Ustvarjanje aplikacije za video-predvajalnik je zanimiv način za širjenje svojih veščin v React in Vite. V tem vodniku te bom vodil skozi postopek, kako nastaviti preprosto aplikacijo video predvajalnika, ki ti omogoča ustvarjanje seznama videoposnetkov in njihovo predvajanje. Naučil se boš, kako strukturirati aplikacijo, uporabljati komponente ter ustvariti dinamično izkušnjo prek preprostih interakcij uporabnikov.
Najpomembnejša spoznanja
Vodnik prikazuje, kako ustvariti React aplikacijo z uporabo Create Vite, nastaviti kodo za video predvajalnik ter implementirati seznam videoposnetkov. Poleg tega se bomo naučili, kako dodati osnovne funkcije za predvajanje videoposnetkov.
Korak za korakom vodilo
Korak 1: Ustvarjanje Vite projekta
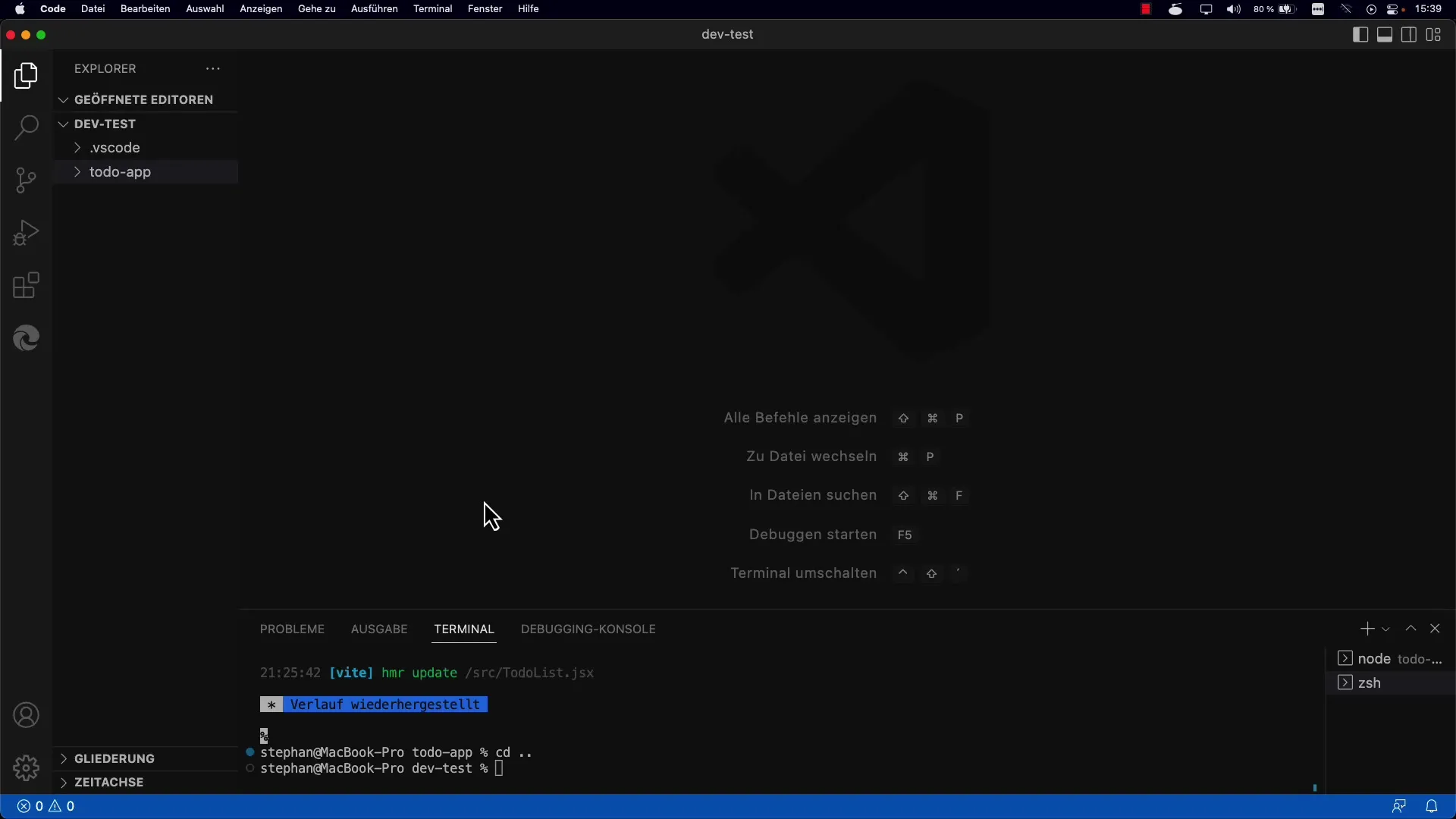
Najprej potrebuješ novo projekt, ustvarjen z Vite. Pojdi v nadrejeno mapo, kjer želiš shraniti svoj projekt. Če si že ustvaril aplikacijo za seznam opravil, preprosto preklopi za eno stopnjo višje.

