Seznami opravil so preverjeno orodje za organizacijo nalog in povečanje produktivnosti. Toda kaj se zgodi, ko je naloga opravljena? V svetu React je brisanje opravil prav tako pomembno kot označevanje kot opravljeno. V tem vodiču se boš naučil, kako učinkovito izbrisati opravila v React aplikaciji za bolj uporabniku prijazno uporabniško vmesnik.
Najpomembnejši ugotovitve
- Seznami opravil bi morali biti lahko popolnoma izbrisani, ne samo označeni kot opravljeni.
- Komponentna struktura v React pomaga pri izogibanju podvojenemu kodiranju.
- Funkcija filtrov v JavaScriptu omogoča izbris določenih opravil glede na njihovo ID.
Korak za korakom navodila
Korak 1: Ustvarjanje komponente za elemente opravil
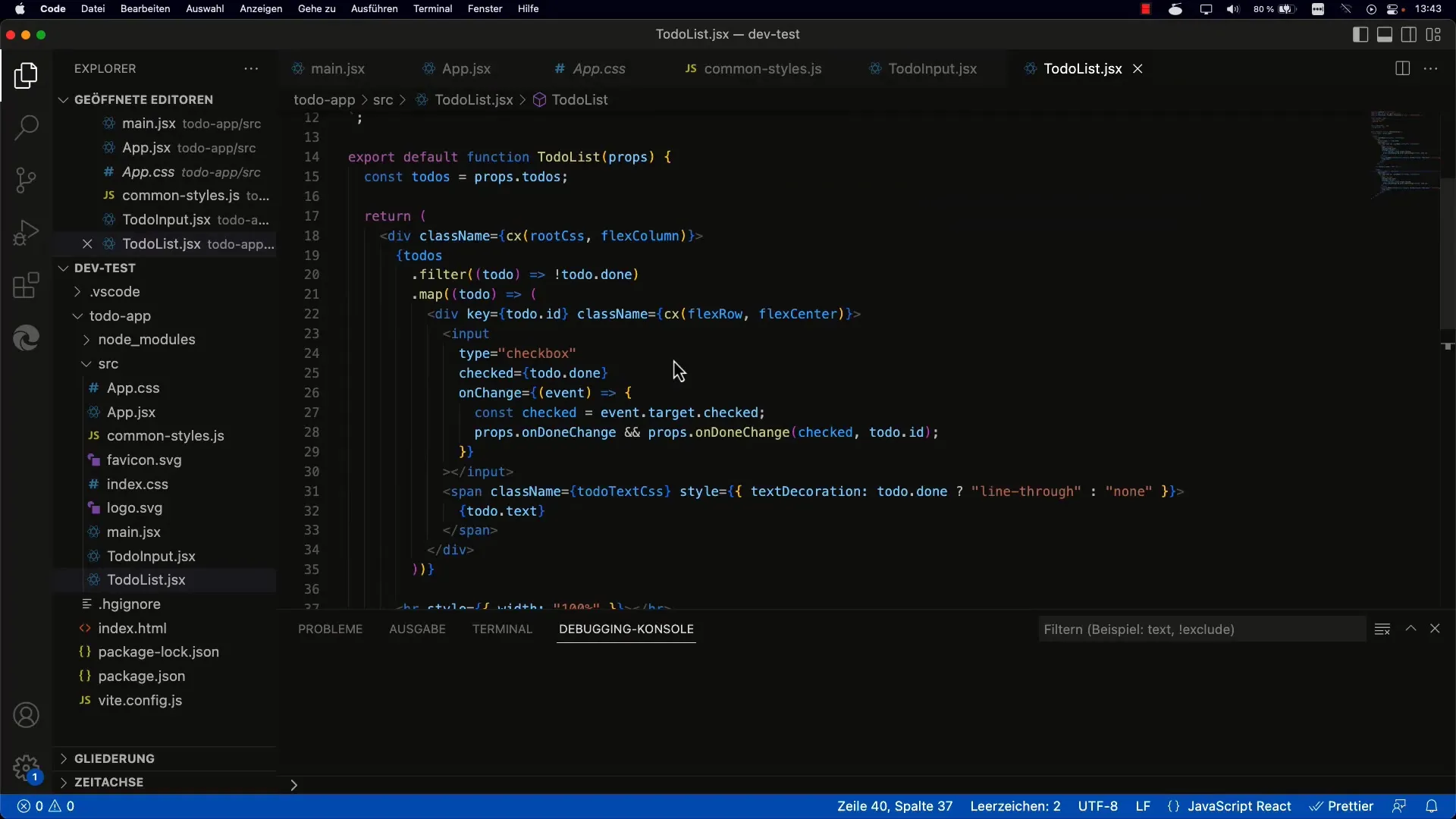
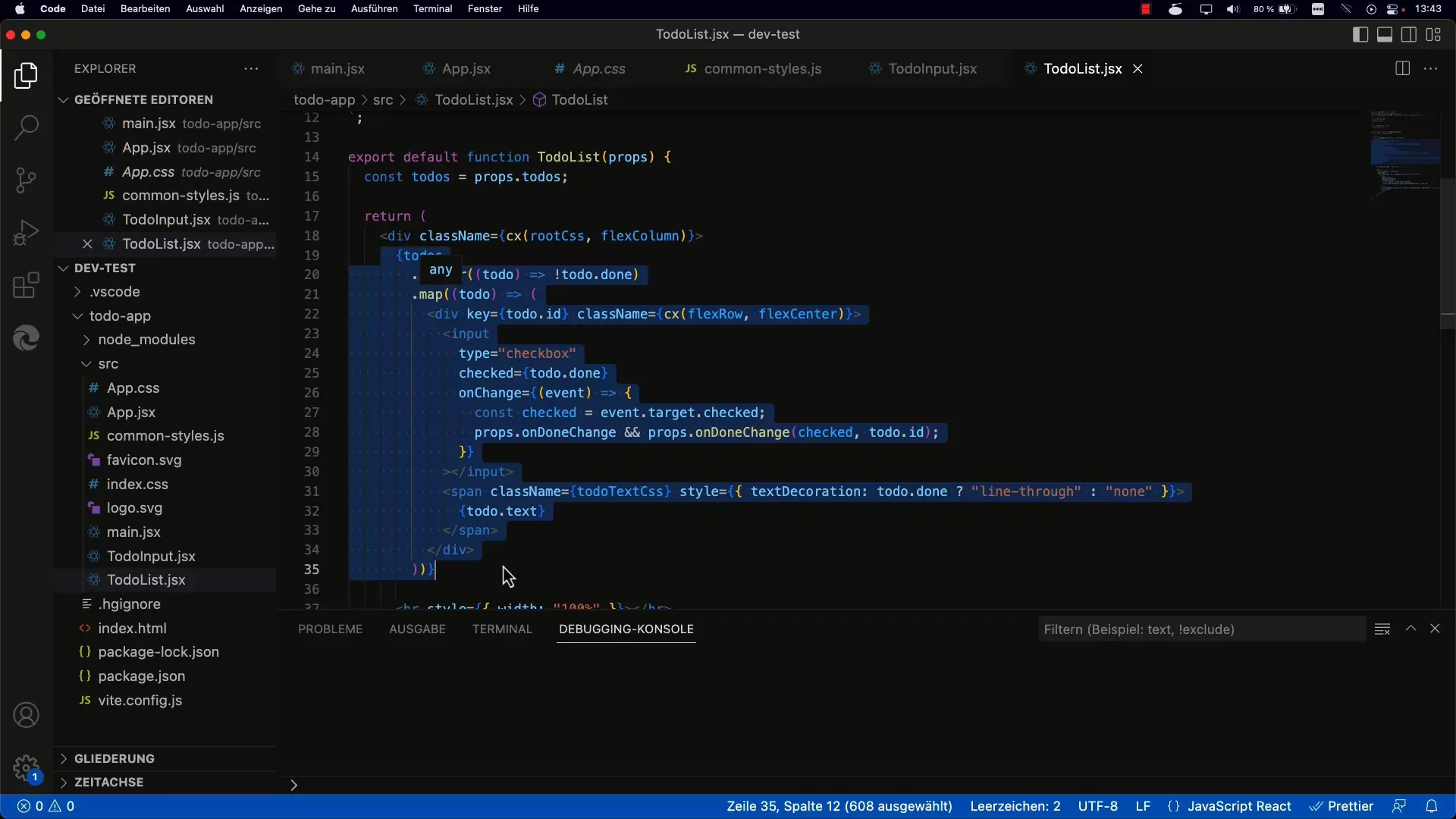
