Čas je, da optimiziraš svojo video aplikacijo tako, da implementiraš funkcionalnost predvajanja seznama predvajanja, ki omogoča avtomatsko predvajanje videoposnetkov zaporedoma. To izboljša uporabniško izkušnjo in poskrbi, da uporabnik ni stalno prisiljen ročno začeti naslednji video. V tem vodiču se boš korak za korakom naučil, kako to funkcionalnost implementirati v React-u.
Ključna spoznanja
- Naučil se boš, kako določiti dogodek med predvajanjem videoposnetkov.
- Uresničiš logiko za določitev naslednjega videa na seznamu predvajanja.
- Dodaš potrebne stanja in lastnosti za upravljanje interakcij.
Korak za korakom vodič
Za implementacijo funkcionalnosti predvajanja seznama predvajanja sledimo naslednjim korakom:
Korak 1: Dodaj dogodek poslušalca za konec videoposnetka
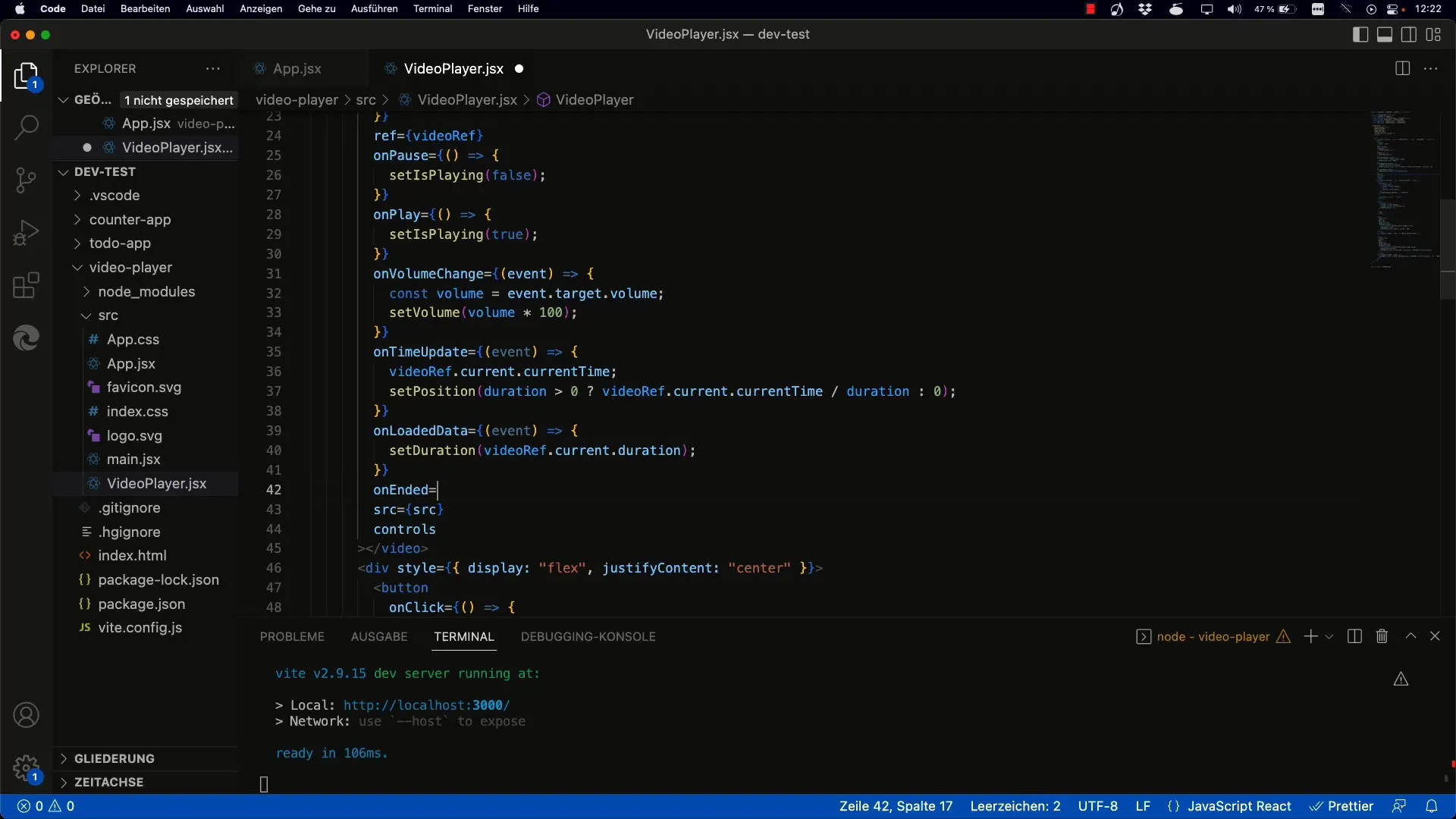
Najprej moraš poskrbeti, da tvoj videoposnetkov predvajalnik sproži dogodek, ko se videoposnetek v celoti predvaja. To dosežemo z uporabo dogodka onEnded elementa videa.

