Kreativnost in jasnost sta nujni pri oblikovanju oglaševalskih zastav. V tem vodiču boste korak za korakom ustvarili impresiven trak v Photoshopu, ki se odlikuje z minimalistično tipografijo. Osredotočili se bomo na zmanjšanje nepotrebnih elementov, da bomo uspešno usmerili pozornost opazovalca. Začnimo in raziščimo osnove oblikovanja edinstvene oglaševalske zastave.
Najpomembnejše ugotovitve
- Tipografija deluje lahko kot osrednje oblikovno sredstvo in bi morala biti v ospredju.
- Jasni in opazni besedilni slogi so ključni za povezovanje z bralci.
- Optimirana postavitev vodil zagotavlja natančno postavitev.
- Zaokroženi robovi in strukturiran ozadnji dizajn povečajo vizualno privlačnost.
- Uporabljene barve in pisave naj bodo skladne z identiteto blagovne znamke.
Korak-po-korak vodnik
Za oblikovanje privlačne zastave upoštevajte te korake previdno in bodite pozorni na podrobnosti.
Korak 1: Nastavitev dokumenta
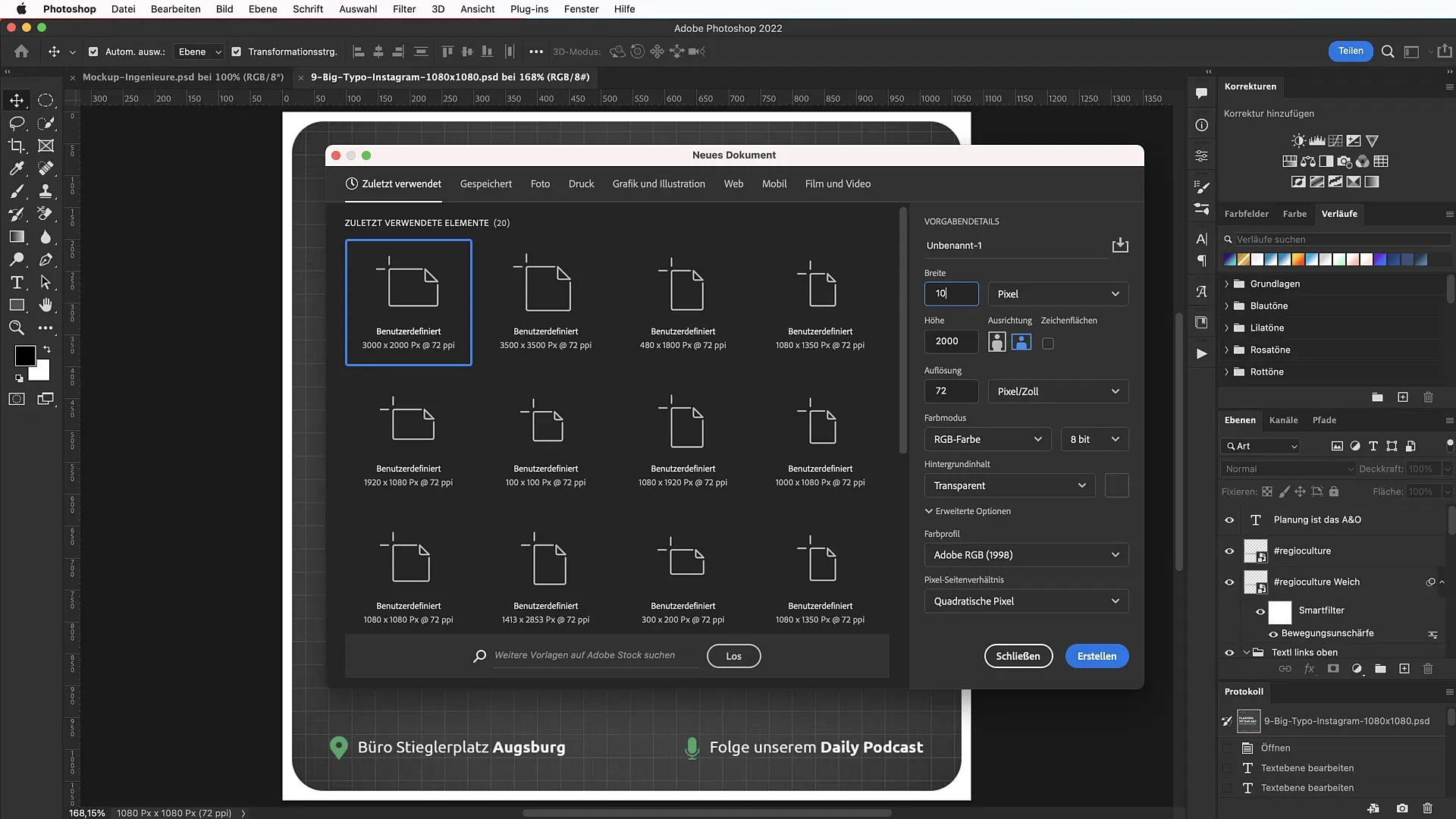
Odprite Photoshop in ustvarite nov dokument. To storite s pomočjo kombinacije tipk Command + N. Preverite, da so dimenzije nastavljene na 1080 x 1080 slikovnih točk.

