Želiš ustvariti aplikacijo za opravila (To-Do-App), ki tudi po ponovnem nalaganju strani shrani in naloži svoje podatke? To sploh ni tako zapleteno, kot morda zveni, z React in vmesnikom za shranjevanje podatkov Local Storage API. V tem vodiču ti bom pokazal, kako lahko svoja opravila v brskalniku trajno shraniš, tako da preživijo sejo. Na ta način lahko svoja opravila upravljaš kadarkoli, brez strahu, da bi izgubil podatke.
Osnovna spoznanja
- Za shranjevanje podatkov v brskalniku uporabi Local Storage.
- Pri zagonu aplikacije naloži shranjena opravila.
- Posodobi Local Storage ob spremembah v opravilih.
Korak za korakom
1. Priprava projekta
Najprej se moraš prepričati, da imaš preprosto React aplikacijo z osnovno strukturo. Če imaš težave s postavitvijo, to najprej uredi.

2. Opredelitev lastnosti stanja
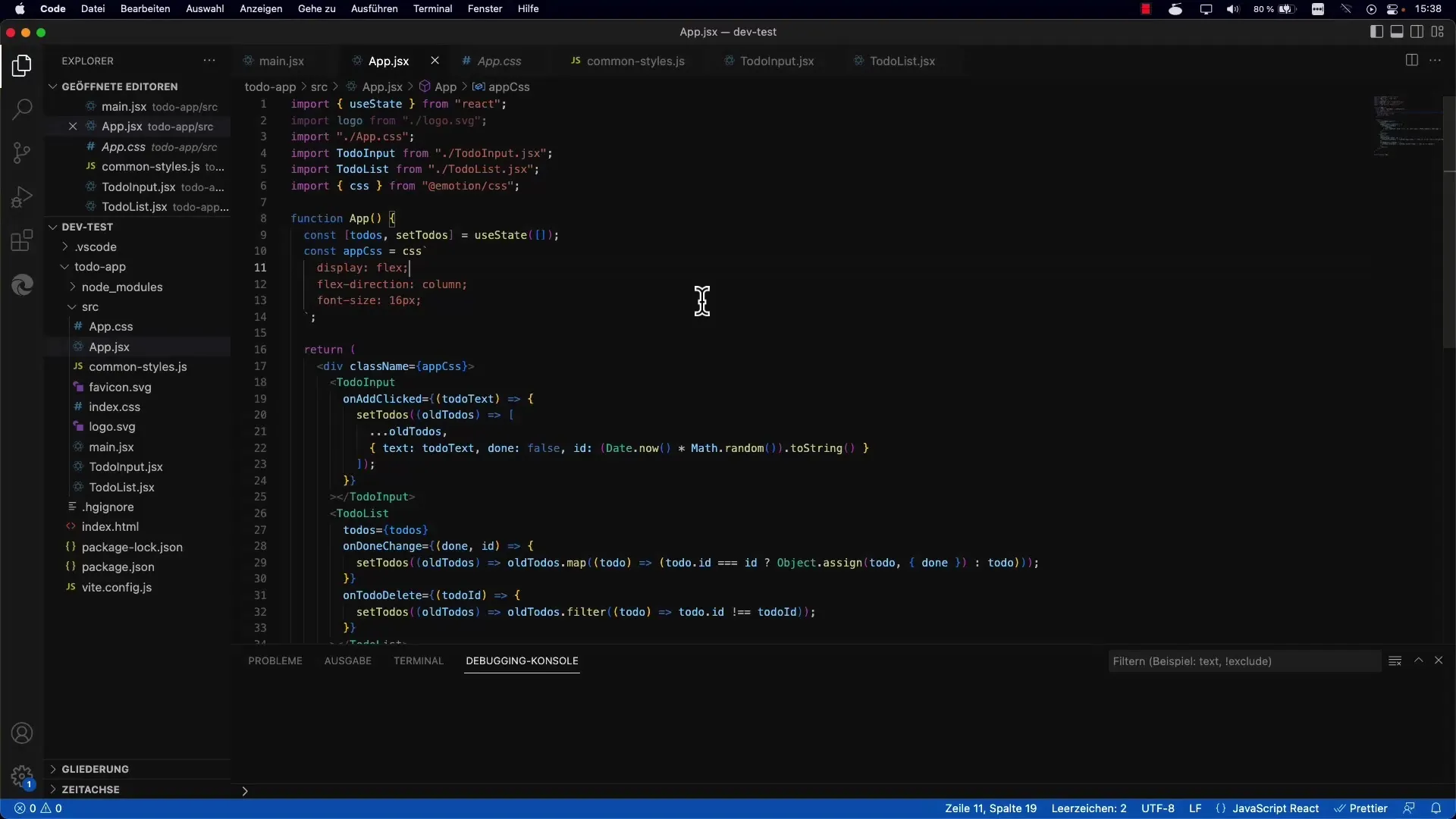
V datoteki App.jsx upravljaš stanje svojih opravil. Tu opredeliš stanje za svoja opravila, ki se sprva inicializira z praznim nizom.
