V spletnem oblikovanju je ključno izdelati intuitivno oblikovano in funkcionalno spletno stran. Elementor vam ponuja zmogljivo platformo za enostavno in privlačno oblikovanje vaše spletne strani v WordPressu. V tem vodniku boste dobili podroben pregled postavitve strani z Elementorjem in se korak za korakom naučili, kako ustvariti svojo lastno domačo stran od začetka.
Najpomembnejše ugotovitve
- Elementor ponuja uporabniku prijazno vmesnik za vizualno oblikovanje vsebine.
- Struktura strani je sestavljena iz odsekov, stolpcev in pripomočkov.
- Ste lahko kreativni in kombinirajte različne elemente, da dosežete želeno postavitev.
Korak-po-korak vodnik
Za oblikovanje vaše domače strani sledite tem preprostim korakom:
1. Namestitev in Osnovne Nastavitve
Preden začnete delati z Elementorjem, poskrbite, da je Elementor nameščen na vaši WordPress strani. Odprite nadzorno ploščo WordPress in kliknite na "Vtičniki", nato pa na "Namesti". Poiščite Elementor in namestite vtičnik.
Zdaj morate izbrati stran, ki jo želite uporabiti kot domačo stran. Zato pojdite v nastavitve v nadzorni plošči WordPressa.

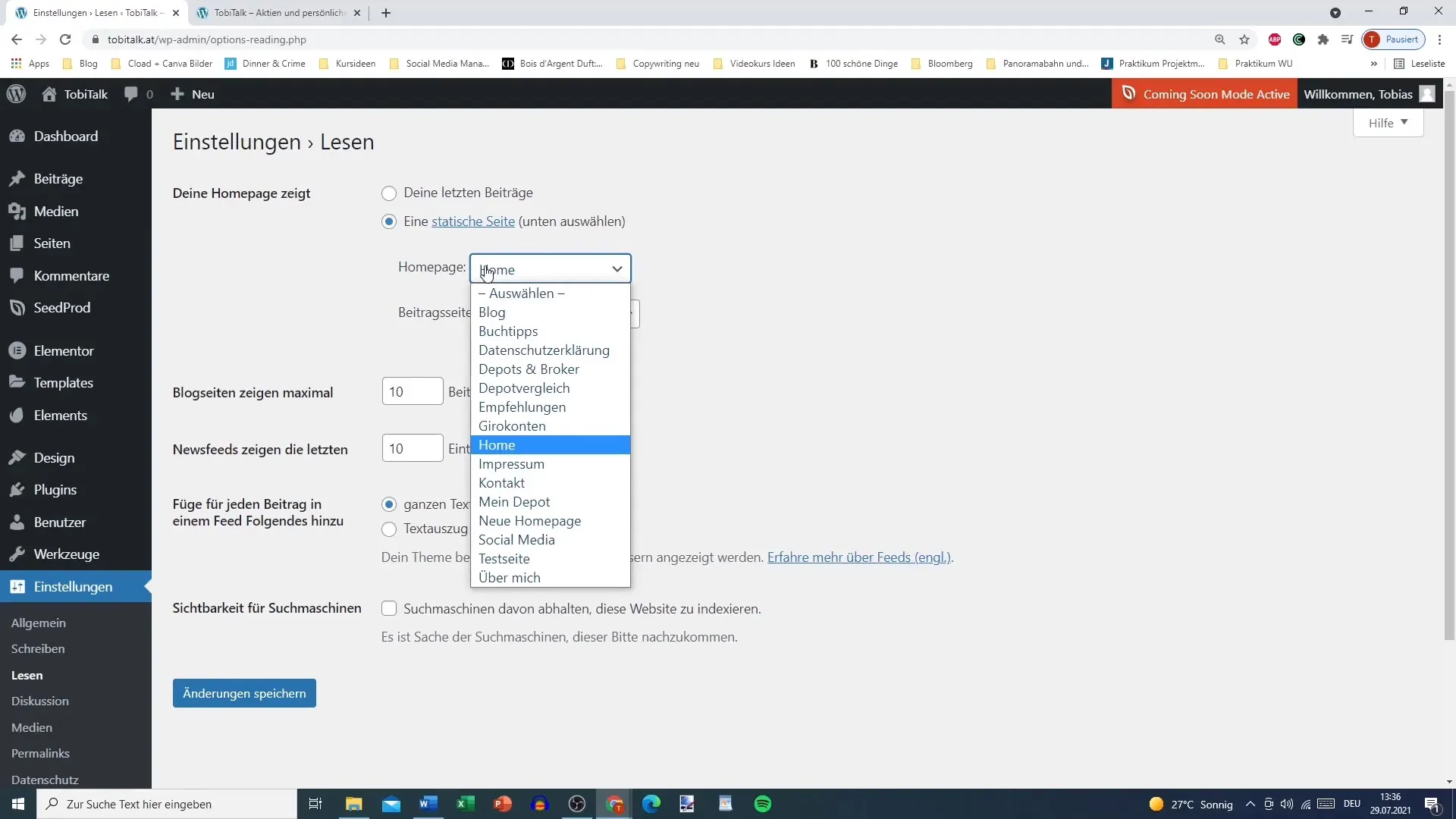
2. Izbor Domnevne Domače Strani
Po kliku na nastavitve, pojdite na zavihek "Branje". Tukaj lahko izberete, katera stran se bo prikazala kot vaša domača stran. Če ste že ustvarili preskusno stran, jo izberite in shranite svoje spremembe.
3. Urejanje Strani z Elementorjem
