Ustvarjanje komponent v React-u je ključna veščina, ki ti jo želim približati tukaj. Naučil se boš, kako ustvariti preproste, funkcionalne komponente in na kaj je treba paziti pri tem. Razumevanje komponent ti bo bistveno olajšalo razvoj kompleksnih uporabniških vmesnikov. Pojdimo kar na delo!
Osnovna spoznanja
- Obstajata dva glavna tipa React komponent: razredne komponente in funkcionalne komponente.
- Funkcionalne komponente so enostavnejše in manj nagnjene k napakam.
- JSX se uporablja za opisovanje in prikazovanje uporabniškega vmesnika.
- Komponente bi morale predstavljati majhne, ponovno uporabne dele tvoje aplikacije.
Korak-po-korak vodnik za ustvarjanje React komponent
1. Osnove komponent
Da ustvariš React komponento, potrebuješ osnovno znanje o JSX in strukturi funkcij v JavaScript-u. Komponenta je dejansko le funkcija, ki vrača JSX. Ustvarimo preprosto, funkcionalno komponento.

2. Opredelitev komponente
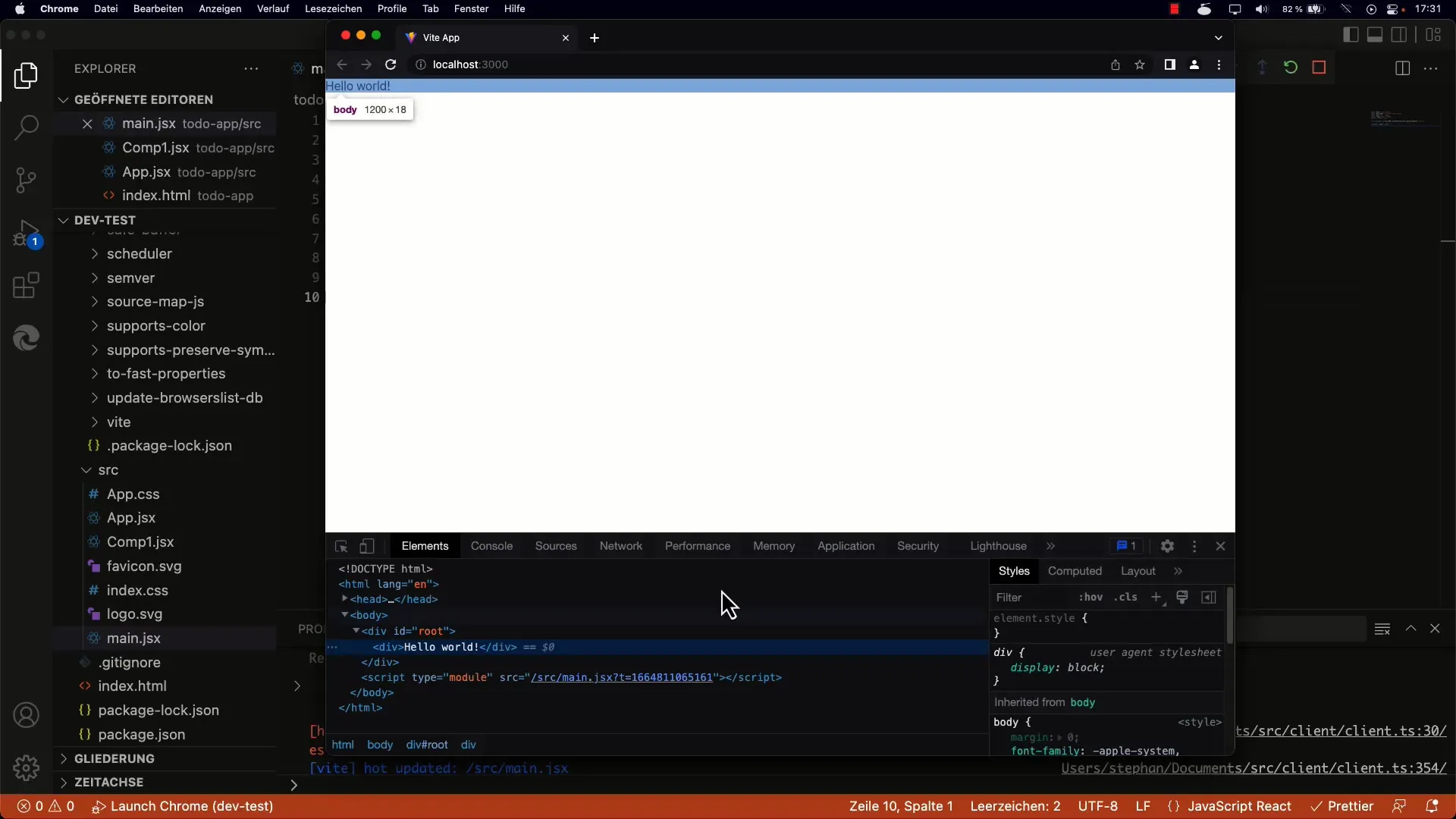
Lahko ustvariš novo komponento poimenovano Kom1. Najprej definiraj to funkcijo v datoteki main.jsx. Funkcija bo sprva prazna, saj ne vrne ničesar.

