Travnikov tekst v Photoshopu je vsestranski in kreativen učinek, ki naravo prinaša v tvoje oblikovanje. S Photoshopom lahko ta videz ustvariš v nekaj klikih. V tem vodiču ti bom pokazal dve zanimivi varianti: realističen travnikov tekst z reliefnim 3D videzom in poenostavljena različica za hitre rezultate. Ne glede na to, ali delaš plakat, vabilo ali objavo na družbenih omrežjih - s temi tehnikami boš ustvaril naraven in živahen učinek v trenutku.
Korak 1:
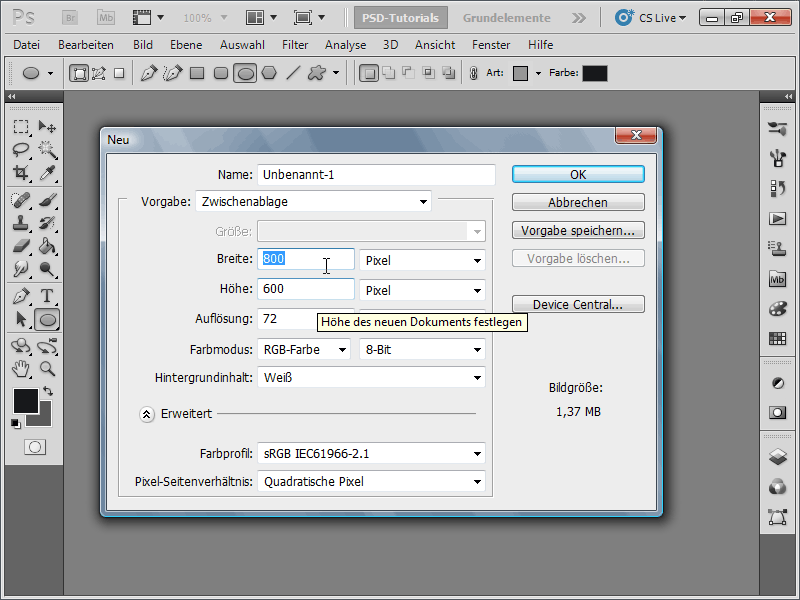
Najprej ustvarim novo dokument; velikost je popolnoma nepomembna. Izberem zelo majhno velikost 800x600 slikovnih točk. Če želim ta učinek natisniti, naj se enota izraža v centimetrih in ločljivost naj bo 300 slikovnih točk na palec, namesto 72.

Korak 2:
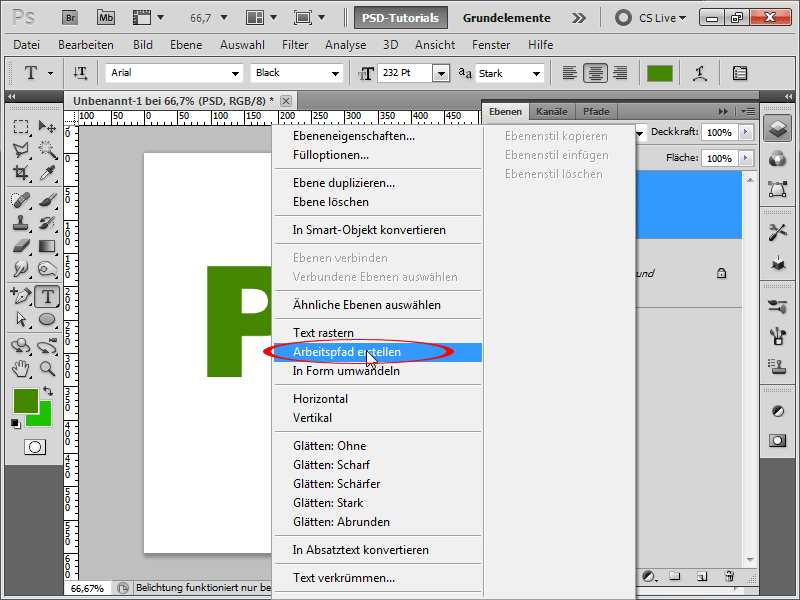
Zdaj ustvarim besedilo s krepkimi črkami in iz njega ustvarim delovno pot (Desni klik na plast besedila v plastičnem oknu).
