevanje lahko prekličem z desnim klikom . Potem imamo tri polja za besedilo in grafično polje na dnu.
Kaj je bilo narejeno? Narisali smo samo pravokotnik, nastavili sploščene vogale in nato ustvarili subtilen obris. Za obris velja "Manj je več", zato izberem Ozko - Narrow.
Uporabite lahko tudi trojno, vendar boste morda morali potem velikost ptnekoliko prilagoditi (npr. na 5 pt), da bo obris res prišel do izraza.
Tako bo videti, ko bo končan:
Korak 30
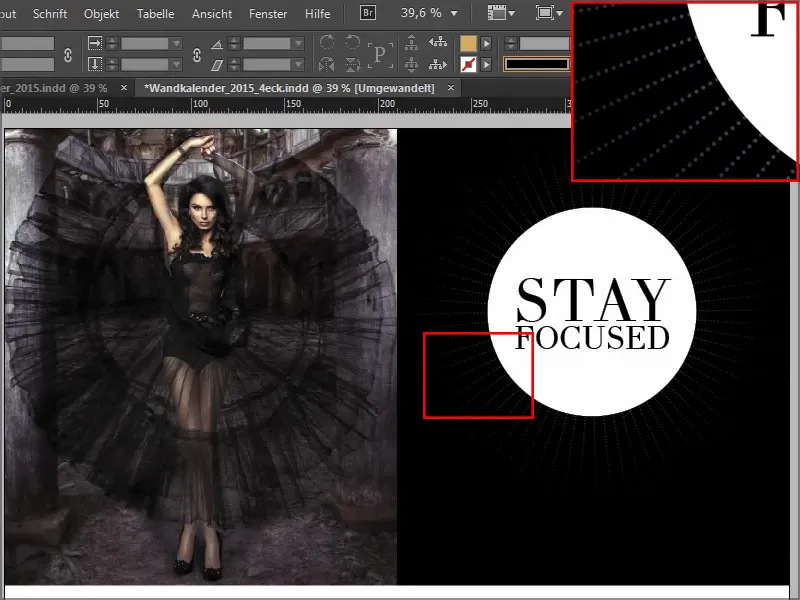
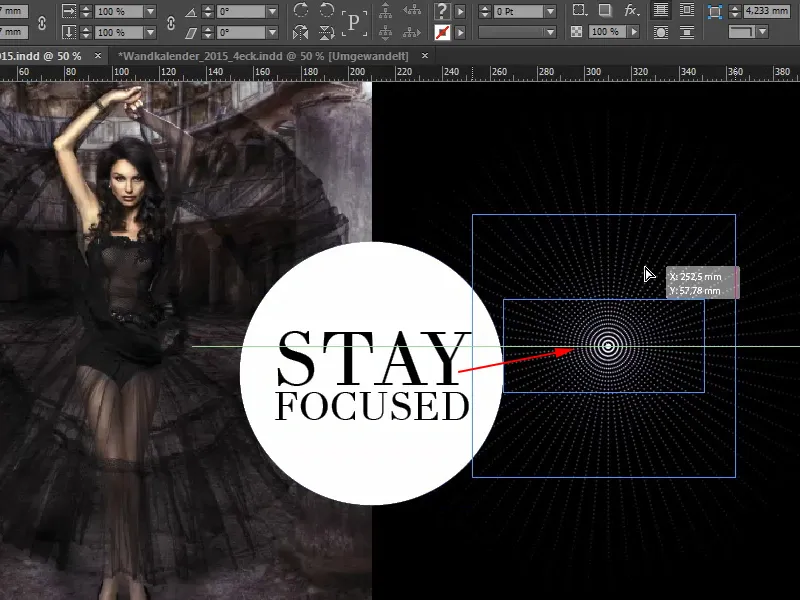
Pri septembrskem listu nas čaka nekaj zelo zanimivega: Fotografija na levi ni problematična, na desni pa imamo zelo občutljiv učinek, črtkane črte, ki bledijo navzven - s sporočilom: Ostanite osredotočeni.
Besedilno polje je pravzaprav le zrcalna slika oblike na fotografiji, kontrastni učinek, osredotočen na osrednje sporočilo.
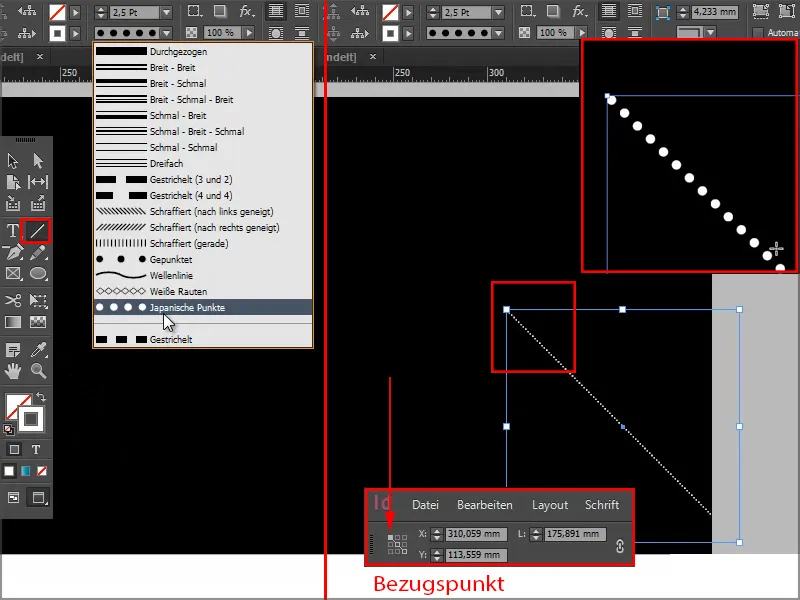
Narišemo črto v beli bar vi, japonske pike s širino približno 2,5 pt. Začnem na sredini in jo narišem navzven do desnega spodnjega roba. Povečajte jo, da si jo ogledate od blizu. Za ponovno povečavo uporabite kombinacijo tipk Ctrl+O.
