Integracija lokalnega shranjevanja v tvojo React-aplikacijo ti omogoča, da podatke shranjuješ med sejami in ustvariš brezhibno uporabniško izkušnjo. V tem priročniku ti bom pokazal, kako shraniti in naložiti predvajalnik videov v svoj video predvajalnik s pomočjo lokalnega shranjevanja brskalnika. Pri tem se bomo zgledovali po metodi, ki smo jo že uporabili pri aplikaciji za opravila.
Najpomembnejša spoznanja
- Uporaba localStorage za trajno shranjevanje podatkov.
- Implementacija useEffect za upravljanje shranjevanja in nalaganja podatkov.
- Enostavne metode dodajanja in odstranjevanja videov.
Korak-po-korak vodnik
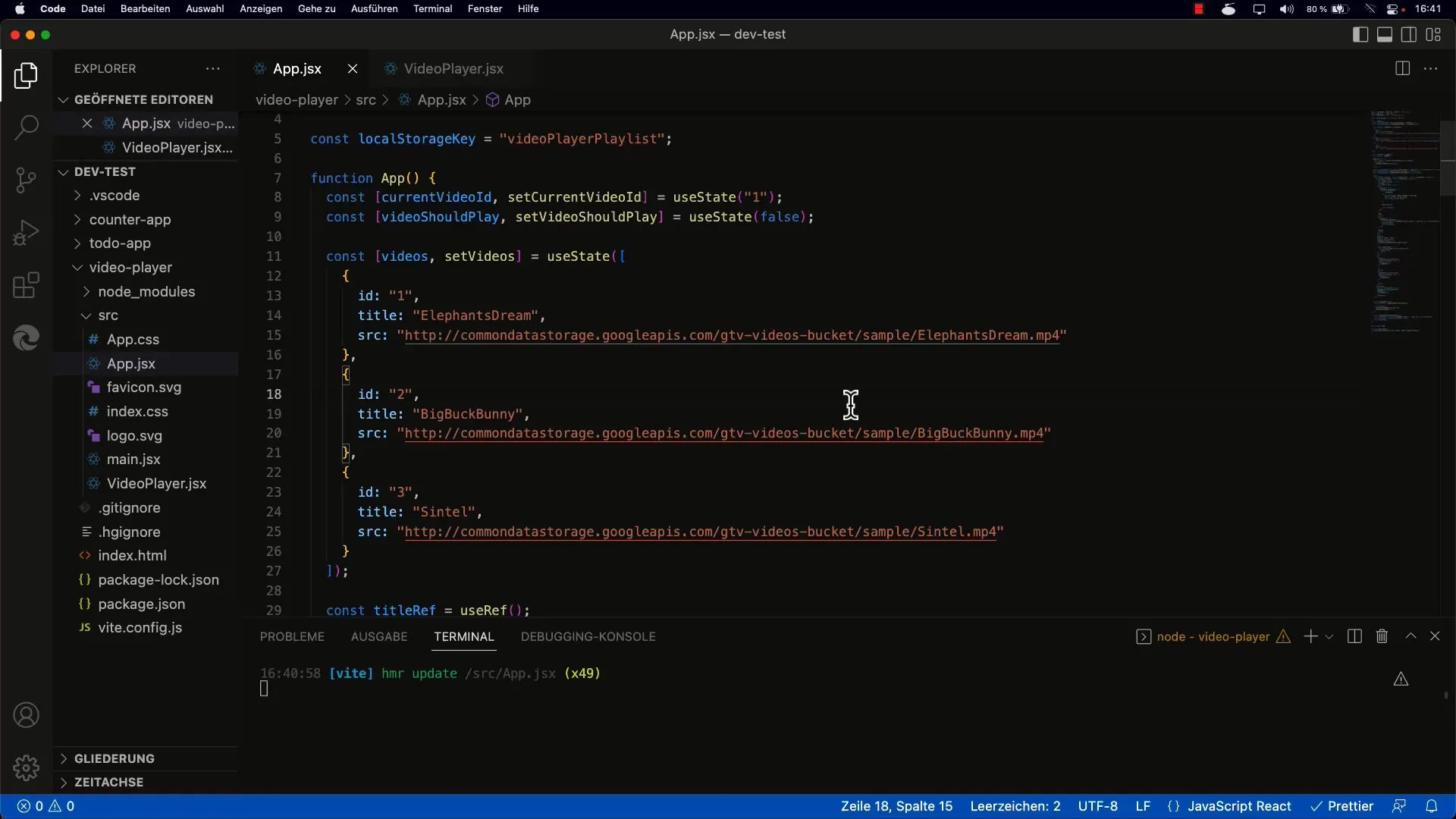
1. Nastavitev stanja
Začni s postavitvijo osnovnega stanja za svoj seznam videov v glavni komponenti tvoje aplikacije. To lahko storite na podoben način kot pri aplikaciji za opravila.

Tukaj definirate polje, ki bo shranjevalo videe v vašem seznamu predvajanja.
