Medijski karusel v Elementoru ti odpira nove možnosti za predstavitev vsebine. Zahvaljujoč tej funkciji lahko slike, videoposnetke in celo povezave urediš v privlačen format karusela, kar pomembno izboljša uporabniško izkušnjo na tvoji spletni strani. Ta vodnik te korak za korakom vodi skozi postopek ustvarjanja in prilagajanja medijskega karusela.
Najpomembnejša dognanja
- Medijski karusel omogoča uporabo slik in videoposnetkov.
- Na vsak element lahko dodate posamezne povezave.
- Konfiguracijske možnosti so raznolike in ponujajo številne možnosti oblikovanja.
Korak za korakom vodič za ustvarjanje medijskega karusela
Korak 1: Dodajanje medijskega karusela
Za ustvarjanje medijskega karusela najprej odpreš urejevalnik Elementor. Na levi stranski vrstici najdeš elemente, ki jih lahko uporabiš. Poišči "Karusel" in ga povleci na želeno območje svoje strani.

Korak 2: Izbor elementov
Imaš zdaj možnost izbrati različne medijske vsebine. Lahko kombiniraš slike in videoposnetke, kar bo karuselu dodalo več raznolikosti. Za prvi element izberi sliko iz svoje medijske knjižnice.

Korak 3: Dodajanje videoposnetka
Za dodajanje videoposnetka izberi drugi element v karuselu in klikni na ikono videa. Tam lahko vstaviš povezavo do svojega videoposnetka, na primer iz YouTube-a ali Vimea. Ne pozabi kopirati in prilepiti povezavo.

Korak 4: Dodajanje dodatnih slik ali videoposnetkov
Za tretji element preprosto ponovi postopek. Lahko znova dodaš sliko ali še en videoposnetek, odvisno od tvojih zahtev. To ti omogoča, da raznoliko postaviš svojo vsebino ter pustiš dinamičen vtis.

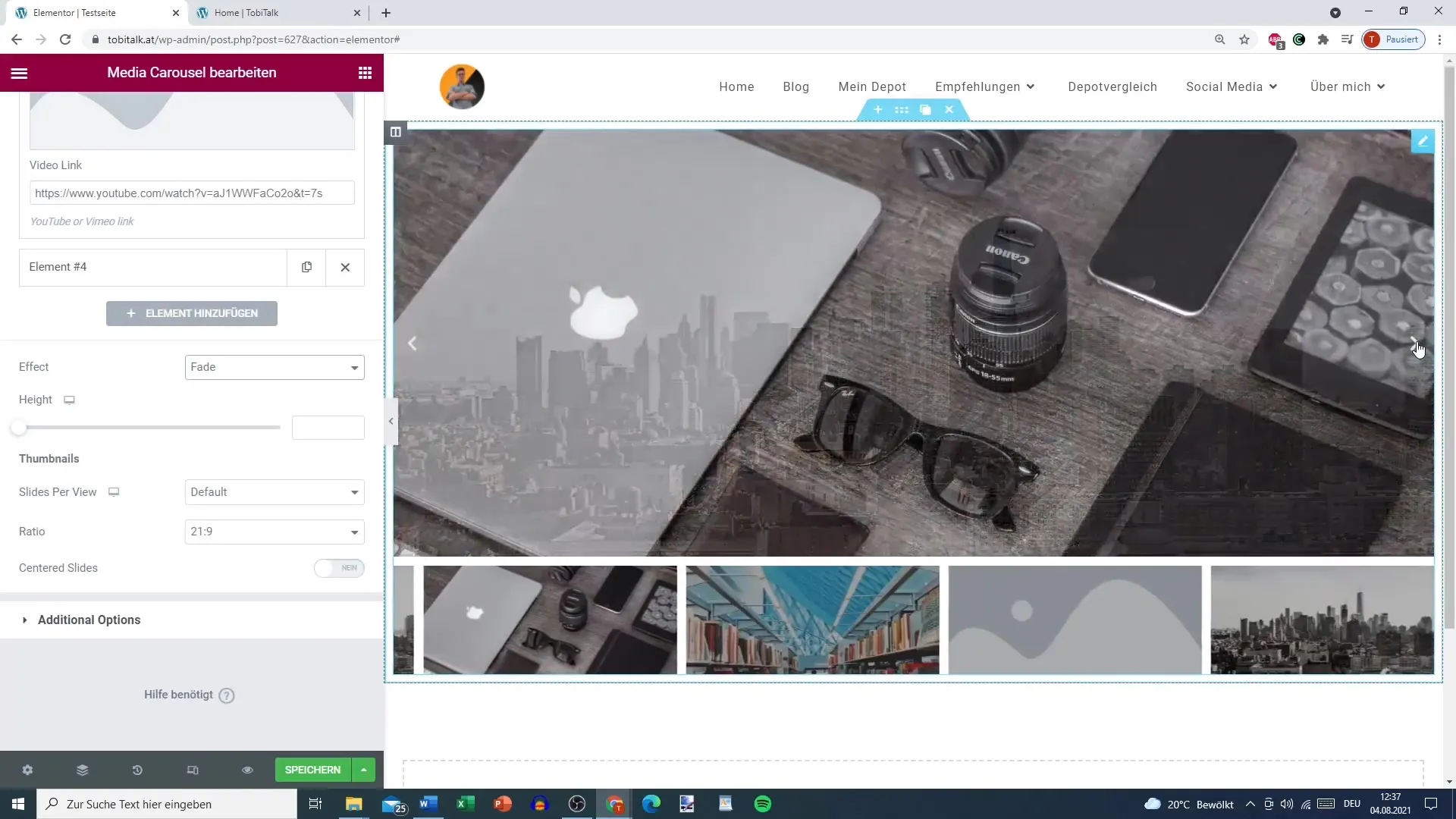
Korak 5: Prilagajanje karusela
Karusel ti ponuja vrsto možnosti prilagajanja. Lahko nastaviš višino in širino karusela po svojih željah. Poleg tega lahko aktiviraš puščice za navigacijo, pike ali preglednico napredka. Premisli, katere možnosti najbolje ustrezajo tvoji spletni strani.

