Igre z kontrolami na tvojih videih in spoznaj, kako učinkovito spremeniti predvajalno pozicijo. V tem vadnem programu se boš naučil/a, kako lahko z uporabo parametra currentTime v React-u nadzoruješ pozicijo videa. Poudarek bo na implementaciji drsnika Sliders, ki omogoča navigacijo med različnimi časovnimi točkami videa preko preprostega uporabniškega vmesnika. Naj se začne!
Najpomembnejša spoznanja
- Parameter currentTime elementa videa nadzoruje predvajalno pozicijo.
- Drsnik Range Slider se lahko uporabi za vizualen in interaktiven nadzor nad pozicijo videa.
- Za natančen nadzor nad pozicijo uporabi odstotke med trenutnim stanjem predvajanja in dolžino videa.
- Dogodki, kot je onTimeUpdate, so ključni za dinamično posodabljanje uporabniškega vmesnika.
Korak za korakom vodnik
Korak 1: Nastavitev drsnika Range Slider
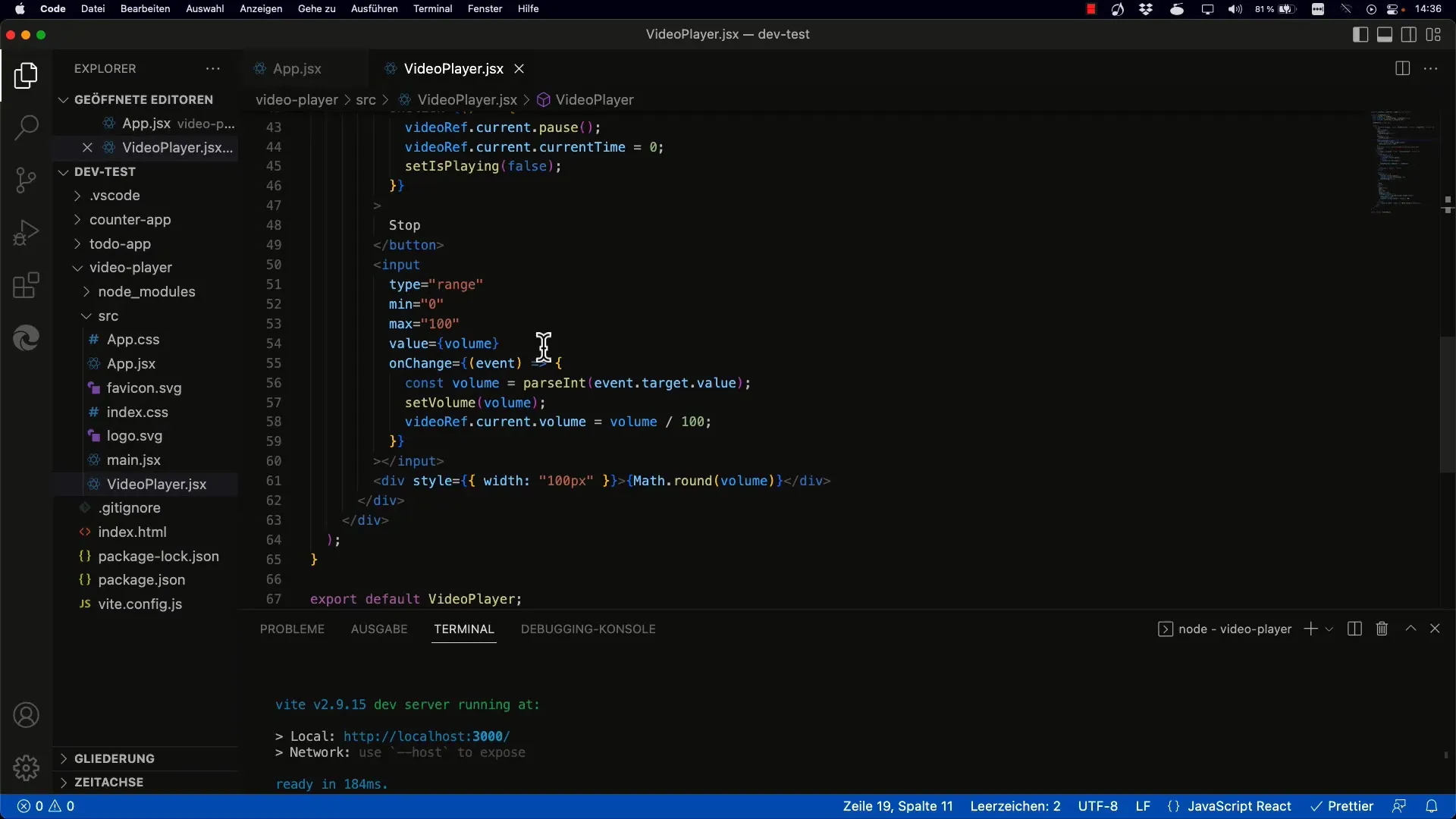
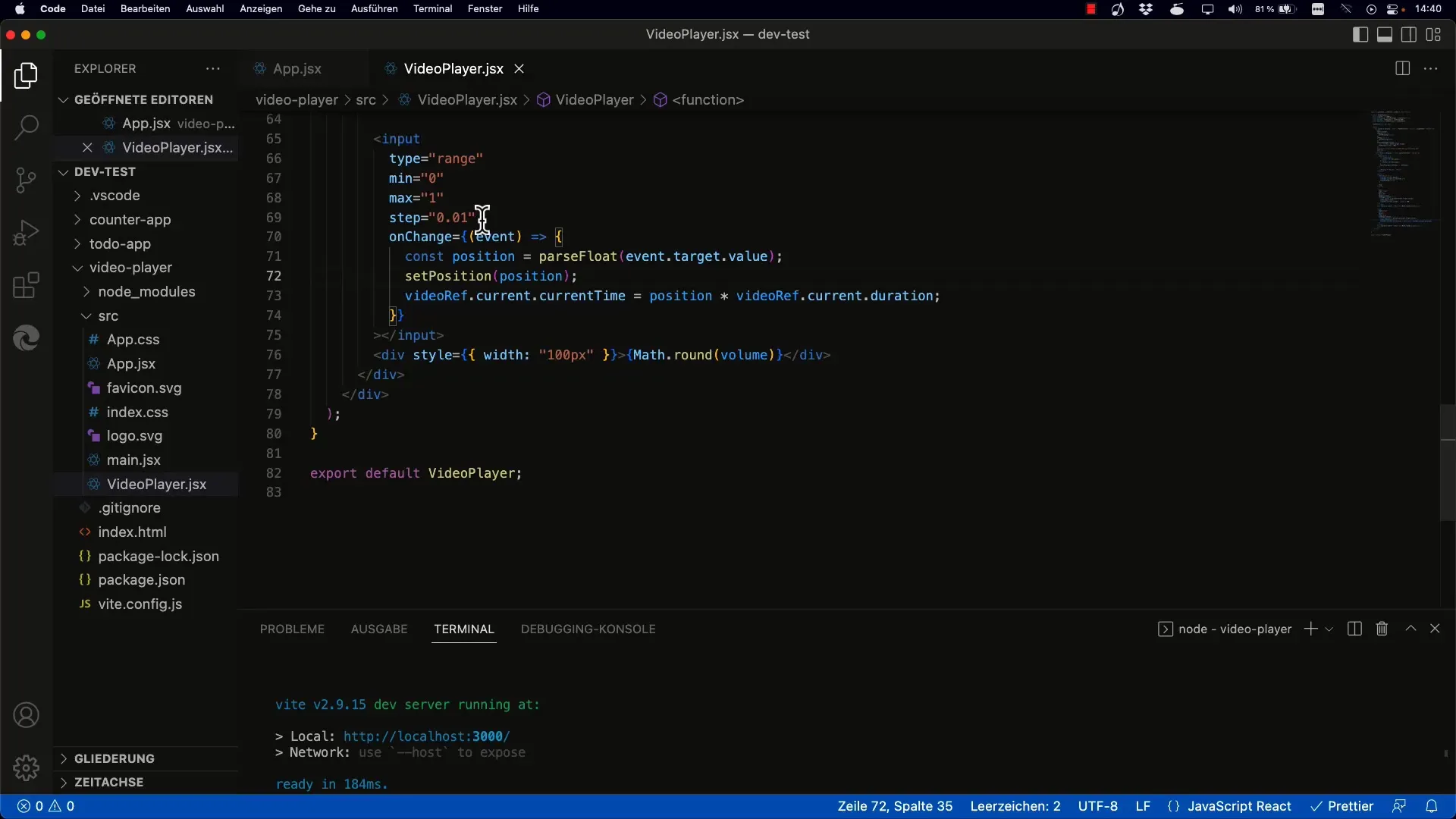
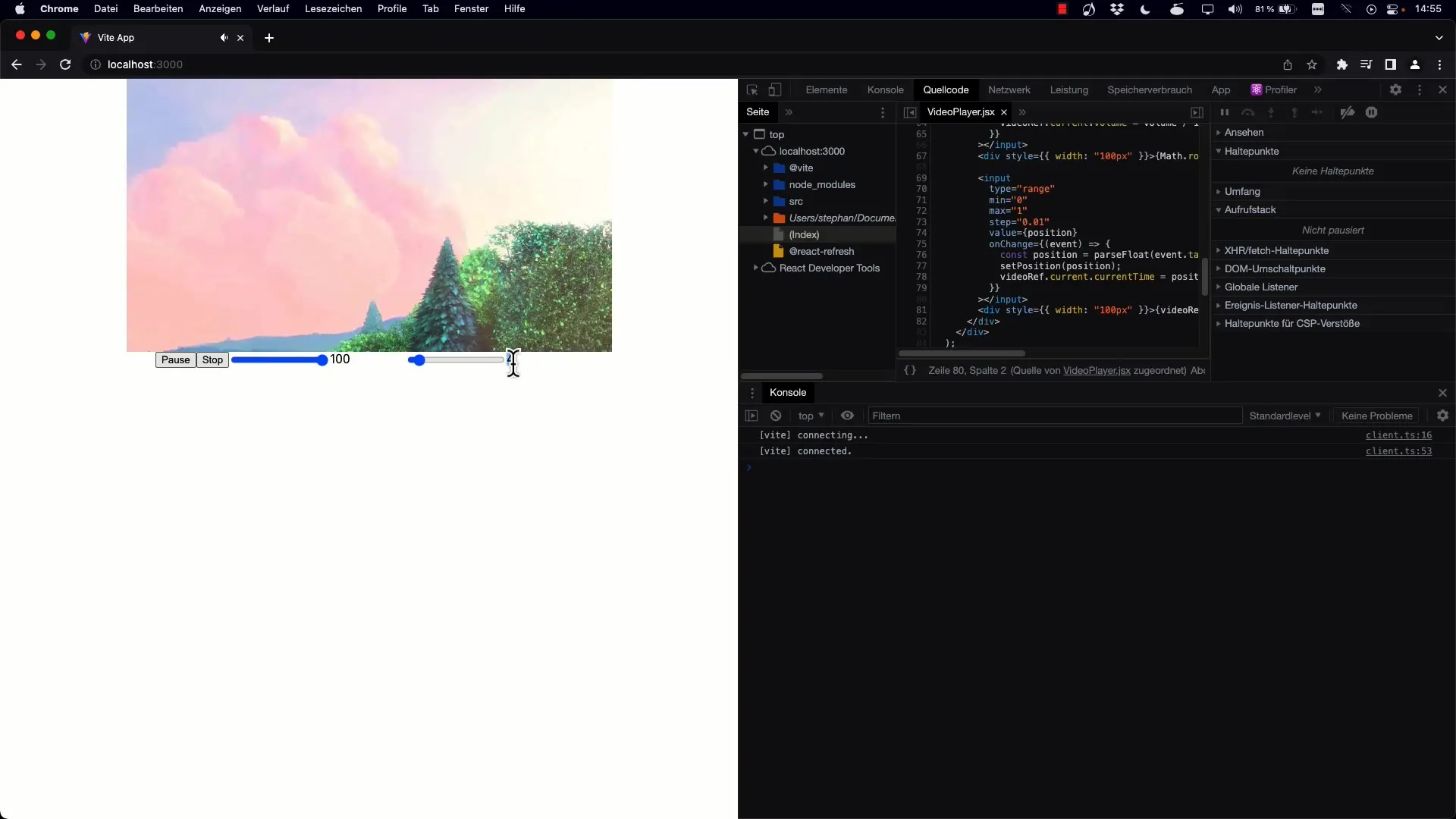
Začni z implementacijo drsnika Range Slider. Ta drsnik ti bo omogočil nadzor nad pozicijo videa. Kopiraj osnovno strukturo svojega drsnika in prilagodi atribute min in max, da prikažeš vrednosti v skladu z dolžino videa.