Vrnite se na nadzorno ploščo, pojdite na "Strani" in izberite preskusno stran, ki jo želite urediti. Kliknite na gumb "Uredi z Elementorjem". To bo naložilo Elementorjev urejevalnik, kjer lahko začnete z oblikovanjem.
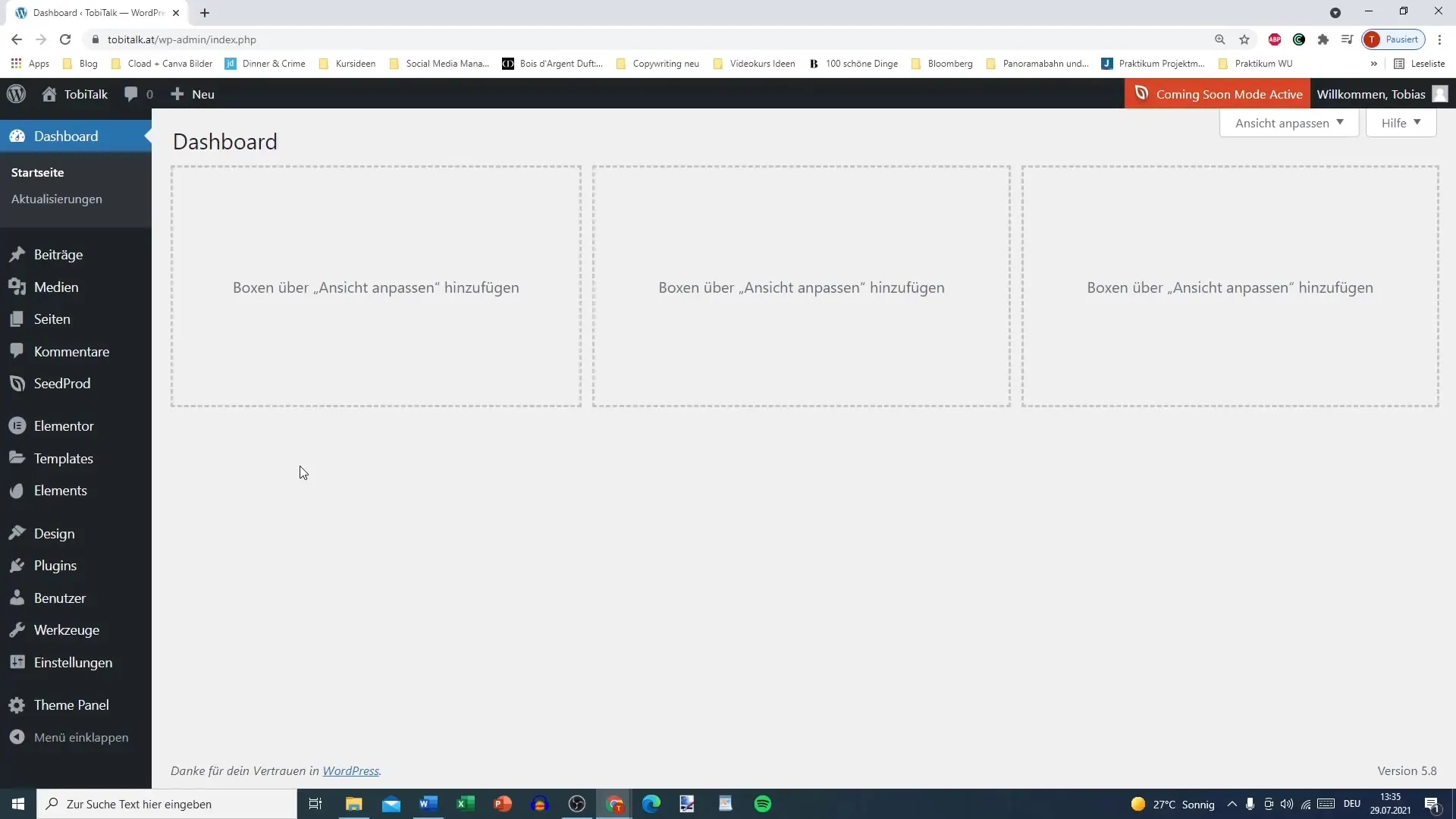
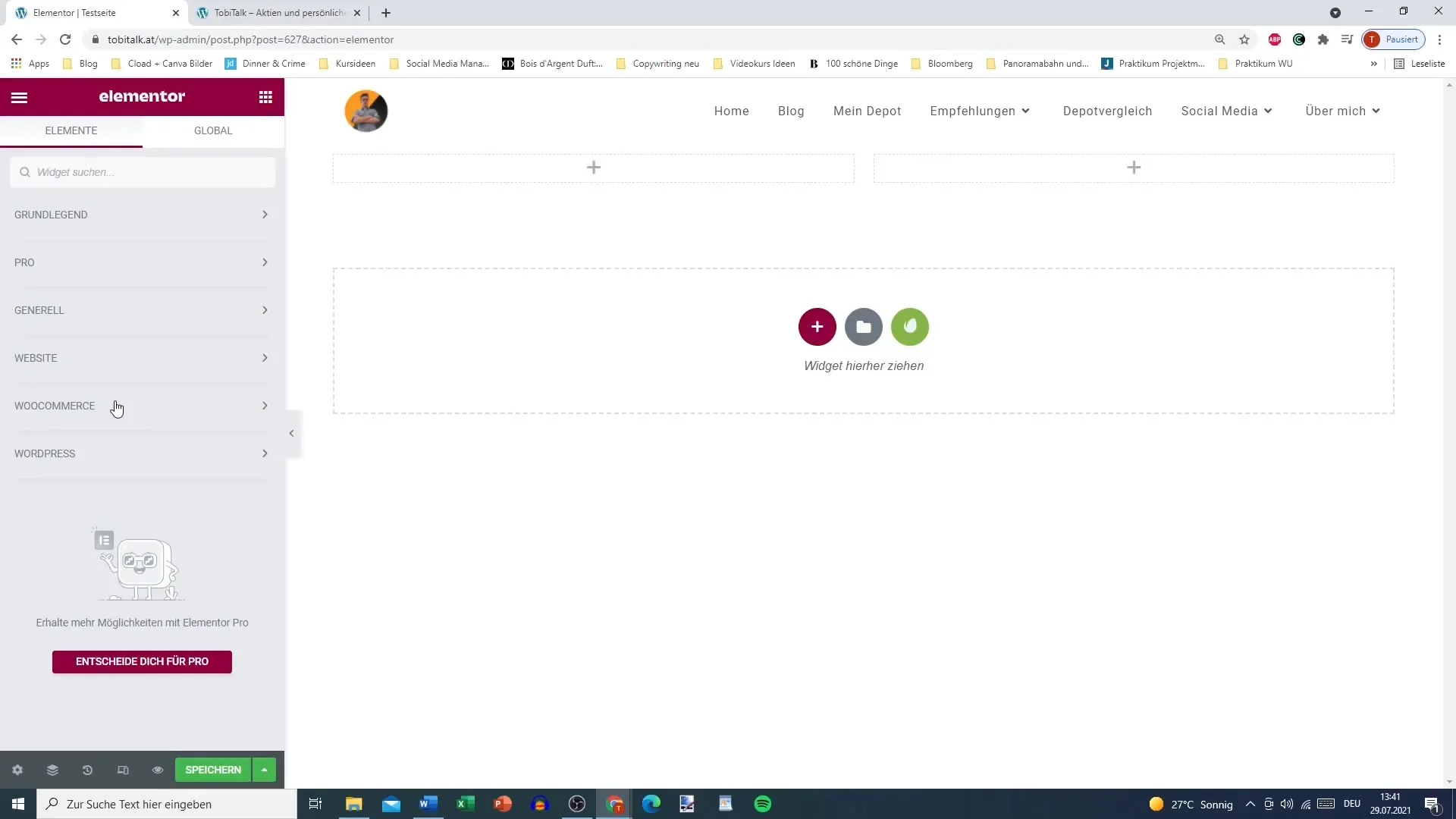
4. Razumevanje Uporabniškega Vmesnika
Ko ste v Elementorjevem urejevalniku, boste videli uporabniški vmesnik. Delovno območje je v sredini, kjer lahko oblikujete svoje vsebine. Tu lahko tudi prilagajate vidljivost spletne strani.

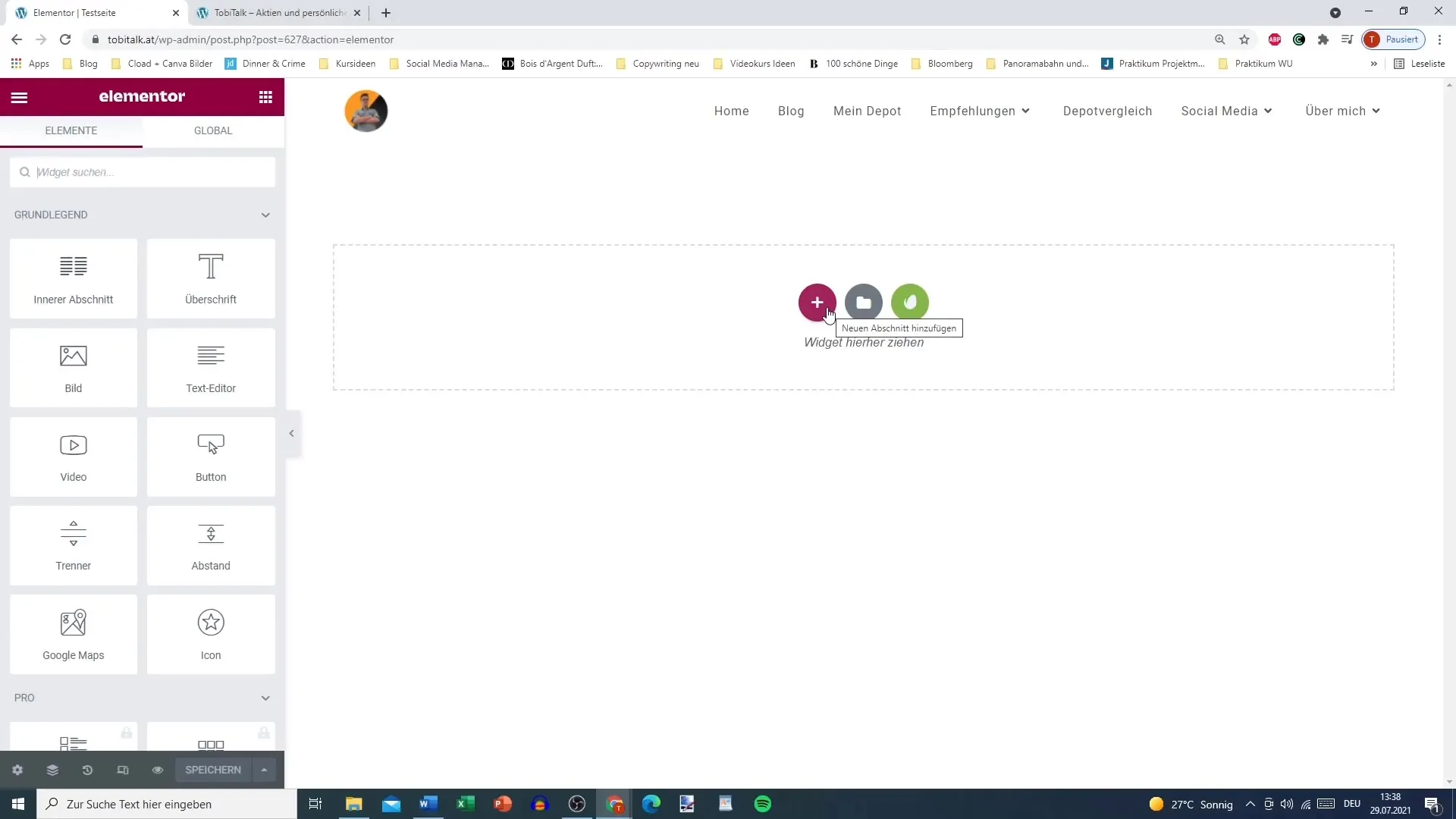
5. Ustvarjanje Odsekov in Stolpcev
Za začetek postavitve strani morate dodati odseke. Kliknite na znak plus (+), da dodate nov odsek. Odsek lahko razdelite na različne stolpce, glede na to, kako želite strukturirati vsebino. Na primer, izberite dva stolpca za svojo postavitev.

