V tem vadniku vam želim pokazati, kako ustvariti vizitko in na kaj morate biti pozorni. Na primeru bomo ustvarili vizitko zdravnika interne medicine.
Začnimo: Koraki od 01 do 10
Korak 01
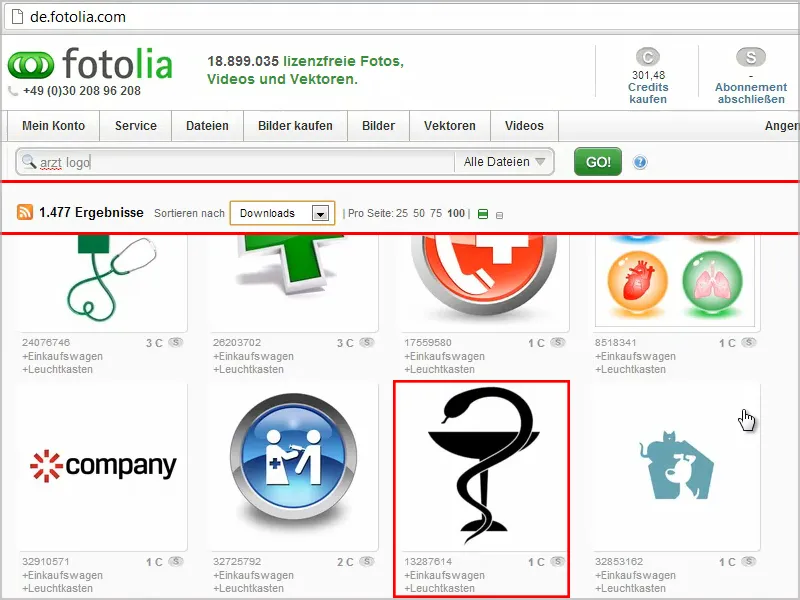
Na strani fotolia.de lahko relativno poceni najdete slikovni material in logotipe, pri katerih so licence urejene.
Iščem po "zdravnik" in razvrstim po Prenosih, saj so tako takoj prikazani boljši ali tisti, ki so bili največkrat kupljeni.
Ko se odločim za enega, nanj kliknem ...

Korak 02
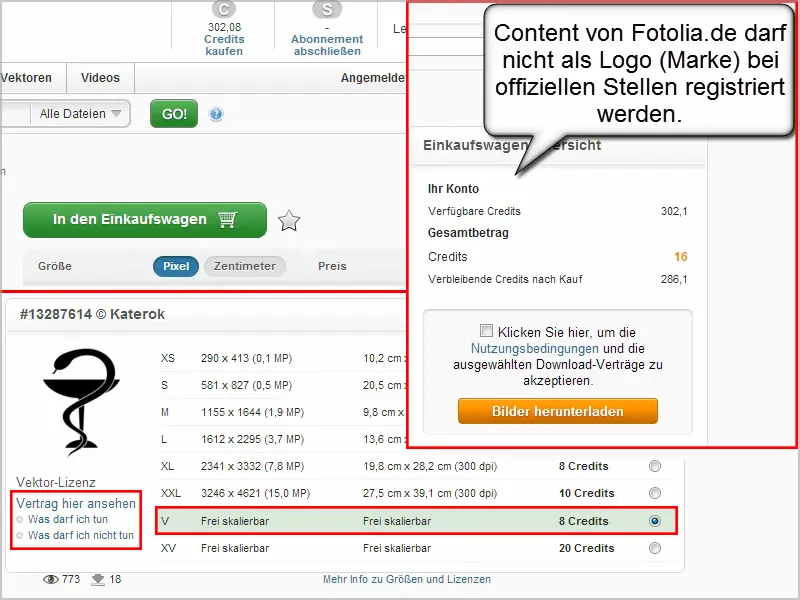
... in vidim, da ga imam na voljo tudi kot vektorsko licenco. Tako ga lahko neskončno povečam.
Dodam ga v košarico in sprejmem pogoje licence. Pod predogledno sliko je še enkrat navedeno, kaj smem početi z logotipom in kaj ne. Na primer, smem ga uporabljati na tiskovinah, kot so vizitke, ali na spletnih straneh in prav to želim.
Zato sliko prenesem.
Korak 03
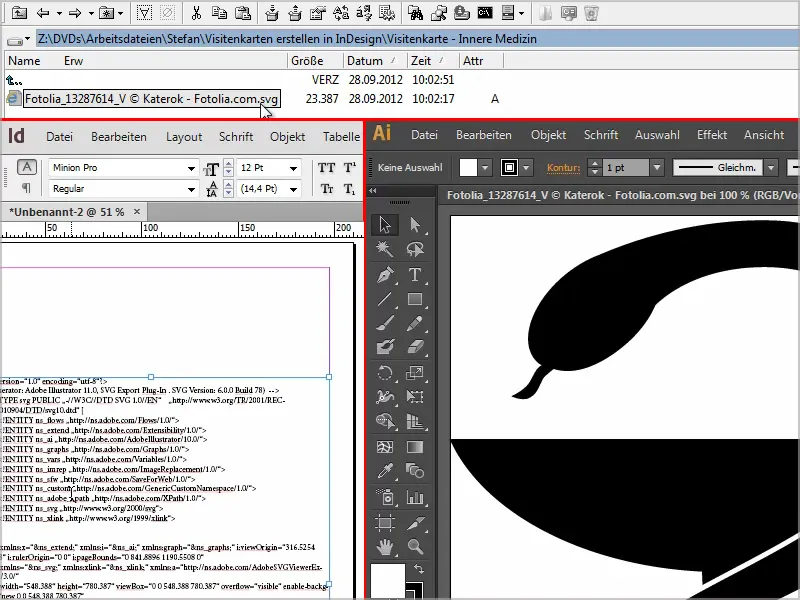
Datoteka je .svg datoteka, vektorska datoteka, ki pa jo lahko odprem le z vektorskimi programi. Z Adobe InDesignom je ne morem odpreti, dobim samo nekakšno neslano jed. Kot vidite zgoraj levo.
Zato zaženem Adobe Illustrator in datoteko odprem s tem programom.
Korak 04
Če nimate Illustratorja, lahko to storite tudi z odprtokodno programsko opremo, na primer z Inkscape. Program lahko poiščete prek Googla, ga prenesete in namestite.
Korak 05
Torej datoteko sedaj odprem.
Žal logotipa ne morem preprosto izkopirati od tu in ga nato z lepljenjem v InDesignu Na izvirno mesto pretvoriti nazaj. To žal ne deluje.
Korak 06
Logotip moram pretvoriti v drugo obliko prek Illustratorja ali Inkscape-a.
