Z animacijo odskočnih žog smo trenutno zadovoljni. Na koncu pa naj bi še počila in prišla druga žoga, na kateri si lahko ogledamo pot.
Pravzaprav gre za Inbetween pozicije, ki bi jih prej izrisali, in jih želim še pokazati. Zato prva žoga poči in pride prva sprememba poti.
Korak 1
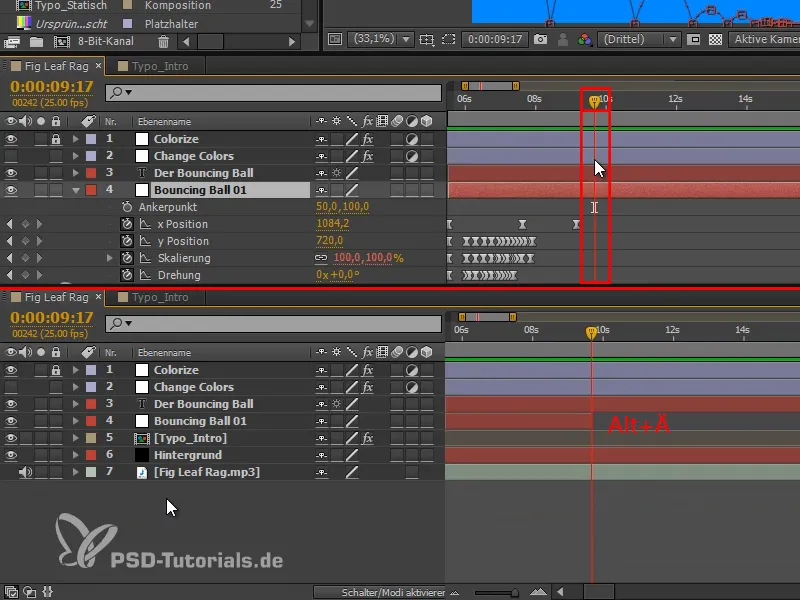
Počenje lahko hitro opravimo tako, da preprosto skrijemo plast. Alt+Ä je bližnjica za Skrij plast in eden izmed najboljših trikov za izginotje predmetov iz enega na drugega trenutek.

Korak 2
Vendar ne želimo, da žoga samo izgine, temveč naj pravilno in učinkovito poči. Edino, kar naj ostane, so majhni škropljeni iz objekta navzven v barvi objekta.
Te škropilnice lahko ustvarite na različne načine. Za vas imam zelo preprosto metodo:
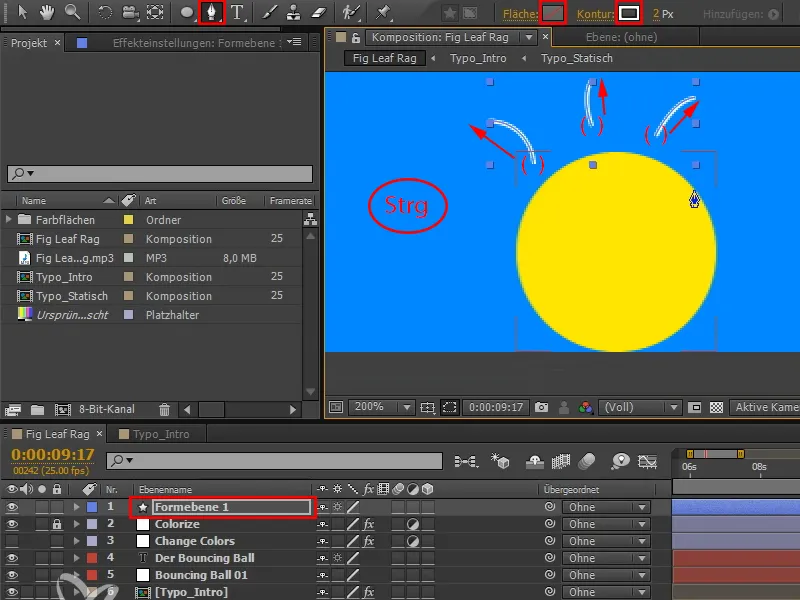
Uporabljam Orodje za risanje poti in plast oblike brez polnila, le z belo obrobo, saj bomo nato pod "Barvno prilagajanje" plast.
Nič ne sme biti izbrano ali samo plast "Oblika 1". Nato enkrat kliknem v sliko in povlečem pot, kot jo želim imeti. Nato kliknem kamor koli z držanim Ctrl gumbom in pot je pripravljena.
