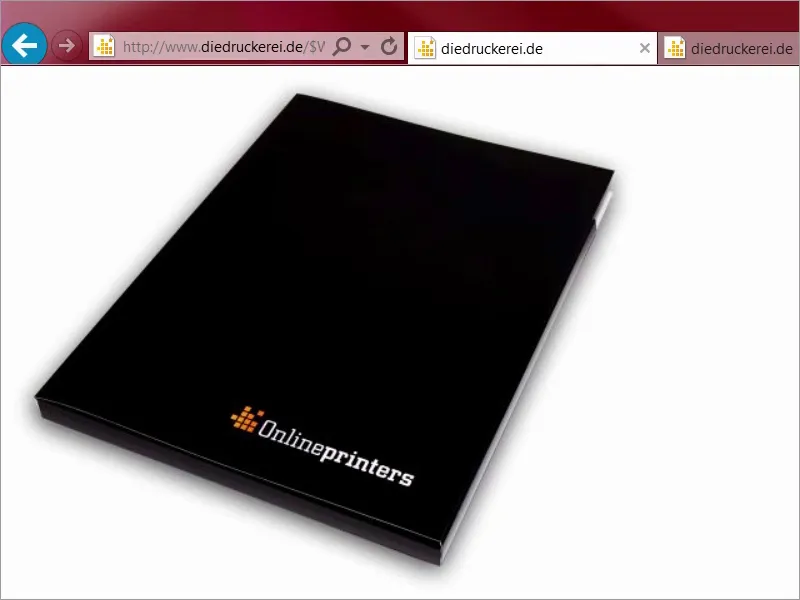
Ja, dober dan in Pozdravljeni, tukaj je vaš Stefan iz PSD-Tutorials.de. Smo pri novem delu našega velikega projekta "Sveži tiskovni materiali v InDesignu" in danes oblikujemo nekaj, kar morda ni nujno močna hrastova veja v portfelju vsake tiskarne, kot na primer vizitke ali letaki, vendar ima kljub temu visokovreden oblikovalski značaj: oblikujemo MAP z velikostjo DIN-A4, kot kaže to primer tukaj.
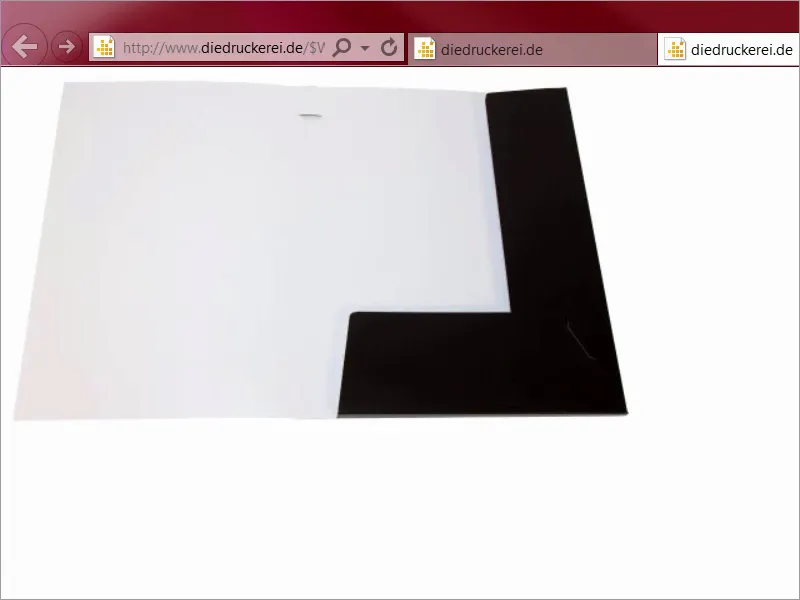
Ali ta primer, ko je odprt. Poznate takšne mape, ki jih lahko dobite na sejmih, kot ročno gradivo na predstavitvah, kot prospekt podjetja in tako naprej, in ravno to bomo danes ustvarili.

Pa začnimo: Koraki 01–10
Korak 1
To, kar to stvar naredi zanimivo, je, da morate malo razmišljati izven okvirja, bolje rečeno izven roba, ker moramo tukaj razmišljati tridimenzionalno, kot to že samo izdelek nakazuje. Za oblikovanje sem si izbral zelo posebno temo, saj bi rad barvo uporabil kot ambasadorja blagovne znamke, saj barva ne le polepša stene ali naredi oblačila zanimiva, ampak je tudi instrument za prepoznaven branding.
Zato bom odprl nov zavihek, poglejmo, kaj najdemo pri našem kolegu Googlu, enkrat na Iskanje slik, in zdaj vam pokažem nekaj: Oglaševanje Sparkasse. Torej, kaj je rezultat? Poglejte si to. Sparkasse v Nemčiji uporablja prav ta učinek. Imamo monokromatske, torej enobarvne slike, in vedno samo rdeče, rdeče, rdeče, rdeče, rdeče, rdeče, rdeče. Vse je rdeče.
Korak 2
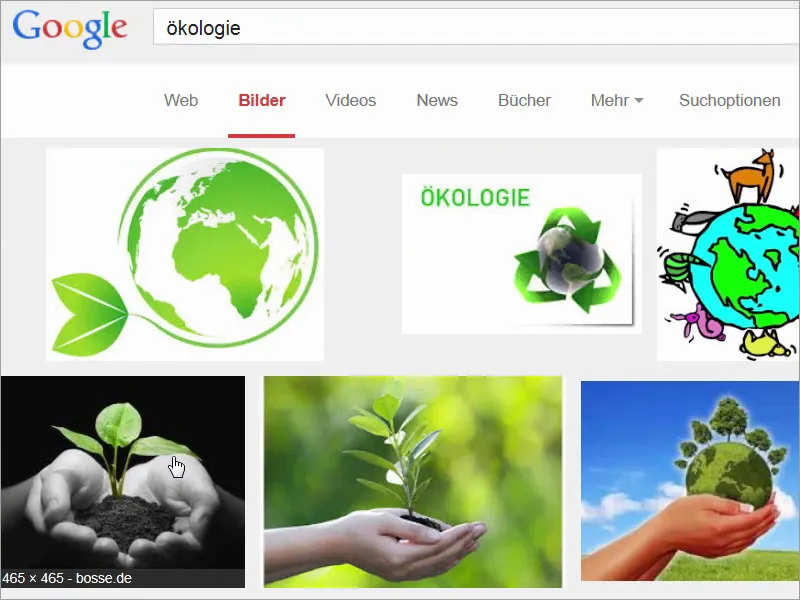
Zadaj se skriva zanimiva ideja, saj gre za to, da v umih obiskovalcev sprožimo avtomatično asociacijo: Banka - Sparkasse - Rdeča. Toda to ni samo igriva trojica, ne, ljudje, vam povem! To deluje tudi! Sam sem bil tam zaposlen pred nekaj leti, in kaže, kako lahko s preprostimi elementi ustvarimo marketinško zgodbo. V tem primeru s samo eno barvo, ki ima le tri črke in ki, če jo preberemo v nasprotni smeri, sproži val veselja in pozdravov v vsakem nogometnem stadionu. Vendar bomo situacijo obrnili in bomo zamenjali barvo krvi in človeškega življenja ter zdaj že tudi finančne barve z barvo rasti in plodnosti, in katera barva je to? Prav, zelena. Da, poglejmo, kaj nam Google vrže ven, če v zgornji vrstici vnesemo nov iskalni pojem: Zelena je barva ekologije, pomislimo samo na bio sadje. Vnesimo to: Ekologija. Poglejte, kaj se pojavi: vse je čudovito zeleno. Zelena torej deluje pomirjujoče, to je srednja barva, ki vzbudi pozitivne asociacije.
Korak 3
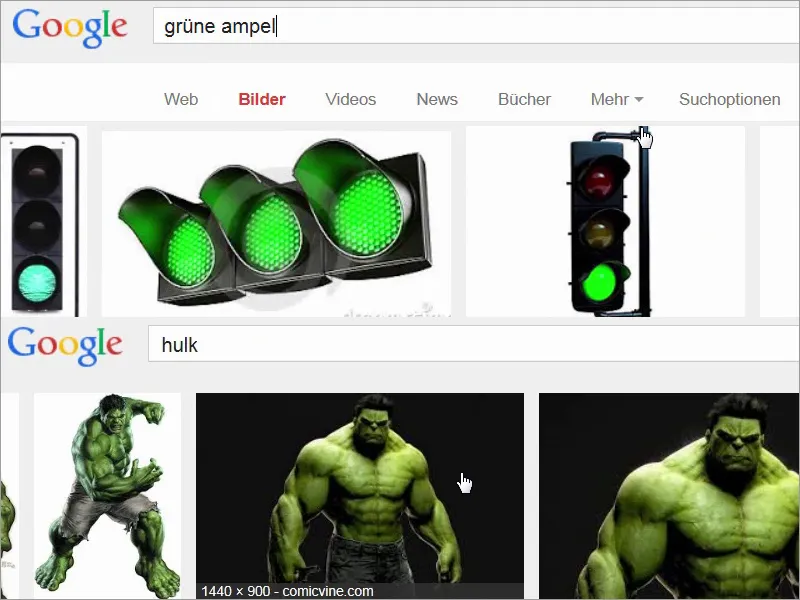
Vnesimo nov iskalni pojem: Poglejte si to, in sicer: zelena luč. Tukaj zdaj vidimo srečo, ne, zelena luč pomeni prosto pot ali odprt zeleni signal. Pravzaprav bi vam morala barva zelena biti bolj všeč kot barva rdeča, saj kdo bi rad stal na mestu?
Zanimivo je, da ima zelena nekaj demonskega, ja nekaj strupenega. Ali nevarnega. Poglejte si ta iskalni pojem: No, ga poznate? Ta zagotovo ni tako pridno kot lep sočen bio jabolko, vendar s tem želim povedati, da vedno gre tudi za vsebino.