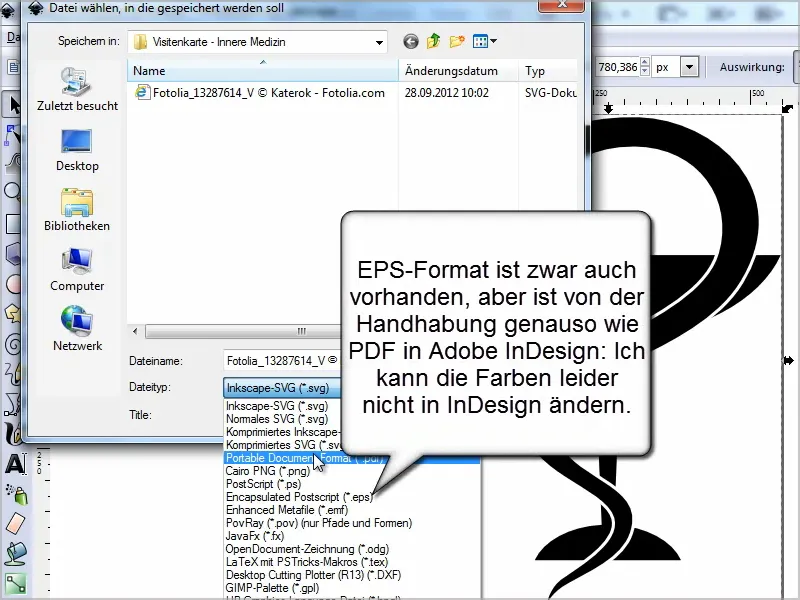
Grem na Datoteka>Shrani kot, kjer imam na voljo različne vrste datotek. Dokaj dobro delujejo datoteke .eps, .ai ali pa PDF formata.
Trenutno ga shranim kot PDF in pustim vse možnosti enake.
Korak 07
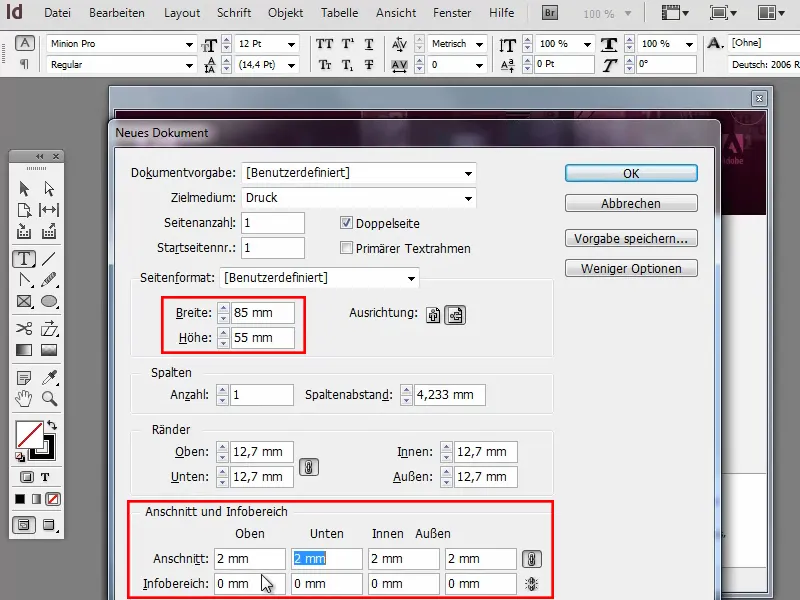
Ustvarim nov dokument s Širino 85mm in Višino 55mm.
Pomembno je, da takoj delam z zamikom, da lahko tiskarna karte dobro obreže. Ne sme biti belih bliščev ob robu, če se slučajno za mm odstopijo.
Ko kliknem gumb Več možnosti, lahko spodaj nastavim Zamik in območje informacij na 2 mm. V večini primerov je to dovolj, sicer lahko navedete tudi 3 mm.
Korak 08
Prek Datoteka>Postavi lahko sedaj grafiko vstavim v InDesign.
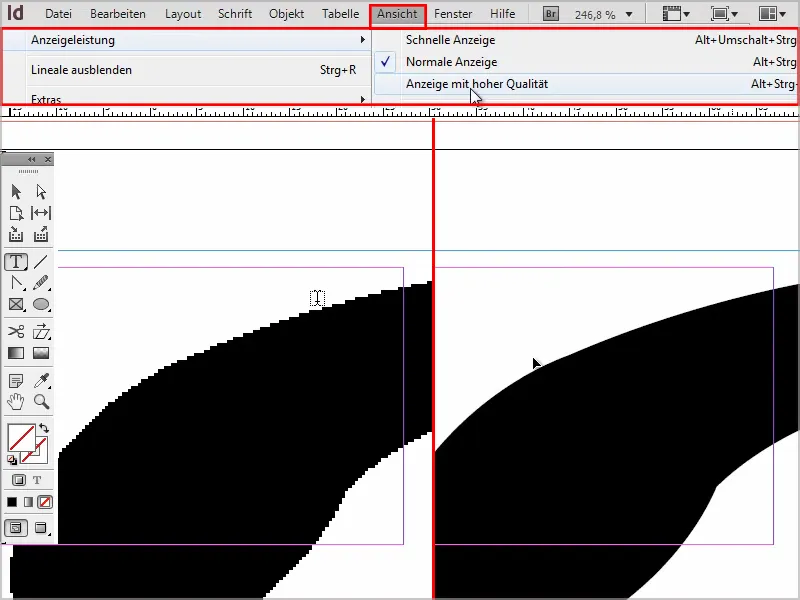
Če vidimo stopničavo obliko na robu, je to le težava pri prikazu, ki jo lahko enostavno odpravimo. Ko grem na Pogled>Kakovost prikaza in izberem Prikaz s visoko kakovostjo, so robovi ponovno gladki.
Korak 09
Z držanjem tipke Shift- in Ctrl- proporcionalno zmanjšam velikost logotipa in ga prilagodim velikosti vizitke.
Korak 10
Težava je v tem, da logotipa tukaj ne morem hitro in enostavno pobarvati, saj to deluje le z resničnimi vektorskimi datotekami, ki jih na primer kopiram iz Illustratorja in v InDesignu prilepim prek odložišča.
Vendar lahko seveda poskusim barvanje prek Okno>Učinki, tako da predmetu dodam luč navznoter in v načinu Normalno, Tehnika: Natančno z barvo Modro, s Prekrivnostjo 100%..webp?tutkfid=70397)
Koraki 11–20
Korak 11
Vendar se to najbolje naredi z Illustratorjem ali pa lahko vnaprej v Inkscapeju določim želeno barvo.
Lahko kliknem na vsak posamezen predmet in mu dodelim ustrezne barve. Nato grem spet na Shrani kot in shranim v ustreznem formatu datoteke..webp?tutkfid=70398)
Korak 12
V InDesignu odprem logotip prek Datoteka>Postavi in ga pravilne velikosti povlečem.
Pogledi se preklapljajo prek simbola na orodni vrstici.
Grem na Datoteka>Shrani kot in dokument poimenujem "Vizitka notranji zdravnik".