Nato bomo spremenili referenčno točko. Trenutno je seveda središčna, vendar jo želimo imeti na zgornjem levem robu.
Nadaljujte: koraki 31-40
Koraki 31
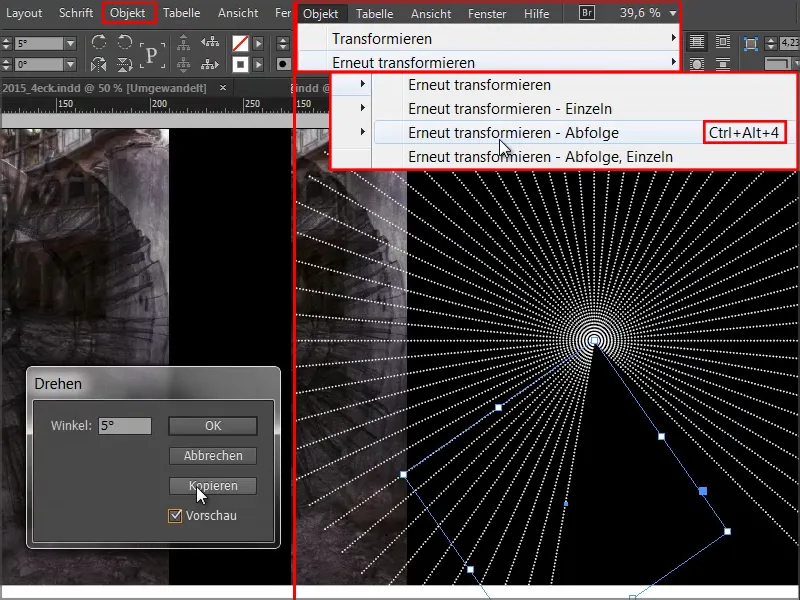
In zdaj gremo v Object>Transform>Rotate in nastavimo 5° s Preview, da boste lahko videli, kaj se zgodi , ter kliknemo na Copy.
Zdaj imamo dve od teh točkovnih linij in lahko dobimo nadaljnje kopije prek Object>Transform again - Sequence ali bližnjice Ctrl+Alt+4. Zato večkrat kliknemo nanj, dokler se krog ne zapre.
Korak 32
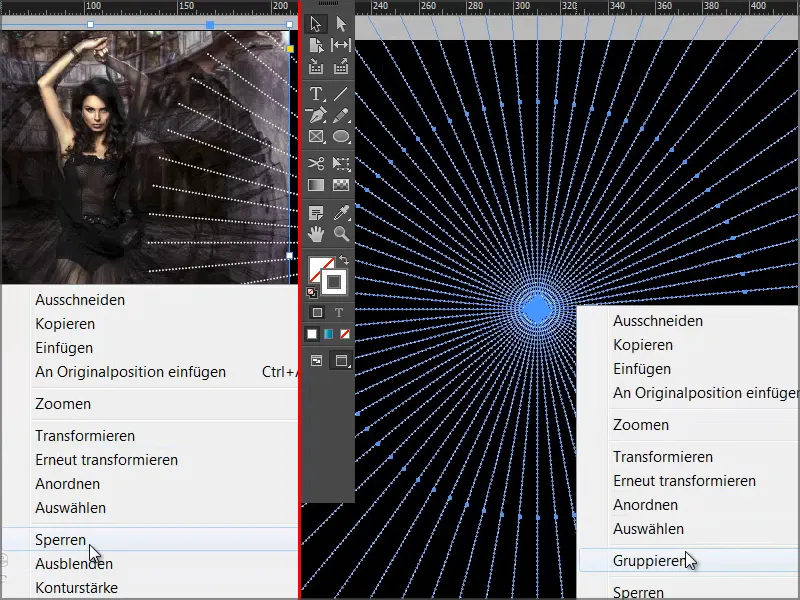
Z desnim klikom zaklenem tako fotografijo na levi kot tudi črno sliko ozadja na desni .
Nato pa lahko enostavno narišem izbirni pravokotnik nad vsemi posameznimi elementi in jih postavim v skupino.
