Dragi moški, pozdravljene dame, tukaj je spet vaš Stefan Riedl s strani PSD-Tutorials.de. Prišli smo do zadnjega velikega koraka v našem velikem oblikovalskem projektu. Naslednje minute boste verjetno preživeli z mano, saj bomo oblikovali to čudovito zložljivo voščilnico. Gre za nedvomno trendovski frizerski salon, natančneje za novi trendovski frizerski salon „Les Cheveux". Torej se bomo lotili las.
Format, s katerim delamo danes, je DIN-lang, in sicer v ležečem položaju, kot lahko vidite tukaj. To je prva stran, uvodna stran, lepo oblikovana z elegantno damo in seveda to neverjetno fantastično, že skoraj hudičevo rdečo grivo.
Nadaljevali bomo na hrbtni strani naše zložljive voščilnice z delovnim časom in dodatnimi storitvami. Vključili bomo QR-kodo. V okviru socialnih medijev bomo dodali kontaktni podatki.

Sedaj pridemo do notranjega dela, torej desni in levi notranji del. Na desni bomo predstavili ekipo, …
… na levi bomo še enkrat predstavili vse storitve. Vse skupaj bo obogateno z odličnimi slikami, čisto postavitvijo, lepimi simetričnimi elementi in urejenim značajem. Veselim se naše skupne poti …
Nastavitve tiskanja za zložljivo voščilnico
Seveda je pomembno najprej ugotoviti, kakšne so tiskalniške parametre. Zato obiščimo tiskarno, diedruckerei.de. Tam že najdemo razglednice in zložljive voščilnice (1). Izberemo zložljive voščilnice (2). Pri formatu bodimo pozorni, ker obstaja pokončni in ležeči format. Izberemo ležeči format (3). Tu so že navedene mere: 21 cm in 10,5 cm.
Vendar moramo upoštevati nekaj stvari, ker že pod Podrobnosti vidite, da je končni format drugačen, in sicer 42 cm x 10,5 cm. Logično, saj imamo prelomnico 1, kar pomeni, da moramo uporabiti dvojno vrednost 21 cm.
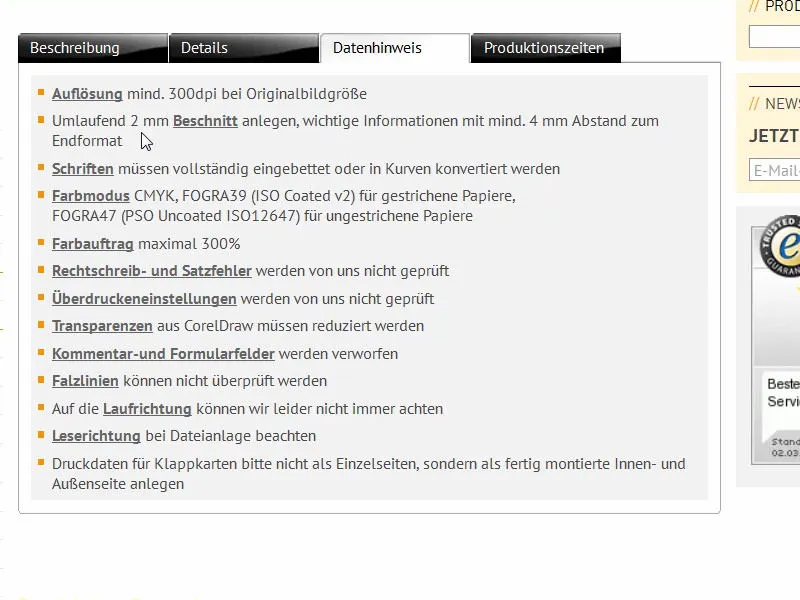
Tukaj je še veliko dodatnih nasvetov o tem, kako obogatiti in kaj je treba upoštevati.
Na primer pod Podatkovna opomba, tam boste našli informacije o barvnem načinu, barvni nasičenosti, videli boste, da moramo dodati obrezovanje 2 mm. In pod Podrobnosti lahko po potrebi prenesete podatkovni list in predloge. Vsega tega ne potrebujemo, saj bomo to ustvarili ročno. Imamo pravo mentaliteto ročnega dela. Torej se povzpnimo s programom InDesign CC v višave ... Začnimo.