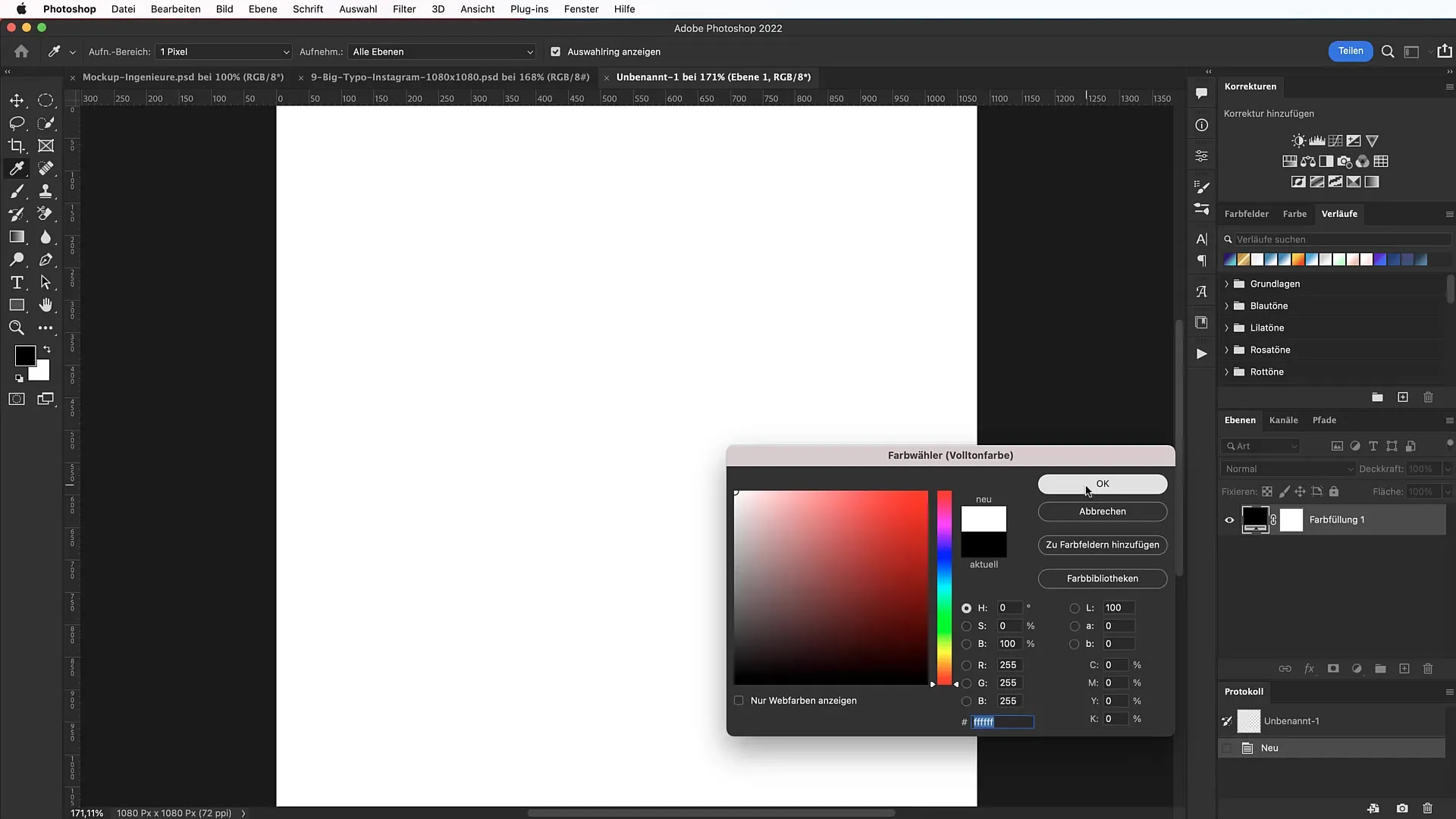
V naslednjem koraku izberite belo ozadje z dodajanjem nove plasti za barvno nastavitev. Nastavite hex-kodo na #FFFFFF in zaklenite plast.

Korak 2: Ustvarjanje postavitve vodil
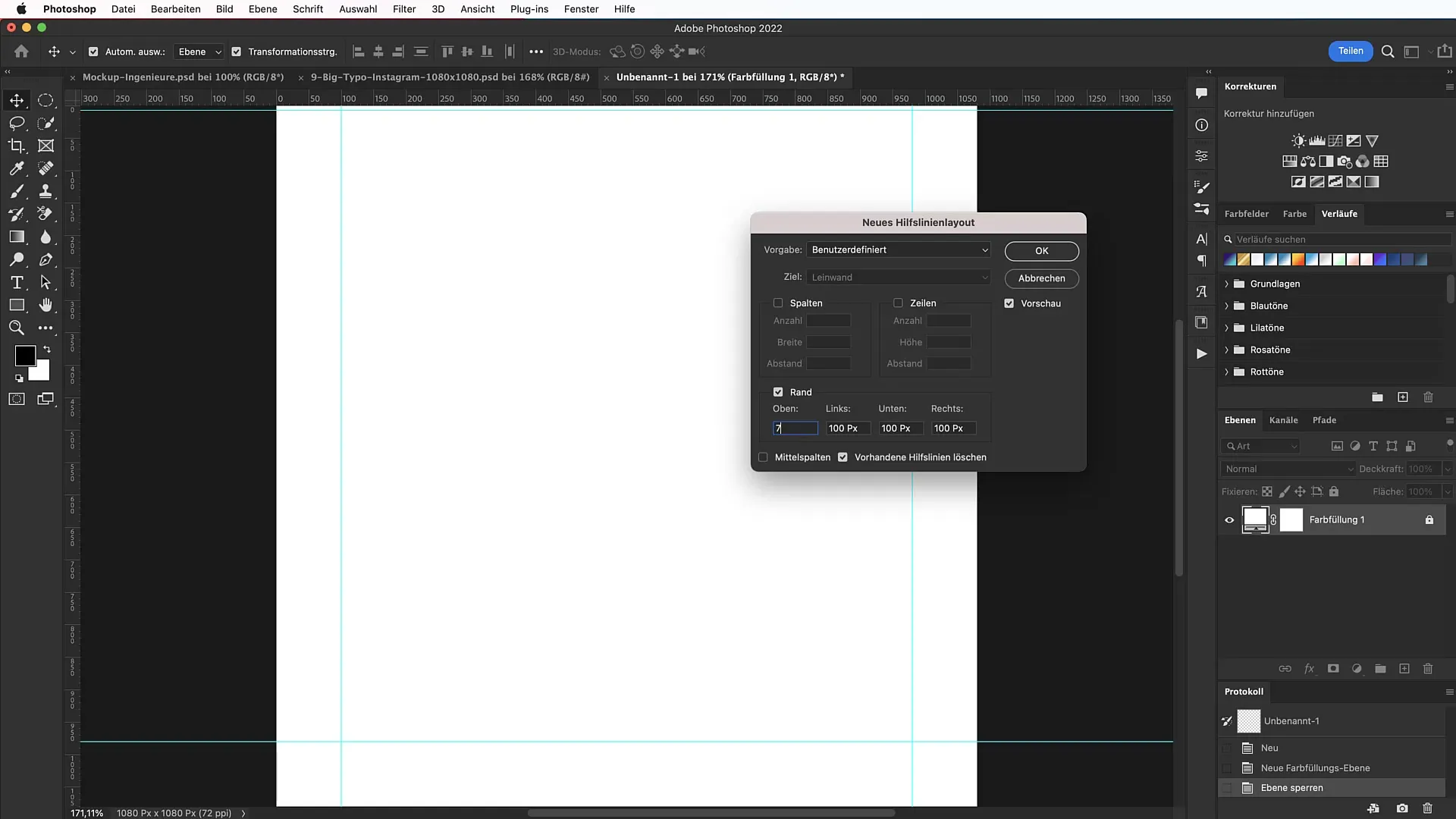
Postavitev vodil je koristna za optimalno razporeditev različnih elementov. Pojdite na Pogled > Novo vodilo in nastavite rob na 75 slikovnih točk na vseh straneh, da določite "varnostno območje".

Vodila lahko kadar koli prikažete ali skrijete z ukazom Command +;.