Korak 33
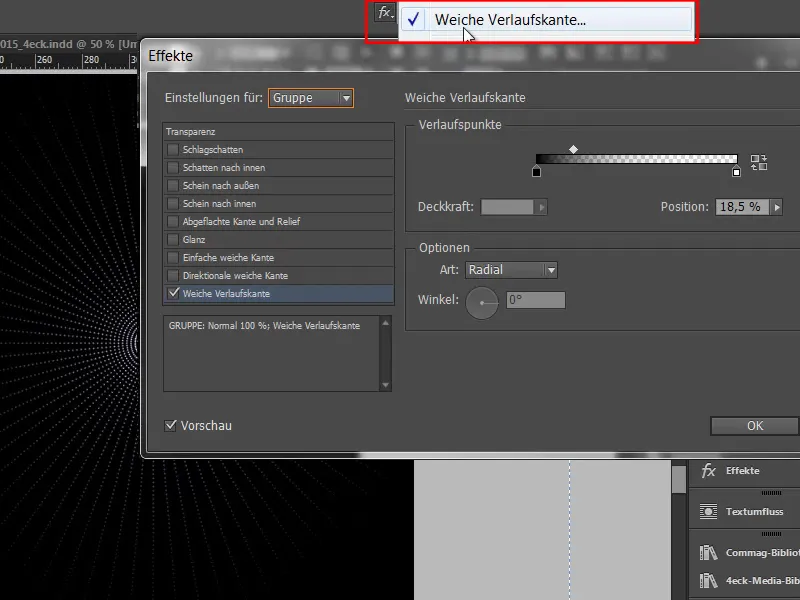
Zdaj pa bom prek plošče z učinkiuporabil mehki gradientni rob. Vrsta mora biti radialna.
Učinek je zame še vedno nekoliko premočan, zato bom sredinski drsnik premaknil nekoliko v levo. To lahko potrdimo pri približno 18,5 %.
Prepričajte se, da na fotografiji ni črt - tako, da plast s fotografijo postavite čez njo.
Korak 34
Nato moramo vstaviti bel krog z besedilom in ga postaviti na sredino.
Tako bo videti, ko bo končan:
Korak 35
List oktober je preprost - pisava je Myriad Pro v različici Light, nato pa je treba le dodati krog in črto..webp?tutkfid=66479)
Korak 36
Novembrska oblika ni nič drugega kot narisani pravokotniki z besedilnimi polji. Navodila za pranje lahko najdete na vseh vrstah tekstila in ta list temelji na njih. Preprosto ga kopirajte s kombinacijo tipk Ctrl+C in prilepite na prvotno mesto v Novembru..webp?tutkfid=66480)
Pri tem je pomembna tudi barva, ta pastelni odtenek zelene, ki ga lahko najdete tudi nekje v videzu fotografije. V vsakem primeru naj bo barva nežna, nič kričečega.
Korak 37
Z orodjem eyedropper sem barvni ton desnega polja izvlekel iz zavese na fotografiji.
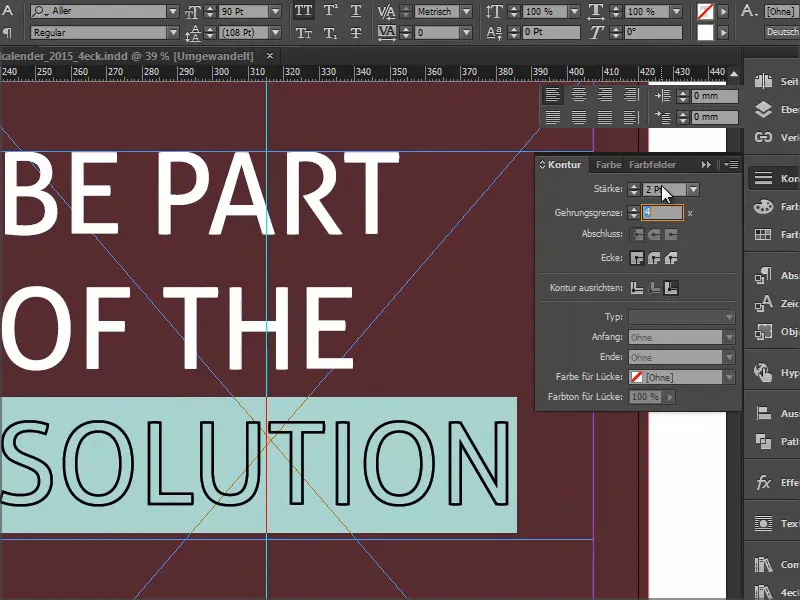
Narišemo še eno besedilno polje, izberemo pisavo Aller in Regular, barvo pisave Paper, 90Pt.
Za "Rešitev" odstranimo barvo in namesto nje dodamo belo konturo, ki mora biti zelo nežna, največ 2 pt. če delate s tankimi črtami, mora biti ta še vedno vidna v tisku. Toda z 2 pt smo povsem na mestu.
Korak 38
Nato bomo preprosto narisali belo črto s pritisnjeno tipko Shift, da bo ostala lepo ravna, čvrsta, 2 pt.
Velikost besedilnega polja z dvoklikom natančno prilagodimo pisavi, tako da lahko novo črto po višini poravnamo povsem simetrično.
Nato želimo potrditveno polje. To storimo tako, da držimo pritisnjeno tipko Shiftin narišemo kvadrat v beli barvi, pri čemer ponovno uporabimo 2 pt.