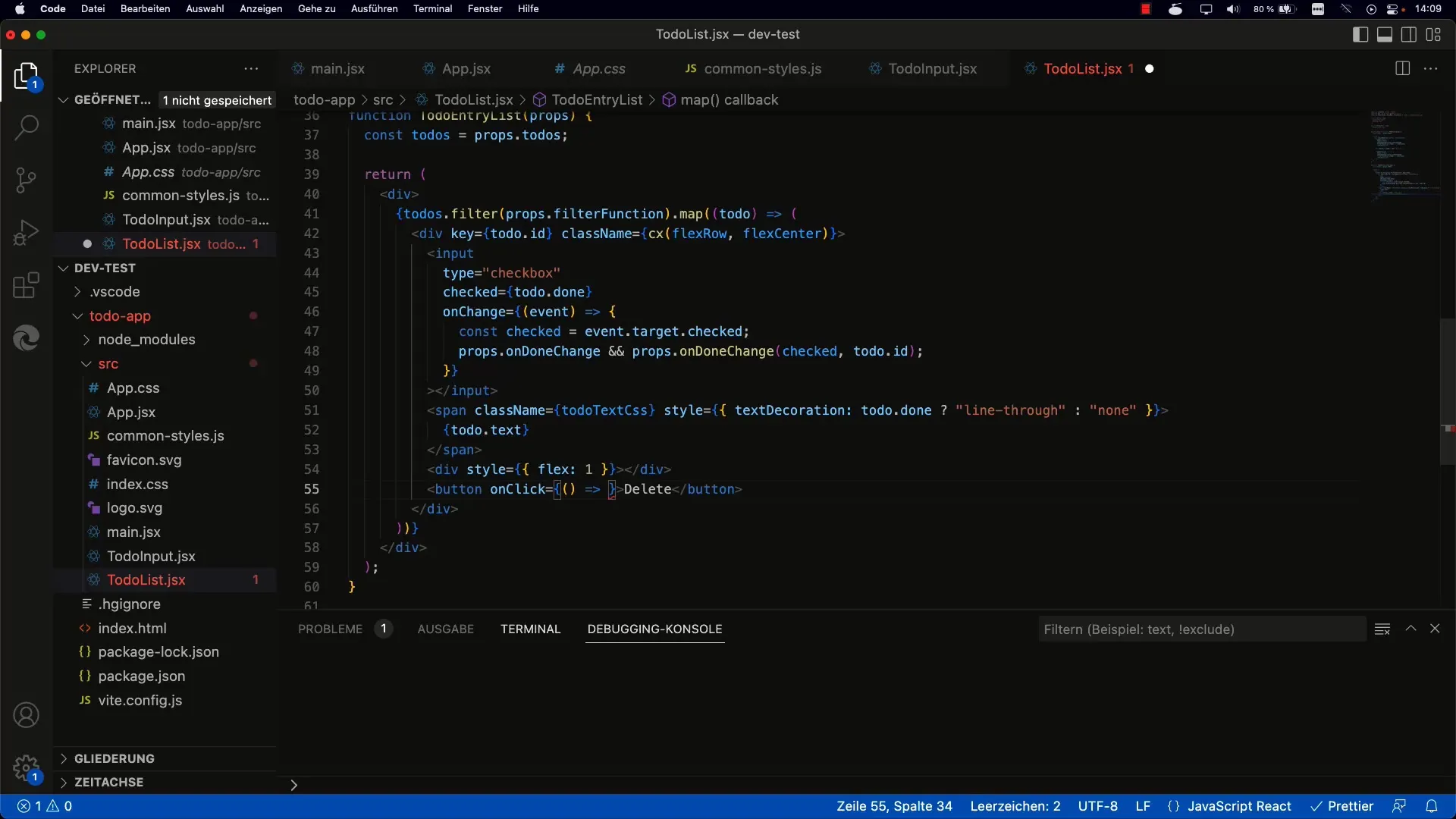
Za integracijo funkcionalnosti brisanja opravil je pomembno najprej zapakirati prikaz opravil v lastno komponento. Začneš z ustvarjanjem nove funkcije imenovane VnosOpravila.

Tukaj boš uporabil JSX za definiranje strukture. Spomni se, da se vsaka React komponenta lahko obravnava kot funkcija s propi. Te propse uporabimo za prenašanje opravil in njihovih lastnosti.

