Pogosto ugotovimo pri razvoju programske opreme, da lahko tudi majhne spremembe na uporabniškem vmesniku močno vplivajo na uporabniško izkušnjo. V tem vadnem programu se osredotočamo na to, kako v aplikaciji React onemogočiti navigacijske gumbe - Naprej in Nazaj, ko niso uporabni. Ta preprost, a pomemben detajl izboljša interakcijo in vodi k tekoči uporabniški izkušnji.
Ključne ugotovitve
- Gumbe "Naprej" in "Nazaj" je mogoče učinkovito onemogočiti, da se pokaže, da ni mogočih dejanj.
- Novo funkcionalno oblikovanje je potrebno za preverjanje trenutnih možnosti navigacije.
- Z implementacijo preverjanj stanja lahko izboljšamo vidnost in učinkovitost kontrolnikov.
Korak-za-korak vodnik
Korak 1: Analiza gumbov
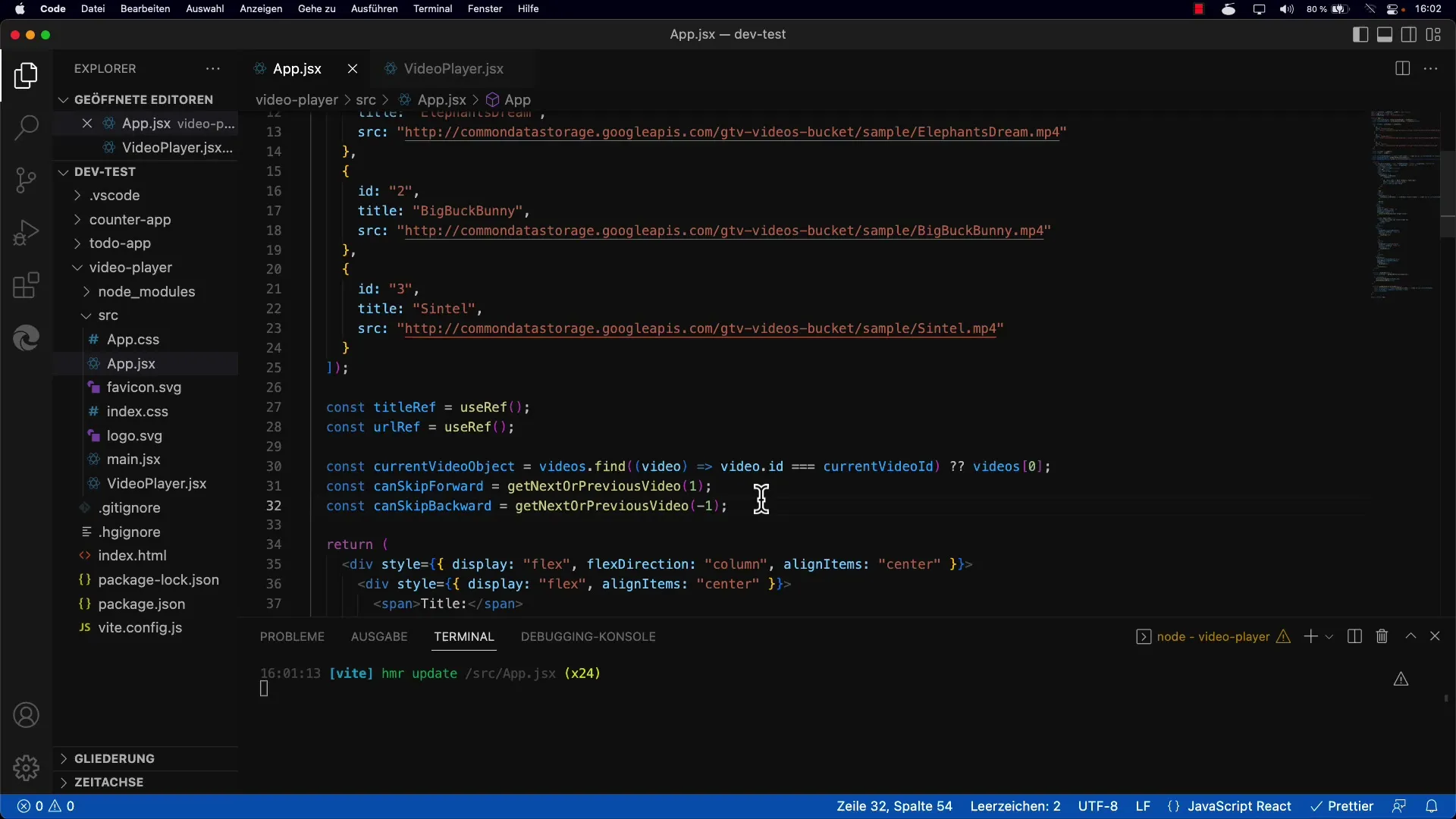
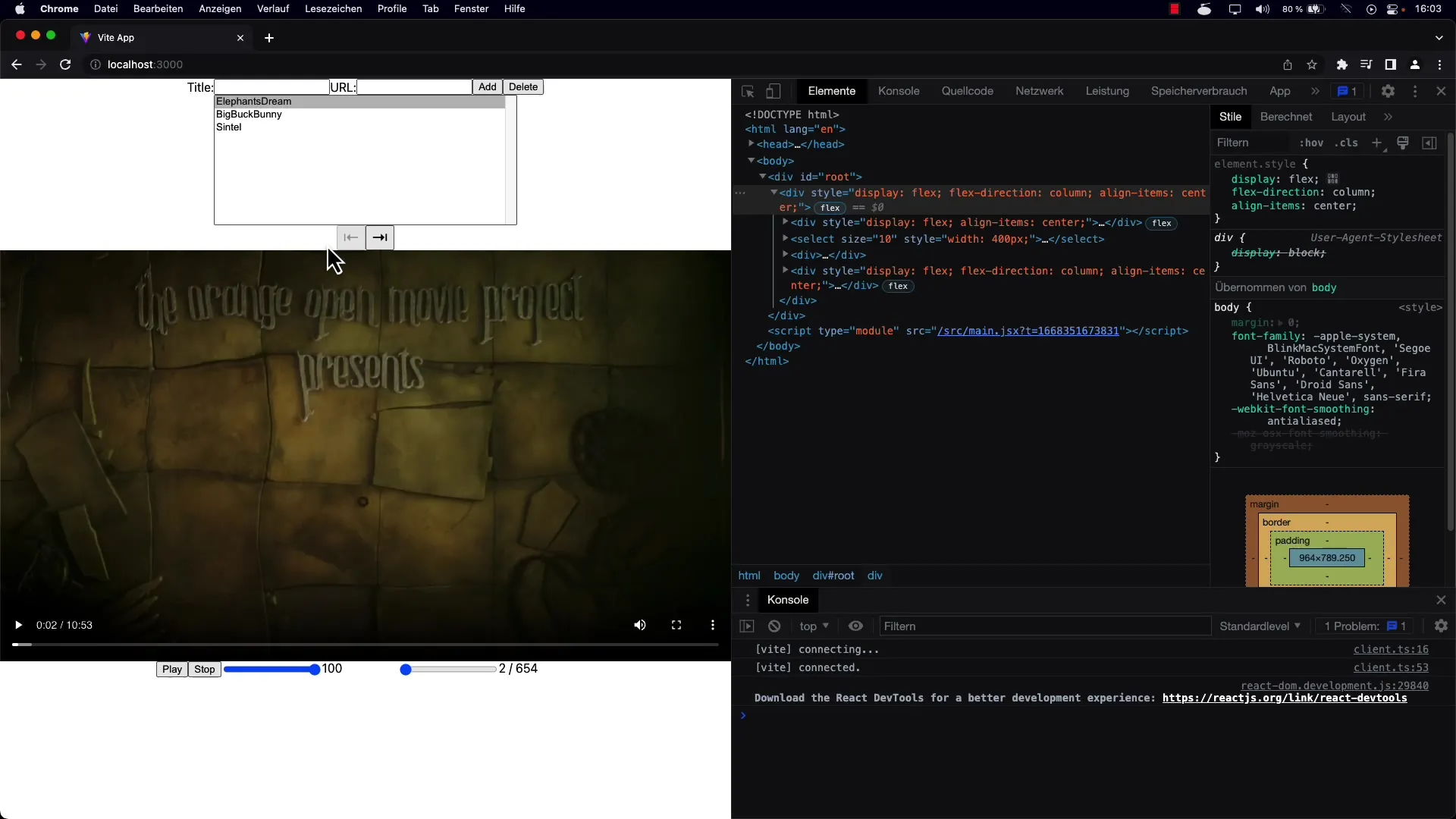
Najprej si oglejmo strukturo gumbov. V tej aplikaciji obstajata dva specifična gumba: eden za "Preskoči naprej" in eden za "Preskoči nazaj". Prvi korak je preveriti, ali sta ta trenutno vključena ali izključena v uporabniškem vmesniku.