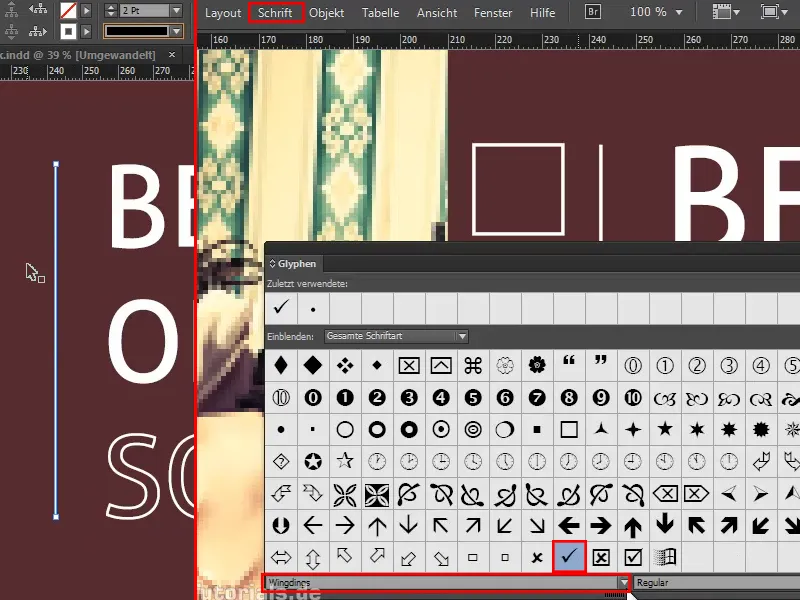
Enkrat kliknem z orodjem za besedilo. Nato nastavim velikost pisave na 72pt, barvo na belo, nato pa grem na Font>Glyphs, spodaj vnesem wingdings in poiščem kljukico. Z dvojnim klikom ga vstavite v dokument.
Če se kljukica ne pojavi v besedilnem polju, je besedilno polje nekoliko premajhno, ga preprosto povlečem na ustrezno velikost.
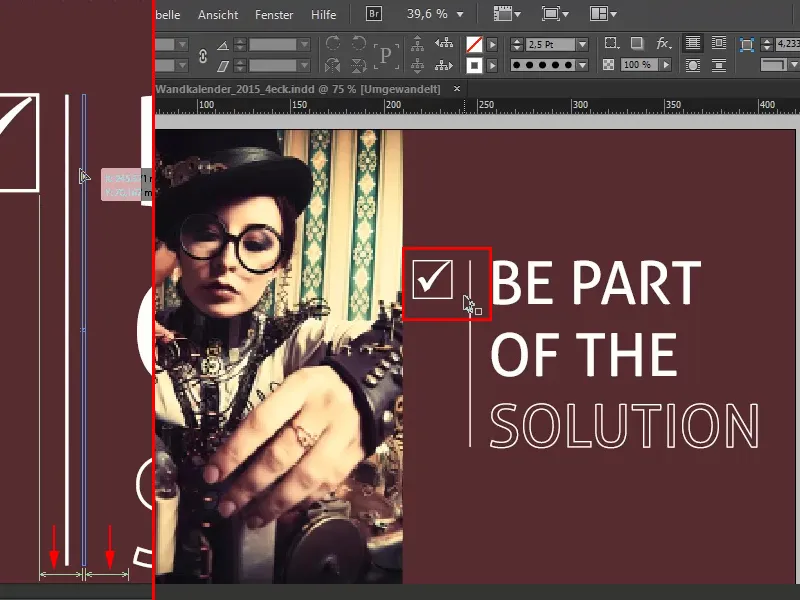
Korak 39
Bodite pozorni na razdalje med kljukico in vrstico ter med vrstico in besedilom - te morajo biti seveda enake. Črto povlečem malo v desno in vodilna črta mi pokaže, kdaj se popolnoma prilega.
Celoto si lahko ogledate tako, da pritisnete kombinacijo tipk Ctrl+0. Takrat boste videli, da mora biti tudi razdalja med izbirnim poljem in sliko enaka razdalji med izbirnim poljem in črto. Verjetno tega ne boste takoj opazili, gre bolj za podzavestno zaznavanje, ko rečete, da je nekaj prav ali nekaj narobe. Če torej želimo to urediti, potem ...
... najprej zaklenemo ozadje bordo barve, izberemo potrditveno polje, črto in besedilno polje ter vse skupaj premaknemo malo v desno. To bom naredil zgolj vizualno, vi ste lahko nekoliko bolj natančni.
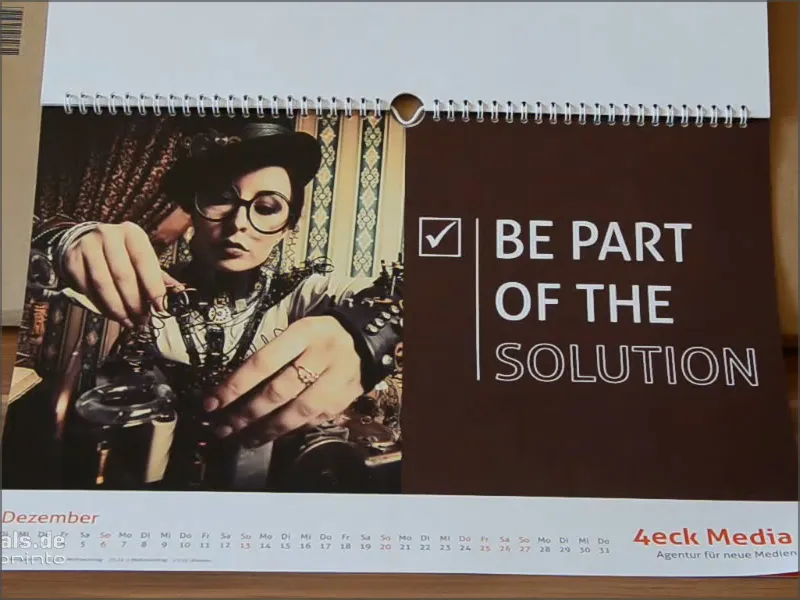
In potem je december videti takole:
Korak 40
Na koncu si oglejmo še strani. Na koncu dokumenta dodamo dodatno stran, na katero dodamo portret podjetja.