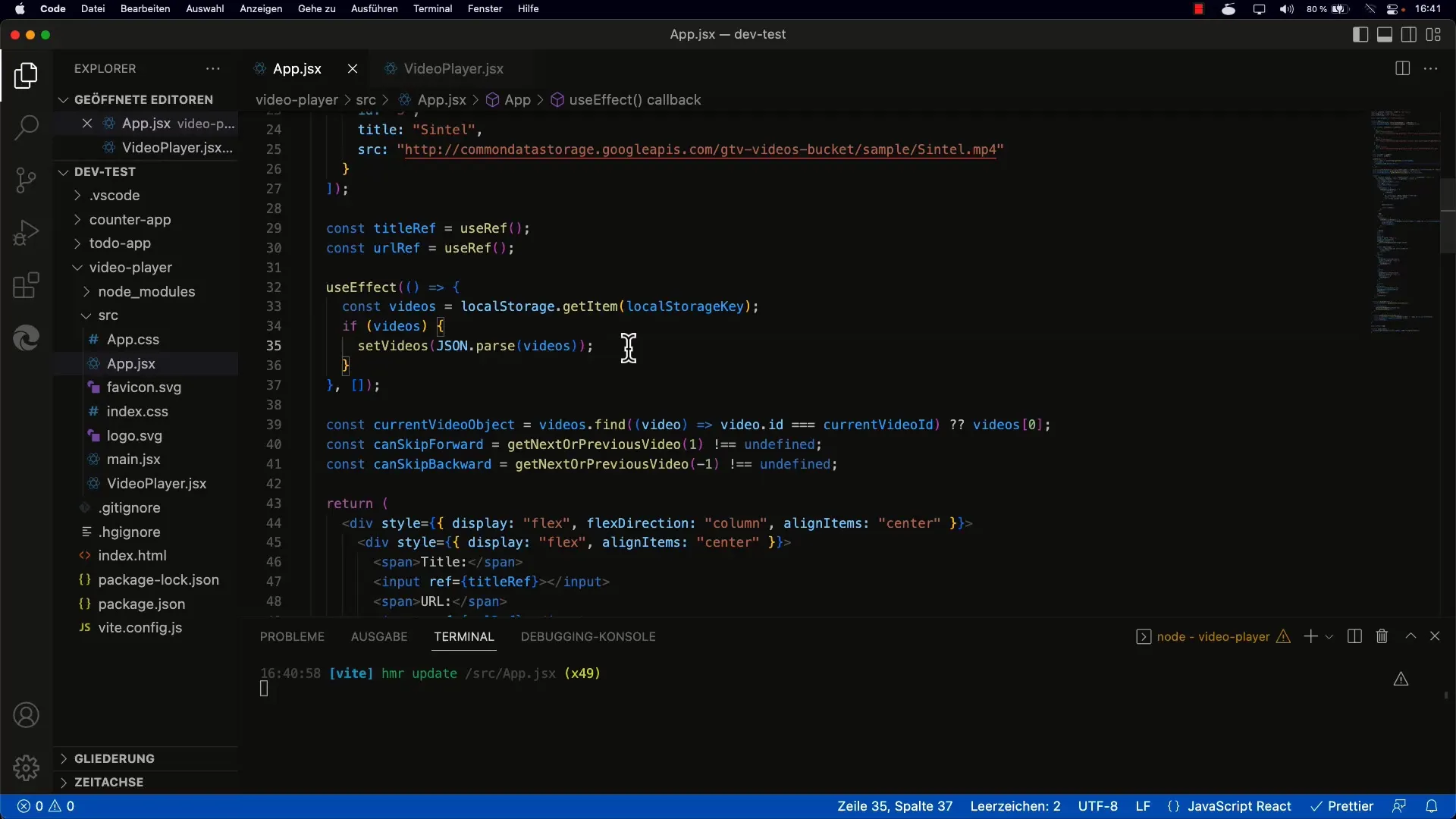
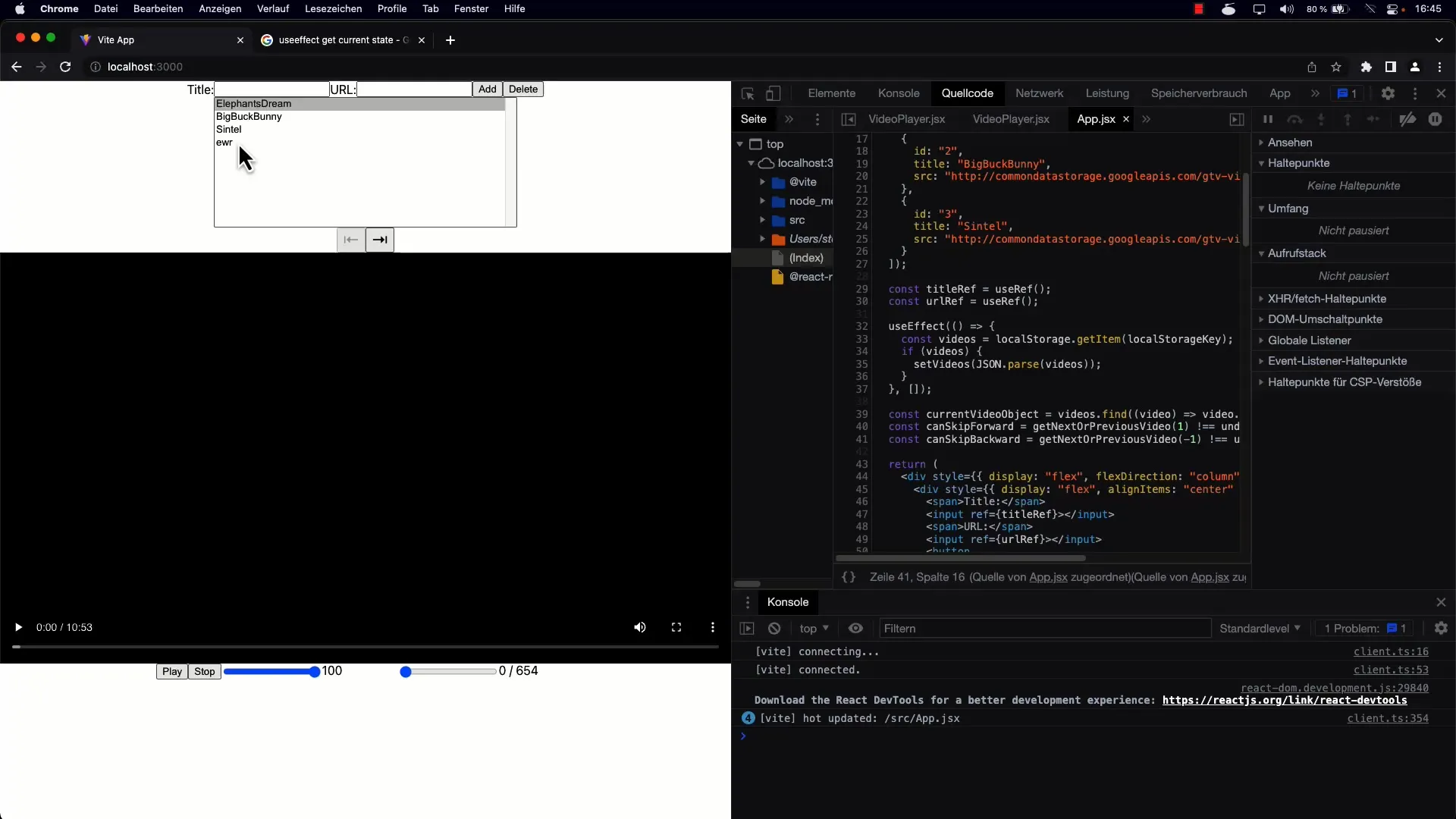
2. Implementacija useEffect
Uporabi useEffect-Hook, da naložiš videe iz lokalnega pomnilnika ob prvem rendiranju komponente.