Klik, potegni, Ctrl + klik.
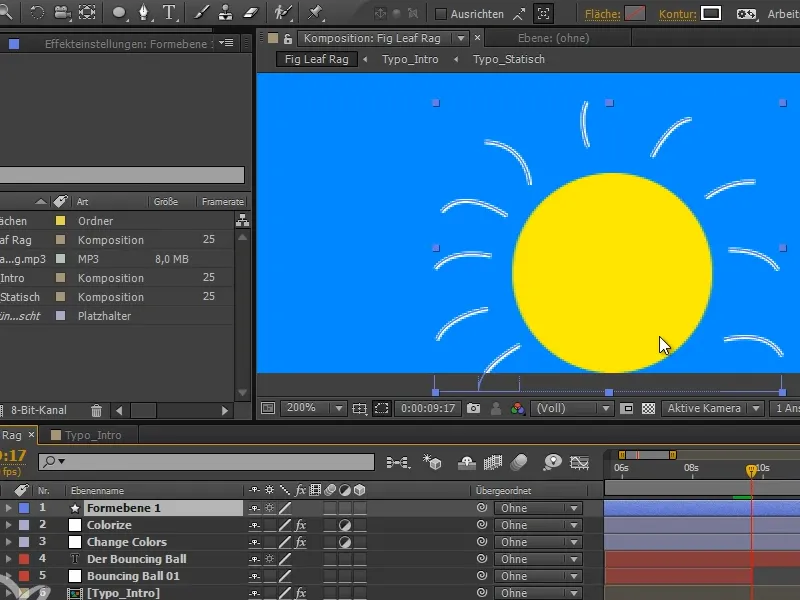
Tako narišem vse majhne škropilnice. To gre zelo hitro.
Korak 3
Z V lahko kasneje premikam posamezne poti.
Največji problem je, da je treba te poti ustvariti znova za vsak objekt, saj se morajo ujemati s obliko objekta. Te pasove ni mogoče kar univerzalno uporabiti za vsak objekt, saj se krog zlomi drugače kot podolgovat napis. S to tehniko gre ponovno ustvarjanje zelo dobro in hitro.
Tudi poteze naj bodo lahko nepravilne, saj je to bolj ali manj naključna zgodba, kako žoga poči.
Korak 4
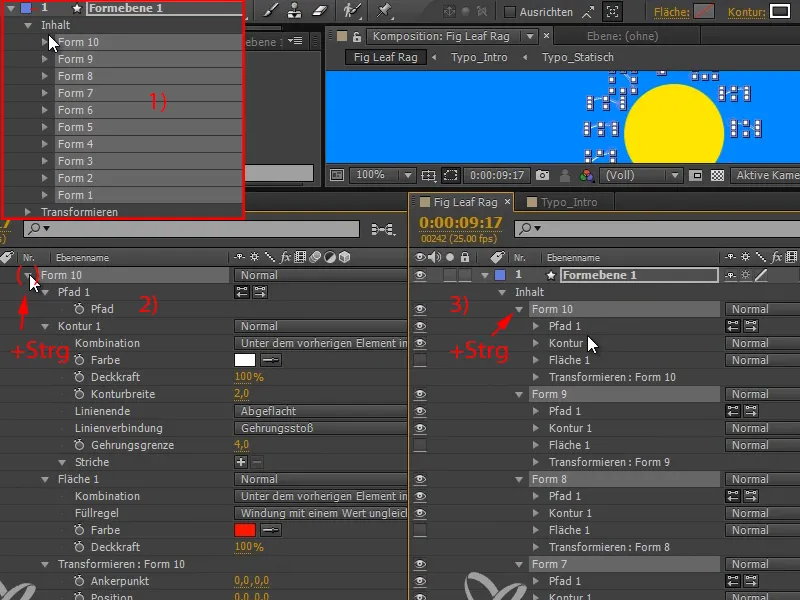
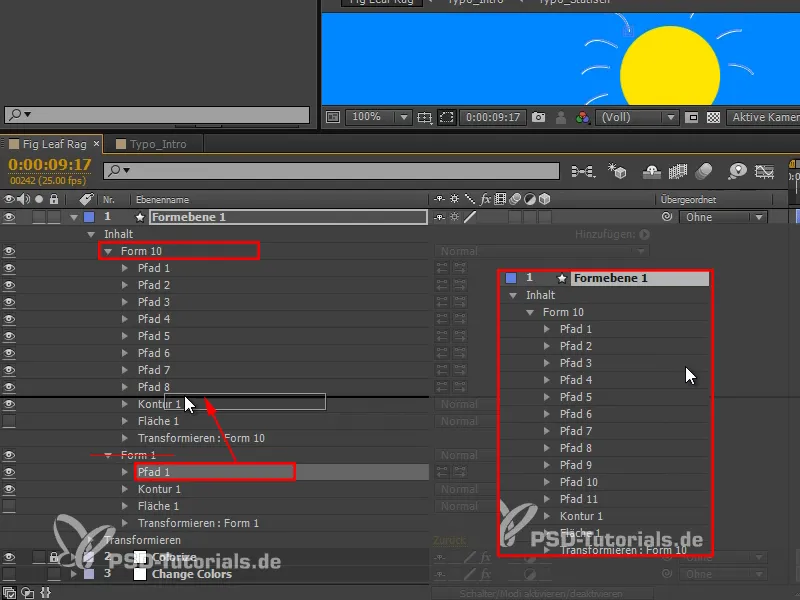
Odpnem "Oblika 1" in v njej imamo veliko oblik, ki imajo vsaka svojo pot.