3. Uporaba komponente
Zdaj, ko si definiral komponento, se odloči, kje jo želiš uporabiti. Namesto obstoječe komponente App enostavno vstavi svojo novo Kom1 komponento.
4. Vrednost, ki jo vrne komponenta
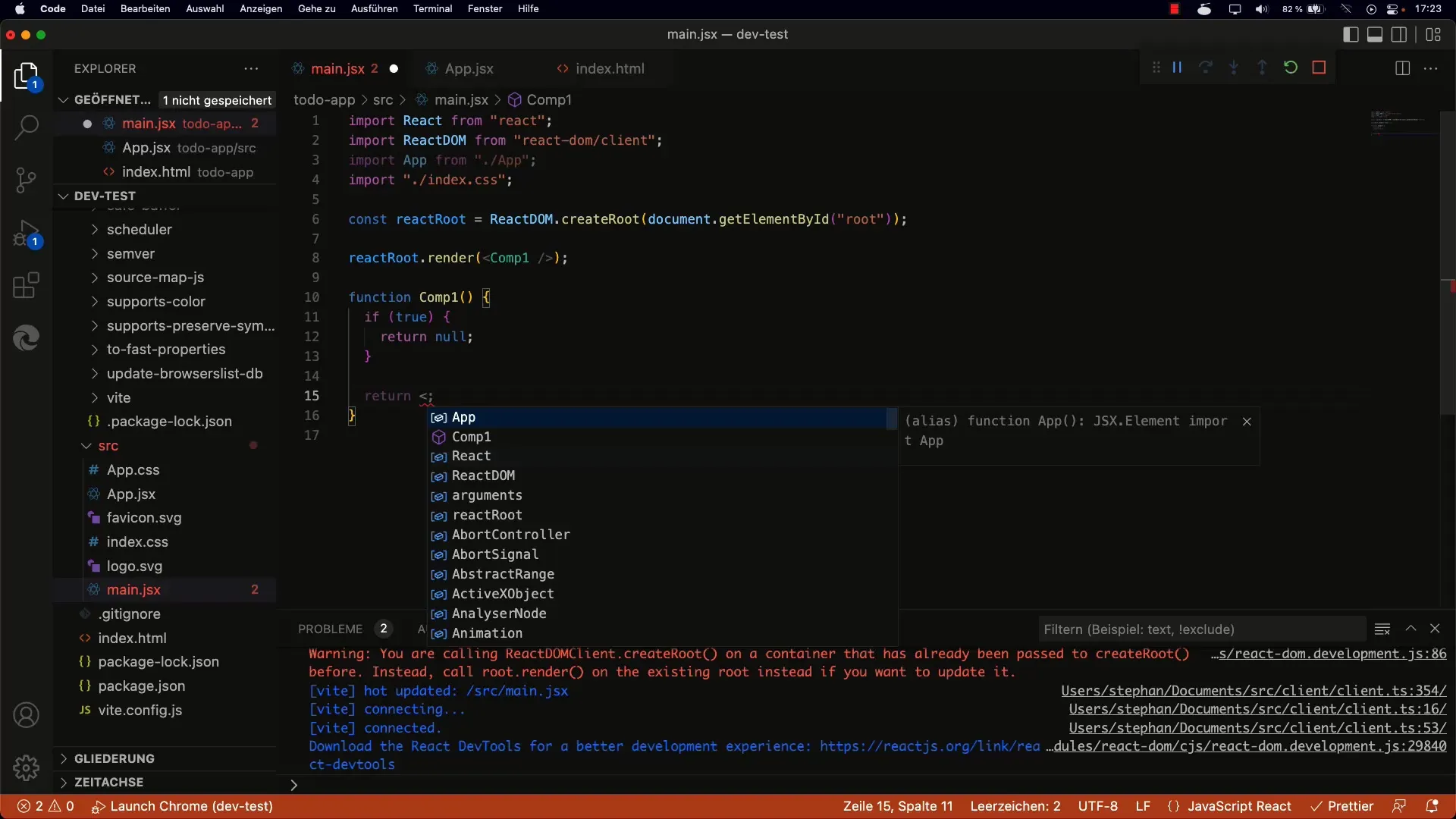
Komponenta bi morala vedno vrniti vrednost. Na primer, lahko vrneš null, kar pomeni, da komponenta ne bo prikazala ničesar in ne bo ustvarila DOM elementa. To je uporabno, če imaš le določene pogoje, pod katerimi naj nekaj prikaže.
5. Prikazovanje vsebine
Da vrneš nekaj vidnega v komponenti, lahko uporabiš JSX.

6. Odpravljanje napak z osvežitvijo
Če med testiranjem komponente naletiš na napake, je morda koristno, da stran osvežiš, da se prepričaš, da so bile vse spremembe pravilno upoštevane. To je še posebej pomembno pri delu s toplim pristopom k ponovnemu nalaganju modulov.
7. Čist kodeks in konvencije imenovanja
Ko definiraš svoje funkcije, je običajno, da prvičko zapišeš z veliko začetnico. To ti pomaga razlikovati med standardnimi HTML elementi in komponentami, ki si jih sam ustvaril.