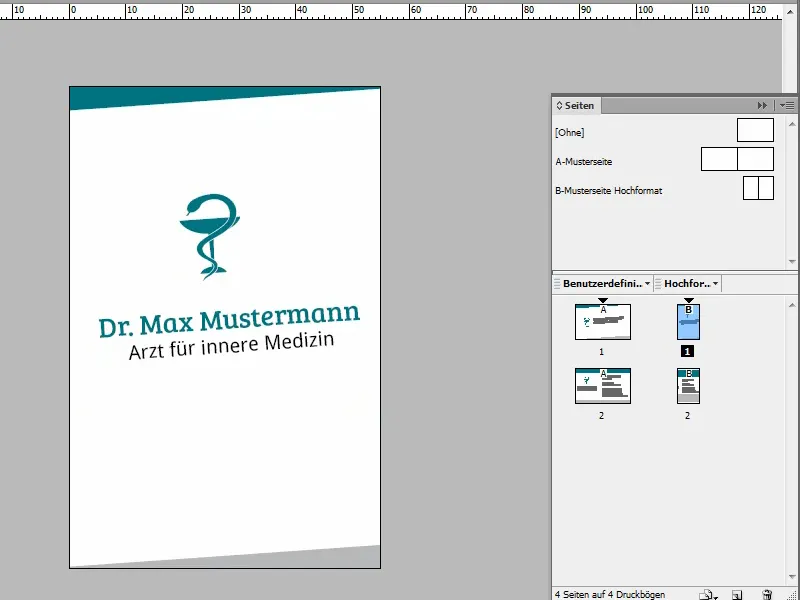
Korak 13
Zdaj postavim logotip približno na sredino, naredim polje za besedilo in napišem "Dr. Max Mustermann, zdravnik za notranje bolezni".
Malo me še moti notranja roza črta, ki naj bi predstavljala rob. Tega pa sploh ne potrebujem, zato grem na Razpored>Robovi in stolpci. Vse vrednosti postavim na 0 mm in moteč pravokotnik izginil je iz dokumenta.
Roza črta je sedaj hkrati rob dokumenta in rdeča črta je obrezovalni rob. Če želim imeti grafiko v dokumentu, ki bo brez roba izrezana, potem jo moram potegniti do rdeče črte.
Korak 14
Kot pisavo bi rad uporabil nekaj drugega kot tisto, ki je že privzeto nastavljena. Na primer, lahko si s spleta prenesem pisavo.
Vedno z veseljem pogledam na www.dafont.com, kjer si lahko prenesem različne pisave.
Prikažem si na primer prvih 100 in takoj lahko vnesem tudi svoje besedilo, ki se bo nato pojavilo v izbrani pisavi kot primer. Na voljo je ogromno izbire pisav in želeno lahko takoj prenesem za Win ali Mac..webp?tutkfid=70401)
Vendar želim posebno pisavo, ki je ne najdem na www.dafont.com. Preprosto jo poiščem na spletu ("Bree Serif") in pridem na stran, kjer jo lahko prenesem.
Nato moram samo še datoteko .zip razpakirati s Desni klik in pisava je že v sistemu. Lažje skorajda ne gre..webp?tutkfid=70402)
Korak 15
Zdaj imam pisavo "Bree Serif" neposredno med pisavami v InDesignu in jo lahko takoj uporabim na običajen način.
Droid Sans je za "zdravnika za notranje bolezni" - dostopen je tudi z iskanjem na Googlu. Z držanjem Shift-tipke lahko obenem izberem logotip in polje za besedilo ter ju premaknem malo v levo.
Izhajam iz vnašanja besedila z Esc, brez da bi vedno zamenjal orodje.
Korak 16
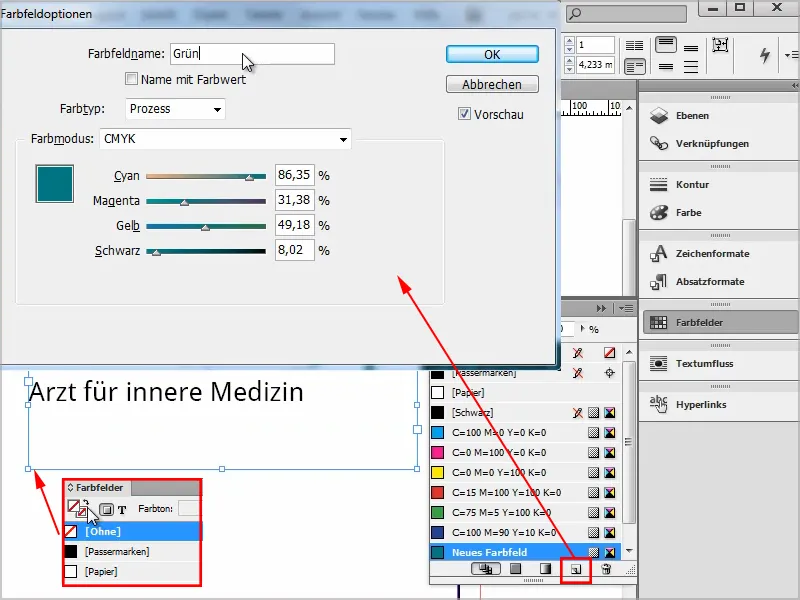
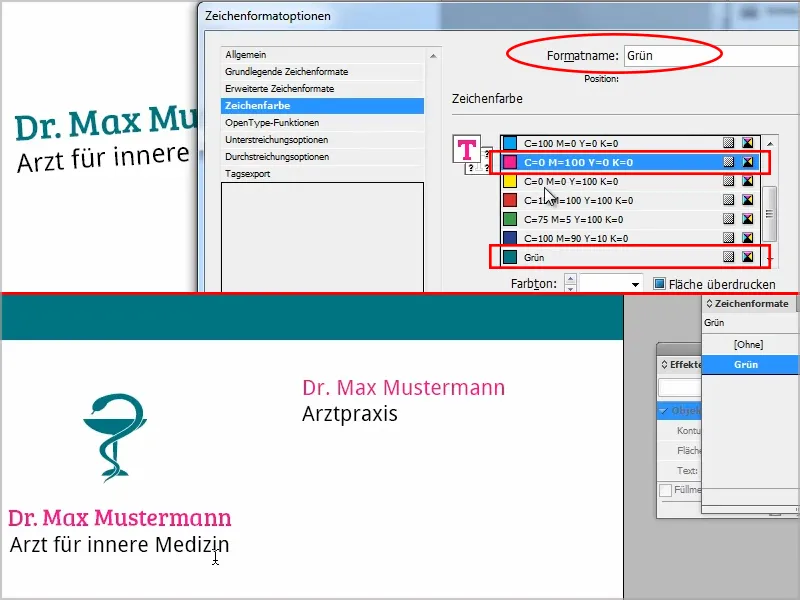
Seveda bi rad barvo logotipa uporabil tudi za pisavo. Najprej to barvo ustvarim kot Novo barvo: Preprosto kliknem na Novo, izberem način CMYK-, ker bo natisnjeno, in jo poimenujem "Zelena".
Samo polje z besedilom naj ne dobi barve, ampak naj bo Brez.
Korak 17
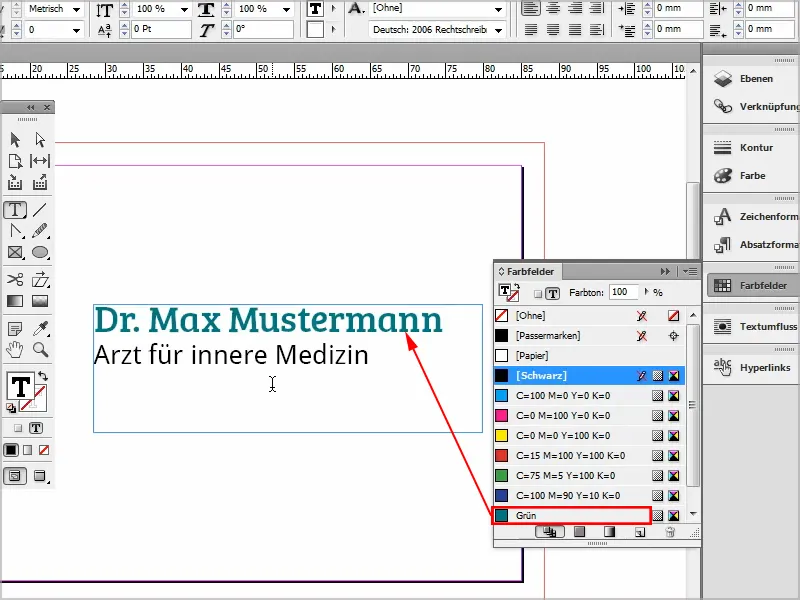
Vzamem Orodje za besedilo in označim besedilo "Dr. Max Mustermann". Dovolj je, da kliknem "Zelena" in besedilo bo dobilo želeno barvo.