Vendar pa potrebujemo vse poti v eni obliki. Zato moramo vse razširiti in ustrezno vstaviti.
Izberem vse (Oblika 1 do Oblika 10) (1). Nato pritisnem tipko Ctrl in odprem pot, kar povzroči razkritje vseh elementov do zadnje hierarhične ravni (2).
Če zdaj spet vse zaprem z držano tipko Ctrl in nato znova vse razkrijem s Ctrl, potem je povsod razkrita samo prva raven, preostanek pa je zložen (3).
Korak 5
Zdaj potegnem vse poti pod eno obliko (tukaj: "Oblika 10") in nato izbrišem druge plasti (tukaj: "Oblika 1" do "Oblika 9").
Ker je očitno med premikanjem izginila ena pot, jo narišem in - ker je prostor - še eno dodatno v sliko in znova premaknem poti v "Oblika 10", kot sem ravnokar storil.
Korak 6
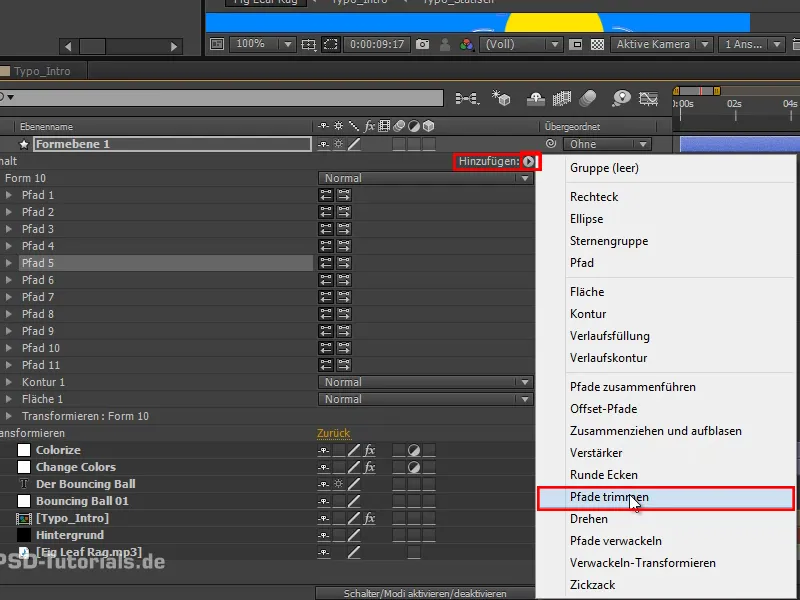
Zdaj imamo skupino, na katero lahko uporabimo Učinek: Obrezi poti.
Korak 7
Tako dobimo natanko lastnosti, ki smo jih imeli prej pri Ustvarjanju animacij ali tudi pri učinku črte, in sicer Začetek in Konec.