Korak 4
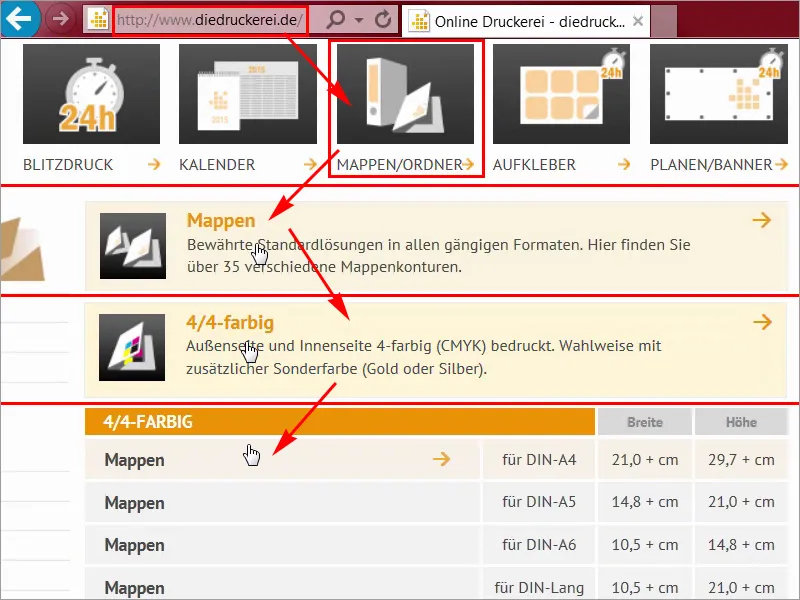
Na splošno lahko torej z gotovostjo trdimo: Zelena je barva izbire, ko gre za naravnost, ko gre za bio, ko gre za avtentičen značaj, in združili bomo to: Pravzeti bomo idejo Sparkasse, zeleno barvo torej uporabili kot ambasadorja blagovne znamke, in to bomo združili z nepremičninami, ki ne le imajo zeleno podobo, ampak so tudi izjemno luksuzne. Mislim, da bomo preprosto obiskali stran naše tiskarne in si skrbno ogledali parametre tiska. Pod Map/Map, tukaj je: Mape 4/4-barvne, to pomeni, da tiskamo zunaj in znotraj v štiribarvnem tisku, nato pa si izberemo format DIN-A4, in zdaj poglejte, kaj nas tukaj pričaka, saj poleg splošnih informacij, ki jih že poznamo iz drugih videoposnetkov, tukaj resnično veliko stvari odkrijemo.
Korak 5
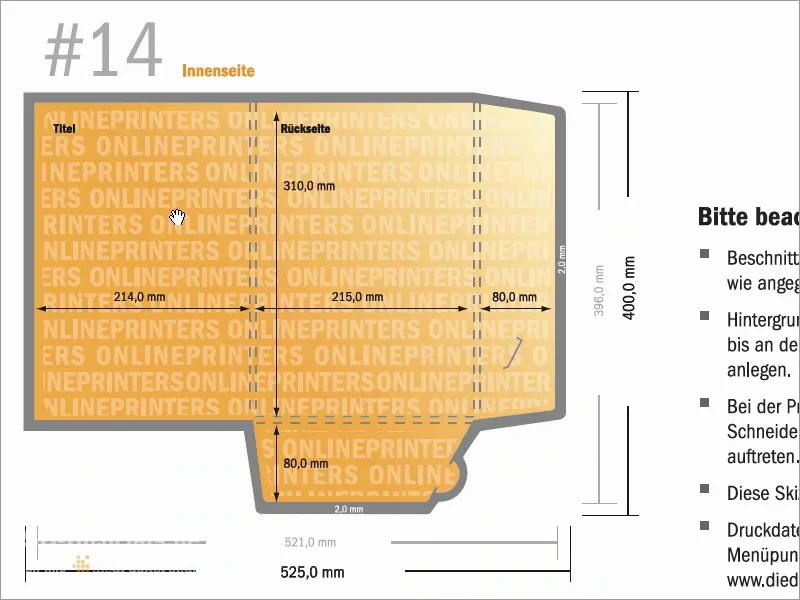
Pod Podrobnosti (1) lahko izberete format, in tukaj obstajajo resnično različne možnosti. Začne se pri sedmih, in vedno lahko vidite, kaj se spremeni, ali celo s kemičnim svinčnikom, za vizitke za pripenjanje ali CD-je lahko kupite, izberete dvojno obliko itd. In sam sem se že odločil za enega, in sicer format za stanjanje številka 14. Tukaj si lahko ogledamo Podatkovni list (2) še bolj natančno. To odprem v novem zavihku in si hkrati prenesem tudi predlogo, "14_44_de.indd", (3), ker gre tako enostavno. Ni treba vedno nekaj novega ustvarjati. Predvsem kot oblikovalec niti nimam časa, da bi pripravil ustrezno predlogo, ne, zelo sem hvaležen, da naša tiskarna že ponuja delovno datoteko InDesign.
Korak 06
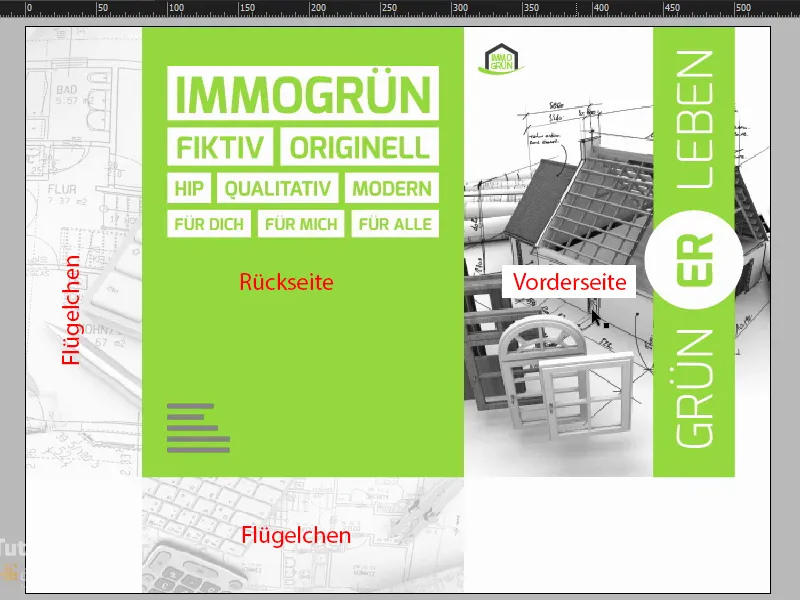
Poglejmo si še enkrat tehnični list, tukaj ga bom enkrat zaprl, tam pa boste lahko še enkrat videli, kako natančno bo izgledalo. Tukaj imamo sprednjo stran, to je hrbtna stran mape, in to sta dva krilca, eno levo, eno spodaj, ki ju lahko lepo vstavite eno v drugega, in ju nato prepognete navznoter..webp?tutkfid=68144)
Korak 07
Podatkovni formati so trenutno zanemarljive narave zame, saj že delamo z predlogo, ki sem jo ravnokar naložil, to pa je sedaj notranja stran, z vsemi meritvami, ki jih dejansko potrebujemo. Sedaj bom odprl predlogo v InDesignu in začnemo.
Korak 08
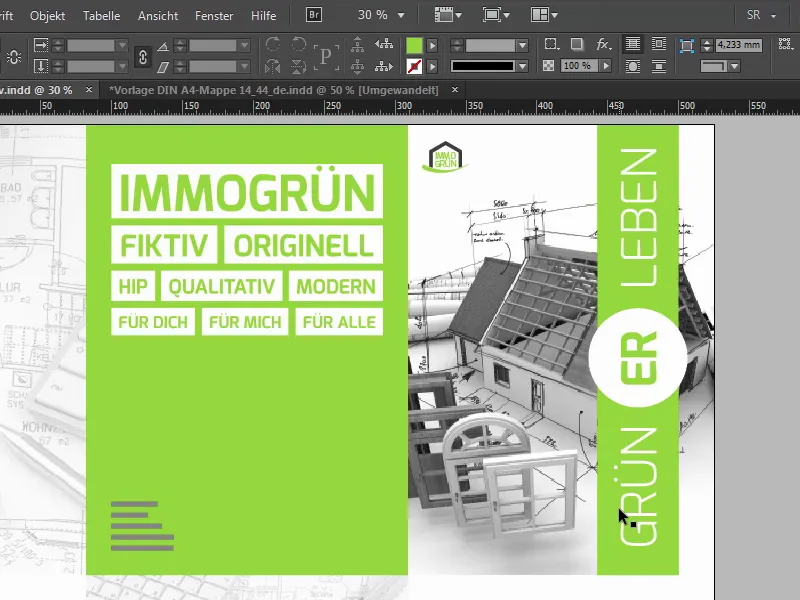
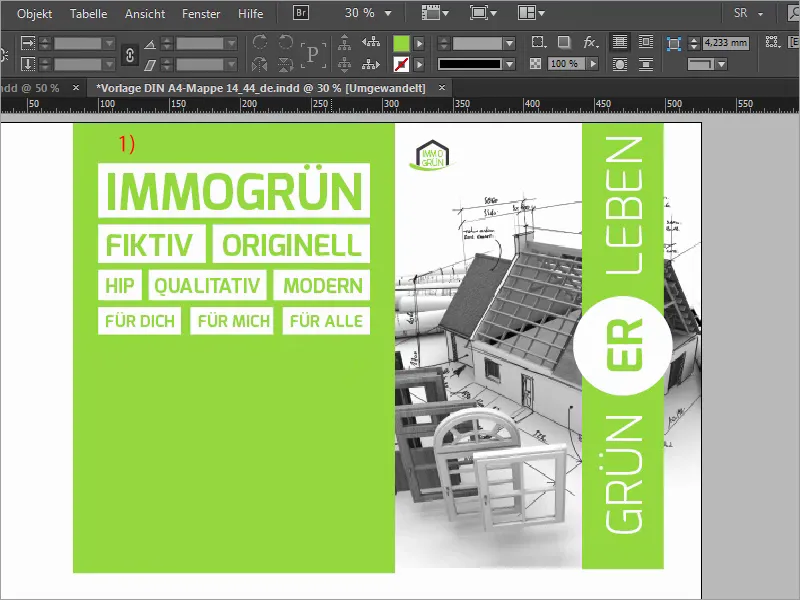
Torej, tu smo v InDesignu CC. Sedaj končno vidite, kaj bomo oblikovali danes. Naša zasnova temelji na dveh temeljih, ki so ključni za blagovno znamko. Poglejmo si to natančneje. Na eni strani imamo kombinacijo trave z črno-belimi slikami, kot jih vidite tukaj, ter belimi okraski tukaj na hrbtni strani. Torej na desni vidimo sprednjo stran mape, na levi pa hrbtno stran mape, ter to sta tisti dve "krilci".