3. Nalaganje opravil iz Local Storage-a
Zdaj želiš naložiti opravila iz Local Storage-a, namesto da začneš z vedno praznim nizom. Za to moraš dodati funkcijo, ki bo ob zagonu aplikacije pridobila podatke.

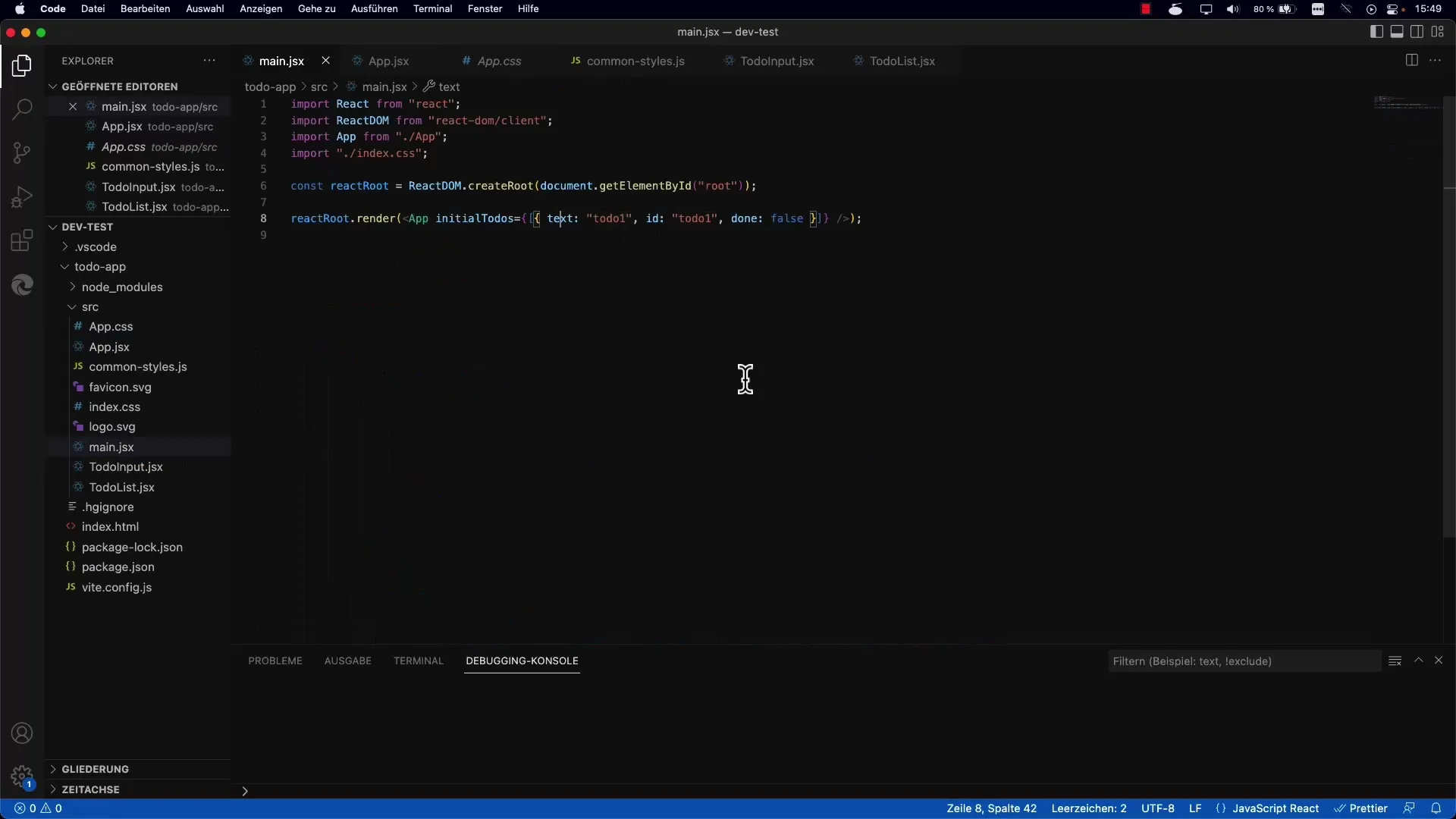
4. Uvajanje funkcije za nalaganje
Moraš ustvariti funkcijo load, ki bo ob zagonu pridobila tvoja opravila. Ta funkcija bo pridobila podatke z uporabo window.localStorage.getItem. Upoštevaj, da so podatki shranjeni kot JSON niz in jih boš moral pretvoriti v JavaScriptov niz z uporabo JSON.parse.

5. Shranjevanje opravil v Local Storage
Ko dodajaš nova opravila ali urejaš obstoječa, poskrbi, da se te spremembe odražajo tudi v Local Storage-u. Za to ustvari funkcijo save, ki se kliče ob posodobitvi stanja aplikacije. Podatke shraniš pod določenim ključem z uporabo window.localStorage.setItem.

