Razumevanje strukture React-aplikacije je ključno za učinkovit razvoj in programiranje. V tem vodiču boste spoznali osnove, kako je zgrajena React aplikacija in kako jo integrirati v spletno stran. Oglejmo si strukturo datoteke Index-HTML, ustrezno JavaScript datoteko ter osnovne koncepte JSX in ES6 modulov.
Najpomembnejši uvidi
- Za React aplikacije je izhodna datoteka index.html.
- React uporablja koncept "korenskega vozlišča" kot sidro za vse komponente.
- Z metodo createRoot se ustvari korensko vozlišče, v katerem se rendirajo React elementi.
- JSX je sintaktična razširitev za JavaScript, ki omogoča HTML-podobno sintakso.
- ES6 moduli so pomembni za strukturiranje kode v Reactu.
Korak-za-korakom vodič
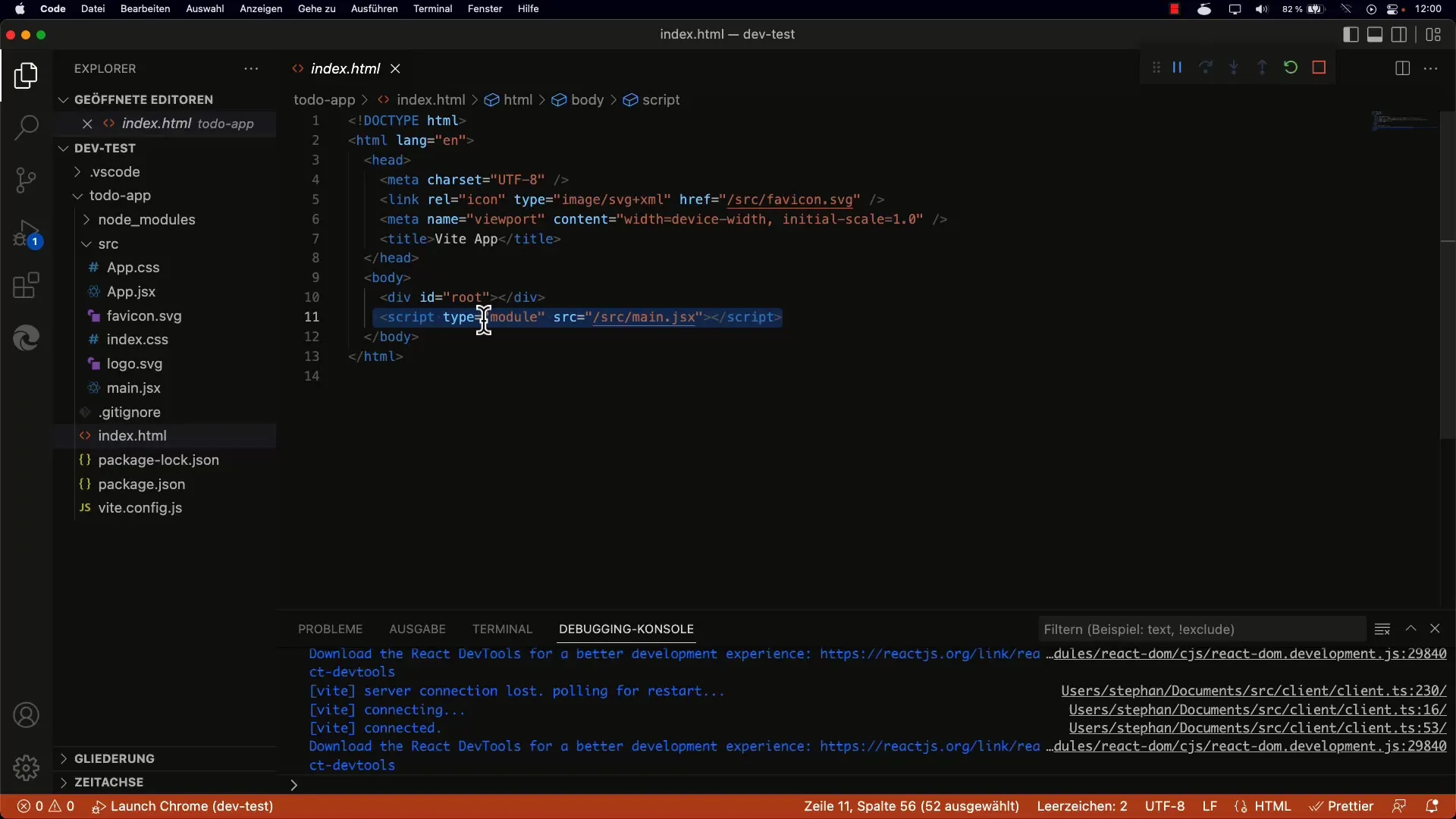
1. Razumevanje index.html
Ko ustvarjate React aplikacijo, se ne morete izogniti ogledu datoteke index.html. Ta je vstopna točka za vašo aplikacijsko kodo in naloži potrebne skripte. V tipični datoteki boste videli div z ID-jem root. Ta div služi kot korensko vozlišče za celotno React aplikacijo.