Korak 3:
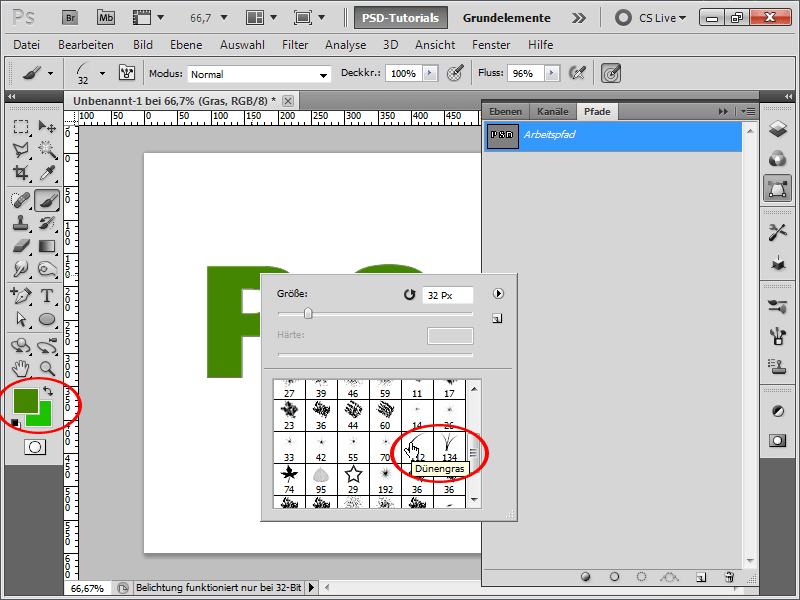
Nato ustvarim novo plast, vzamem čopič in kot vrh čopiča uporabim vršiček trave. Barvi za ospredje in ozadje spremenim v dve različni zeleni barvi.
Korak 4:
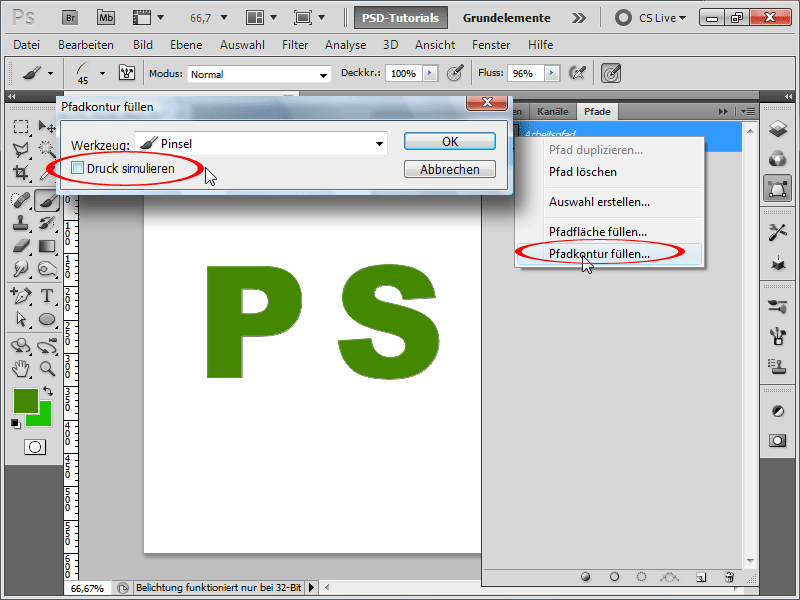
Nato kliknem v poti-vzamem okno z desnim miškinim gumbom na mojo delovno pot in nato na konturo poti napolnim. Nato se odpre pogovorno okno, kjer ne označim kljukice pri simuliranju potiska.