Pomembno je, da tukaj uporabite pravilni ključ za shranjevanje in pridobivanje podatkov iz lokalnega pomnilnika.
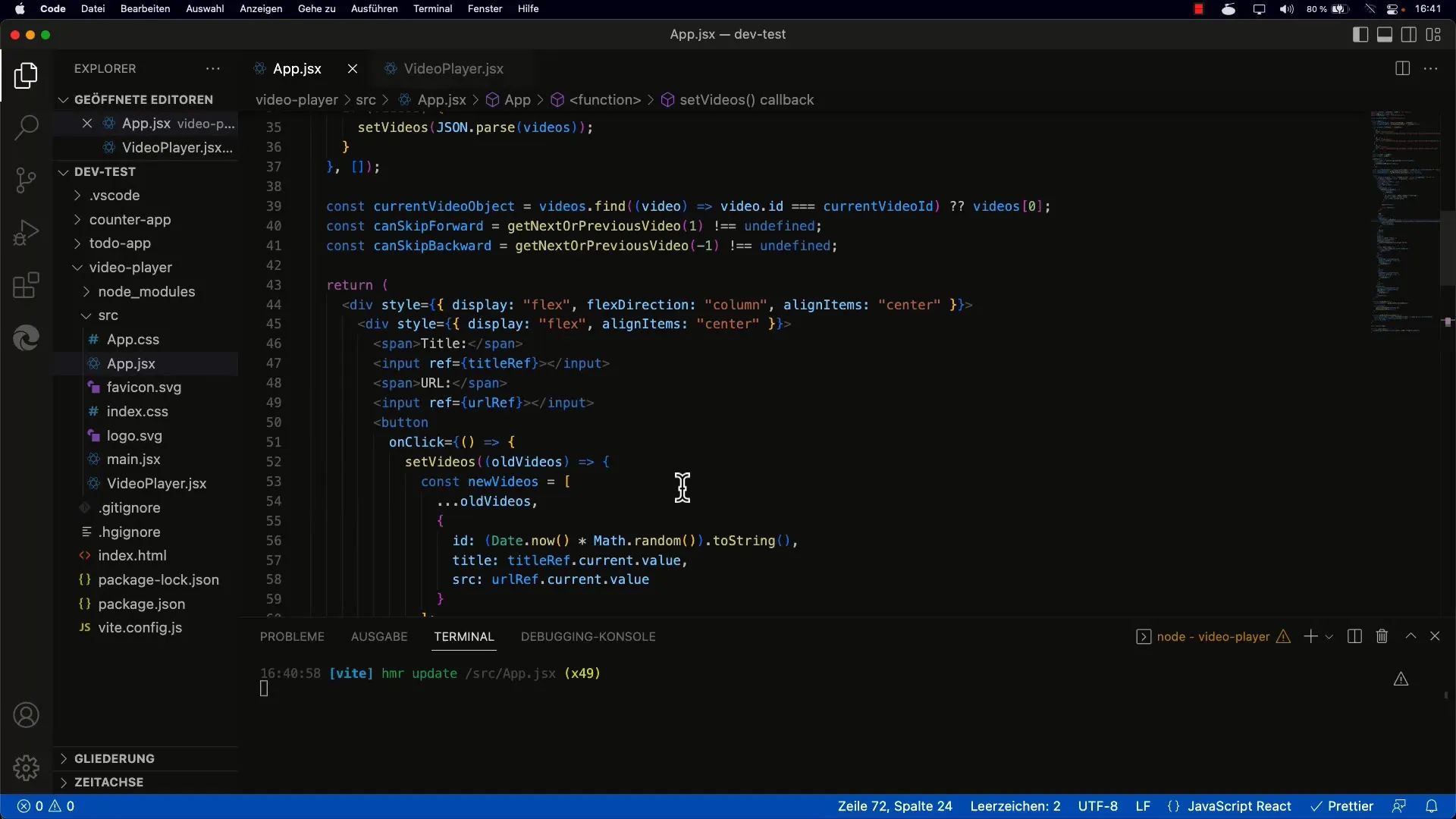
3. Nalaganje videov
