Cilj tega vadnice je ustvariti gumb za Predvajaj/Pavza v Reactu, ki združuje ti dve funkciji. Ta kombinacija je še posebej koristna, saj v aplikaciji pogosto potrebujemo ali stanje Predvajaj ali stanje Pavza, ne pa obeh hkrati. Naučil se boš, kako z uporabo Hook useState upravljati stanje gumba in nadzirati ustrezna dejanja.
Najpomembnejši spoznanji
- Uporaba useState za upravljanje stanja
- Združevanje funkcij Predvajaj in Pavza v en gumb
- Enostavno izvajanje in testiranje funkcionalnosti
Korak za korakom vodilo
Korak 1: Začetno nastavitev gumbov
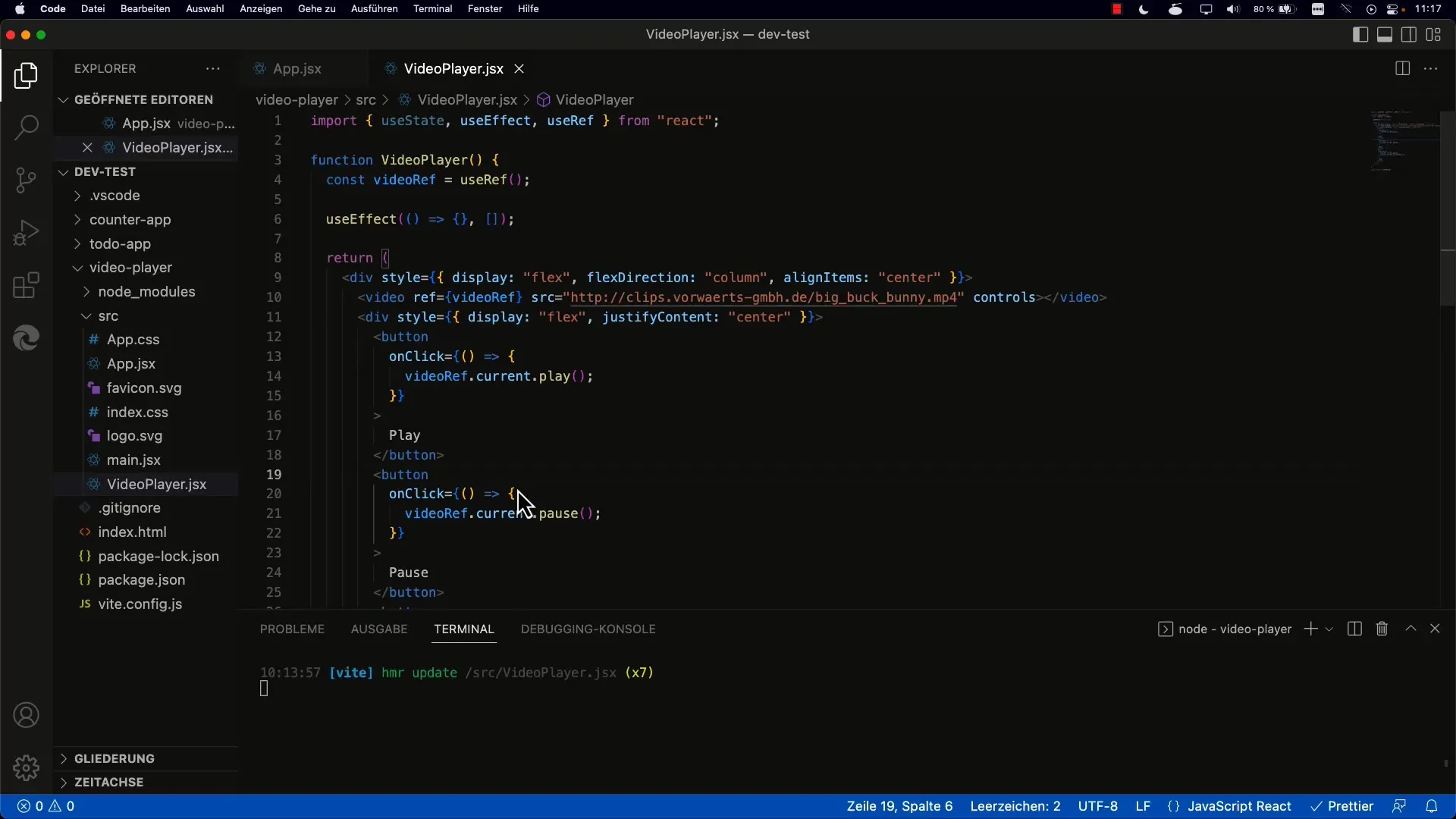
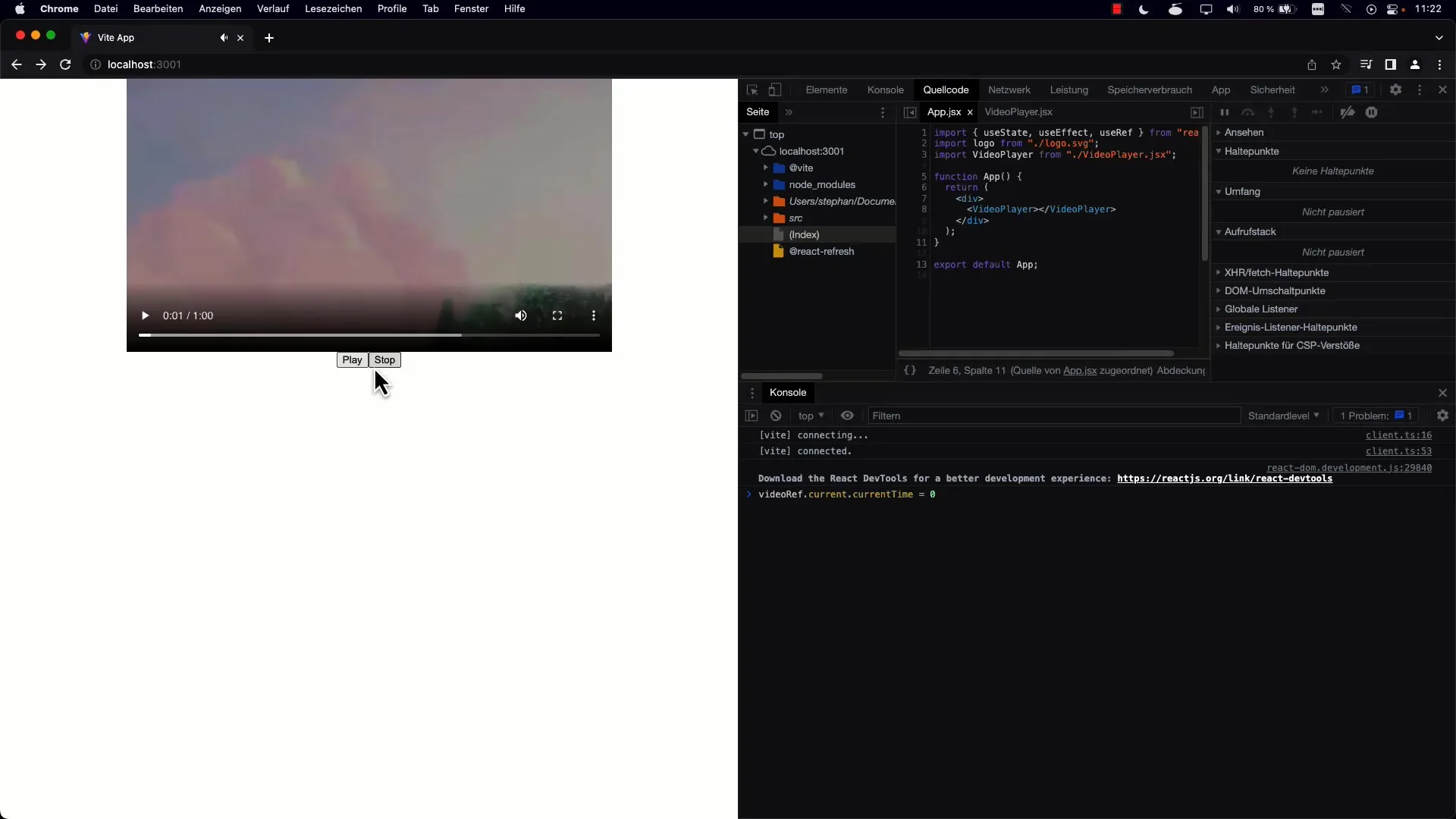
Začni z ustvarjanjem dveh ločenih gumbov za Predvajaj in Pavza. Cilj je združiti ti dve gumbi v en gumb. Najprej odstrani izvirna gumba.

