CTA-Gumbi ali "Poziv na akcijo" gumbi so ključni za uspeh vaše spletne prisotnosti. Odgovorni so za to, kako obiskovalci interagirajo s vašo stranjo in katere akcije izvajajo. Če želite vzbuditi močno zanimanje in premakniti svojo ciljno skupino k želeni akciji, je oblikovanje in prilagajanje teh gumbov ključno. Tukaj izveste, kako učinkovito urediti CTA-gumbe. povečajte svoj odstotek konverzije.
Najpomembnejše ugotovitve
- CTA-gumbi so osrednji elementi za usmerjanje uporabniških akcij na spletni strani.
- Privlačno oblikovanje lahko bistveno poveča stopnjo interakcije.
- Različne možnosti prilagajanja, kot so barva, velikost, besedilo in animacije, vam omogočajo prilagajanje gumbov vašim potrebam.
Korak za korakom vodnik
1. Začetek urejanja CTA-gumba
Najprej morate odpreti uporabniški vmesnik, v katerem boste uredili CTA-gumbe. Običajno ga najdete v ozadju svoje spletne strani ali v uredniku, ki ga uporabljate. Morali bi videti gumb, ki ga želite prilagoditi.

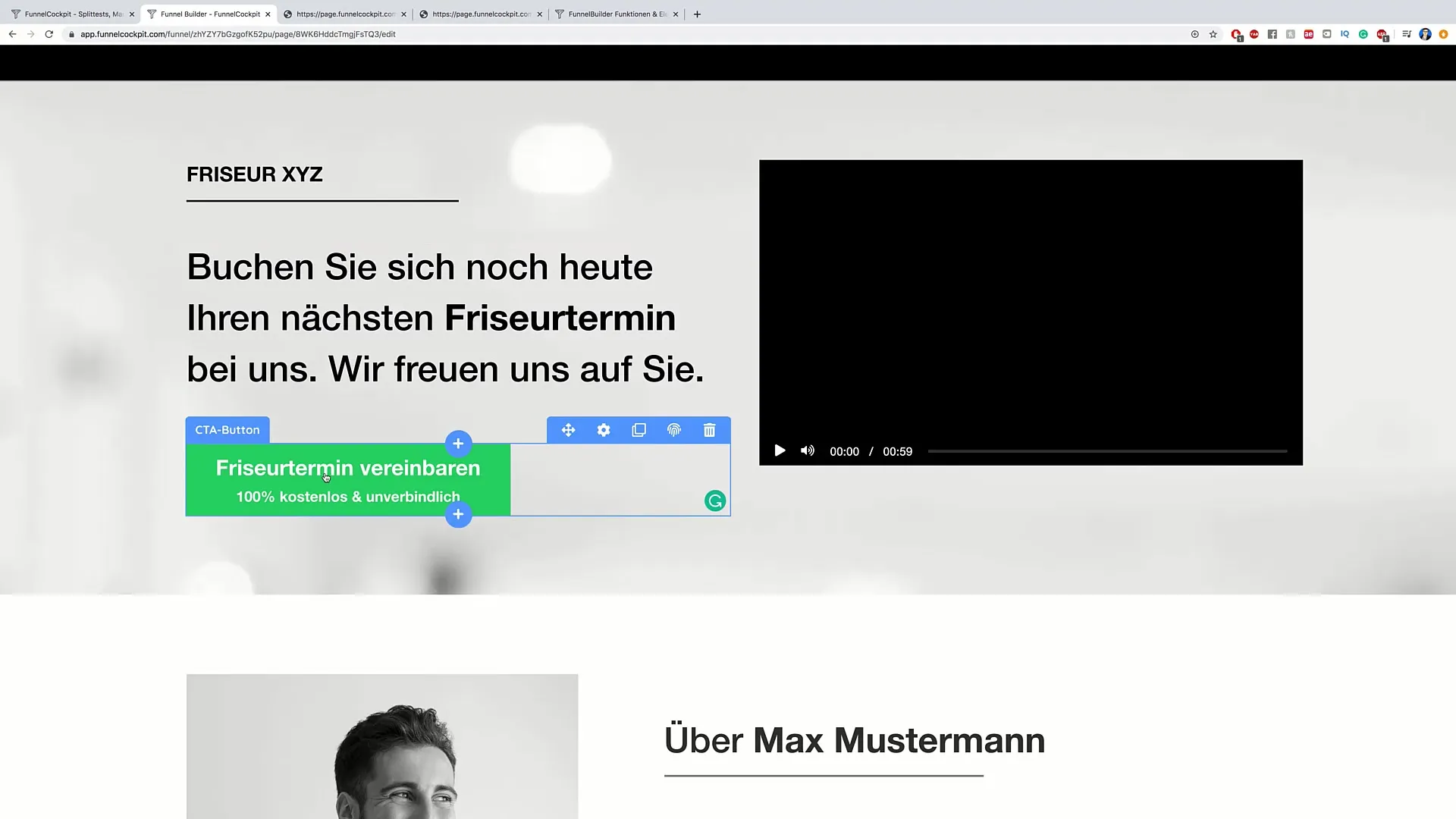
2. Izbira pravega CTA-gumba
