Prek izbirnih seznamov lahko obiskovalcem ponudite seznam postavk, iz katerega lahko izberejo eno postavko.
<select name="jeziki"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Izbirne sezname se določi prek elementa select. Tudi tukaj velja: Vsak izbirni seznam bi moral biti prepoznaven v dokumentu prek oznake (name). Posamezne postavke seznama določimo prek elementa option. Med odprtjem in zaprtjem <option> je besedilo postavke seznama.

Pošiljanje obrazca privzeto posreduje besedilo izbrane postavke seznama. Namesto tega lahko oblikujete tudi drugačno vrednost pošiljanja. To se naredi prek atributa value.
<select name="jeziki"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Temu value preprosto določite želeno vrednost pošiljanja.
Običajno je izbirno listo mogoče videti samo eno postavko. Po želji pa lahko prikažete tudi več postavk naenkrat.
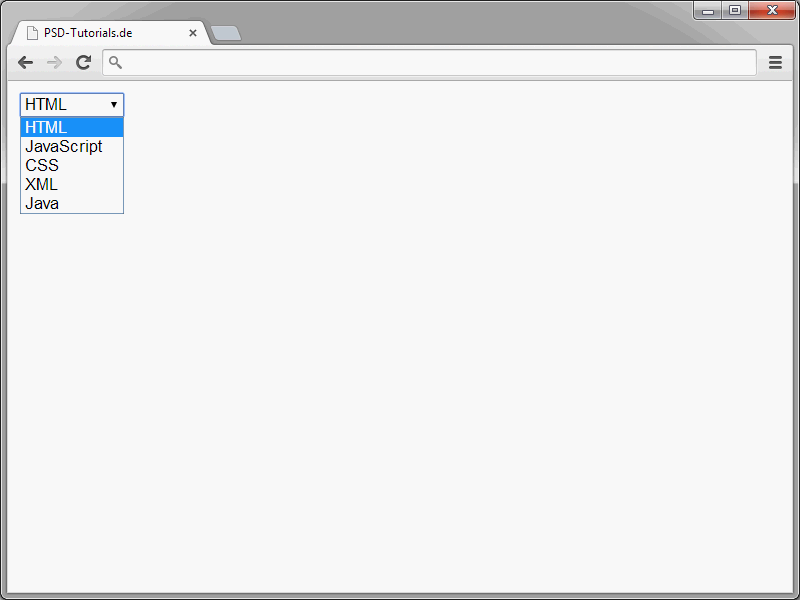
Za to dodelite elementu select atribut size. Ta size določa velikost prikaza izbirnega seznama.
<select name="jeziki" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Če seznam vsebuje več postavk, kot jih je mogoče prikazati, je seznam pomikljiv.
Sistem privzeto dovoli izbiro samo ene postavke iz izbirnega seznama. Po potrebi pa je mogoče uveljaviti tudi večkratno izbiro.
<select name="jeziki" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Večkratna izbira je omogočena z dodelitvijo atributa multiple v elementu select.
V izbirnih seznamih ni na začetku izbrana nobena postavka. Vendar je to tudi mogoče spremeniti z ustreznim atributom.
<select name="jeziki" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Za predhodno izbiro postavke dodelite elementu option atribut selected.
Načeloma je možno predhodno izbrati več postavk. Za to uporabite atribut selected večkrat.
Stikala za izbiranje
Z uporabo tako imenovanih stikal za izbiranje lahko določite skupine gumbov.
Iz takšne skupine lahko uporabniki izberejo eno od ponujenih možnosti.
Stikala za izbiranje se določajo prek vhodnih elementov, ki jim je dodeljena kombinacija atributa-vrednost type="radio".
<form action="form.php" method="post">
<p>Želite prejemati novice?:</p>
<p>
<input type="radio" name="novice" value="da" /> Da<br />
<input type="radio" name="novice" value="ne" /> Ne
</p>
</form>
Spet uporabite atribut name, da dodelite stikalom za izbiranje oznako. Vsi gumbi, ki imajo enako ime, spadajo v isto skupino. Enega izmed teh gumbov je mogoče natančno označiti.
