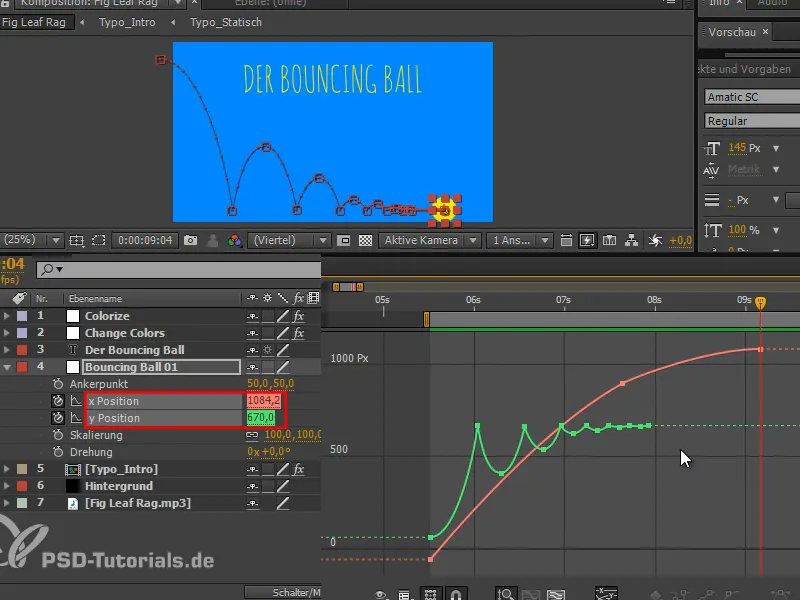
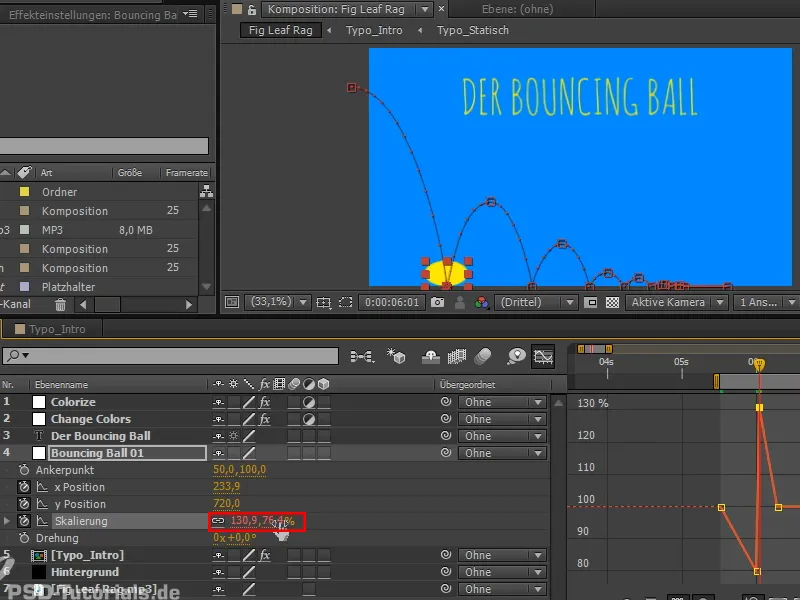
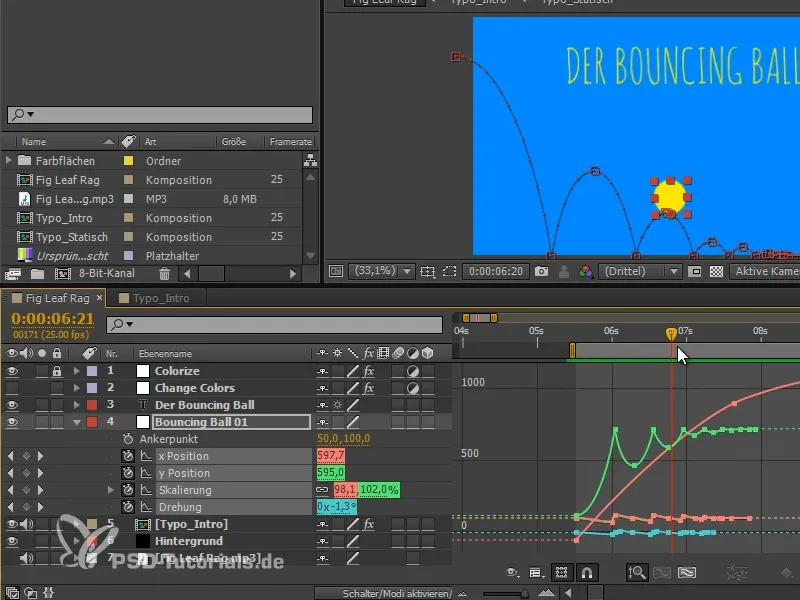
Nekaj sem še delal na krivuljah in tempu ter premaknil nekaj stvari. Lahko vidite, kako zdaj izgledajo krivulje in x položaj.