Identificirajte gumb, ki ga želite prilagoditi. Naš primer si želi optimizirati gumb za rezervacijo termina pri frizerju. Enkrat kliknite na gumb, da odprete možnosti urejanja.
3. Prilagajanje cilja
Po izbiri gumba lahko določite, kam bodo uporabniki preusmerjeni, ko nanj kliknejo. Obstajajo možnosti, kot je povezava na določeno stran ali sprožitev prenosa. Izberite, kaj najbolje ustreza vašemu cilju.

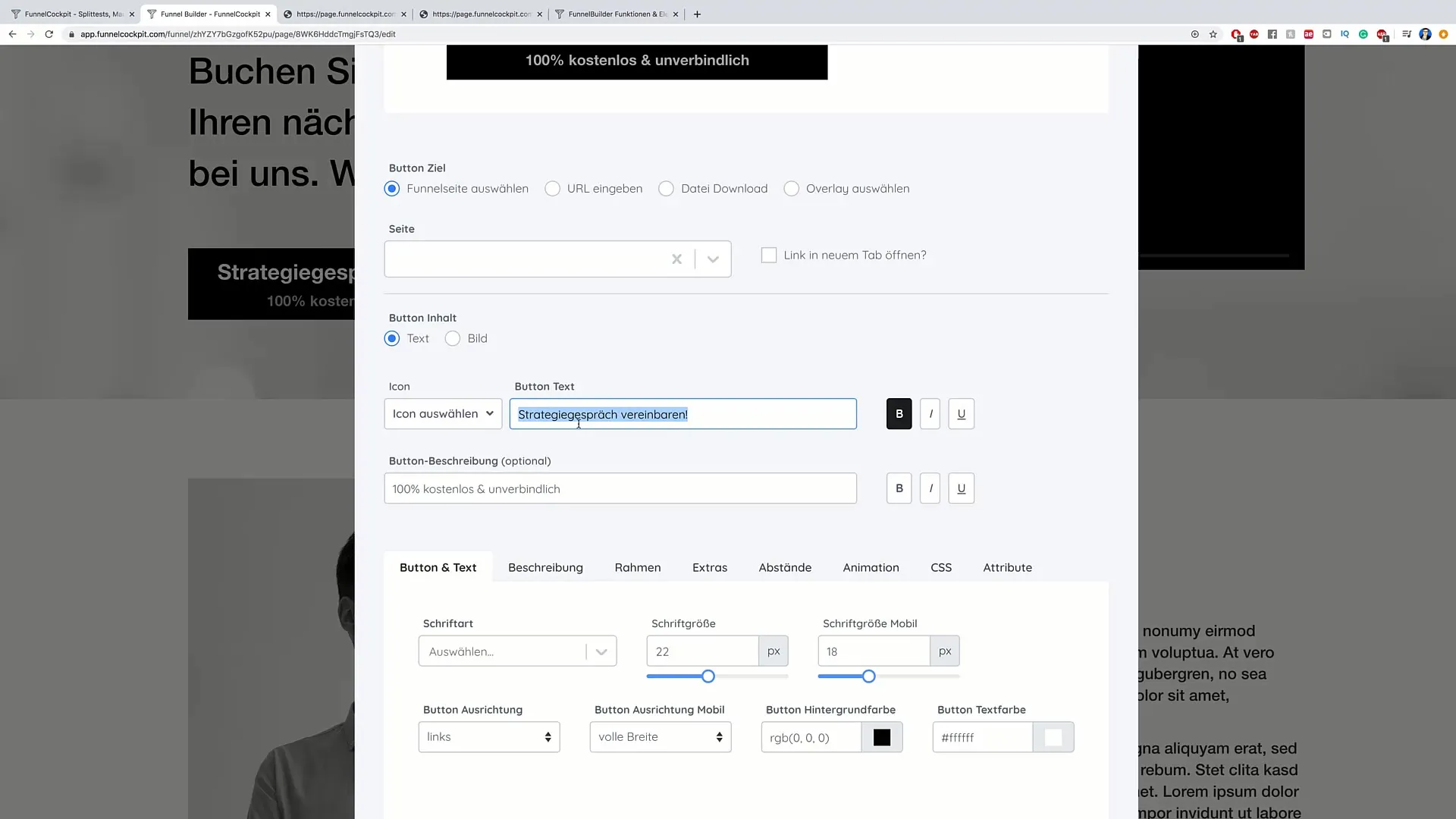
4. Urejanje vsebine gumba
Besedilo na vašem gumbu je eden najbolj ključnih dejavnikov za njegovo učinkovitost. Kliknite na besedilo gumba in ga spremenite v poziv, ki je jasen in motivacijski. Na primer: "Dogovori se za termin pri frizerju" bi lahko bil bolje zavit.

