Prilagajanje svoje spletne strani lahko ključno vpliva z uporabo slikovnih vsebin. S Slikovno polje v orodju Elementor imate možnost, da slike skupaj z naslovi in opisnimi besedili predstavite na kreativen način. Skupaj bomo pregledali pomembne korake, kako učinkovito uporabiti to funkcijo.
Najpomembnejše ugotovitve
- Slikovno polje omogoča vstavljanje slik, naslovov in besedil.
- Slike lahko naložite iz medijske knjižnice ali zunanji vir.
- HTML elementi lahko pomagajo pri oblikovanju besedila.
- Razlike pri oblikovanju slike, kot so lastnosti tipografije in učinki lebdenja so pomembni.
Korak po korak navodila
1. Vstavljanje slikovnega polja
Najprej morate svojemu Elementor urejevalniku dodati slikovno polje. Element lahko povlečete neposredno iz izbora v novem zavihku in ga spustite na želeno mesto svoje spletne strani. S tem boste dobili osnoven postavitev s prostorom za sliko, naslov in opisno besedilo.

2. Izbor slike
Zdaj izberete sliko. Ali pojdite v svojo medijsko knjižnico ali naložite novo sliko. Poskrbite, da bo slika ustrezne kakovosti in optimalnih dimenzij. Najbolje je, da slika ne presega 200 MB, da ne vpliva na čas nalaganja vaše spletne strani.

3. Nastavitev velikosti slike
Za prilagajanje prikaza slike lahko izberete različne možnosti velikosti: sličica, srednja, velika ali izvorna velikost. Pazite, da izbrana slika ustreza celotnemu oblikovanju vaše strani. Prevelika razdalja zaradi neprimerne oblike slike lahko zmanjša vizualni vtis.

4. Oblikovanje naslova
Pojdite v območje naslova slikovnega polja. Tu lahko vnesete naslov vaše zbirke slik, na primer "Zastava Avstrije". Izberite izrazit naslov, ki takoj pritegne pozornost.

5. Dodajanje opisa
Po želji lahko dodate tudi opis pod naslovom. To je izbirno, vendar dober način, da obiskovalcem ponudite več informacij. Če je opis dolg, uporabite HTML oznake za ustvarjanje odstavkov.
6. Oblikovanje besedila s HTML
Za ustvarjanje preloma vrstice znotraj besedila morate uporabiti HTML elemente. Na primer, oznaka
se uporablja za ustvarjanje preloma vrstice. Če želite izvedeti več o oblikovanju besedila, preverite HTML kode na spletu.
7. Dodajanje povezave
Povezave lahko dodate tudi v povezavi s sliko. To lahko vodi na vaše splošne strani ali specifične vsebine, kot je vaš kanal YouTube. Prepričajte se, da je povezava pravilno vnešena, da lahko uporabniki neposredno dostopajo do nje.

8. Položaj in poravnava slike
Zdaj lahko določite postavitev slike znotraj polja: levo, desno ali v sredini. Preučite tudi tipografijo za naslov in opis, da bo pisava za vaše obiskovalce vabljiva.