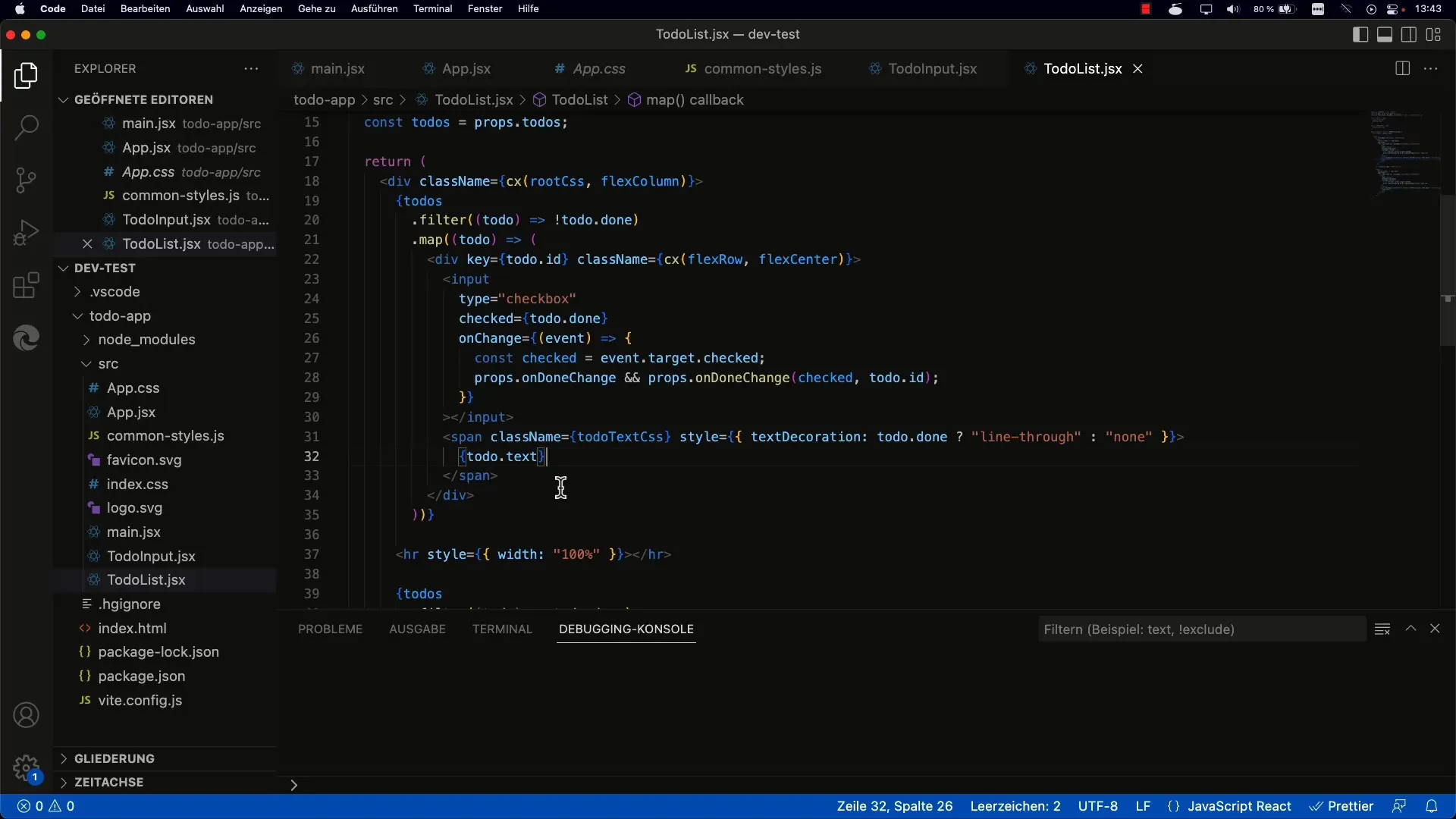
Kopiraj obstoječ prikaz seznama opravil v svojo novo komponento in poskrbi, da preneseš vse potrebne vrednosti kot prope.