Zdaj lahko z ukazom npm create vite inicializiraš nov Vite projekt. Pozvan te bo, da vpišeš ime projekta. Preprosto poimenuj ga "Video predvajalnik" in izberi React brez TypeScripta.
Po ustvarjanju projekta se premakni v podmapo "videoplayer". Namesti odvisnosti z ukazom npm install. Ko je namestitev zaključena, lahko aplikacijo zaženeš z ukazom npm run dev.
Korak 2: Priprave za aplikacijo
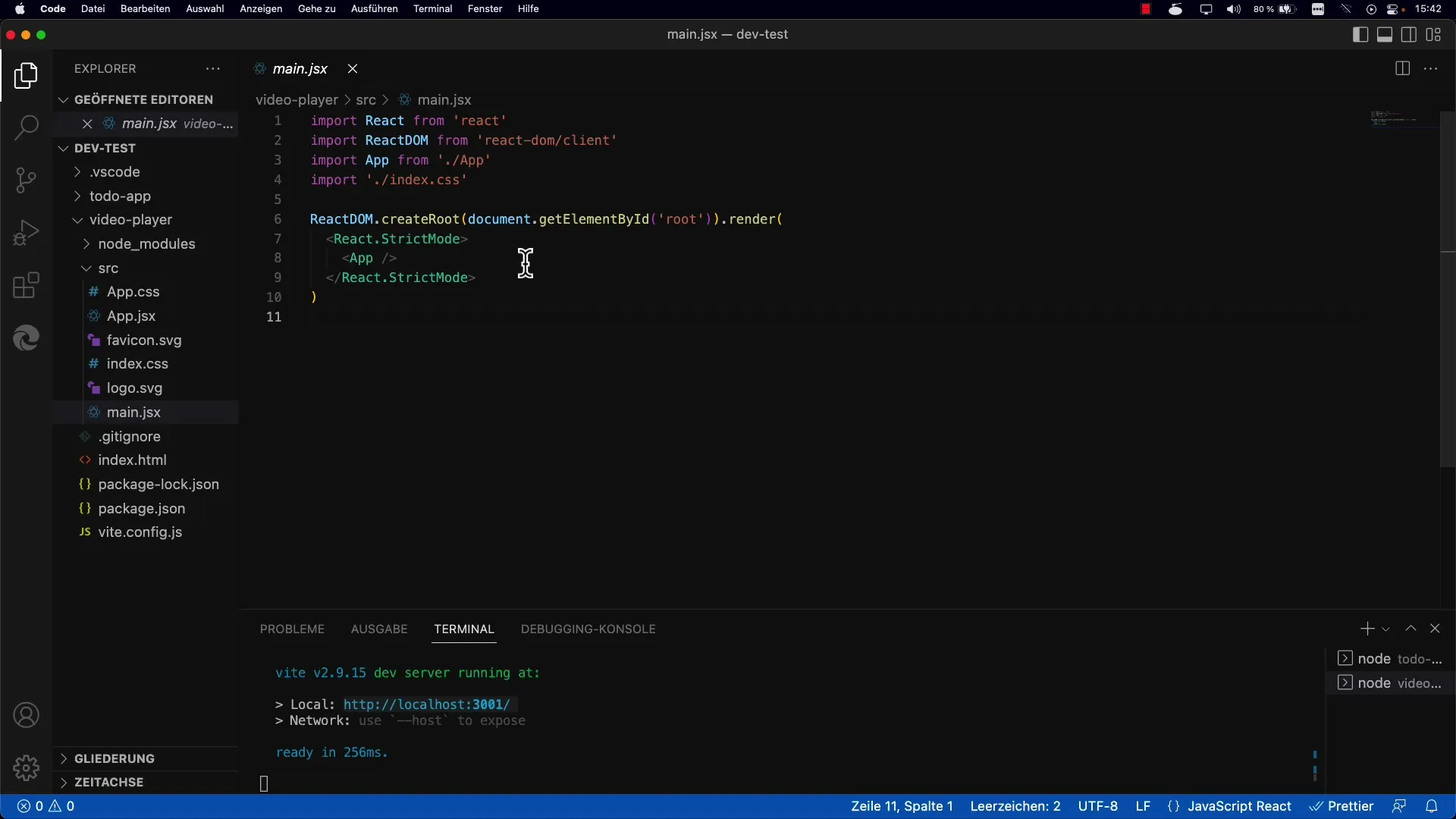
Po zagonu aplikacije prilagodi izvorno kodo. Odpri datoteko src/Main.jsx. Vsebino pusti takšno, kot je, in pusti aktiviran strog način. To je pomembno za upoštevanje najboljših praks v Reactu.

Korak 3: Prilagajanje komponente aplikacije
Sedaj se premakni v datoteko src/App.jsx. Tukaj lahko izbrišeš obstoječo kodo, razen zunanjega diva. Cilj je postaviti osnovno predlogo za aplikacijo video predvajalnika. Ker začenjamo z ničle, prejšnje kode več ne potrebuješ.