Korak 18
Nato želim dodati še en element, za kar vzamem Orodje za pravokotnik in ga povlečem v pravokotnik zgoraj čez celotno dolžino kartice. Zapolnim ga z zeleno barvo, brez obrobe.
Lahko dodam malo dinamike tako, da kliknem pravokotnik, z miško grem na desni rob in ga malo zavrtim.
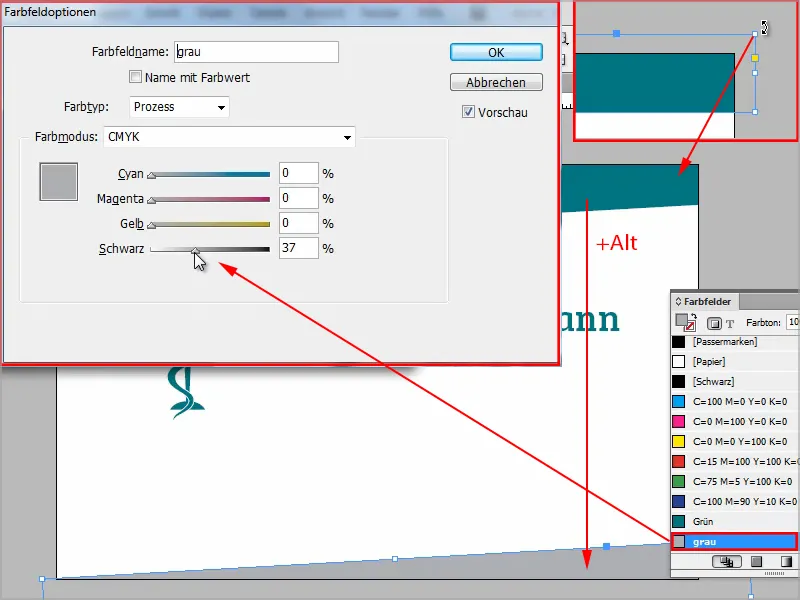
Pravokotnik kopiram tako, da ga s pritiskom na Orodje za izbiro in pritisnjeno tipko Alt- povlečem malo navzdol. Kopijo nato povlečem navzdol s pritisnjeno tipko Shift-.
Zdaj ga zapolnim s črno barvo, ustvarim novo Barvo, vstopim z Dvoklik in premaknem črno drsnik malo v levo. Poimenujem jo "siva" in potrdim z OK.
Korak 19
Pazite, da so obarvani pravokotniki res segajo do robu obreza. Če želite, si to oglejte v Normalnem pogledu in prilagodite velikost, da je vse lepo izpolnjeno do rezalnega dodatka.
Zadeva že izgleda kar dobro, vendar bi morali pravokotniki in besedilo biti vsi v istem kotu.
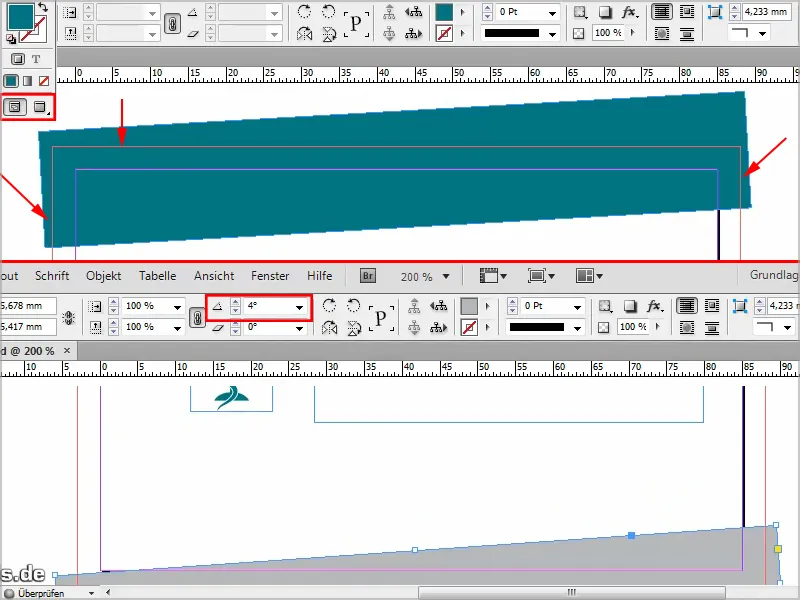
Zgoraj vidim, v katerem kotu je nastavljen, če kliknem pravokotnik. Označim logotip in polje za besedilo z pritisnjeno tipko Shift ter zgoraj nastavim 4°.
Korak 20
Besedilo in logotip potegnem nekoliko navzdol, pravokotnike pa sedaj vendarle postavim tako, da izhajajo natančno iz vogala.
To dejansko sploh ni slabo. Sem že precej zadovoljen s prvo stranjo.
Nadaljevanje: Koraki 21–30
Korak 21
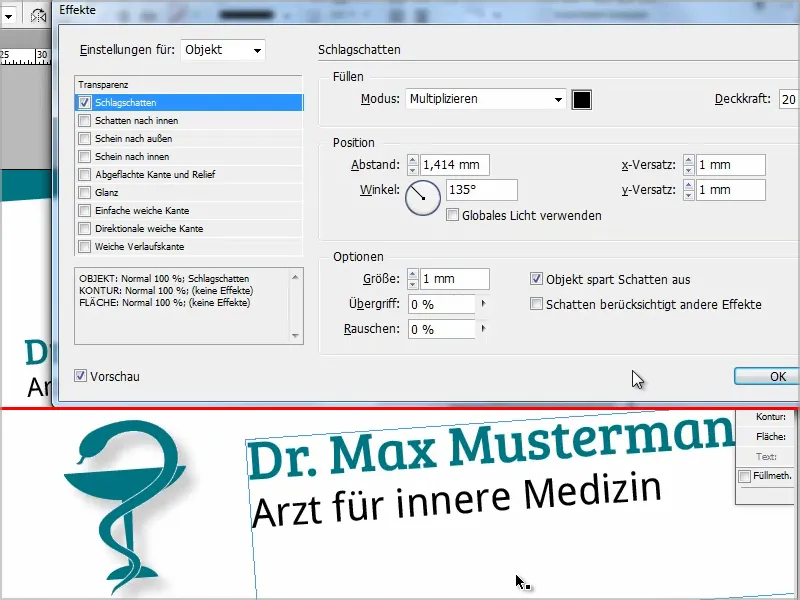
Mogoče bi v logotip dodali še senčenje prek polja Učinki-, pri senčenju.