Priprava dokumenta v programu InDesign
Začnemo tako, da prek menija Datoteka>Novo>Dokument… ustvarimo nov dokument. V tem primeru lahko izpustimo dvosmerno stran (1), saj bomo format ročno določili na ustrezno širino. To je 420 mm v širino in 105 mm v višino (2). Odstavki pustimo tako kot so, saj bomo kasneje uporabili mrežo vodil. Pri robovih (3) izberemo 4 mm v vse smeri. To je varnostni razmik za besedilo, ki ga bomo uporabili ali druge kritične črte. Spodaj imamo še obrezovanje in informacijsko območje. Če manjka, kliknite na majhno puščico (4). Tu nastavimo vse na 2 mm (5) in potrdimo dokument (6).
Nastavitve barvnih polj
Za boljšo preglednost in vaše lažje delo bom, kot običajno, označil vse barvne polja (1), ki jih ne potrebujemo, in jih izbrisal prek ikone smetnjaka (3).
Po istem postopku sem določil nova barvna polja (1), ki jih potrebujemo za našo postavitev. Prva je barva za besedilo: C=0, M=0, Y=0 in K=90 (2). Po vsaki določitvi barve kliknete Dodaj (3). Nadaljujemo s C=68, M=100, Y=27 in K=24, in že imamo to vijoličasto barvo. Tudi to dodamo. Nadaljujemo s C=43, M=88, Y=0 in K=0 (5). To je svetlejša različica. In nazadnje dodamo še nekaj povsem drugačnega: C=22, M=0, Y=100 in K=0 (6). Sedaj imamo še živahno rumeno. Deluje že skoraj kot jedrski rumeno, vendar to potrebujemo, saj je komplementarna barva našim vijoličnim odtenkom. Potrdimo z V redu (7).
Dodajanje vodil na vzorčno stran
Zdaj gremo najprej na vzorčno stran. Tam si ustvarim ustrezno mrežo pomožnih črtic, da mi je ni treba ročno nastavljati na vseh straneh. V tem oknu strani izberem vzorčno stran ...
... in prek Razpored>Ustvari pomožne črte ... potegnem ustrezne črte. Želim, da se vse deli v skupine po treh, torej 3 vrstice s 0 mm razmika med stolpci in 6 stolpci, prav tako s 0 mm razmika med stolpci (1). To izgleda tako, kot je že videti v ozadju (2).
Nadaljujem: Na levi potegnem pomožno črto (1) in jo ročno nastavim na 28,8 mm (2). In še ena (3), to potegnem na 391,2 mm (4). Torej to je sedaj tu na levi in tu na desni.
Gremo nazaj na našo običajno, običajno stran. Imamo to mrežo in tudi ničesar ne moremo po pomoti premakniti, saj je vse, kar je na vzorčni strani, zaklenjeno.
Ustvarjanje zaobljenega traku s enobarvnim senčenjem
Začnemo desno na strani odpiralca s tem, da zgoraj in spodaj narišemo majhen rob. Za to lahko preprosto postavim pravokotnik (1), nato izberem ustrezno barvo (2) in zmanjšam višino elementa na 3,5 mm (3).
Trenutno gre za to, da element lepo umeščam v področje odrezka v zgornjem desnem kotu (4). Tam se lahko približate tudi z Alt in vrtenjem koleščka miške ... lepo ga premaknete v odrezek (5). Ta je namreč širok 2 mm, element pa 3,5 mm, kar pomeni, da bomo imeli 1,5 mm, ki bodo dejansko vidni v končnem formatu.
Sedaj moramo to raztegniti na ustrezno širino (1), tu do sredinske črte, najbolje je spet povečati približek, da delamo natančno (2).
Zdaj znova narišemo pravokotnik (1). Višina naj bo 10 mm (2), barvo nastavim na temno vijolično (3). To premaknem navzgor (4).
Zdaj potrebujemo orodje za preoblikovanje smeri (1). S tem izberem točko (2). Med pritiskanjem miške deformiram tako, da dobimo lep, eleganten, zaobljen lok (3). Tako si to lahko predstavljam. Poglejmo si to brez pomožnih črtic (4): Tako je element dobil novo obliko.
Kaj naj naredimo s tem? Jasno - nanj nanesemo učinek. Prek Okence učinki (1) lahko nastavite ustrezne lastnosti ali kliknete tukaj zgoraj na fx (2). Tu izberete Senca v notranjost (3), prihaja od spodaj, torej pod kotom -90° (4). Prosojnost ostane pri 75 % (4). Potrdite s V redu (5). S tem smo dobili ravno ta učinek (6), od temno črne do vijolične barve (puščica pri 6).
Nato dupliciram ta pot (1), tako da jo preprosto povlečem na to simbol (2). V InDesignu obstaja neskončno načinov za kopiranje stvari, to je le eden od njih. Aktiviram zgornjo pot (3).
