Imaš fiksni niz videoposnetkov v svoji aplikaciji in želiš to preglednico dinamično oblikovati? Potem si na pravem mestu! V tem vodiču ti bom pokazal, kako zamenjati statičen seznam video posnetkov z dinamičnim poljem. To ti omogoča, da prilagodiš možnosti svojega seznama predvajanja na prožen način in jih hitro prilagodiš po potrebi.
Ključne ugotovitve
- Uporaba useState za ustvarjanje dinamičnih nizov.
- Uporaba map za prikazovanje videoposnetkov iz niza.
- Uporaba key-Prop v komponentah seznama za preprečevanje opozoril.
- Delo z ID-ji za identifikacijo videoposnetkov v seznamu predvajanja.
Korak-za-korak-vodnik
Korak 1: Definiraj polje
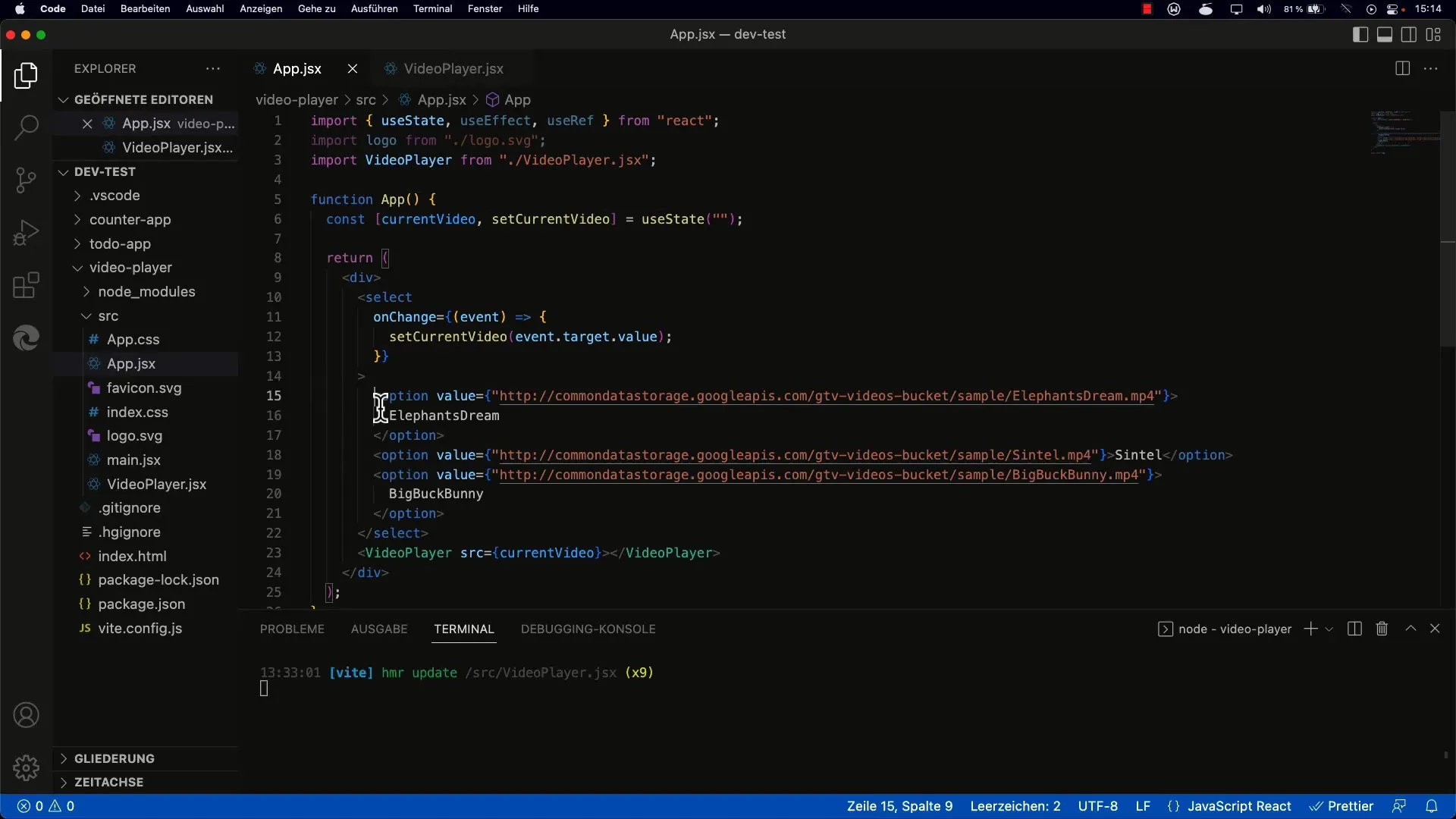
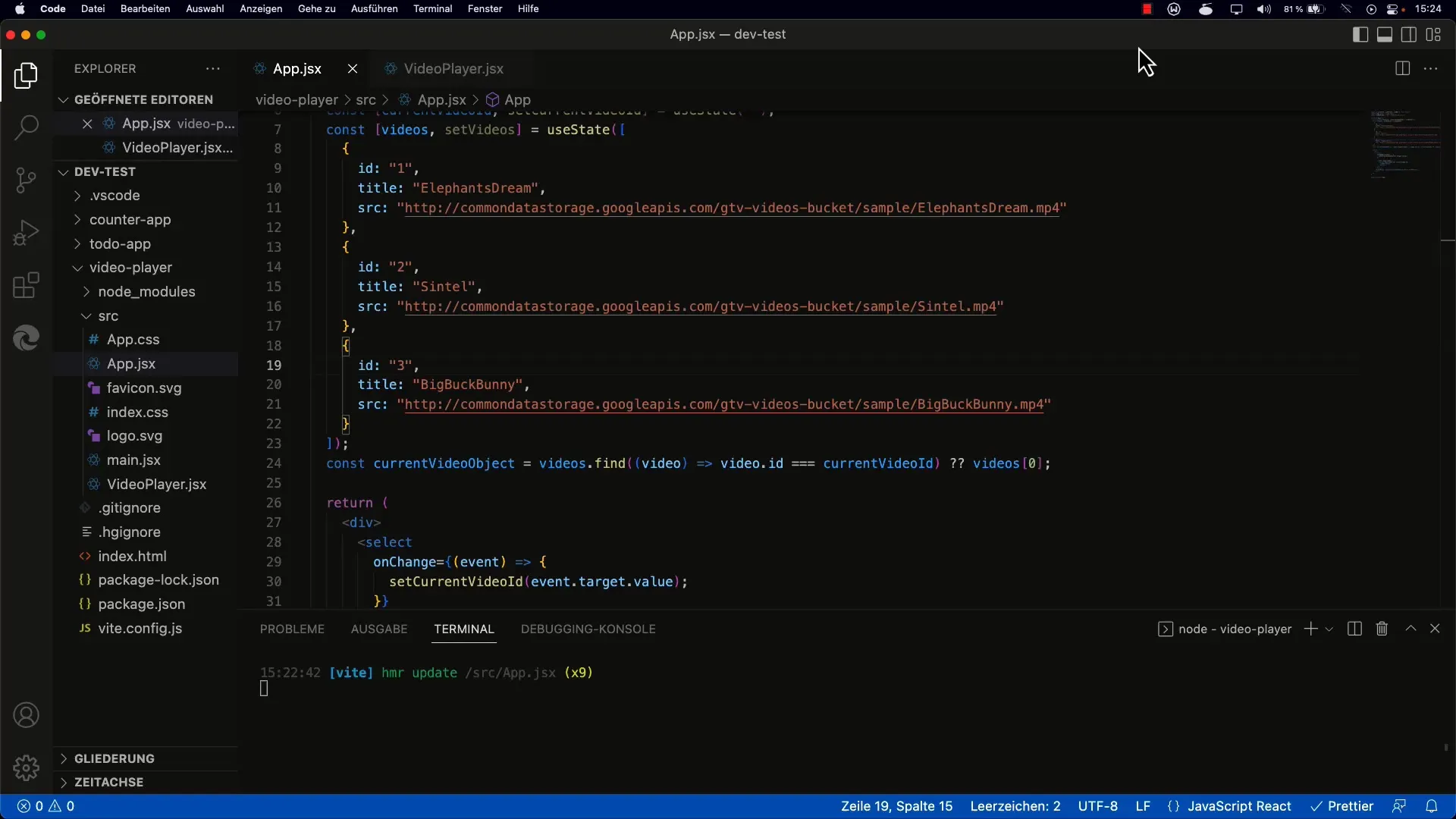
Najprej moraš ustvariti niz, ki vsebuje podatke o videoposnetku. Da lahko videoposnetke pozneje dinamično prikažeš, uporabi useState Hook iz Reacta.