Če želite to storiti, prosim, uporabite malo prezračenosti, in za odmik raje vzemite 1 mm, velikost pa tudi 1 mm. Videti bo tako:
Sam imam raje brez senčenja in zato to naredim s tipko Ctrl+Z razveljavim. Nato shranim s tipko Ctrl+S.
Korak 22
Podatki, kot so telefonska številka ipd., naj bodo na zadnji strani vizitke. Priročno je vedno delati z Odstavki- in Znakovnimi formati.
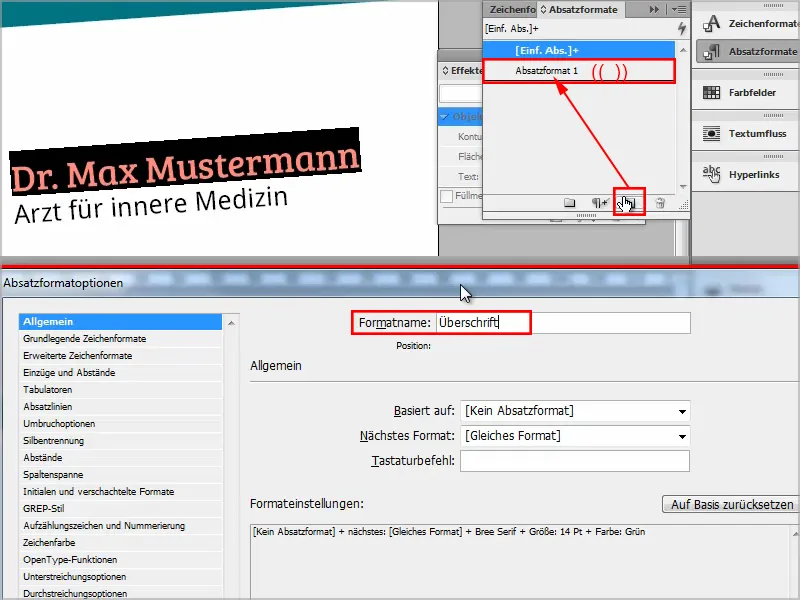
Označim modri napis in grem v Odstavkovne formate, kjer kliknem na Ustvari nov format in ga shranim kot "Naslov" preko možnosti Formati za odstavek .
Isto naredim s tekstom "zdravnik interne medicine", saj gre za drugačen napis. Ta format poimenujem "Besedilo".
Korak 23
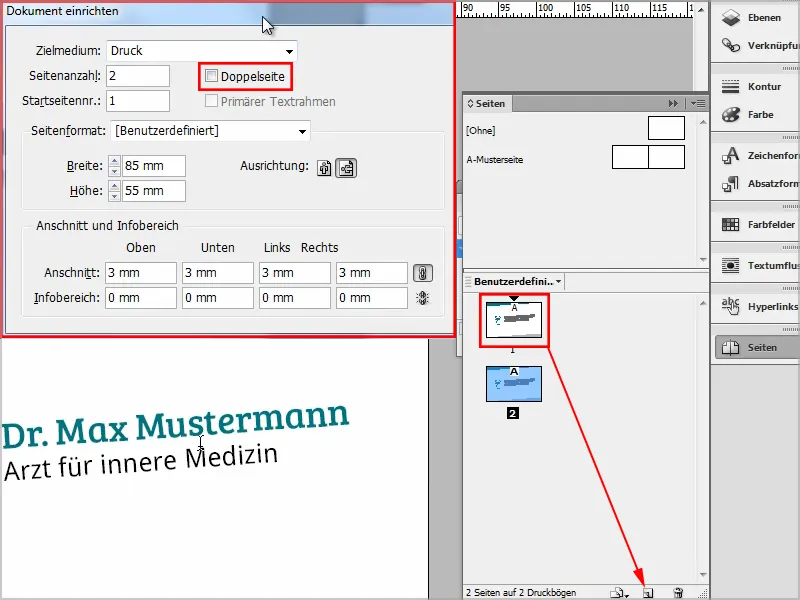
Nato ustvarim novo stran: Preprosto kopiram obstoječo stran v polju Strani- pod Okno>Strani, tako da jo primem in jo povlečem neposredno na simbol Novi.
Naključno sem na začetku pri ustvarjanju dokumenta izbral možnost Dvostransko. Vendar lahko to še vedno popravim prek možnosti Datoteka>Postavitev dokumenta, saj dvostranskih strani vendarle ne potrebujem.
Korak 24
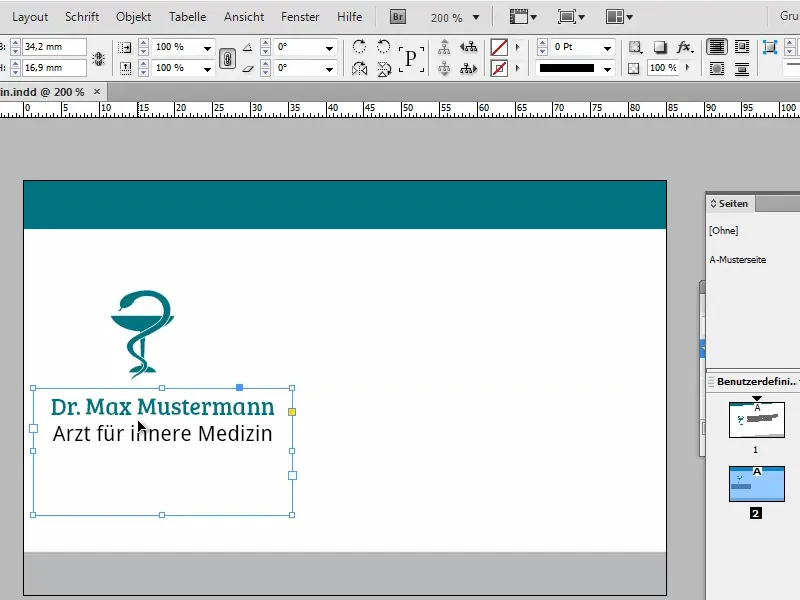
Na zadnji strani vrnem kote pravokotnikov, logotipa in polja za besedilo na 0°. Logotip se lahko mirne vesti ponovi, potegnem ga levo zgoraj in ga nekoliko pomanjšam.
Polje za besedilo postavim spodaj, vendar tudi vrstice zmanjšam in uporabim manjšo pisavo. Velikost imena nastavim na 9 Pt in tiste pod vrstico z besedilom na 8 Pt. Besedilo v polju poravnam na sredino in velikost polja prilagodim besedilu z dvojnim klikom.
Korak 25
V desnem delu vneseš podatke v nov tekstovni okvir.
Ustvarim si format znakov, ki prikaže besedilo - ne glede na drugačno oblikovanje - v barvi znakov "Zelena". Nato lahko poljubno oblikovan tekst v mojem dokumentu označim in ga prek klika na format znakov prebarvam v "Zeleno". Pri tem ostane nastavljena pisava in velikost pisave nespremenjeni. Pri tem je priročno: če bi kdaj želel namesto zelene imeti raje roza, preprosto spremenim barvo v formatu znakov - in vsi tako obarvani deli besedila bodo samodejno prebarvani v roza - ni mi treba vsake vrstice posebej prebarvati.