Korak 2: Definiranje currentTime
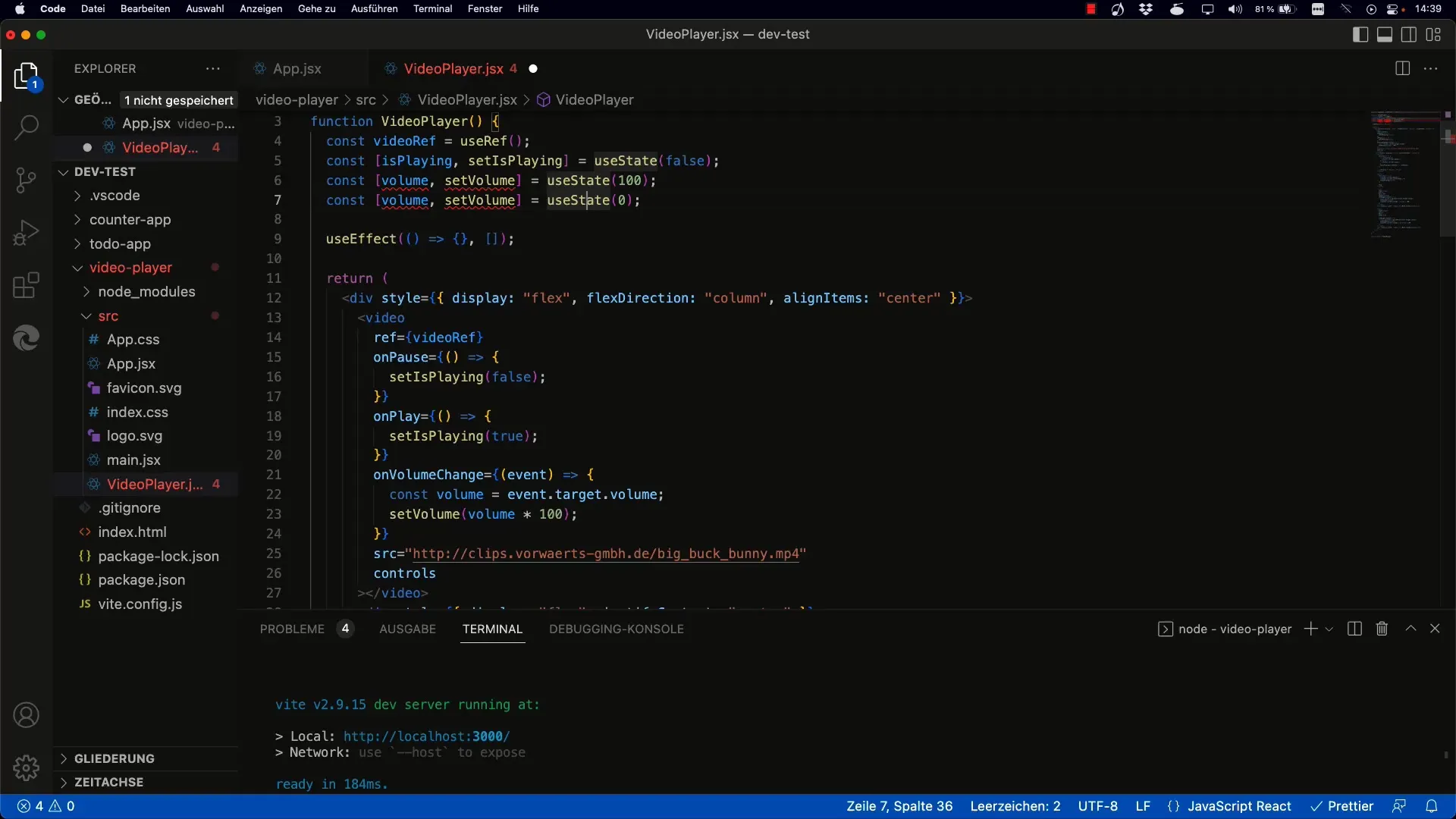
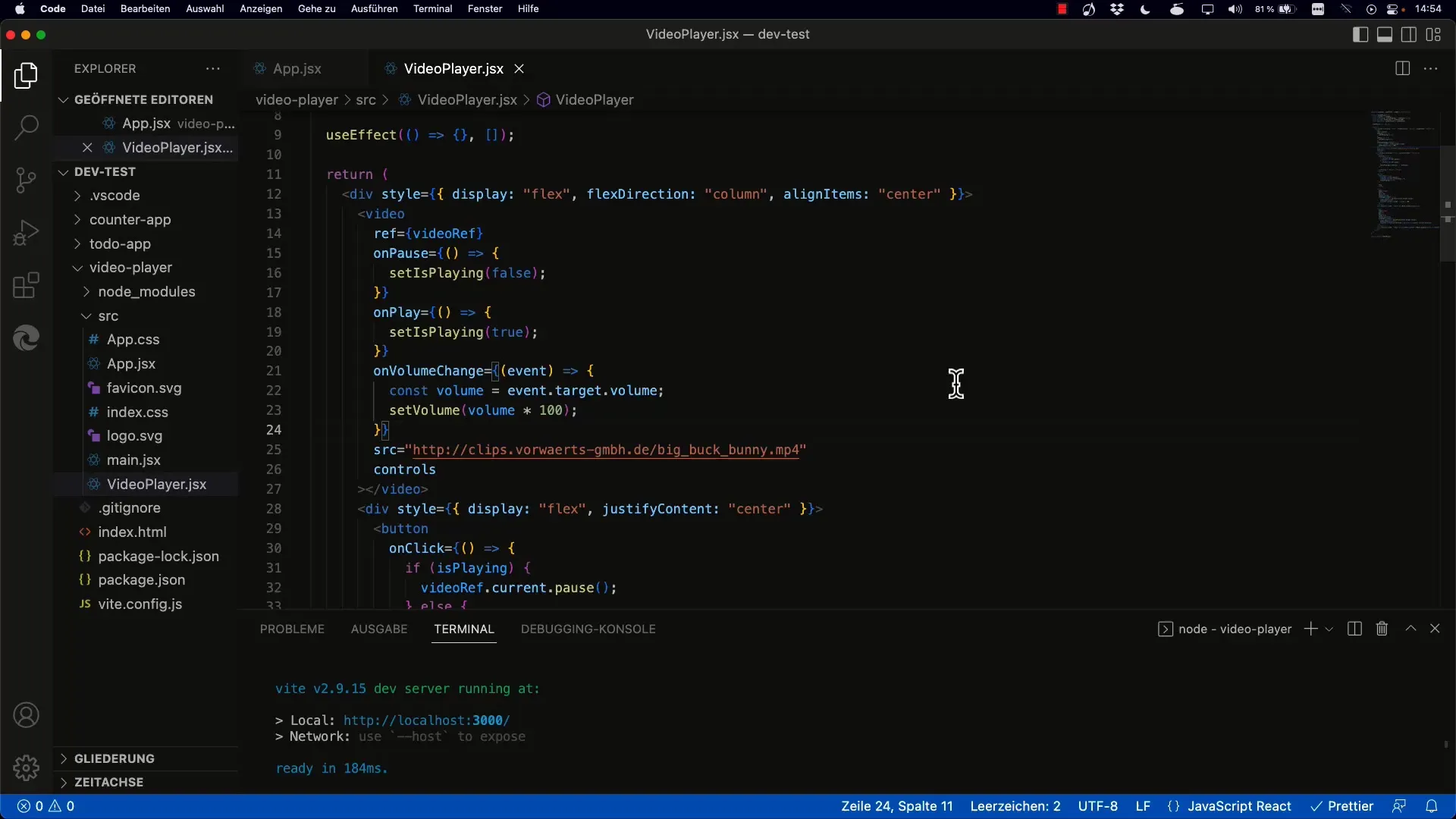
Atribut currentTime shrani trenutno predvajalno pozicijo videa v sekundah. To je ključno za nadzor, kje točno si v videu. Nastavi inicializacijo tako, da se predvajalna pozicija postavi na začetek videa.

