Ustvarjanje interaktivnih aplikacij s React je zanimiv izziv. V tem vadnem programu gre za izvedbo funkcij, ki na tekoč način nadzorujejo predvajanje in ustavitev videoposnetkov. Če ste že kdaj delali z elementom videa v Reactu, ste morda opazili, da se privzeti kontrolniki brskalnika ne sinhronizirajo vedno s prilagojenimi kontrolniki. V tem prispevku se boste naučili, kako učinkovito uporabljati dogodkovne obdelovalce za izboljšanje uporabniške izkušnje.
Glavna spoznanja
- Uporaba dogodkovnih obdelovalcev za prikaz stanja predvajanja in ustavljanja.
- Sinhronizacija privzetih videokontrolnikov z uporabniško prilagojenimi gumbi.
- Praktična izvedba s dogodkoma onPause in onPlay.
Korak-po-korak navodila
Vstavljanje elementa videa in določanje osnovnega stanja
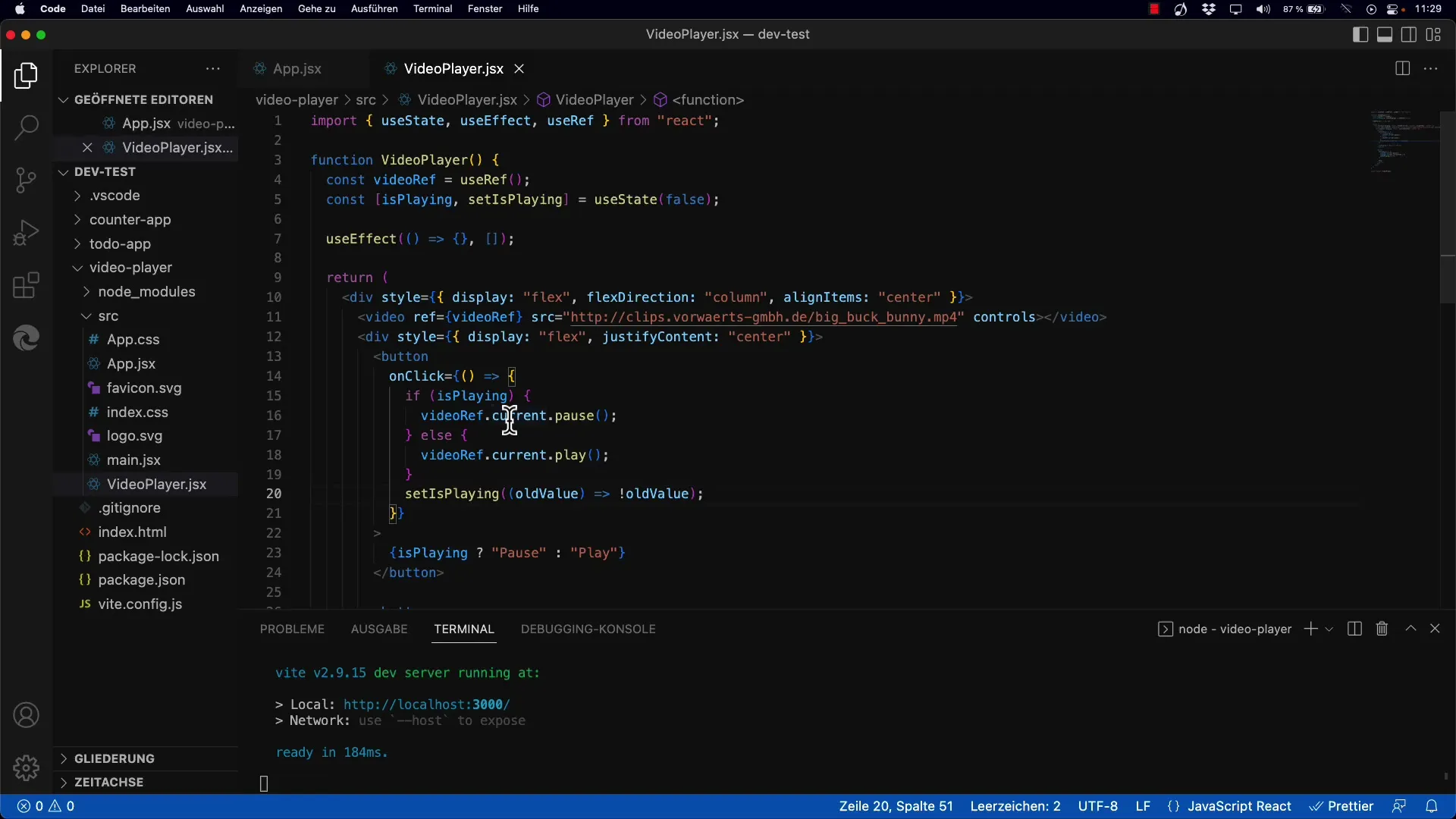
Najprej vnesite element videa v svoj React komponento. Bodite pozorni, da definirate stanje za isPlaying, ki nadzoruje predvajanje videa. To vam omogoča preklapljanje med stanjem gumba med predvajanjem in ustavitvijo.