Zdaj odstranim učinek tako, da tukaj neaktiviram potrditveno polje (1). Nato ga malo povečam. Trenutno imamo višino 10 mm. Referenčno točko postavim navzgor (2) in jo povečam na 11,8 mm (3) - rezultat, kot je prikazano na sliki. Sedaj ga je treba še premakniti za eno ravnjo nazaj (4).
To izgleda tako (1).
V oknu Učinki naredimo še nekaj prilagoditev: Izberemo Senca v notranjost (2). -90° lahko pustimo (3). Vendar prosojnost zmanjšamo na 50 % (4), razdaljo na 1 mm (5) in velikost na 1 mm (6). To pomeni, da senca poteka zelo blizu roba (7).
Še vedno je malo premočno po mojem okusu, zato preprosto tukaj zgoraj vnesem 75 % (1). Lahko storite tudi tukaj (2) ... Pritisnite Enter ... in tako stopnjujemo plast za plastjo plastnost.
Na koncu si naredimo tudi kopijo tega. To pomeni, da si še enkrat narišem to pot na novo plast (1). Nato jo še malo povečam v višino, od 11,8 mm na 13,4 mm (2). Bodite pozorni, da ne greste predaleč, ampak je to v redu. Lahko obdržimo učinke, vendar še enkrat zmanjšam prosojnost na 50 % (3).
Tako izgleda barvna igra zdaj (1). Majhna enobarvna mavrica, bi lahko rekli. Vse to označim in nato z držano tipko Alt- in Shift- ustvarim dvojnik (2). Na ročaju (3) zunaj lahko vse enkrat obrnem (4), ...
... in sicer za 180° (1). Nato jo lahko lepo nežno pozicioniram spodaj na prerezu (2 in 3).
Tako imamo zdaj na zgornjem in spodnjem robu popolnoma simetrično, enako sliko. To je natančna kopija. Tako si olajšamo delo - ni treba vsega ustvariti dvojno. Kopiranje res deluje čudeže.
Postavitev slike
Z ukazom Postavi- z Ctrl+D izberete ustrezno sliko. Poglejte si to damo. Wow! Če to ni nekaj za pogledati. Nato jo enostavno povlecite.
Sedaj je sicer postavljena na sredini, a ni težav, saj bo kmalu zdrsnila v ozadje (upoštevajte opombe na sliki).
Nato izberite možnost z desnim miškinim gumbom, Prilagodi> Omara napolnite sorazmerno (1). In sedaj to sliko premaknite vse do dna na Plasti- plošči (2).
Zdaj smo odrezali oči lepi dami (1). Tega ne želimo. In da si lahko to bolje predstavljamo, ponovno z desnim klikom izberem Kakovost na visoko. Z dvojnim klikom lahko izberem vsebino slike ter z Shift- tipko in tipko Navzdol zajamem toliko slike, da zagotovo zajamem njene oči in najmanj del nohtov (2). Vaš izgled bi lahko bil tak. 
Vstavljanje besedila in dodajanje učinka
Nato je seveda še pomembno, da frizerju dodate ime. To storite v naslednjem koraku, ko ustvarite polje za besedilo. Pisava je Nouvelle Vague, ki je na voljo samo v enem slogu (1). Velikost pisave nastavite na 50 Pt, vklopite velike začetnice (2), barvo nastavite na belo (3), nato lahko po centriranju (4) začnete tipkati ... In nato zmanjšajte velikost besedilnega polja (dvojni klik pri 5).
Naslednjič si želim še več globine, kar dosežemo prek Učinki- plošče (1). Tam izberete senca (2). Razdalja treh in pol milimetrov je običajno preveč. Zmanjšam jo na 1 mm (3), kar je dovolj, tudi velikost 1 mm (4) in glede na kot nekje na 104° (5). Prosojnost ostane pri 75 % (6).
Če si zdaj to pogledate (7): Tukaj res pridobimo več globine, kar želim, da izboljšamo berljivost črk.
Nouvelle Vague je seveda izjemna pisava, a se res ne prilega besedilom, ki so daljša od naslovov. Zato povlečem drugo besedilno polje. In nato potrebujemo drugo pisavo. V mojem primeru sem se odločil za Fira Sans, in sicer v slogu Light. Tukaj vidimo poseben simbol, simbol Typekit (1). To pomeni, da če pisave nimate, imate možnost, da si prek storitve Adobovega Typekita naložite ustrezne pisave. Kako to deluje, vam bom kmalu pokazal.
To hitro oblikujem: centriranje (2), barvo belo (3), velike začetnice aktiviram (4). Nato vpišem: "Vaš novi trendovski frizer v mestu" (5).