Korak 3: Ustvari stanje za pozicijo
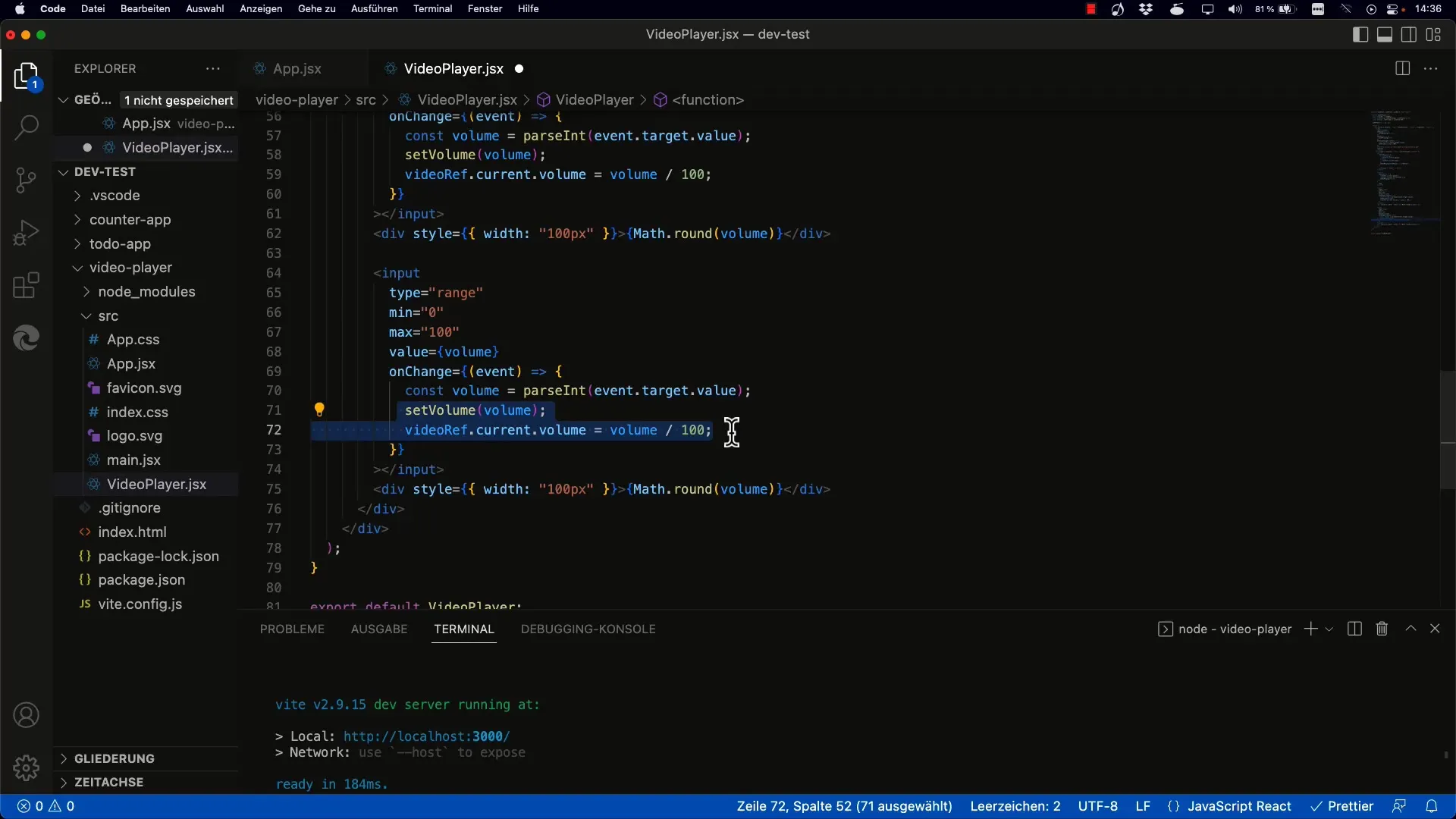
Moraš ustvariti novo stanje za pozicijo videa. V našem primeru ga lahko preprosto poimenuješ kot pozicija, začetna vrednost je 0. To predstavlja začetek videa, torej 0% predvajanja.