Začni z uporabo useState-Hooka. V tem prvem koraku določi svoje video vnose v nizu.
Pomembno je, da vsak predmet v nizu vsebuje ID, vir (source) videoposnetka in naslov. Ta struktura zagotavlja, da lahko pozneje enostavno dostopaš do podatkov.
Korak 2: Prikaži videoposnetke
Ko si ustvaril niz, je čas, da te vnose prikažeš na uporabniškem vmesniku. Za to lahko uporabiš map funkcijo JavaScripta.

Z map metodo se lotiš vsakega videoposnetka v nizu in za vsak vrniti element možnosti. V tem elementu nastaviš atribut value na ID videa.
Naslov videa naj bo vidni besedil v spustnem seznamu. Poskrbi, da uporabiš že določene lastnosti.
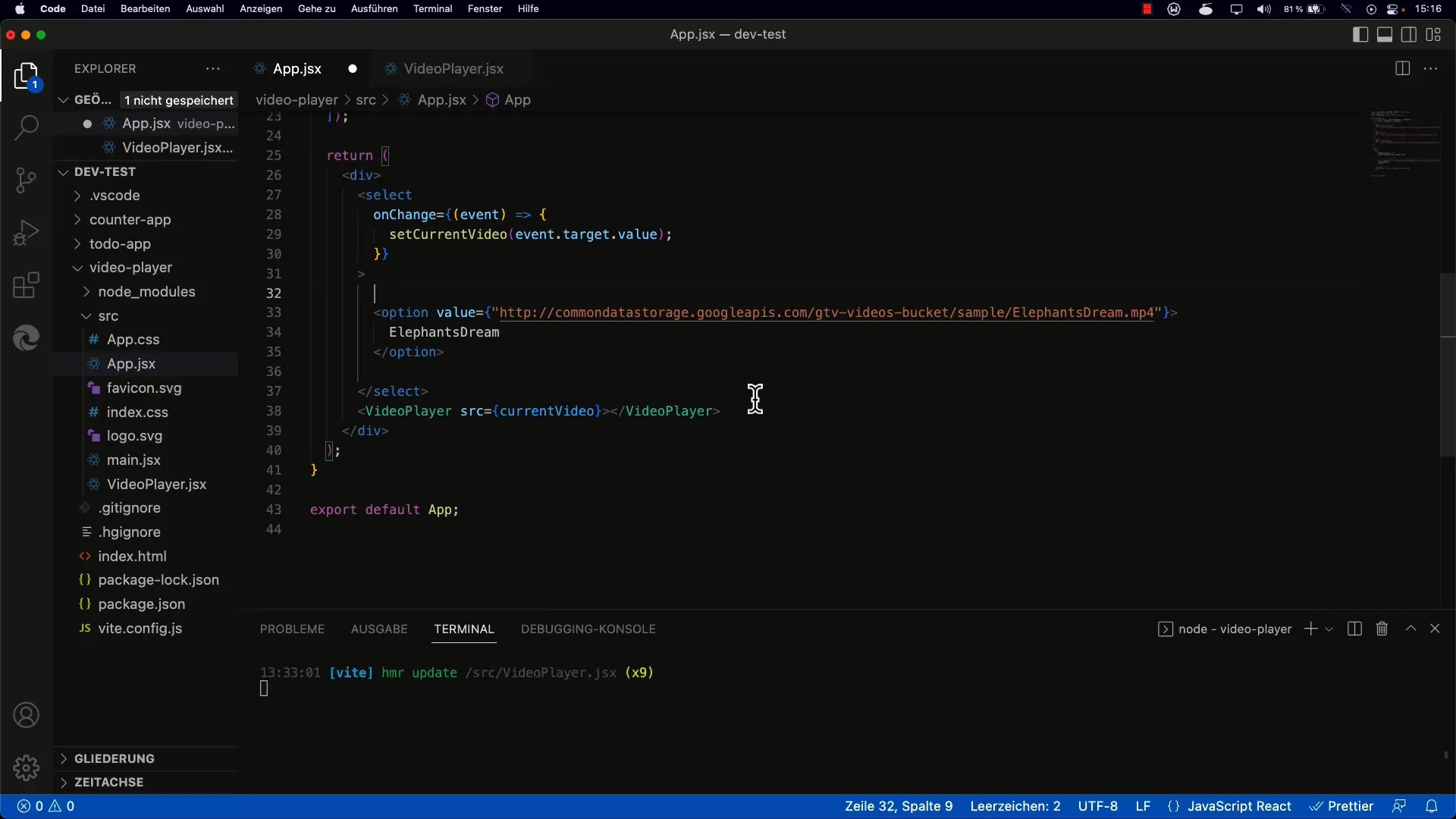
Korak 3: Dodaj key-Prop
Za preprečevanje opozoril moraš vsakemu elementu na svojem seznamu dodeliti edinstven key-Prop. To pomaga Reactu, da učinkovito ponovno prikaže elemente.

Vnesi key-Prop v svoj element možnosti in ga nastavi enako kot ID videa. To je ključno za brezhibno delovanje aplikacije.

Korak 4: Vklopi prvi videoposnetek