Zadnji koraki
Korak 41
Spet dobimo vzorčno stran z logotipom, vendar jo preprosto popravimo tako, da nanjo povlečemo stran brez logotipa.
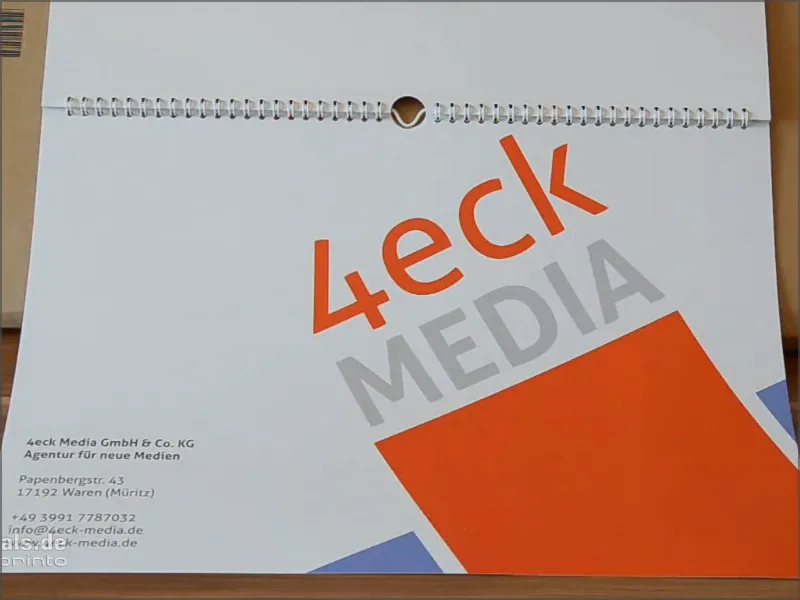
Nato povlečem in spustim logotip iz knjižnice, ga zavrtim za 28° in ga narišem zelo velikega.
Korak 42
Kopiram podatke o naslovu iz predloge in kliknem na Prilepi na prvotni položaj.
In stran je pripravljena. Ko bo koledar natisnjen, bo videti takole:
Najprej celotno stvar shranim.
Korak 43
Zdaj seveda želimo koledar tudi natisniti. To bom storil s programom viaprinto.
Pojdimo v Pomoč>Napotki>Vzpostavitev izvornih dokumentov. In tam izberem računalnik v mojem primeru.
Poiščemo program Adobe InDesign za osebni računalnik in ga kliknemo.
Tam najdemo odličen priročnik za pomoč, kako pravilno ustvariti dokument in predvsem, kako pravilno izvoziti dokument.
To bomo zdaj naredili skupaj.
Korak 44
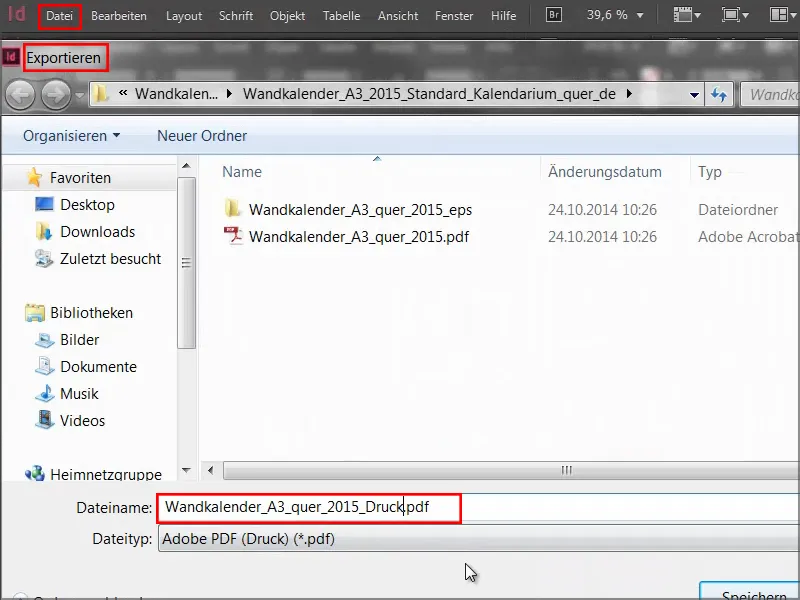
Zdaj bomo odprli pogovorni dialog prek možnosti Datoteka>Izvoz in datoteko za tiskanje poimenovali.
