Učinkovito renderiranje je ključnega pomena pri razvoju zmogljivih spletnih aplikacij. Pri obsežnih izračunih v okviru funkcije za renderiranje lahko useMemo predstavlja uporabno rešitev za uporabo predpomnjenih rezultatov pri ponavljajočem se renderiranju. V tem vodiču boste izvedeli, kako useMemo deluje in kako ga lahko uporabite v svojih projektih.
Ključni uvidi
- useMemo pomaga optimizirati dragocene izračune s shranjevanjem rezultatov ob upoštevanju odvisnosti.
- Pri resnično zahtevnih izračunih je pomembno uporabiti useMemo, da se izognete nepotrebnim izgubam učinkovitosti.
- Pravilno upravljanje odvisnosti je ključno, da rezultati ostanejo ažurni.
Korak za korakom
Korak 1: Osnovna nastavitev
Najprej ustvarite preprosto React komponentno strukturo. Za naš primer bomo uporabili preklopni gumb in potrditveno polje, da preklapljamo med dvema izračunoma: izračunom fakultete in vsoto.

Korak 2: Implementacija preklopnega gumba
Preklopni gumb preklaplja med dvema stanjema, ki upravljata vaš program. Dodano bo potrditveno polje, ki odloča o tem, ali naj se izračuna fakulteta ali vsota.

Korak 3: Upravljanje stanj
Opredelite stanje za computeFactorial, da določite, ali naj se izračun fakultete aktivira. Če je potrditveno polje označeno, se computeFactorial nastavi na true, sicer na false.
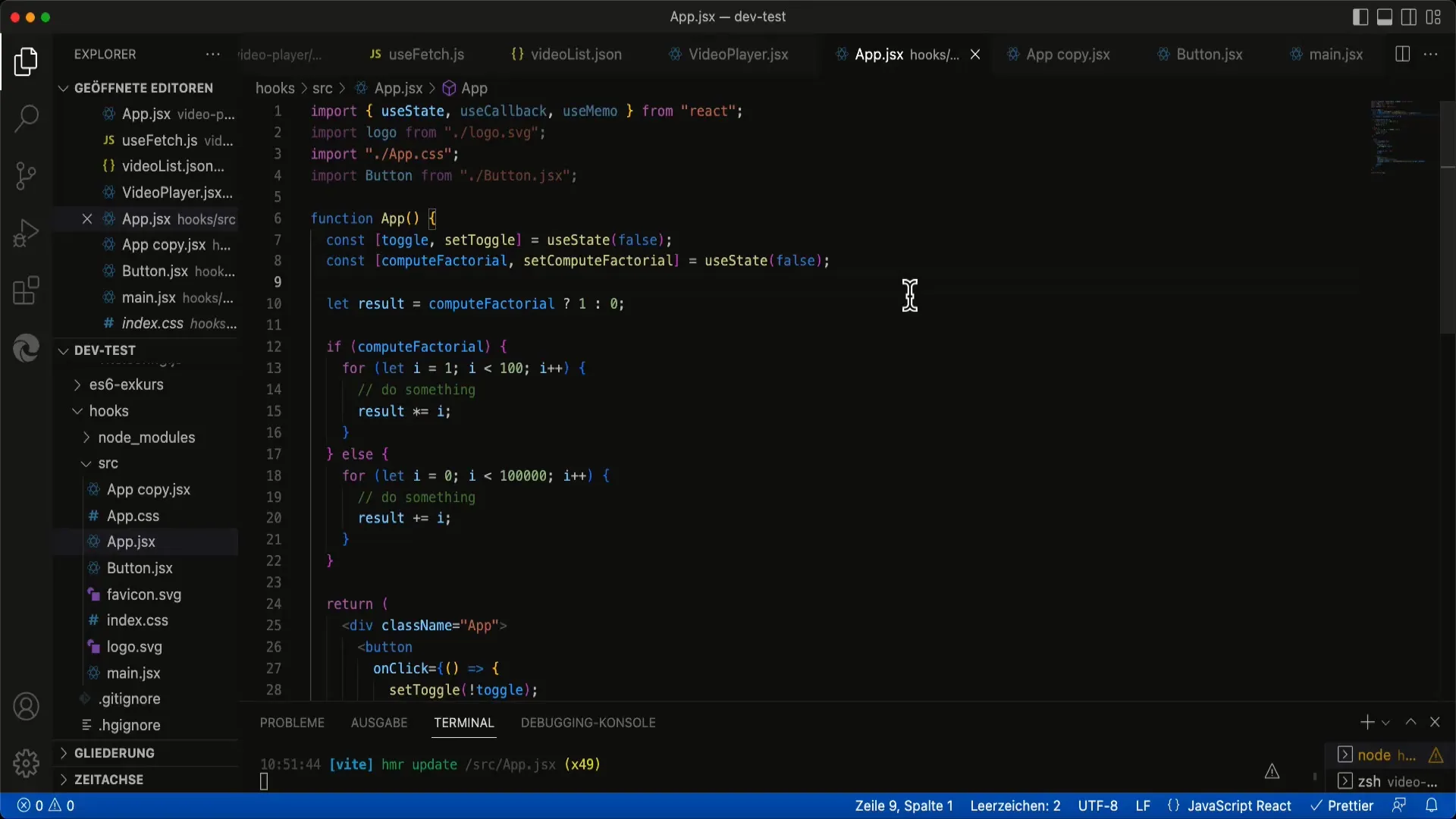
Korak 4: Ustvarjanje funkcij za izračun
Ustvarite funkcije, ki izračunajo fakulteto in vsoto. V tem primeru koda simbolizira, da gre za zahtevne izračune. Vendar te funkcije še niso optimizirane s useMemo.
Korak 5: Izvajanje izračunov
V postopku renderiranja morate rezultate teh izračunov prikazati. V primeru se rezultat posodablja glede na stanje computeFactorial.
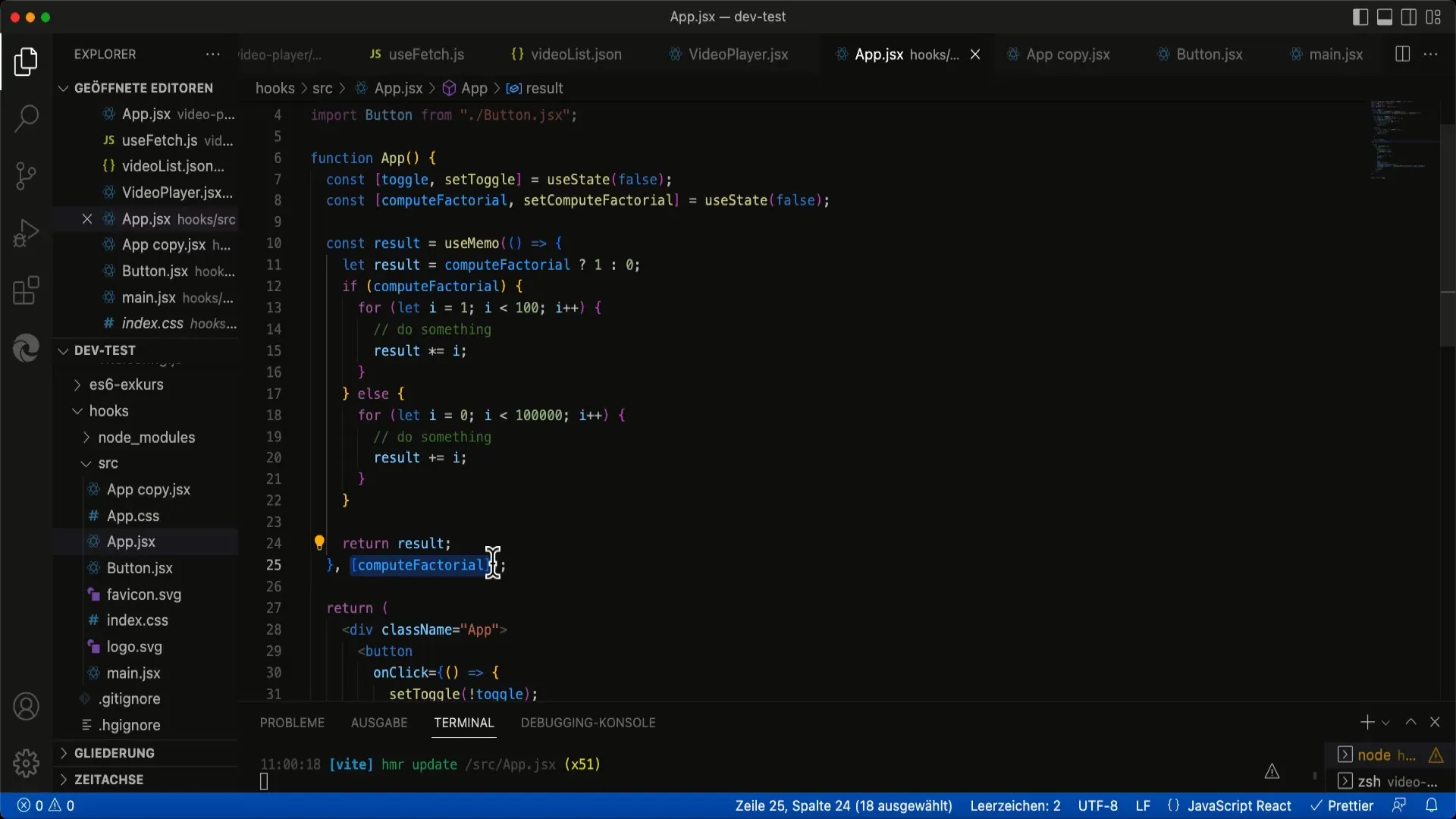
Korak 6: Uvajanje useMemo