V svoji komponentni datoteki dodaj dogodek rokovanja za dogodek onEnded. Ta bo posredovan starševski komponenti.
Korak 2: Implementacija logike za določitev naslednjega videa
Zdaj, ko vemo, kdaj videoposnetek konča, moramo ugotoviti, kateri je naslednji video na seznamu predvajanja. To dosežemo z preverjanjem indeksa trenutnega videa in povečanjem za ena.

Ko ugotovimo naslednji indeks, moramo zagotoviti, da je znotraj meja seznama predvajanja.

Korak 3: Nastavitev trenutnega videa
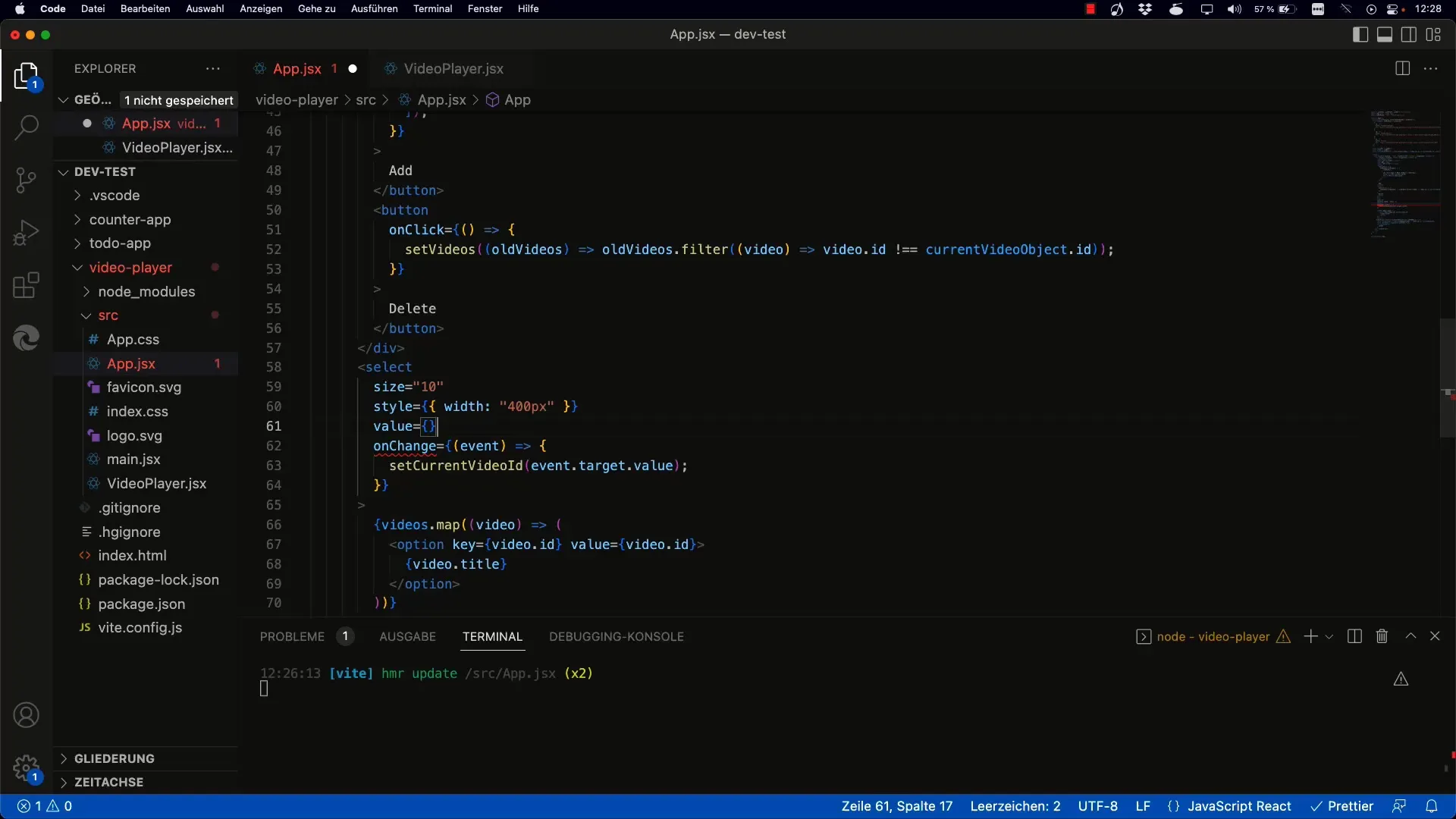
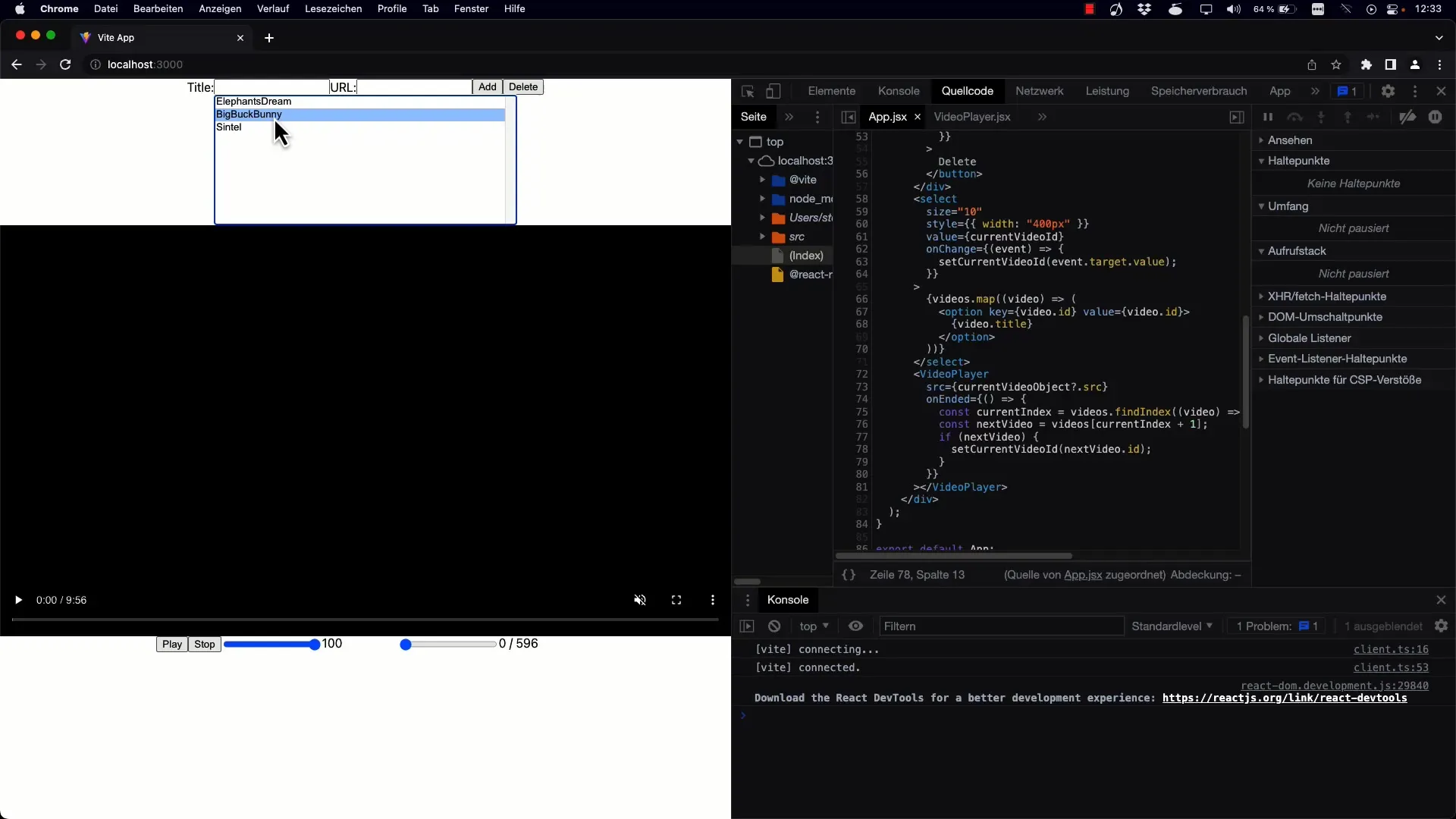
Ko ugotovimo naslednji video, postavimo ID trenutnega videa na ID naslednjega videa. To storimo preko funkcije upravljanja stanja setCurrentVideoID.

Vrednost za Select element (spustni seznam, ki prikazuje videoposnetke) se prav tako ustrezno posodobi.