Korak 09
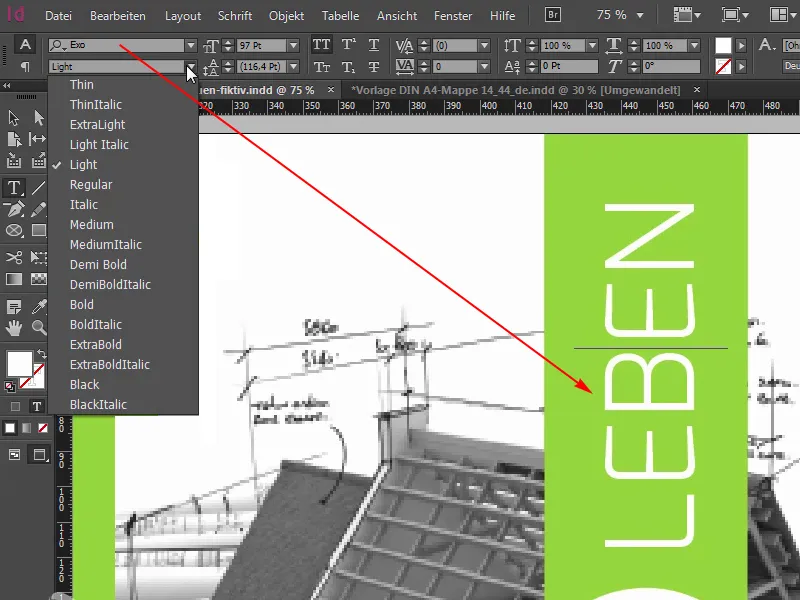
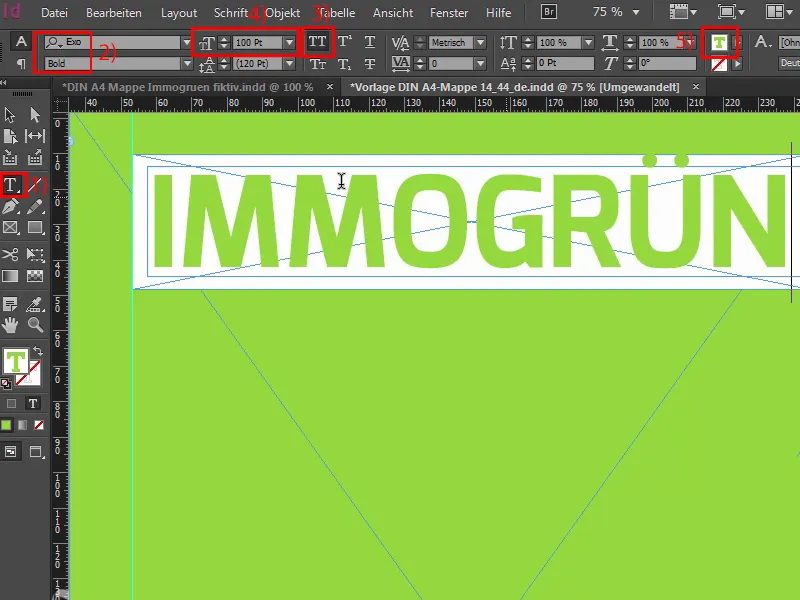
Drugi ključni element, s katerim delamo, je tipografija, ki ustreza krivuljam. Poglejte si to: To je tako imenovana Exo, na njej opravim dvojni klik, ki je na voljo v različnih rezih, kot lahko vidite tukaj, lahko si jo prenesete z brezplačnih spletnih mest fontsquirrel ali dafont. In Exo je sicer popolnoma brez serifov, vendar je opremljena z prijaznim, zaobljenim in ljubkastim značajem. S tem se popolnoma postavi v ospredje. Poglejmo si to bolj podrobno. Poglejte to čudovito oblikovano črko E: posebno in kljub temu popolnoma oblikovano, tudi to L tukaj spodaj, kjer so običajno trde robove ali vogali. Zelo nežno, ljubko in zaobljeno.
Korak 10
Zelo mi je všeč ta pisava, popolnoma se prilega naši prihajajoči zasnovi, zato si jo lahko zapomnite: Exo. Vendar je najboljše pri celotni zasnovi mape to, da gre za vgrajeno nadgradnjo. Tega seveda sedaj na zaslonu ne vidimo, vendar imamo s strani tiskarne možnost, da okrasimo svoj tiskovni izdelek s parcijalnim reliefnim lakom. Seveda samo na zunanjih straneh, zato notranje strani ostanejo nedotaknjene, kar pomeni, da bomo vse bele površine opremili s tem reliefnim lakom, tukaj levo, tukaj desno krog; Izraz »Grünerleben« najdem res zanimivo besedno igro; lahko rečemo Zeleno življenje ali Doživeti zeleno, in črke ER sredi, bodo seveda tudi okrepljene s tem čudovitim laki.
Takoj nadaljujte s koraki 11–20
Korak 11
Seveda se postavi vprašanje, kaj naredi ta reliefni lak na koncu. S tem lahko poudarite tridimenzionalno logotipe ali motive. Med tem postopkom pa se tiskovna snov na srečo ne deformira, zato je to odlična izbira za to mapo. In kot oblikovalec grafike gre tudi za to, da nehaš razmišljati samo o preprostem oblikovanju. Končni PDF, ki ga vidimo, pa vendarle ni konec vsega. Glede na nadgradnjo se bo to nadaljevalo v drugem delu, in upoštevati je treba: Nadgradnja je seveda tudi oblikovanje. To ni samo neka dodatna oprema, ki jo pogledaš malce skeptično naknadno. Ne, to prispeva k celotnemu vtisu ali bolje rečeno izkušnji vtisa.
Korak 12
Zato vas želim spodbuditi, da upoštevate možnost nadgradnje, glede na razpoložljiv proračun, saj bo naročnik in opazovalec zelo cenil pridobljeno haptiko. Seveda si bomo to kasneje natančno ogledali, in sicer neposredno pred kamero. Preden se lotimo, si hitro oglejmo še drugo stran, in sicer izgleda takole: Tukaj jo prepoznamo.
Korak 13
Lahko vam tudi v oknu plasti natančno pokažem profil rezanja, da vidite, kako dejansko poteka oblikovanje.
Korak 14
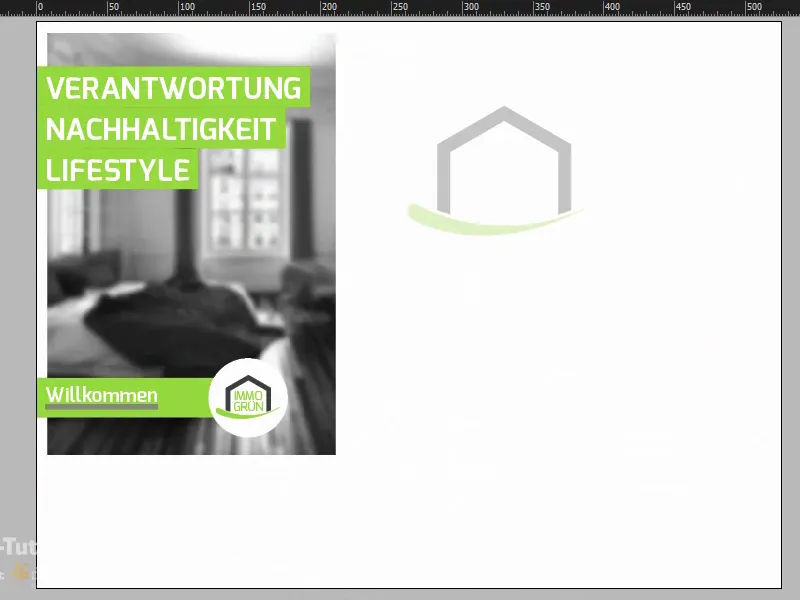
Tukaj imamo še enkrat notranje strani kril, ki ostanejo bele. Na notranji strani je logotip s povečano prekrivnostjo 30 %, ki je usmerjen na sredino, in na levi strani notranje strani z zarezo so tri močne besede: Odgovornost, Trajnostnost, Življenjski slog. Dobrodošli v svetu immogrün. In v ozadju popolnoma zamegljena slika, tukaj je Gaussov mehčalec v programu Photoshop odlično opravil svoje delo. Narejeno je na tak način, da oko resnično zajame jedro te sporočilnosti, ki zagotovo izhaja iz barve in teh treh ključnih besed. Nič ne sme odvrniti pozornosti od barve.
Korak 15
No, rekel bi, da začnemo z vzorcem, ki sem ga že odprl tukaj, in smo na zunanji strani. Tukaj imamo spet dve plasti: konturo rezanja, ki jo lahko prikažem ali skrijem. Če vam moti, jo skrijte. Na začetku je zelo koristno, če jo najprej pustite. In plasti postavitve, na kateri bomo zdaj delali dokončno.