Tako lahko hitro spremenim stvari.
Korak 26
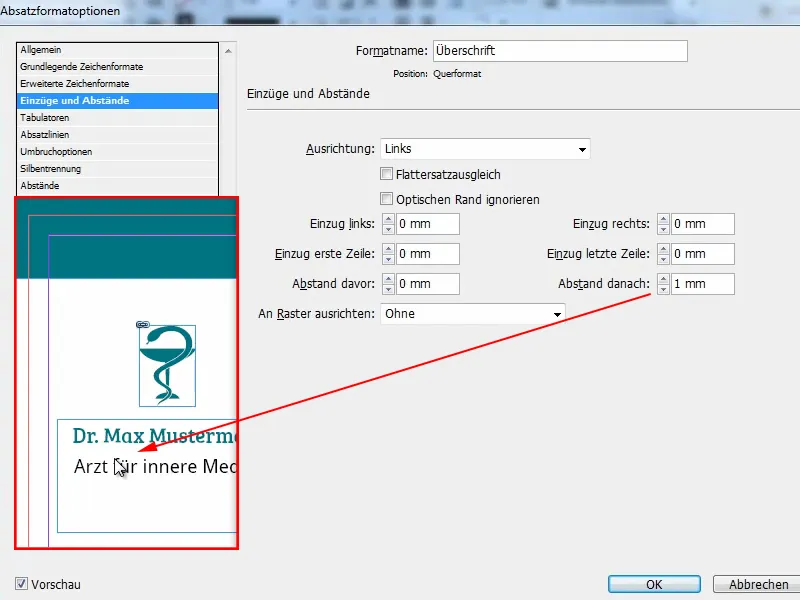
To velja seveda tudi za Odstavkne formate, kjer na primer spremenim pisavo, ki se nato samodejno spremeni v celotnem dokumentu na mestih, ki so določena z Odstavknim formatom. To je seveda genialno.
Ali če bi po naslovu želeli malo več razmika, lahko to nastavite v Odmikih in Razmikih,
Moje priporočilo: Res delajte z Odstavknimi in Znakovnimi formati. Splača se - mogoče ne ravno pri vizitkah, vendar zagotovo pri obsežnejših dokumentih, kot je na primer brošura.
Znakovne formate uporabite za barvo ali če želite kaj poudariti v besedilu, na primer postavljanjem v kurzivo.
Odstavkne formate uporabite za velikost pisave, razmik med vrsticami in morebitne sezname ipd.
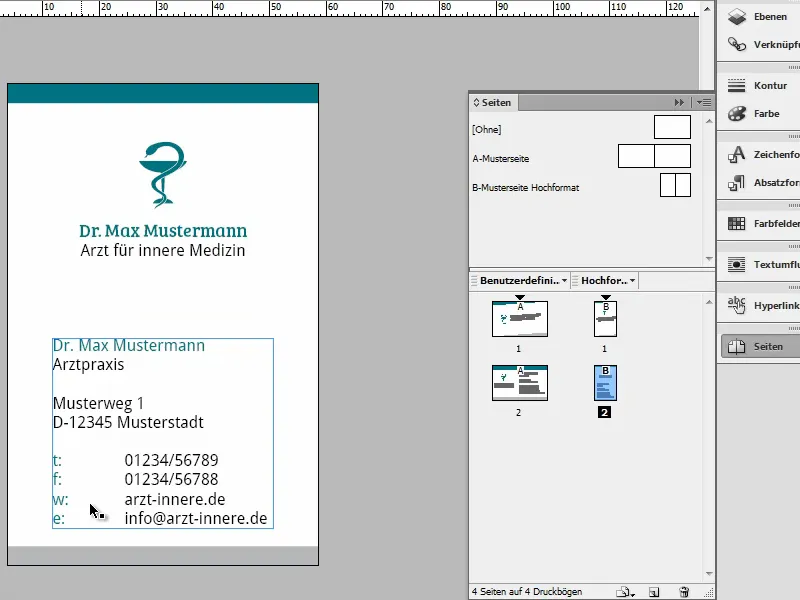
Korak 27
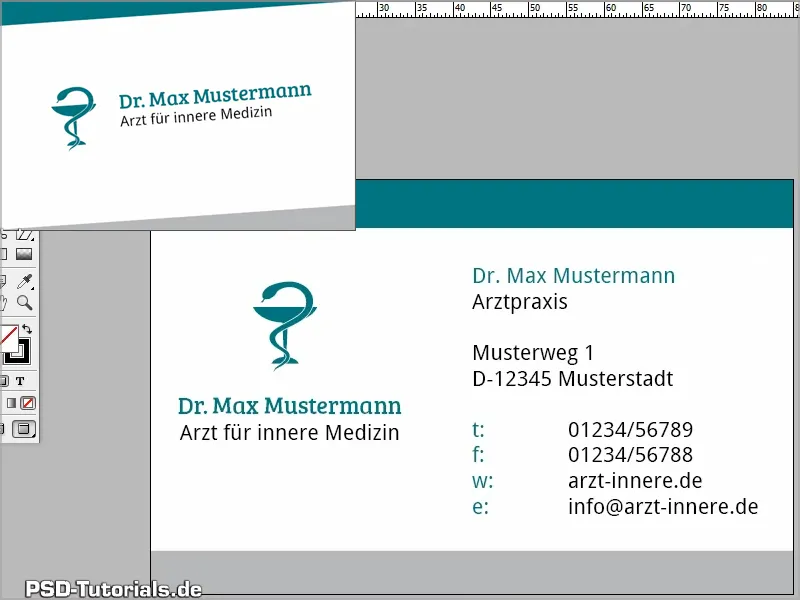
Nato v desno stran vnesem naslov in kontaktni podatki v novo polje besedila. Velikost pisave 8 Pt, vendar želim, da je napisano tudi v zeleni barvi, zato uporabim formatiranje "Zelena" nanj.
Če želim zmanjšati razmik, lahko grem pod Pisava>Tabulatorji, označim besedilo in postavim Tabulator tam, kjer želim. Tako bo nekoliko bolj stisnjeno.
Tako je postalo zelo lepo.
Nekateri pa raje imajo pokončno postavitev. Imam namig za vas …
Korak 28
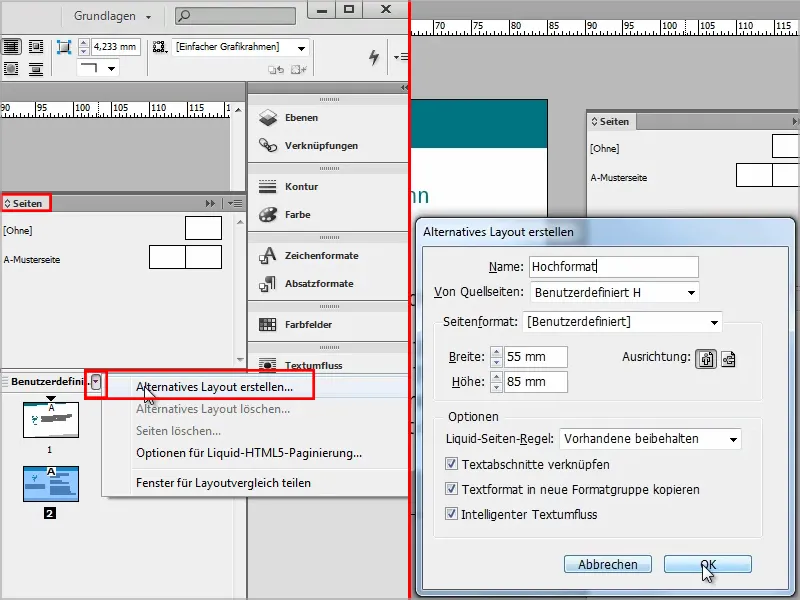
V plošči s stranmi omogoča CS6 možnost ustvarjanja drugega formata. Zato kliknem poleg Prilagojeno na puščico in izberem Ustvari alternativno postavitev. To preimenujem v "Pokončno".