Učinek senčenja preprosto kopiram prek Učinki- plošče (pritisnite na naslovno vrstico, 1), s klikom na ikono fx- (2) in jo povlečete na drugi element (3). Tukaj je verjetno malo preveč, zato še enkrat uredim (dvojni klik pri 4) in razdaljo ter velikost nastavim na 0,5 mm vsake (5, Rezultat pri 6).
Dodatek: Pisave iz Typekita
Nazaj k Fira Sans: Od kod prihaja? Kako jo dobimo? Želim jo imeti zdaj, kaj moram storiti? Če imate naročnino Creative Cloud podjetja Adobe, zaženite svojo aplikacijo CC. Tam zgoraj kliknite Domov- gumb. Tam so seveda aplikacije, torej vse aplikacije. Nato lahko prek Elementi (1) naložite različne vire, torej datoteke. Imate tudi oblak za shranjevanje. Od tam lahko prenesete ustrezne elemente, ki jih lahko uporabite. To je kot ogromen tržni prostor, kjer se lahko oskrbujete. In obstajajo Pisave, (2).
Če potrebujete določeno pisavo, kot je Fira Sans, ki sem jo že prenesel s 14 drugimi slogi, jo lahko preprosto sinhronizirate prek Pisave iz Typekita. Poglejmo to (3).
Ko odprem brskalnik, smo na Adobe Typekit (4), kjer lahko vnesete na primer Fira Sans (5). Rezultati vam bodo pokazali pisavo z različnimi slogi. Izberite lahko prek Uporabi pisave (6), nato izberete sloge pisav (7), ki jih želite imeti. V mojem primeru so že vsi sinhronizirani. Lahko jih odstranim (8), vendar ne želimo tega. 
Če potrebujete drugo pisavo, enostavno odprite domačo stran. Tukaj imate neverjetne možnosti (glej sliko) ... Ali želite serif ali morda sans-serif pisavo, za namizje, za spletno stran ali pa želite spodaj narediti nekaj drugih prilagoditev? Kakšen naj bo videz pisave? Zdaj jo lahko naložite s klikom, in samodejno se sinhronizira z vašim programom InDesign, dokler ste povezani z internetom, in jo lahko uporabite v svojem dokumentu. Vendar pa obstaja ena pomanjkljivost: Pisave lahko uporabljate le, če ste povezani z internetom. Če torej ne boste več povezani z internetom, boste imeli težavo, da pisava ni na voljo, ker se je preprosto ne da sinhronizirati. S tem zaključujem, vendar zdaj veste, od kod ta pisava izvira.
In uporabljamo jo tudi celostno v celotni postavitvi, saj je izjemno izstopajoča, lahko jo dobro beremo, natančno izraža to, kar želimo posredovati – res je čudovita pisava.
Prilagajanje razmika med vrsticami
V naslovu želim prilagoditi razmik med vrsticami. Trenutno je nastavljen na 60 točk. Ročno ga zmanjšam na 50 točk.
Ustvarjanje črte s prelivom barv
Sedaj bo prikazana črta. To lahko narišete z Orodje za risanje črte (1), od skrajne levi od naslova do skrajne desne od naslova (2). Nato uporabite našo komplementarno barvo jedrskega reaktorja rumena (3). Trenutno to izgleda precej ostro (4).
Zato bomo dodali prelomno točko. To lahko enostavno prilagodite prek plošče za učinke (dvojni klik pri 5), pri čemer izberem mehko prelivno kanto (6). V možnostih izberite radialni preliv (7). Zdaj se je nekaj spremenilo: Črta se tukaj počasi zbledi (8).
Malo je preveč (1), zato naredim majhno prilagoditev, preprosto premaknem to diamantno obliko tukaj zgoraj in črno barvo ob naprednem desno, približno na polovico (2, v učinkih pri mehki prelivni kanti). Ko to potrdim, je prelivanje veliko manjše (3), in s tem sem povsem zadovoljen.
Razporeditev besedila in črte v postavitvi
Zdaj moramo vse še malo približati: Črto priklopim spodaj na naslov (1), nato enkrat dol z Shift in puščico dol (2). Besedilo pripnem na rumeno črto (3) in tudi tukaj grem enkrat dol (4).
Zdaj označim vsa tri elemente s pritisnjeno tipko Shift, da jih bolje poravnam. Vse premaknem navzdol, da uporabim pogled modela kot nekakšno pomoč. Želim, da gleda ime, tudi prst lahko kaže malo. Sedaj to premaknem čisto na rob (1) in trikrat grem z Shift in puščico desno (2). Mislim, da smo na varni strani. Sedaj je sprednja stran skoraj končana.