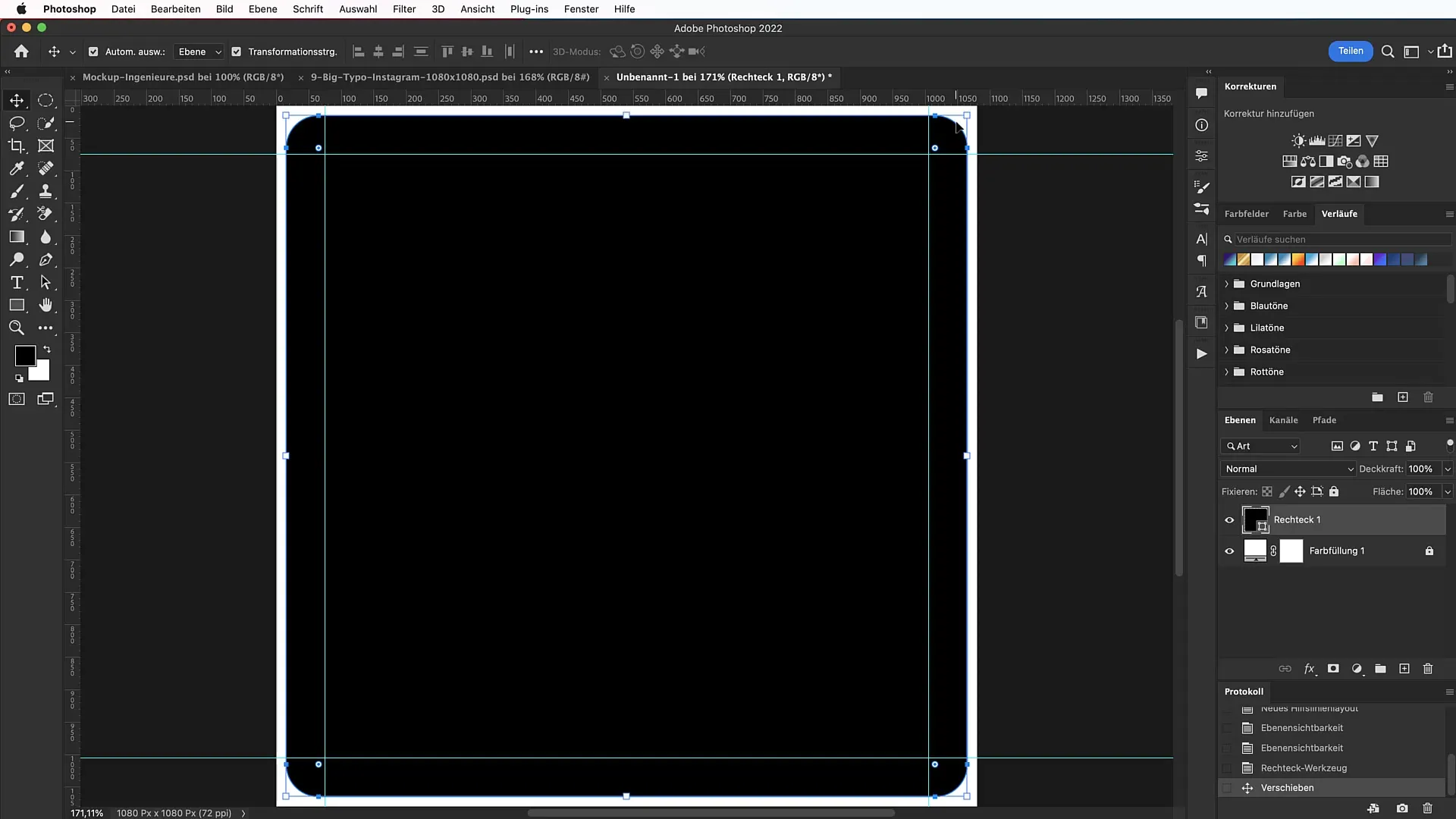
Korak 3: Ustvarjanje pravokotnika z zaobljenimi robovi
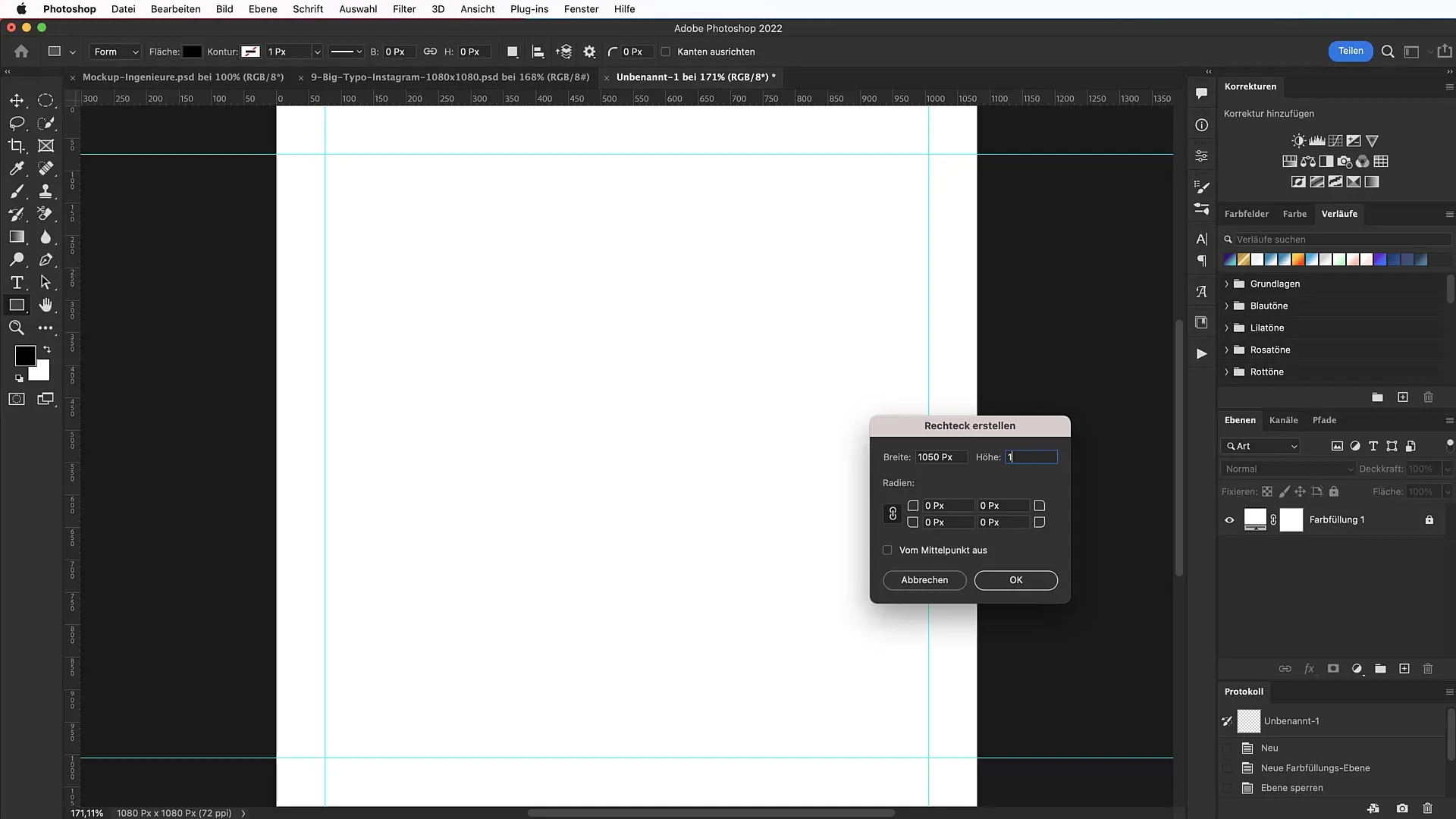
Izberite orodje za pravokotnike (U) in narišite pravokotnik s širino in višino 1050 slikovnih točk. Prepričajte se, da imajo robovi polmer 50 slikovnih točk, da dosežete privlačen videz.