Z localStorage.getItem lahko pridobite shranjen niz in ga pretvorite v JavaScriptov seznam z uporabo JSON.parse.

Preverite, ali element res obstaja, preden poskusite pretvoriti, da se izognete napakam.
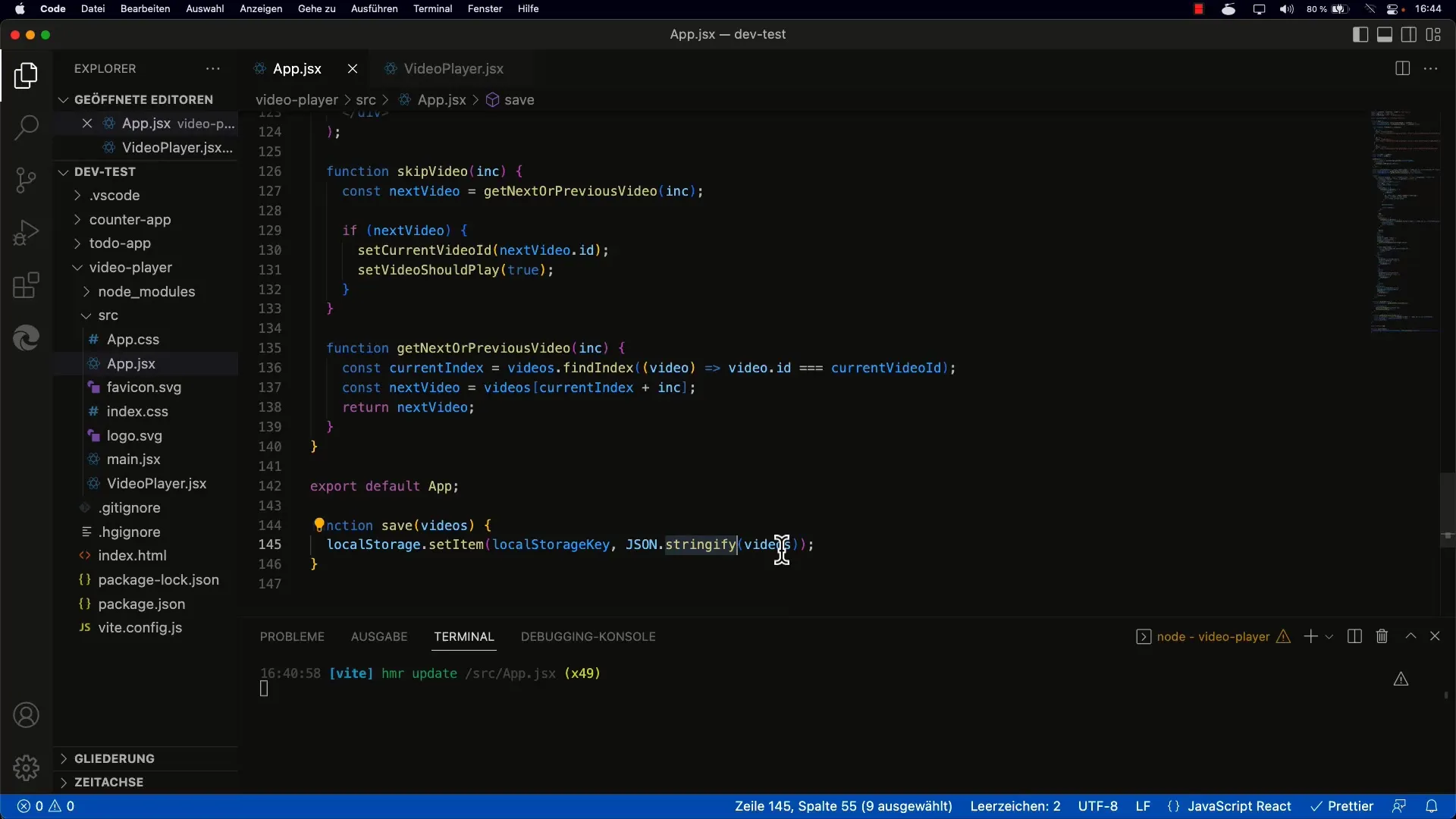
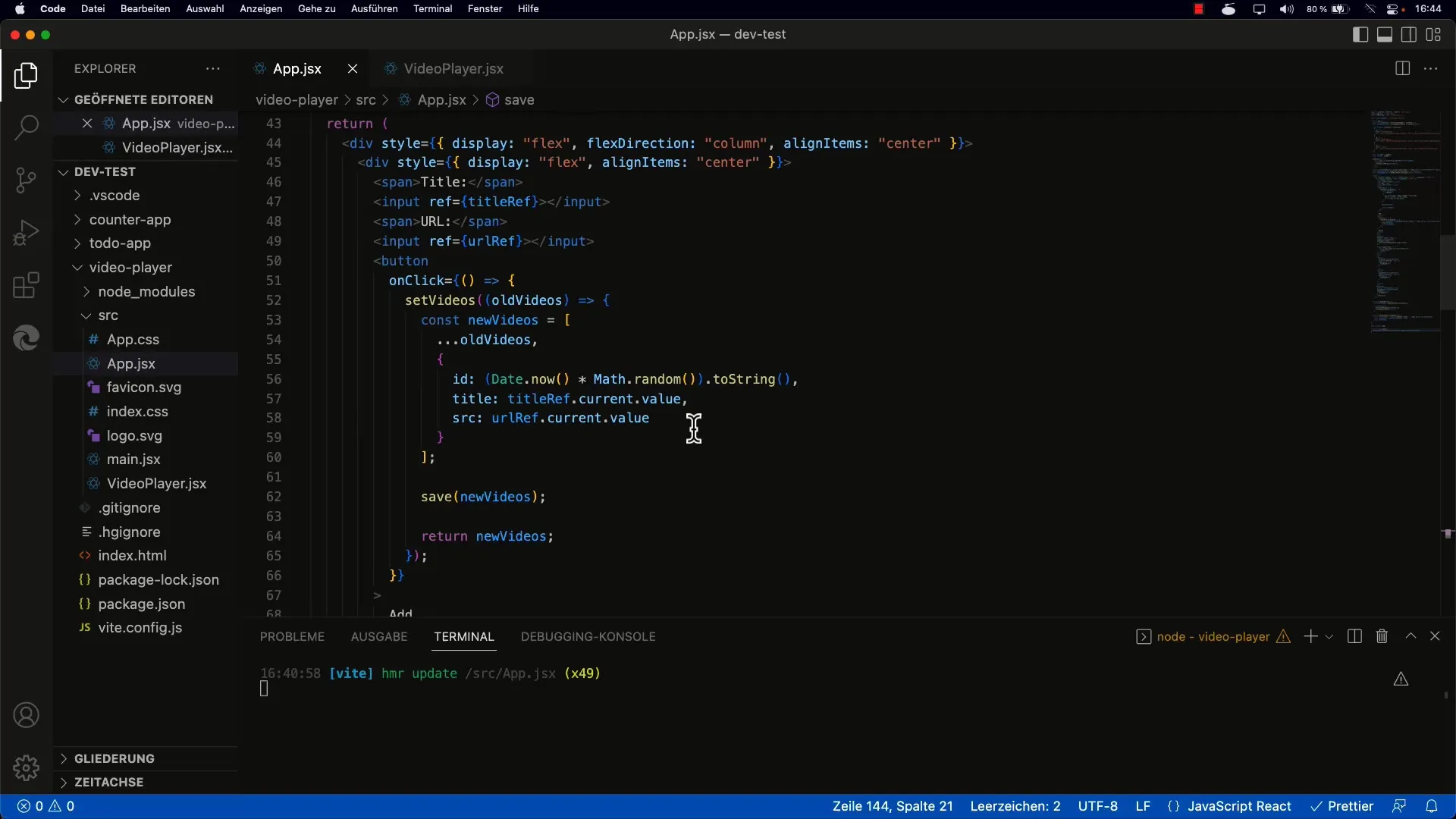
4. Ustvarjanje funkcije za shranjevanje videov
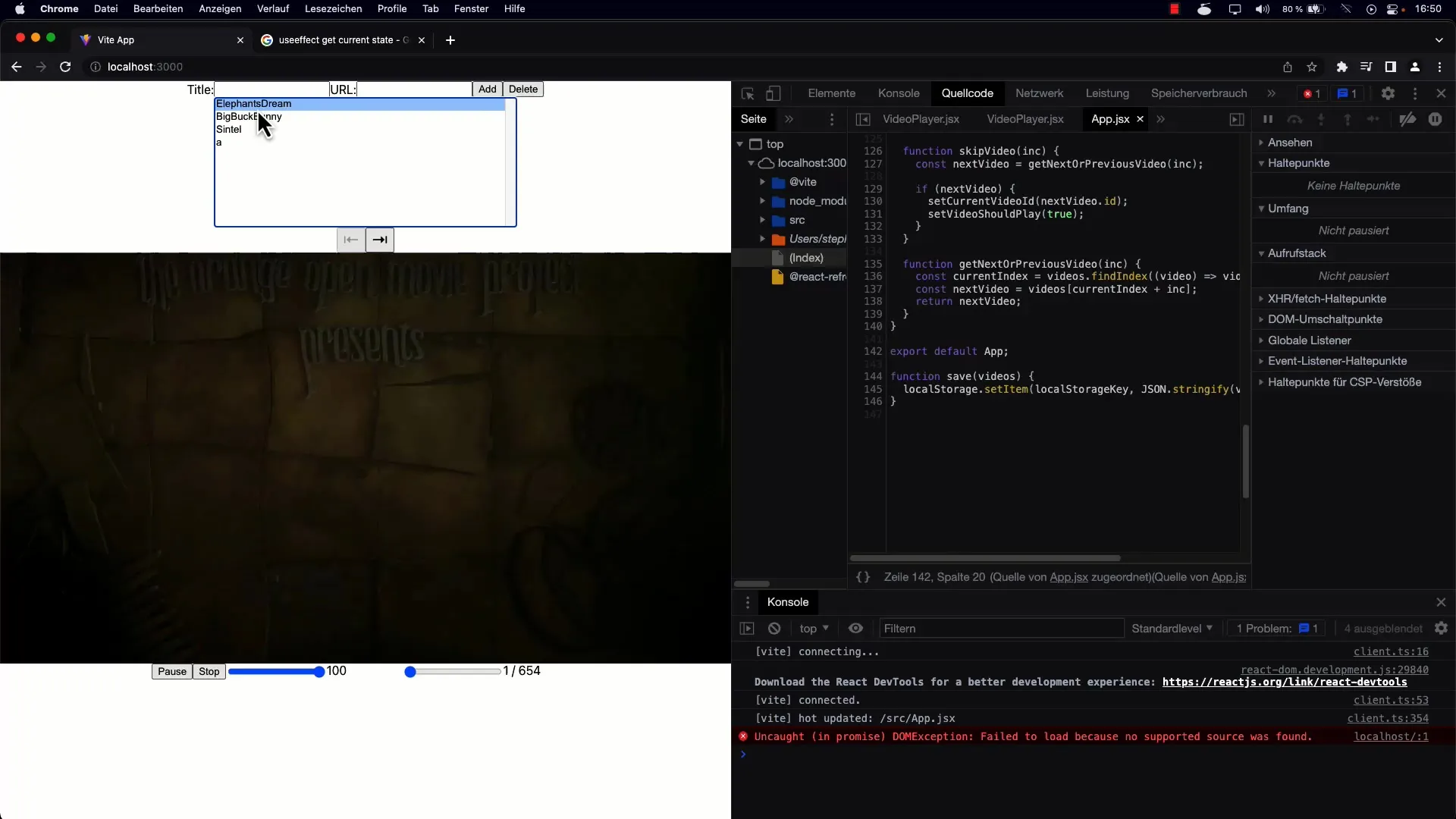
Ustvarite funkcijo, ki bo trenutni seznam videov zapisala v lokalni pomnilnik, ko se polje spremeni. Za to uporabite localStorage.setItem skupaj z JSON.stringify.

Z uporabo te funkcije zagotovite, da se vaš seznam shrani, ko se video doda ali odstrani.