Korak 2: Preverjanje stanja za gumbe
Zdaj implementiraš logiko, ki določa, kdaj se gumbi onemogočijo. To pomeni, da moraš določiti določene spremenljivke v svojem stanju, ki označujejo, ali je mogoče prestaviti nazaj ali naprej. Uporabno je uporabiti spremenljivki skipBackward in canSkipForward.
Korak 3: Implementacija logike v kodi
Da bi dinamično onemogočili gumbe, preveriš zgoraj navedene spremenljivke v svojem območju predvajanja. Na primer, če ima spremenljivka skipBackward vrednost false, bi moral biti gumb "Nazaj" onemogočen.
Korak 4: Uvedba nove funkcije
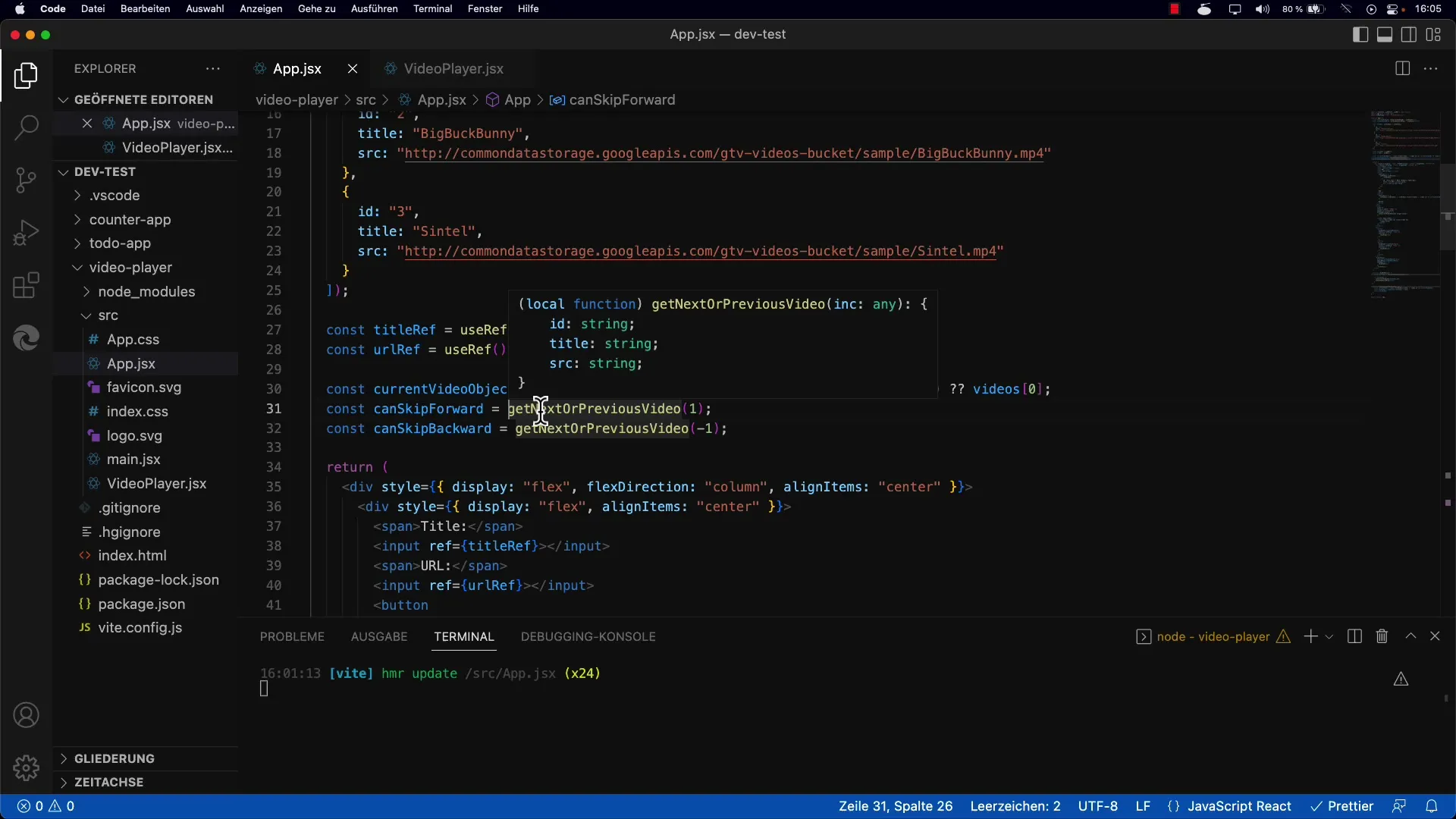
Da bi logiko jasnejšo in bolj modularno oblikoval, jo izvlečeš v ločeno funkcijo. Ta nova funkcija, getNextPreviousVideo, sprejme parameter, ki določa, ali se želi pridobiti naslednji ali prejšnji video.

Korak 5: Uporaba nove funkcije