Korak 16
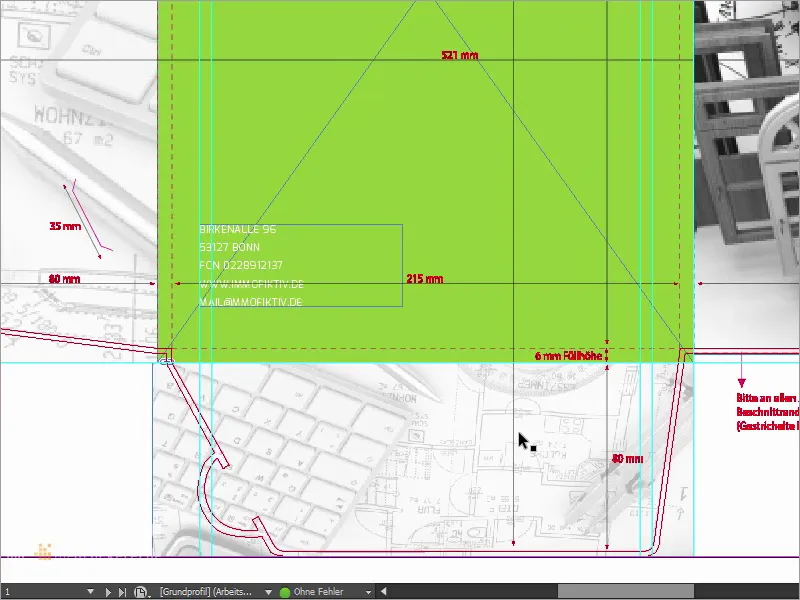
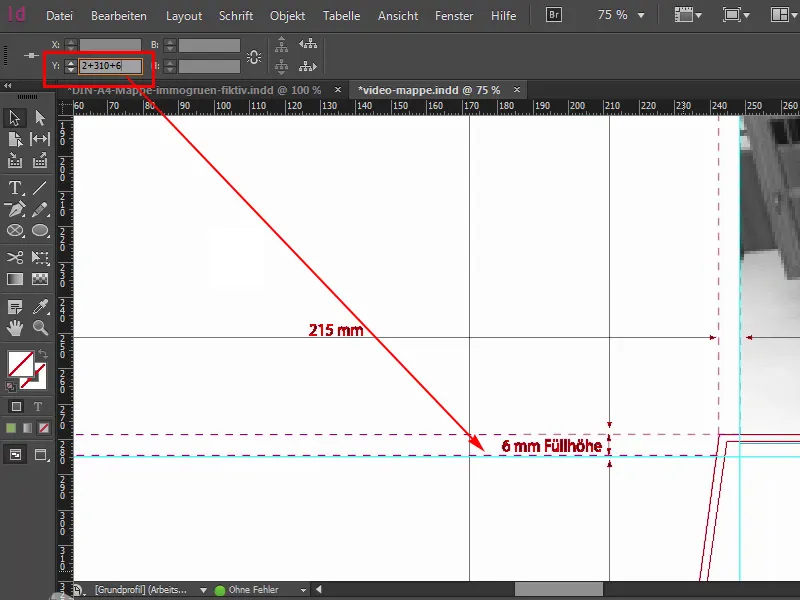
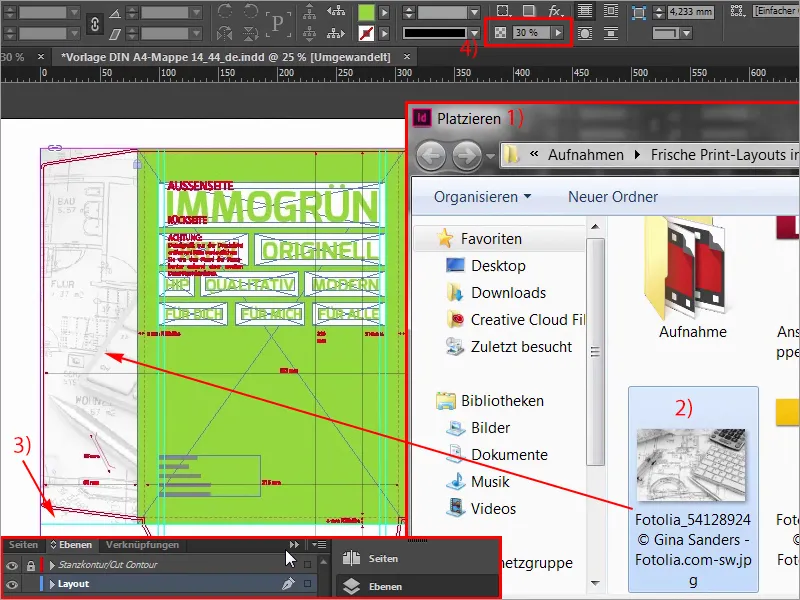
Torej začnemo tako, da postavimo sliko na desni strani, in že vidimo črto, kje se konča zunanja stran, žal na tem mestu nimamo smernice, kar pomeni: Tu ne moremo delati z pripetimi smernicami, zato si bomo sedaj olajšali delo, pomaknite se v desno, na desni rob, malo navzdol, in tam vidimo, da imamo na voljo širino 214 milimetrov. Tukaj ob robu enostavno potegnem smernico. Samodejno se bo pripenjala, saj je to konec dokumenta.
Pustim jo, in zdaj bom tukaj zgoraj vnesel majhno računsko operacijo. Najprej zmanjšamo za -2 mm, to so dva milimetra odmika, ki ju imamo tukaj, in vnesem: -214 mm, in zdaj se je smernica premaknila v levo, natančno na to mesto.
Korak 17
Zdaj lahko enostavno odpremo dialog Postavi s Ctrl+D, izberemo primerno sliko in kliknemo Odprite.
Korak 18
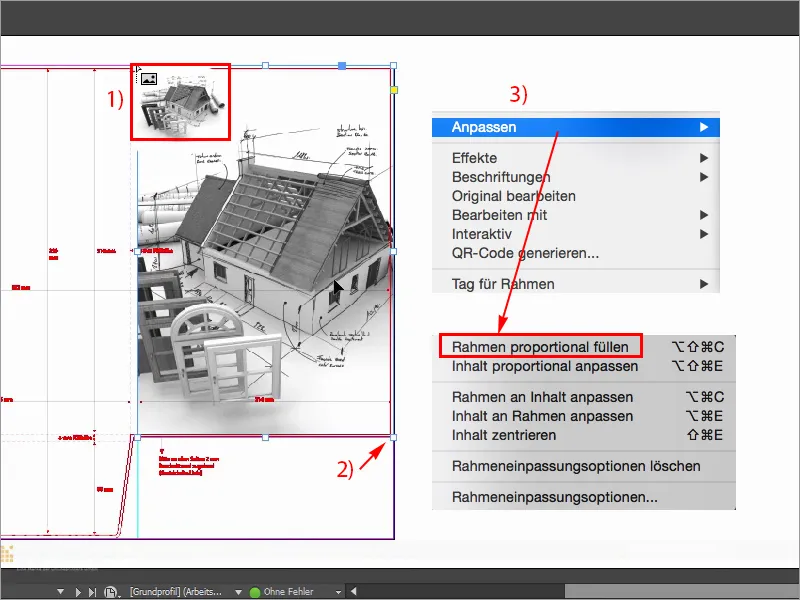
Nato se prilepimo na smernico zgoraj in sliko potegnemo čez obrez, (1). Spodaj gremo tudi malo dlje, na splošno, pomembno je, da smo preko obreza (2). Sedaj izberemo Desni klik>Prilagodi>Okvir sorazmerno napolni (4), in v naslednjem koraku gre za pravilno postavitev slike.
Na levi strani vidimo rahlo obrezana vrata, na desni strani je hiša tudi dobro vidna, morda bi jo lahko malo premaknili bolj na levo, ne veliko, vendar mislim, da jo lahko pustimo tako. V vsakem primeru je morda treba kasneje še malo prilagoditi.
Korak 19
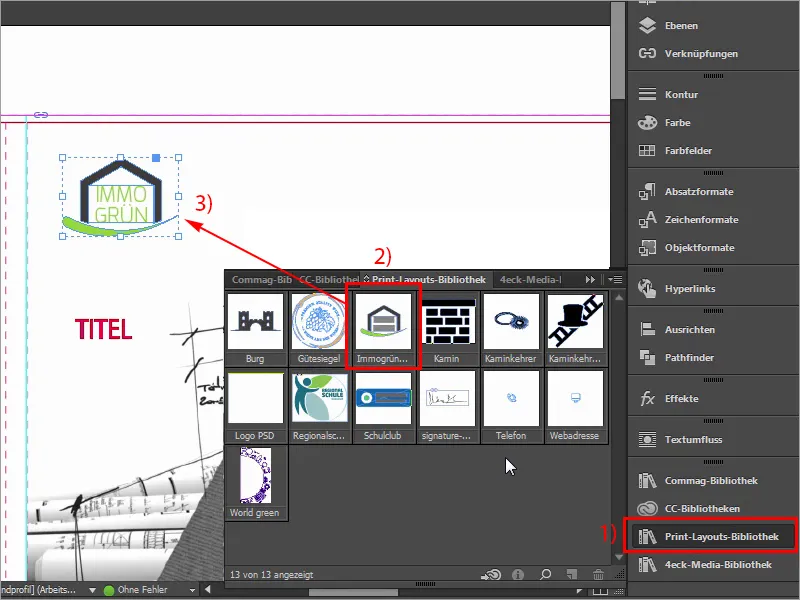
Za boljšo vizualizacijo bom tukaj prav tako enkrat povečal prikaz (Pogled>Prikaz>Visoka kakovost prikaza), pravkar me je skočil ven iz okna, vendar spodaj lahko izberem prikaz z Visoko kakovostjo prikaza, sicer bi imeli izgubo zmogljivosti, vendar moj računalnik to zmore brez težav. Na naslovnico levo zgoraj zagotovo spada logotip, ki ga bom postavil iz moje Knjižnice (1), tam ga bom hitro poiskal, tukaj imam immogrün (2). Gre za skupino, ki jo bom povzdignil do vrha, v kot, in nato navzdol, na desno, navzdol, na desno, navzdol, na desno, navzdol, na desno. Približno štirikrat, tako si to lahko dobro predstavljam (3).