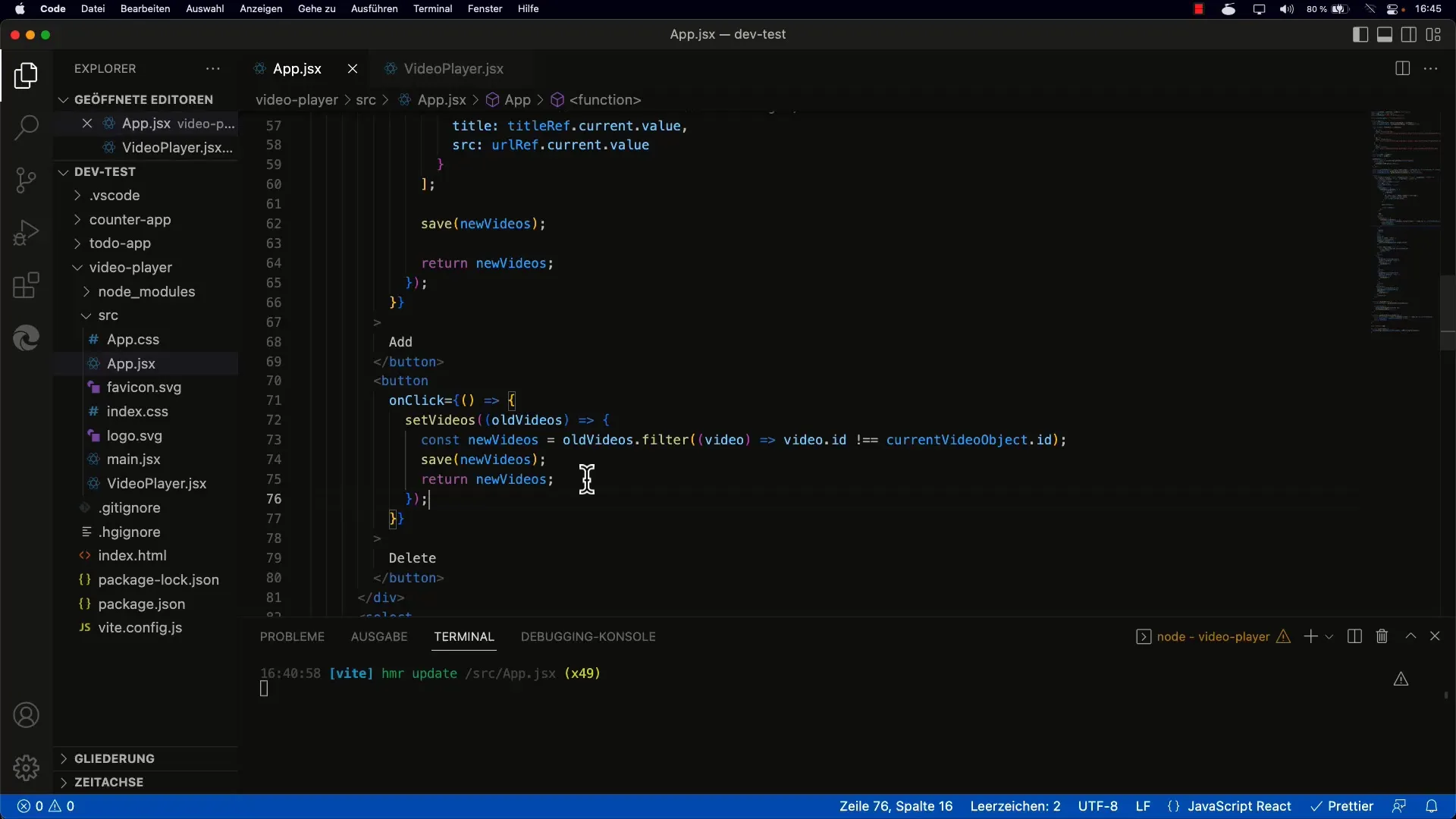
5. Dodajanje novega videa
Dodaj gumb za dodajanje novih videov na seznam. Ob kliku na ta gumb pokličite prej omenjeno metodo shranjevanja, da se posodobljen seznam shrani v lokalnem pomnilniku.

Pomembno je, da funkcija ustvari in shrani novo polje s novim vnosom.
6. Odstranjevanje videov
Implementiraj mehanizem za brisanje videov. Tudi tukaj morate posodobiti shranjeni seznam in nato poklicati metodo shranjevanja.

Raziščite jasen in uporabniku prijazen način za odstranitev videov iz seznama predvajanja.
7. Preveri svojo implementacijo
Po implementaciji osnovnih funkcij preverite, ali shranjevanje in nalaganje podatkov deluje kot pričakovano. Dodajte nekaj elementov, osvežite stran in preverite, ali se seznam ohrani.

Če je vse pravilno konfigurirano, bi morali videoposnetke videti, tudi potem ko ste aplikacijo ponovno naložili.