5. Prilagajanje oblikovanja gumba
Zdaj lahko spremenite vizualno oblikovanje gumba. Premislite, katere barve in pisave so privlačne za vašo ciljno skupino. Vsiljiva barva lahko pomaga pritegniti pozornost, medtem ko naj bo pisava jasna in berljiva. Lahko spremenite pisavo, velikost pisave in celo slog.

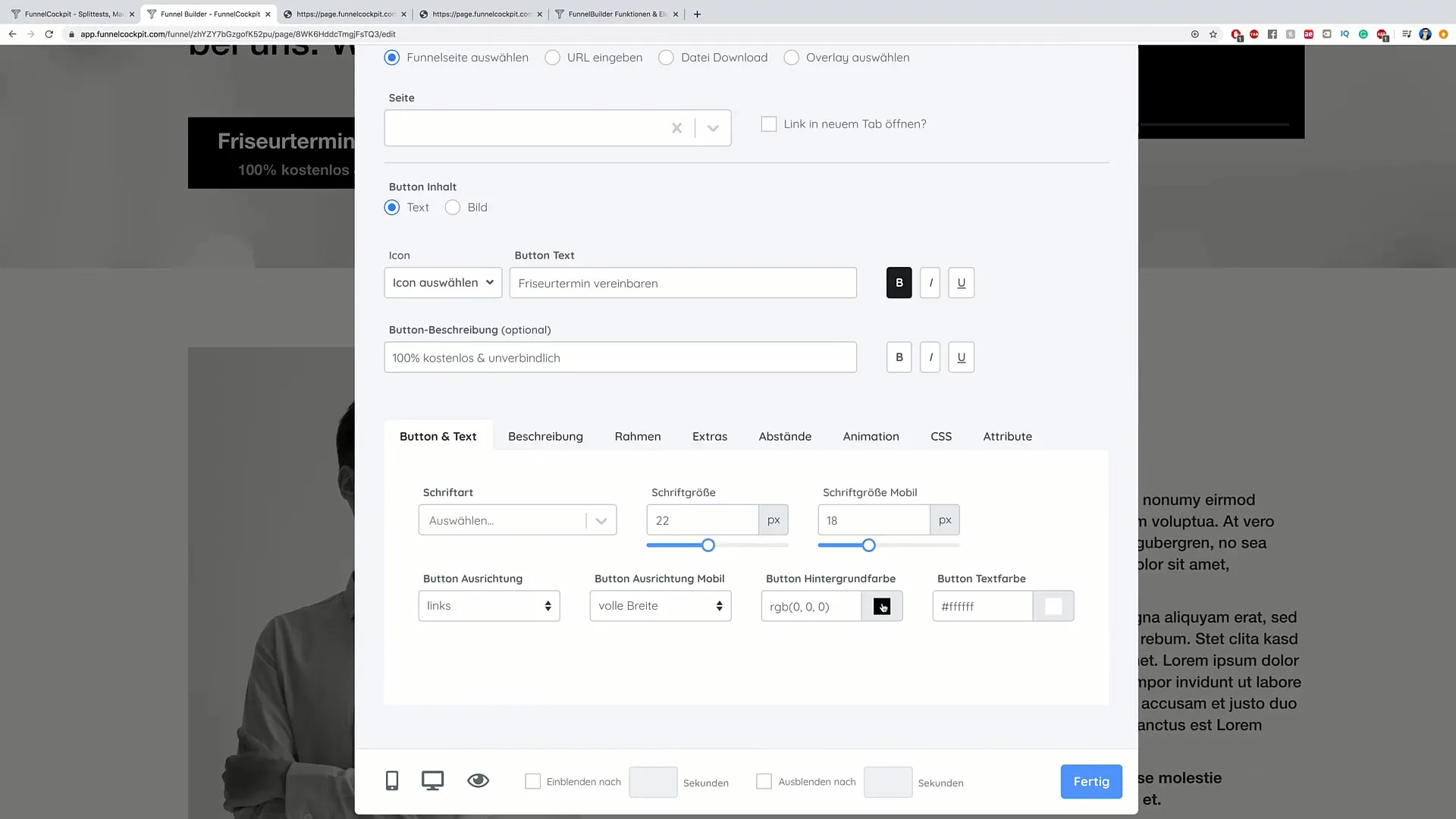
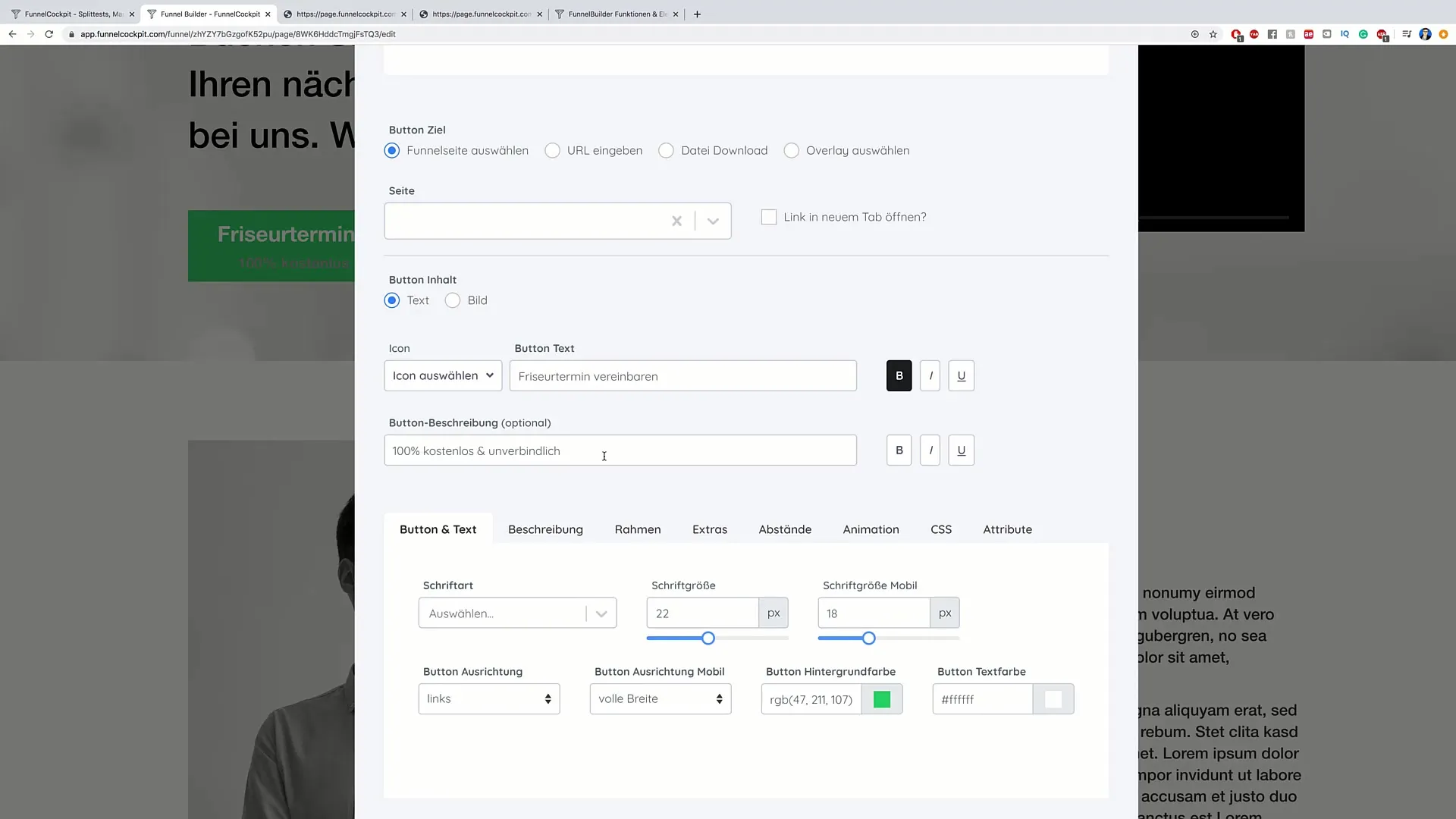
6. Urejanje barve gumba