Ko ustvarite svoj pravokotnik, ga premaknite na sredino dokumenta. Podprto je s pomočjo vodil, kar olajša postavitev.

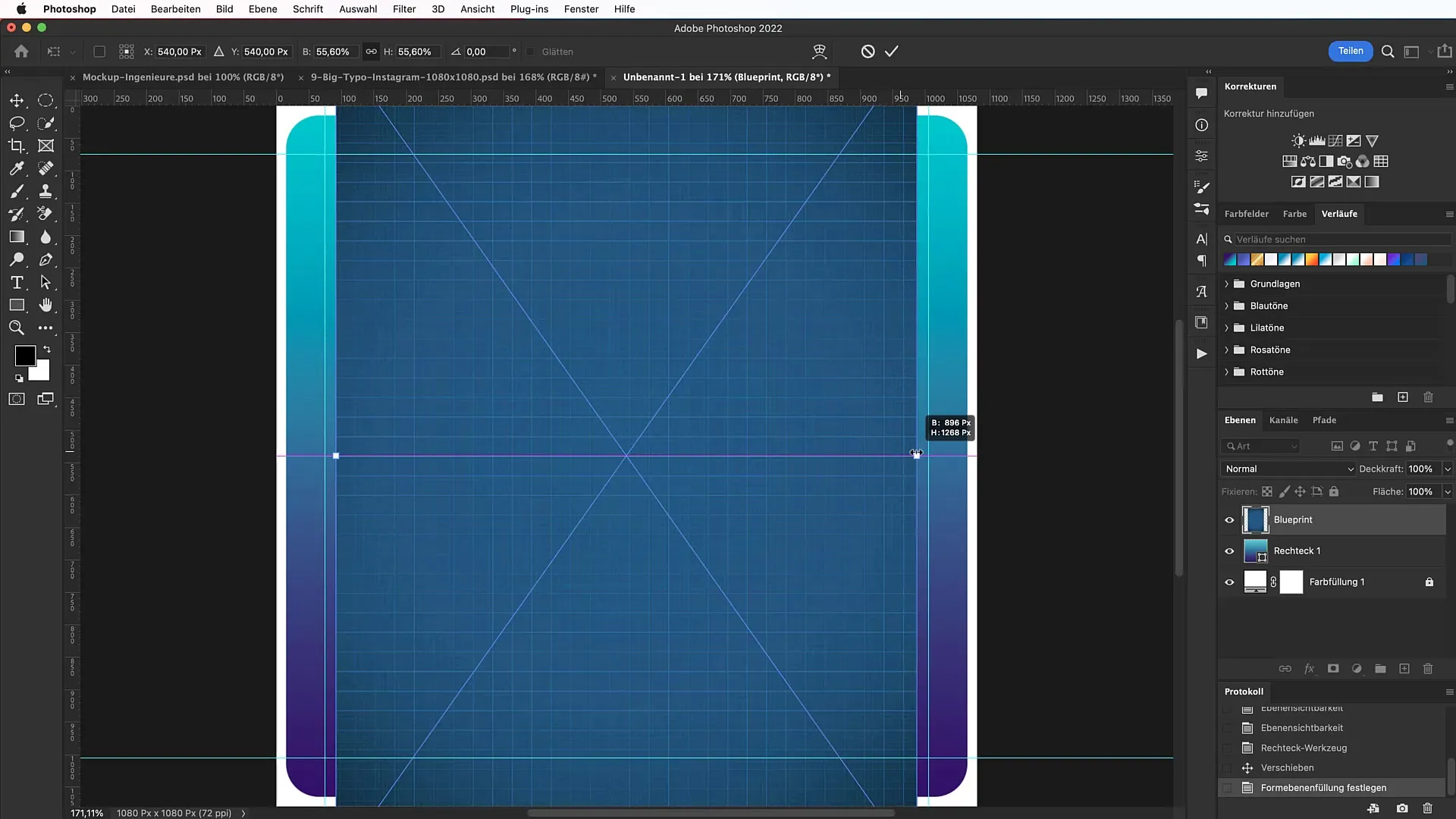
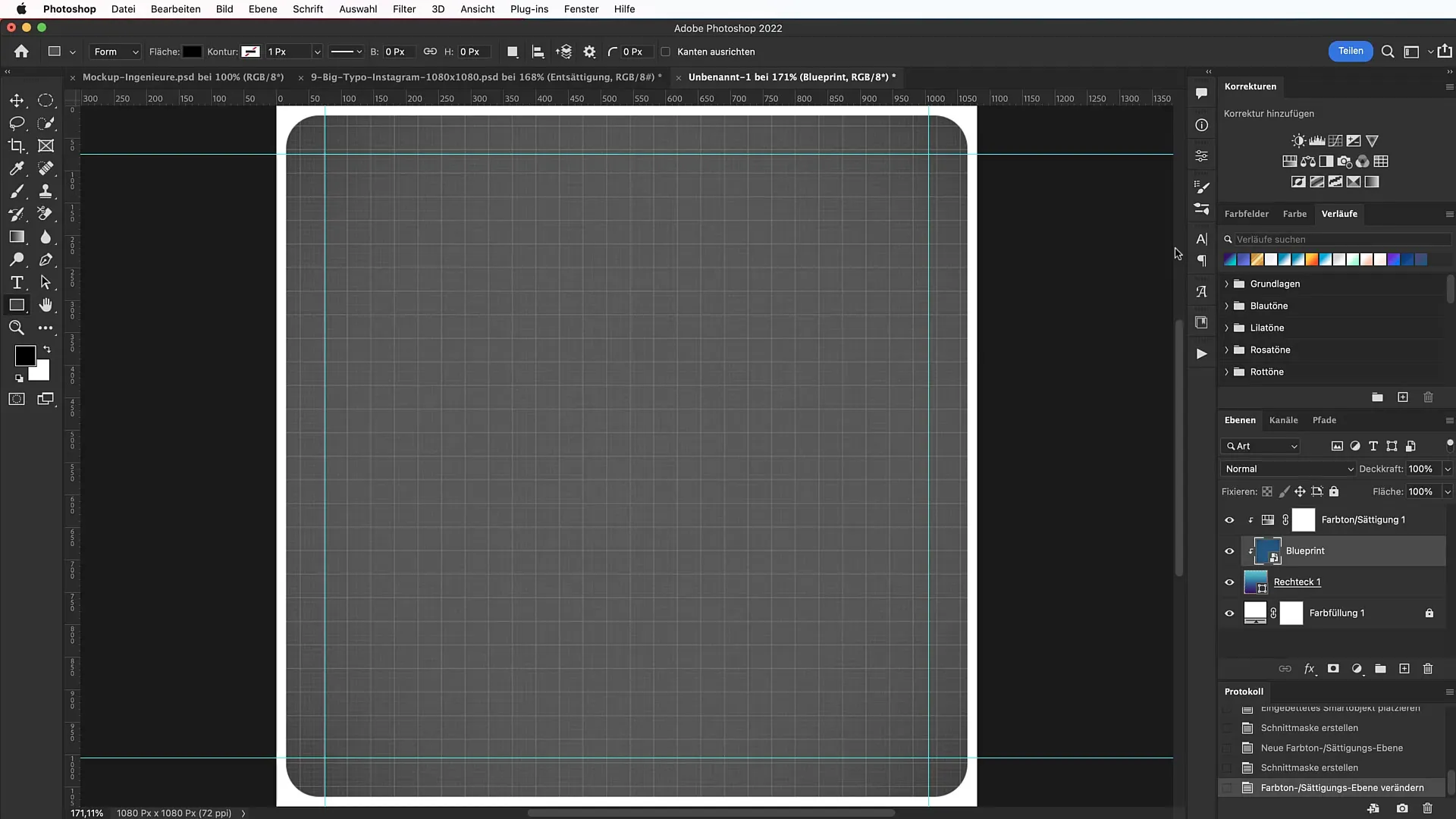
Korak 4: Dodajanje ozadnje strukture
Za dodajanje več globine zastavi lahko dodate strukturo papirja. To lahko dobite na primer na tutkit.com. Ko prenesete želeno datoteko, jo preprosto povlecite v dokument in ustvarite masko, ko med obema plastema pritisnete Option + Klik.

