Če želite oblikovati svojo WordPress stran na privlačen način, so gumbi ključen element. Pomembno usmerjajo uporabniško interakcijo in prispevajo k uporabniški izkušnji. V tem vodiču vam bom pokazal, kako lahko učinkovito uporabite nastavitve gumbov v Elementorju, da oblikujete gumbe vizualno privlačno in funkcionalno. Korak za korakom bomo šli skozi najpomembnejše funkcije in nastavitve, ki vam bodo pomagale oblikovati gumb po vaših željah.
Glavni uvidi
- Lahko prilagodite barve, tipografijo in hover-učinke.
- Imate možnost izvajanja globalnih nastavitev, ki veljajo za vse gumbe na vaši strani.
- Lahko naredite individualne prilagoditve za vsak gumb.
Korak za korakom vodilo
Ustvarjanje in prilagajanje gumba
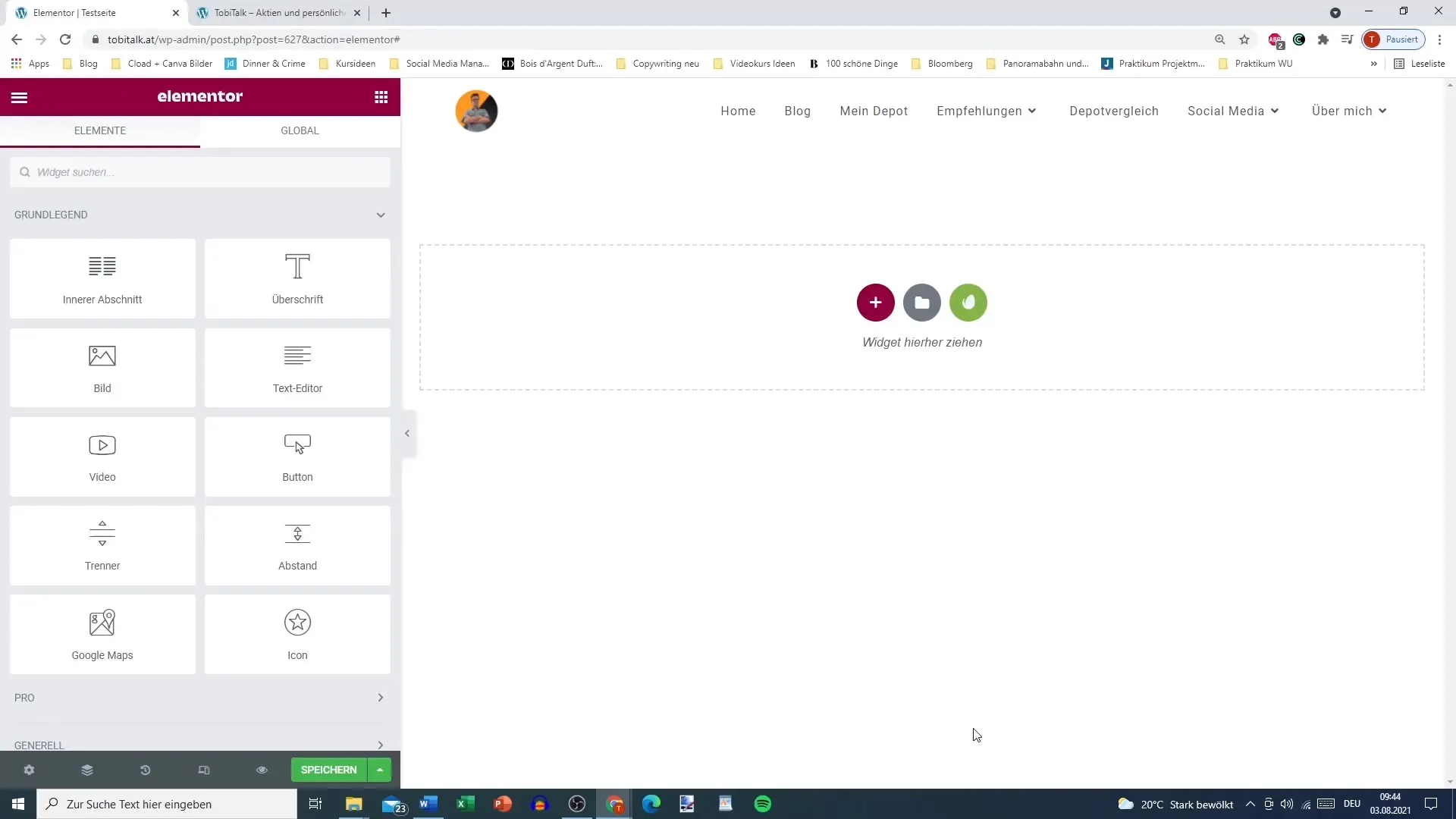
Najprej morate poskrbeti, da ste dodali gumb v svoj Elementorjev urejevalnik. Preprosto kliknite na simbol "+" za ustvarjanje nove postavitve in povlecite gradnik Gumb v vaš odsek.