Postavitev ikon
Edino, kar manjka, so te majhne ikone spodaj. Vzamem jih iz svoje knjižnice. Zato povečam malo, odprem knjižnico (1) in najprej izberem sušilec za lase (2) – ki ga lahko najdete v vsakem frizerskem salonu. Postavim ga povsem na desno, natančno našo 4-mm-linijo razmika (3). Kako so sestavljeni vsi ti elementi? – Imamo krog, ki ima 2-pt debelo belo konturo, znotraj pa je ikona iz Fotolije. Naslednji je poleg, ustrezna maska za lase. Ta gre takoj poleg (4). Nato s Shift in puščico levo grem enkrat levo (5). Nato pride še zadnji element, škarje, in za pozicioniranje ponovno isto. Vidite po vseh poteh, da gre za vektorsko datoteko, drugače povedano datoteko AI iz Adobe Illustratorja, ki sem jo vključil sem.
Celotno zadevo pogledano iz zraka (1): Po mojem okusu bi lahko bil še malo večji razmik. Sedaj je videti zelo stisnjeno. To morate upoštevati v svoji postavitvi: Ali je to prav? Ali je tako, kot si želim ali ne? Zato zaklenem ozadje s Ctrl+L (2).
Zdaj lahko vzamem ta dva elementa (3), ponovno Shift in na levo. In zadnji element s škarjami še enkrat s Shift premaknem na levo. Sedaj smo pridobili nekaj prostora, kar izgleda veliko bolje. To morate resno vzeti s svojim oblikovalskim očesom: Ali je prav? Se ujema? Se harmonije, proporcije ujemajo? Ali izgleda kot celota? Mislim, da smo sedaj na varni strani.
Kako vam je všeč naslovnica? Meni je pravzaprav v redu.
Zadnja stran: grafični elementi za osnovno postavitev
Z avtorizirano eleganco se premikamo na levo na zadnjo stran naše čestitke za frizerja. Začnemo s tem, da dupliramo te nežne črte tukaj zgoraj (1), ki smo jim dodelili 3,5 mm, tako da izberete objekt, pritisnete tipko Alt za kopiranje in tipko Shift, da ostanete na isti osi. Enkrat jih potisnete levo (2) in jih postavite čisto na rob (3). Nato jih zmanjšate (4). Nato bom spet skopiral, premaknil desno in ga potisnil do te pomožne črte (5). In še enkrat kopiram ter objekt potisnem do pomožne črte (6).
Zdaj moramo zamenjati barve: Leva in desna dobijo vsaka belo barvo (1). Sedaj lahko označim vsa tri elemente ter jih prav tako s tipkama Alt in Shift premaknem navzdol proti robu strani (2).
Po tem, ko so vsi zdrsnili navzdol, nadaljujemo tako da še levo in v celoti desno narišemo veliko barvno površino. Tam uporabimo drugo barvo - globoko vijolično (1). Narišem pravokotnik (2). Pazim tudi tukaj zgoraj (3), da dosežemo enako višino.
Tega prav tako spet dupliram in ga potegnem od tu (4) do prepogiba (5).
Tako lahko v nekaj sekundah ustvarimo osnovno postavitev, na kateri bomo delali. Na levi strani slike bomo postavili ključno besedo, ki opisuje, kaj je na tej strani, torej lokacijo. V sredini bomo nato vključili kontaktne podatke. Dodali bomo naslov, vstavili QR-kodo in podobno. V to polje se nato končno doda še dopolnilo za portfelj storitev.
Postavitev besedila
Začnimo s tem, da poimenujemo otroka: potegnite polje za besedilo (1), izberite Fira Sans v krepkem, vklopite velike črke in nastavite velikost pisave na 48 točk, še vedno sredinsko. Barva je bela (vse nastavitve zgoraj na 2). Vanj napišemo: "Lokacija" (3).
Dvojni klik na ročico, da prilagodite polje besedila (4). Še 90° ga zavrtimo in postavimo na svoje mesto, pri čemer ga usredinimo (usmerite na pomožne črte pri 5). Tako smo že uspešno postavili prvi element (6).
Tako izgleda stran sedaj.
Vključitev slike in dodatnih storitev
Nadaljujemo na desni strani slike. Tam delamo z mešanico besedil, slike in določenih prosojnosti, da ustvarimo lep vizualni učinek: potegnite polje za besedilo (1), spremenite pisavo v Fira Sans Light. Velikost pisave naj bo 14 točk, izklopite velike črke, barva je bela (nastavitve pri 2). "Dobro vedeti", nato dodate presledek.