V x položaju sem dodal dodaten ključni okvir in na koncu zgladil krivuljo, tako da ni tako poskočno in se žoga lepo zvije.
Zelo mi je všeč ta majhen zadnji skok, ker ga komaj opazimo, ampak samo začutimo.
Imamo še vedno težavo, da žoga deluje zelo rigidno. Zato bom še malo stisnil in potegnil.
Gre za to, da zunanja sila spreminja obliko, medtem ko se volumen ohranja enak: Ko pristane na tleh, naj se celota stisne, nato naj se raztegne v zrak in spet stisne, ko pristane na tleh.
Korak 1
Najprej se moramo lotiti sidriščne točke ravnine.
Trenutno je točno na sredini žoge. To pomeni, da se pri povečavi povečuje iz sredine. Ampak vse postavitve smo že nastavili tako, da popolnoma ležijo na spodnji črti. To želimo obdržati, vendar če jo naredim širšo ali ožjo, potem ne ustreza več osnovnemu položaju. Če jo naredim širšo in ožjo, ne doseže več tal in jo moram premakniti navzdol.
Lahko tudi začasno odstranimo povezavo, da to bolje vidimo..webp?tutkfid=68375)
Zato bi želel imeti sidriščno točko na spodnji strani objekta.
Pri ustvarjanju smo vzeli barvno površino 100x100 slikovnih točk. Če v sidriščno točko vrednost y namesto 50 vnesemo "100", bo sidriščna točka ravno na spodnji površini žoge.
To naj ostane tako..webp?tutkfid=68376)
Korak 2
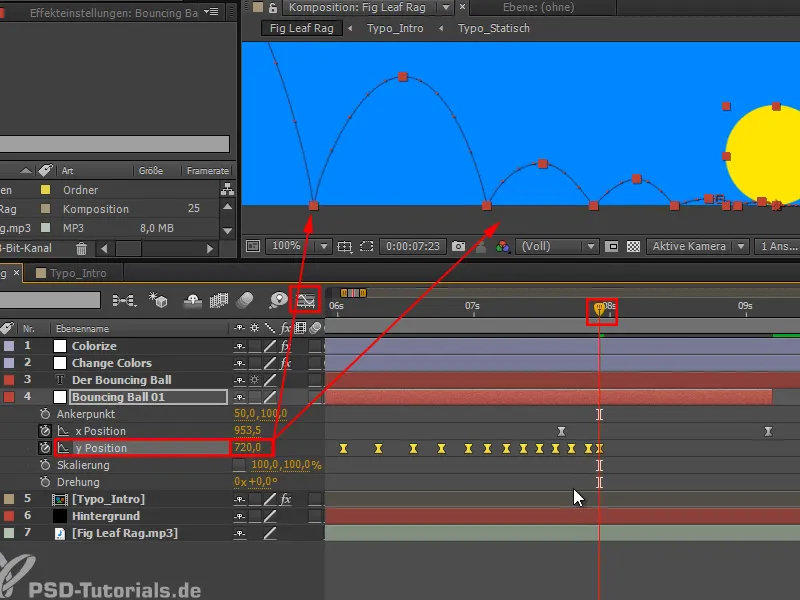
Vendar moramo premakniti gibanje poti za 50 slikovnih točk. Najbolje je, da to storite v prikazu ključnih okvirjev.