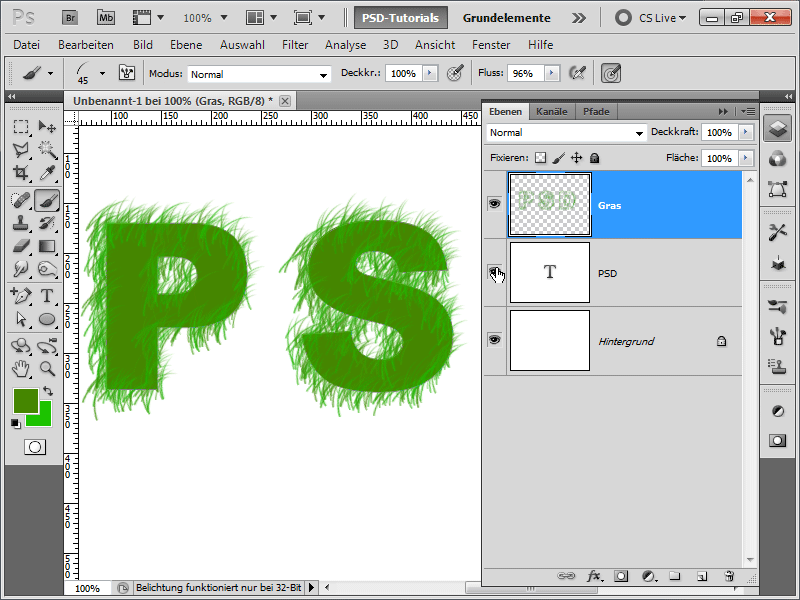
Korak 5:
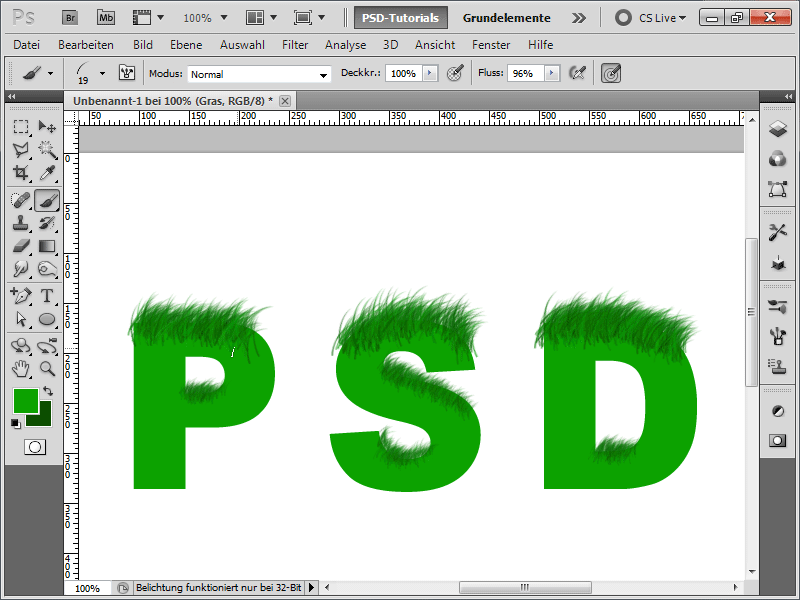
Rezultat je videti tako:
Korak 6:
Ko izklopim plast z besedilom, ostane le struktura travniškega čopiča. To lahko še dodatno pobarvam s čopičem sam.
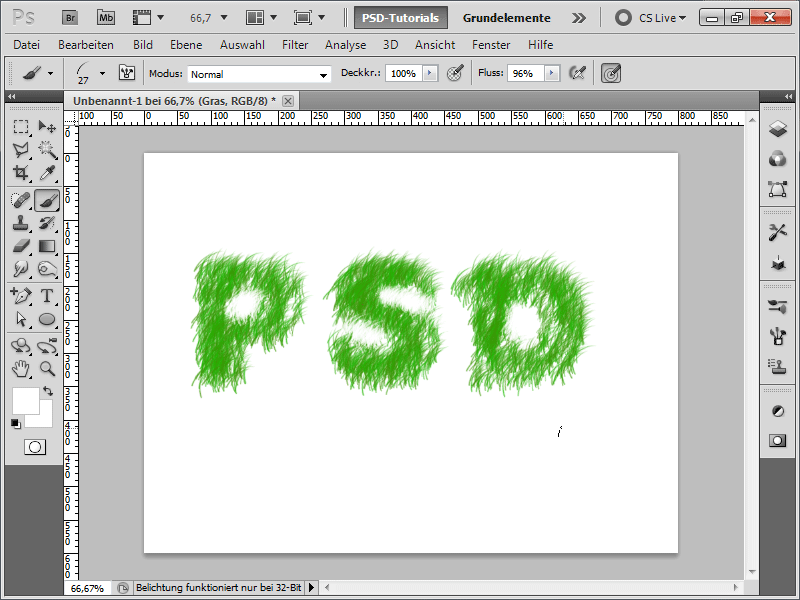
Korak 7:
Z masko ali radirko lahko ponovno odstranim dele z vršičkom trave. Vendar to ni preveč prepričljivo, še posebej, ker bi najraje vedno imel vršiček trave na robu, kar pa ni primer.