Korak 2: Shranjevanje stanja
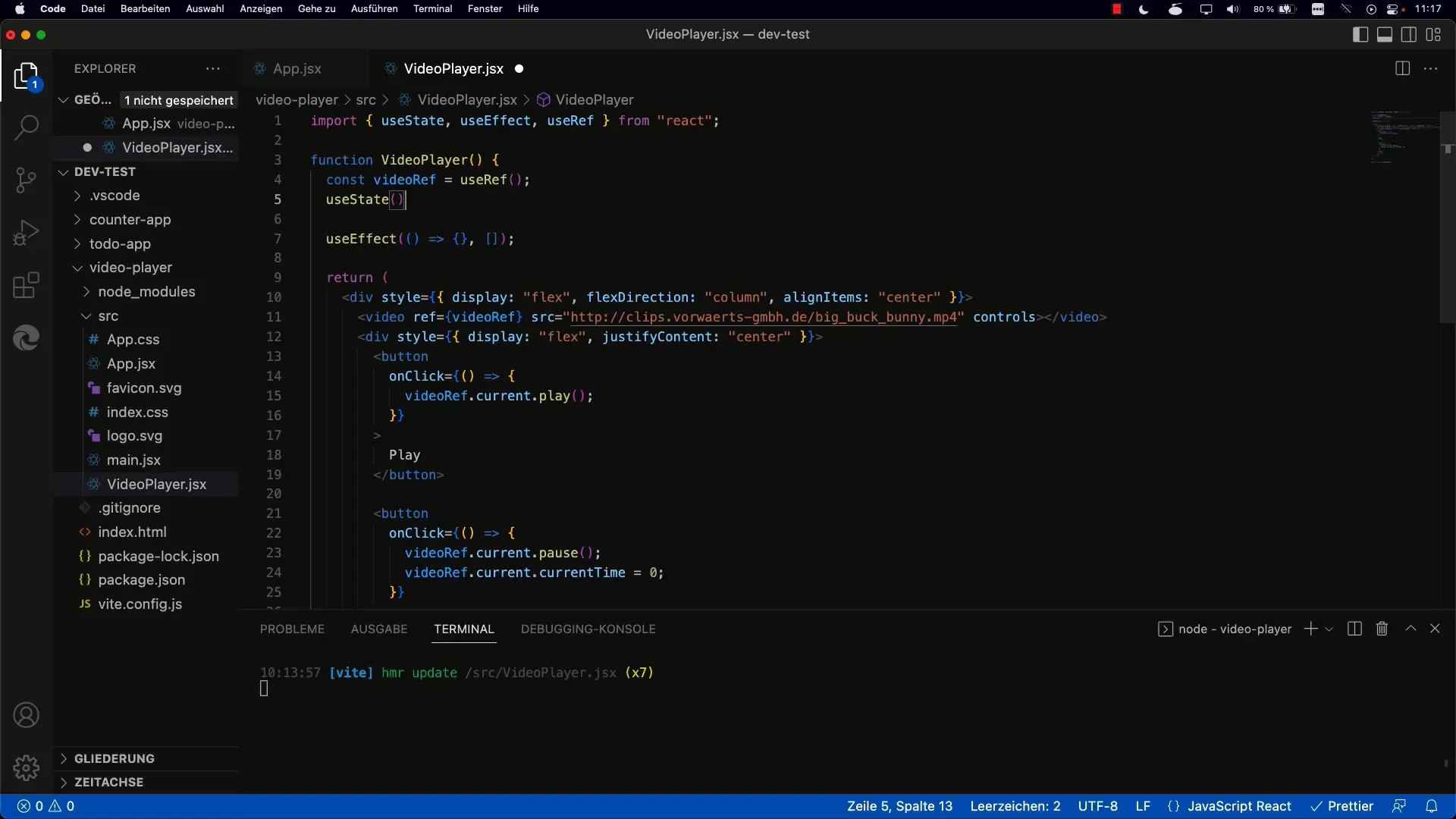
Za upravljanje stanja Predvajaj in Pavza uvozi useState. Stanje naj označuje, ali se video trenutno predvaja ali ne. To dosežeš tako, da ustvariš spremenljivko isPlaying in setter funkcijo setIsPlaying.