Z držanjem tipke Shift- se premikate po časovnici, nato pa se ustavite pri vsakem ključnem okvirju. Natančno se postavite na ključni okvir.
Nato ročno izberete y položaj, da se izberejo vsi ključni okvirji y položaja in povlečete drsnik na "720".
S tem smo vse premaknili točno za 50 slikovnih točk navzdol. Naša animacija je še vedno enaka, vendar je sidriščna točka zdaj spodaj. To pomeni, da se ob stiskanju in raztezanju sidriščna točka zdaj drži spodaj.
Korak 3
Najpomembnejši vidik pri stiskanju in raztezanju je, da se ohrani volumen enak. Če stisnem žogo, se mora tudi razširiti in obratno. Če jo potegnem višje, mora postati ožja, da se ohrani enak volumen.
To ni tako preprosto narediti ročno s procenti, zato obstaja za to izraz, ki ga želim kratko razložiti v tem trenutku.
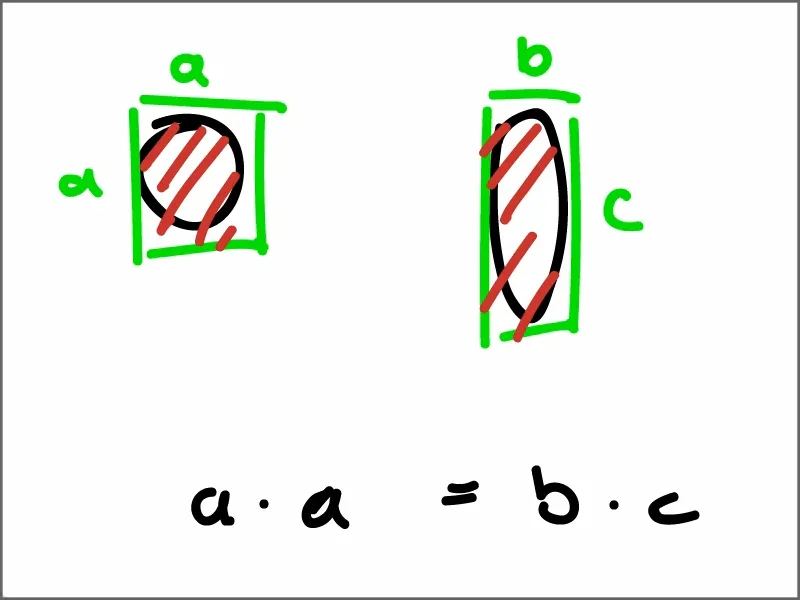
Če si predstavljamo žogo kot pravokotnik, kot dejansko je, saj je na začetku naša žoga barvna površina, potem imamo eno stranico a in še eno stranico a, ki je enako velika.
Zdaj stisnemo in raztegnemo žogo na nek način, zato mora rdeča površina b/c biti enako velika kot rdeča površina a/a.
Postavimo to z enačbo: a * a = b * c
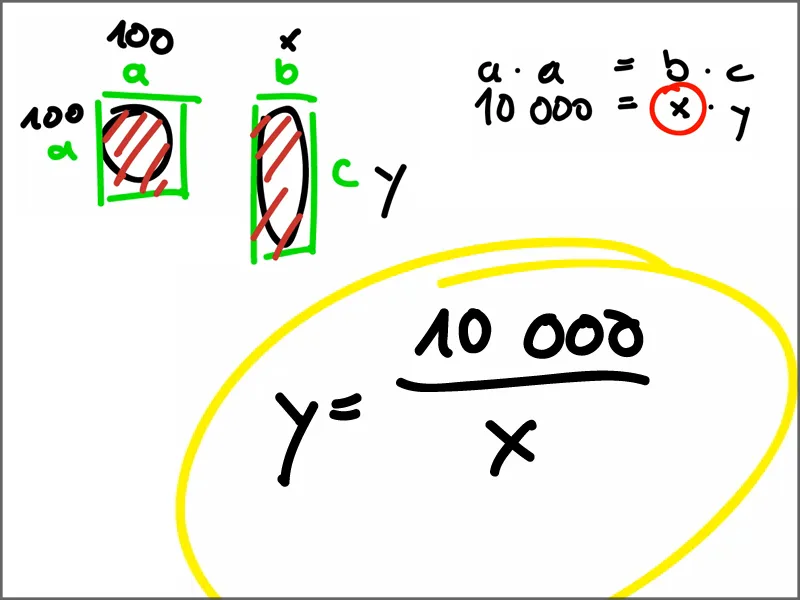
Vemo, da ima a vrednost 100.