Ko je bil gumb dodan, boste v levem področju videli različne nastavitve, ki jih lahko prilagodite.
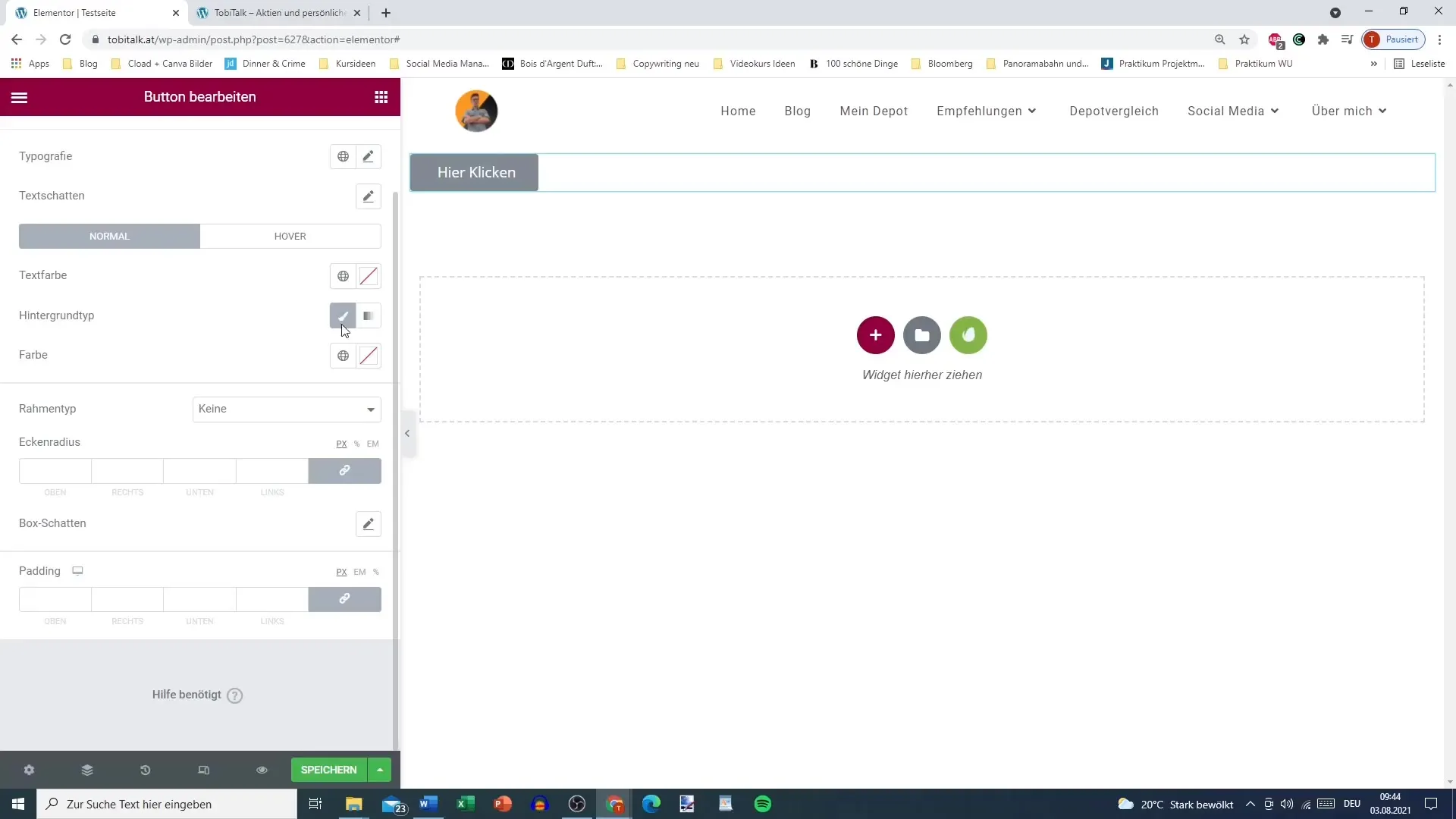
Spreminjanje sloga in tipografije
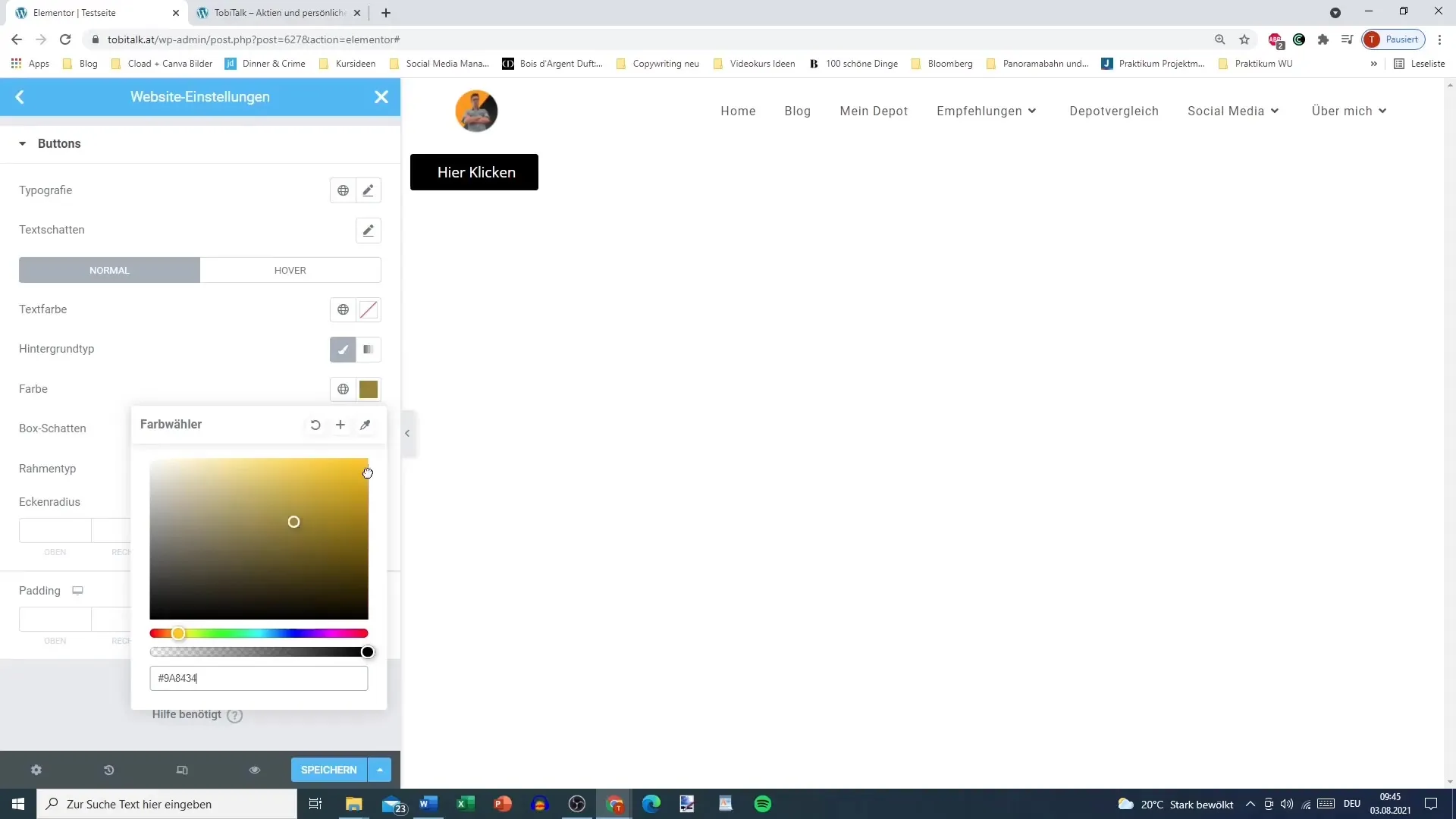
Da izboljšate videz svojega gumba, lahko spremenite tipografijo in barve. Pojdite na zavihek "Slog" in izberite želeno barvo besedila ter ozadja. Prav tako lahko izberete barvni prehod kot ozadje.