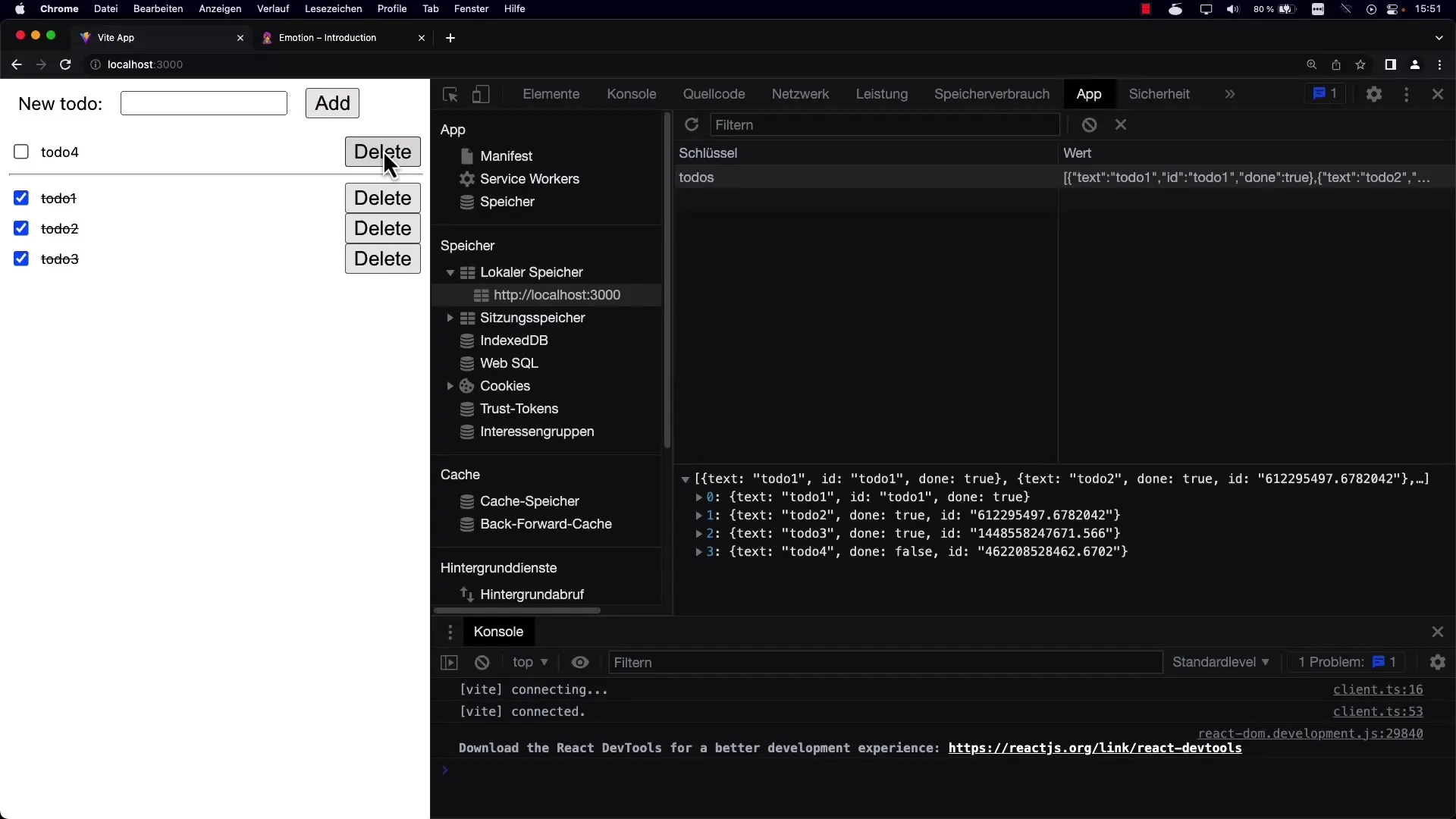
6. Preverjanje shranjevanja
Dodaj več opravil in preveri, ali so shranjena v Local Storage-u. To lahko narediš bodisi z očesnim pregledom v razhroščevalniku (debugger) ali prek orodij za razvijalce v svojem brskalniku.
7. Brisanje opravil
Brisanje opravil naj posodobi tudi Local Storage. Pozorno pazi, da pokličeš funkcijo save, potem ko izbrišeš opravilo, da se zagotovi, da Local Storage hrani najnovejše stanje.
8. Prilagajanje funkcije za nalaganje praznih podatkov
Ko je Local Storage pri nalaganju podatkov prazen, želiš zagotoviti, da se stanje inicializira z praznim nizom, da se preprečijo napake. Preveri, ali podatki obstajajo, preden jih naložiš.