Trenutna vrednost x je b, trenutna vrednost y pa je c.
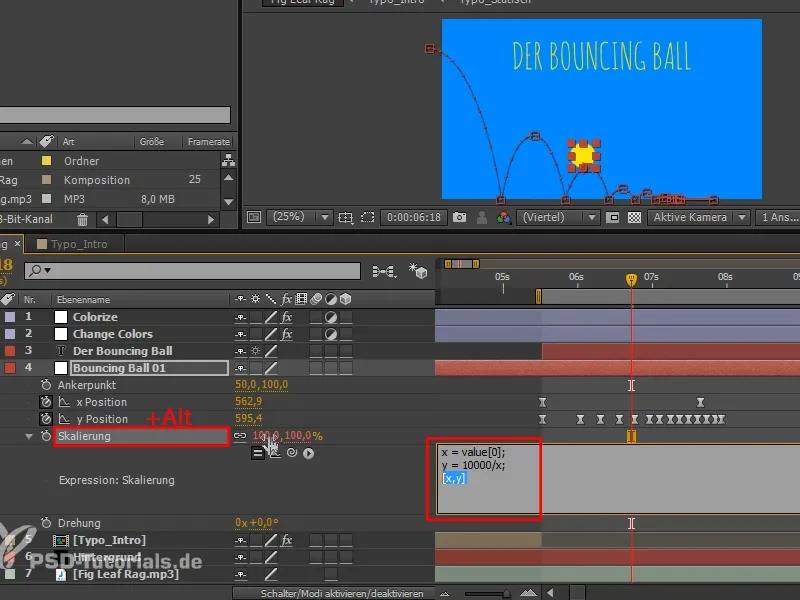
Vplivamo na eno od njih, recimo x, in tukaj piše 10.000 = x * y
Če x ostane neznan, jo preuredimo glede na y.
y = 10.000 / x. To imenujem formulo za stiskanje in raztezanje in to gre v skaliranje kot izraz.
Korak 4
Z držanjem tipke Alt- na skaliranje.
"x = vrednost". Vrednost mi vedno poda trenutno vrednost. Ta ima 2 reži, 2 argumenta.
Prvi argument želim, to navedem z oglatimi oklepaji in nič. 1 bi bil drugi.
In "y = 10.000/x".
Nato na koncu še "y, x" v oglatih oklepajih. To je zapis, v katerem to ponovno vključimo v dve vrednosti skaliranja.
To potrdimo in na začetku se ne bo nič spremenilo, …
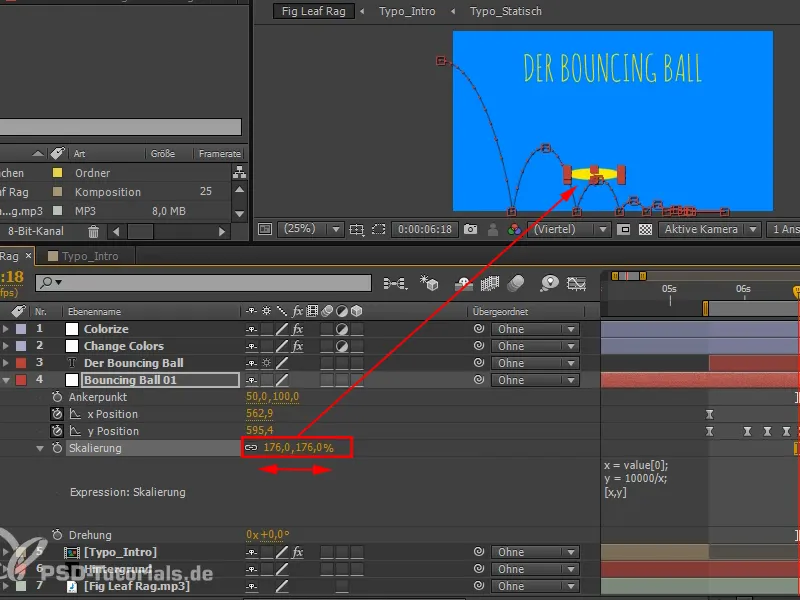
Korak 5
... a takoj ko premaknemo x, dobimo fantastičen Squash in Stretch, pri katerem volumen vedno ostane enak.