Korak 3: Nastavitev začetne vrednosti
Nastavi začetno vrednost za isPlaying. Vrednost naj bo napačna, saj se video ob zagonu ne sme samodejno predvajati. Ta nastavitev ti omogoča pravilno inicializacijo aplikacije.

Korak 4: Dinamično oblikovanje oznake gumba
Zdaj moraš dinamično prilagoditi oznako gumba. Če je isPlaying resnično, naj gumb prikaže "Pavza". Sicer naj prikaže "Predvajaj". Uporabi preprosto pogojno izjavo za ustrezno nastavitev obeh nizov znakov.
Korak 5: Preklop stanja
Dodaj funkcijo, ki preklopi stanje isPlaying. To dosežeš z klicem setIsPlaying z negacijo trenutne vrednosti. To funkcijo za preklop dodeli gumbu.
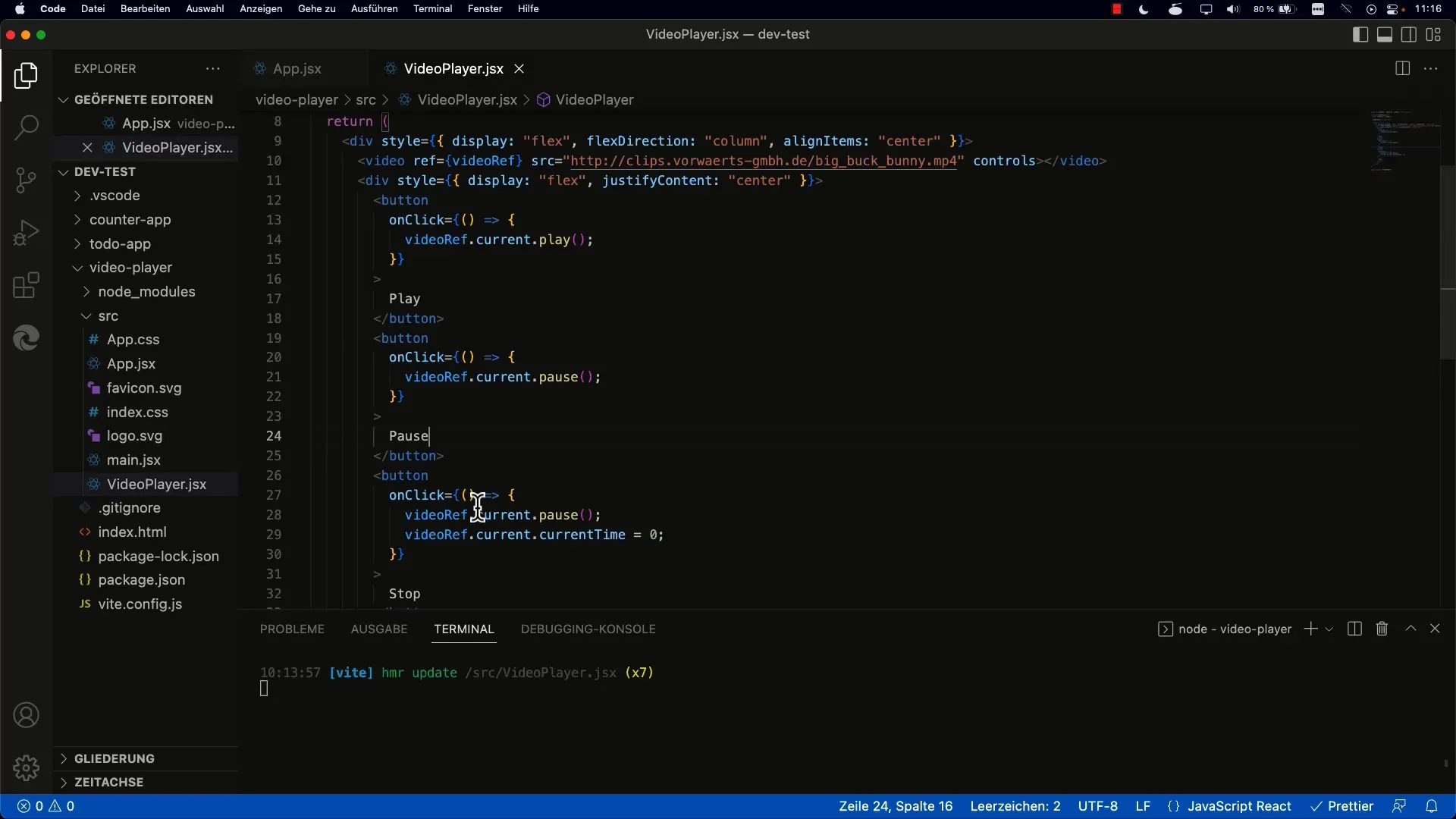
Korak 6: Implementacija dejanj za Predvajaj in Pavza
Sedaj je čas za implementacijo funkcij za predvajanje in zaustavitev videoposnetka. Z if-pogojem določi, kaj naj se zgodi ob kliku na gumb. Če je isPlaying resničen, se video začasno zaustavi, in obratno.