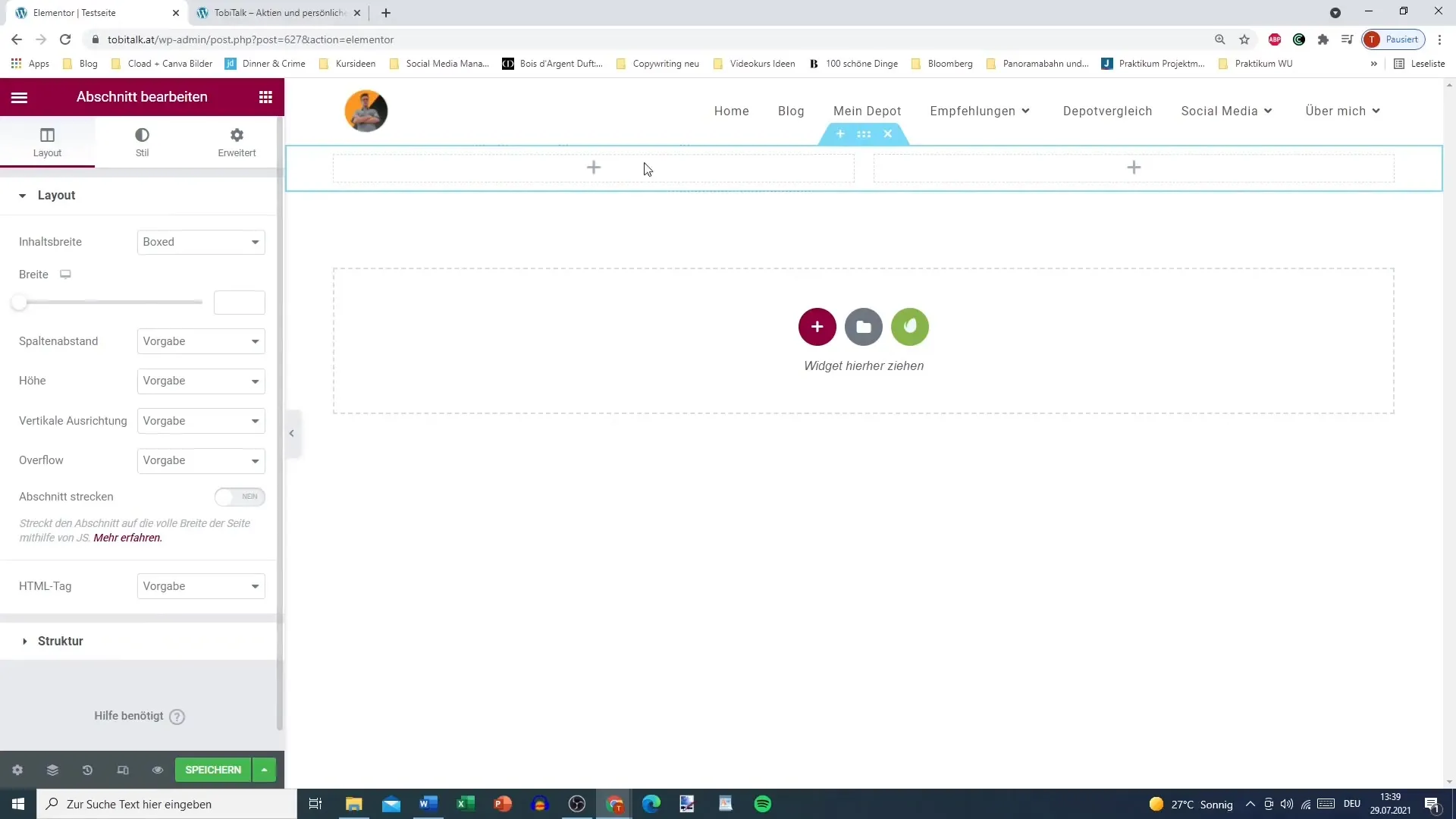
6. Prilagoditve na Odsekih
Odsek lahko urejate individualno. Kliknite na modro oznako odseka, da se odprejo možnosti urejanja. Tu lahko odsek urejate, podvojite ali izbrišete. Uporabite različne možnosti, da prilagodite dizajn svojim željam.

7. Dodajanje Pripomočkov
Po ustvarjanju odsekov lahko dodajate pripomočke. Kliknite znotraj ustvarjenega odseka na znak plus (+) in povlecite želeni pripomoček iz vrstice Elementor v delovno območje. Pripomočki, kot so naslov, slika ali urejevalnik besedila, vam omogočajo oblikovanje vsebine svoje strani.
8. Uporaba Pripomočkov