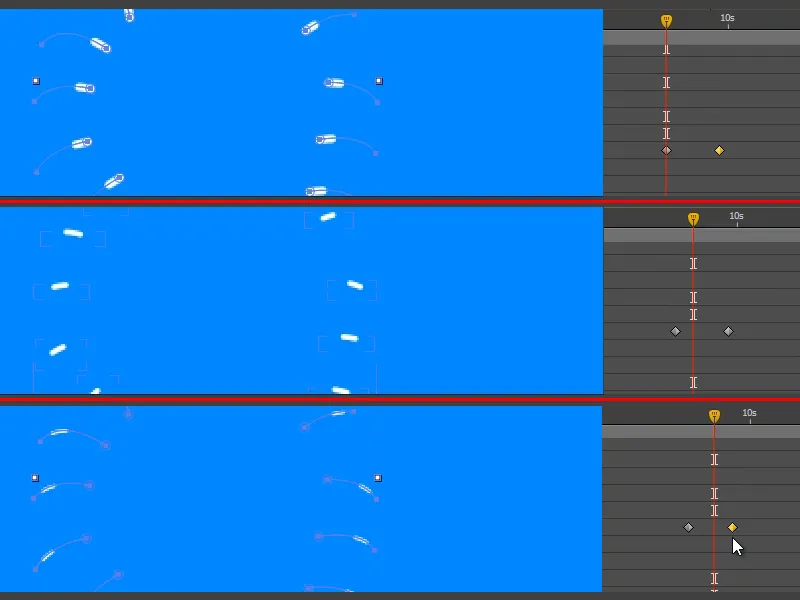
Z Konec lahko premikam vse črte narazen. Animiram torej Konec od 0 na 100 v petih sličicah..webp?tutkfid=69683)
Korak 8
In isto velja za Začetek, pri čemer je dovolj, če kopiram in prilepim ključne sličice za Konec.
Začetek in Konec vedno imata enako vrednost.
Trenutno ne vidim ničesar več, vendar če Začetek premaknem za eno sličico, bomo dobili majhne črte, ki gredo vzdolž poti..webp?tutkfid=69684)
Korak 9
Imam Konturo za vse poti.
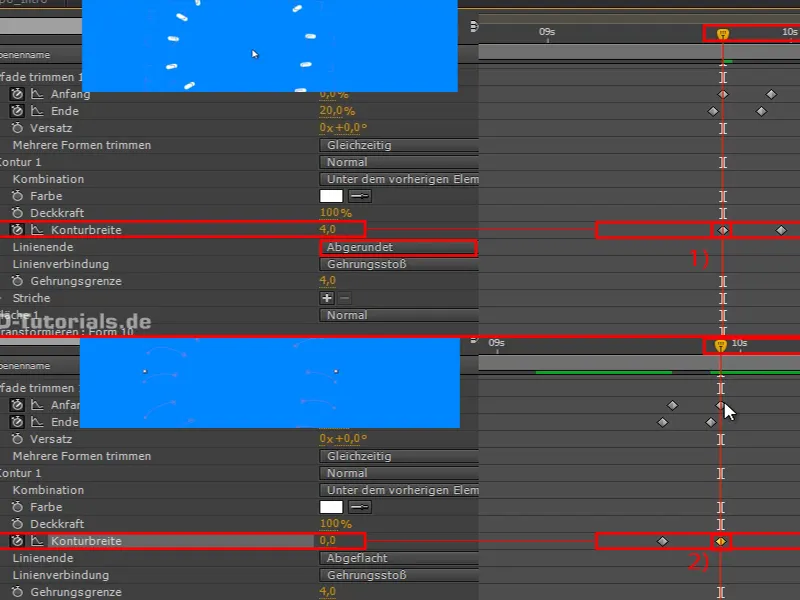
Na začetku lahko ta je lahko nekoliko debelejša. Nastavim širino Konture na 4 in Zaobljeno, da imamo res lepe zaobljene oblike, ki spominjajo skoraj na iskrice (1).
Črte naj bodo navzven vedno manjše in nato popolnoma izginejo. Zato na koncu nastavim širino Konture na nič (2).
Ko si to ogledamo, opazimo te točke, ki se redčijo in postajajo vedno manjše proti zunanjosti.
Korak 10
To animacijo lahko kopirate in jo naslednjič, ko želite nekaj razpočiti, samo še dodatno narišete nove poti. Ne boste več morali urediti in obrobe.
Premaknem "Oblikovalno plast 1" pod plast "Barvaj", da bodo črte tudi rumene.
