Elementor je močno orodje, ki vam pomaga ustvariti impresivne spletne strani, ne da bi imeli obsežno znanje programiranja. Ena najbolj uporabnih funkcij v Elementorju so globalne barve. Omogočajo vam vključitev enotne barvne sheme na celotni spletni strani in učinkovito izvajanje sprememb, ki se takoj odražajo na vseh dodeljenih elementih. V tem vodiču vam bom korak za korakom pokazal, kako nastaviti in uporabljati globalne barve v vašem projektu Elementor.
Najpomembnejše ugotovitve
- Globalne barve poenostavljajo izbiro in prilagajanje barv.
- Spremembe globalne barve se takoj odražajo na vseh dodeljenih elementih.
- Z globalnimi barvami lahko zagotovite dosleden dizajn za celotno spletno stran.
Korak za korakom vodnik
Dostop do globalnih nastavitev
Za delo z globalnimi barvami morate najprej dostopiti do globalnih nastavitev Elementorja. To storite tako, da kliknete v zgornjem levem kotu na polje za urejanje, kjer najdete menijske možnosti.

Izbor spletnih nastavitev
Ko odprete meni, boste videli možnost "Nastavitve spletnega mesta". Kliknite nanjo, da si ogledate različne možnosti za vašo spletno stran. Tu lahko izvedete osnovne prilagoditve.
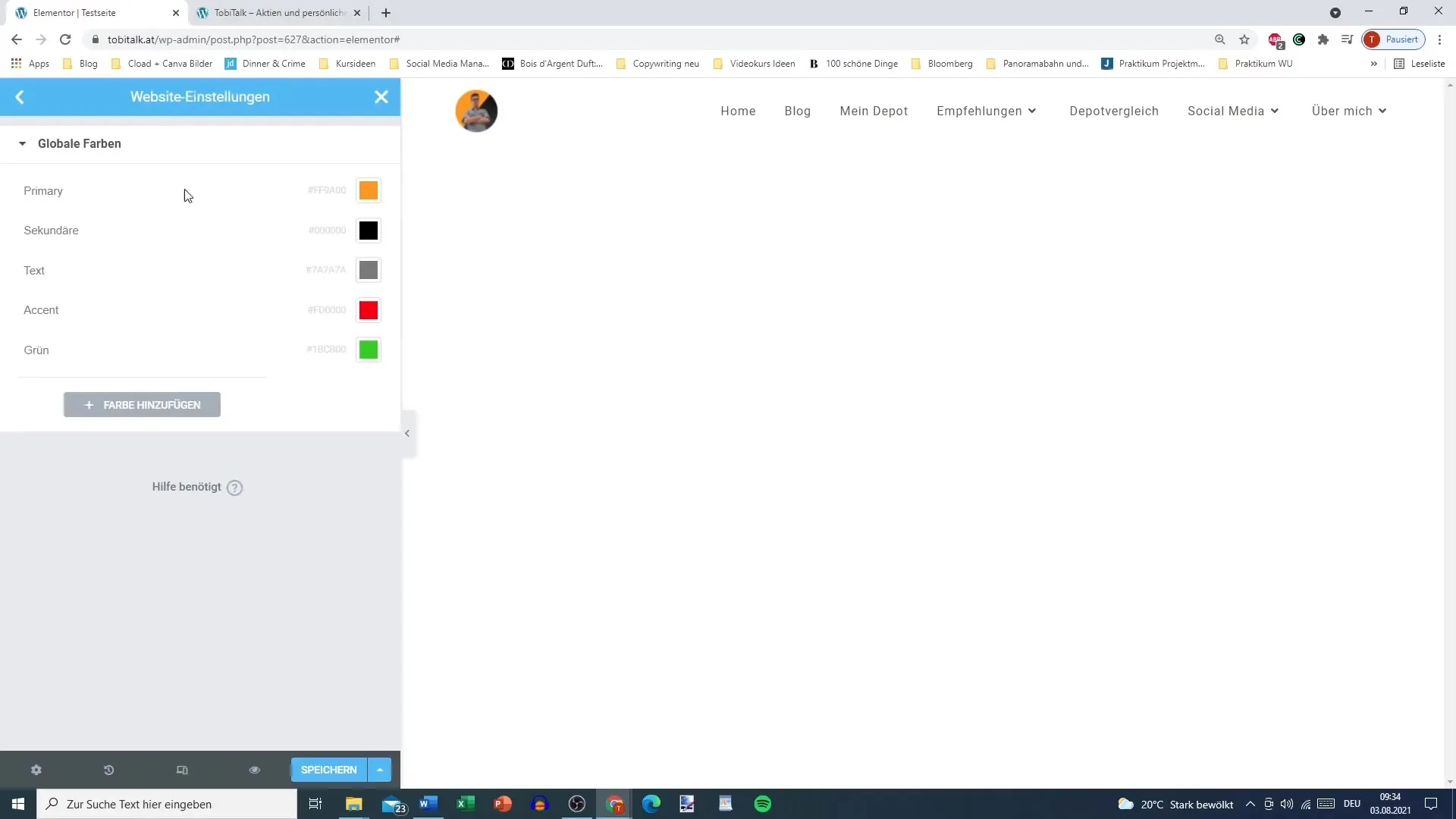
Nastavitev barv
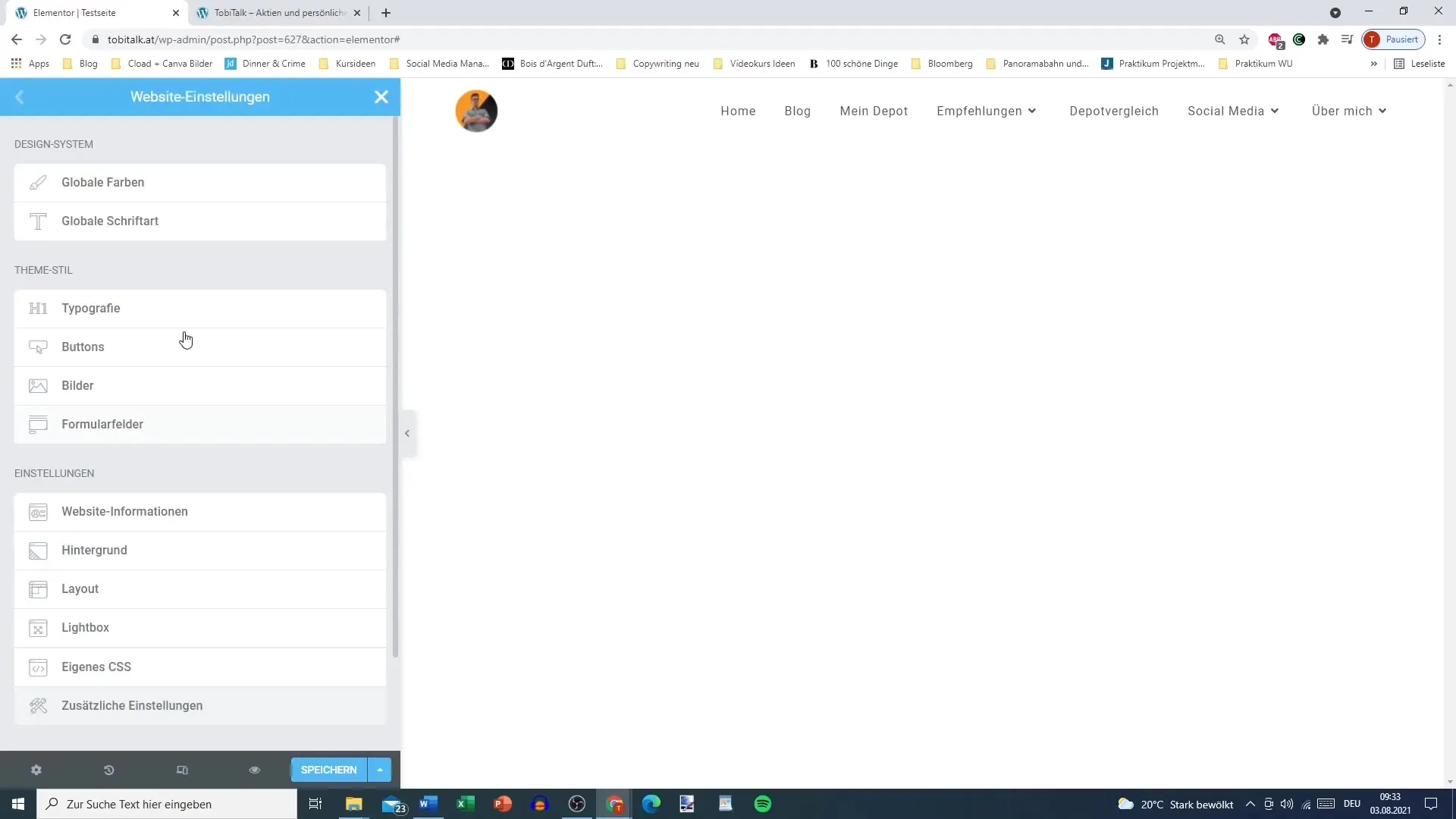
V spletnih nastavitvah boste našli možnost dela z barvami. Tu lahko določite globalne barve za svojo spletno stran. Videli boste privzete barve, kot so "Primarna", "Sekundarna", "Besedilo", "Poudarek" in "Zelena".

Urejanje privzetih barv
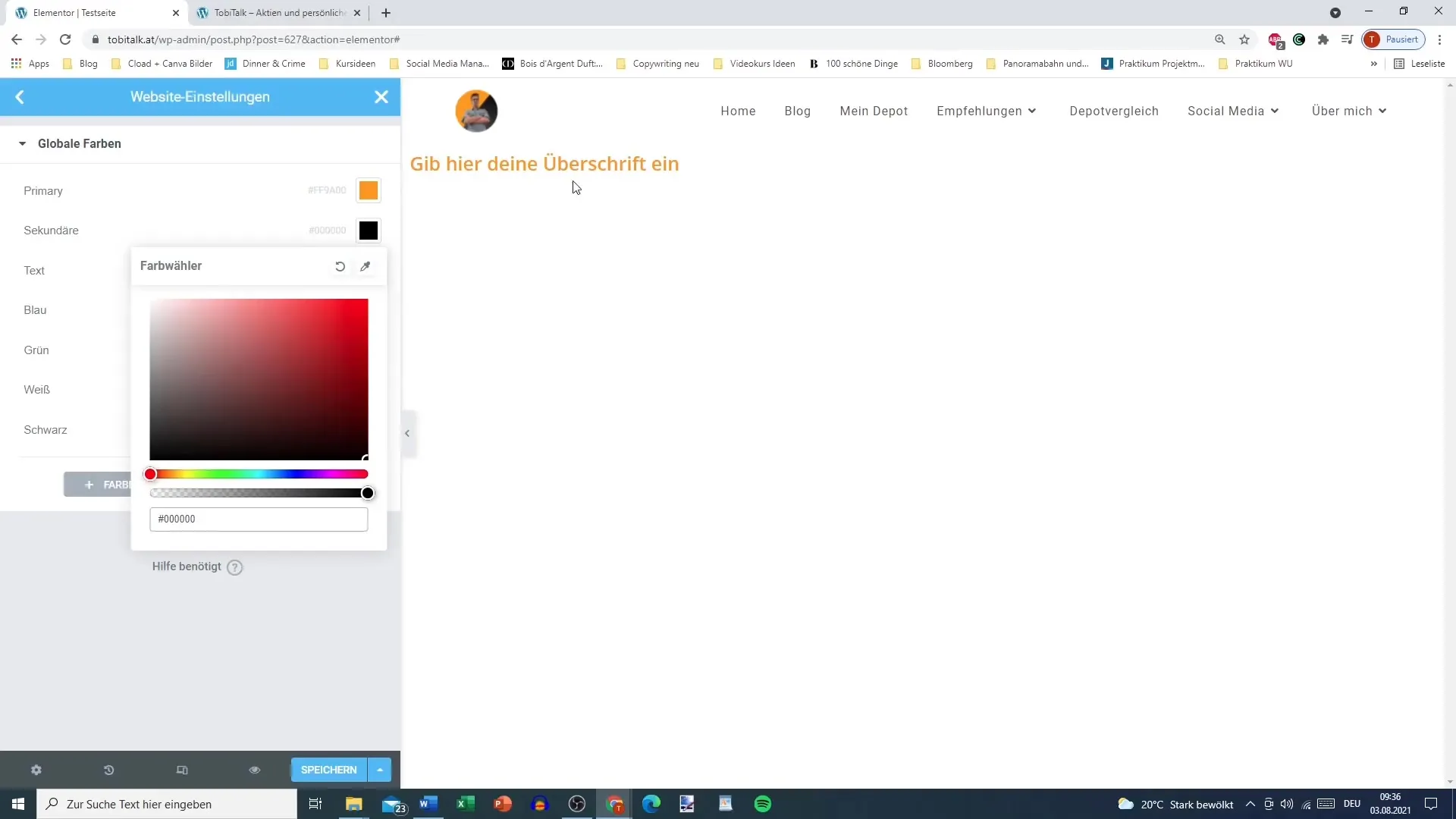
Privzete barve lahko enostavno spremenite tako, da izberete in prilagodite barvne vrednosti. Če barve ne potrebujete več, jih lahko nadomestite ali prilagodite z novo barvo.

Dodajanje novih barv
Če potrebujete posebne barve, ki niso vključene v privzete vrednosti, lahko dodate nove barve. Preprosto kliknite na polje za dodatno barvo in izberite želeno barvo.

Uporaba globalnih barv v elementih