8. Premik komponente v ločeno datoteko
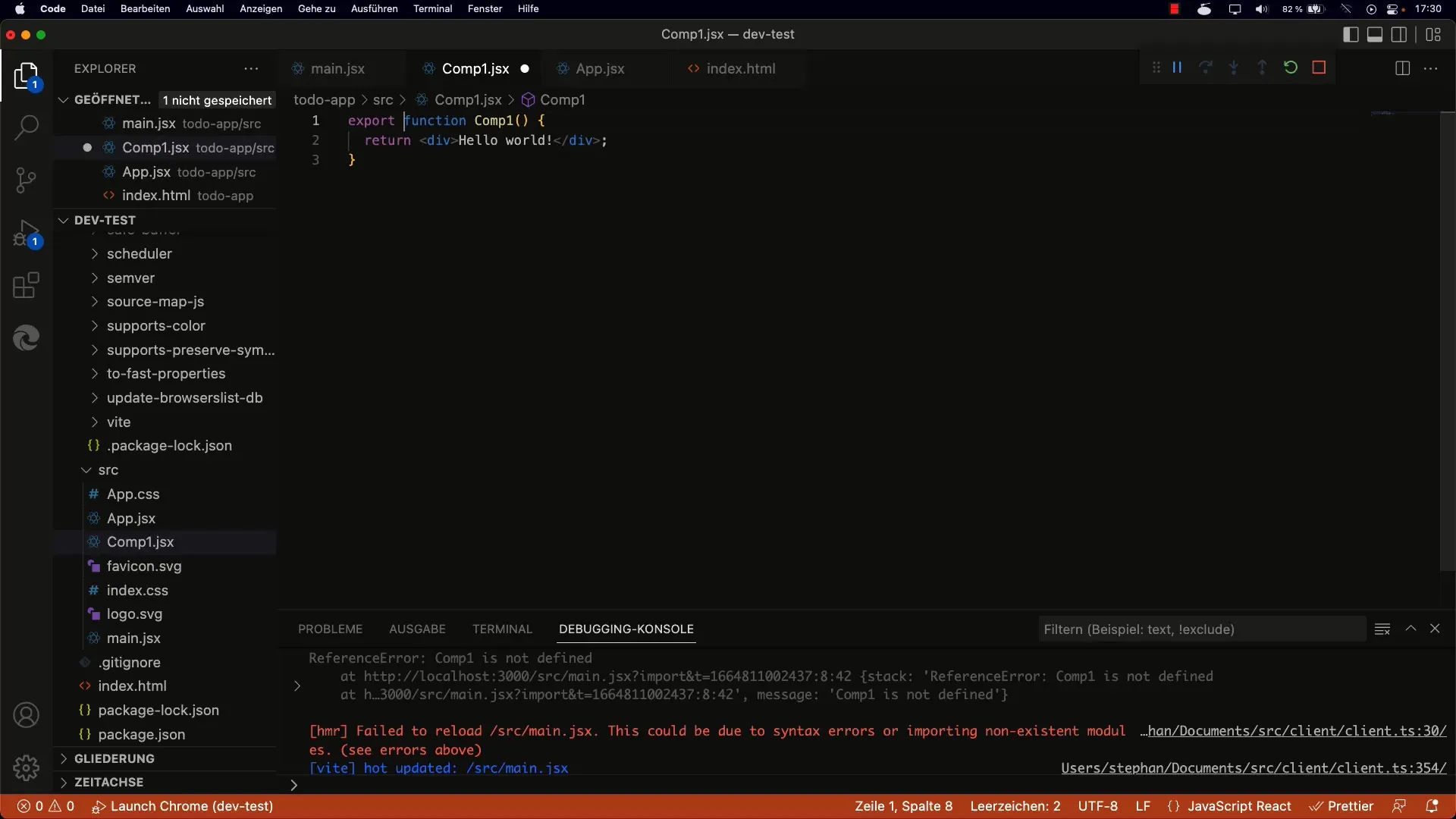
Da izboljšaš strukturo svojega kodeksa, premakni Kom1 komponento v novo datoteko Comp1.jsx. To naredi tvoj kodeks bolj pregleden in preprečuje morebitne napake z večjedrnimi koreninami.
9. Uvoz komponente
Ko je nova datoteka ustvarjena, uvozi Comp1 komponento v svoj main.jsx. Poskrbi, da pravilno poimenuješ komponento, da preprečiš zmedo.

10. Uporaba uvožene komponente
Zdaj lahko uvoženo Comp1 komponento uporabiš v svojem main.jsx. Ne glede na spremembe, ki jih narediš v Comp1, bi se moralo aplikacija pravilno prikazati, brez napak.

11. Opredelitev upravljanja stanja s kaveljčki
Za interaktivno postavitev komponent je potrebno razumevanje uporabe stanja s kaveljčki. Naslednja vznemirljiva funkcija je State Hook useState, ki ti pomaga upravljati stanje v funkcionalnih komponentah.
Povzetek
Raziskal si osnove ustvarjanja in uporabe funkcionalnih React komponent. Uporaba JSX in razumevanje strukture komponent sta ključna za tvoj razvoj. Poskrbi za dobro strukturo svojega kodeksa s premikanjem komponent v ločene datoteke. Pomni, da so uporaba kaveljčkov pomemben del razvoja React-a, zlasti če želiš delati s stanjem.
Pogosta vprašanja
Kako ustvarim React komponento?Ustvariš React komponento tako, da definiraš funkcijo, ki vrne JSX.
Kakšne so razlike med razrednimi in funkcionalnimi komponentami?Funkcionalne komponente so enostavnejše in zahtevajo manj ponavljajoče se kode v primerjavi z razrednimi komponentami.
Kako ne vrnem ničesar iz svoje komponente?Z vračanjem nulla se ne bo renderiral noben DOM element.
Kaj pomeni JSX?JSX je razširitev sintakse za JavaScript, ki omogoča pisanje HTML-podobne sintakse znotraj JavaScripta.
Zakaj naj premaknem komponente v ločene datoteke?To izboljša preglednost vaše kode in zmanjša tveganje napak, kot je na primer več korenin.