Tipografijo za gumb lahko prilagodite z izbiro pisave, velikosti pisave in drugih možnosti. To vam pomaga ustvariti gumb, ki vizualno ustreza vaši spletni strani.

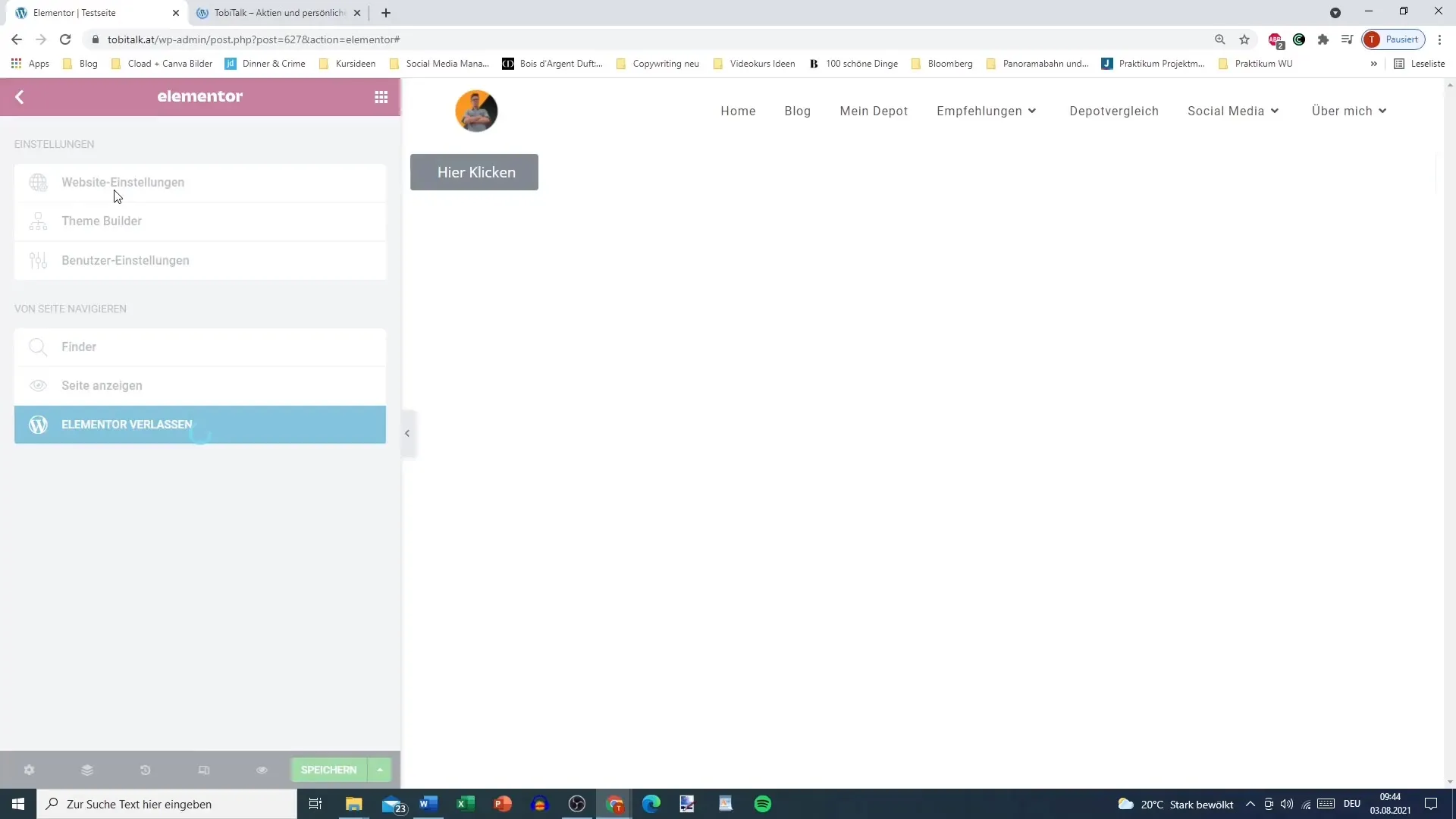
Uporaba globalnih nastavitev
Če želite, lahko uporabite tudi globalne nastavitve za svoj gumb. To je še posebej uporabno, če imate na svoji spletni strani več gumbov, ki potrebujejo enako oblikovanje. Pojdi na "Nastavitve strani" in izberi slog gumbov. Tu lahko nastavite splošne možnosti, kot so barve ali tipografija, ki bodo veljale za vse gumbe.