Nastavi nasičenost postopoma na -100, da dosežeš primeren barvni odtenek.

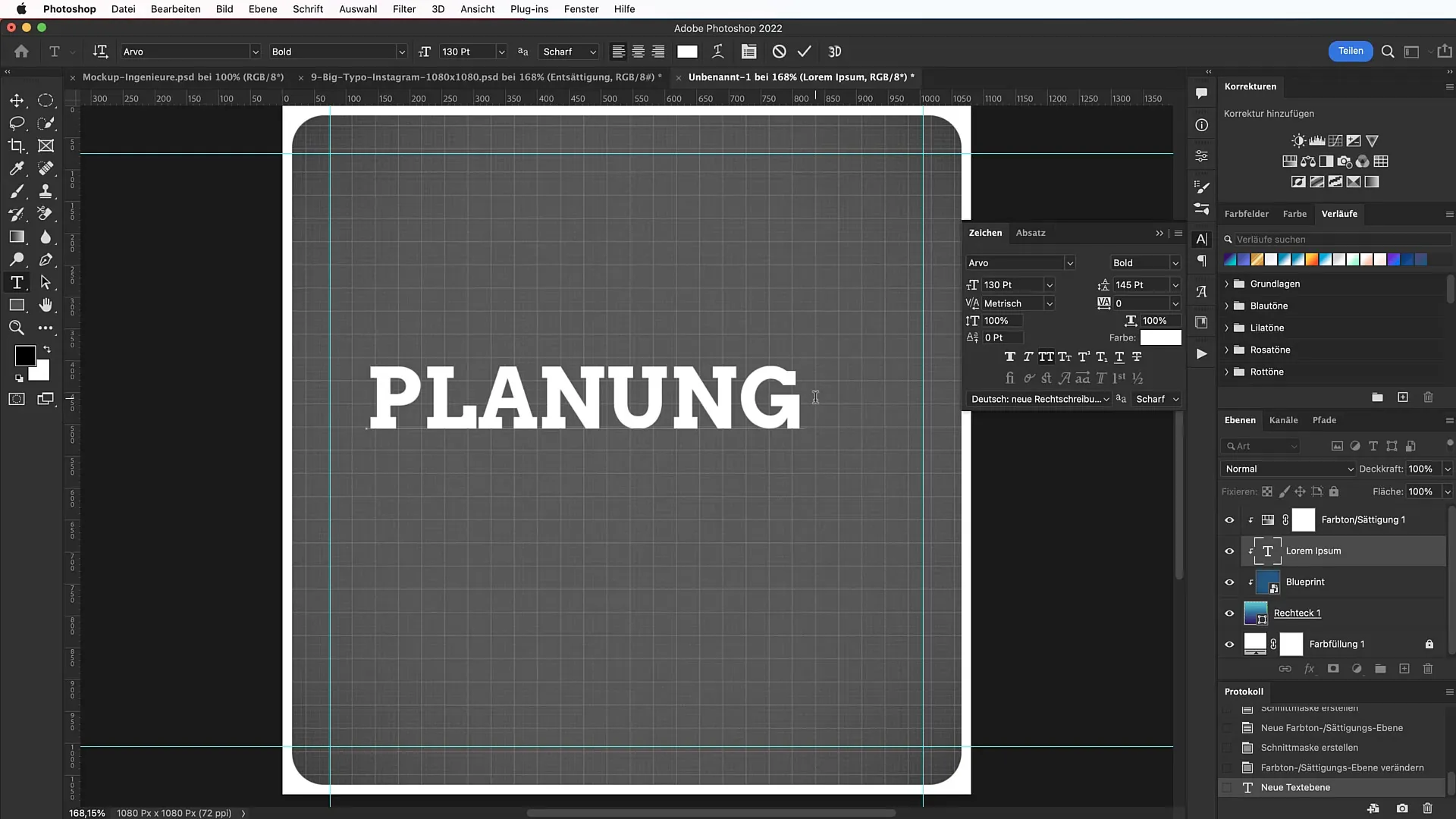
Korak 5: Dodajanje besedila
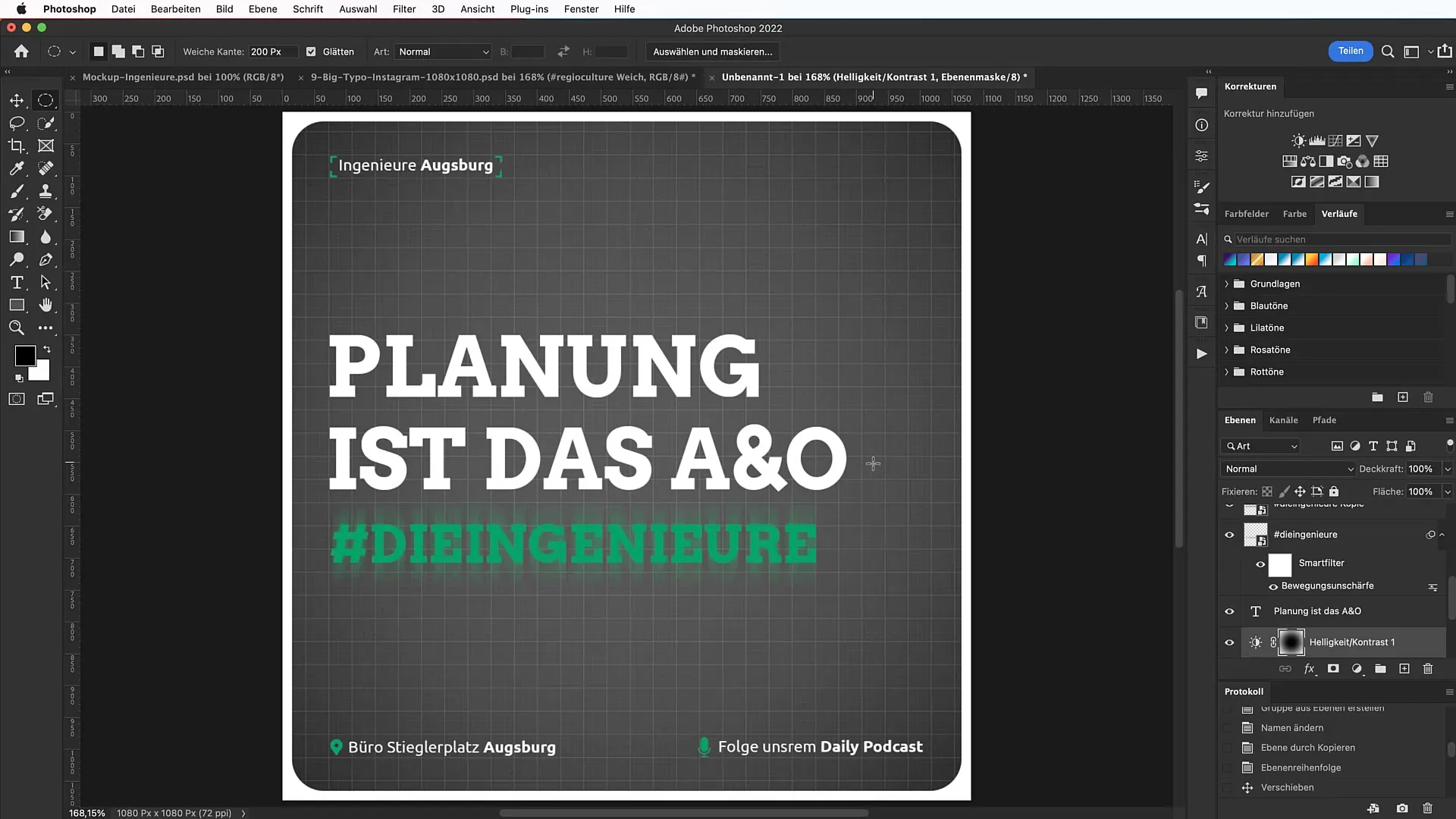
Izberite orodje za besedilo (T) in vnesite svoj pomemben slogan, ki je ključen za vašo zastavo. Za ta korak uporabite pisavo "Arvo" velikosti 130 slikovnih točk. Besedilo naj bo jedrnato in zapomnljivo.