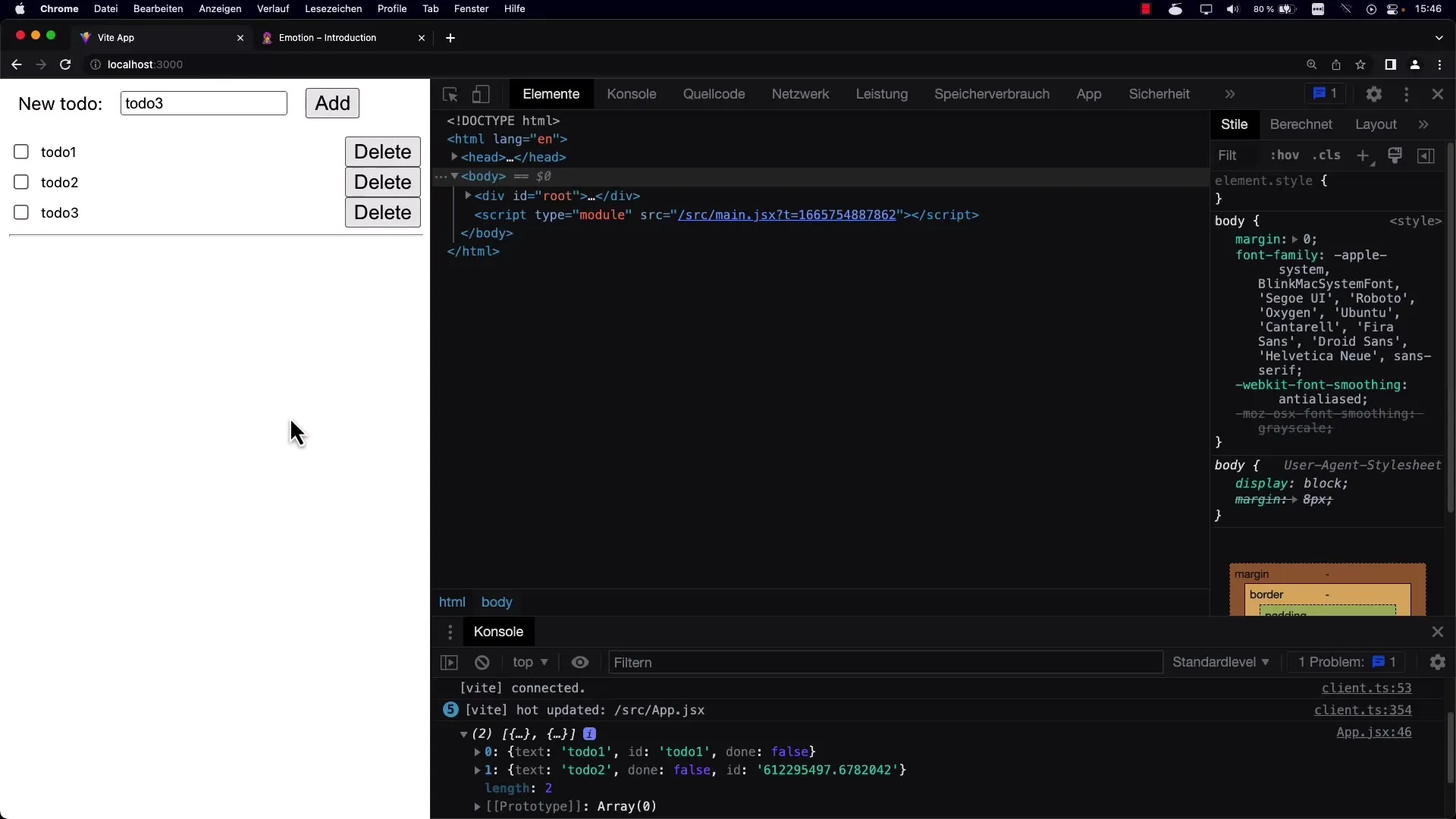
9. Ustvarjanje uporabniškega vmesnika
Zdaj preveri, ali tvoje uporabniško vmesnik pravilno prikazuje vse elemente in ali uporabniki lahko dodajajo nova opravila, urejajo obstoječa in jih brišejo. Preveri, ali vsako dejanje ustrezno posodablja uporabniški vmesnik in Local Storage.
10. Preverjanje implementacije
Temeljito preizkusi svojo aplikacijo. Osveži stran, dodaj opravila ali jih odstrani, in preveri, ali vse deluje kot pričakovano. Podatki naj se ob ponovnem nalaganju prikažejo tako, kot si želiš.
Povzetek
Zdaj si se naučil, kako ustvariti aplikacijo za opravila, ki shrani svoje vnose v Local Storage in jih ponovno naloži ob ponovnem nalaganju strani. Lokalno shranjevanje je preprost in učinkovit način za trajno shranjevanje podatkov na strani odjemalca. Z iznajdljivo uporabo localStorage lahko svojo aplikacijo narediš bolj prijazno do uporabnika in tako ponudiš boljše uporabniško izkušnjo.
Pogosta vprašanja
Kako shranim podatke v lokalno shrambo?Podatke v lokalno shrambo shraniš z localStorage.setItem('ključ', 'vrednost').
Kako naložim podatke iz lokalne shrambe?Podatke naložiš z localStorage.getItem('ključ') in jih po potrebi pretvoriš z JSON.parse.
Kaj se zgodi, če je lokalna shramba prazna?Če je lokalna shramba prazna, se prepričaj, da je stanje inicializirano z praznim seznamom, da se izognemo napakam.
Ali lahko uporabim druge podatkovne baze?Ja, obstajajo tudi druge možnosti, kot so IndexedDB ali rešitve v oblaku, odvisno od potreb vaše aplikacije.