Prek atributa value določimo vrednost pošiljanja posameznih gumbov.
Za predhodno izbiro gumba mu dodelite atribut checked.
<form action="form.php" method="post">
<p>Želite prejemati novice?:</p>
<p>
<input type="radio" name="novice" value="da" /> Da<br />
<input type="radio" name="novice" value="ne" checked /> Ne
</p>
</form>
Upoštevajte, da je predizbira mogoča samo pri gumbu ene skupine.
Izbirniki
Tudi izbirnike poznate iz številnih obrazcev.
Gre za skupino pravokotnikov, ki jih lahko uporabniki označijo enega, nobenega ali več.
<p>Katere teme te še zanimajo?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Izbirnike določimo prek elementov input, ki imajo dodeljeno atribut-vrednost kombinacijo type="checkbox". Vsakemu izbirniku je dodeljen oznaker prek atributa name. Vsi izbirniki z istim imenom pripadajo isti skupini. Prek atributa value določimo vrednost posameznih izbirnikov.
Skriti vnosi
V obrazcih lahko določite polja, ki so za obiskovalce nevidna. Ob oddaji obrazca se vrednosti, vključene v skritih poljih, prenesejo. To je zanimivo na primer, če želite vrednosti ugotoviti s pomočjo PHP in jih poslati, ne da bi se uporabniki tega zavedeli.
Skrita polja se določijo prek elementov input, ki imajo atribut-vrednost kombinacijo type="hidden" type="hidden".
<input type="hidden" name="id" value="">
Elementu dodelimo edinstveno oznako prek atributa name. Vrednost polja je določena prek value. Lahko gre za statično vrednost. Prav tako jo lahko dodelimo dinamično prek PHP ali JavaScript.
Prenosna polja
Če želite obiskovalcem dovoliti nalaganje datotek, lahko ponudite ustrezno polje. Tu je primer, kako lahko taka aplikacija izgleda:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Vaša izbira:<br> <input name="Datoteka" type="file" /></p> </form>
Tako izgleda v brskalniku:
Prenosna polja se določijo prek elementov input s atributno vrednostno kombinacijo type="file". Pri tem polju v uvodnem <form> uporabimo oznako method="post". Poleg tega mora biti tam tudi kombinacija atributa-vrednosti enctype="multipart/form-data". Le tako se datoteke dejansko prenesejo. Če te navedbe izpustimo, se prenese samo ime datoteke.
Gumbi za pošiljanje in preklic
Da lahko obrazčni podatki sploh pošljejo, potrebujete ustrezno gumb.
Za pošiljanje obrazca uporabljamo naslednjo sintakso:
<input type="submit" value="Pošlji" />
Vrednost atributa value določa napis, ki se pojavi na gumbu.
Odzivniki za te gumbi so preklicni gumbi.
Ko uporabnik klikne tak gumb, se vsa vsebina obrazca zbriše. Sintaksa za te gumbe izgleda tako:
<input type="reset" value="Prekliči" />
Tudi tukaj velja: Besedilo se določi prek vrednosti atributa value.
Lahko pa definirate gumbe tudi prek elementa button.
Ugodnost te možnosti je, da ste zelo prilagodljivi. Pravzaprav lahko sami določite videz in funkcionalnost teh gumbov.
<button name="klik" type="button" value="Presenečenje" onclick="alert('Ste prepričani?');">Kliknite me</button>
V tem primeru se s sprožitvenim dogodkom onclick doseže, da se ob kliku na gumb prikaže okno z JavaScript sporočilom. Videz gumba določimo prek vsebine med uvodnim in končnim zaznamkom <button>. Pri tem gre lahko za poljuben vsebina. Torej dovoljen je ne le besedilo. Prav tako lahko tukaj navedete element img, da ustvarite grafični gumb.