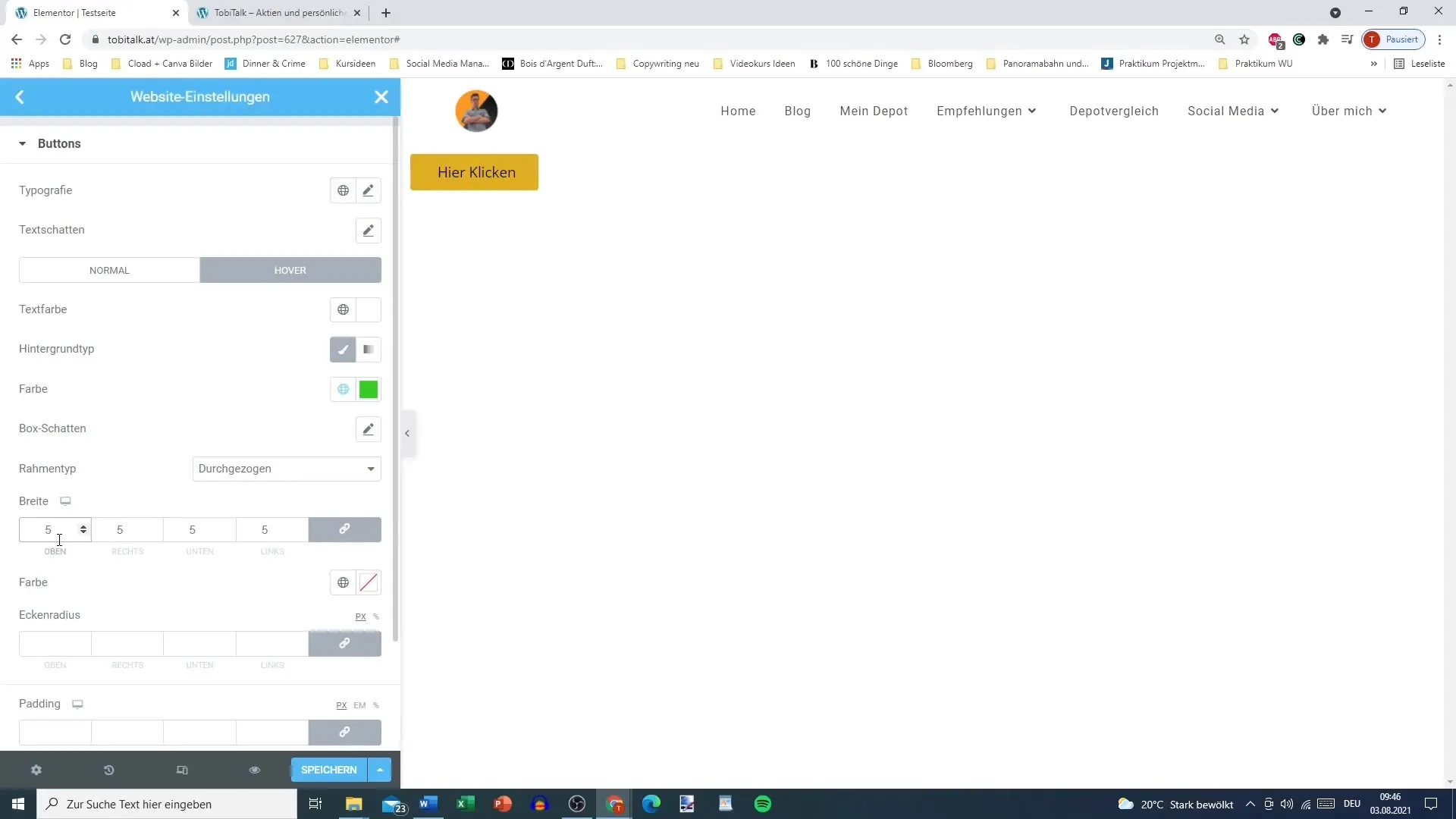
Prilagajanje hover- učinkov
Za izboljšanje uporabniške izkušnje je pomembno, da nastavite hover-učinke za svoj gumb. To pomeni, da se barva ali prikaz gumba spremeni, ko uporabnik premakne miško nad njim. Na primer, lahko spremenite barvo ozadja v črno in barvo besedila v belo, ko je gumb izpostavljen.