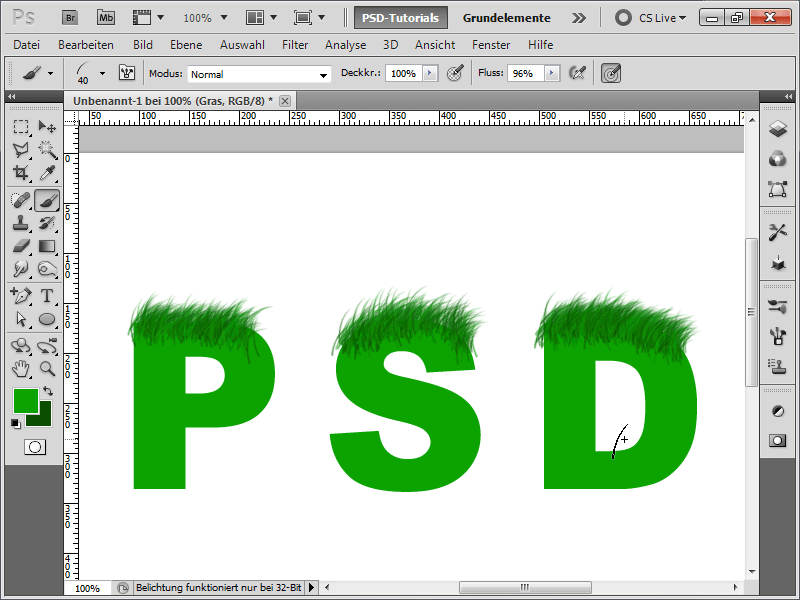
Schritt 8:
Darum kommt hier meine Lieblingsmethode: Zunächst male ich nur die oberen Bereiche über meiner Textebene mit meinem Pinsel aus.
Korak 9:
Als Nächstes verkleinere ich die Pinselspitze und fülle die unteren Bereiche aus:
Korak 10:
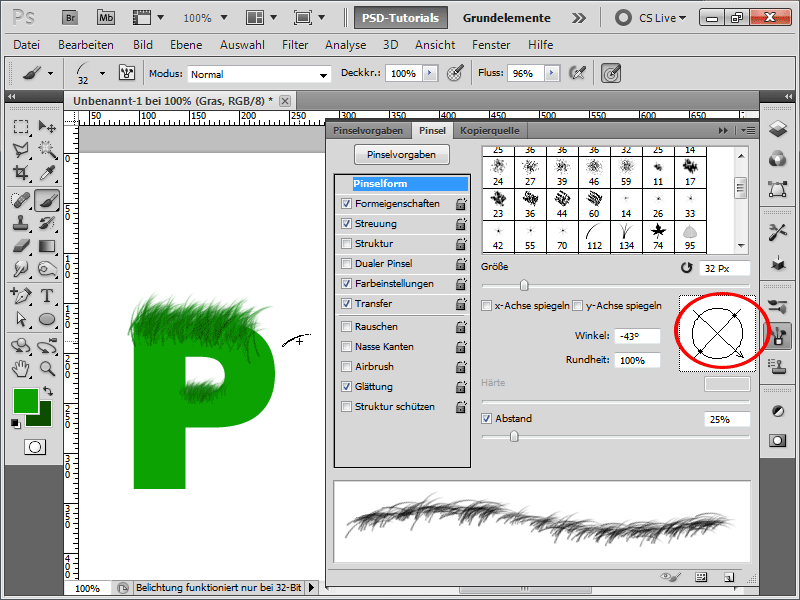
Mit F5 öffne ich mein Pinselbedienfeld und drehe den Pinsel weiter nach rechts.
Korak 11:
Jetzt bemale ich alle Bereiche mit dem Pinsel, die rechts ausgerichtet sind.