Korak 6
Razmislimo, kako poteka Squash in Stretch.
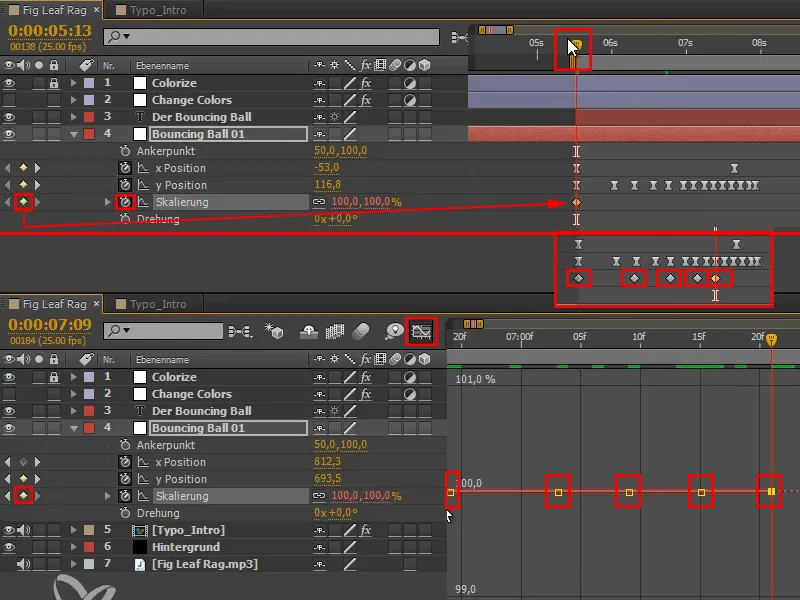
Ko je žoga zgoraj, je ravnotežje sil. To pomeni, da lahko na vseh teh mestih postavimo ključni okvir, saj ne deluje nobena druga sila razen lastne. Gre za 100 % ključne okvirje.
Pri zelo majhnih skokih ni več tako dobro videti, kateri točki sta pravi. Takrat preprosto preklopite v drug način prikaza, kjer so točke bolj razločne, da ne pride do napak.
Korak 7
Morda bi rekli, da je žoga na polovici padca najhitrejša - ne. Prav preden pristane, je najhitrejša. Okvir, preden žoga pristane na tleh. Žoga ne ve, da bo kmalu tla in se jih tudi ne boji, ampak jo nenadoma vrže na tla. To je natanko sila, ki nanj deluje.