Korak 20
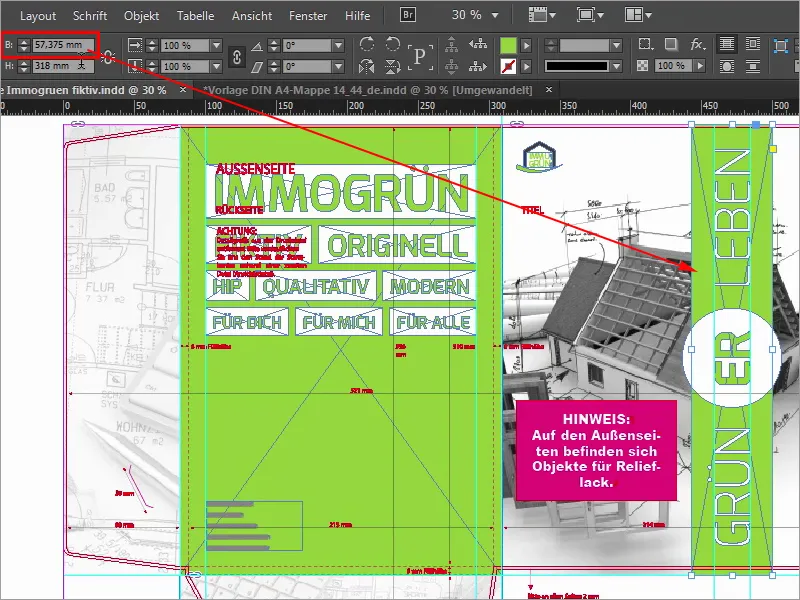
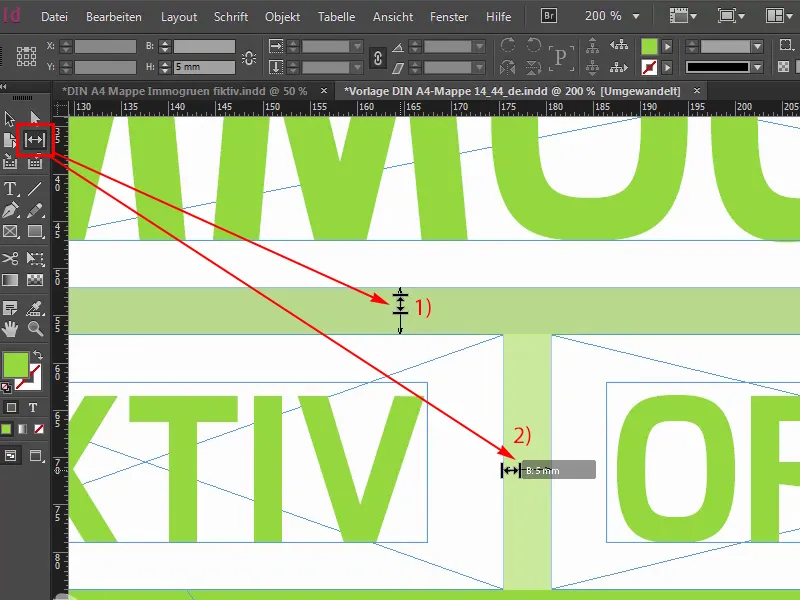
To, kar zdaj manjka, je naš trak v barvi, ki se razteza od zgoraj navzdol.
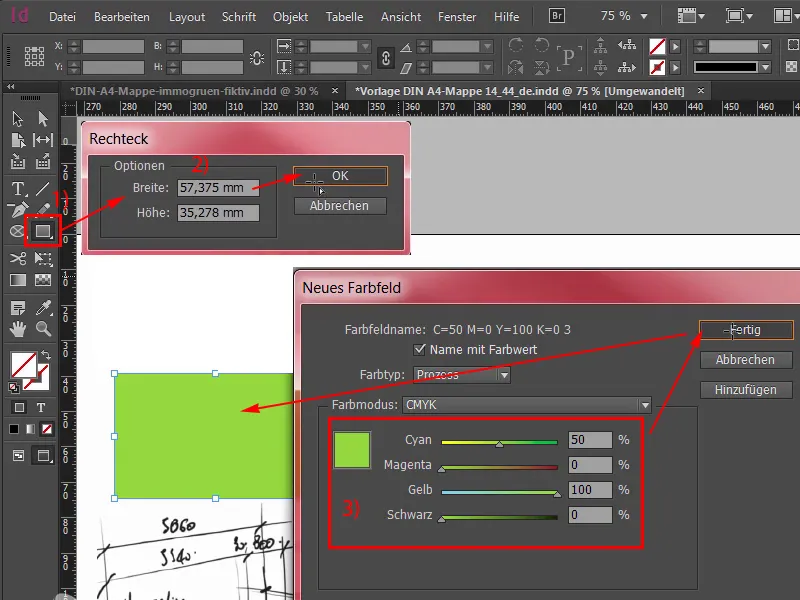
Prikažem vam to še enkrat na vzorcu: Tako izgleda, to potrebujemo. Hitro preverimo dimenzije: Predvsem je za mene ta vrednost pomembna (57,375 mm): to bom kopiral.
Koraki 21–30
Korak 21
Kliknite nanj (1), vnesite širino iz odložišča (2), potrdite, nato mora celota seveda dobiti pravo barvo, in sicer 50 0 100 0 (3).
Korak 22
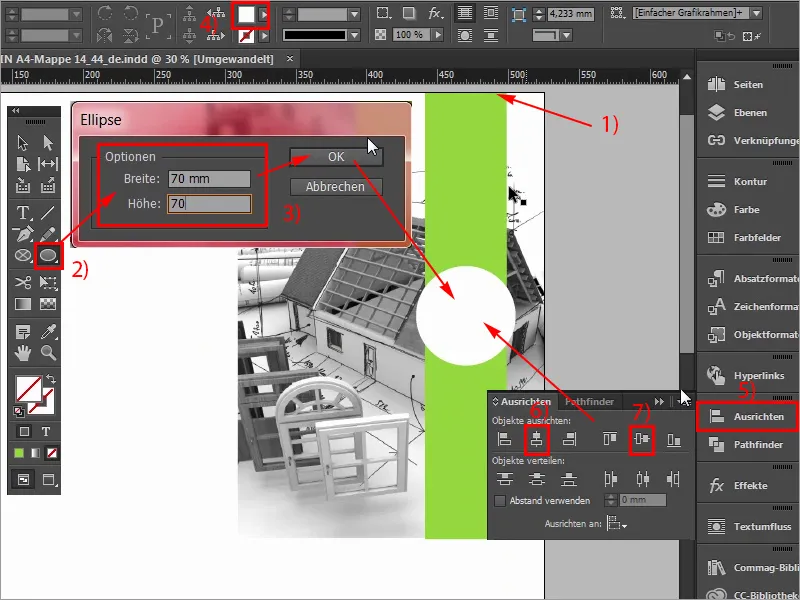
Dodaj, in zdaj bom to premaknil/a čisto na vrh obreza (1) in malo navzdol pomaknil/a, to lahko storite s pritisnjeno tipko Alt in vrtenjem miške ter nato potegnite navzdol. Poleg tega potrebujemo sredino krog, ki ga lahko zelo enostavno izberem: Orodje Elipsa (2), enkrat kliknite, potrdite z 70 na 70 mm (3), za to izberem belo barvo (4), znova približajte se, izberem krog, izberem element zadaj s pritisnjeno tipko Shift in uporabim Kontrolno polje za poravnavo (5), tako da poravnava na horizontalno sredinsko os (6) in na vertikalno os (7). Zdaj se mi je malo premaknilo, ni problema, z Shift in levo na puščicah ga lahko ponovno prestavite na pravo mesto. Pri tem se orientiram malo na strešno črto. 
Korak 23
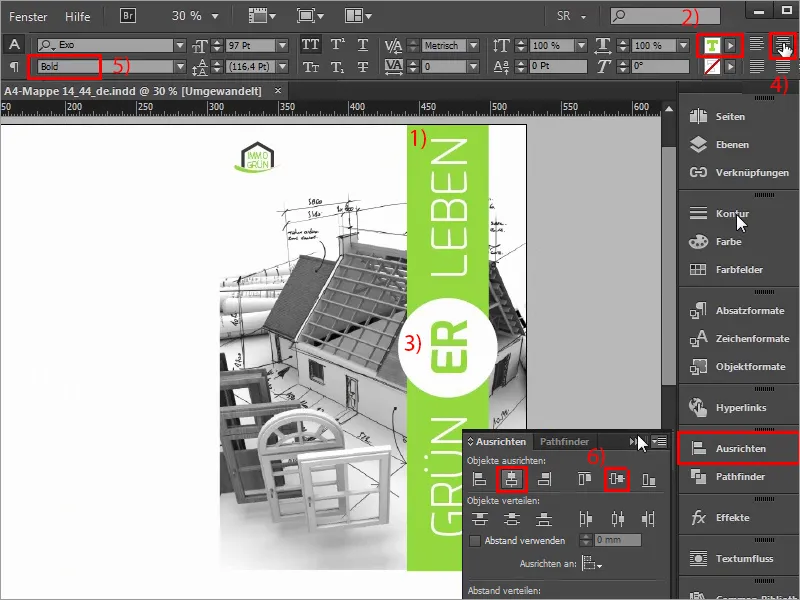
Zdaj je seveda na vrsti še napis na tem, Zeleno življenje, to bomo enostavno storili z orodjem za Besedilo (1). Narišite tekstno polje, velikost pisave bo 97 pt (2), kot pisavo izberem Exo v slogu pisave Light (3). Nato barvo nastavim na belo (4), in tako lahko začnem tipkati: Zeleno, označim vse, v velikih tiskanih črkah (5), potrdim, nato bom to zmanjšal/a na pravo velikost z dvojnim klikom na ročicah, za 90° zavrtim (6), in že so se prikazale vodilne črte, torej smo že na pravi osi, in bom to tekstno polje na začetku pritrdil/a na krog in zdaj tudi s pritisnjeno tipko Shift in puščicami navzdol 1,2,3,4,5 razmiki po potrebi navzdol (7).
Korak 24
Pomaknem malo navzven in nato iz tega ustvarim kopijo s kombinacijo tipk Alt in Shift, in nato to pritrdim/a tudi na krog. Tako, malo povečam celotno polje in spremenim besedilo v "Življenje". Sedaj še petkrat navzgor, ok, odlično, tukaj samo pazite, da nismo preveč blizu roba, to naj bo 4 mm (1). Meni se zdi, da smo vsekakor na varni strani. Sedaj si bom še zadnjič kopiral/a to tekstno polje, postavil/a v sredino, barvo enkrat na zeleno (2) spremenil/a. Sem napišem: "ER" (3), poravnajte (4), in sicer v slogu pisave Bold (5), želim malo bolj krepko, zmanjšati na potrebno velikost, in nato s pritisnjeno tipko Shift ponovno označim krog zadaj, Kontrolno polje za poravnavo in prilagodim osi (6). Tako je enostavno s sprednjo stranjo, že smo skoraj končali, in nadaljevali bomo hitro z zadnjo stranjo, ki jo bomo oblikovali na levi strani.