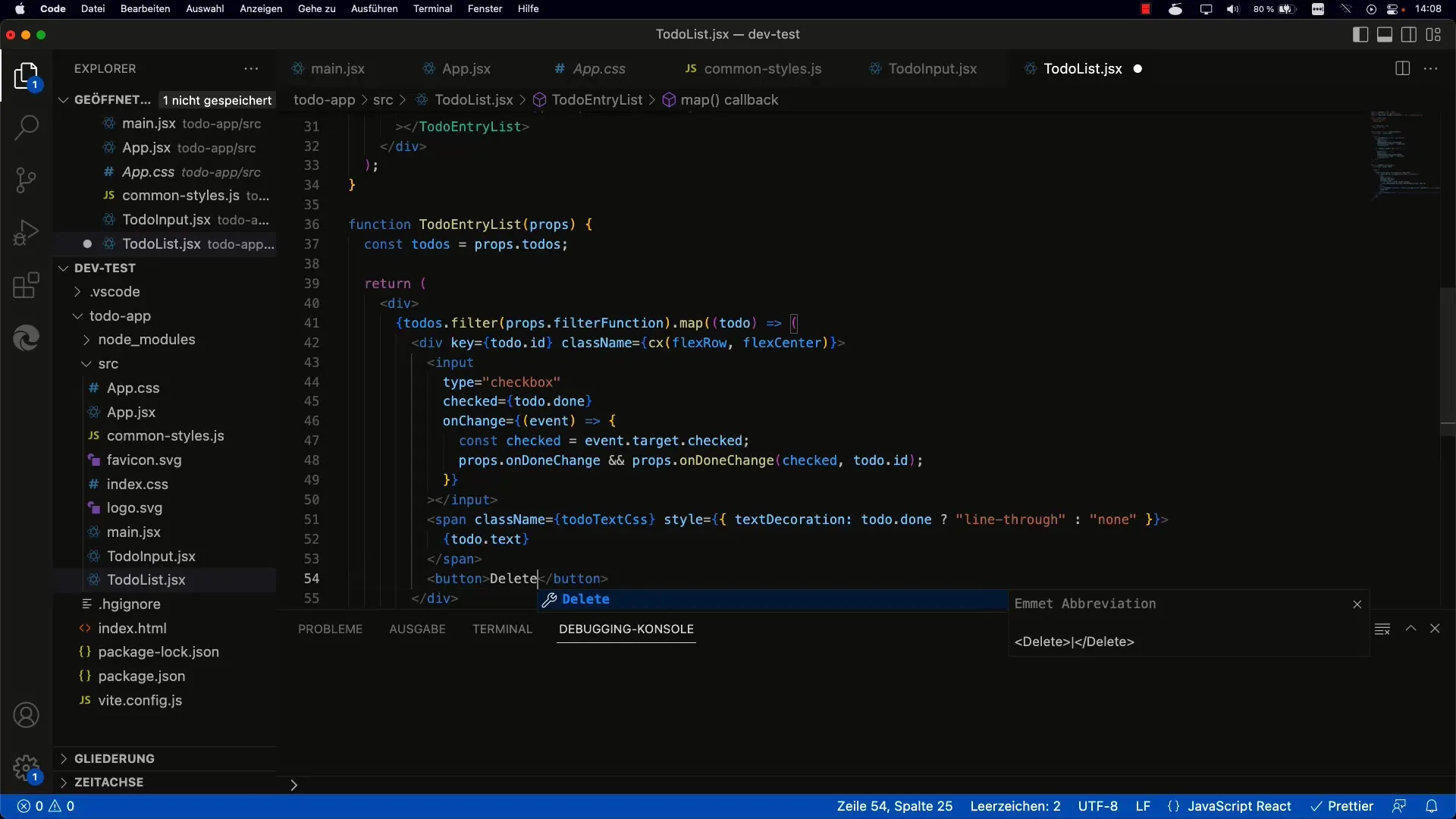
Korak 2: Dodajanje gumba za brisanje
Zdaj, ko imaš ločeno komponento za opravila, je naslednji korak dodati gumb za brisanje. Ta gumb naj ne bo samo vizualen, temveč naj bo povezan s funkcijo ročaja OnClick, da se opravilo odstrani iz seznama.

Imenuj funkcijo onIzbrisOpravila, ki se kliče ob kliku na gumb. Ne pozabi prenesti ID-ja posameznega opravila, da boš kasneje natančno vedel, katero opravilo želiš izbrisati.