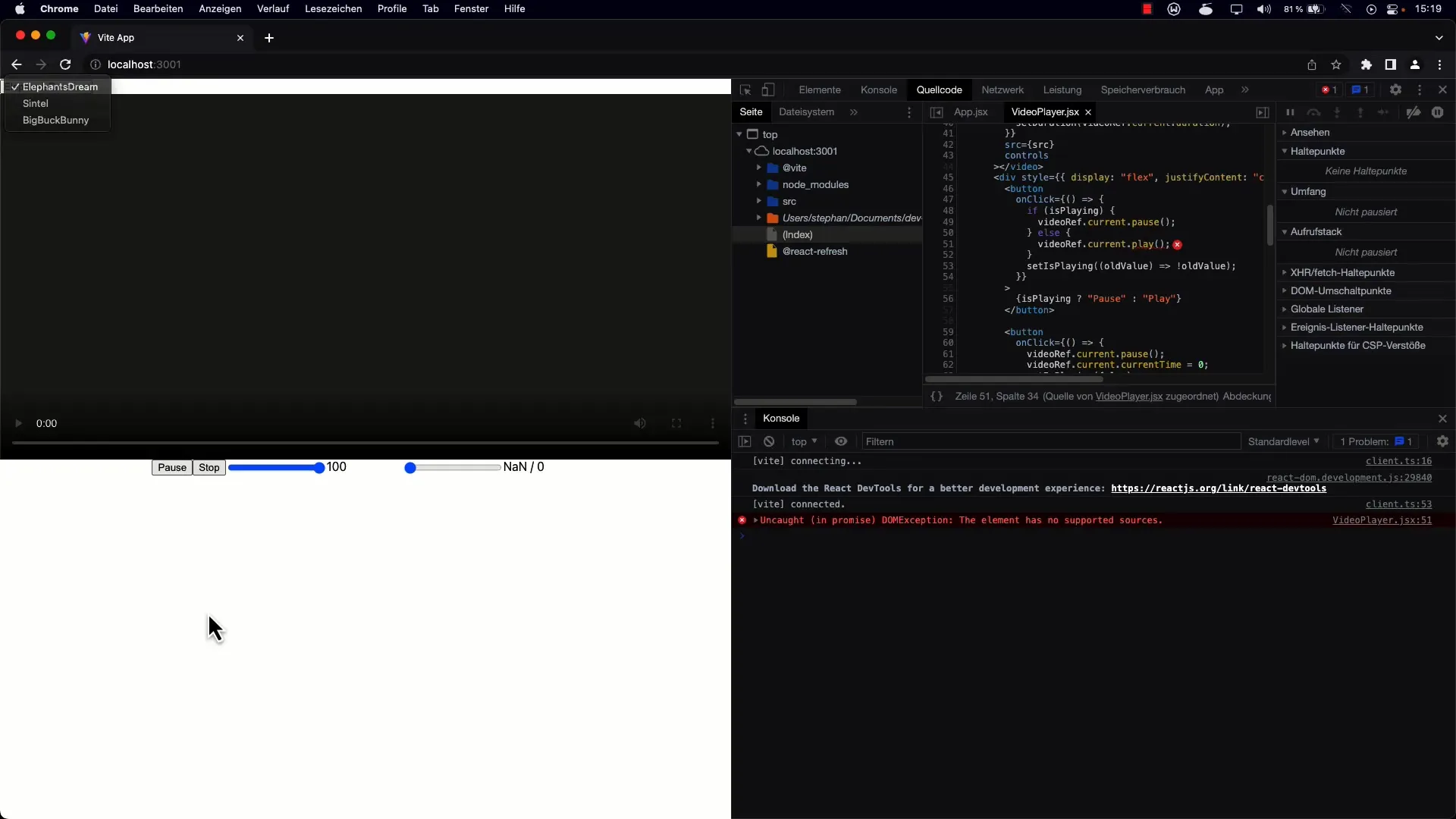
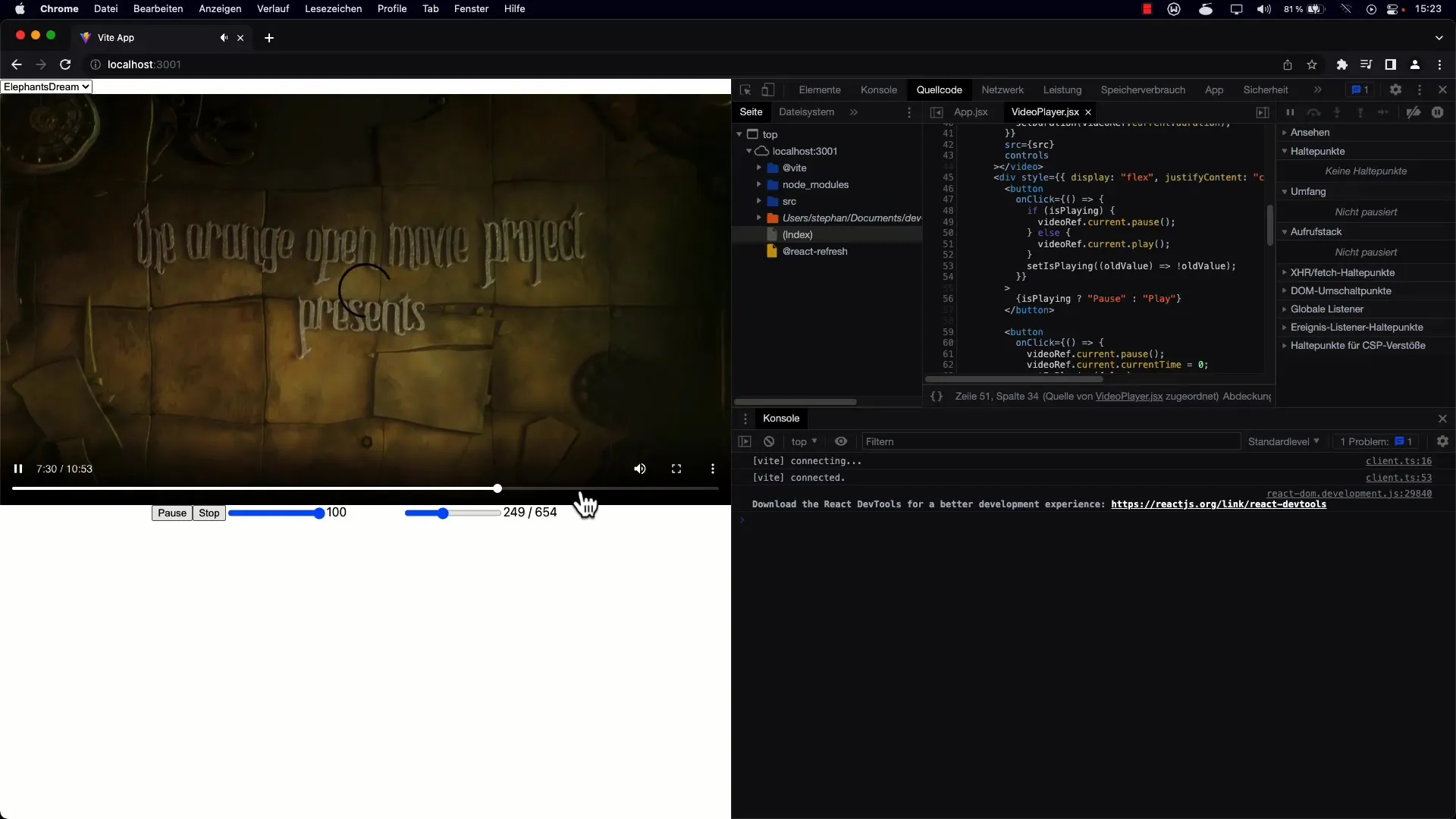
Ko je seznam prikazan, si želiš zagotoviti, da se prvi videoposnetek na seznamu predvaja ob naložitvi strani. Za to moraš pravilno nastaviti vrednost select elementa.

Posreduješ vir prvega videa elementu videa. Če noben video ni izbran, lahko prvi video iz niza nastaviš kot privzeti.
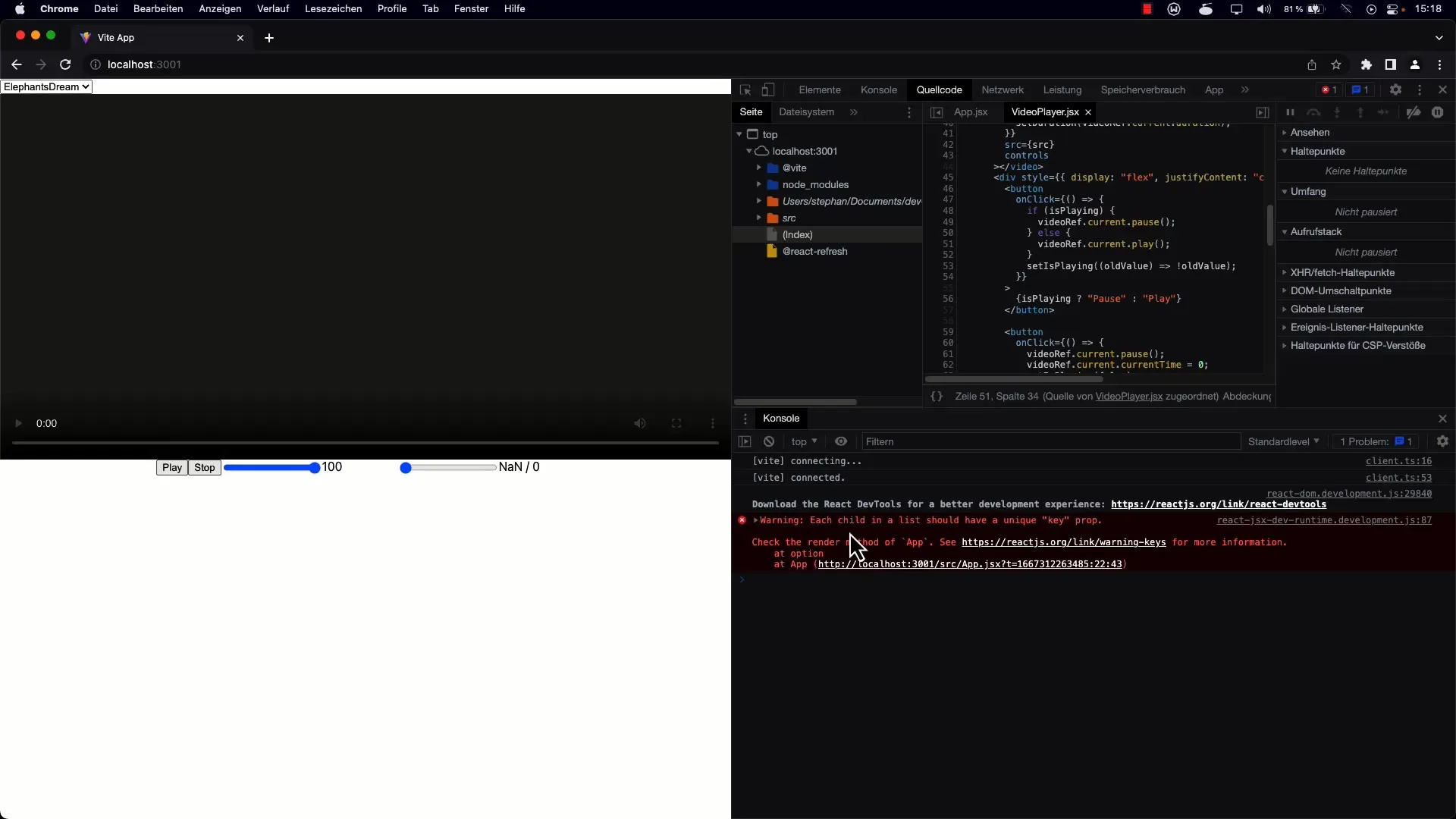
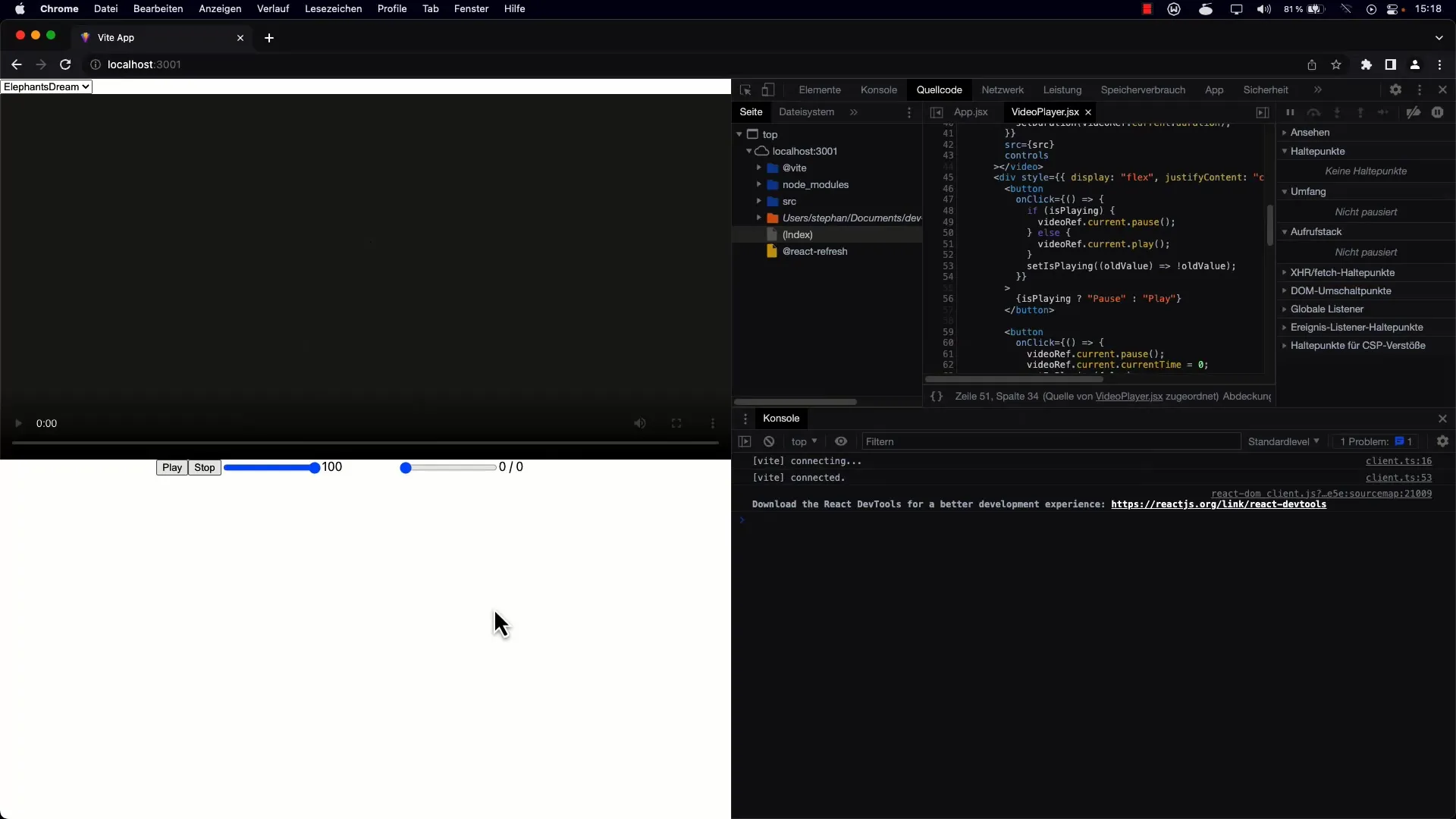
Korak 5: Testiraj implementacijo