Barva vašega gumba igra pomembno vlogo pri tem, kako dobro izstopa. Kliknite na možnosti barv, da prilagodite barvo gumba. Močno zeleno bi bila dobra izbira, da izstopi gumb.

7. Sestavljanje okvirja
Oblig lahko pomaga gumbu, da se bolje izstopa od drugega vsebine. Izbirate lahko med debelino in slogom okvirja - na primer pikčastim ali nepretrganim okvirjem.
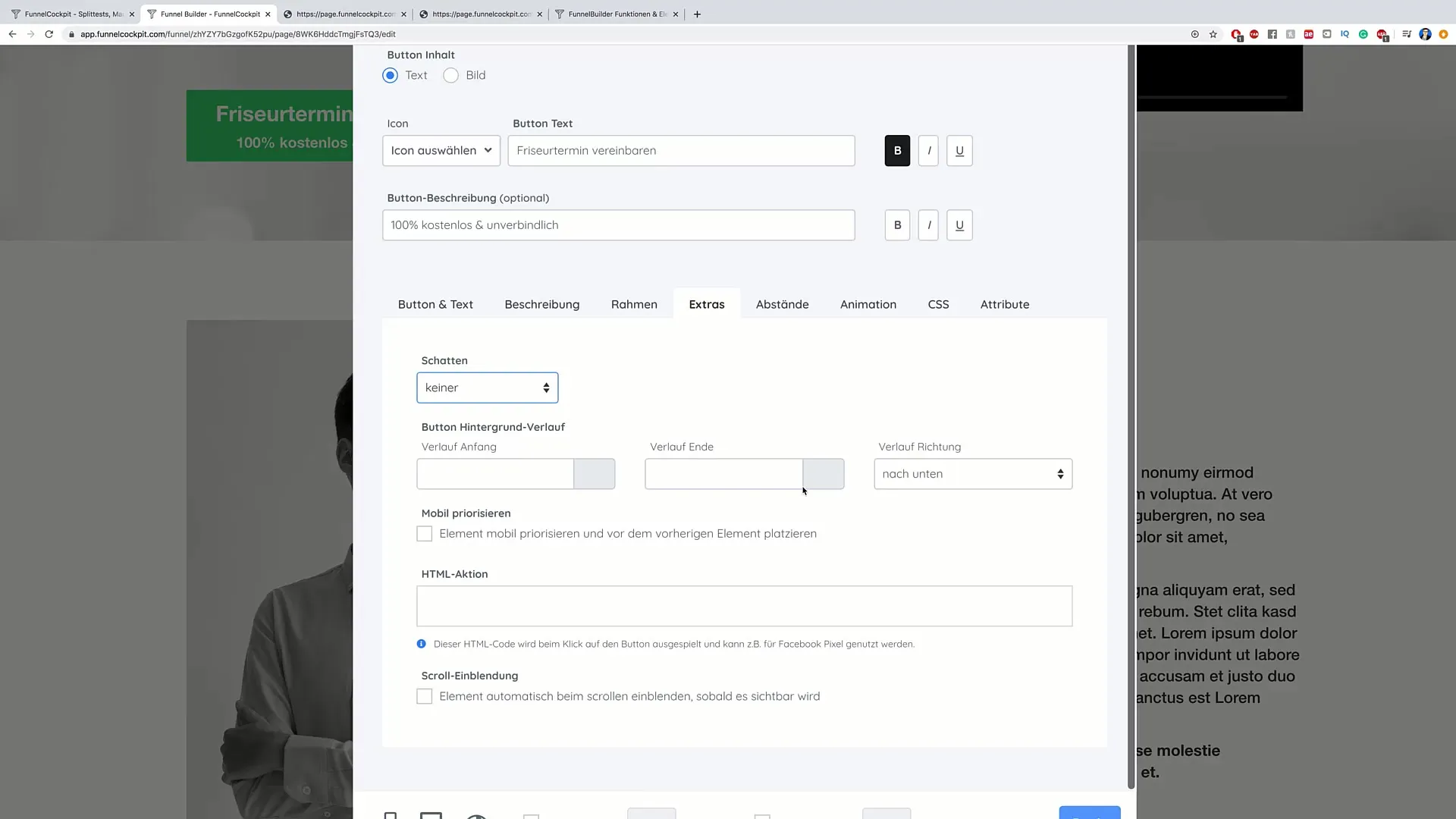
8. Dodajanje sence in učinkov
Z dodajanjem senčnih učinkov lahko gumbu dodate več globine. Te majhne podrobnosti lahko izboljšajo uporabniško izkušnjo. Poskrbite, da senca ni preveč dominantna, da ne bi vplivala na berljivost gumba.