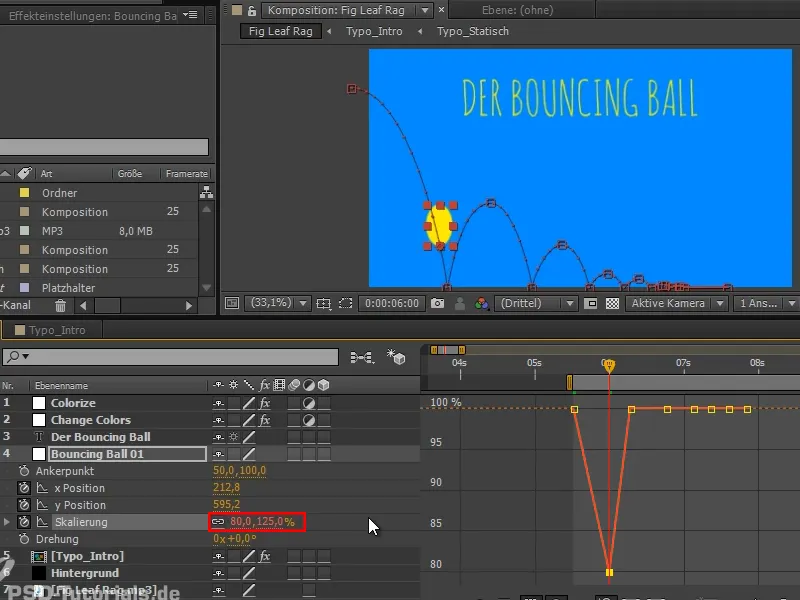
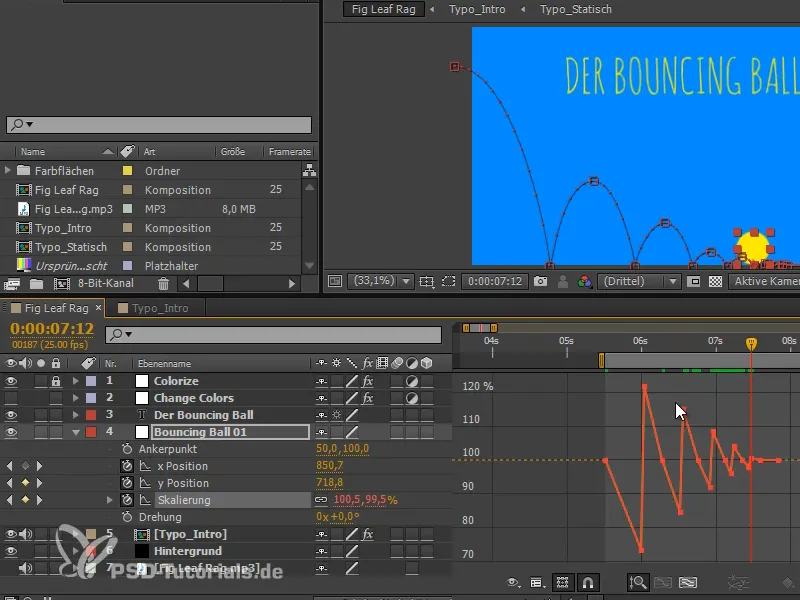
Tako animiramo Squash in Stretch, da je žoga en okvir pred pristankom na tleh najdaljša. Tedaj jo raztegnemo ...
... in ko pristane, jo sploščimo, jo raztegnemo v širino.
Tako dobimo lepo definiranost v animaciji: "trdo proti mehko", spodaj sploščeno, zgoraj spet ravno.
Korak 8
Okvir preden žoga spet pristane na tleh, jo znova raztegnemo, spodaj pa jo spet sploščimo. To delamo naprej, pri čemer se seveda razdalje vedno zmanjšujejo. Bolj kot žoga slabše skoči, manj se raztegne in splošči, saj nanjo deluje manjša sila. Nekje bomo to lahko zanemarili.
Vidimo že vzorec, ki se kaže tu.
Korak 9
IZgleda že dobro, ampak nekaj še ni prav: žoga ne bi stretčala tako ravno, ampak vzdolž poti. Trenutno se premika popolnoma naravnost gor in dol - tudi to ni čisto prav.