Nato še obrežemo plast na del, kjer je dejansko vidna. To storimo znova z Alt+Ö in Alt+Ä..webp?tutkfid=69687)
Korak 11
Pogledamo ta del in žoga se lepo razpoči. Vendar se zgodi precej nepričakovano. Lahko bi bilo bolje.
Razmišljajmo o pravilih Disneya: Predvidevanje. To načelo pomeni na primer, da se sklonimo, preden skočimo visoko.
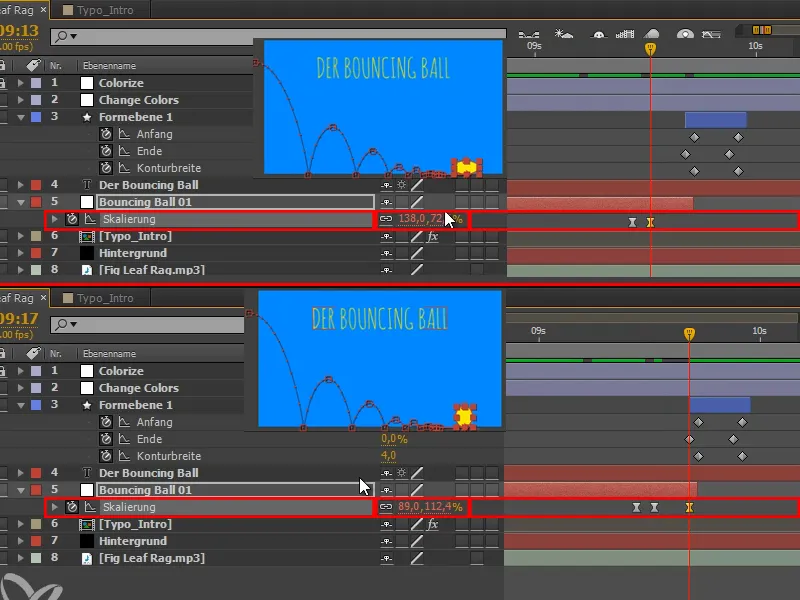
Ravno preden žoga izgine, doseže svoj vrh. Zato jo stisnemo in raztegnemo, kot da bi se malo skrčila, preden izgine.
In videli boste: To naredi ogromno razliko!
Korak 12
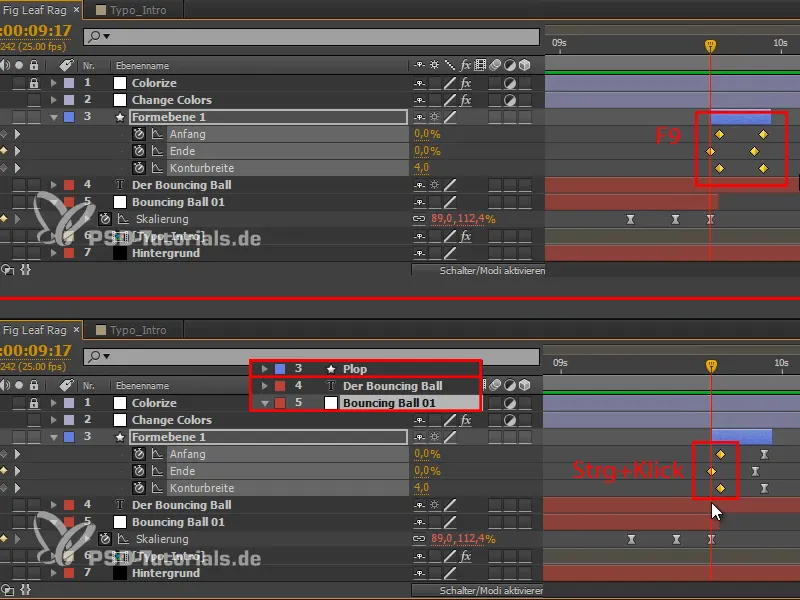
To izberemo in z F9 naredimo lažje nihanje.
Pregledamo si to in ugotovimo, da na začetku ne sme biti lažjega nihanja. S Ctrl+klik lahko razveljavimo lažje nihanje.
Ime "Oblikovalno plast 1" spremenim v "Plop".