Korak 12:
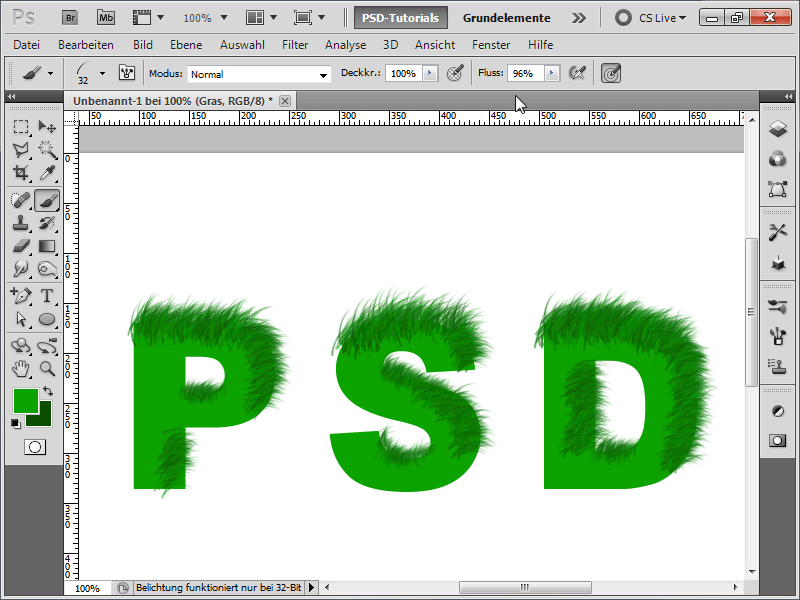
Danach wieder den Pinsel leicht drehen, und dann werden die Bereiche bemalt, die nach unten ausgerichtet sind:
Korak 13:
So, noch mal gedreht und schon sind meine Buchstaben so gut wie fertig. Jedenfalls sind die Konturen perfekt ausgemalt. Jetzt fehlt nur noch der Innenteil.
Korak 14:
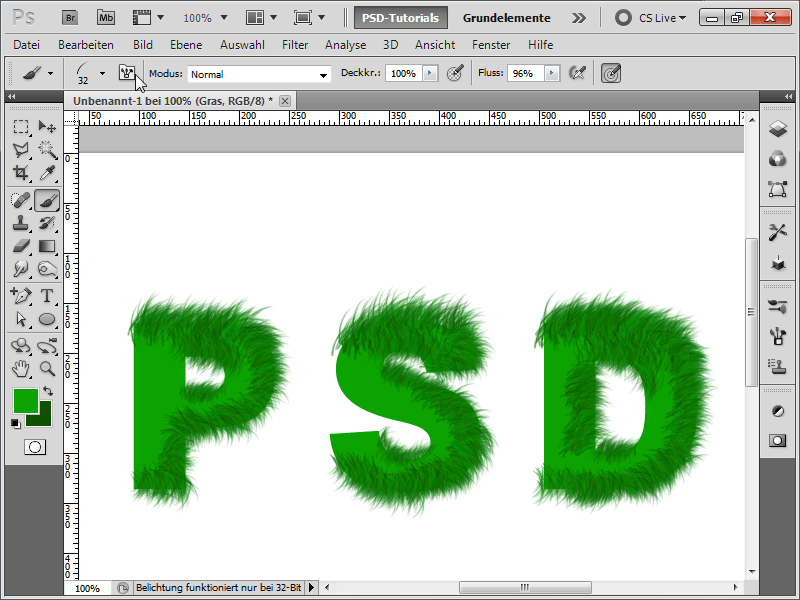
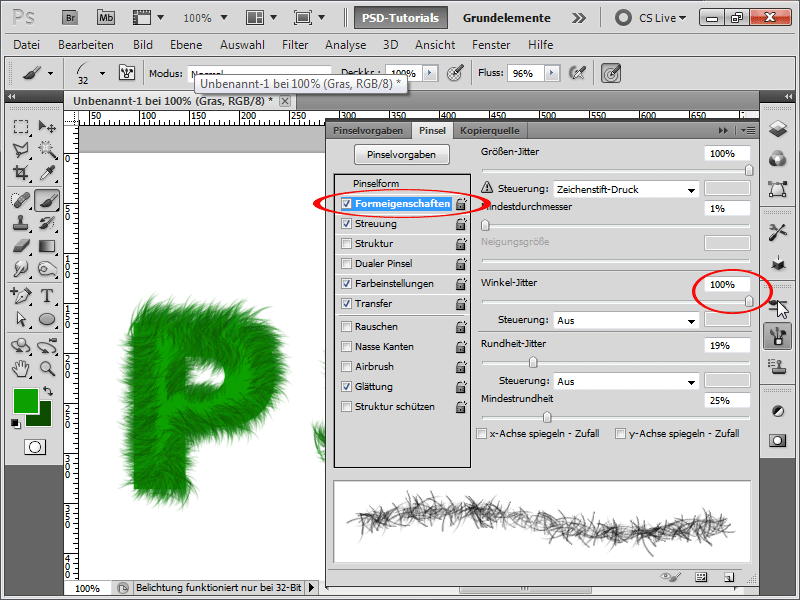
Damit das Gras im Innenteil nicht nur eine Richtung hat, stelle ich im Pinselbedienfeld bei den Formeigenschaften den Winkel-Jitter auf 100%.