Skrbno postavite besedilo na pravo mesto in pazite na simetrijo, da zagotovite vizualno privlačen dizajn.
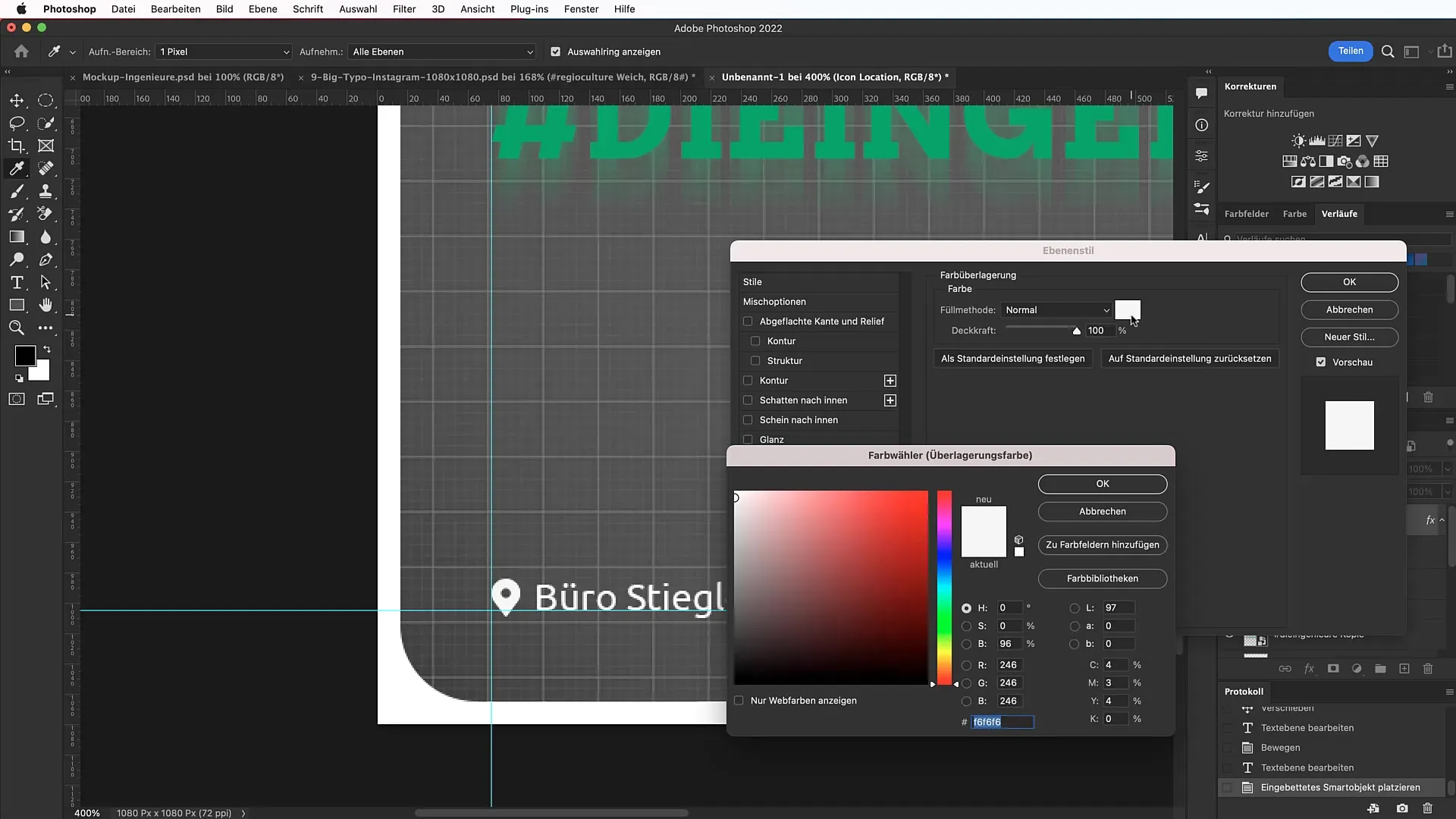
Korak 6: Vključitev hashtaga
Sedaj ustvarite hashtag, tako da kopirate isto besedilo in ga premaknete na pravo mesto v zastavi. Za ta korak uporabite manjšo velikost pisave 82 slikovnih točk in prilagodite barvo svoji poslovni podobi.
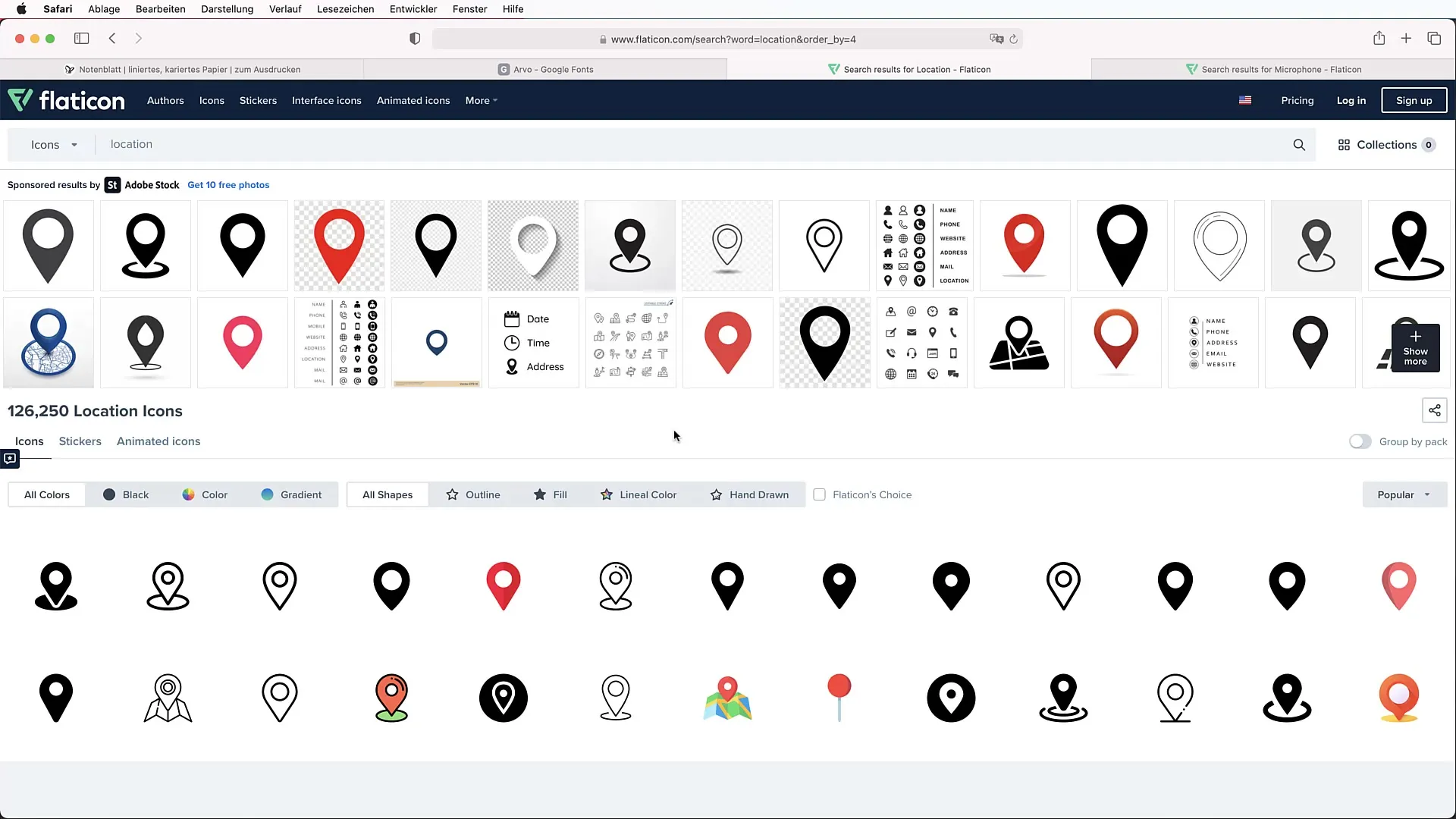
Korak 7: Dodajanje ikon
Za dodatno izpopolnitev oblikovanja dodaj ikone, ki se nanašajo na vsebino tvojega pasice. Ustrezn ikoone najdete na strani flaticon.com. Ikone uvozi v dokument s funkcijo Povleci in spusti ter jih prilagodi velikosti, medtem ko pritiskate tipko Shift, da ohranite razmerja.

Spremeni barvo ikon s pomočjo možnosti za polnjenje v ustrezno barvo tvojega podjetja.

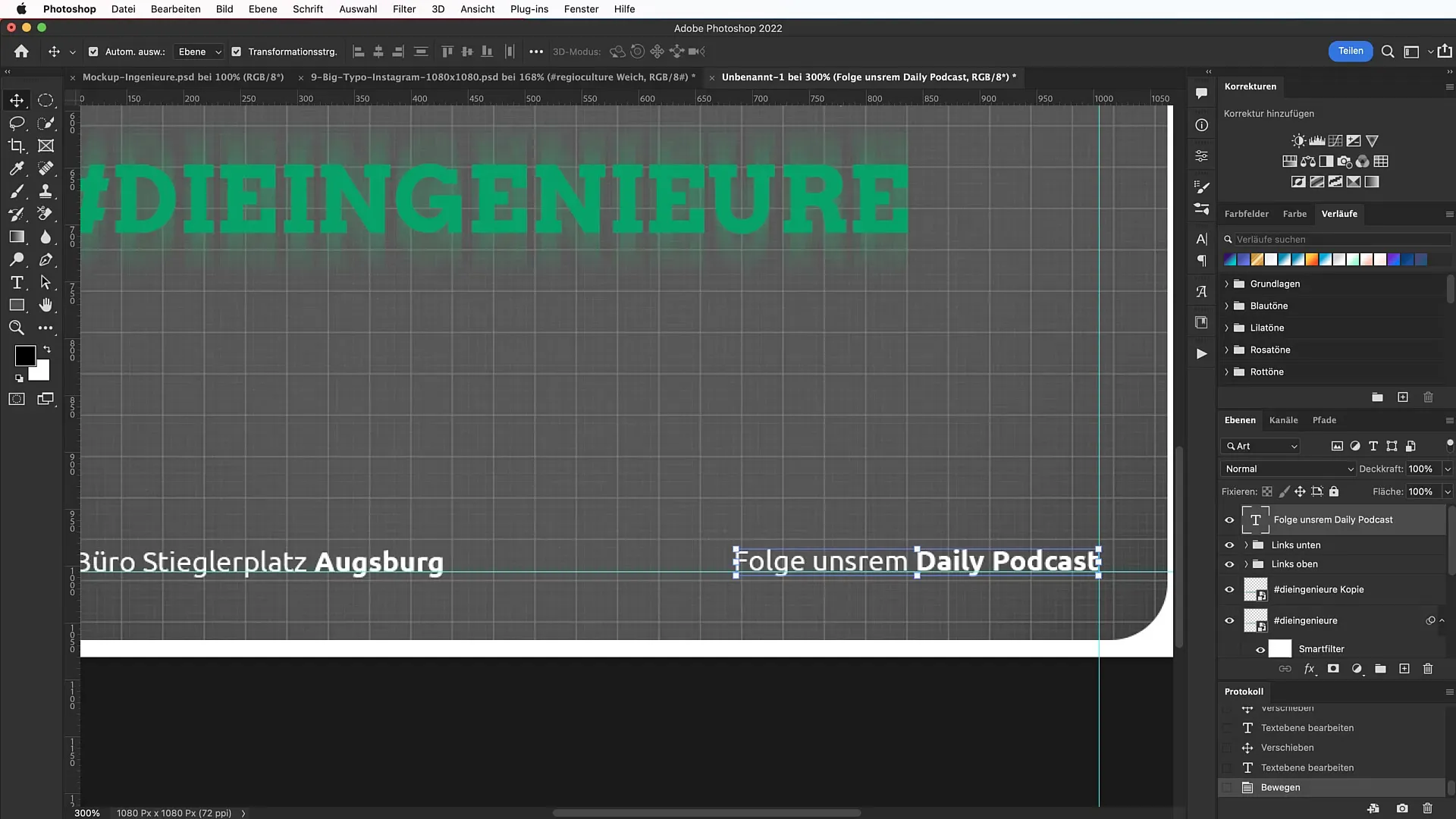
Korak 8: Dodatne informacije v besedilu
Dodaj dodatne besedilne informacije, da dokončno oblikuješ svoj pasico. Poskrbi, da uporabiš različne pisave za zanimiv kontrast. Oblikuj jih ustrezno in mešaj pisave tako, da delujejo harmonično.

