Vključitev kontrole glasnosti v vaše React aplikacije lahko pomaga izboljšati uporabniško izkušnjo. Preprost vhodni element, v obliki drsnika tipa "range", omogoča uporabnikom enostavno in intuitivno prilagajanje glasnosti videoposnetkov. V tem vodniku vam bom korak za korakom pokazal, kako implementirati svoj lasten kontrolnik glasnosti, da razširite nadzor nad standardnim predvajalnikom.
Najpomembnejša spoznanja
- Naučili se boste, kako ustvariti kontrolnik glasnosti z vhodnim elementom tipa "range".
- Glasnost se uravnava v območju od 0 (tiho) do 1 (maksimalno).
- Kontrolnik se dinamično prilagaja spremembam v stanju.
Korak za korakom vodnik
1. Primer nastavitve
Za začetek potrebujete osnovno aplikacijo, v kateri lahko predvajate videoposnetke. Prepričajte se, da imate nameščene potrebne knjižnice React. Ko imate nastavitev, lahko ustvarite osnovne komponente.

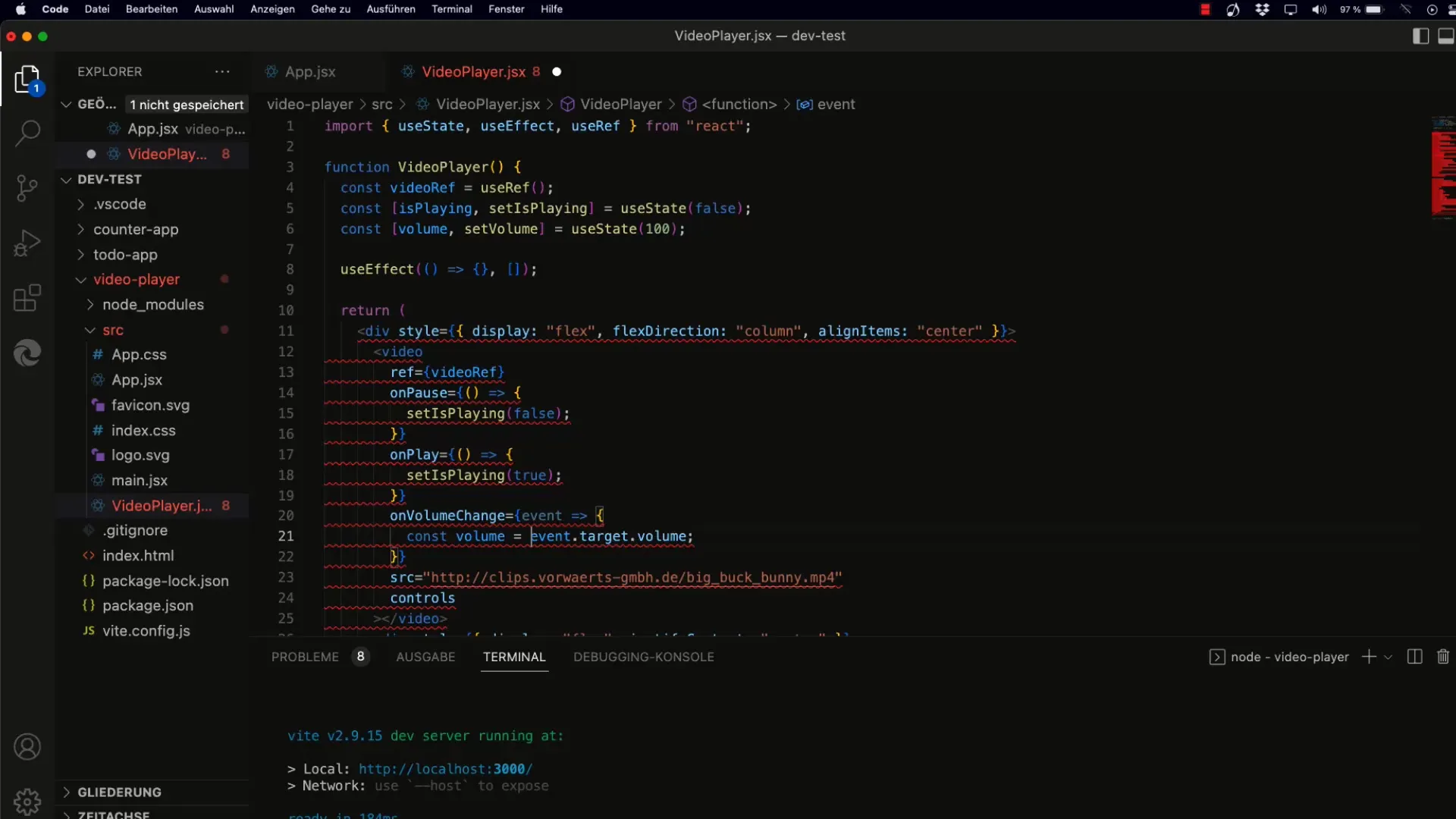
2. Implementacija kontrolnika glasnosti
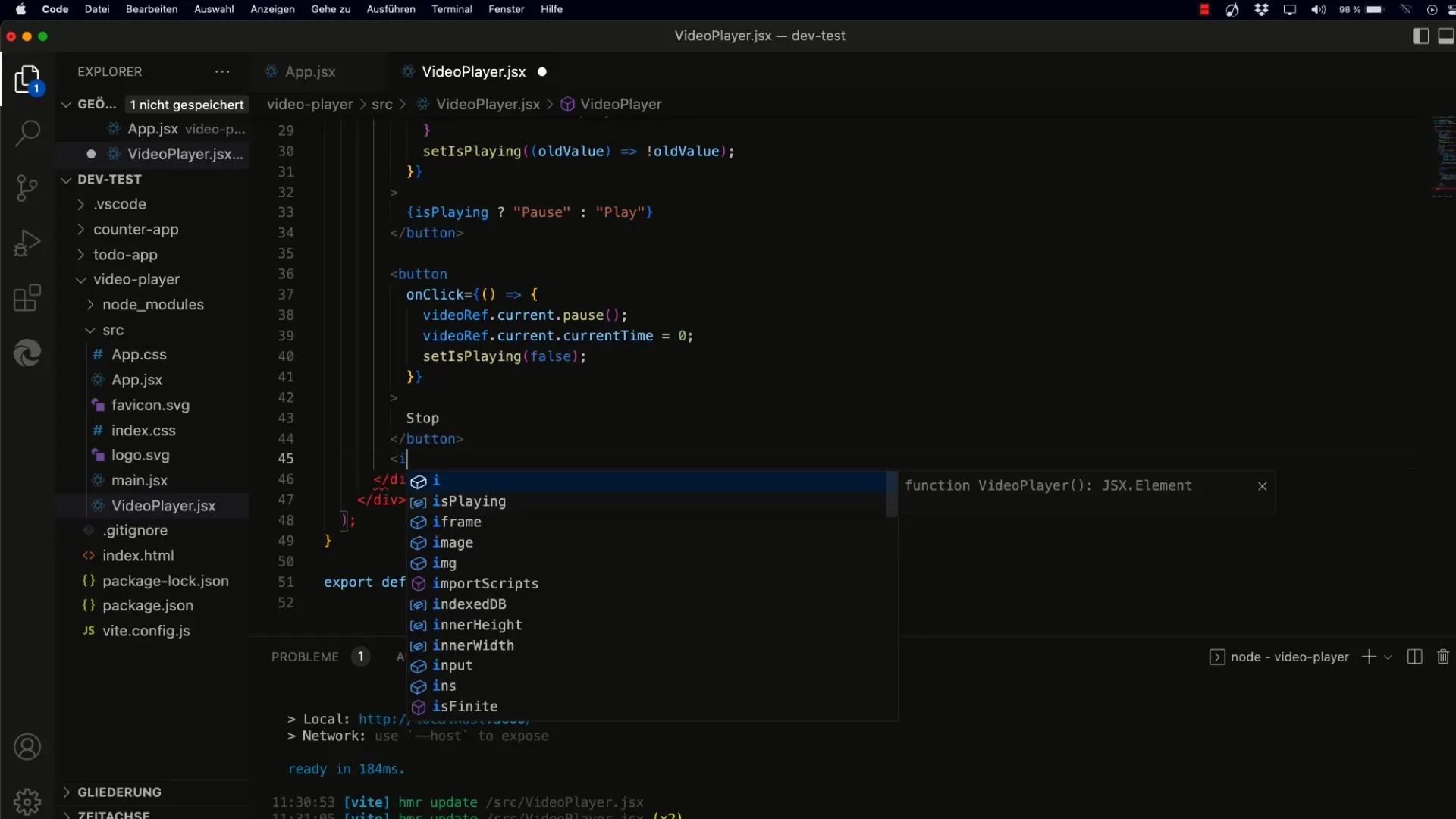
Ustvarite vhodni element s tipom range, da lahko upravljate glasnost. Minimalno vrednost nastavite na 0, maksimalno pa na 1. Korak lahko nastavite na 0,01 za natančnejše prilagajanje.