Privlačen hover-učinek je ključen za povečanje interaktivnosti vašim obiskovalcem.
Določanje okvirja in razmikov
Poleg barv lahko prilagodite tudi okvir in polmer kotov vašega gumba. Izbirate lahko med različnimi vrstami okvira, kot so enotne črte. Nastavite širino in barvo po svojem okusu, da vašemu gumbu dodate individualen videz.

Kote gumba lahko zaoblite, kar poskrbi za moderen in čist videz. Preizkusite z radijem kota, da dosežete želeni učinek.
Ne pozabite upoštevati tudi polnila gumba. Tako se bo razdalja med besedilom in robovi gumba prilagodila, kar prispeva k izboljšanju uporabniške izkušnje.
Povezovanje vrednosti
Pomembna funkcija v Elementorju je povezovanje vrednosti. S pomočjo povezovanja vrednosti lahko na primer enakomerno prilagodite vse kote, če aktivirate verigo. Če želite narediti individualno prilagoditev, izključite to povezavo in lahko nastavite vsako vrednost neodvisno.
Kopiranje oblikovanja
Učinkovit način za prenos oblikovanega gumba na druge gumbe je funkcija "Kopiraj slog". Če vam je všeč oblikovanje gumba, preprosto nanj kliknite z desno miškino tipko in izberite "Kopiraj slog". Nato kliknite na gumb, kateremu želite dati enako oblikovanje, in izberite "Prilepi slog".
To funkcijo prihrani čas in poskrbi, da ostane tvoje oblikovanje dosledno.
Zakaj so globalne nastavitve lahko smiselne
Če delaš na obsežni spletni strani, lahko ima smisel ustvariti globalne nastavitve za gumbe v Elementorju. Tako ti ni treba vedno znova ponavljati enakih nastavitev. To je lahko še posebej koristno pri velikih projektih, saj znatno skrajša čas oblikovanja in razvoja.
Povzetek
Zdaj si spoznal vse pomembne korake, kako individualno prilagoditi nastavitve gumbov v Elementorju za svojo WordPress stran. Od dodajanja gumba do specifičnih prilagoditev, kot so barve, tipografija in učinki ob hoverju – navodila ti nudijo možnosti, ki jih potrebuješ, da optimalno oblikuješ svoje gumbe.
Pogosta vprašanja
Kaj so učinki ob hoverju?Učinki ob hoverju so vizualne spremembe gumba, ko se miška premika nad njim.
Kako lahko hkrati oblikujem več gumbov?Uporabi funkcijo "Kopiraj slog", da preneseš slog gumba na druge gumbe.
So globalne nastavitve boljše od individualnih?Globalne nastavitve prihranijo čas pri obsežnih spletnih straneh, individualne prilagoditve pa ponujajo večjo prilagodljivost.
Kako lahko spremenim tipografijo svojega gumba?Pojdi na zavihek "Slog" v Elementorjevem urejevalniku in izberi želeno pisavo ter velikost.
Ali lahko prilagodim radij roba?Da, radij roba lahko prilagodiš po želji, da ustvariš zaobljene ali pravokotne gumbe.