Korak 4: Posodobi stanje drsnika
Z novim stanjem je pomembno dejansko posodobiti vrednost drsnika, odvisno od pozicije v videu. Nastavi vrednost drsnika, da ostane usklajena s trenutno pozicijo.

Korak 5: Implementacija trajanja
Za vedeti, koliko odstotkov videa je že predvajanih, moraš zajeti skupno trajanje videa. To lahko dosežeš z atributom duration elementa videa. Pomnoži trenutno nastavljeno pozicijo z celotnim trajanjem videa.

Korak 6: Dodaj dogodkovni poslušalec za posodobitev časa
Zagotovi, da se bo pozicija drsnika posodabljala tudi, ko se video predvaja, tako da na video element priložiš dogodkovni poslušalec za onTimeUpdate. Ta poslušalec bo periodično preverjal trenutni čas in ustrezno posodobil drsnik.

Korak 7: Obdelava napak za nedoločene vrednosti
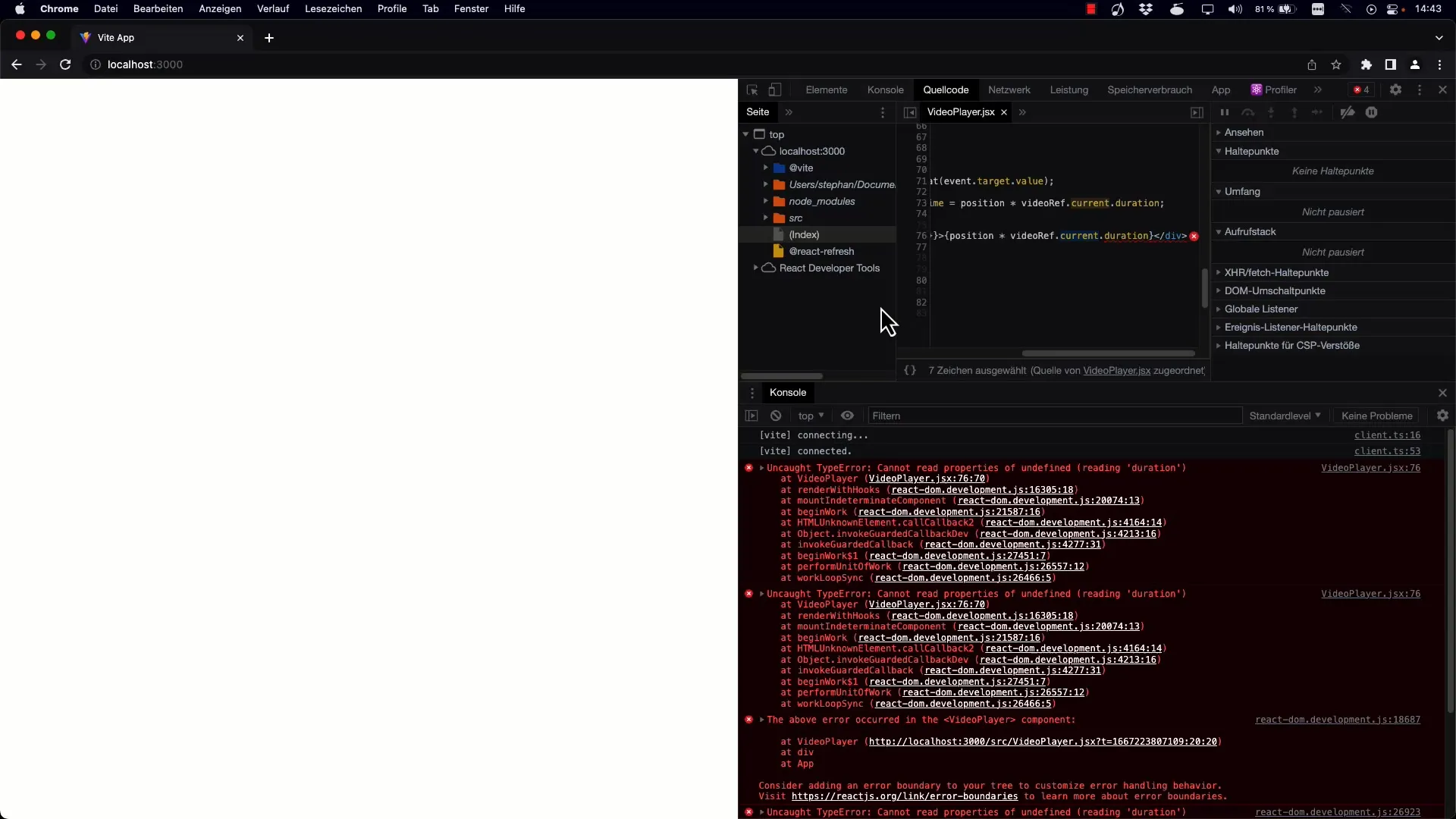
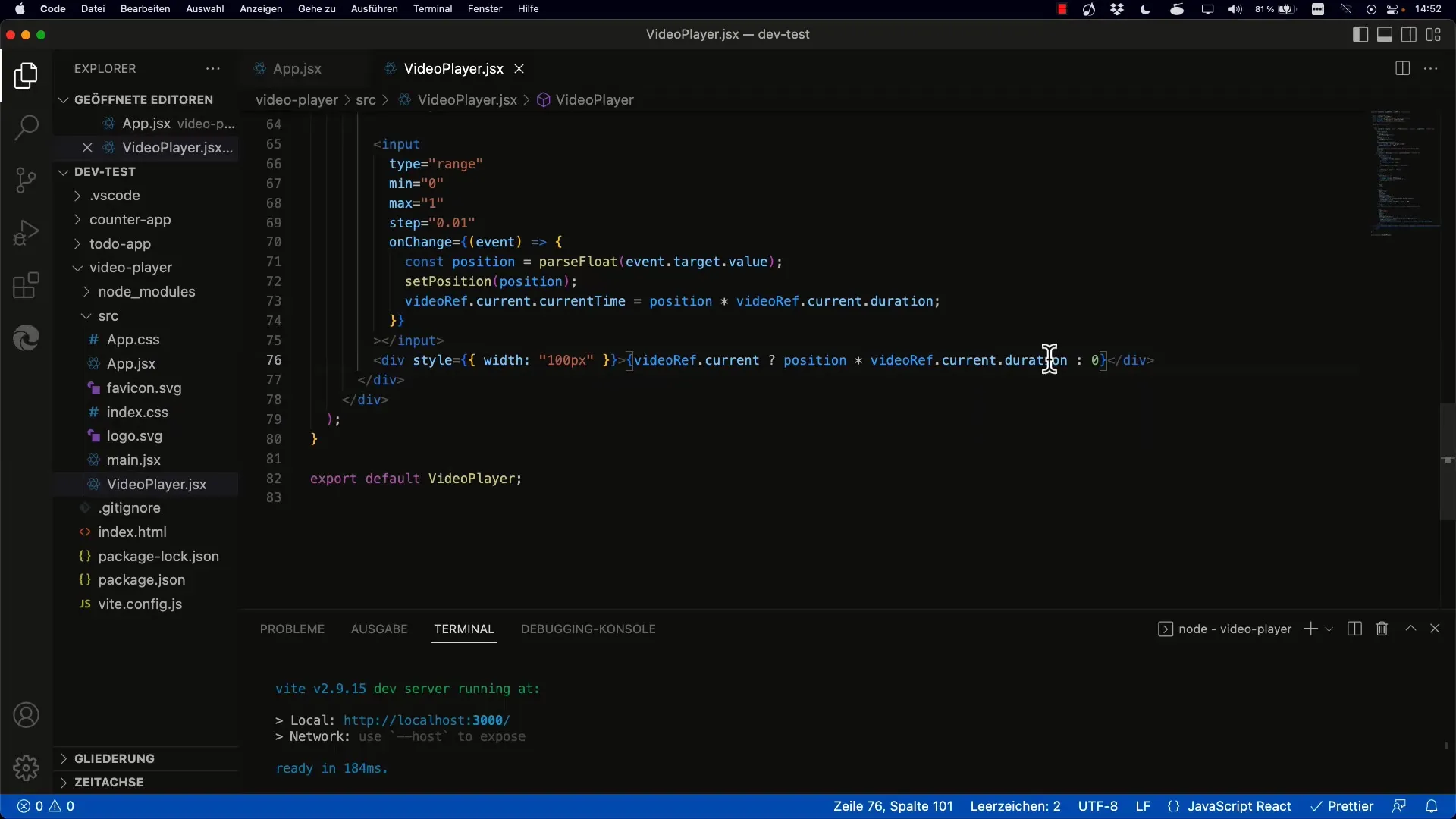
Pomembno je zagotoviti, da je vrednost currentTime definirana in da je trajanje videa na voljo, preden nadaljuješ s izračuni. Dodaj logiko za obravnavanje možnih začetnih stanj videa.

Korak 8: Zaokroževanje in oblikovanje časa
Optimalno je zaokrožiti čas, ki se prikaže, na celotne sekunde. Ta izboljšava poskrbi, da ostane uporabniški vmesnik čist in uporabniku prijazen. Za oblikovanje vrednosti uporabi funkcijo Math.round().