3. Uporaba stanja
Za shranjevanje trenutne vrednosti glasnosti uporabite React-Hook useState. Začetno vrednost stanja glasnosti nastavite na 1, saj je to privzeta vrednost za element videa.
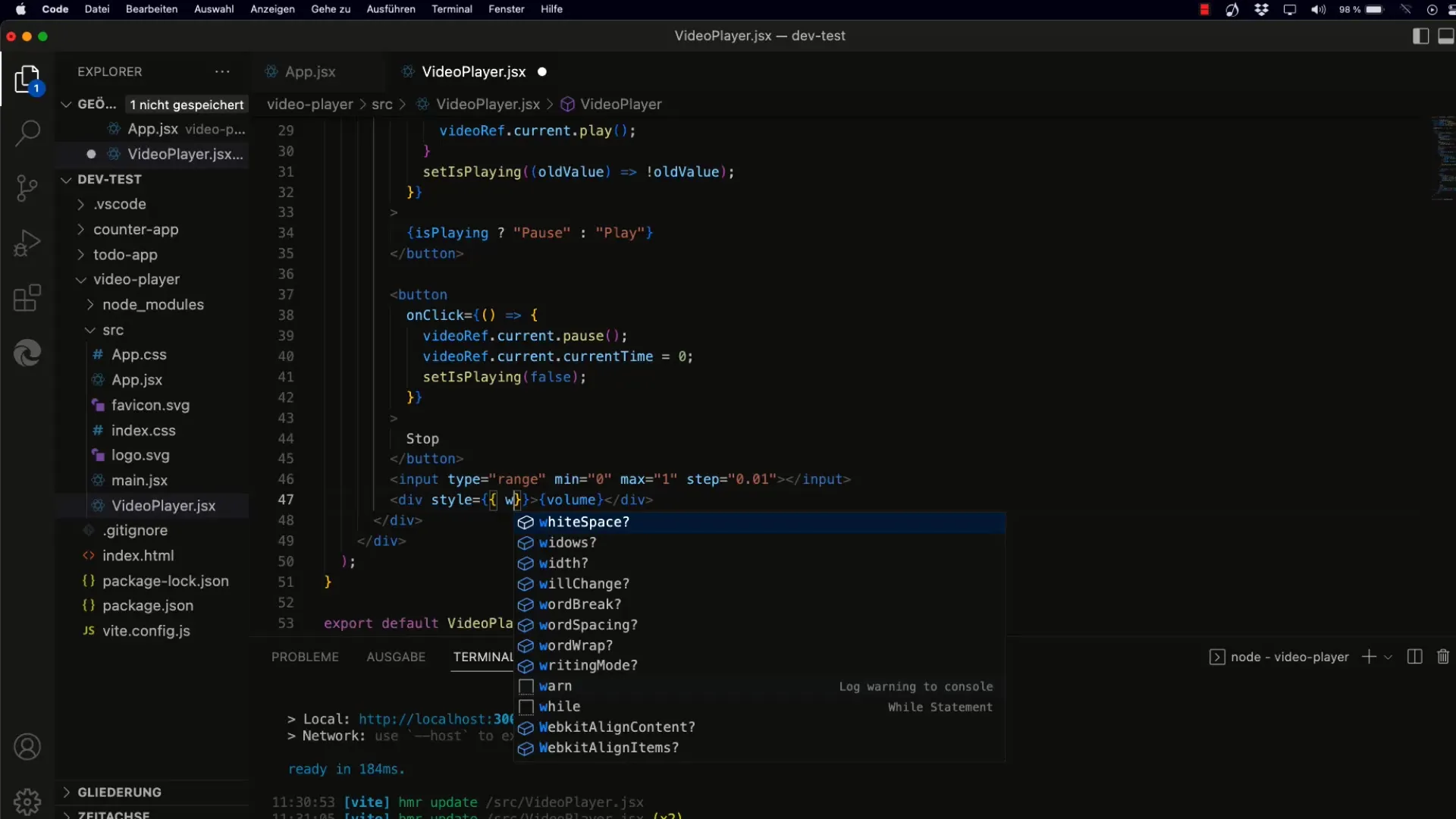
4. Oblikovanje kontrolnika
Dodajte CSS sloge vhodnemu kontrolniku, da izboljšate postavitev. Širino kontrolnika nastavite na 100 slikovnih pik, da ne bo skakal, ko se spremeni prikaz besedila.

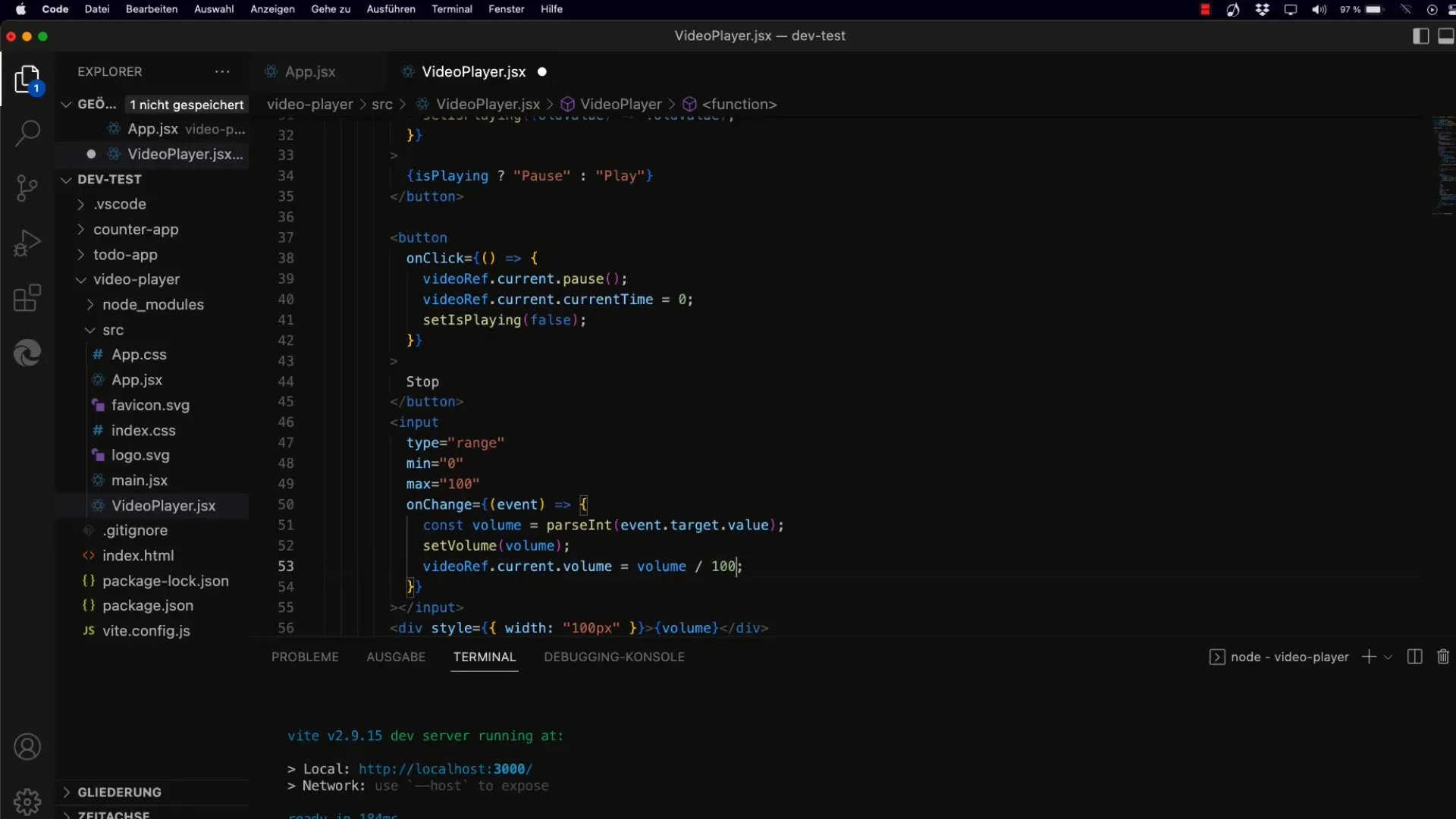
5. Obdelava sprememb