Korak 4: Avtomatsko predvajanje naslednjega videa
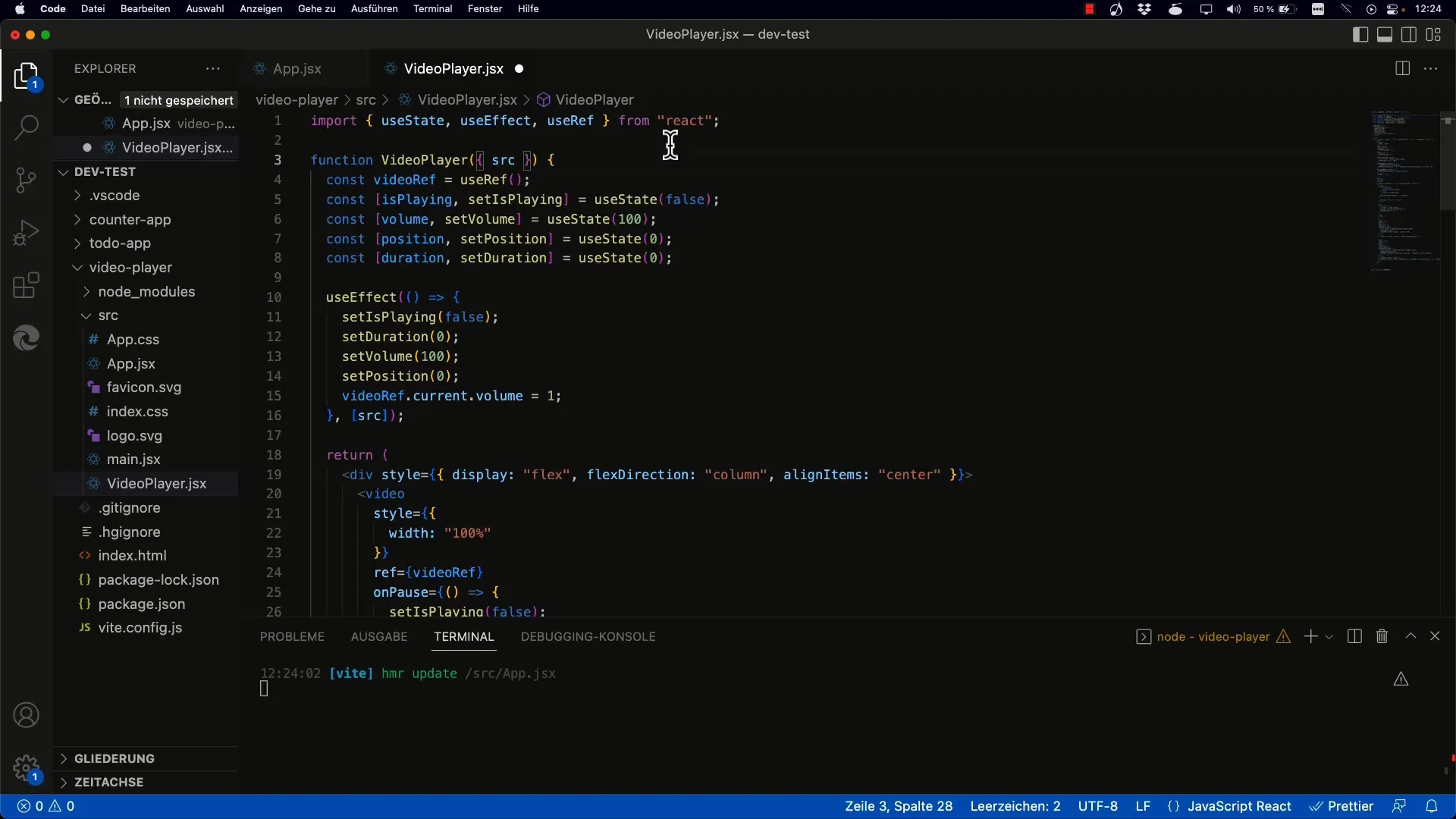
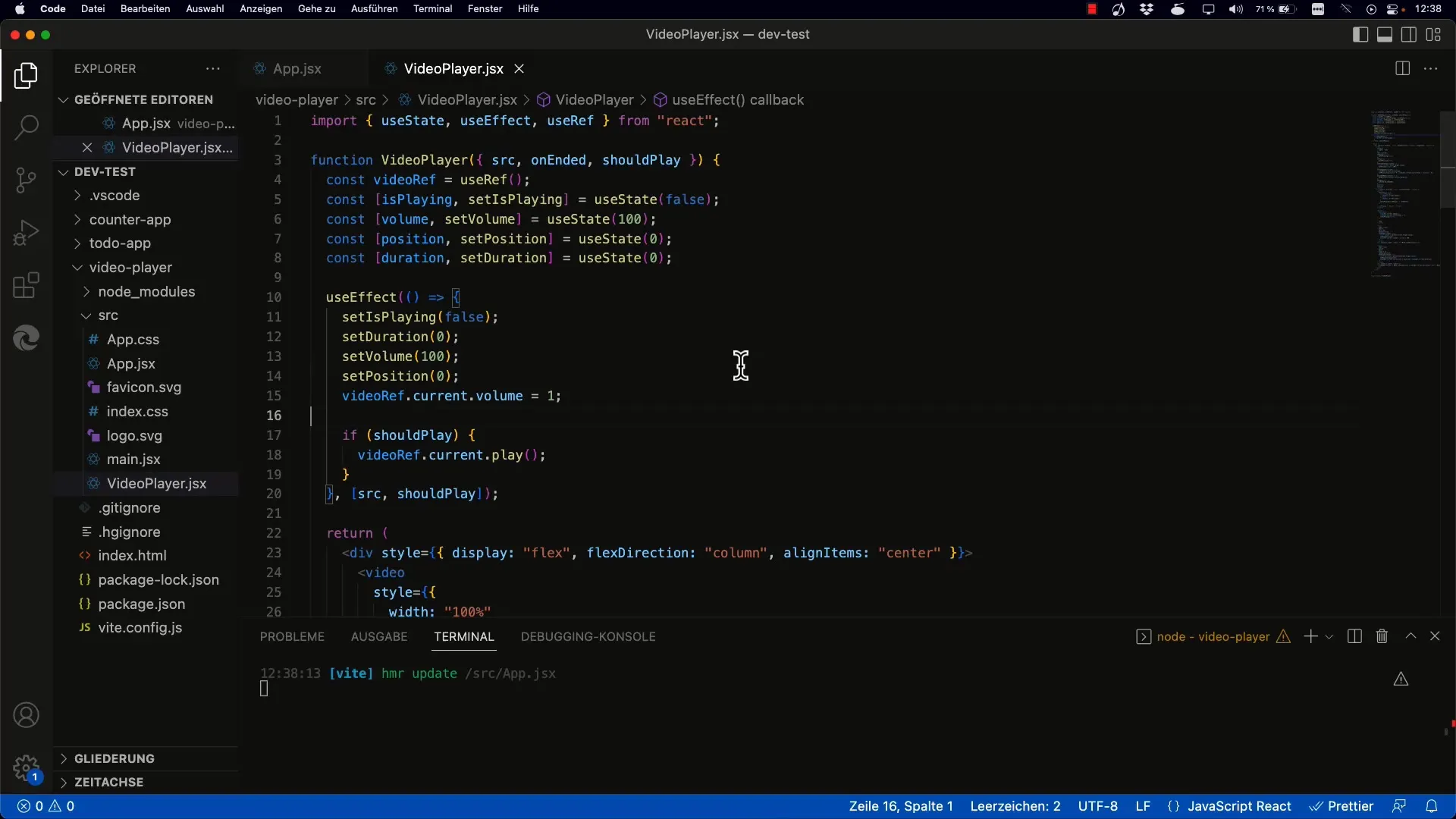
Za zagotovitev, da se naslednji video predvaja avtomatsko, moramo implementirati logiko shouldPlay. Ko je določen naslednji video, se mora tudi stanje shouldPlay nastaviti na true.