Korak 25
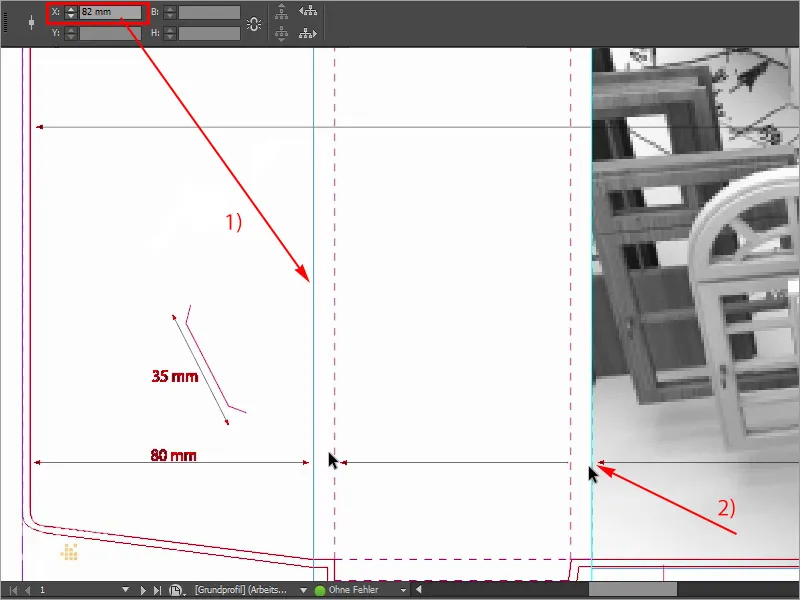
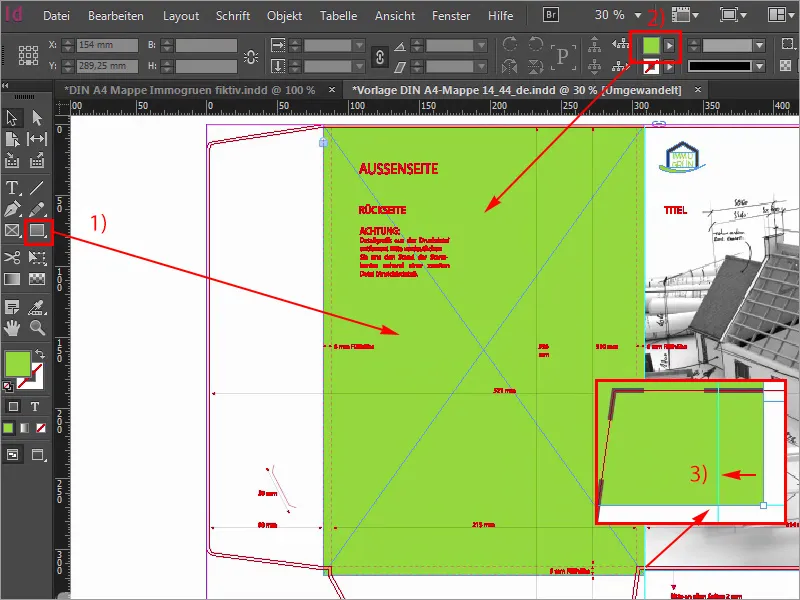
Torej začnemo znova, ustvarimo svoje vodilne črte, na levi strani začnemo tukaj pri krilu navzdol, in lahko jasno vidite, če tu povlečete vodilno črto, da se pritrdi. Tukaj zdaj računamo: 2 mm obreza, ki ga imamo tukaj, plus 80 mm od krila, to pomeni, da smo pri 82 mm (1), in ta del tukaj je enak temu delu tukaj (2), torej višina polnitve - v tem primeru hrbet mape - in enak scenarij imamo tudi tukaj. Tega bi rad/a barvno sledil/a.
Korak 26
Enako tudi spodaj, enak scenarij imamo tudi tukaj, zato bom spet potegnil/a novo vodilno črto>, ko sem malo pomanjšal/a, potem vidite tukaj, da je od zgoraj do spodaj 310 mm, in če si zdaj povlečem vodilno črto> iz merila, dodajmo 2 m zgoraj od obreza, plus 310 plus 6 mm višino polnitve, ki jo imamo tukaj, potem smo natančno pri 318 mm, to je zdaj okvir, s katerim želim delati.
Korak 27
Najprej ga želim malo bolj zelenega. Torej: Narišite novo pravokotnik (1), začnite zgoraj levo, tu bom preveril/a, ali sedimo točno tam, ko sem ga prvič narišal/a, barva je pravilna, točno, 50 in 100, to je naše travnato zeleno (2), in zdaj bom pogledal/a zgoraj, ali smo tudi tukaj točno. Izgleda dobro. Pomerimo malo navzdol, do sem, in tu moramo še popraviti. Zdaj, kje je ročica? Tu je. Enkrat potegnite dol, ok, in nato še preveriti isto še tukaj pri prehodu: Tukaj smo malo prekoračili (3), torej, tudi to bom popravil/a ročno neposredno na vodilni črti. Tako je naša zadnja stran očarljivo zelena in kar manjka, so seveda naše prepoznavne okvirje z besedilom, in te bomo skupaj ustvarili.
Korak 28
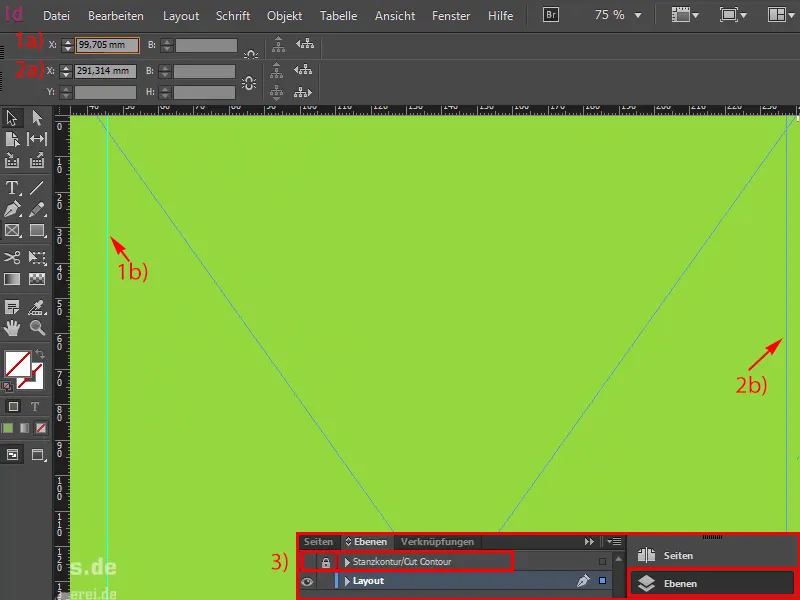
Najprej bom narisal ustrezne pomožne črte in ne čudite se tem škrbavim vrednostim, ki jih bom vnesel, vendar sem to že enkrat izmeril. Torej: 99,705 mm (1) in druga gre na 291,314 mm (2). Tukaj smo narisali eno črto in tukaj desno črto. Pomožni nivo bom začasno skril (3), potem boste lahko malo bolje videli.
Korak 29
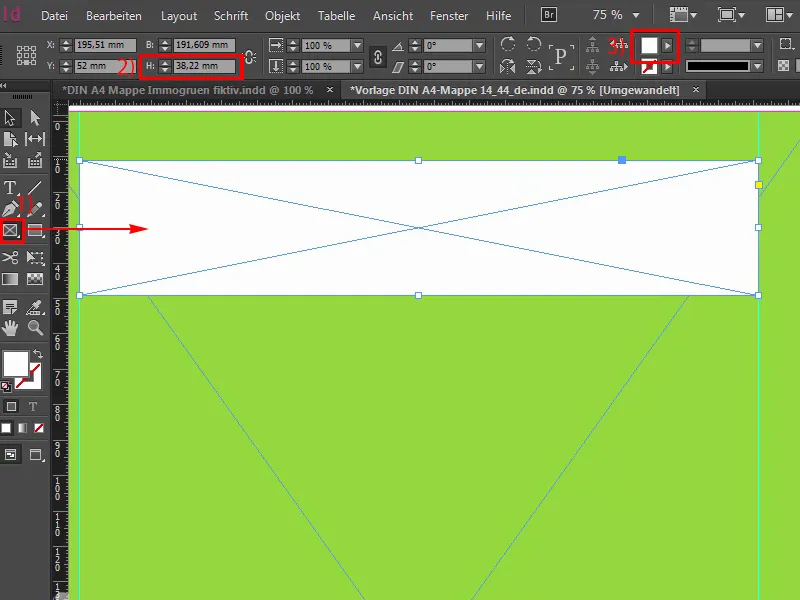
In zdaj nadaljujemo. Najprej bomo narisali bele okvirčke (1). Začel bom ob levi pomožni črti, vse skupaj obarval v belo barvo (2) ter določil zelo posebno višino, in sicer 38,22 mm (3).
Korak 30
Nato bom postavil polje s besedilom (1).
Seveda bi lahko vse to naredili naenkrat, to pomeni, da narišemo okvir, ga napolnimo z belo barvo in ga spremenimo v ustrezno besedilno polje, vendar ga bomo potrebovali kasneje za reliefni lak, zato moramo to narediti na različnih ravneh. Kasneje boste že videli, zakaj je temu tako, sicer je na začetku malo bolj zapleteno, a seveda ima svoj namen.