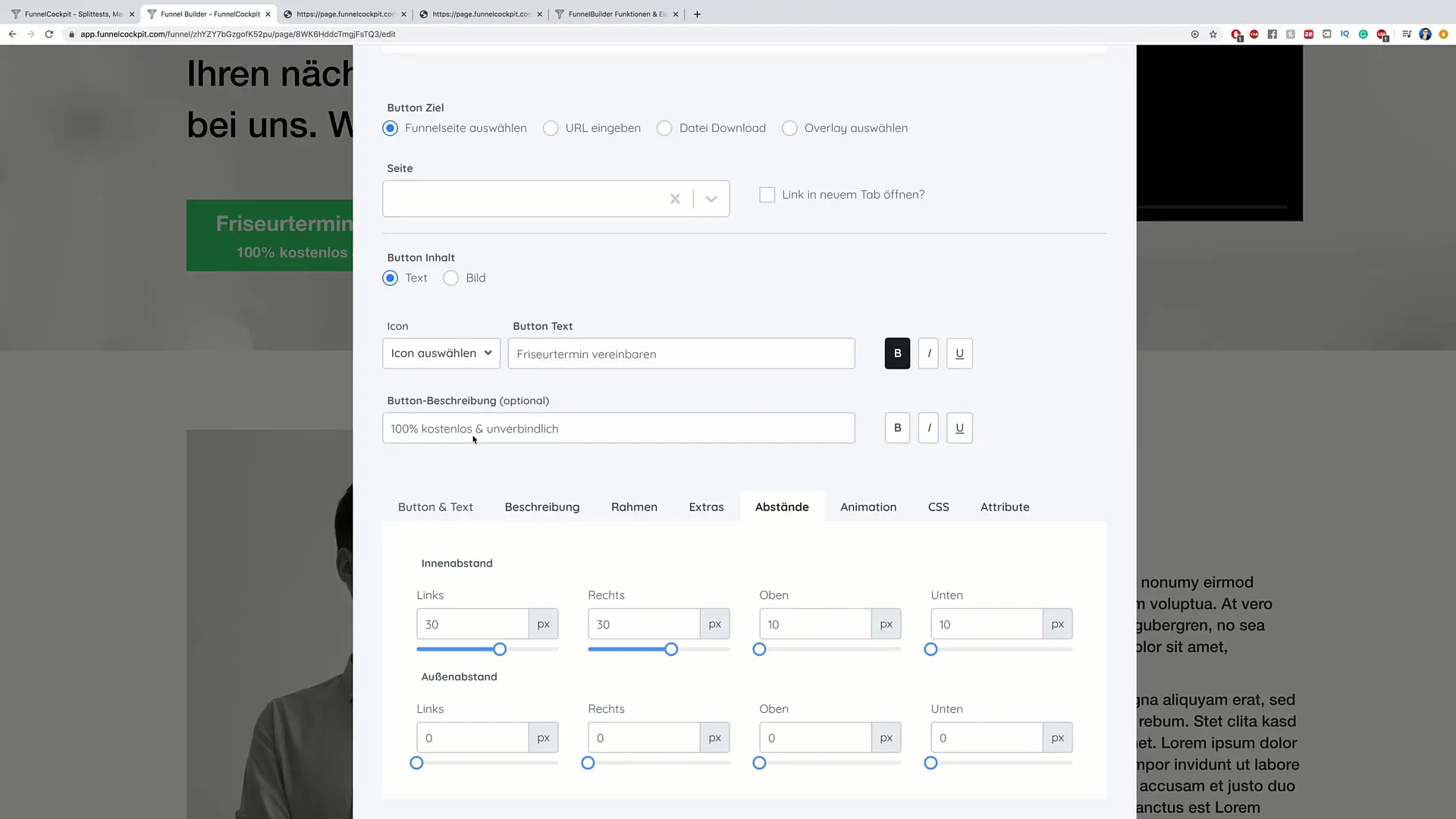
9. Prilagajanje razmikov in postavitve
Položaj gumba in razmik od drugih vsebin sta prav tako pomembna. Razmike lahko enostavno prilagodite, da zagotovite, da gumb ni preblizu drugih elementov in ostane dobro viden.

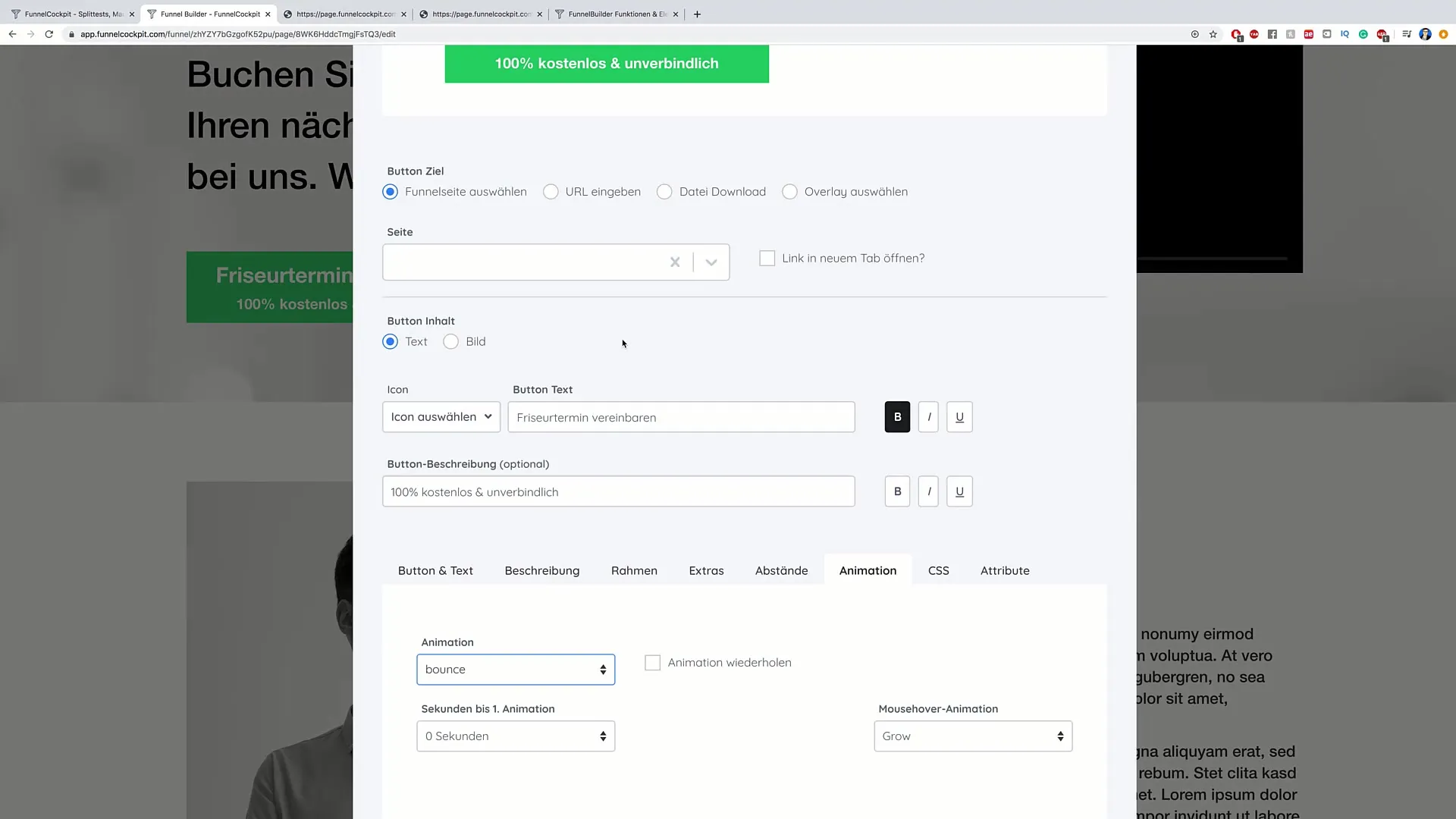
Dodajanje animacij
Animacije lahko pomagajo povečati angažiranost uporabnikov. Razmislite o dodajanju preproste animacije Bounce ali Swing, ki bo gumb naredila bolj živahen in privlačen. Preprosto pojdite v nastavitve animacije in izberite želeno možnost.