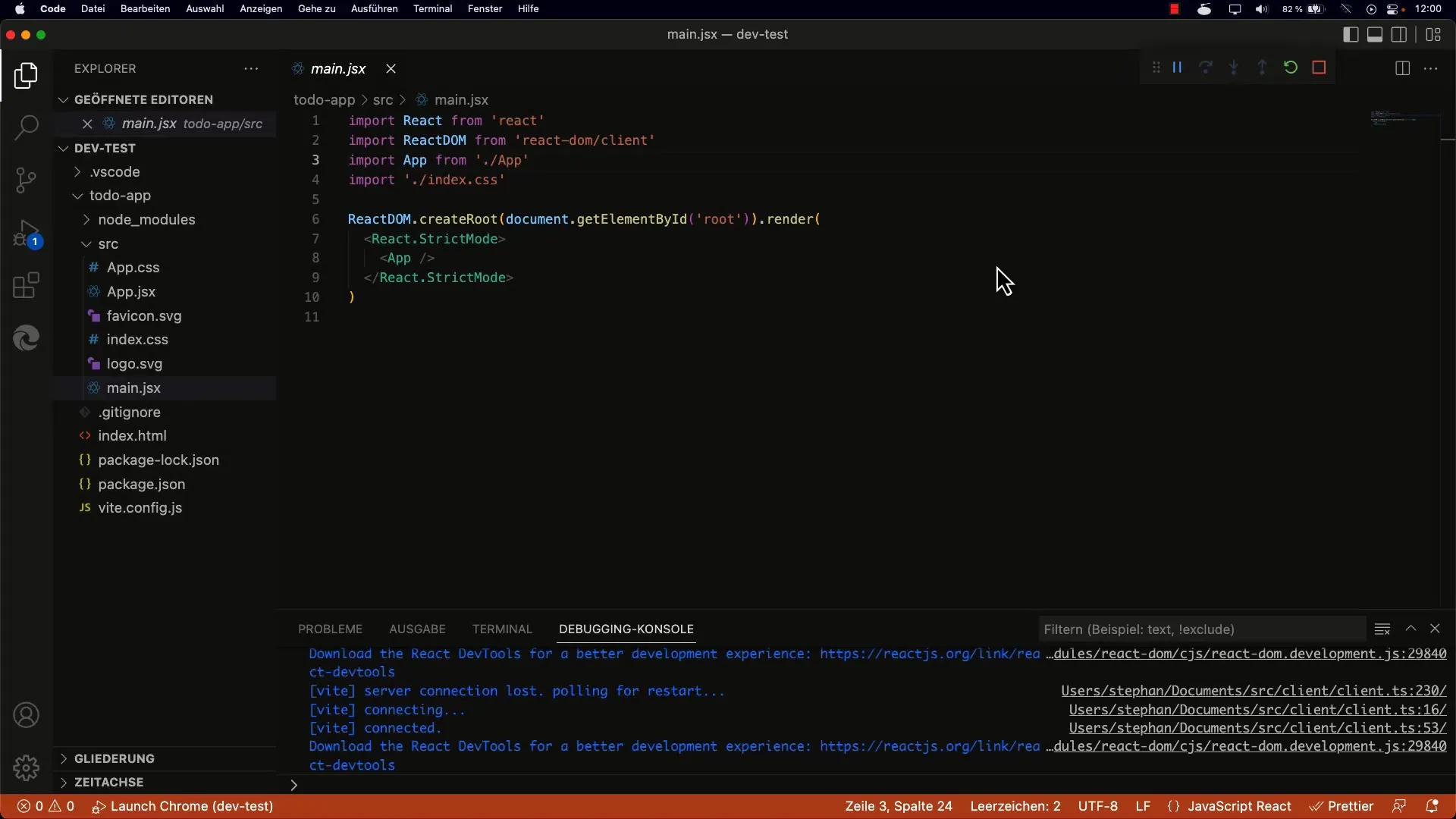
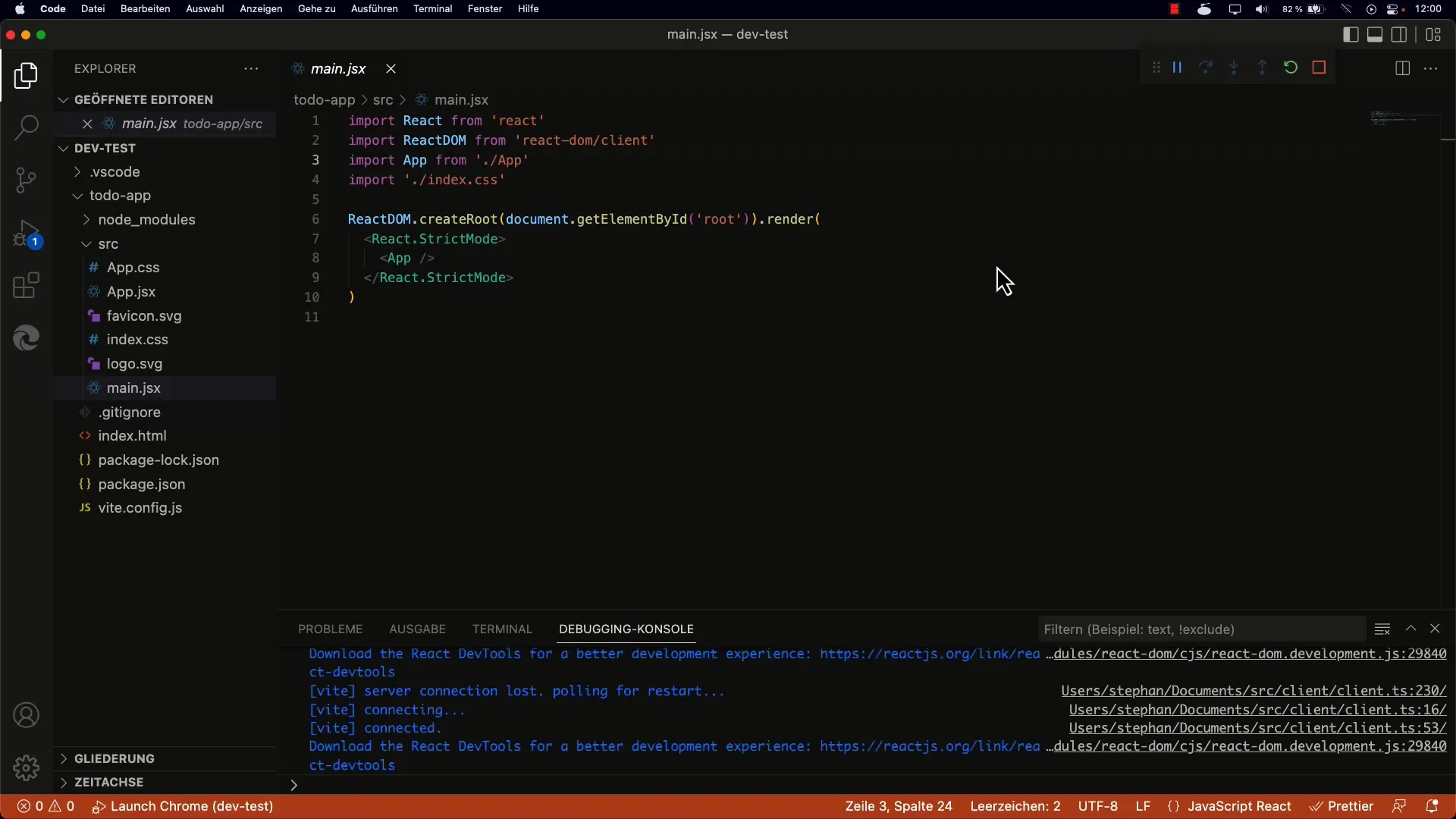
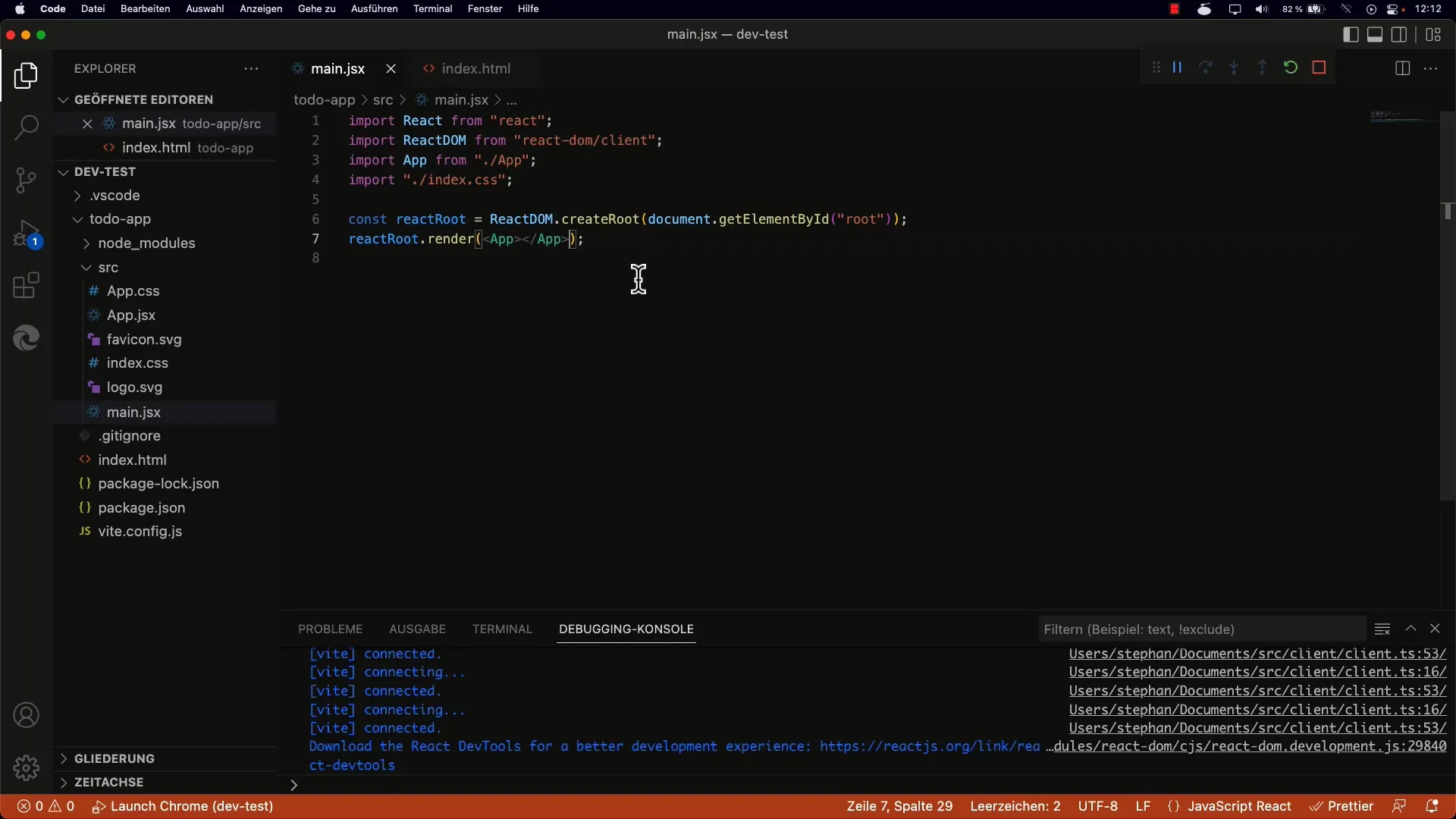
2. Uvoz potrebnih modulov v main.jsx
V main.jsx, ki se naloži iz index.html, boste videli uvoze. Tukaj uvozite React, ReactDOM in po potrebi CSS. Moduli so potrebni za ustvarjanje aplikacije in zagotavljanje, da lahko izkoristite najboljše razpoložljive funkcije. Pazite, da uvozite ReactDOM iz react-dom/client.