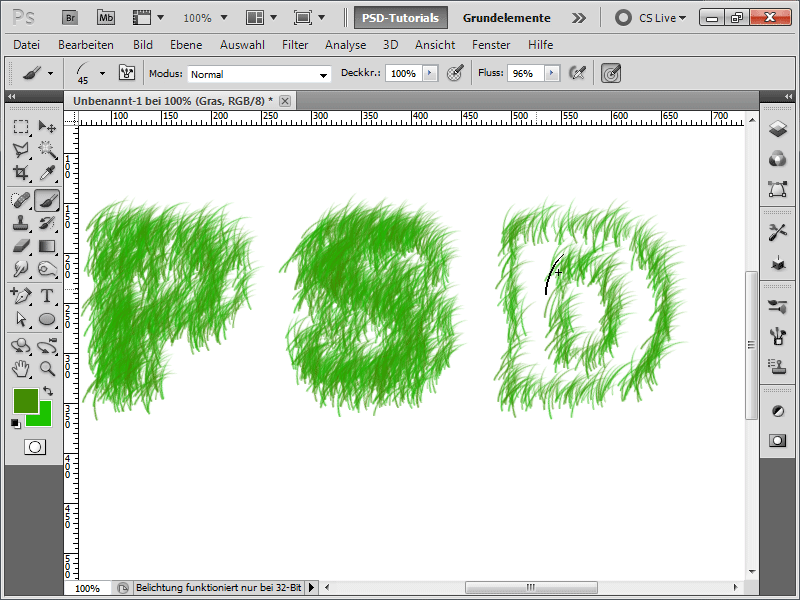
Korak 15:
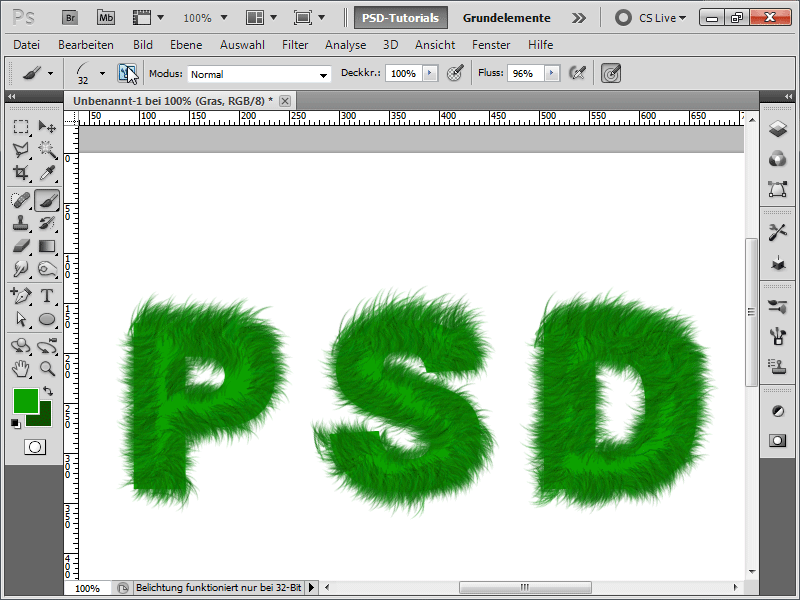
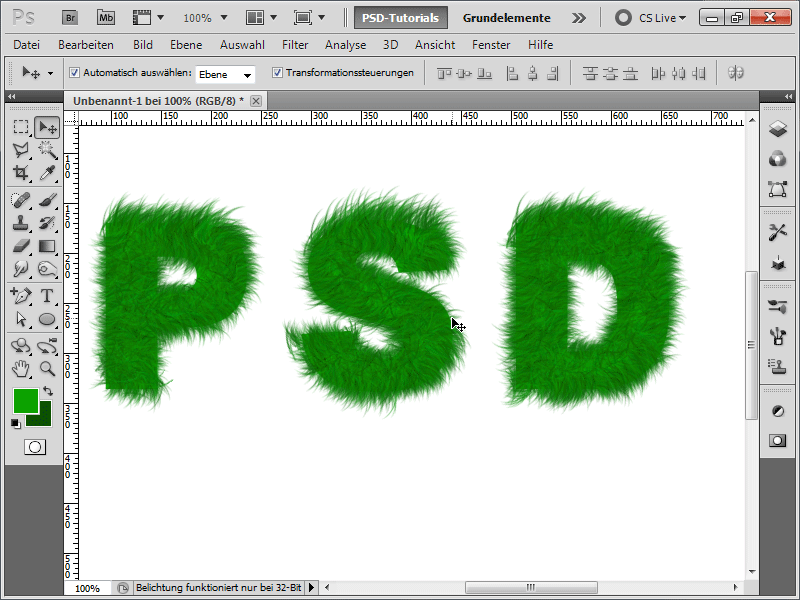
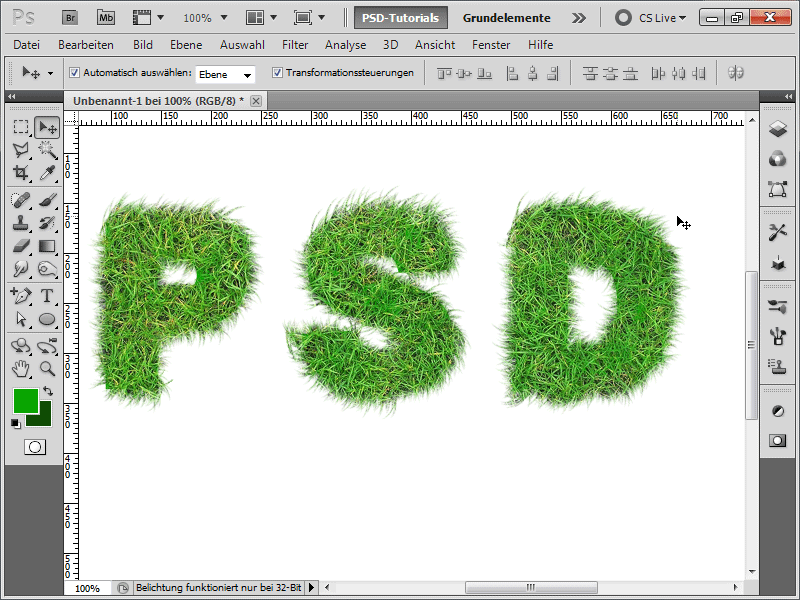
Das Ergebnis sieht jetzt so aus:
Korak 16:
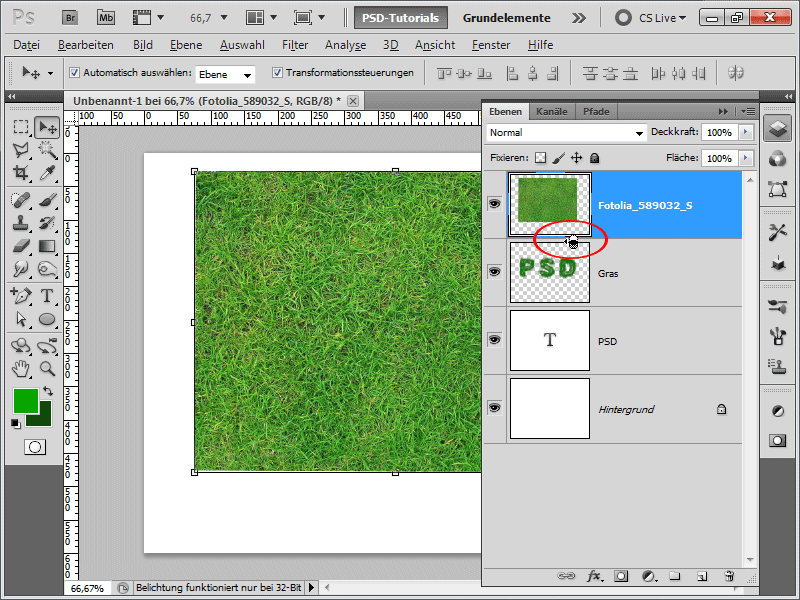
Če se vam to zdi nerealistično, imam naslednji pristop: Najprej naložim fotografijo trave. To direktno vstavim nad plastjo s travo in med njiju kliknem z pritisnjeno tipko Alt.