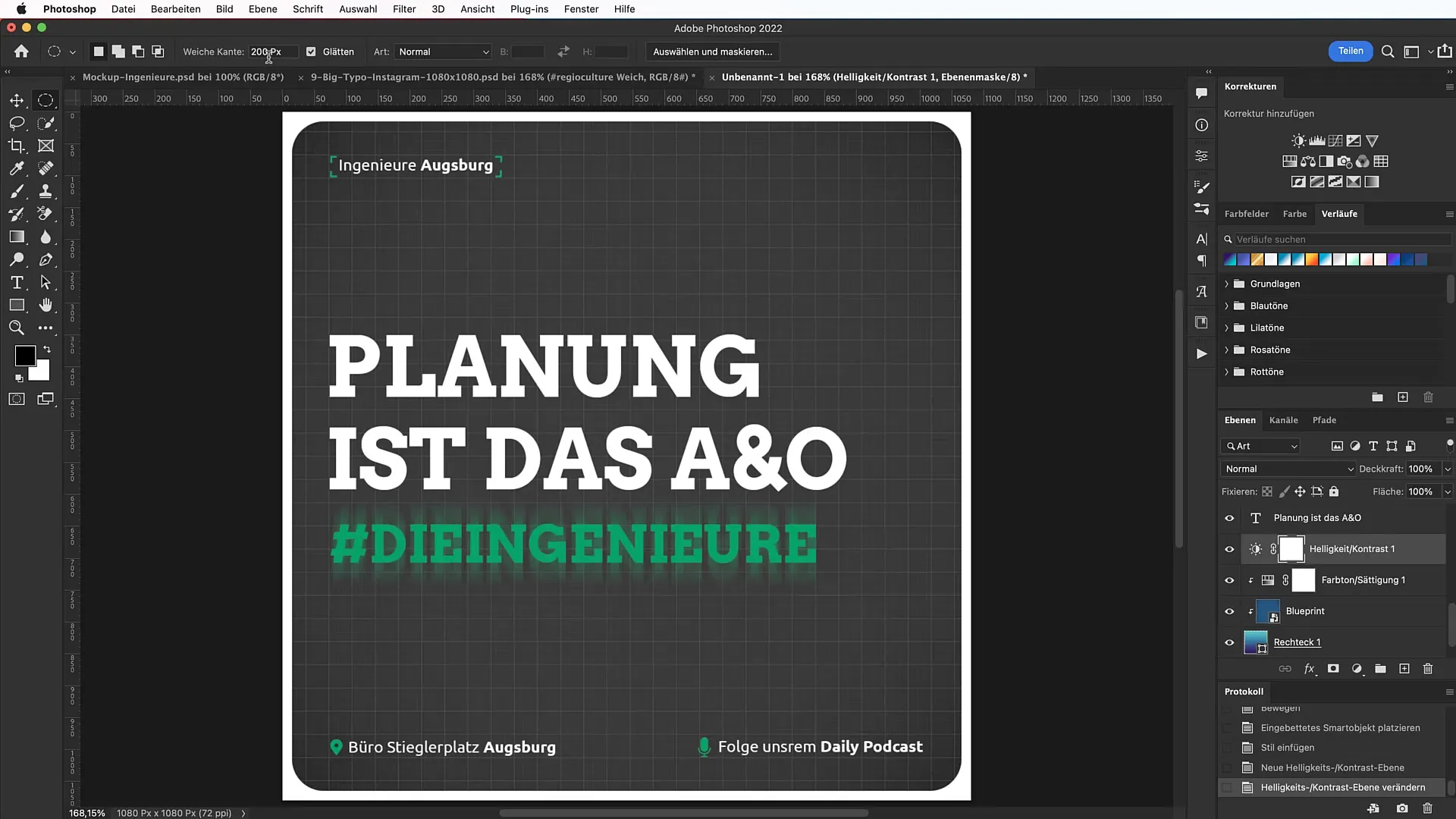
Korak 9: Dodajanje vignete
Za dodajanje dramatičnega učinka pasici uporabi vigneto. Ustvari novo plastično plast za svetlost/kontrast in delaj z izborom kroga, da dosežeš nežen prehod.

Korak 10: Končne prilagoditve
Preglej celotno oblikovanje in po potrebi opravi zadnje prilagoditve. Poskrbi, da je vse dobro berljivo in da vizualni vtis celotne sestave ne izgubi svojega učinka.

Povzetek
Z upoštevanjem teh korakov si se naučil osnov za ustvarjanje impresivnega pasice v programu Photoshop. S poudarkom na jasni tipografiji in premišljeni postavitvi lahko zagotoviš, da bo tvoja pasica pritegnila želeno pozornost. Uporabi nasvete iz tega navodila, da izraziš svojo ustvarjalnost in učinkovito komuniciraš svoje sporočilo.
Pogosto zastavljena vprašanja
Kaj je najpomembnejše pri oblikovanju pasice?Tipografija naj bo jasna in privlačna, da pritegne pozornost.
Kje najdem pisave za svoje oblikovanje?Fonts.google.com ponuja širok izbor brezplačnih pisav.
Kako lahko prilagodim barvo svojih ikon?Uporabi možnost polnjenja v programu Photoshop, da spremeniš barvo ikon.
Kako lahko zagotovim, da je moje besedilo dobro berljivo?Poskrbi za kontrast in simetrijo pri oblikovanju, da povečaš berljivost.
Ali lahko ustvarim ozadja brez dodatnih datotek?Da, pogosto zadostujejo preprosti barvni prehodi za ustvarjanje privlačnega ozadja.