Iz Izvornih strani naj bo Prilagojeno V.
Nato nastavim Širino na 55 mm in Višino na 85 mm. Vse ostalo naj ostane nespremenjeno.
Korak 29
Nato se vizitka oblikuje v pokončnem položaju. Seveda še ni popolna, vendar jo hitro poravnava tako, da premikam pravokotnike na pravo mesto in prilagajam logotip ter besedilo.
Praktično je, da lahko hitro preklopim med pokončno in ležečo postavitvijo. Tako stranka ali pa jaz sam zlahka vidiva, katera od obeh verzij ji je všeč.
Korak 30
Zadnjo stran hitro prilagodim in pri tem seveda ponovno omogočim normalni pogled, da lahko preverim, ali je vse v obreznem robu.
Tako izgleda zadnja stran v pokončnem položaju:
Zadnji koraki
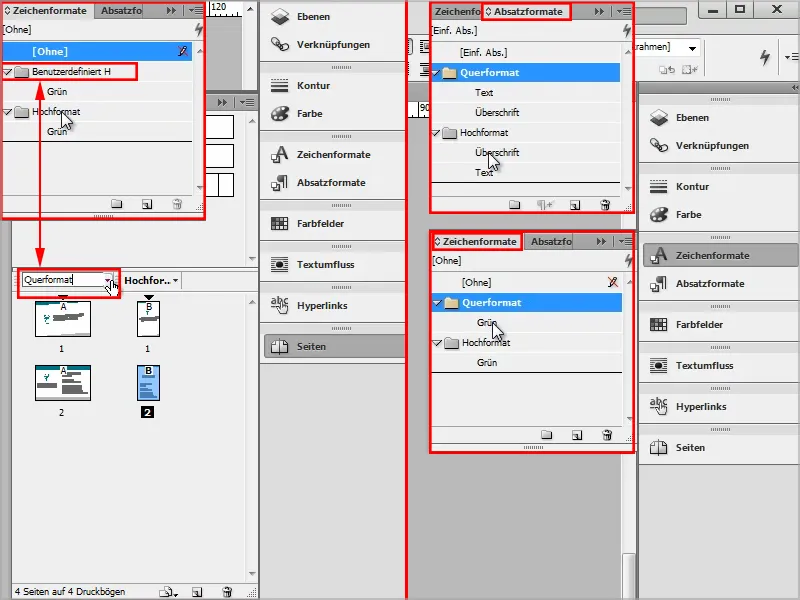
Korak 31
Ko pogledam svoje oblikovanje znakov, vidim, da so zdaj na voljo za obe različici formata.
Ker sem prej preprosto pustil oznako "Prilagojeno V" za stran, so tako odstavčna kot tudi oblikovanje znakov prvotnega ležečega formata navedeni kot "Prilagojeno V".
Ker je to malo nepregledno, jih preimenujem v "Ležeči format", in tako takoj vemo, katero odstavno ali znakovno oblikovanje spada kateri vizitki.
To je zelo praktično, saj lahko odstavno ali znakovno oblikovanje obeh verzij formata neodvisno spreminjam. Če na primer spremenim barvo pisave v ležečem formatu, se spremembe pojavijo izključno v ležečem formatu.
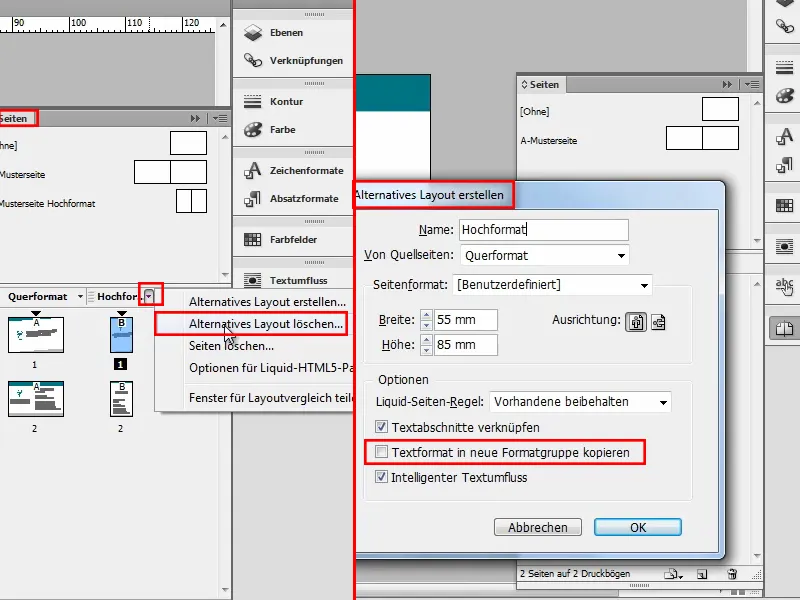
Korak 32
Če želim, da se oblikovanje znakov in odstavčne oblike v različicah formata ne urejajo ločeno, grem v ploščo s stranmi in ponovno izbrišem alternativno postavitev.
Namesto tega takoj ustvarim novo alternativno postavitev in odstranim kljukico pri Kopiraj obliko besedila v novo skupino oblik.
Zdaj imam samo še eno znakovno oblikovanje, ki deluje na vse variante. Glede na to, ali želim globalno znakovno oblikovanje ali ne, je potrebno označiti kljukico ali pa tudi ne.
Korak 33
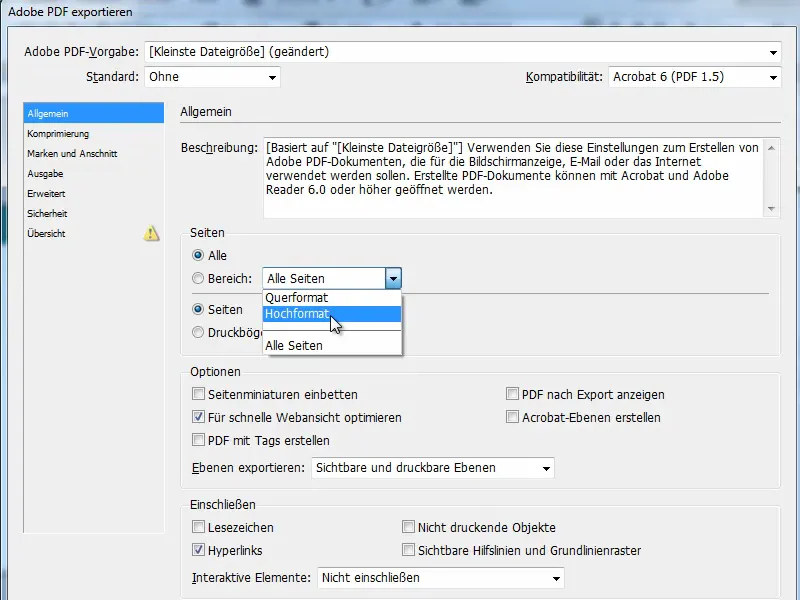
Obe verziji je mogoče odlično izvoziti tudi kot PDF. Grem na Datoteka>Izvozi in lahko nastavim, ali želim izvoziti Vse strani ali pa samo Pokončne- strani ali samo Ležeče- strani. (Tako so poimenovane, ker sem jih tako poimenoval).