3. Ustvarjanje korenskega vozlišča
Zdaj morate ustvariti React korensko vozlišče. To naredite z metodo createRoot. Preneseš ga DOM elementu, ki si ga prej definiral v index.html. Dostopaš do diva z ID-jem root in inicializiraš korensko vozlišče.

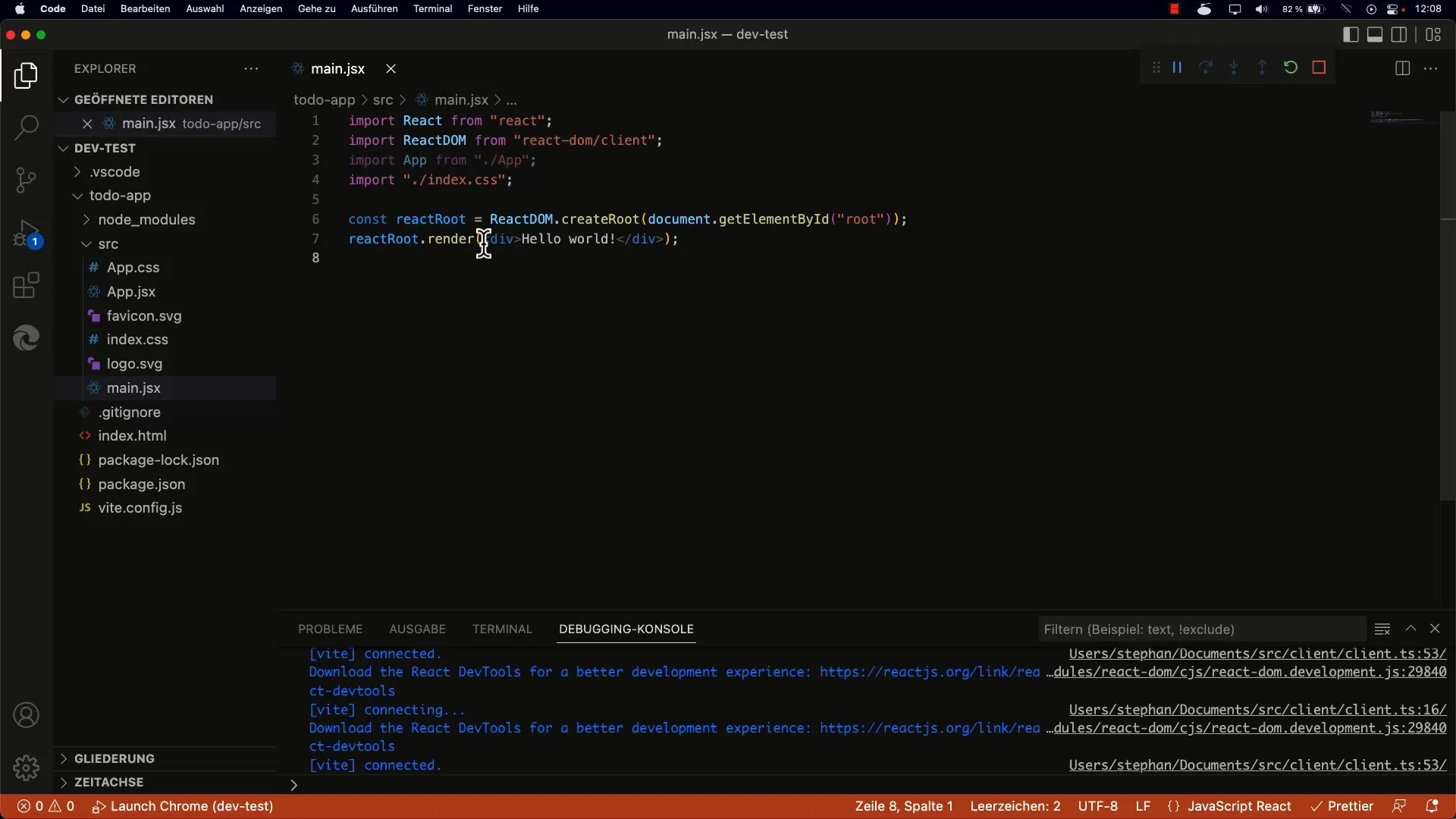
4. Uporaba metode render
Ko ste ustvarili korensko vozlišče, uporabite metodo render. Tukaj prenesete JSX elemente, ki jih želite rendirati. JSX izgleda skoraj enako kot HTML, vendar se prevede v JavaScript. Na primer, preprosto lahko rendirate tekstovni vozel "Pozdravljen, svet".
5. Razumevanje sintakse JSX
JSX je mešanica JavaScripta in HTML-ja. To pomeni, da pišete kodo, podobno HTML-ju v JavaScriptu. Omogoča vam enostavno in razumljivo oblikovanje strukture vašega uporabniškega vmesnika. V zgornjem primeru ste preprost tekst zapisali v div. To je prvi korak pri ustvarjanju React komponente.
6. Komponentna struktura