Korak 13
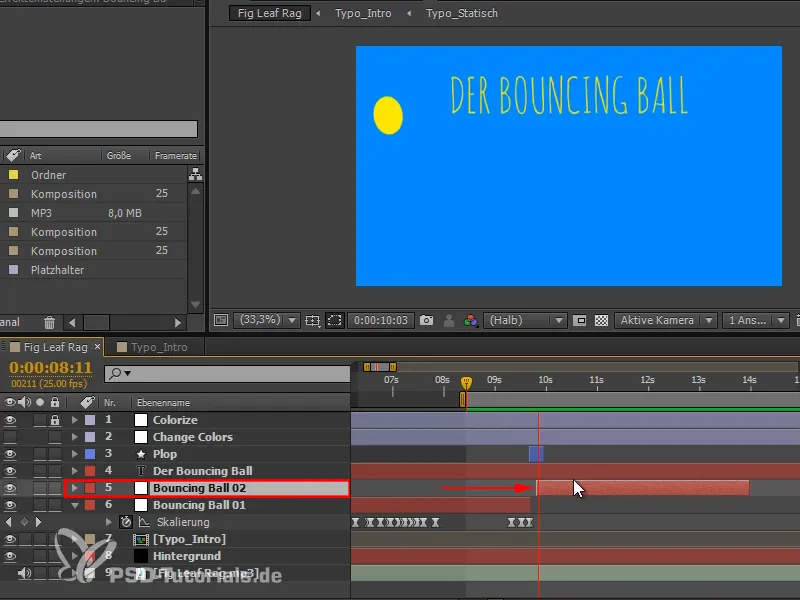
Duplikiramo plast "Skočna žoga 01" in tako dobimo drugo žogo, ki prihaja z leve zgoraj.
Ta druga žoga naj prične igrati šele potem, ko prva razpoči, zato jo premaknemo ustrezno.
Korak 14
Prvi del animacije naj predstavlja predstavitev Spletnega žogice in drugi del zagotavlja razlago za to.
Za jasen prehod in strukturo v video posnetek želim spremeniti barve na mestu, kjer druga žoga vstopi v igro.
V "Spreminjanje barv" si z U ogledam vse ključne sestavne dele, nato jih izberem in jih premaknem na želeno mesto..webp?tutkfid=69691)
To že izgleda dobro, vendar manjka malo povezave s video posnetkom.
Korak 15
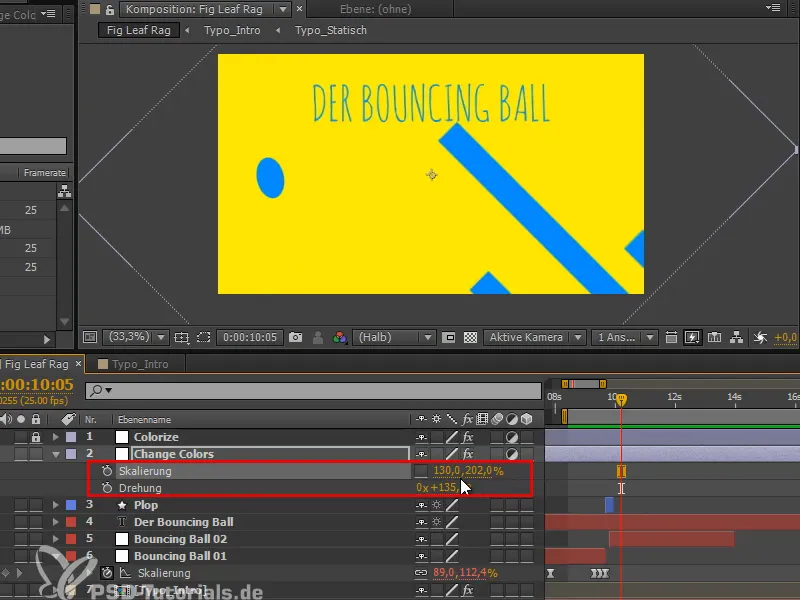
Žoga pada diagonalno od zgoraj navzdol v sliko. To smer gibanja lahko uporabimo tako, da preprosto zavrtimo barvito ozadje, tako da je tudi rumena barva diagonalno od zgoraj navzdol na sliki.
Pri Vrtenje izberemo 135, to je 45° kot v drugo smer, kar deluje harmonično.
Trakovi še malo širše, zato vzamemo Prilagajanje velikosti in malo raztegnemo vse skupaj.
Korak 16
To izgleda precej dobro, toda ta en trak res močno zaostaja. Kliknem nanj in vidim, da je to "Maska 10". Zato malo potegnem slike v levo.
V naslednjem delu vaj "Spletna žogica - prehod" bomo prikazali analizo, omejili vse s masko in spremenili naslov.