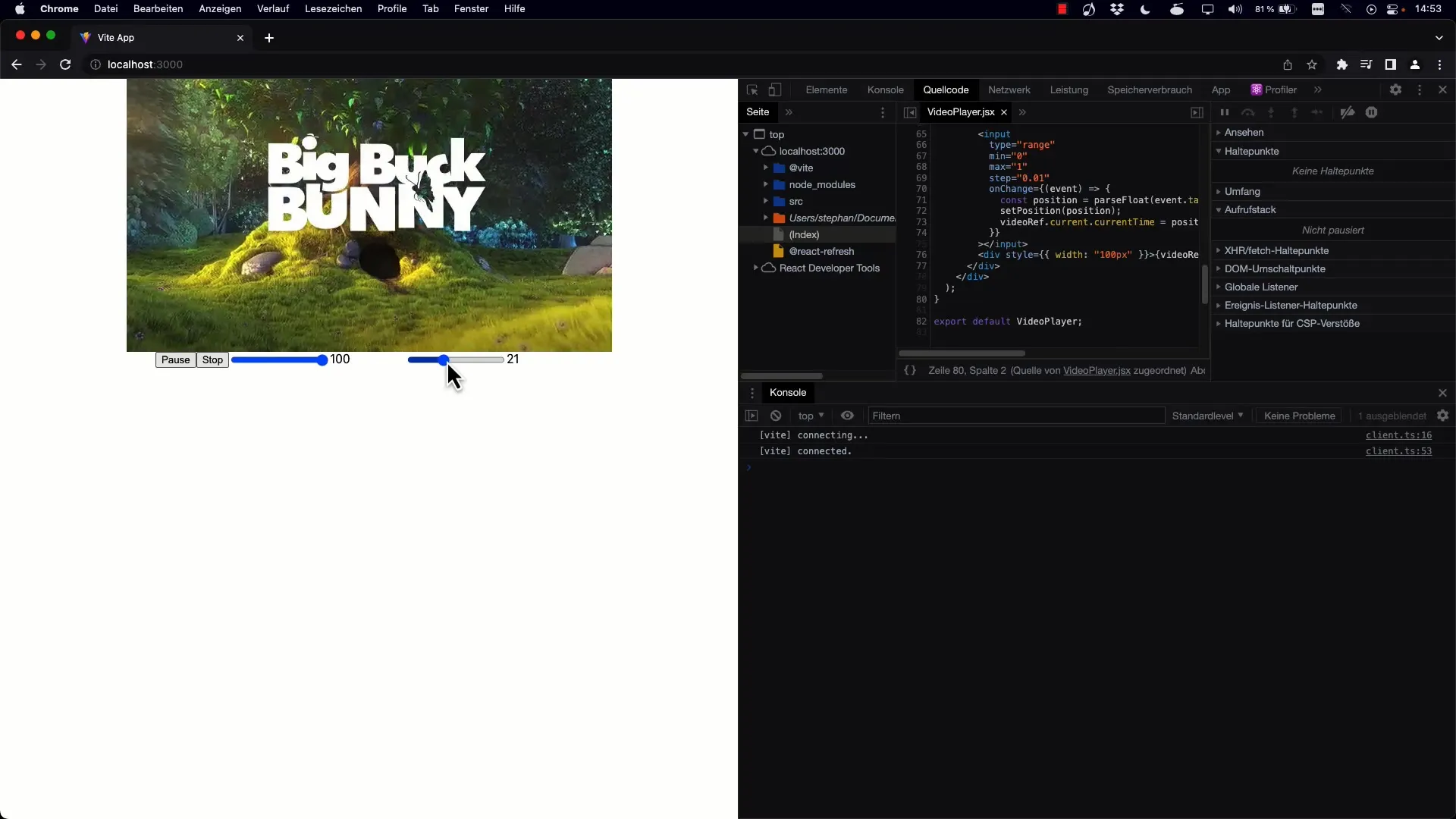
Korak 9: Preizkus funkcionalnosti v živo
Po izvedbi vseh teh korakov znova naložite projekt in preizkusite drsnik. Poskrbite, da bo mogoče prilagoditi položaj videoposnetka v obeh smereh, in preverite, ali se čas pravilno posodablja.

Povzetek
Zdaj ste se naučili, kako lahko nadzorujete predvajanje videoposnetka v React z uporabo učinkovitega drsnika, ki dinamično posodablja lastnost currentTime. Tako lahko enostavno navigirate med različnimi točkami v videoposnetku.
Pogosta vprašanja
Kakšna je razlika med currentTime in duration?currentTime označuje trenutno pozicijo predvajanja, medtem ko duration opisuje celotno dolžino videoposnetka.
Kako lahko posodobim položaj drsnika med predvajanjem?Na element videoposnetka dodajte poslušalec dogodkov za onTimeUpdate, ki preverja trenutni čas in posodablja stanje drsnika.
Kako lahko zagotovim, da moj drsnik pravilno deluje?Poskrbite, da je logika upravljanja stanja pravilno implementirana v React. Preverite, ali sta currentTime in duration pravilno določena.
Ali lahko drsnik uporabim tudi za avdio posnetke?Da, načelo ostaja enako. Lahko uporabite enake tehnike za elemente avdio, saj imajo podobne atribute.


