Oblikovanje spletnih strani se je v zadnjih letih bistveno spremenilo. Z orodji, kot je Elementor, je ustvarjanje privlačnih postavitev za spletne strani v WordPressu lažje kot kdajkoli prej. Nastavitve stolpcev so bistven del za dosego jasne strukture in harmoničnega oblikovanja. V tem vodiču boš izvedel/a, kako z Elementorjem učinkovito nastaviti stolpce, da bo tvoja spletna stran vizualno privlačna.
Pomembna spoznanja
- Nastavitve stolpcev omogočajo prilagodljivo oblikovanje postavitev.
- Možno je prilagajanje širine, vertikalne in horizontalne poravnave ter razmikov.
- Prilagajanje je ključnega pomena za celostno podobo tvoje spletne strani.
Korak-za-korakom vodilo
Dodajanje stolpca
Začnimo z nastavitvami stolpcev tako, da najprej dodamo nov odsek s stolpci. Izberi možnost "Dodaj stolpec" in se na primer odloči za postavitev s štirimi stolpci. S to osnovo lahko učinkovito nadzoruješ postavitev vsebin.

Dodajanje vsebine
Ko je odsek ustvarjen, lahko vstaviš različne vsebine. Na primer, sliki lahko dodaš v enega od stolpcev. Priporočljivo je uravnoteženo razmerje med sliko in besedilom. Ustvarjanje privlačnih vsebin je ključ do uspešne postavitve.
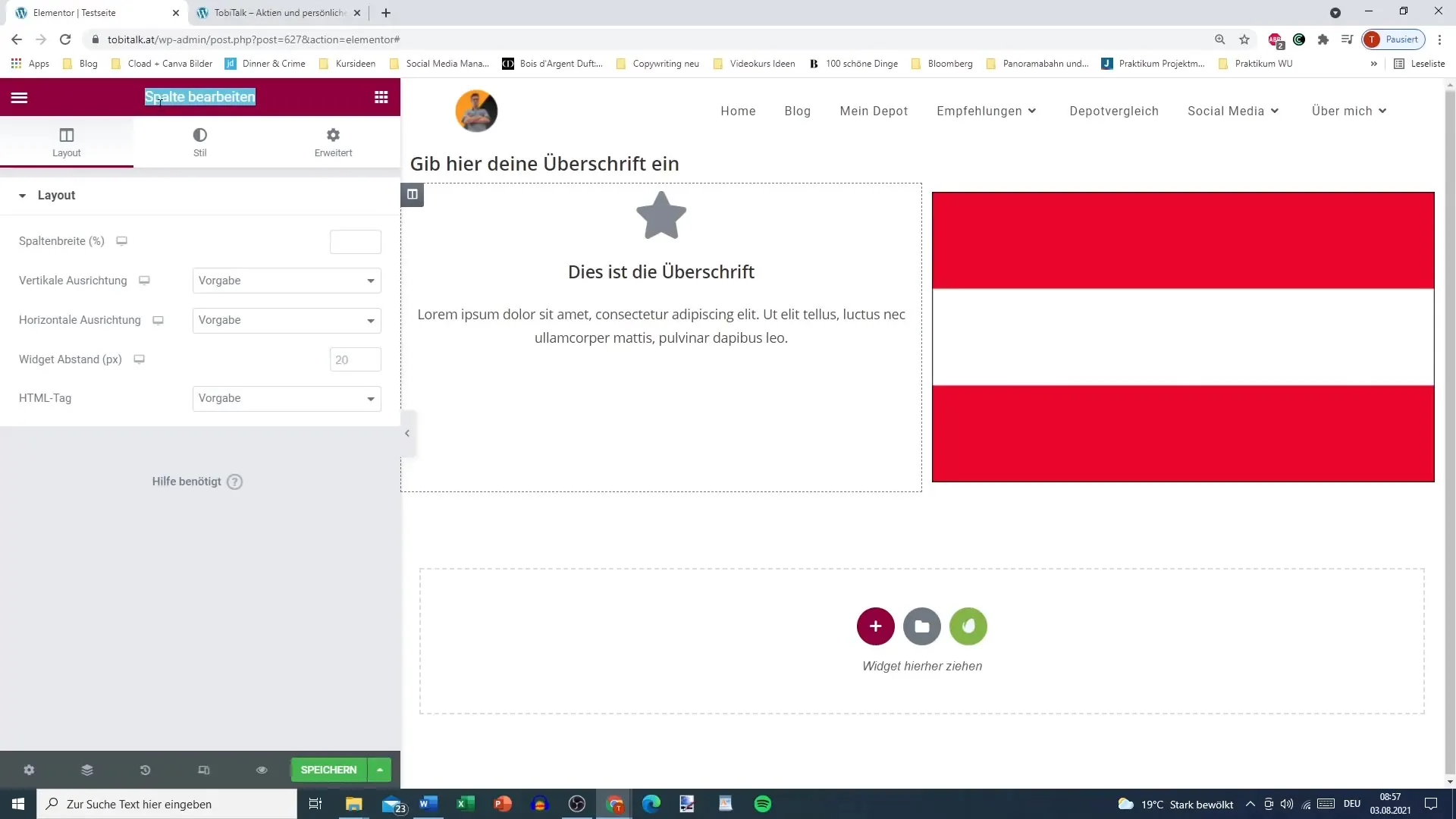
Urejanje stolpca
Za prilagajanje nastavitev stolpca klikni na gumb "Uredi stolpec". Odpre se okno, kjer imaš na voljo številne možnosti. Pomembna nastavitev je širina stolpcev – idealna širina je lahko pogosto 30% za sliko in 70% za besedilo. Preizkusi različne vrednosti, da dosežeš najboljše rezultate.

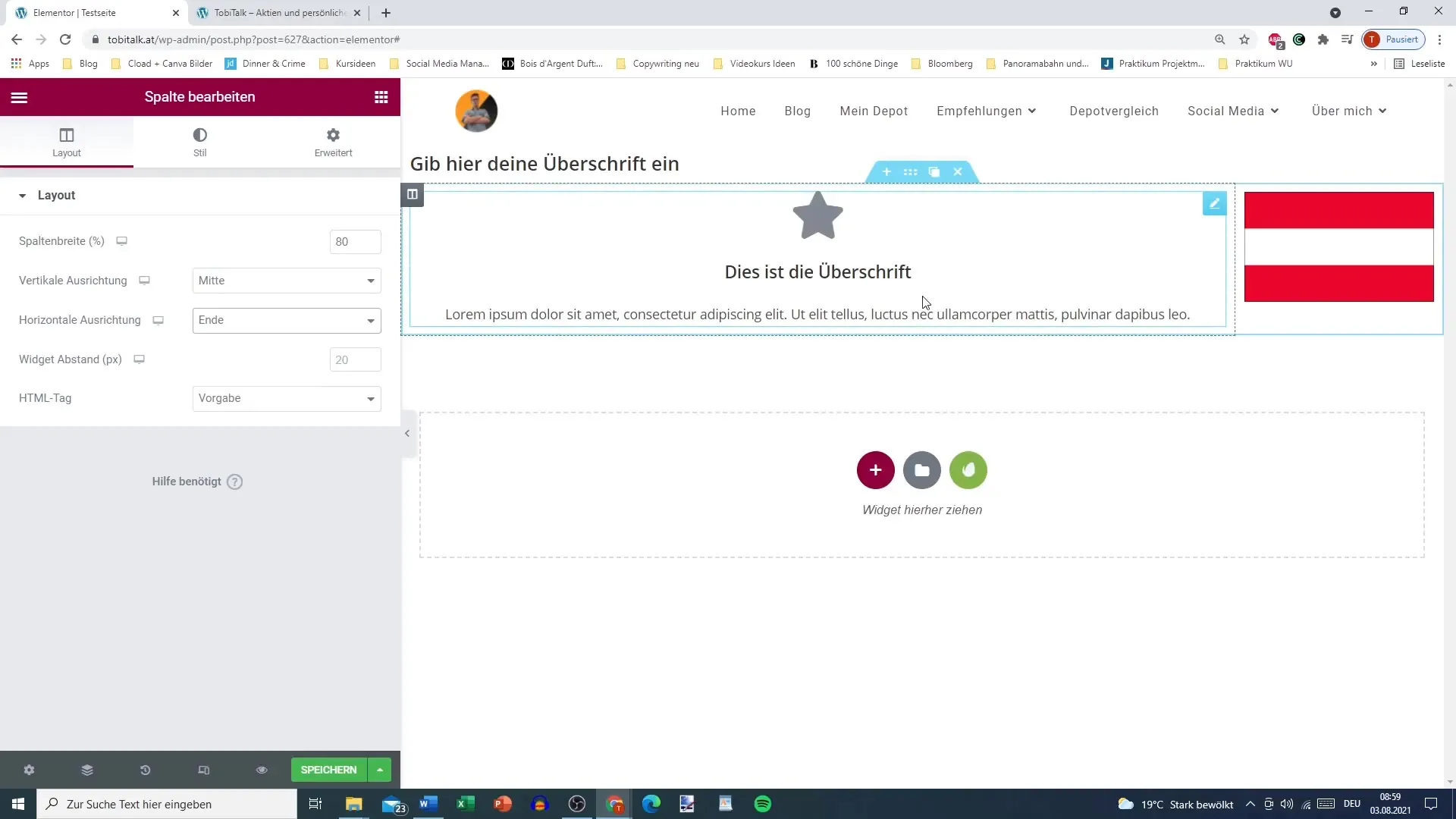
Prilagajanje vertikalne poravnave
V istem urejevalnem oknu lahko določiš vertikalno poravnavo vsebin znotraj stolpcev. Poravnava na vrhu, v sredini ali na dnu lahko močno vpliva na vizualno oblikovanje. Preizkusi, katera poravnava najbolje ustreza tvojim zahtevam.
Spreminjanje horizontalne poravnave