Zdaj bomo uporabili useMemo. Obložite izračunsko funkcijo v useMemo. Na ta način se funkcija najprej pokliče, rezultat pa se shrani.
Korak 7: Upravljanje vračilnih vrednosti
Zagotovite, da se rezultat izračunavanja prek useMemo vrne. To dosežete z uporabo rezultata funkcije, ki ste jo posredovali v useMemo.
Korak 8: Opredelitev odvisnosti
Dodajte kot drugi parameter array z odvisnostmi. V tem primeru je to computeFactorial, ki obvesti React, kdaj je treba funkcijo ponovno poklicati.

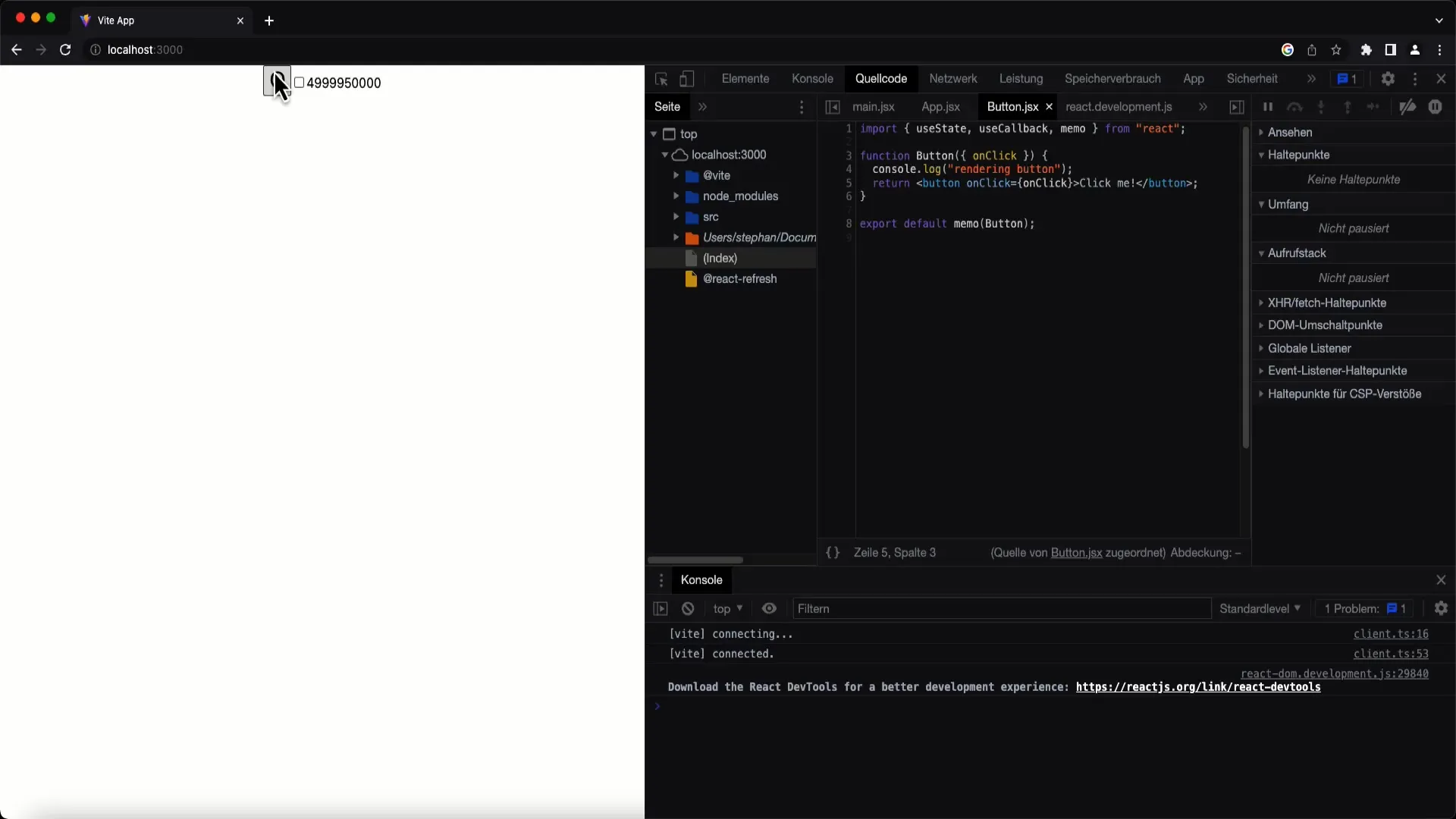
Korak 9: Preverjanje optimizacije
Za zagotovitev pravilnega delovanja vstavite ukaz v konzolo, ki prikazuje, kdaj je funkcija poklicana. Osvežite komponento in preizkusite funkcionalnost tako, da preklapljate med preklopnim gumbom in potrditvenim poljem.
Korak 10: Analiza rezultatov
Opazujte izpis v konzoli: ob pritisku preklopnega gumba se zahteven izračun ne bi smel več sprožiti. Rezultati kažejo, da useMemo učinkovito predpomni rezultate, dokler se odvisnosti renderiranja ne spremenijo.
Povzetek
Uporaba useMemo za optimizacijo renderiranja v Reactu lahko prinese znatne prednosti pri zmogljivosti, še posebej pri zahtevnih izračunih. Pazljivo uporabljajte useMemo, da se izognete hiperklicizmu pri nepotrebnih postopkih renderiranja.
Pogosto zastavljena vprašanja
Kakšen je namen useMemo?useMemo shranjuje rezultat funkcije, da se izogne ponavljanju in dragim izračunom med renderiranjem.
Kdaj naj uporabim useMemo?useMemo naj se uporablja pri dragih izračunih v funkcijah za renderiranje, pri čemer so rezultati močno odvisni od določenih odvisnosti.
Kaj se zgodi, če se odvisnosti spremenijo?Če se odvisnosti spremenijo, bo shranjena funkcija ponovno klicana in novo rezultat bo predpomnjen.
Je useMemo vedno najboljša rešitev?Vsekakor ne. useMemo naj se uporabi le pri kompleksnih izračunih, da se izognete izgubi zmogljivosti.##