Osveži stran, da se prepričaš, da vse deluje kot pričakovano. Spustni seznam bi moral biti zdaj dinamično napolnjen s videoposnetki, prvi videoposnetek pa bi moral biti ob naložitvi strani samodejno izbran.

Preveri tudi, ali so ID-ji in key-Propi pravilno nastavljeni, da se izognete opozorilu. S tem zagotoviš, da ponujaš tekočo uporabniško izkušnjo.
Korak 6: Prilagoditve za dinamične vnose
V prihodnjih korakih lahko dodajš tudi gumb in dva polja za vnos, ki ti bodo omogočili dodajanje novih videoposnetkov. To ti bo dovolilo, da vneseš novo URL za video in naslov.

Ta funkcionalnost poveča prilagodljivost tvoje aplikacije, saj uporabnikom omogoča, da ustvarijo in urejajo svoj lasten seznam predvajanja.
Povzetek
Naučil si se, kako lahko statični seznam video vnosov nadomestiš z dinamičnim poljem v Reactu. Z uporabo useState-Hook in funkcije map lahko ustvariš prilagodljiv in uporabniku prijazen seznam predvajanja, ki ga lahko enostavno razširiš.
Pogosta vprašanja
Kakšen je razlog za uporabo ključa v seznamih?React uporablja lastnost ključa, da sledi elementarnim izrazom in omogoči učinkovitejše posodabljanje uporabniškega vmesnika.
Kako lahko dodam še več videoposnetkov na svoj seznam?Lahko ustvariš obrazec z vnosnimi polji za URL in naslov videoposnetkov ter nove podatke vstaviš v svoje polje.
Kaj se zgodi, če ne nastavim ključa za element?Pomanjkanje ključa lahko privede do opozoril v konzoli in vpliva na zmogljivost tvoje aplikacije, saj React ne optimizira pravilno.