Uporabite dogodek onChange, da se odzovete na spremembe vrednosti vhoda. Spreminjajte vrednost stanja, ko uporabnik premakne kontrolnik. Pomembno je, da vrednost pretvorite v decimalno število, da boste pravilno obdelali decimalne vrednosti.
6. Prilagajanje elementa videa
Pomembno je, da se glasnost elementa videa pravilno posodablja, ko uporabnik premakne kontrolnik. To dosežete tako, da delite vrednost kontrolnika s 100, da jo prilagodite na zahtevano območje za element videa.

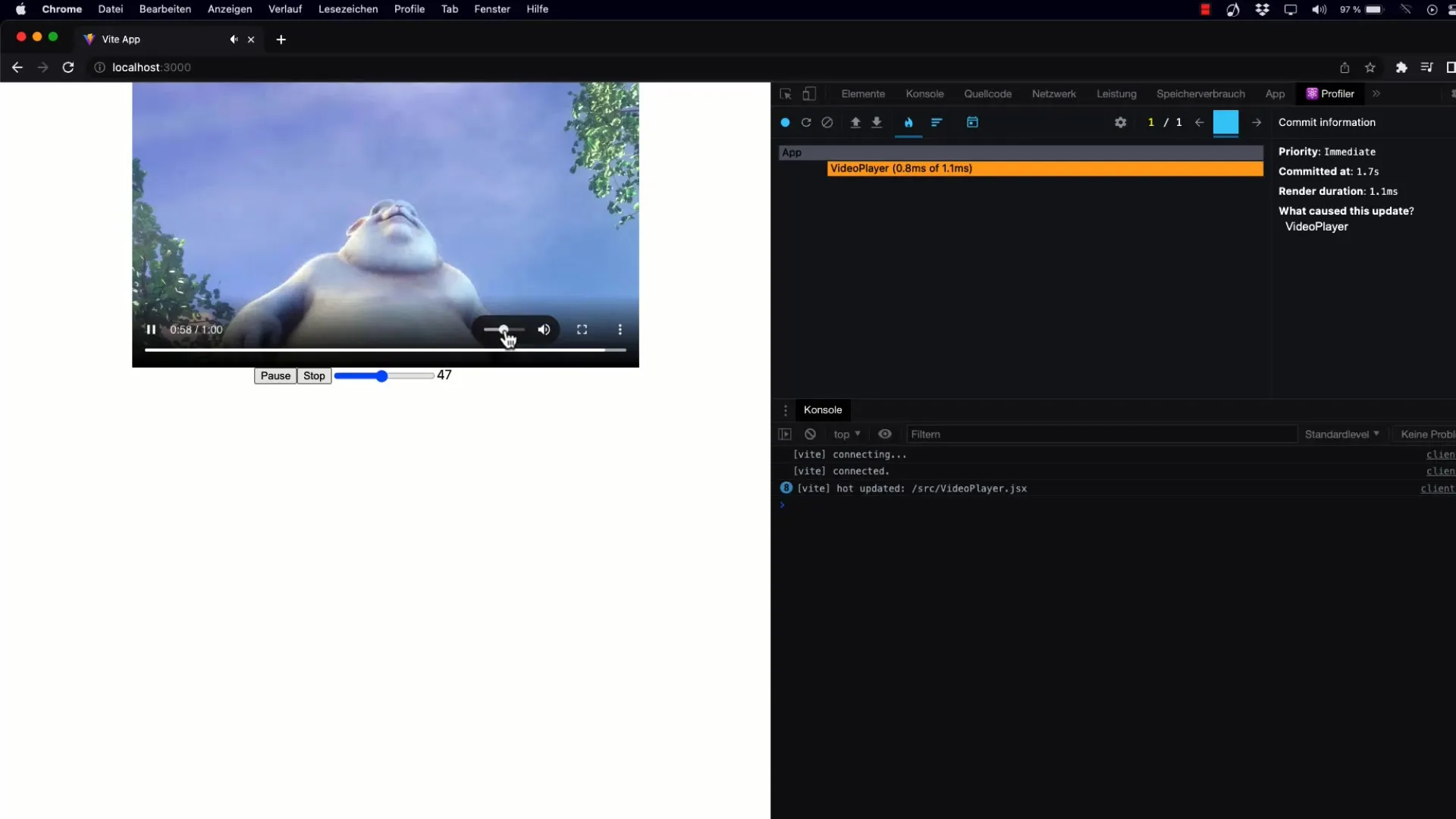
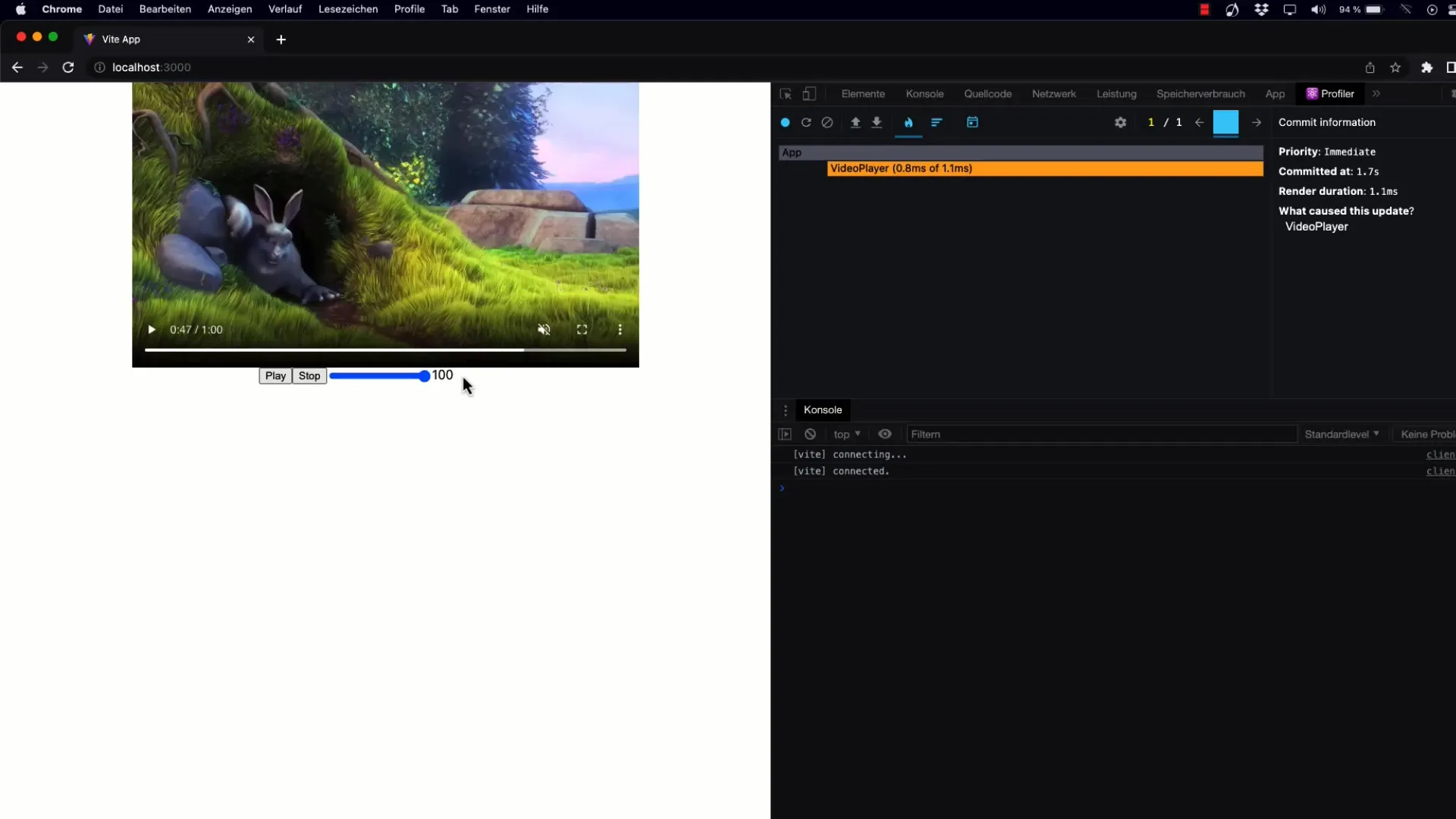
7. Prikaz glasnosti