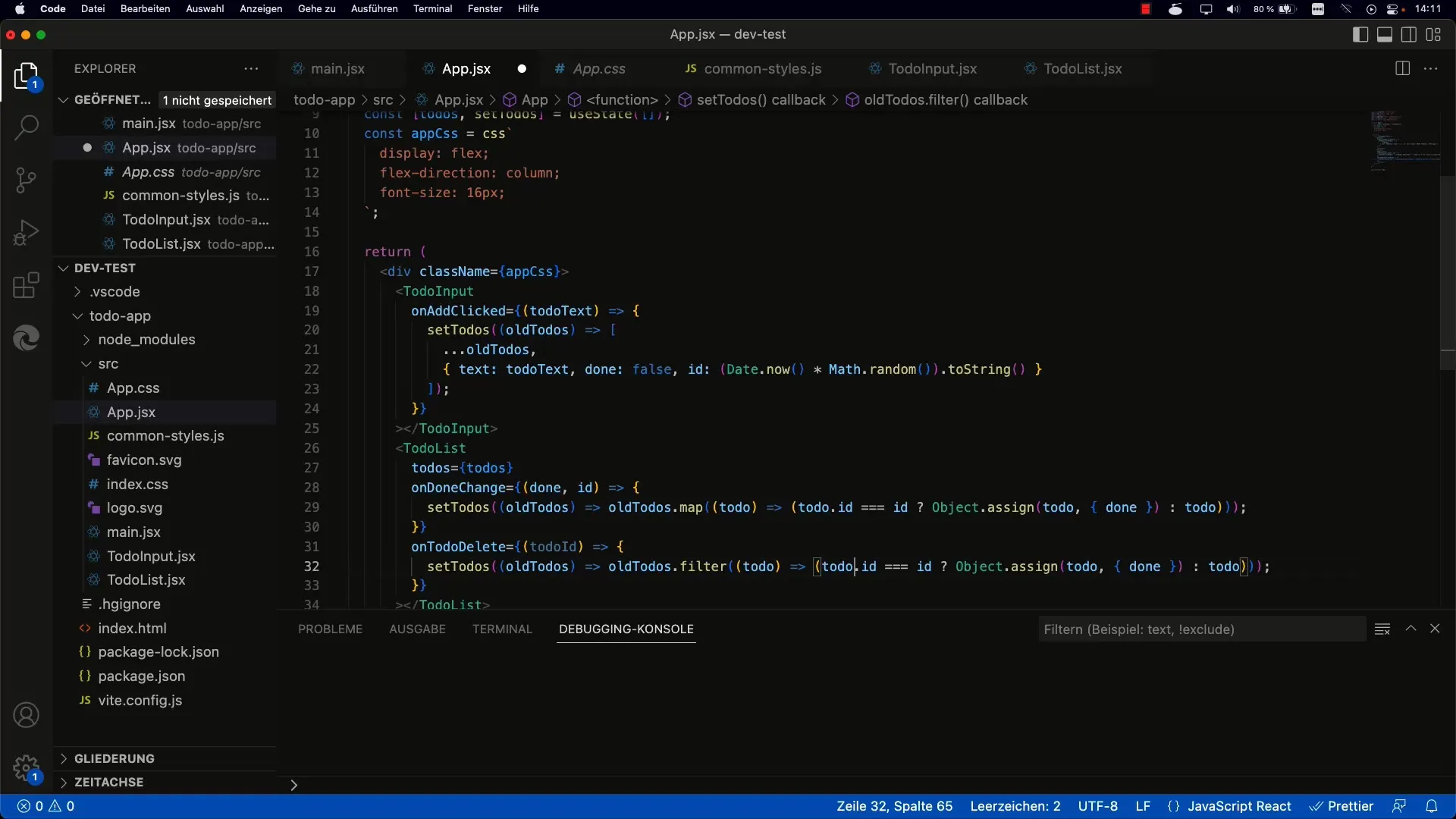
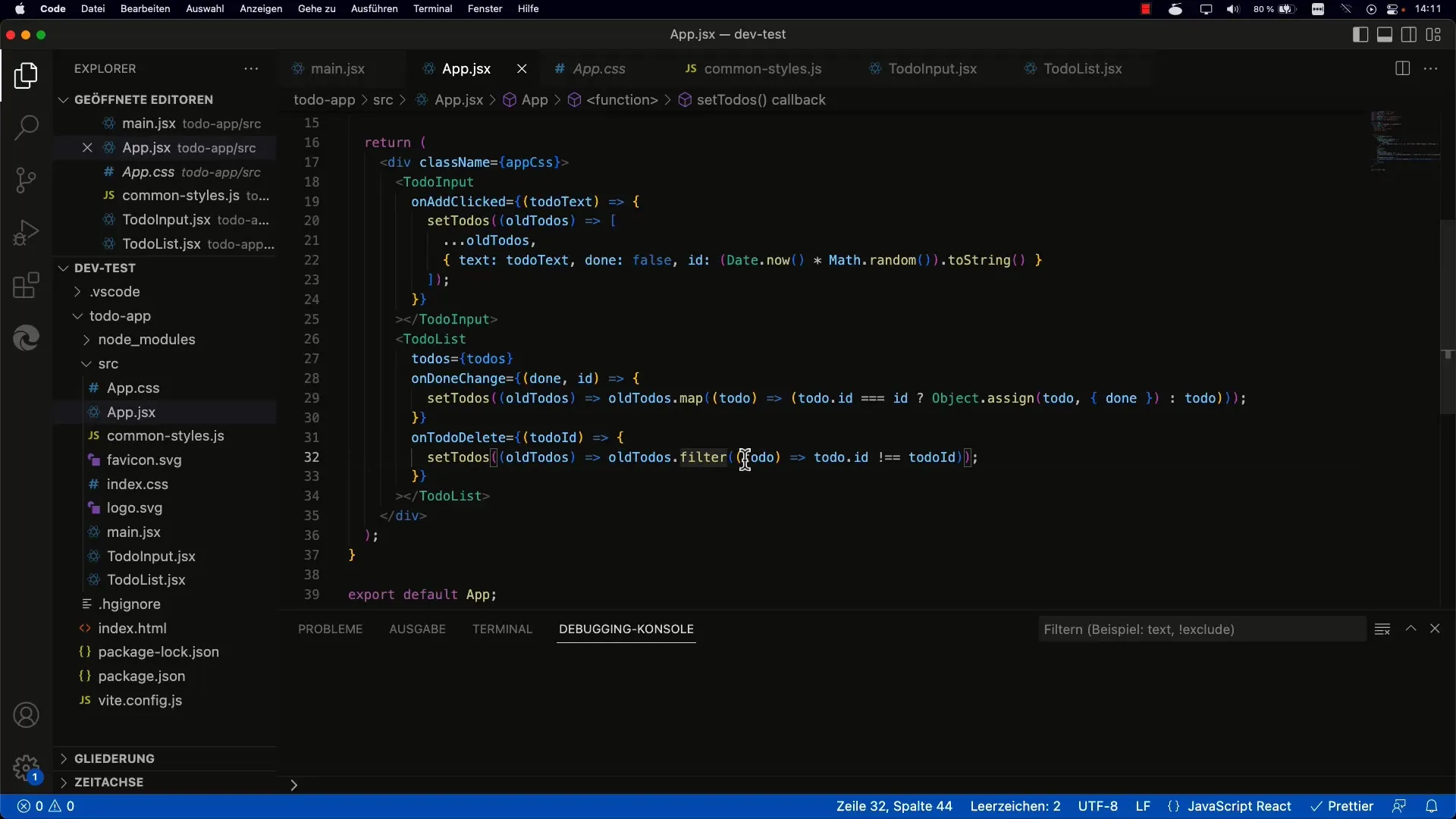
Korak 3: Implementacija funkcije brisanja
Za izbris opravila uporabi filtro funkcijo. Ta funkcija gre skozi izvorno polje opravil in ustvari novo polje, ki izključi opravilo z določenim ID-jem.

Videti bo nekako takole: setOpravila(predhodnaOpravila => predhodnaOpravila.filter(opravilo => opravilo.id!== id));. Tu filtriraš vsa opravila, katerih ID se razlikuje od ID-ja opravila, ki ga želiš izbrisati.
Korak 4: Povezovanje uporabniškega vmesnika z brisanjem funkcije
Zdaj moraš zagotoviti, da gumb za izbris v tvoji komponenti opravil pravilno sproži funkcijo onIzbrisOpravila in prenese pravi ID. Poskrbi, da to funkcijo preneseš v komponento opravil in jo uporabiš v elementu gumba.