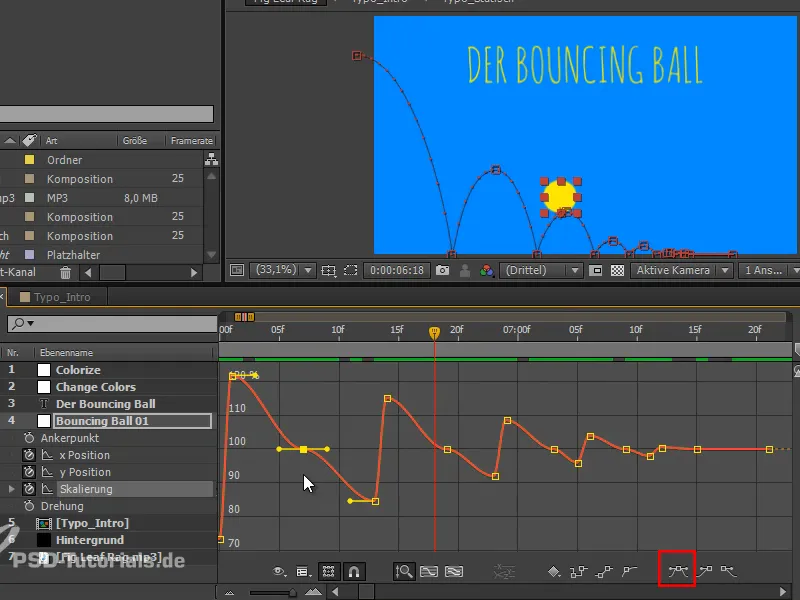
Najprej naredim še Easy Ease-ključne okvirje, da dobimo boljšo porazdelitev prostora. Poleg tega dobimo lepše poudarke na točkah zavojev zaradi bolj položnih delov, kar pomeni, da so na teh mestih nekoliko pospeški oziroma upočasnjeni, ko pride do Squash in Stretch, in imamo še nekaj več trenutkov v zraku, kjer nanj ne vpliva nobena sila. Zelo mi je všeč.
Korak 10
Zdaj dodajmo še vrtenje, zadnje, kar moramo animirati pri Bouncing Ball, in to je zelo preprosto:
Pritiskam Shift in dodajam skaliranje. V bistvu prevzamemo časovnico od skaliranja in zavrtimo v smer, da se dejansko premikamo na določen del.
Na zavojevih zgoraj in na dnu je vrtenje vedno pri nič.
Medtem ko vrednosti med njimi nenehno preklapljamo na polovično višino izmenično v pozitivno in negativno območje, glede na to, v katero smer naj gre zavrtanje. <>br>.webp?tutkfid=68387)
Korak 11
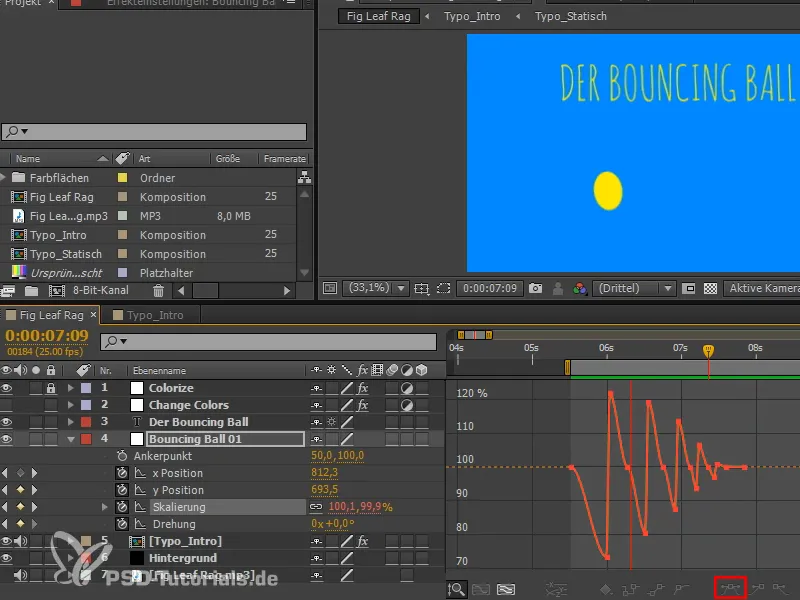
Tudi to ponovno nastavimo na Easy Ease, in tako se izognemo majhnim sunkom.
Po nekaj finih prilagoditvah celotno izgleda tako:
Skoraj smo že prispeli do vseh elementov, ki spadajo k Bouncing Ball: klasikalno premikanje žoge, njen Squash in Stretch in vrtenje.
Zadnje nam še manjka pokanje žoge, saj pride žoga še enkrat in je prikazana njena pot. V bistvu gre za analitični del Bouncing Balla.
To bo tema v naslednjem delu serije vadnic "Animacija v After Effects: Bouncing Ball - Pokanje".