Poleg vertikalne poravnave je pomembna tudi horizontalna poravnava. Tudi to lahko prilagodiš v oknu "Uredi stolpec". Premisli, ali želiš elemente postaviti na začetek, v sredino ali na konec. To zagotavlja jasnost v strukturi in privlačno oblikovanje.

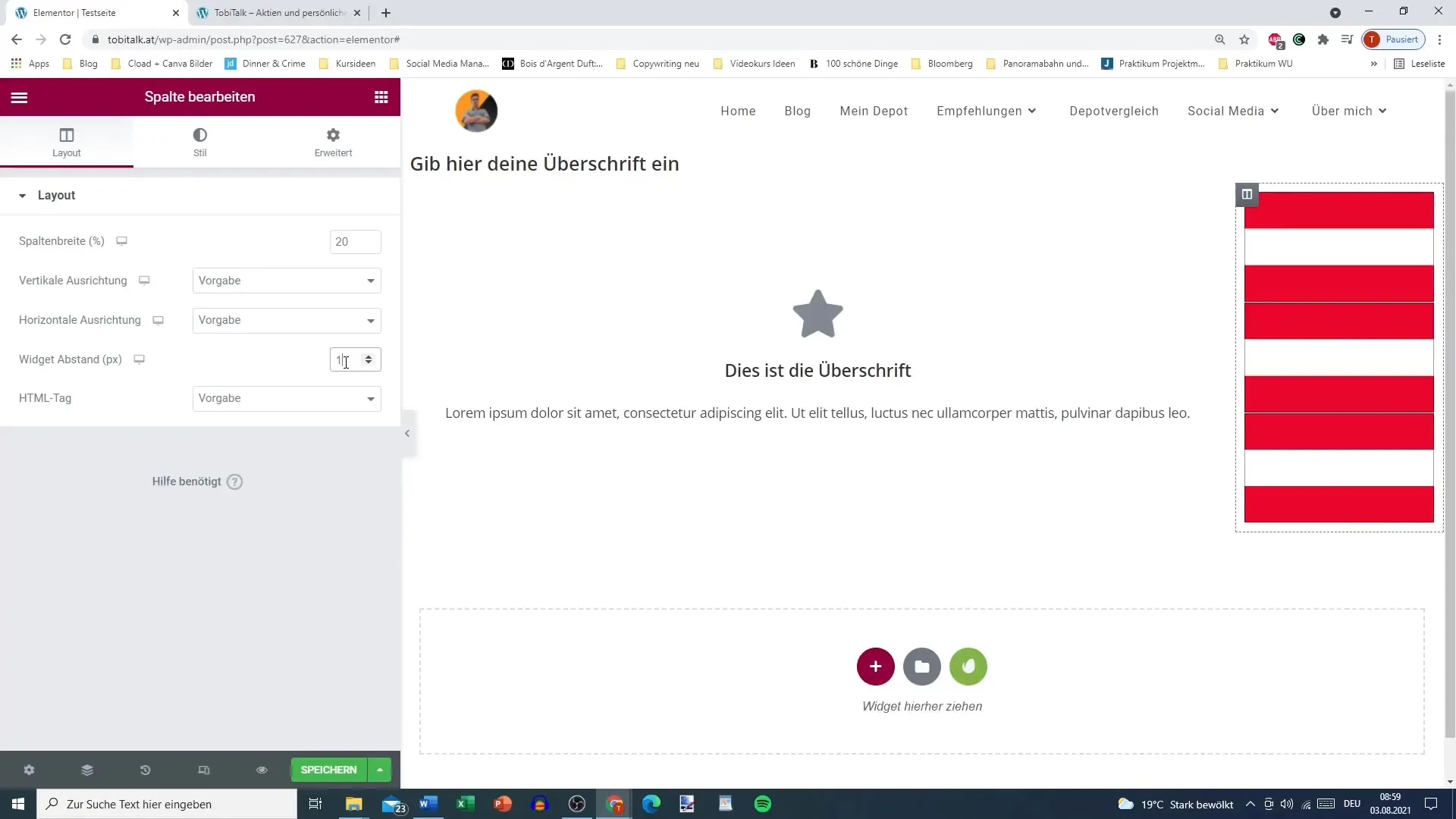
Prilagajanje razmika med widgeti
Še en pomemben vidik je prilagajanje razmika med widgeti znotraj stolpcev. Razmik lahko povečaš za izboljšanje berljivosti ali zmanjšaš za učinkovitejšo izrabo prostora. Upoštevaj, da ustrezno razmikanje med elementi bistveno prispeva k uporabniški izkušnji.

Prilagajanje negativnih razmikov
Zanimiva funkcionalnost je možnost prilagajanja negativnih razmikov. S to funkcijo lahko dosežeš dodatno fleksibilnost pri postavitvi. Bodite previdni pri uporabi te funkcije, da se izognete preobremenjenemu ali nepreglednemu oblikovanju.
Uporaba HTML oznak
Na koncu imaš možnost vstavljanja HTML oznak v svoja besedila. To je lahko koristno za uporabo posebnih funkcij ali oblikovanj. Čeprav tega morda še ne potrebuješ, je dobro vedeti, da je ta možnost na voljo.
Povzetek
V tem vodiču si spoznal/a osnovne nastavitve stolpcev v Elementorju. Z dodajanjem stolpcev, urejanjem širine in prilagajanjem razmikov ter poravnav lahko bistveno izboljšaš uporabniško izkušnjo na svoji spletni strani. Posveti pozornost strukturi in postavitvi svojih vsebin, da dosežeš privlačno oblikovanje.
Pogosta vprašanja
Kako dodam stolpec v Elementorju?Pojdi na "Dodaj stolpec" in izberi želeno postavitev.
Kako prilagodim širino stolpca?Klikni na "Uredi stolpec" in nastavi širino v oknu za nastavitve.
Kako spremenim vertikalno poravnavo?Poišči možnost za vertikalno poravnavo v urejevalnem oknu stolpca.
Ali lahko prilagodim razmik med widgeti?Da, lahko prilagodiš razmik med widgeti v območju nastavitev.
Kako uporabim negativne razmike v Elementorju?V ustrezno polje vnesi negativne številke za razmik, da približaš elemente.