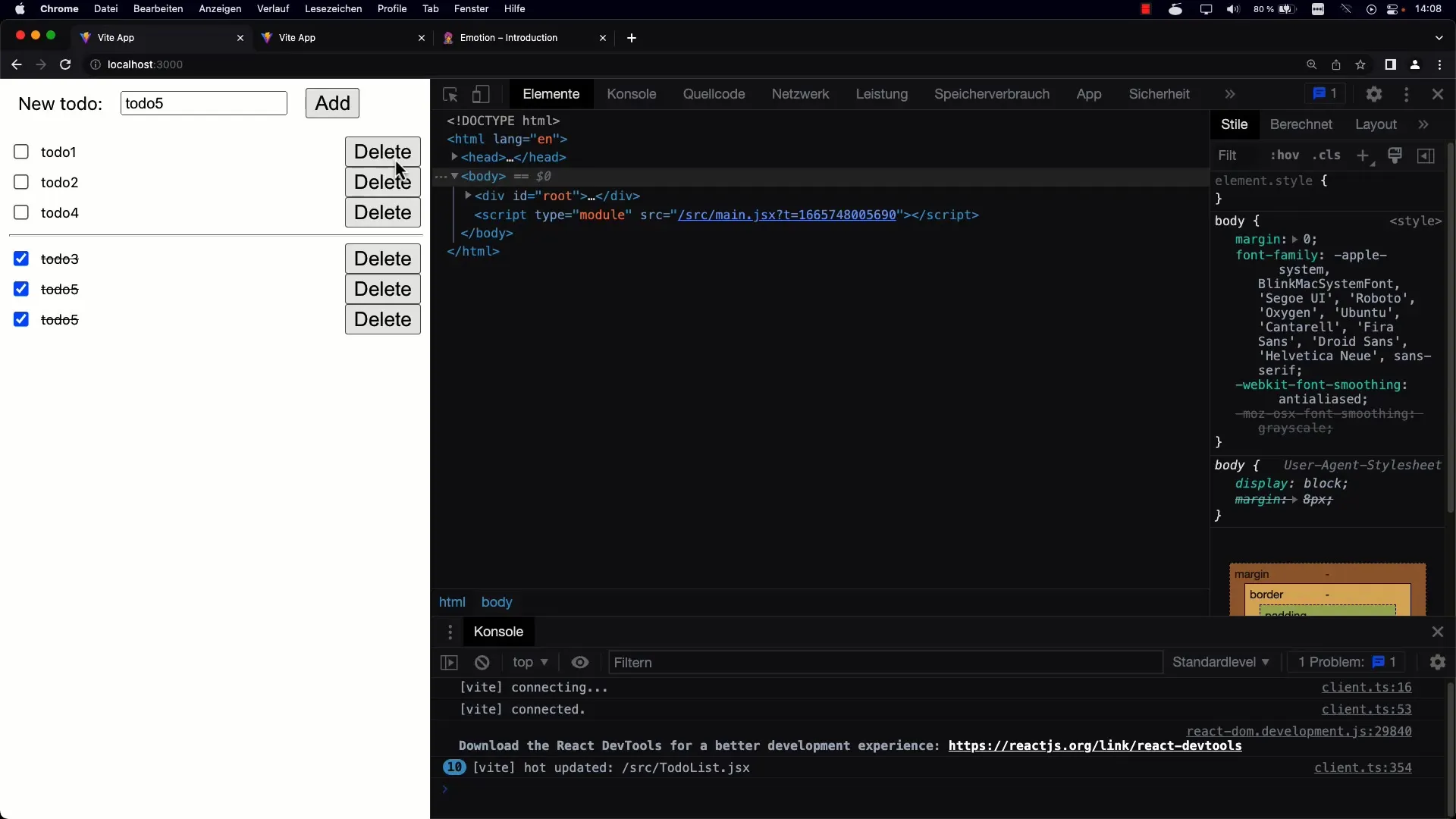
Korak 5: Preizkus funkcionalnosti brisanja
Po implementaciji funkcije je čas za preizkus vsega. Preveri, ali se ob kliku na gumb za izbris pravilno odstranijo ustrezna opravila, in poskrbi, da se uporabniški vmesniki vedno pravilno osvežijo. To bi moralo zdaj gladko delovati.
Korak 6: Izboljšanje uporabniškega vmesnika
Za izboljšanje uporabniškega vmesnika lahko izboljšaš oblikovanje gumbov. Razmisli, kako lahko uporabiš Flexbox ali druge CSS tehnike, da narediš gumbe privlačne in poskrbiš, da bodo dobro izgledali na različnih napravah.

Povzetek
Brisanje opravil v React aplikaciji je pomemben vidik uporabniške interakcije. Z uporabo logike v komponentah in izkoriščanjem filter funkcije v JavaScriptu lahko ustvarite čisto in delujočo uporabniško izkušnjo. Naučili ste se, kako enostavno brisati opravila in hkrati ustvariti strukturo brez podvojevanja.
Pogosta vprašanja
Kako lahko označim opravila, ne da bi jih izbrisal?Označevanje se izvaja s spremembo stanja. Lahko uporabite dodatno polje v objektu opravila.
Ali lahko hkrati izbrišem več opravil?Da, za to morate prilagoditi logiko, da sprejme več ID-jev in jih ustrezno filtrira.
Kaj storiti, če pride do napake pri brisanju?Preverite, ali so ID-ji pravilno posredovani in ali filter funkcija pravilno deluje.
Kako lahko prilagodim oblikovanje gumbov?Lahko uporabite CSS ali Styled Components, da oblikujete izgled svojih gumbov.