Uporabniku lahko zagotovite povratne informacije tako, da prikažete trenutno vrednost glasnosti poleg kontrolnika. Uporabite enostaven prikaz od 0 do 100, da bodo uporabniki takoj razumeli, kakšna je nastavljena glasnost.

8. Usklajevanje glasnosti
Ko se glasnost videoposnetka spremeni, naj se kontrolnik posodobi. Uporabite dogodek onVolumeChange elementa videa, da neprekinjeno posodabljate vrednost glasnosti.

9. Zaokroževanje in optimizacija sloga
Za boljši videz lahko zaokrožite vrednosti glasnosti, preden jih prikažete. Uporabite funkcijo Math.round(), da se zagotovi, da se vrednosti prikazujejo kot cela števila.
10. Izpolnjevanje zahtev
Preverite svojo implementacijo, da zagotovite, da tako kontrolnik kot tudi element videa gladko delujeta skupaj. Uporabnik mora imeti možnost prilagajati glasnost tako prek kontrolnika kot tudi prek krmiljenja videa.
11. Zaključek in naprej
Uspešno ste vključili kontrolnik glasnosti v svojo aplikacijo React. Za nadaljnje razširjanje funkcionalnosti lahko razmislite o dodajanju dodatnega kontrolnika za upravljanje položaja predvajanja videa. Naslednji video bo zajel ta proces v celoti.

Povzetek
Naučil si se, kako implementirati prilagojeno nadzorovanje glasnosti, ki uporabniku omogoča nadzor nad zvočnimi elementi v tvoji aplikaciji. Ta vodnik nudi trdno osnovo za prihodnje prilagoditve in razširitve.
Pogosto zastavljena vprašanja
Kako lahko spremenim začetno vrednost nastavitve glasnosti?Začetno vrednost lahko prilagodimo v useState-Hooku.
Ali deluje nastavitev z vsemi videoformati?Da, dokler video element podpira glasnost v območju od 0 do 1.
Kako lahko preprečim napačne vrednosti ob nalaganju strani?Poskrbi, da je začetna vrednost določena v useState-Hooku, da se izogneš nedefiniranim vrednostim.