Za to dodaj novo objekt stanja in preveri v useEffect, ali se vrednost shouldPlay spremeni.

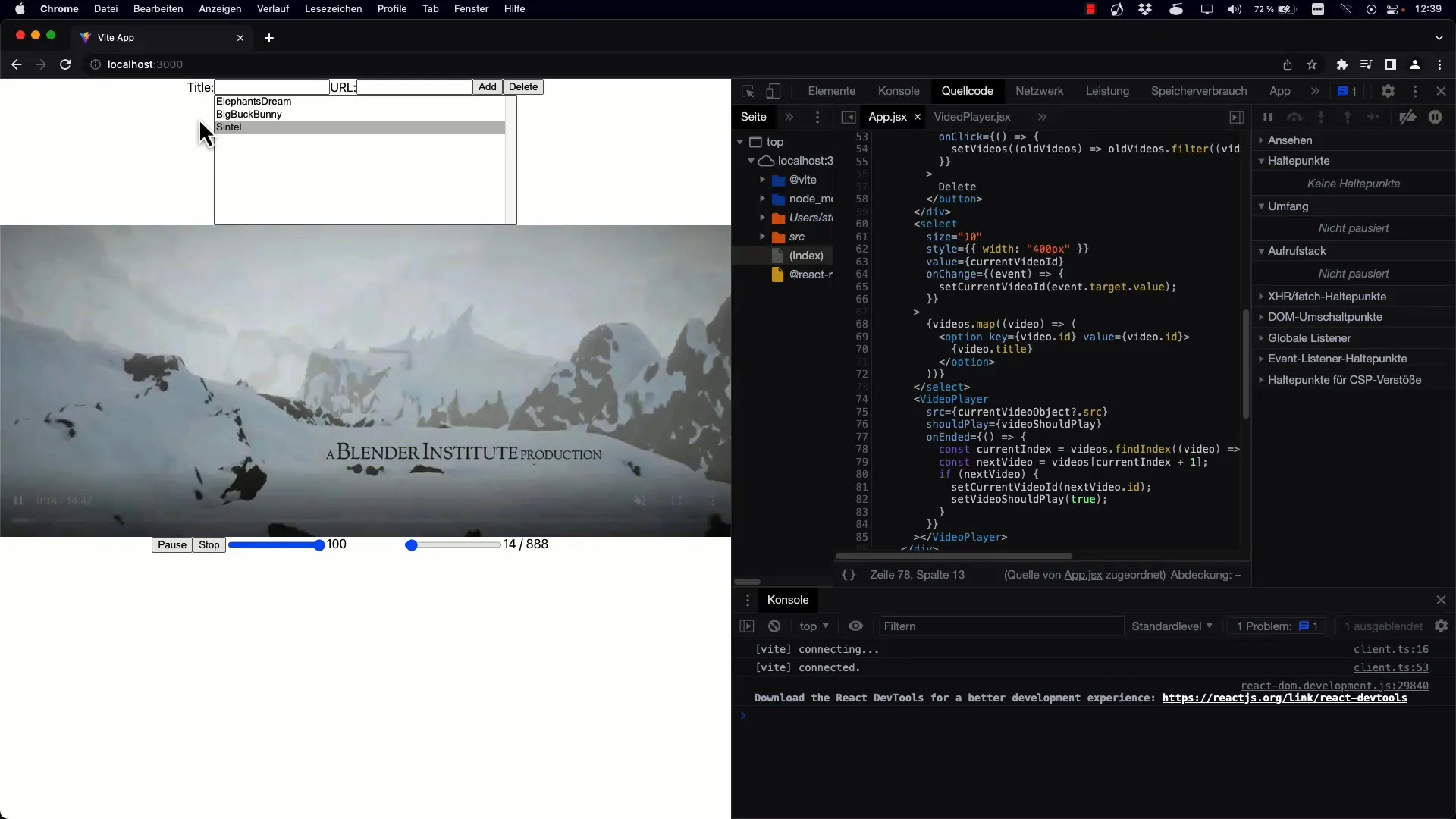
Korak 5: Preverjanje delovanja
Zdaj lahko preizkusiš, ali funkcionalnost deluje kot želeno. Zaženi predvajanje enega videa in ga predvrti do tik pred koncem. Moral bi videti, da se naslednji video začne avtomatsko.
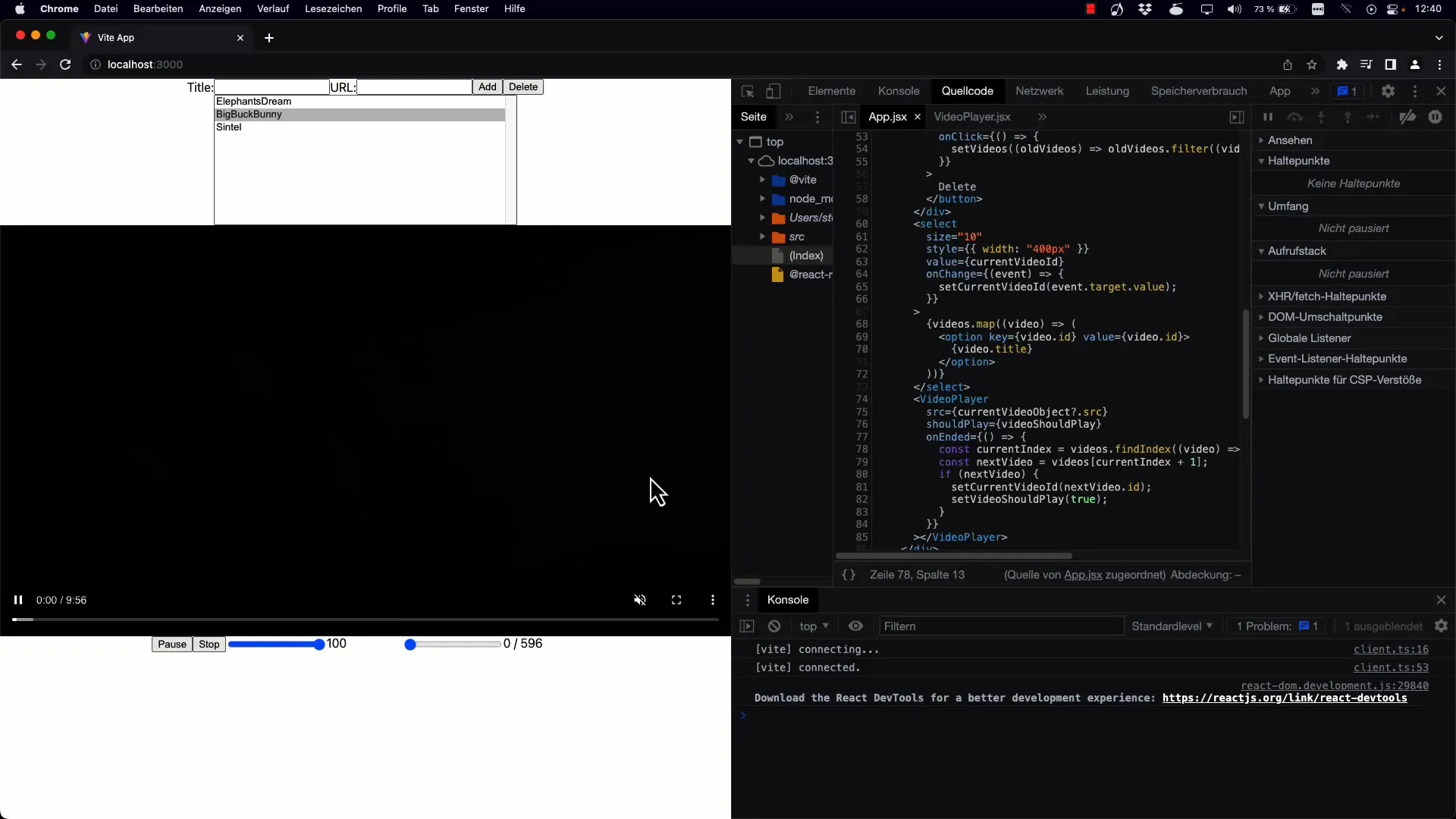
Korak 6: Funkcije pavze in predvajanja