Korak 4: Definiranje strukture seznama predvajanja
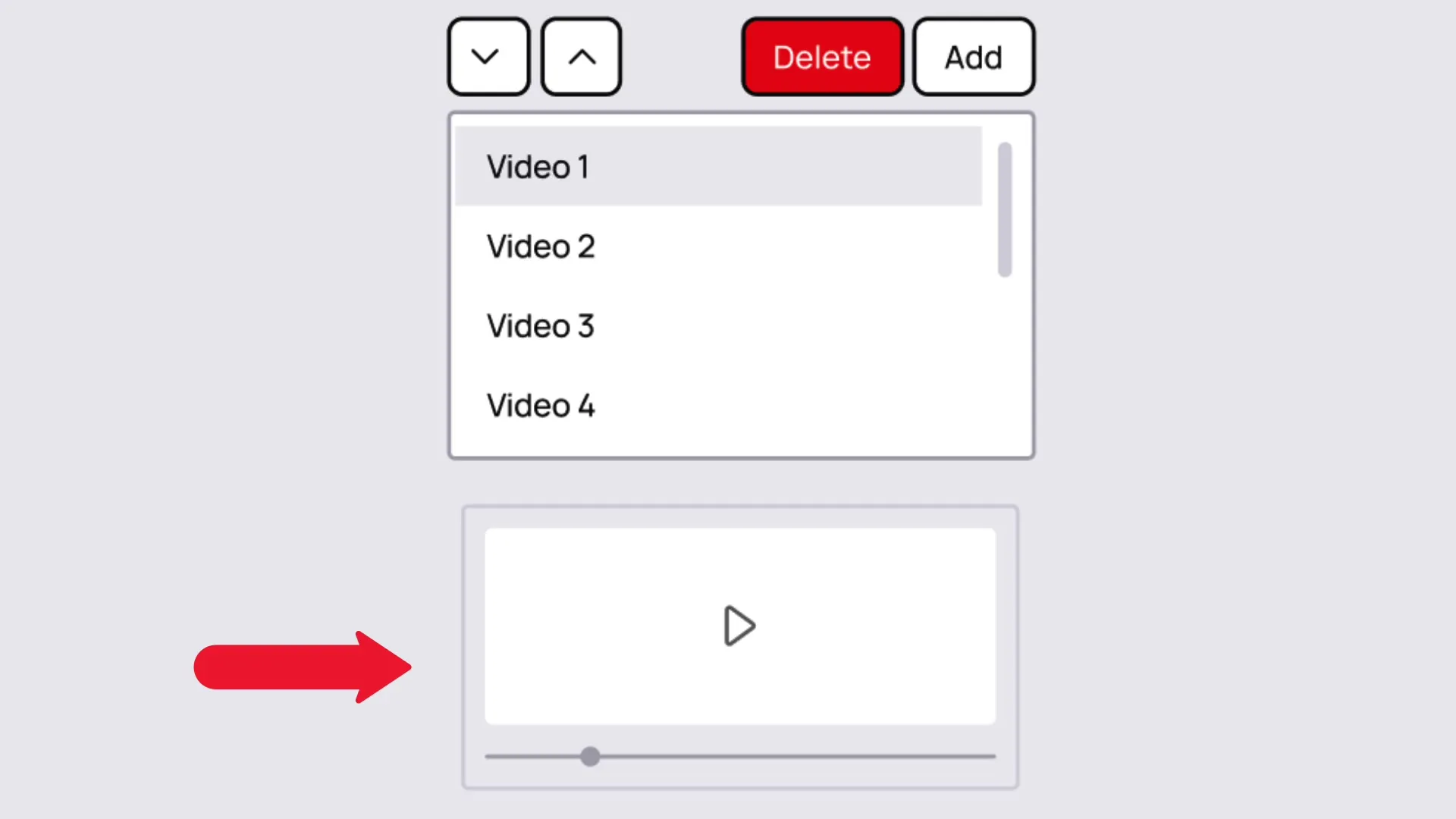
Razmisli, kako naj izgleda uporabniški vmesnik. Potrebujemo območje za seznam predvajanja, kamor lahko dodajaš URL-je videoposnetkov. Predvajalno območje bo pod tem, poskrbeli pa bomo, da bodo na voljo kontrolniki, kot so Predvajaj in Zaustavi.

Koncept je preprost: seznam predvajanja sestavljajo različni URL-ji, ki predstavljajo videoposnetke. Uporabniki lahko dodajajo ali odstranjujejo videoposnetke, tako da imajo personaliziran seznam videoposnetkov.
Korak 5: Implementacija osnovnih interakcij
Za zagotovitev interaktivnosti boš uporabil nekatere nove kavlje. Cilj je, da se seznam predvajanja dinamično prilagaja glede na videoposnetke, ki jih uporabnik doda ali odstrani.
Tu imaš možnost, da nadalje prilagodiš in izboljšaš aplikacijo za predvajanje videoposnetkov. Lahko dodajaš dodatne funkcionalnosti, kot sta nadzor glasnosti ali samodejno predvajanje naslednjega videa.
Povzetek
Ta vodnik ti je pokazal, kako ustvariti osnovno aplikacijo video predvajalnika z React in Vite. Naučil si se inicializirati Vite aplikacijo, ustvariti strukturo za svojo aplikacijo ter omogočiti osnovne interakcije. S temi osnovami si dobro opremljen za nadaljnje razvoj in prilagajanje svoje aplikacije.
Pogosta vprašanja
Kako začnem novo Vite projekt?Uporabi ukaz npm create vite ter poimenuj svoj projekt.
Ali lahko v svojem projektu uporabljam TypeScript?Da, med ustvarjanjem projekta lahko izbereš tudi TypeScript.
Kako dodam URL-je videoposnetkov v svoj seznam predvajanja?Uporabi mehanizem vnosa za dodajanje URL-jev; ti morajo nato biti upravljani v stanju.
Kako testiram svojo aplikacijo?Zaženi aplikacijo z ukazom npm run dev in odpre se v brskalniku navedena naslov.