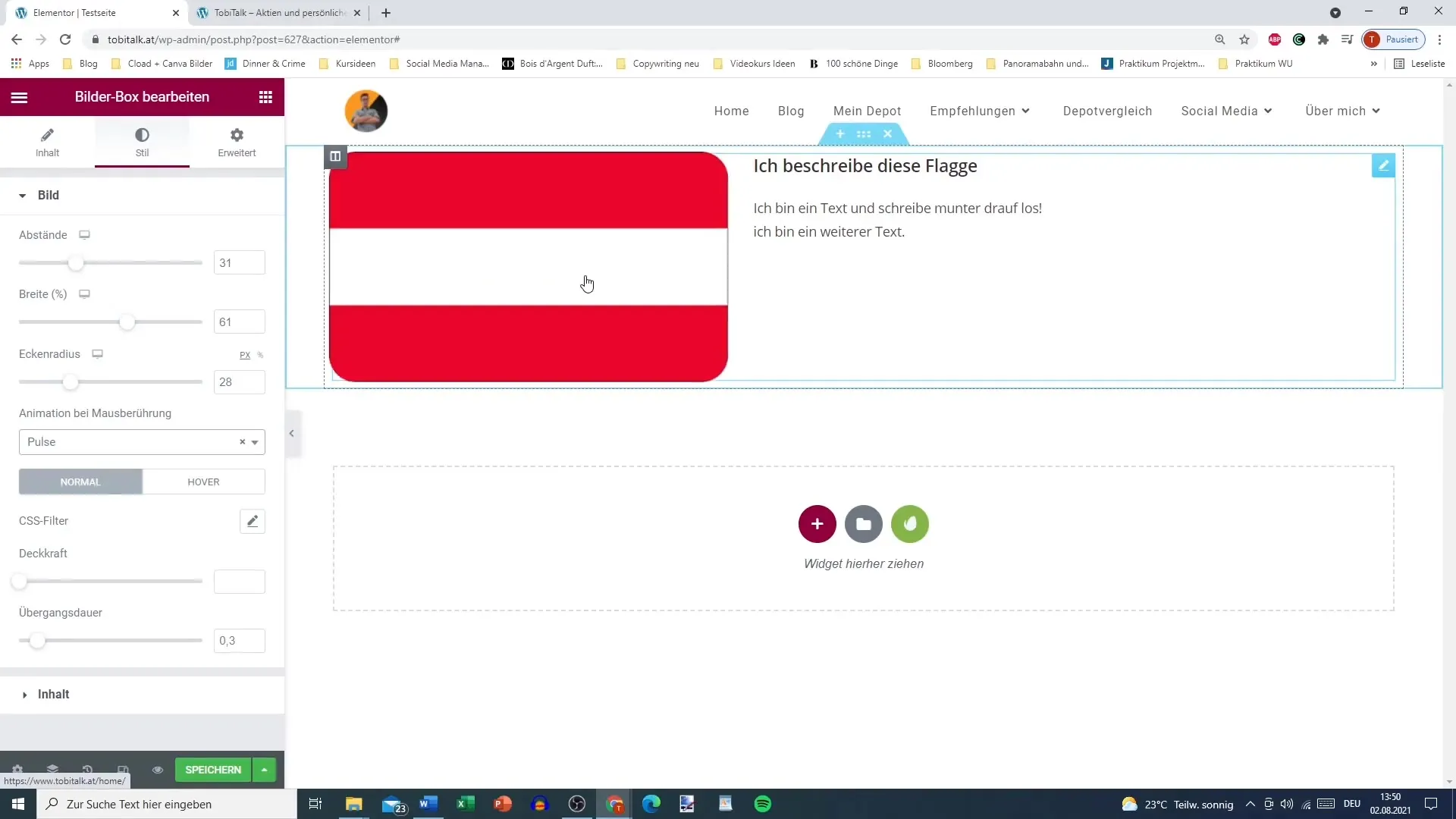
9. Prilagajanje sloga
V območju možnosti sloga lahko nastavite ozadje slike in besedila, razdalje ter radij robov. Upoštevajte, da prilagajanje radij robov slike zaokroži sliko in ji poda bolj eleganten videz.

10. Konfiguracija učinkov lebdenja
Določite, kako naj se slike odzovejo, ko uporabnik z miško premika nad njimi. Imate možnost dodati animacije, na primer rahlo povečanje slike ali spremembo prosojnosti. Takšni učinki prispevajo k uporabniški izkušnji vaše spletne strani in jo naredijo dinamično.

Nastavitev tipografije za naslov in opis
Zadnji korak je nastavitev tipografije za naslov in opis. Preizkusite različne pisave in barve, da izboljšate oblikovanje svoje spletne strani. S tem bo besedilo bolj prijazno bralcu in vizualno privlačnejše.

Povzetek
Slike-Box v Elementorju vam nudi različne možnosti za prikaz slikovnih vsebin. Lahko delate kreativno in hkrati izboljšate uporabniško izkušnjo. S primernimi oblikovanji, učinki pri premiku miške in privlačnimi povezavami svoje slike naredite še zanimivejše.
Pogosto zastavljena vprašanja
Kako dodam sliko v polje Elementor?Povlecite slike iz izbire v želeno območje svojega urejevalnika Elementor.
Kako izberem sliko za sliko-box?Izberite sliko iz svoje medijske knjižnice ali naložite novo sliko, ki ne presega največje velikosti 200 MB.
Ali lahko uporabim HTML za oblikovanje besedila?Da, za ustvarjanje odstavkov lahko uporabite HTML oznake, kot je <p>.
Kako dodam povezavo v sliko-box?V polje za povezavo vnesite URL strani ali vašega kanala.
Kako prilagodim oblikovanje slike-box?Uporabite možnosti sloga v Elementorju, da spremenite razmike, velikosti, barve in pisave.