Dodajanje dogodkovnih obdelovalcev za predvajanje in ustavitev
Sedaj je čas, da dodate dogodkovne obdelovalce. Poslušati morate na dogodkovne obdelovalce native onPause in onPlay elementa videa. Ti dogodki vam omogočajo, da zaznate spremembe v stanju videa. Če se video ustavi, morate stanje isPlaying nastaviti na false.
Izvedba dogodka onPause
Ko se video ustavi prek privzetih kontrolnikov, se bo sprožil vaš dogodkovni obdelovalec za onPause. Tu nastavite stanje setIsPlaying na false, kar pomeni, da se je video zdaj ustavil. Tako se bo gumb pravilno prikazal - zdaj bi moral prikazati simbol za predvajanje.
Izvedba dogodka onPlay
V naslednjem koraku dodajte funkcionalnosti za dogodek onPlay. Ko se video ponovno predvaja, posodobite stanje z setIsPlaying na true. S tem se spremeni tudi prikaz vašega gumba v "Ustavi".
Preizkus videokontrol
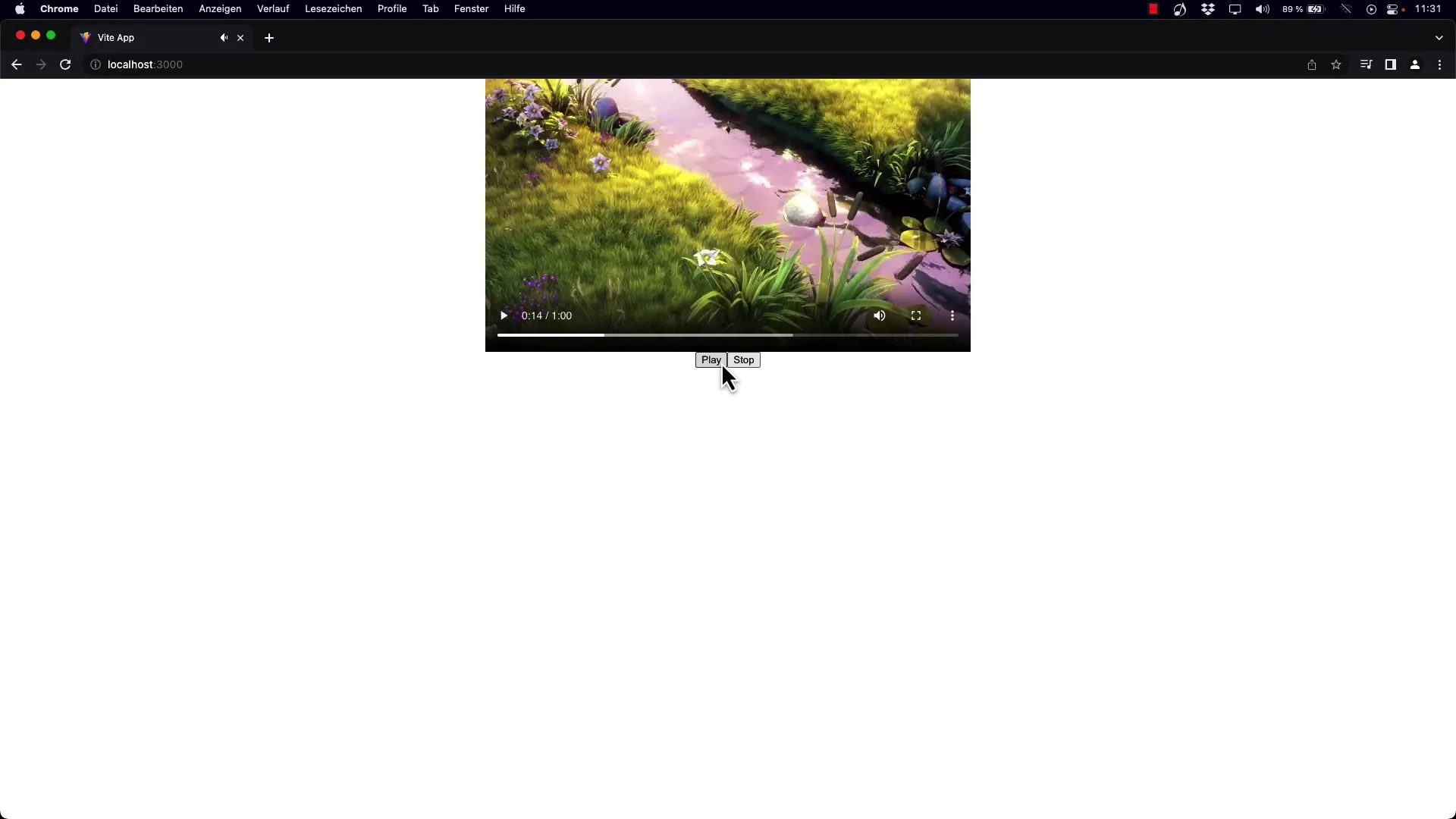
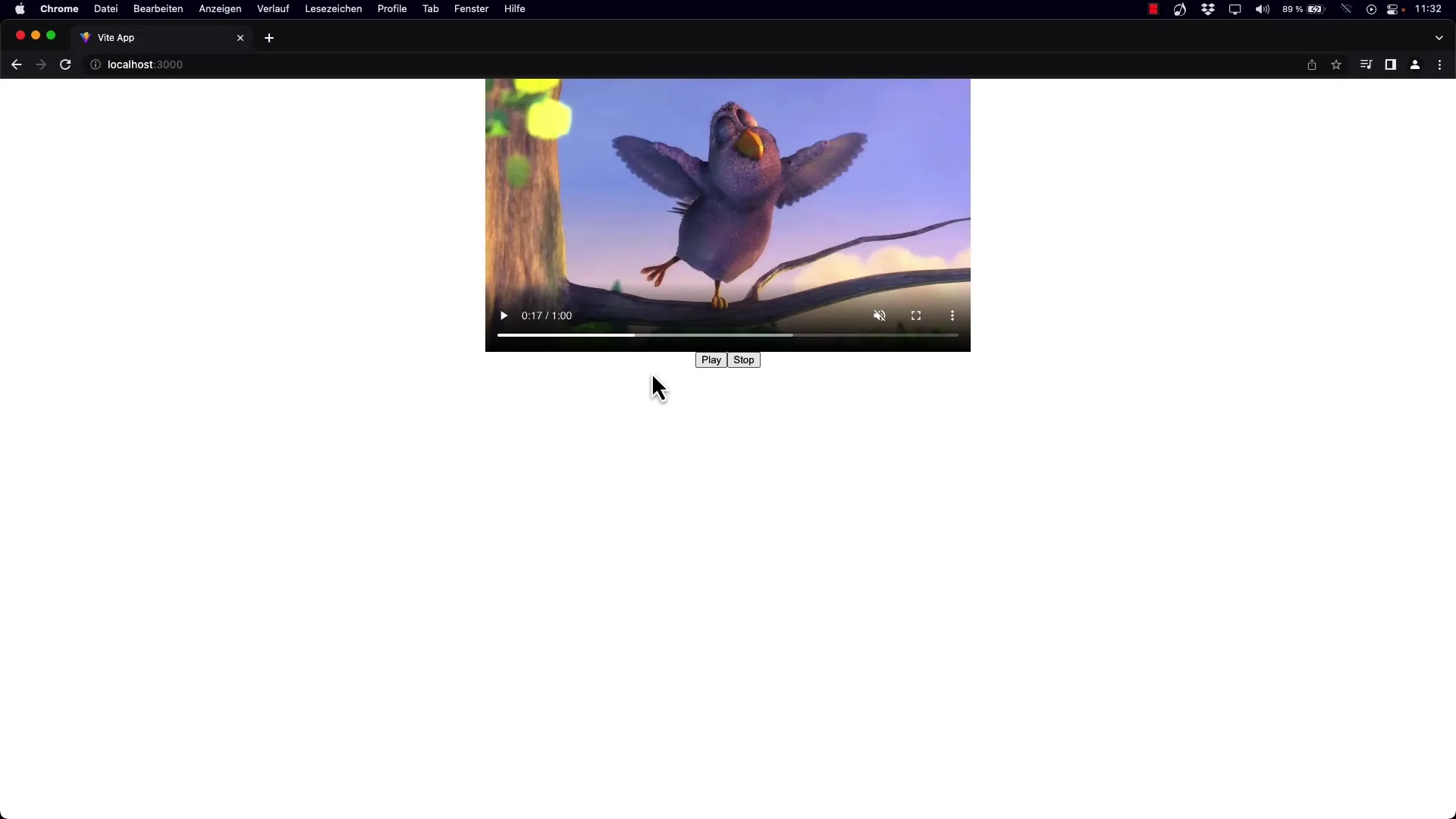
Za zagotovitev, da vse deluje brezhibno, preizkusite aplikacijo s pomočjo privzetih kontrol predvajanja in ustavitve. Bodite pozorni, da se besedilo gumba ustrezno spreminja in je vedno pravilno prikazano glede na stanje videa. Uporabite lastne gumbe za predvajanje in ustavitev v svoji aplikaciji.

Preverjanje sinhronizacije
Po implementaciji in preizkusu dogodkovnih obdelovalcev preverite, ali je sinhronizacija med elementom videa in vašim prilagojenim gumbom uspešna. Naizmenično klikajte na privzete kontrolnike brskalnika in opazujte odziv vašega gumba.

Pogled v prihodnje funkcionalnosti
V prihodnjih vadnicah želimo dodati funkcionalnosti, kot je uravnavanje glasnosti za element videa. To bo še izboljšalo interaktivnost vaše aplikacije in vam omogočilo še učinkovitejše oblikovanje uporabniške izkušnje.
Povzetek
V tej vadnici ste se naučili, kako lahko v Reactu uporabite dogodka onPlay in onPause, da sinhronizirate svoje videokontrole in stanje prilagojenih upravljalnikov. S tem se ne izboljša le uporabniška izkušnja, temveč tudi zagotovi jasnejše povratne informacije o stanju predvajanja videa.
Pogosta vprašanja
Kako lahko v svojo React komponento vključim element videa?Element videa enostavno vstavite v svojo metodo za razporeditev s pomočjo oznake Tag in navedite vir.
Kaj storiti, če se dogodki ne sprožijo pravilno?Preverite, ali ste pravilno dodali dogodkovne obdelovalce elementu videa in da se vaše stanje pravilno posodablja.
Ali lahko prav tako nadzorujem glasnost videa?Da, glasnost lahko upravljate z dodatnimi dogodkovnimi obdelovalci in funkcijami upravljanja stanja.