Korak 17:
Sedaj se oblikuje maska za izrezovanje, in fotografija vpliva samo na spodnjo plast. Izgleda že precej bolj realistično, kajne?
Korak 18:
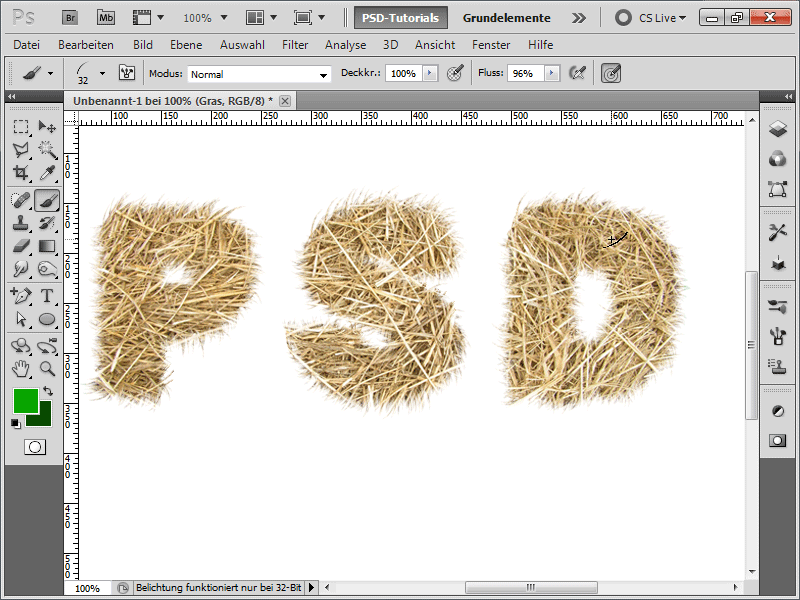
To deluje tudi s katerokoli fotografijo. Tukaj enostavno vzamem fotografijo slame.
Korak 19:
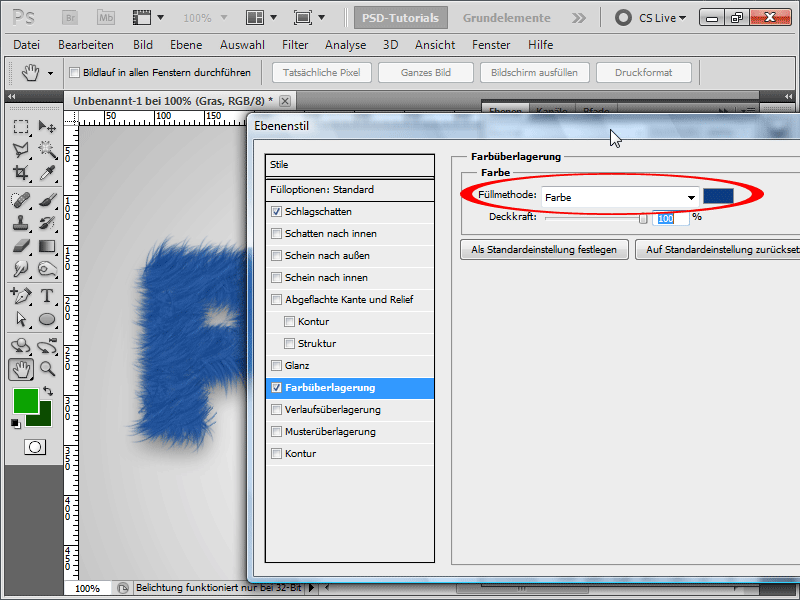
Ko izklopim fotografije in dodam senčenje na plast s travo, ter nato dodam še prekrivanje barv, hitro ustvarim pošastno teksturo.
Korak 20:
Nato dodam še siv-z-bel radialni prehod v ozadje, in celotno sliko opazno izboljšam:
Korak 21:
Dober je dejstvo, da lahko v plasti z travo kadarkoli dodam nove črte s svojim čopičem za travo.
Korak 22:
In tukaj je celotna stvar v različici slame:


