Obvladovanje Stanja v Reactu lahko včasih predstavlja izziv, zlasti ko gre za razumevanje mutacij in pravilno ravnanje z referencami. Pri uporabi nastavljalnika useState moraš pogosto ustvariti nove tabele ali objekte, da se React zaveda tvojih sprememb. To lahko hitro postane nejasno in zahteva veliko kode. Alternativa je useImmer, ki ti omogoča, da spreminjaš Stanje na veliko bolj intuitiven način. V tem vodiču bomo korak za korakom prešli skozi postopek, kako lahko uporabiš useImmer namesto useState.
Najpomembnejši uvidi
- useImmer je nadomestek za useState, ki olajša ravnanje z mutabilnim Stanjem v Reactu.
- Z uporabo useImmer lahko neposredno spreminjaš tabele in objekte, brez potrebe po ročnem ustvarjanju novih referenc.
- Mutacije se samodejno pretvorijo v nove, nespremenljive Stanje, kar bistveno poenostavi ravnanje.
Korak po korak - Navodila
Namestitev useImmerja
Najprej se prepričaj, da je useImmer nameščen. To storite s pomočjo terminalskih ukazov:
npm install immer

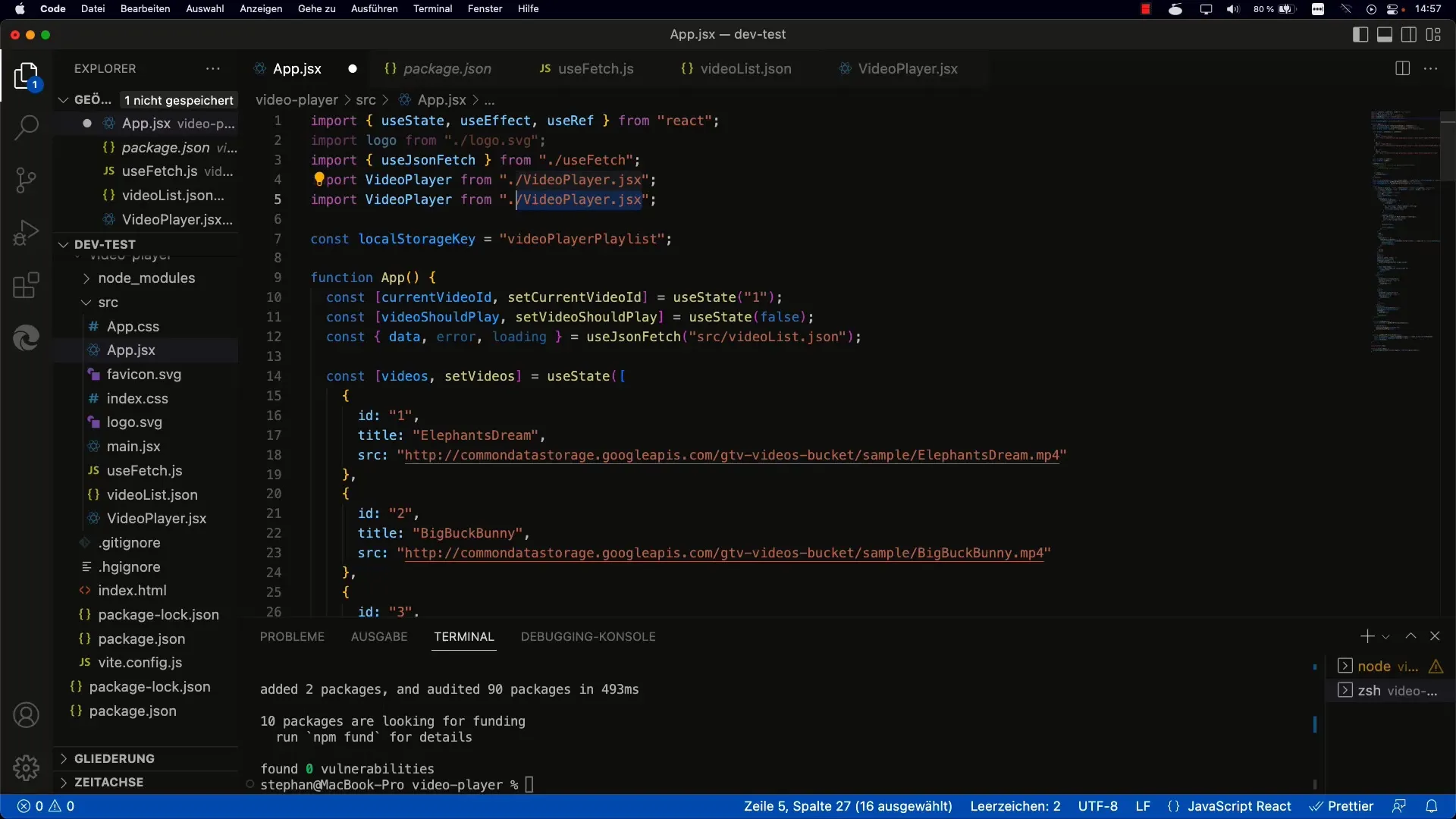
Ko je namestitev zaključena, preverite, ali se paket pravilno prikaže v vaši datoteki package.json. Vedno ga morate videti na seznamu odvisnosti.

Uporaba useImmerja
Zdaj, ko je useImmer nameščen, ga lahko uporabiš v svojem projektu. Preprosto ga uvozite v datoteko, kjer želite upravljati Stanje:

Začnite uporabljati useImmer
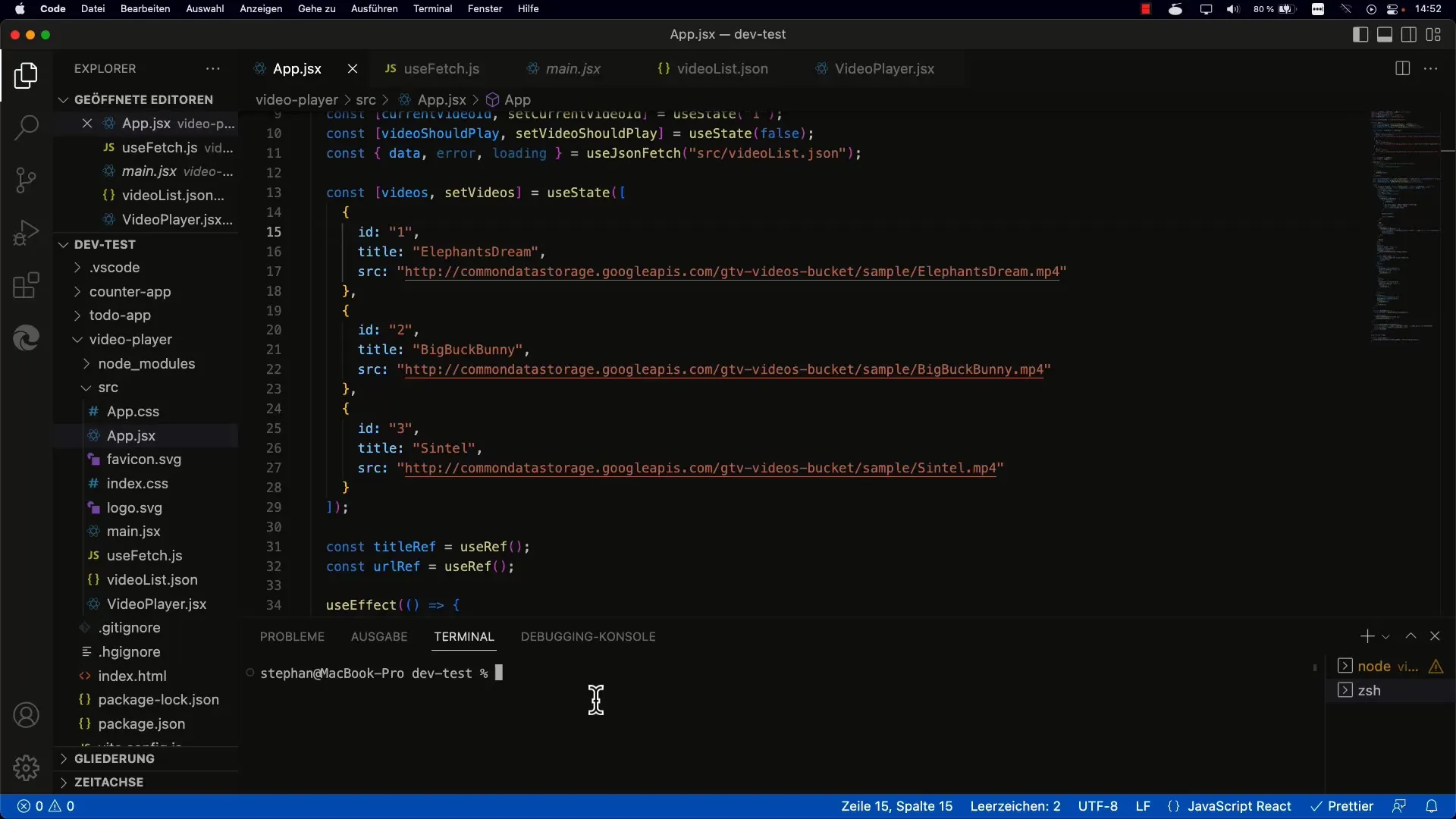
V primerjavi s useState ostane struktura tvoje kode skoraj nespremenjena. Namesto uporabe useState uporabi useImmer, da dobiš svoje trenutno Stanje in funkcijo za spreminjanje Stanja.
V tem primeru je začetniVidei začetna vrednost tvojega Stanja. Sedaj lahko uporabiš nastaviVidee, da opraviš spremembe v svojem Stanju.
Mutacije z useImmerjem
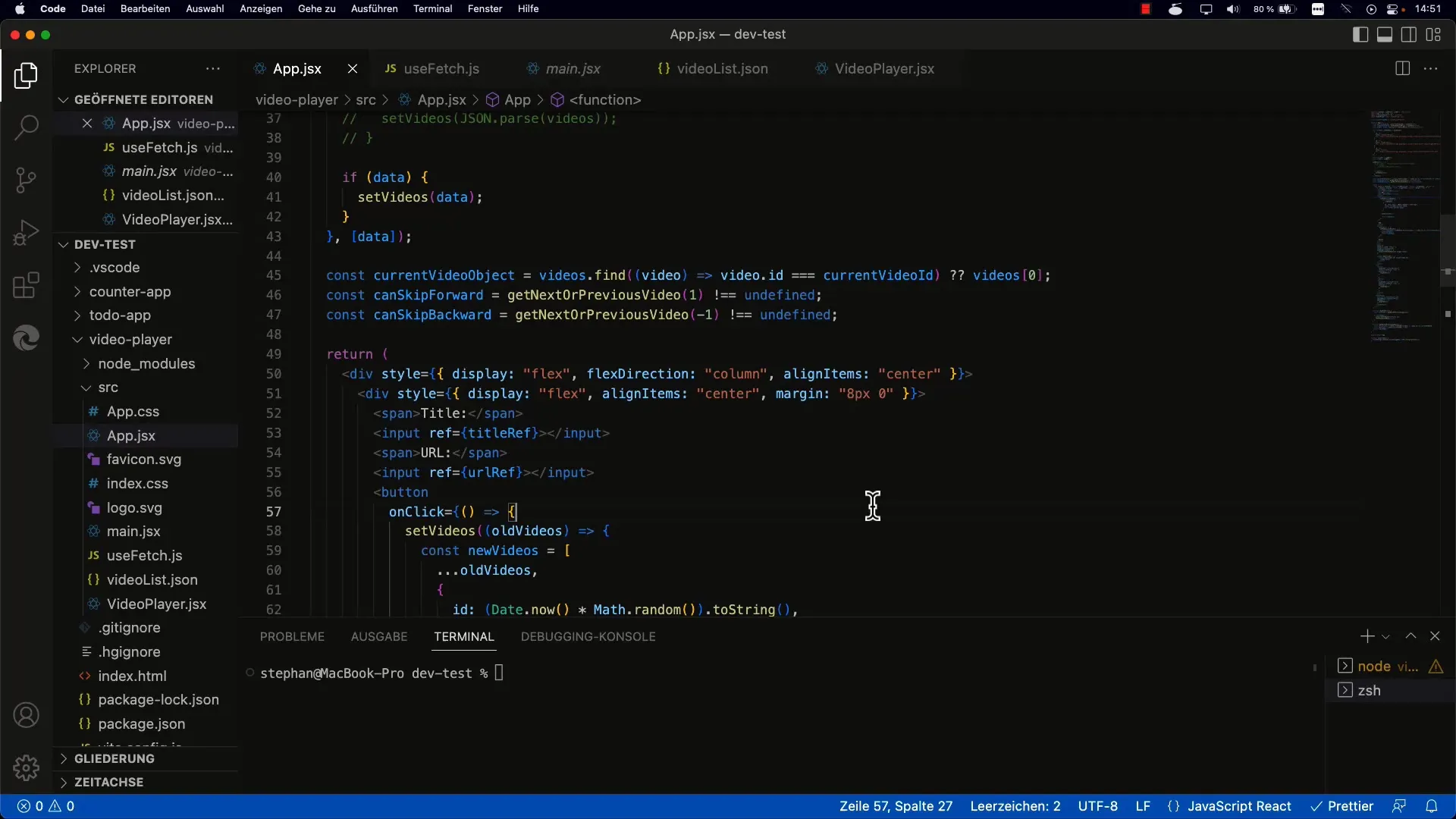
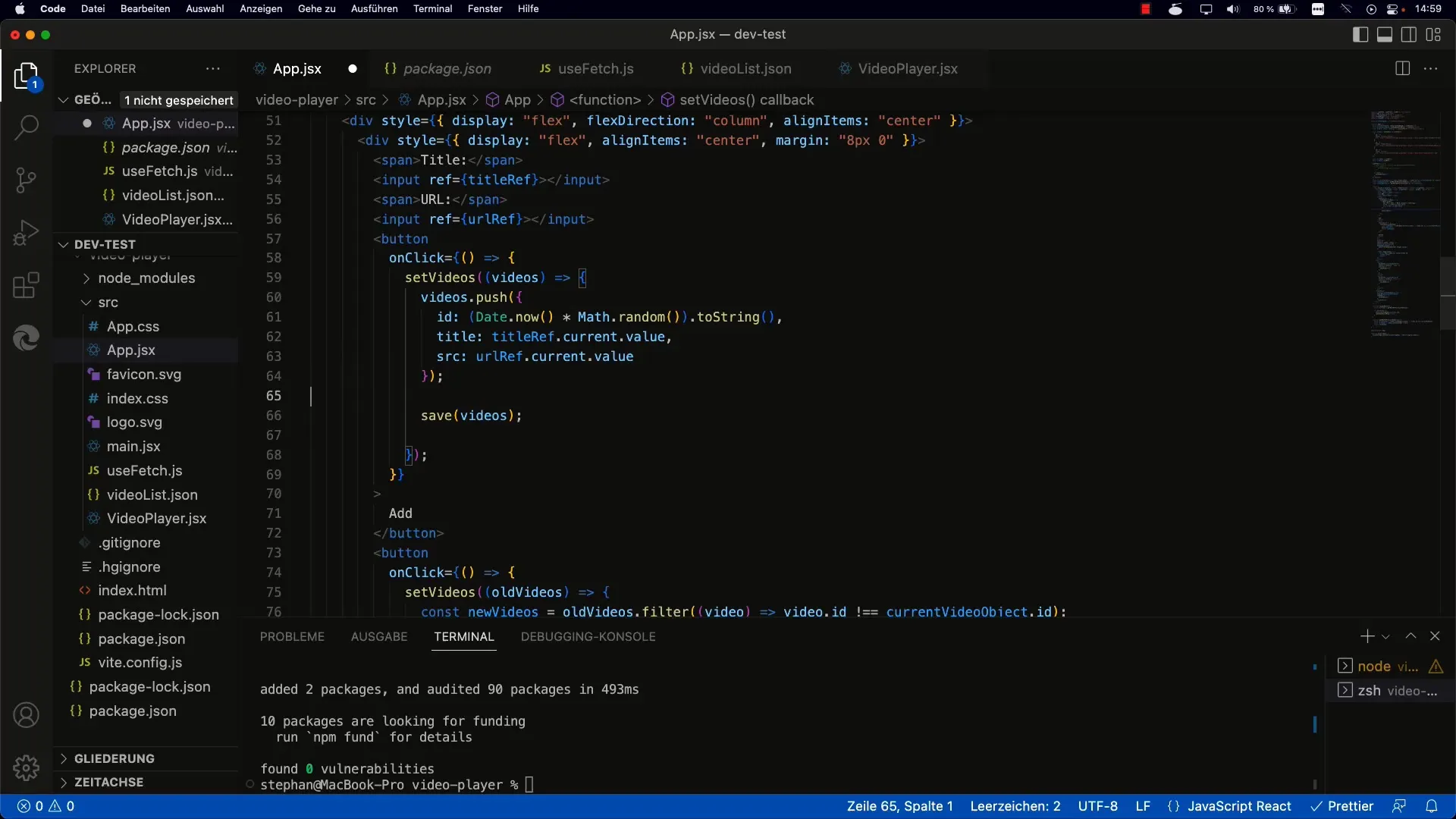
Z useImmerjem imaš fleksibilnost, da neposredno mutiraš Stanje. To pomeni, da lahko uporabljaš metode kot so push ali splice, brez ročnega ustvarjanja nove tabele ali objekta. Tukaj je primer, kako lahko dodaš nov video:

V tem primeru bo osnutek spreminjljiva kopija tvojega Stanja. Vse spremembe, ki jih narediš nanj, samodejno privedejo do ustvarjanja novega, nespremenljivega Stanja.
Spremembe v obstoječih vnosi
Če želiš spremeniti obstoječ vnos, je s pomočjo useImmerja prav tako preprosto. Samo najti moraš vnos v tabeli in izvesti željene spremembe:
Tukaj lahko dostopaš do specifičnega videa v osnutku tabele in izvedeš željene spremembe. Te spremembe se samodejno obravnavajo kot nove reference.
Brisanje vnosa
Brisanje vnosa postane tudi lažje. Za to lahko uporabiš filter ali splice, da odstraniš želeni element. Tukaj je primer z uporabo splice:

To odstrani video z ustrezno ID iz niza draft.
Integracija v obstoječe projekte
Zamenjava useState z useImmer lahko znatno poenostavi in poveča berljivost tvojega kode. Samo poskrbeti moraš, da lahko uvajaš useImmer povsod, kjer si uporabljal useState.
Pomembno je omeniti, da uporaba useImmer ne vpliva negativno na učinkovitost. Kljub temu je vedno pomembno, da tvoj kode ostane jasen in dobro strukturiran.
Povzetek
V tej vodiču si se naučil, kako lahko uporabljaš useImmer v svojem React projektu, da olajšaš delo s stanji. Sedaj lahko neposredno spreminjaš mutacije, kar olajša razvoj bolj učinkovit in prijeten. React vzdržuje nadzor in zagotavlja, da se vsaka sprememba pravilno zazna s samodejno pretvorbo v nespremenljiva stanja.
Pogosta vprašanja
Kaj je useImmer?useImmer je React-Hook, ki ti omogoča mutiranje stanja in hkrati ohranja prednosti nespremenljivosti.
Kako namestim useImmer?useImmer namestiš z ukazom npm install immer.
Kako dodam element z useImmer?Nov element dodaš z uporabo setVideos(draft => { draft.push(newVideo); });.
Ali lahko spreminjam obstoječe vnose z useImmer?Da, lahko spreminjaš obstoječe vnose, tako da najdeš ustrezni vnos v nizu draft in narediš želene spremembe.
Kaj se zgodi, ko uporabim useImmer v svojem projektu?Z uporabo useImmer lahko neposredno mutiraš v stanju, kar poenostavi in počisti kode ter samodejno ustvari novo nespremenljivo stanje.