V reduciranje velikosti pisave na 9 točk, izklopimo velike črke, in potem napolnimo Besedilo>z zapolnjevalnim besedilom (nastavitve pri 3). Trenutno imamo pet vrstic, zmanjšal bom na štiri, zmanjšal bom velikost polja za besedilo (dvojni klik na spodnji ročici polja za besedilo). Pustimo, da zaenkrat levo poravnano, saj se bomo z usmeritvijo ukvarjali, ko bomo imeli tudi primerno sliko.
Z Ctrl+D pokličite Postavite-pogovorno okno, izberite ustrezno sliko (4), enkrat povlecite (5). Ta je seveda prevelika, zato jo zmanjšam po višini. Mislim, da 47 mm naj bi bilo približno dovolj (6). Nato postavim vsebino slike, da dame s svojim lepim obrazom dobimo tudi na sliki (7). Pri postavljanju slik je pomembno, da se obraz vedno ozira v postavitev. Torej tukaj gleda vstran navzgor. Slabo bi bilo, če bi gledala izven postavitve, ker tam ničesar ni za najti.
To sedaj potisnem do pomožne črte navzgor (1) in enkrat pritisnem Shift in navzdol. Prav tako ta polje (2), Shift in navzdol.
Nato naredim kopijo in jo potisnem navzdol (3). Preko Ctrl+Y izberete ta pogovorno okno (4), in tam boste videli tudi neoblikovan tekst (5), ga izbrišete. In ostajamo pri "Dobro vedeti", to je vrstica, s katero bomo delali.
To je za sliko, zato malo potisnemo navzdol (1). In nato to prepišemo: "Veselimo se vašega obiska" - "obiska" postavimo v srednji pisavi na Medium (2). To je zelo priljubljen učinek, če delate z različnimi pisavami, na primer Krepko in Light, ko nato preprosto imate debelo in tanko zraven. Seveda določene odstavke postavimo na Krepko, ki so bistveni in pomembni.
To potisnemo povsem navzdol ob pomožno črto (3) in enkrat s Shift navzgor (4). Tako bo ustrezalo.
Nato nadaljujemo z dodatnimi storitvami, ki jih tukaj izvajamo. Najprej izberite pravokotni okvir (1), kliknite na delovno površino in določite širino na 30 mm, višino na 5 mm (2). Barva naj bo bela (3). Zmanjšajte prosojnost na 80 % (4), tako da bo rahlo prosojno. Sedaj vzamem orodje za besedilo (5), kliknem vanj in oblikujem kot: Fira Sans, tokrat s Lahko, 10 Pt (6). Pri barvi ne izberite trde črne, ampak nekoliko mehkejše (7).
Zdaj s kombinacijo tipk Ctrl+B določite razdaljo do obrobe: levo 2 mm (8), da kurzor skoči stran od roba. Nato lahko izberete še sredinsko poravnavo (9). Sedaj pa začnemo s tipkanjem, na primer: "Svetovalni program" (10).
Nato lahko to polje skopirate s tipkama Shift in Alt, ga postavite neposredno spodaj (1) in enkrat z uporabo tipke Shift in smerne tipke navzdol določite razdaljo (2). "Oblačenje neveste". In pri naslednjem elementu bi se morale pomožne črte že samodejno prikazati (3). To lahko torej večkrat kopirate in napolnite z ustrezno besedilom (4).
Nato vse označite in z držanjem tipke Shift, da se ne premikate po osi, poravnajte središčno glede na sliko. Tukaj vidite pomožno črto (5). Opravljeno (6).
Dodajanje besedila za naslov, poravnavanje in oblikovanje elementov
Kaj manjka seveda? Logično - naslov, ker kaj je frizer, če ne veste, kje ima svoj salon. Torej začnimo.
Na hrbtni strani mora biti prav tako viden tudi ime. Preprosto ga vzamem s sprednje strani tako, da izberem te tri elemente in jih premaknem z držanjem tipke Alt-levo (1).
Sedaj moramo še spremeniti barvo, zato Ctrl+A, vse prosim v drugačni barvi (2) in z velikostjo pisave 30 Pt (3). Razmik med vrsticami lahko prezrete, saj bo enovrstično. Na tej točki želim preskočiti tudi senčenje. To ni potrebno, ker ti dve barvi tvorita dober kontrast med seboj. Torej enkrat tukaj zgoraj (4) kliknite na simbol senčenja, in že izgine.
Naslednjič ta element povsem pomaknite navzgor, da se pritrdi (5) in s Shift ter s tipko navzdol določite položaj. Potem imamo enaka razmerja kot na sprednji strani (6).
Tukaj (1) prav tako odstranimo senco (2) in spremenimo barvo v 90 % črno (3). To črto bomo tudi zamenjali z barvo, iz jedrskega rumenega na robidnico vijolično (4).