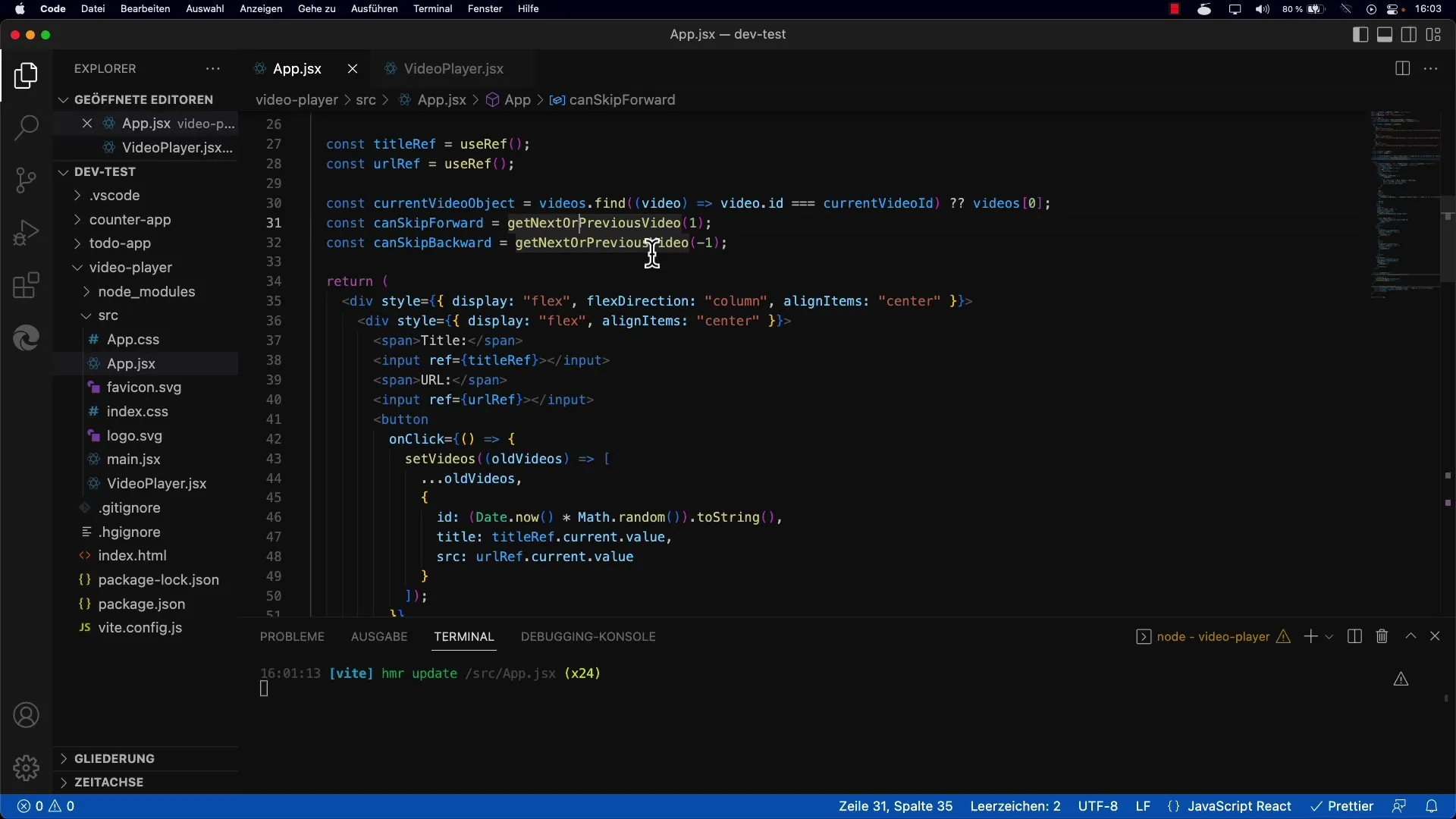
Ta preoblikovana funkcija vrača ustrezen video in nastavi ustrezni ID videa. Pri tem se lahko odločiš, ali želiš povečati ali zmanjšati trenutno stanje za en korak, da prikažeš naslednji ali prejšnji video.
Korak 6: Konsolidacija pogojev
Zdaj dodaj pogoje za stanje gumbov, da upoštevaš tudi vrnitev nove funkcije. Pri tem se prepričaj, da se gumbi ustrezno onemogočijo, če je vrnjen video nedoločen.

Korak 7: Preizkusite implementacijo
Po implementaciji zaženite aplikacijo in preizkusite delovanje gumbov. Povlecite se skozi videe in preverite, ali so gumbi pravilno onemogočeni, ko ste na začetku ali koncu seznama.

Korak 8: Osredotočanje na uporabniško izkušnjo
Za zagotovitev učinkovite uporabniške izkušnje so te majhne podrobnosti pomembne. Z onemogočanjem ne delujočih gumbov aplikacija jasno signalizira, katere akcije so na voljo in katere ne. To je ključno za uporabniško izkušnjo, še posebej za nove uporabnike.
Povzetek
Ta vadnica vam je pokazala, kako z onemogočanjem gumbov Naprej in Nazaj v React aplikaciji izboljšati navigacijo pri nedovoljenih akcijah. Implementacija te funkcionalnosti izboljša uporabniško izkušnjo in zagotavlja, da uporabniki intuitivno razumejo, katere možnosti imajo na voljo.
Pogosto zastavljena vprašanja
Kaj pomeni, če je gumb onemogočen?Onemogočen gumb signalizira, da trenutno določeno dejanje ni mogoče izvesti.
Kako implementiram logiko za onemogočene gumbe v Reactu?Lahko uporabite preverjanje stanja v svoji metodi predvajanja in jo povežete z variablami vaše navigacije.
Kje najdem dodatne informacije o React gumbovih?Uradna dokumentacija Reacta podaja obsežne informacije o komponentah in njihovem stanju.