Korak 45
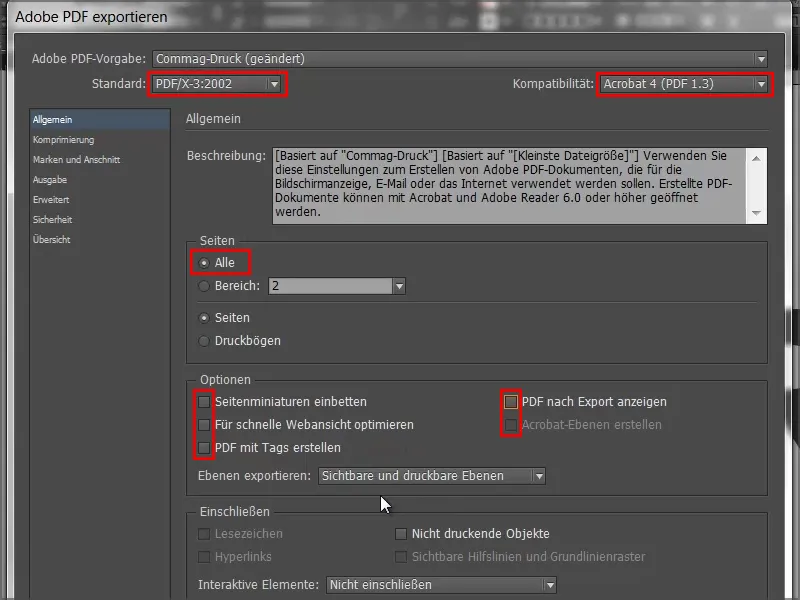
Nato se bo odprl dialog za izvozin začeli bomo vnašati parametre. Vnesemo naslednje vrednosti za General (Splošno):
- Standard: PDF/X-3:2002.
Združljivost je samodejno nastavljena na Acrobat 4.
- Strani: Vse
Te možnosti za nas niso pomembne, zato jih lahko vse deaktiviramo.
Korak 46
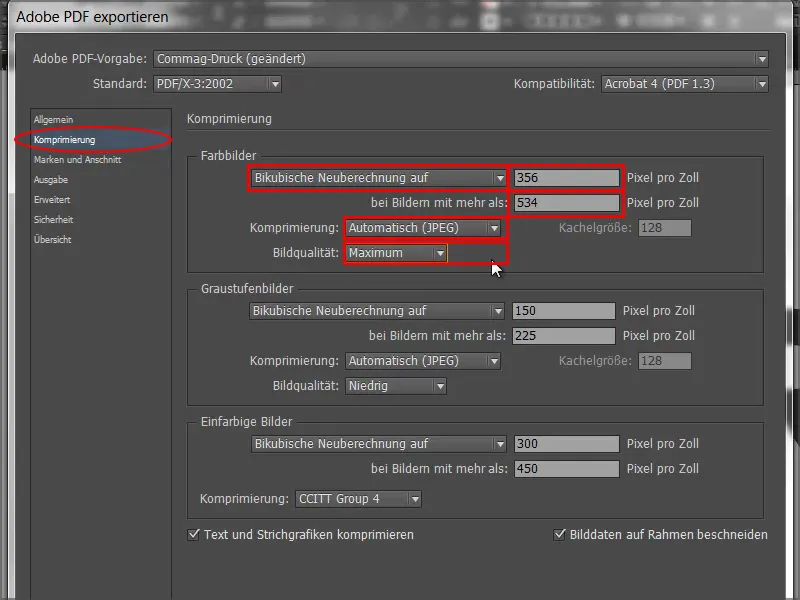
Za stiskanje izberemo bikubično preračunavanje na 356 in v spodnje polje vpišemo "534".
- Stiskanje: samodejno (JPEG)
- Kakovost slike: Največja.
Korak 47
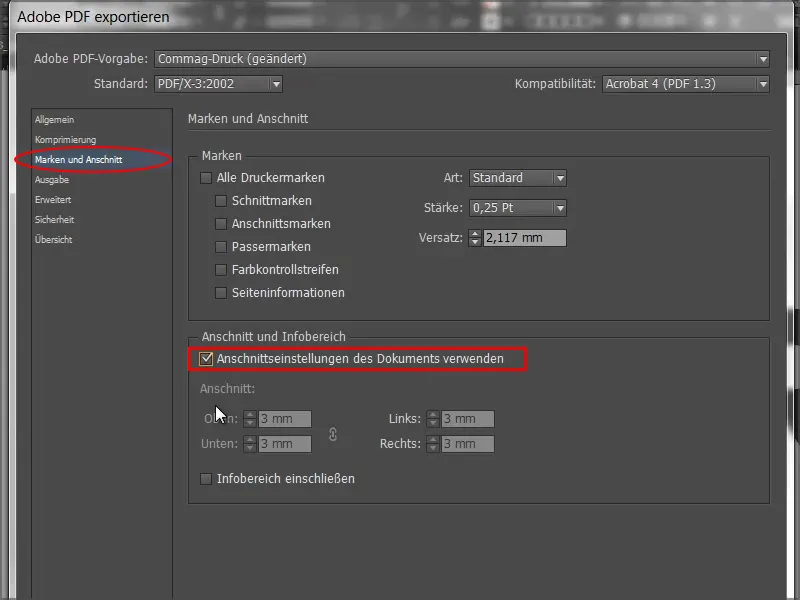
V zavihku Marks and bleed (Oznake in padec) pa izberemo možnost Use document bleed settings (Uporabi nastavitve padca dokumenta), saj smo v predlogi že prejeli padec 3 mm.
To bi lahko storili tudi pozneje, vendar bi potem imeli težavo, da slik nismo izrisali vse do roba.
Zato preprosto aktivirajte to potrditveno polje in vse bo v redu.