Nato označite vse tri elemente (5), premaknite jih navzgor na pomožno črto (6) in nato z Shift ter enkrat s tipko navzdol (7). Tako imamo enako os kot pri polju poleg (rdeča črta pri 7).
Vidite, da gre v grafičnem oblikovanju vedno za vzpostavljanje simetrije, ustvarjanje harmonije. Morda se tega sploh ne zavedate, vendar je pomembno za podzavestno zaznavanje, da dobi urejen značaj.
Popravilo, ki ga moramo še opraviti, je povezano z širino polj za besedilo, in sicer je prevelika, zaradi česar se pojavi ta slika (8). Pravzaprav smo črto potegnili tudi do velikosti polj za besedilo, to pa prekine ravno to črto, kot bi jo želel imeti. Zato to zmanjšam. In to je tudi pomembno, saj potrebujem referenčne linije polj za besedilo na spodnjem delu. Torej: dvakrat kliknite na ročice (pri 9).
Zdaj moramo poskrbeti, da jo poravnamo sredi. Nekoliko jo potisnem v levo, in že vidite: zgoraj levo in zgoraj desno, te zelene puščice (1) - torej spet pomožne črte, čudovito. Če jih pri vas ni, jih obvezno omogočite z izbiro Pogled> Mreža in pomožne črte ter vklopom pametnih pomožnih črt.
Enako igro tukaj, tudi na sredino poravnajte (2).
Črto bomo zdaj skrčili. Če bi jo zdaj samo primaknili (3) in nato spremenili dolžino, bi vleči samo na desno stran. Če želimo vleči z obeh strani hkrati, preprosto pritisnete tipko Alt-, s čimer se bo ta črta tudi skrajšala na levi strani (zelene črte pri 3, celoten rezultat pri 4).
Nadaljujemo: Sedaj narišemo veliko polje za besedilo, sicer enako široko kot zgoraj pri naslovu (1). To potegnem zelo veliko, vzamem ponovno Fira Sans, srednje velikost pisave Medium. Velikost pisave je 10 Pt, kar popolnoma zadošča. Predstavljajte si, kako veliki so v resnici 10 Pt v tiskani različici, presenetljivo, kako bogato so še lahko vidni ti črki. Zato lahko mirno delate nekoliko manjše. Aktivirajte velike črke, izberite barvo (glejte nastavitve pri 2) in začnite z "Telefon mobilni".
Zdaj želim, da je "mobilni" poravnan desno. Lahko to naredite zelo preprosto, tako da označite presledek med besedami (3) in pritisnete tipki Shift- in Tab-. "Mobilni" se premakne na desno (4).
Zdaj se lahko premaknemo na konec vrstice, ustvarimo odstavek in vnesemo telefonsko številko, ki pa se prav tako razlikuje po slogu pisave - ponovno vzamemo Light-slog in barvo 90-odstotno črno (glejte nastavitve pri 1). Vnesem telefonsko številko, znova pritisnem Shift in Tab in vnesem mobilno številko (2).
Ker bomo to še malo večkrat potrebovali, si bom hitro te posamezne oblikovanja definiral kot oblikovanje odstavka (3) in to poimenoval "Subline". Prav tako si bom naredil novo oblikovanje pod tem. To bom imenoval "Infotext". (Za vsak tekst oblikujte enako, Odsekovna oblikovanja nad 3 odprite, vnesite ime in potrdite).
Zdaj pa skočim v naslednjo vrstico, ustvarim dva odstavka. Vnesem "Naslov" in ga določim kot Subline. Še enkrat Shift+Tab, nato vnesem "Delovni čas". Toda imamo narobe oblikovanje, to popravim. Ojej, tukaj se je kaj zgodilo ... tudi Infotext je v velikih črkah. Zakaj? Poglejmo to - v oblikovanjih odstavkov. V Osnovnih značilnostih (1) imamo vrsto črk. Nastavite na Navadno (2), potem se to ne bo zgodilo. Tako hitro lahko zdaj z uporabo oblik in s Shift+Tab hitro napolnim in vsakemu dodelim ustrezna oblikovanja (3).
Kul, kajne? Če se določeno oblikovanje vedno znova ponavlja, na primer tudi to "Lokacija" bi lahko določili kot oblikovanje odstavka, potem imate s klikom miške hitro ustrezno oblikovanje in vam ni treba vedno nastavljati vsega zgoraj. Vendar se splača uporabiti oblikovanja samo takrat, ko se ta oblikovanja ponavljajo. Tega do zdaj skoraj nismo imeli, toda sedaj je prvič prišlo v uporabo.