Ko dodate element, kot je naslov, lahko izberete globalne barve. To je še posebej praktično, saj lahko tako zagotovite dosleden videz.

Učinki sprememb globalnih barv
Opazen prednost globalnih barv je, da se spremembe, ki jih izvedete, takoj prenesejo na vse ustrezne elemente. Če torej primarno barvo spremenite iz oranžne v črno, se bo vsak naslov, povezan s to barvo, samodejno posodobil.
Hitre prilagoditve za dosleden dizajn
Ta funkcionalnost vam omogoča, da hitro in dosledno oblikujete svojo spletno stran. Če spremenite primarno barvo, takoj vidite, kako se ta sprememba odraža na celotni spletni strani.
Prožnost pri spremembah barv
Prav tako imate možnost preizkušanja različnih barvnih variant z spreminjanjem globalnih barv. Če vas začasna sprememba barve poudarka ne prepriča, jo lahko hitreje prilagodite, kot če bi morali ročno spremeniti vsako posamezno barvo.

Povzetek
Uporaba globalnih barv v Elementorju vam ponuja enostaven in učinkovit način oblikovanja doslednega in privlačnega dizajna vaše spletne strani. Informacije iz tega vodiča vam omogočajo hitre prilagoditve in izvedbo obsežnejših sprememb s klikom, kar izjemno poenostavi celoten proces oblikovanja.
Pogosta vprašanja
Kaj so globalne barve v Elementorju?Globalne barve so predhodno določene barvne vrednosti, ki se lahko uporabljajo na različnih elementih vaše spletne strani. Spremembe v globalni barvi se samodejno odražajo na vseh elementih, ki so povezani s to barvo.
Kako dostopam do globalnih barv?Do globalnih barv dostopaš tako, da v nastavitvah spletne strani Elementor izbereš možnosti barv.
Ali lahko dodam lastne barve globalnim barvam?Da, lastne barve lahko dodaš tako, da urediš ustrezna polja v razdelku za globalne barve.
Ali se spremembe v globalni barvi odražajo na vseh elementih?Da, spremembe v globalni barvi se takoj uporabijo na vseh elementih, ki uporabljajo to barvo, kar vam prihrani čas in trud.
Kako shranim nastavitve?Po opravljenih želenih spremembah lahko shranite nastavitve, da omogočite svoje nove prilagoditve barv.