Korak 48
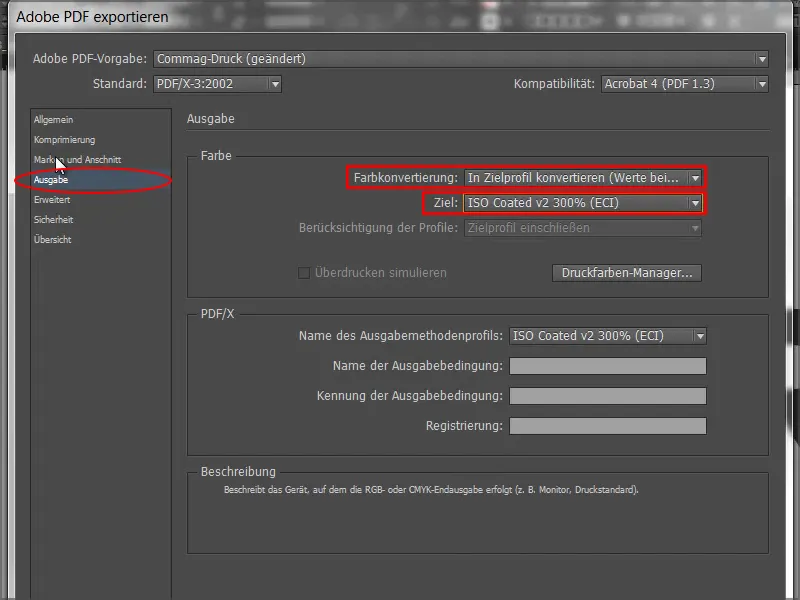
V izhodu izberemo možnost Pretvori v ciljni profil (ohrani vrednosti) in kot cilj izberemo ISO Coated v2 300% (ECI). To je pravilna nastavitev za premazan papir.
Korak 49
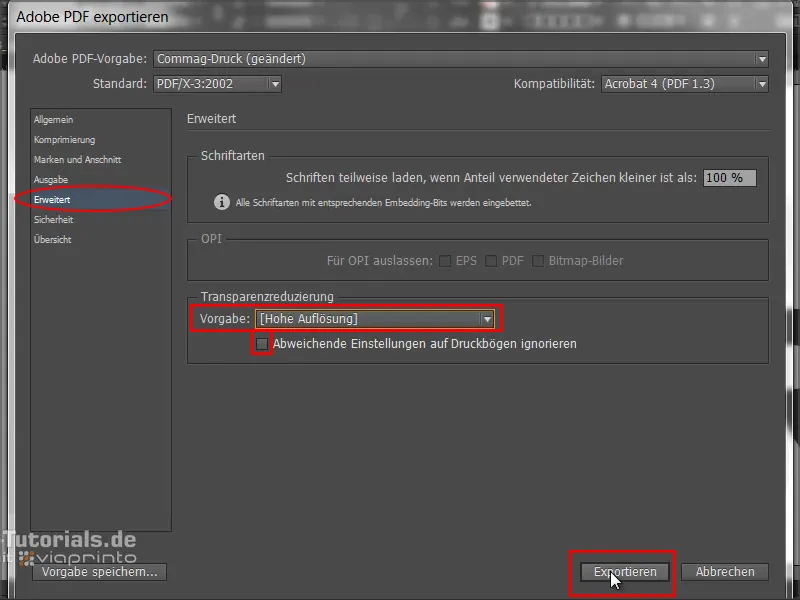
V naprednem dialoguizberemo privzeto vrednost za resolucijo prosojnosti : High resolution (Visoka ločljivost).
Če je to potrditveno polje aktivirano spodaj, ga preprosto deaktivirajte.
Nato preidemo na možnost Izvozi in dobimo datoteko PDF.
Korak 50
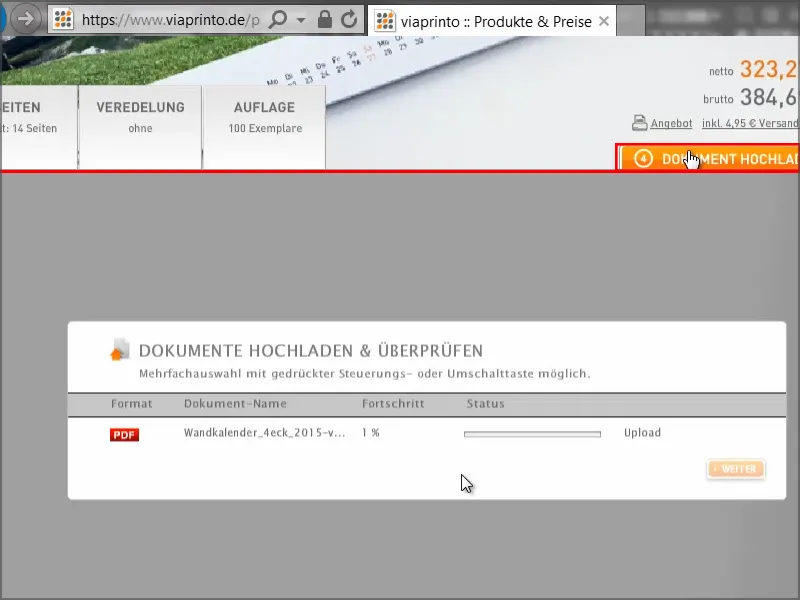
Nazaj na spletnem mestu viaprinto gremo v možnost Upload documents (Naloži dokumente).
Nato izberem svoj dokument PDF in nalaganje se začne. To traja različno dolgo, odvisno od hitrosti.