Priporočljivo je uporabiti komponente za strukturiranje aplikacije. Namesto da le rendirate HTML, uporabite React komponente, ki jih uvozite v svoji aplikaciji. To ne izboljša le berljivosti vaše kode, ampak spodbuja tudi ponovljivost. Na primer, priporočljivo je ustvariti komponento aplikacije in jo nato vstaviti s pomočjo JSX.

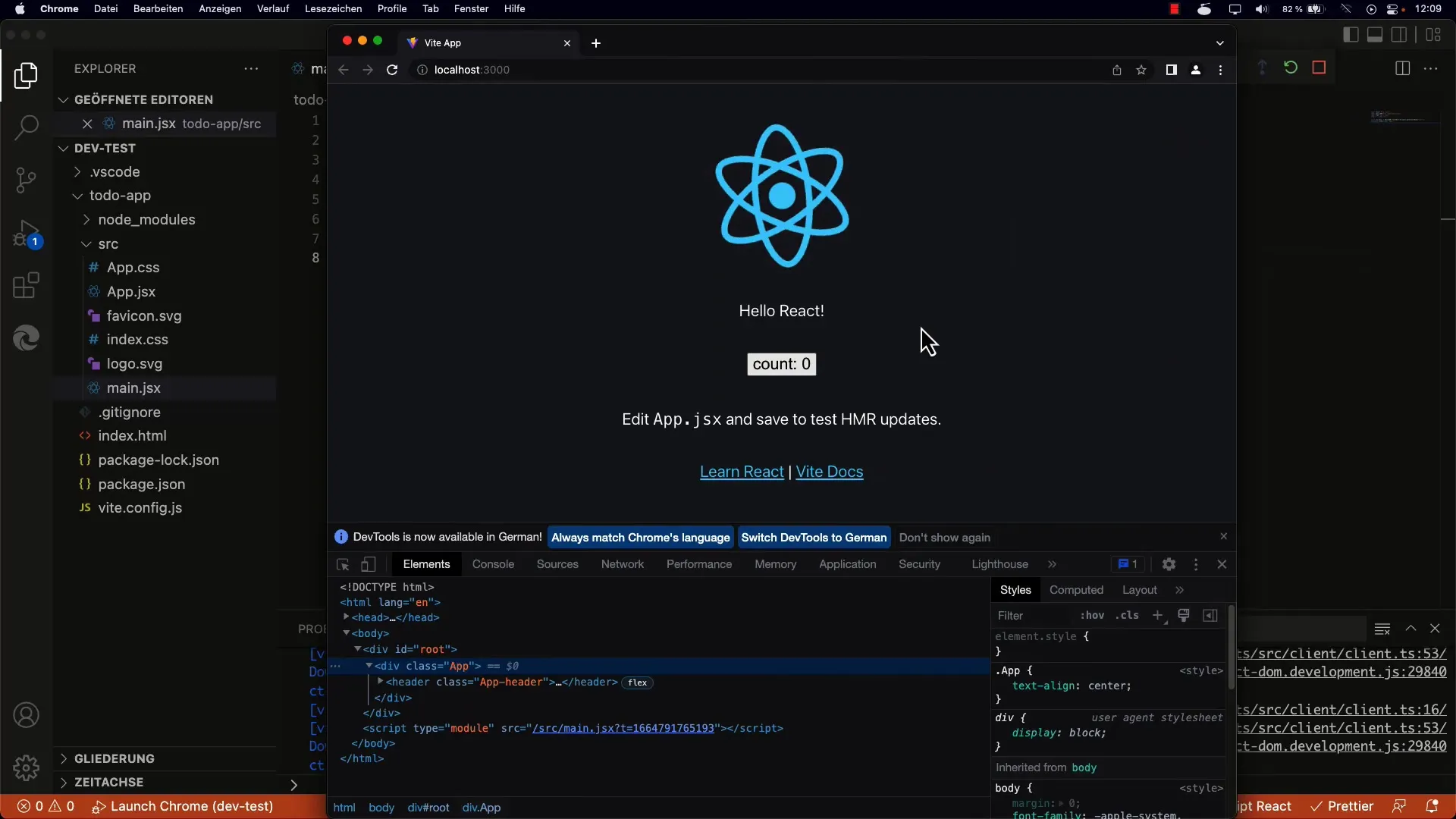
7. Posodabljanje DOM-a in Interaktivnost
Ko nadaljujete, lahko dodate interaktivne elemente, kot na primer gumbe, ki spreminjajo vrednosti. React poskrbi, da se DOM učinkovito posodablja, tako da se ponovno rendirajo le potrebni deli uporabniškega vmesnika. Tukaj si lahko ogledate, kako se odziva vmesnik aplikacije, ko uporabniki z njo interaktirajo.

8. Uvoz aplikacijske komponente in renderiranje
Čeprav smo v prejšnjih primerih večinoma delali z enostavnim HTML-jem, vedno imejte v mislih, da je učinkovitejše razdeliti vaš UI v komponente. Aplikacijsko komponento lahko uvozite v main.jsx in jo nato vstavite preko metode render. Tako boste sledili najboljšim praksam v Reactu.

Povzetek
Z zgornjimi koraki ste razumeli osnovne strukture in funkcije React aplikacije. Sedaj veste, kako ustvariti korenski vozel, uporabljati JSX in pravilno uvoziti komponente. Ta znanja tvorijo trdno osnovo za vaše potovanje v svet razvoja React-a.
Pogosta vprašanja
Kaj je korenski vozel v React aplikaciji?Korenski vozel je glavni DOM element, v katerem se vsi React komponenti rendirajo.
Kaj je JSX?JSX je sintaktična razširitev JavaScripta, ki omogoča uporabo HTML-podobne sintakse v React-u.
Kako uvozim komponente v React aplikacijo?Komponente lahko enostavno uvozite s pomočjo ukaza import v vaši JavaScript datoteki.
Kako upravljam z renderiranjem komponent v React-u?To deluje preko metode render iz ReactDOM, ki vam omogoča, da renderirate JSX ali druge React komponente za korenski vozel.