Rečem Vse strani, da se stranka nato odloči, katera verzija ji je bolj všeč.
Korak 34
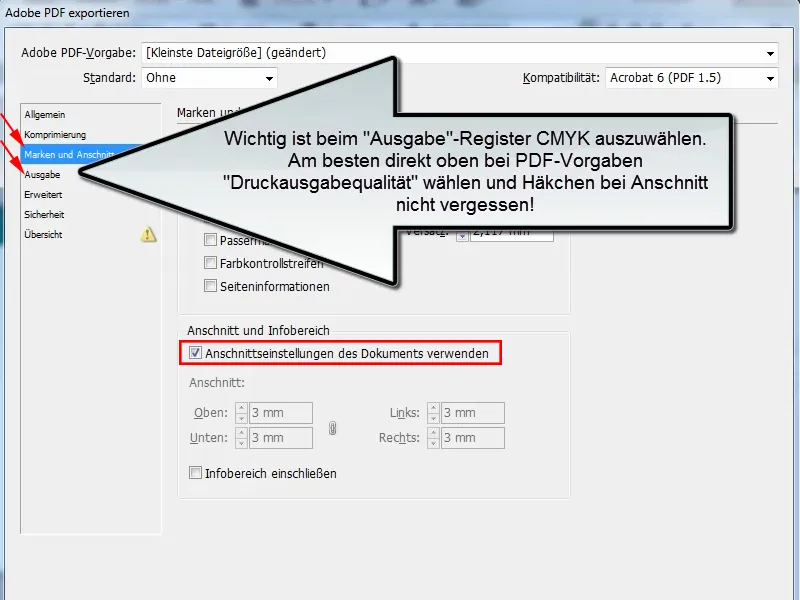
Pomembno je, da je kljukica Uporabi nastavitve poglavja dokumenta za obrezovanje potrjena, sicer bo ob robovih beli svetloblik.
Poleg tega moram izbrati Izhod: CMYK v zavihku PDF nastavitve.
Izberem Kakovost tiska in nato kliknem na Izvozi.
Korak 35
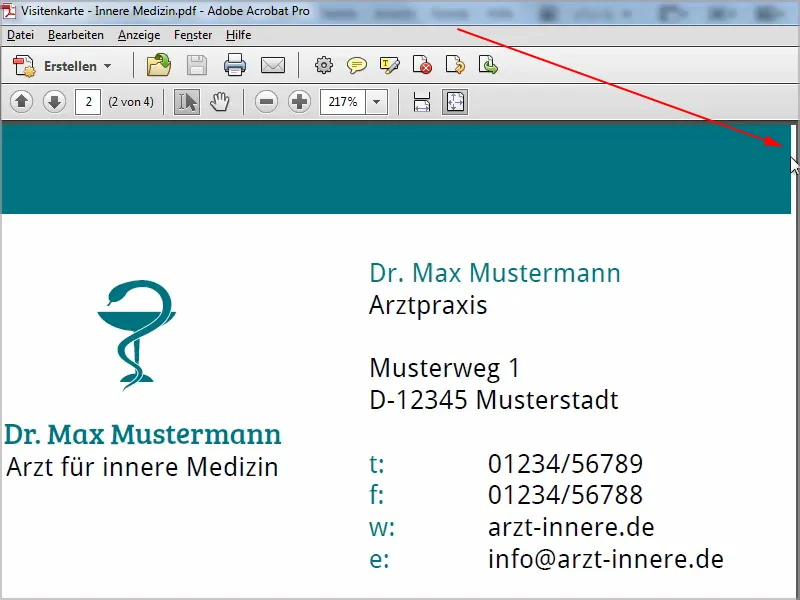
Sedaj se ustvari PDF in - oh, tam vidim še eno svetlobliko. Bi si moral bolje ogledati. Ampak to ni težava, saj spet grem v dokument InDesign in popravim. Nato je treba seveda znova izvoziti.
Sicer je bilo vse popolnoma izvoženo in stranka si lahko zdaj izbere, kateri format ji je ljubši.
Korak 36
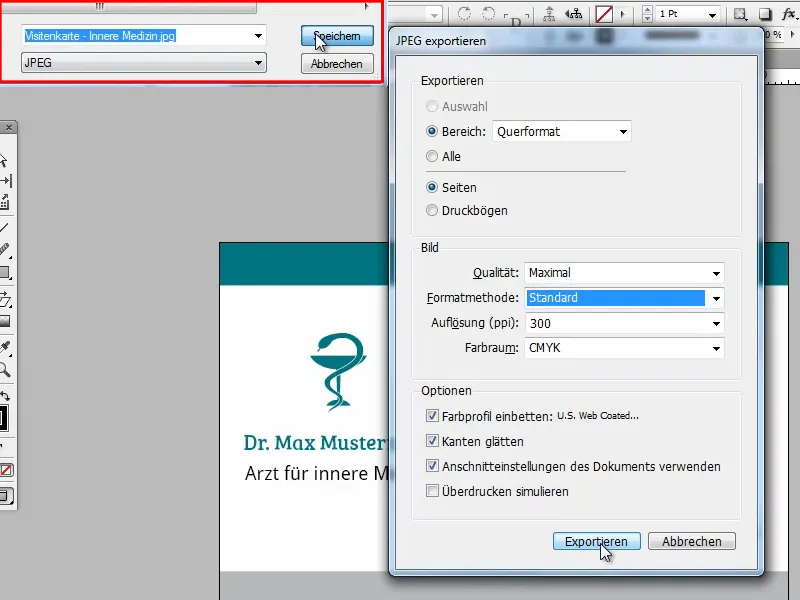
Končni namig: Če tiskarna ali spletno mesto, kjer želite narediti vizitke, ne sprejema PDF-jev, lahko vse skupaj izvozite kot datoteko .jpg ali .png. Pojdite na Datoteka>Izvozi in spodaj preprosto izberite .jpg. Kliknite Shrani.
Tokrat bom izvozil samo v vodoravnem formatu in nastavil kakovost na Maximalno, ločljivost na 300ppi in spet izbral barvni prostor kot CMYK.
Pomembno je, da ponovno označim potrditveno polje Uporabi nastavitev obreza dokumenta, sicer obrezava ne bo vključena.
Korak 37
Tako bomo prejeli ustrezno datoteko .jpg.
V mojem predoglednem programu se barva zdaj nekoliko razlikuje, vendar je sicer vse zelo dobro in lahko datoteke naložim za tisk.
Želim vam veliko uspeha s tem in morda si kdaj ogledate tudi druge vadnice za vizitke, kjer najdete tudi druge sloge.