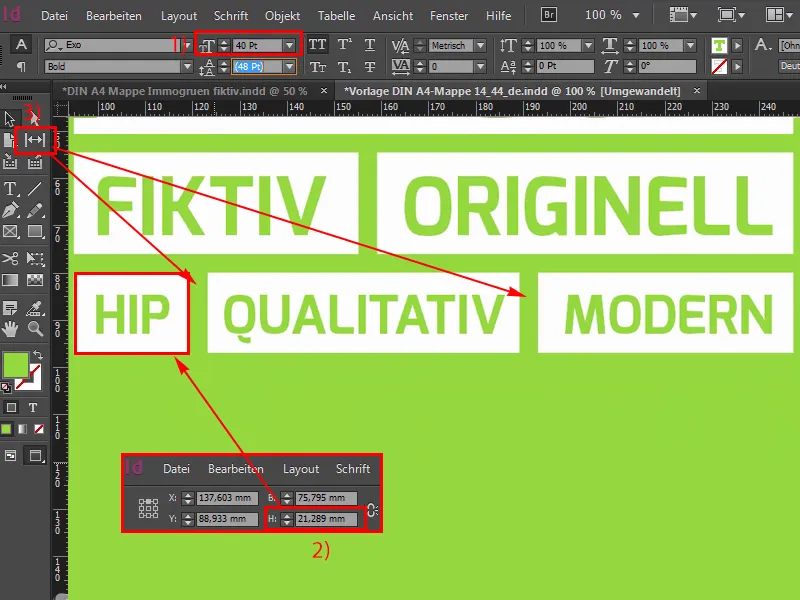
Torej, besedilo bo v krepkem (2) slogu, z velikimi črkami (3), veliko 100 pt (4). Barva, ja, za zdaj bo zelena (5). In zdaj bomo napisali: immogrün.
Zadnji koraki
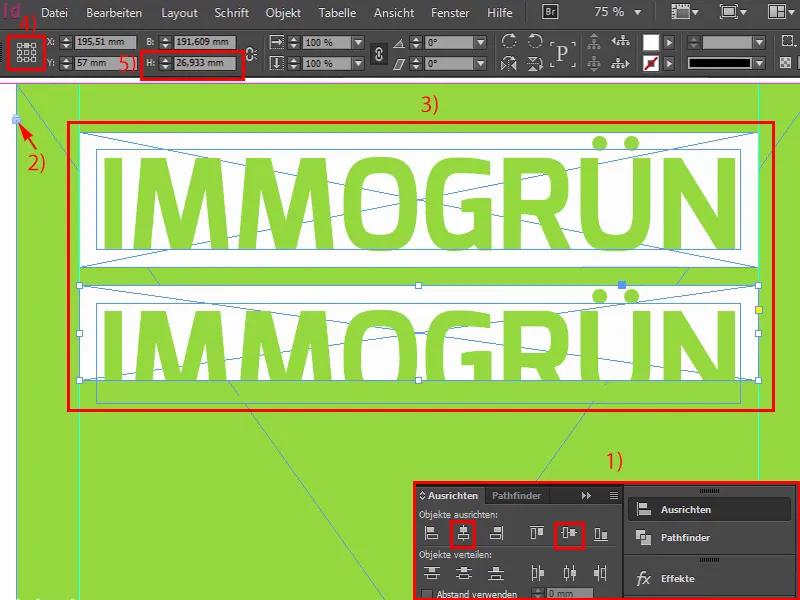
Korak 31
Zdaj bom zmanjšal velikost polja s tekstom na ustrezen nivo, označil ju bom zaporedoma in ju preko orodne vrstice za poravnavo (1) pravilno poravnal. V redu. Zadnja raven je zaklenjena (2), kar vidite tukaj s to simbolom ključavnice. To pomeni, da se tukaj ne more nič zgoditi, če le malo klikamo z miško. In zdaj bom kopiral te dve (3), ustvaril kopijo, jo takoj pritrdil na to mesto in nato s pritisnjeno tipko Shift- ter s puščico dol skočil dva razmika navzdol. In zdaj nadaljujemo, zmanjšal bom velikost belega okvirja, natančno 26,933 mm v višino. Iztočnico (4) postavil navzgor in še enkrat na 26,933 mm (5).
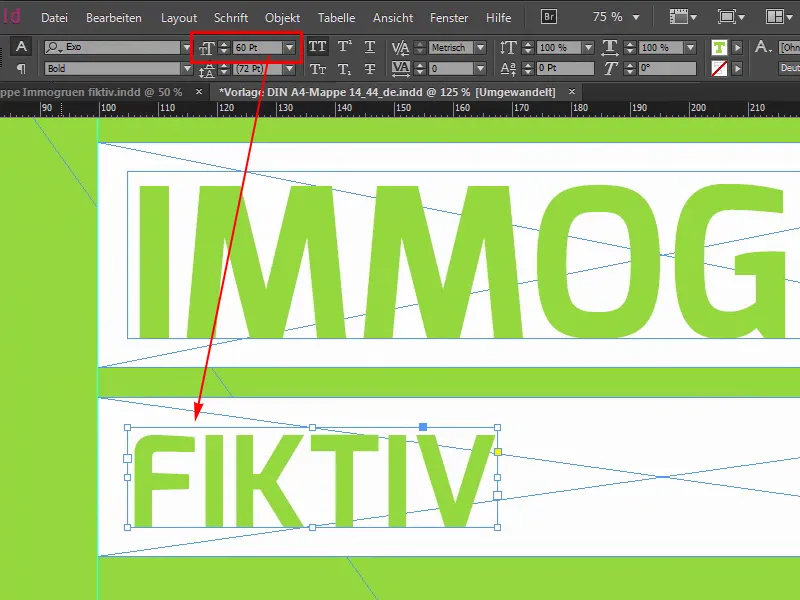
Korak 32
Velikost pisave zmanjšamo na 60 pt. Tako, zgoraj sem to vnesel, in potem bomo napisali: Prva beseda je "Fiktivno", morda ne najbolj primerna za vse, kar želimo prenesti glede osrednjih sporočil, vendar moramo to upoštevati tudi v tem primeru. Sedaj bom narisal še drugo pomožno črto, saj bo sicer postalo precej asimetrično, če ne bomo pazili med nizanjem različnih ključnih besed in zagotovili lepo poravnavo.
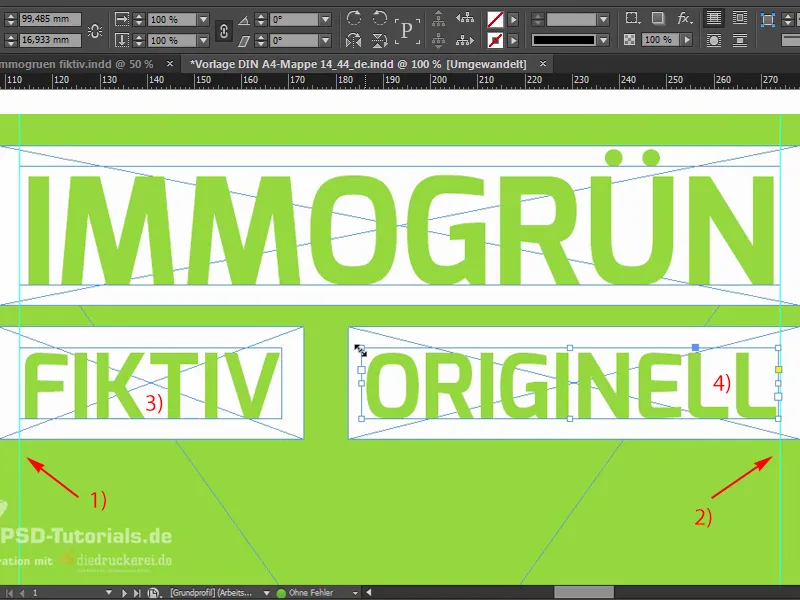
Korak 33
Zato bom tukaj v risanju preprosto narisal pomožno črto (1) in tudi tukaj (2), da bomo imeli na levi in desni strani vedno jasen zaključek, ter na mestih, kjer to ne bo popolnoma usklajeno, bomo v sredini prostora igrali z nekaj variabilnimi vrednostmi. Nadaljeval bom z zmanjšanjem tega belega okvirja (3). Oboje bom kopiral, poravnal desno, … tako (4), to bom malo povečal, seveda je treba malo poiskati ustrezne besede. Za to mesto sem izbral besedo "Izvirno", saj se res dobro prilega, in zdaj se bomo pomagali z orodjem za vrzeli, saj bomo sedaj usklajevali razmike.
Korak 34
To je orodje za vrzeli. Kliknem sem zgoraj, potem vidimo, da smo na 5 mm (1). Tukaj smo na 10 mm, s pritisnjeno tipko Ctrl in če miško pomaknem v levo, zmanjšam celotno in nato pristajamo na 5 mm (2).
Korak 35
Po tem načelu bom zdaj oblikoval tudi naslednje vrstice, 12, Shift- in puščica dol, vse to že poznate, v bistvu zadostuje, če kopiramo eno, ni treba kopirati obeh. Velikost pisave je v tem primeru 40 (1). Enkrat preoblikujemo besedo v "Hip". Tudi beseda, ki služi bolj kot zapolnitev praznine, kot bi morda že lahko predvideli, vendar je vseeno seveda primerna glede na ugled našega podjetja.
Torej, razmik: 21,289 mm (2). Ok. Malo premikamo tja in naredimo kopijo, na desno, oboje povečamo, in naslednja beseda je "Moderno", in sicer povsem desno do pomožne črte. Zato smo jo tudi naredili. Tukaj zgoraj moramo paziti, da gremo do pomožne črte, tega prej nisem upošteval. Torej. In zdaj ustvarimo kopijo, to naključno premaknemo, saj vemo, da bo naše orodje za vrzeli to uredilo. "Kakovostno". Vse tako lepe besede, s katerimi se takšna podjetja vedno ukvarjajo. Torej: Orodje za vrzeli. Ok. Najprej malo premaknemo in nato 5 mm (3) …
Korak 36
Da, udarno nadaljujemo v naslednji vrstici oziroma zadnjo vrstico, torej enkrat kopirajte, hitro hitro, oboje rahlo povečajte, spremenite velikost pisave na 33 Pt, spet ena takšna ukrivljena vrednost, ki je verjetno redko uporabljena, vendar sem jo morala tako izmeriti, in v Višina ima bela škatla 19,313 mm. Okej. Potem to pomaknemo levo in naredimo kopijo tega. Iz D naredimo M, potem imamo nadpis. "Zame". In še enkrat na desno: "Za vse". Ponovno poravnajte desno, tukaj morda boste morali še enkrat prilagoditi Višina, prav, pri tudi tukaj, pazite nase. Vendar zato sem tukaj, da vam to pokažem. In zdaj poiščemo še primeren razmik, tudi tukaj je to uporabna pomoč, vendar je meni malo prevelika. Morda tako. Mislim, da če si zdaj celotno zadevo ogledamo iz ptičje perspektive, imamo tukaj čudovit kockasti format, tukaj zgoraj je še malo premalo razmika, kar pomeni, da lahko zadevo nekoliko spustimo navzdol. Tako si to predstavljam. Ja!