Pomembno je implementirati tudi funkcijo pavze, da lahko uporabnik zaustavi predvajanje. Paziti je treba, da se logika za shouldPlay med preklapljanjem med videi ustrezno obdela.

Povzetek
V tem vodiču si se naučil, kako implementirati funkcionalnost predvajanja seznama predvajanja za video aplikacijo v React-u. Od ravnanja z dogodki do določanja naslednjega videa in implementacije avtomatskega predvajanja - si spoznal vse potrebne korake.
Pogosta vprašanja
Kako dodam dodatne videoposnetke v predvajalnik?Če želite, lahko seznam dinamično razširite tako, da dodate nove video objekte v state.
Kaj se zgodi, ko pridem do konca seznama predvajanja?Ko se zadnji video konča, se predvajanje ustavi in naslednji video se ne naloži samodejno.
Ali lahko trenutni video ročno izberem?Da, trenutni video lahko ročno izberete iz seznama. Padajoče polje vam omogoča, da preklapljate med različnimi videoposnetki.
Kako lahko začasno ustavim predvajanje?Z ustrezno gumbe, ki spremeni stanje isPlaying, lahko ustavite predvajanje.
Katere React-Hooks so bile uporabljene v tem vodiču?V tem vodiču sta bili uporabljeni predvsem useState- in useEffect-Hooks za upravljanje stanja in stranskih učinkov.