Preverjanje in shranjevanje sprememb
Po opravljenih vseh prilagoditvah kliknite »Končano« in shranite svoje spremembe. Sedaj si lahko ogledate posodobljen gumb na svoji spletni strani in preverite, ali ustreza vašim pričakovanjem.

Preizkus funkcionalnosti
Po shranitvi sprememb je priporočljivo klikniti na gumb in preveriti, ali uporabnike pravilno preusmeri na pravo stran. Ta korak zagotavlja, da vse deluje kot načrtovano.

Povzetek
Urejanje CTA-gumbov je preprost, a učinkovit način za povečanje uporabniške interakcije na vaši spletni strani. Z prilagoditvami vsebine, oblikovanja in funkcionalnosti lahko zagotovite, da ne samo izgledajo dobro, ampak tudi učinkovito delujejo. Preizkusite različne sloge in funkcije, da ugotovite, kaj najbolje ustreza vaši ciljni publiki.
Pogosto zastavljena vprašanja
Kako uredim besedilo CTA-gumba?Kliknite na gumb in urejajte besedilo neposredno v polju za urejanje.
Ali lahko spremenim barvo CTA-gumba?Da, pojdite na možnosti barv in izberite želeno barvo.
Ali so animacije za CTA-gumbe koristne?Da, animacije lahko povečajo pozornost uporabnikov in izboljšajo angažiranost.