Korak 7: Implementacija funkcije zaustavitve
Dodatno bi morali vključiti funkcijo zaustavitve v gumb. Ko je doseženo to stanje, nastavi isPlaying na napačno. Tako se bo gumb vedno posodabljal in oznaka se bo nastavila na "Predvajaj".

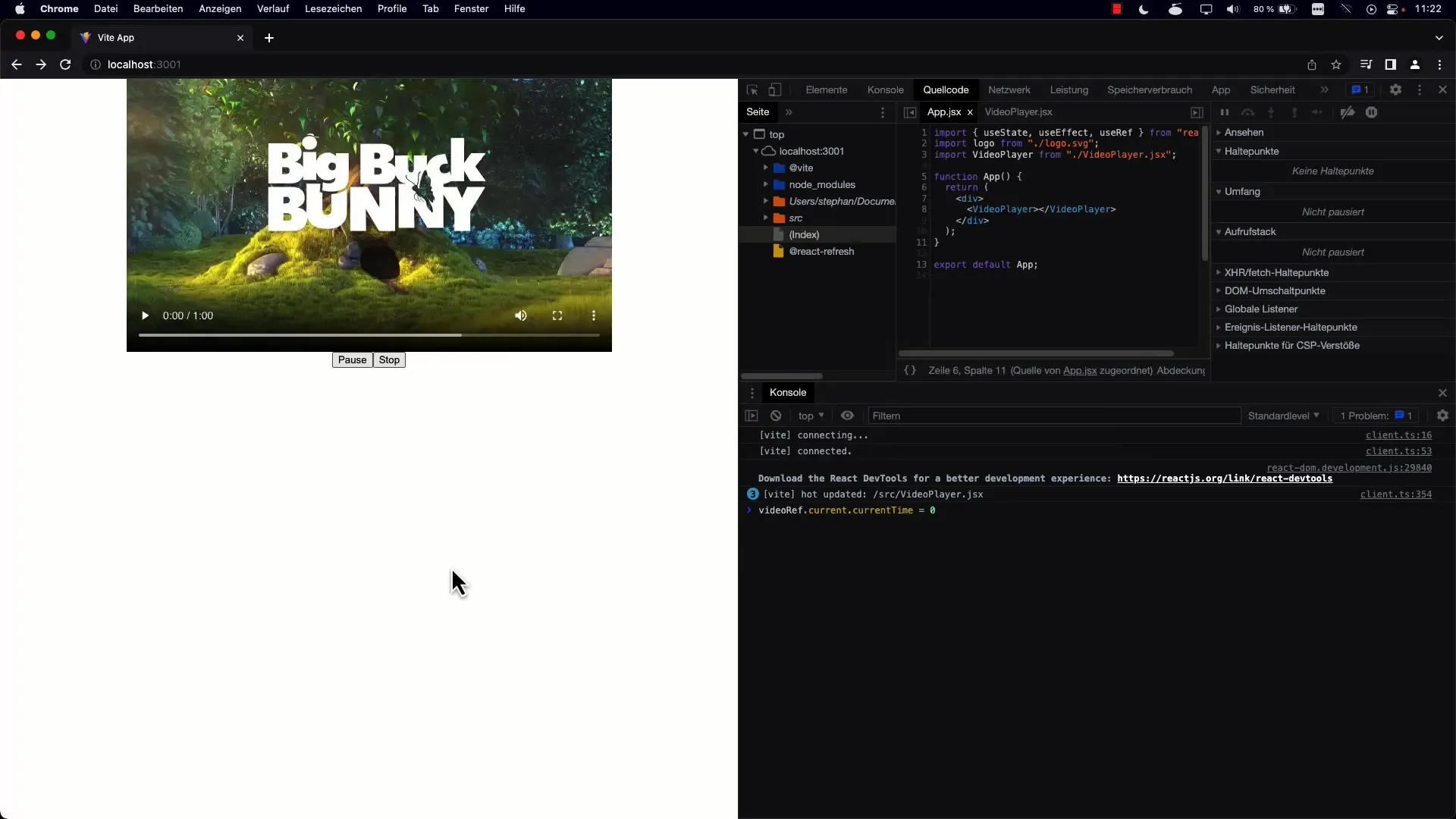
Korak 8: Preizkus uporabniškega vmesnika
Po zaključku vseh implementacij preizkusi uporabniški vmesnik. Preveri, ali se gumb pravilno obnaša in pravilno prikazuje besedila, ko preklapljaš med različnimi stanji.

Korak 9: Dodelava in optimizacija
Za izboljšanje uporabniške izkušnje razmisli o dodajanju dodatnih stanj. Na primer, stanje "Nalaganje" bi bilo uporabno, da označi, da se video še vedno nalaga.
Korak 10: Zaključek
Po implementaciji osnovne funkcionalnosti lahko prav tako nadzoruješ predvajalnik brskalnika. Gumb bi moral zdaj zmožno upravljati predvajanje, in postavil si čvrsto podlago za dodajanje dodatnih funkcij v prihodnosti.
Povzetek
V tej vadnici si se naučil, kako ustvariti kombiniran Play/Pause gumb z Reactom. Vadil si uporabo useState za upravljanje stanja ter kako dinamično posodobiti gumb glede na uporabnikova dejanja.
Pogosta vprašanja
Kaj je useState v Reactu?useState je kuka v Reactu, s katero lahko upravljate stanja v funkcionalnih komponentah.
Kako prilagodim besedilo gumba?Besedilo gumba se dinamično prilagaja glede na stanje spremenljivke isPlaying.
Ali lahko imam več stanj kot samo Predvajaj in Pavza?Da, lahko dodate dodatna stanja, kot na primer "Ustavi" ali "Nalaganje".
Kako testiram funkcionalnost?Aplikacijo lahko zaženete lokalno in preizkusite funkcionalnost gumba v živo, da zagotovite, da vse deluje, kot je pričakovano.