Ikone za družabna omrežja postaviti
Ker se svet povezuje prek družabnih omrežjih in platform, bomo tudi to element vključili tukaj spodaj enkrat. V svoji knjižnici sem že pripravil primerno (1), in sicer preprosto tri ikone za najbolj priljubljene platforme. Postavim jih lepo levo poravnane (2).
Zdaj gremo na nova besedilna polja, preprosto jih povlečemo kamor koli. Vzamemo Fira Sans Light s pisavo velikosti 6,5 Pt, kot barvo pa ponovno lepo lila (nastavitve pri 4). Nato se lotimo prvega besedila. To poravnamo v sredino glede na ikone (5), …
… pristanem levo (1) in se z Puščično tipko in Shift dvakrat premaknem desno (2). Besedilno polje kopiram, Alt in Shift, pristanem na naslednji ikoni (3), spet dva koraka desno (4). Nazadnje še ptiček čivčanja. Toda zmanjkuje nam prostora tu (5).
Morda ne bi smeli poravnati celotnega elementa v sredino, ampak ga prestaviti v skrajno levo (1). Nato s Shift in Puščično tipko desno trikrat (2). Mislim, da bo zdaj boljše. In zdaj vstavimo ptička čivčanja (3).
Začetni rezultat:
QR-koda ustvarjena z InDesignom
Od trenutka, ko se je InDesign pridružil temni strani, tako kot brata Illustrator in Photoshop, torej od različice InDesign CC, imate tudi možnost oblikovanja QR-kod neposredno iz uporabniškega vmesnika. To lahko z lahkoto storite prek Objekt>Generiraj QR-kodo.
Težava pri tem je, da so QR-kode nekoliko skeptično sprejete. Nekaterim je to všeč, zakaj? Seveda - QR-kode gradijo most med tiskanimi izdelki in digitalnim svetom. In prav imajo.
Če na primer imate odzivno spletno stran - kot je spletna stran našega frizerja ali pa na primer enega teh računov spodaj - lahko enostavno vnesete naslov. Vrstico nastavite na Hiperpovezavo in vnesete URL (glejte naslednjo sliko), že vam izpiše QR-kodo, ki jo lahko enostavno preskenirate s pametnim telefonom.
Drugi pravijo: "O Bog, QR-kode? Nečesa tako grdega mi ne bo prišlo na oblikovanje. Tega sploh nočem imeti. Na svojem telefonu sploh nimam bralnika QR-kod." Seveda so tudi taka mnenja - sami morate odločiti.
Ampak želim vam pokazati: Ta funkcija obstaja tukaj. Tu lahko zgoraj izberete Vrsto, Hiperpovezava, Besedilno sporočilo, celo lahko izberete E-pošto, po skeniranju QR-kode se samodejno naloži prednastavljena e-pošta na primer v osnutek, ki jo morate le še poslati. Torej lahko uporabite veliko trikov. Meni se zdi kar kul. Sami se odločite, ali želite imeti to pripomoček ali ne. Sama ga bom vsekakor enkrat vključila (1 in potrdila).
Zdaj imamo QR-kodo, ki jo lahko enostavno povlečemo (1). Kaj opazimo medtem? Kontrast barve je zelo dramatičen, vendar ga lahko spremenimo s klikom desno, kjer piše: Uredi QR-kodo… Preprosto kliknite nanj, znova boste v dialogu, tam izberite 90-odstotno črno (2). Zdaj je malo blažji. Nato postavimo vsebino na želeno mesto, tako da tvorimo črto (3).
Nato sledi motivacijsko besedilno polje, saj je zdaj treba uporabnika prepričati, da prebere ta QR-kodo, saj preprosta radovednost ni več dovolj. In tak čuden pikslov kup ne bo prav nič privlačen. Vstavim besedilo in ga oblikujem: 10,5 Pt, vijolična barva, pisava Journal, ki je ročno napisana. Zmanjšam še vrtilnični razmik (glej nastavitve pri 1), dodam rahel naklon (2) in vse skupaj pozicioniram (3). S tem smo ustvarili motivacijo za skeniranje te QR kode, saj morda drugače tega sploh nihče ne bi storil. A komaj slišimo kje "popust, tu so popusti, tu je zimski razprodajni sejem, tu je brezplačna plišasta igrača, tu boste dobili jabolčno drevo v Franciji …" – ja, ljudje postanejo pozorni. Zato potrebujemo prav to sredstvo na mestu, kjer je QR-koda.
Pregled trenutne postavitve
Tako. To je naš dvojec, sprednja in zadnja stran. Končali smo. V naslednjem delu boste videli, kako oblikujemo notranje strani.