Korak 6: Nastavitev dodatnih možnosti
Pojdi na dodatne možnosti, kjer lahko določiš, ali mora karusel samodejno predvajati in katero hitrost naj uporabi. Prav tako lahko aktiviraš možnost „Zanka v breme“, da ustvariš neskončno zanko.

Korak 7: Dodajanje povezav
Za vsak element v karuselu imaš možnost dodati povezavo. Izberi element, pojdi na nastavitve povezave in dodaj želeno povezavo. To je še posebej koristno, da uporabnike usmeriš k relevantni vsebini na svoji spletni strani.

Korak 8: Oblikovanje diaprojekcije
Poleg karusela lahko dodatno prilagodiš diaprojekcijo. Tukaj lahko izbereš učinke, kot so „Zatemni“ ali „Drsenje“, da narediš prehode med elementi zanimivejše.

Korak 9: Nastavitve sličic
Pri nastavitvah sličic določi, koliko diapozitivov naj bo prikazanih na pogled. To ti omogoča, da prilagodiš uporabniški vmesnik po želji ter zagotoviš, da so izpostavljene najpomembnejše vsebine.

Korak 10: Naslovnica in prekrivanja
Imaš tudi možnost aktiviranja prekrivanj, ki se pri premiku miške prikažejo. Tu lahko dodaš naslov in opis, ki uporabnikom nudita dodatne informacije. Alternativno lahko dodate ikono, ki se pri premikanju miške nad elementi prikaže.

Povzetek
Z Medien-Karussell v Elementorju lahko ustvariš impresivno galerijo, ki združuje slike in videoposnetke. Zahvaljujoč raznolikim možnostim prilagajanja ustvariš edinstveno uporabniško izkušnjo, ki bo prepričala na tvoji WordPress strani.
Pogosto zastavljena vprašanja
Kako vstavim video v karoisel?Izberi ikono videa in vstavi povezavo iz YouTube ali Vimea.
Ali lahko dodam povezavo vsakemu elementu?Da, lahko določiš individualno povezavo za vsak element.
Kako aktiviram samodejno predvajanje karoisela?V dodatnih možnostih lahko izbereš funkcijo "Samodejno predvajanje" in nastaviš hitrost.
Ali lahko prilagodim velikost karoisela?Da, imaš svobodo določiti višino in širino karoisela.
Katere učinke lahko izberem za predstavitveni prikaz?Lahko izbereš med različnimi učinki, kot sta "Zbledi" ali "Drsi", da prilagodiš prehod.