Korak 51
Tukaj imamo koledar in lahko uporabimo to res praktično funkcijo predogleda, da natančno vidimo, kako bo koledar videti.
Zelo jasno vidimo spiralno vezavo in po želji lahko preklapljamo med stranmi. Vse je videti odlično..webp?tutkfid=66498)
Ta možnost predogleda je vredna zlata. Prepričan sem, da ste tudi vi že imeli izkušnjo, ko ste sedeli in pošiljali naročilo, ne da bi vedeli, ali bo vse ustrezalo. Tukaj se to ne zgodi.
Korak 52
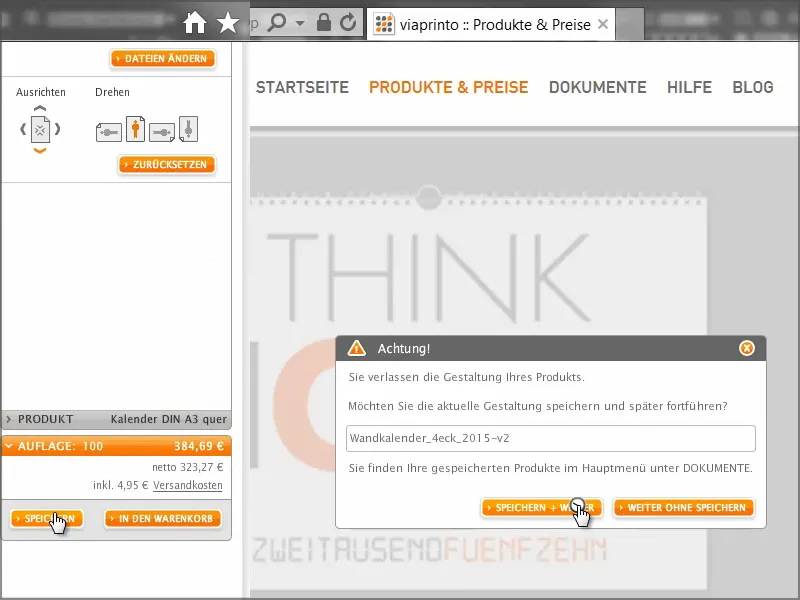
Zelo praktično je tudi to, da lahko dokument shranimo za pozneje. To storimo tako, da gremo v možnost Shrani in ga vstavimo v nakupovalno košarico.
Nato imamo možnost, da gremo v Dokumente - najprej moram klikniti Shrani + Naslednji...
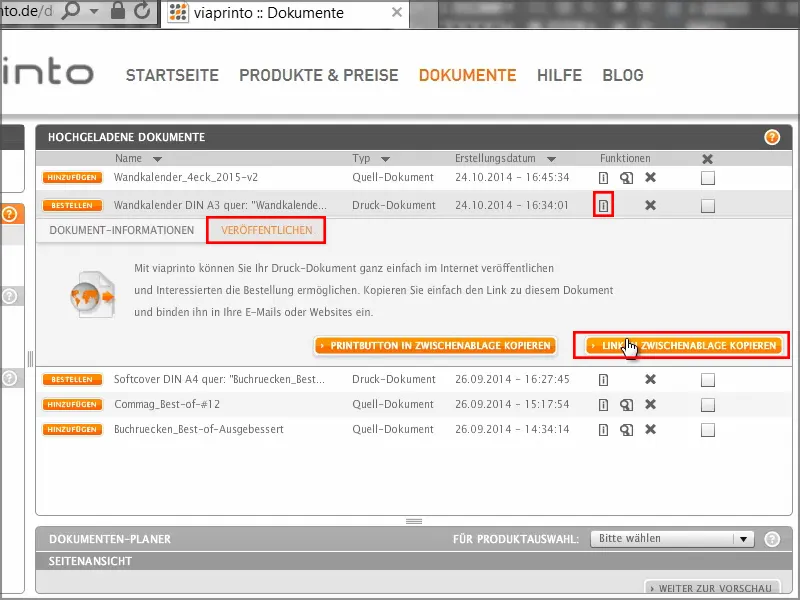
... in preidem v upravitelja dokumentov. Tam izberem stenski koledar, grem na možnost Informacije in nato na zavihek Objavi. Tu lahko povezavo kopiram v odložišče.
Ko jo kliknem, moram potrditi nekaj pravnih stvari, nato pa imam povezavo v odložišču.
Zdaj jo lahko prilepim na primer v nov zavihek v brskalniku ali pa jo posredujem sodelavcem ali strankam, ki lahko nato dostopajo do predogleda koledarja. To je še posebej uporabno, če delate za podjetja ali stranke in se želite prepričati, da je res vse v najlepšem redu. Objavite povezavo, jo posredujte stranki, ki si lahko izdelek ogleda, tako pa ste na varni strani tako vi kot stranka.
Vrnem se v nakupovalno košarico in si še enkrat ogledam stroške, naklado in nastavitve. Nato sledi vnos naslova, kjer lahko seveda podrobno vnesete tudi različne naslove pošiljatelja/računovodje in naslove za dostavo. Dokončam naročilo, nadaljujem s plačilom in nato prejmem kratek pregled in potrditev.
Koledar je torej prispel in je videti odlično.
Levo in desno je lepo odrezan, dvojni G je videti zelo markantno, tanka tipografija na vrhu pa je res odlična.
Tudi gramatura je odlična - 250 gramov na kvadratni meter omogoča odličen občutek.