Korak 37
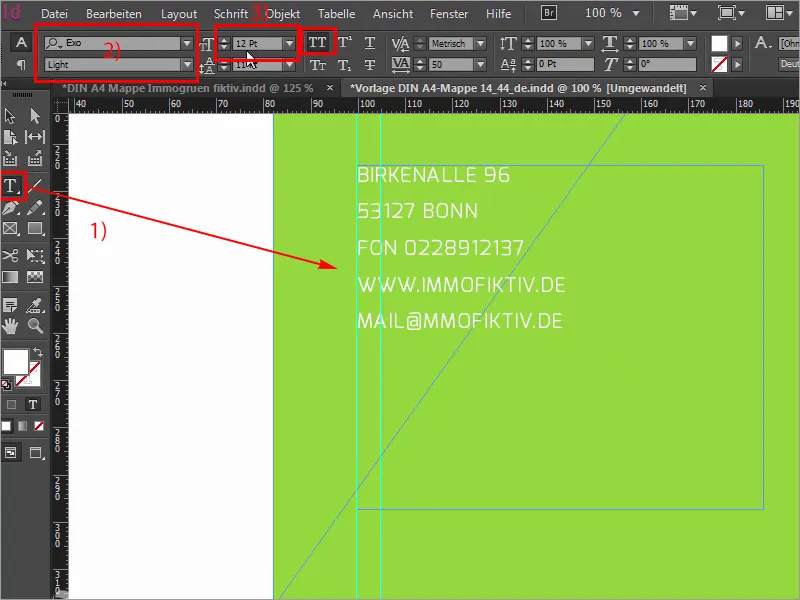
Nato na levi spodaj dodamo naš naslov, enostavno potegnemo Polje besedila (1). Besedilo že imam v odložišču, to je Exo Svetlo (2) s dvanajstimi Pt (3). In potem to enostavno poravnajte, tako kot vam nekako ustreza.
Korak 38
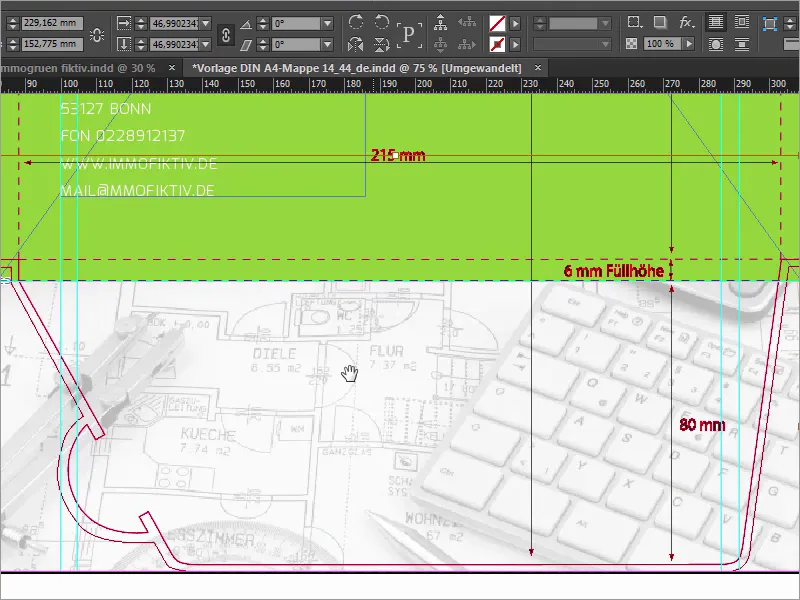
In zdaj naša mapa dobi krila. Najprej prikažimo Obrezovanje konture, morda tudi tu potegnite še Vodilna črta na spodnjem delu, kot nekakšen spodnji podstavek zelenega pravokotnika, in nato preprosto dodajte krilca s kombinacijo tipk Ctrl+D (1) in ustrezno sliko (2). Preprosto potegnem od zgoraj levo do spodaj, do Vodilne črte (3). Zmanjšajte velikost, tako bomo točno dosegli 6 mm polnitev te slike, in sedaj deluje že zelo, zelo dominantno, žal. Kaj storiti v takem primeru? Seveda trik 17: Enostavno zmanjšajte Prepustnost na 30 % (4), na ta način odstranite moč slike, kar ji daje bolj homogen videz in morda manj vsiljiv. To potrebujemo tudi ustrezno izrez slike, torej označimo vsebino slike in poiščimo pravo mesto, tam, kjer je trenutno hodnik, je v redu, vzemimo še nekaj tipk s te tipkovnice, od tega čudovitega lepega kemičnega svinčnika, tako si to predstavljam.
Korak 39
Nato si lahko ustvarim kopijo te slike in jo preprosto prilagodim velikosti ter jo potegnem v spodnji del, saj potrebujemo tudi na spodnjem krilcu slikovno postavitev.
Vedno pazite, da vzamete tudi te obrise, in če trenutno to pogledate, potem se pravzaprav dobro prilega, izrez slike še vedno ni pravilen, zato grem na Prilagodi>Ogrodje sorazmerno, potem si ogledam, da, pravzaprav dobro, imamo učbenik, imamo še enkrat tipkovnico.
Korak 40
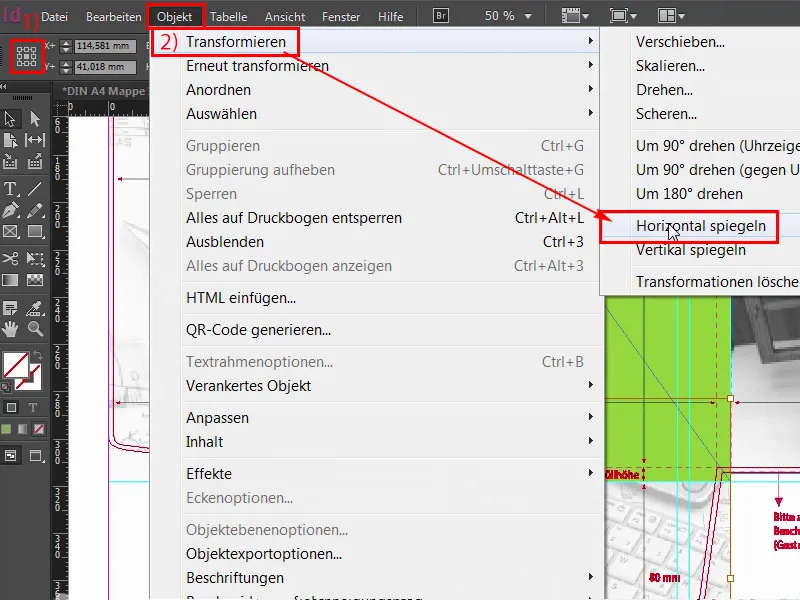
Vendar zdaj moramo razmisliti drugače: Predstavljajte si, da je mapa zdaj zaprta. Ko je mapa zaprta, je celotna slika dejansko obrnjena navzdol, in tega ne želimo. Zato moramo označiti vsebino slike. Pozor, da je Referenčna točka v sredini (1), in nato prek Objekt>Transformiranje enkrat Horizontalno zrcaljenje (2).
Korak 41
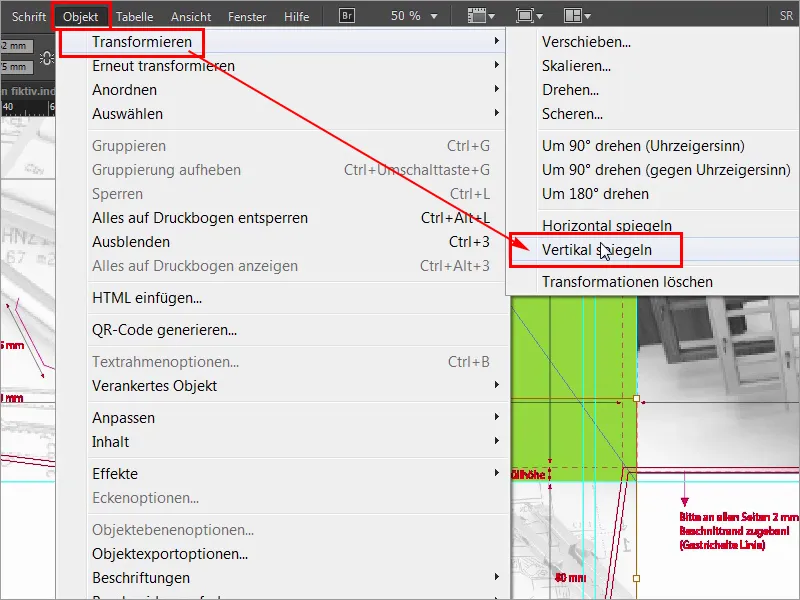
Vendar s tem še ni konec, temveč tudi Objekt>Transformiranje>Vertikalno zrcaljenje.
Korak 42
Torej, zdaj smo sliko zrcalili v obe smeri, in če zdaj zapremo mapo, torej, ko so krilca obrnjena navznoter in je mapa odprta, vse ustreza in je precej razkrinkano, če imate besede, kot so kuhinja, hodnik ali številke, bi morale biti pravilno berljive. Pri takšnih stvareh postopajte z ostrimi očmi, saj bi drugače lahko postalo precej nerodno. To je to za prvi del, drugi del bo kmalu sledil, torej ostanite z nami, do takrat.