Vsak pripomoček lahko prilagodite po svojih željah. Ali ustvarjate naslov ali dodajate sliko, možnosti so raznolike. Igrajte se z nastavitvami, da spremenite videz in bolj živo predstavite vsebine.

9. Preizkusite Stran
Kdaj koli si lahko ogledate predogled svoje strani, da vidite, kako izgleda za obiskovalce. Kliknite gumb "Predogled", da se prepričate, da vse izgleda tako, kot ste si zamislili.
10. Shranite in Objavite
Ko ste zadovoljni z dizajnom, ne pozabite shraniti sprememb. Kliknite "Objavi", da bo vaša domača stran dostopna vsem obiskovalcem. Zaprite Elementorjev urejevalnik in se vrnite na nadzorno ploščo.
Povzetek
Z Elementorjem imaš na voljo močno orodje, ki ti omogoča ustvarjalno delo in oblikovanje svoje WordPress strani po svojih željah. Z razumevanjem strukture - odseki, stolpci in gradniki - si sposoben doseči profesionalne rezultate.
Pogosta vprašanja
Kako namestim Elementor?Pojdi na "Vtičniki" v nadzorni plošči svojega WordPressa in poišči Elementor za namestitev.
Ali lahko uporabljam predloge oblikovanja Elementor?Da, Elementor ponuja številne prednastavljene predloge, ki jih lahko enostavno uvoziš in prilagodiš.
Kako pogosto naj shranjujem svoje spremembe?Redno shranjuj spremembe, da zagotoviš, da tvoje delo ne bo izgubljeno.
Ali so funkcije gradnikov na voljo v brezplačni različici Elementorja?Da, večina osnovnih funkcij gradnikov je vključena v brezplačno različico.
Ali lahko z Elementorjem ustvarjam odzivne dizajne?Da, Elementor omogoča ustvarjanje prilagodljivih dizajnov za različne velikosti zaslonov.