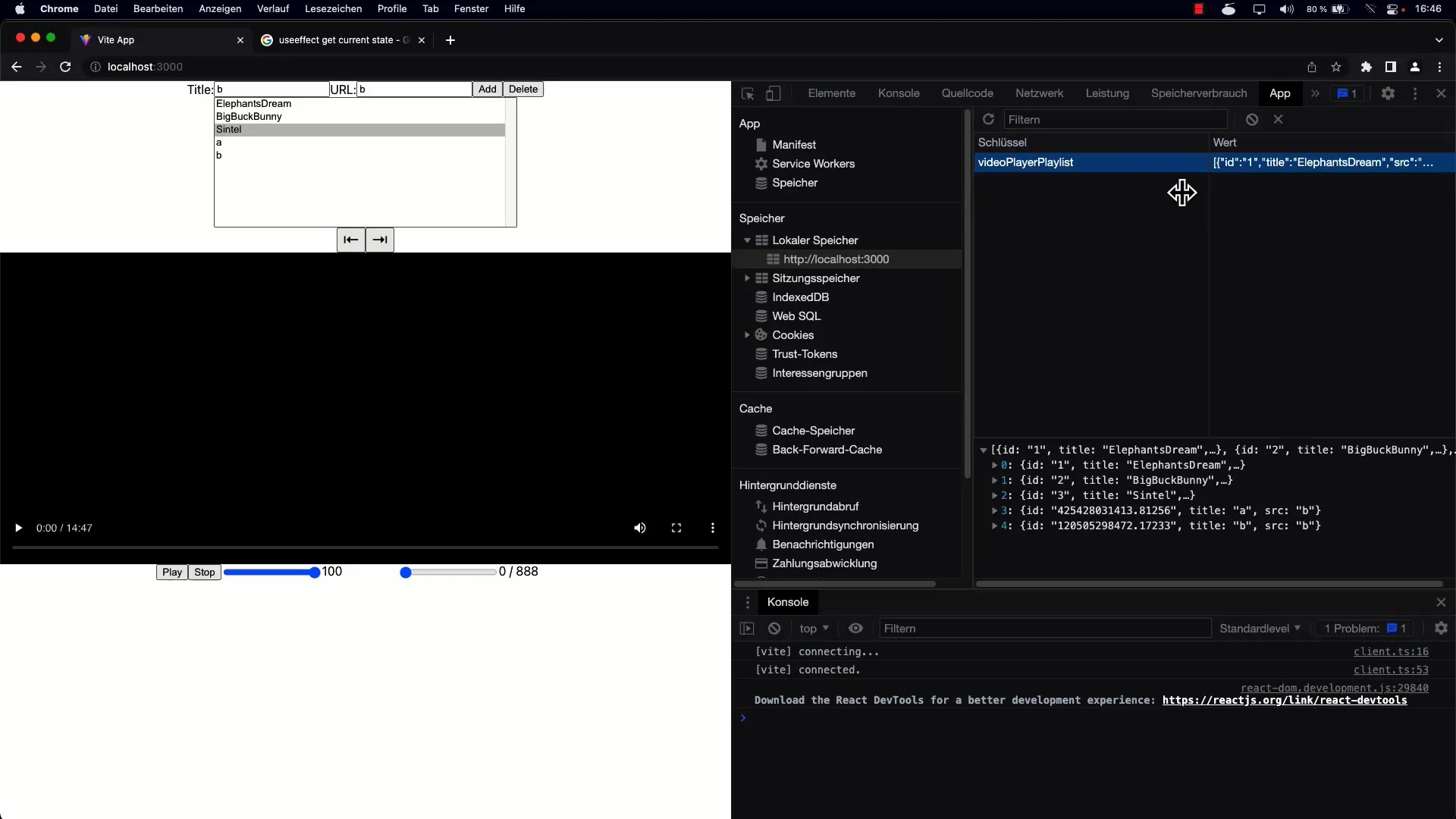
8. Pregled lokalnega shranjevanja
Preverite lokalno shranjevanje vašega brskalnika, da vidite, kako so podatki shranjeni.

Tukaj lahko pregledaš shranjen niz in bi moral prepoznati strukturo, ki si jo uporabil pri shranjevanju videoposnetkov.
9. Razširitve aplikacije
Lahko razmisliš o integraciji dodatnih funkcij za urejanje zapisov ali podporo več seznamom predvajanja. Razmisli, kako izboljšati uporabniško izkušnjo.

Dodatne funkcije bi lahko vključevale urejanje in podporo več seznamom.
Povzetek
Implementacija trajnega shranjevanja podatkov za svoj seznam videoposnetkov omogoča boljšo uporabniško izkušnjo in zagotavlja, da podatki uporabnika ostanejo ohranjeni, tudi ko je aplikacija zaprta. Te tehnike so sicer preproste, vendar predstavljajo trden temelj za razvoj bolj zapletenih aplikacij.
Pogosta vprašanja
Kako trajno shranim svoj seznam?Uporabi localStorage.setItem, da shraniš seznam po spremembah.
Kaj se zgodi, če osvežim stran?Seznam se naloži iz lokalnega pomnilnika, tako da ostanejo vse spremembe ohranjene.
Ali lahko z aplikacijo ustvarim več seznamov predvajanja?Ja, lahko razširiš logiko, da lahko upravljaš in shraniš več seznamov predvajanja.


