Pristop navigacije v FunnelCockpitu je ključen za zagotavljanje intuitivne in gladke uporabniške izkušnje tvojim obiskovalcem. Jasno strukturirana navigacija ne vpliva le na uporabniško vedenje, temveč tudi na stopnjo pretvorbe tvojih lijakov. V tem vodniku se boš naučil, kako prilagoditi navigacijo, da dodajaš, spreminjaš ali odstranjuješ različne menijske elemente.
Glavna spoznanja
- Menijske elemente lahko dodajaš po potrebi, da izboljšaš uporabniško izkušnjo.
- Ikone in povezave povečujejo razumljivost in privlačnost navigacije.
- Predogled navigacije na različnih končnih napravah je pomemben za uporabniško prijaznost.
Korak za korakom vodnik
Korak 1: Dostop do navigacije
Za urejanje navigacije najprej odpravi v svoj FunnelCockpit. Klikni zgoraj na območje za navigacijo. Tukaj boš videl pregled vseh trenutnih menijskih elementov, ki jih lahko prilagodiš.

Korak 2: Prilagajanje menijskega elementa
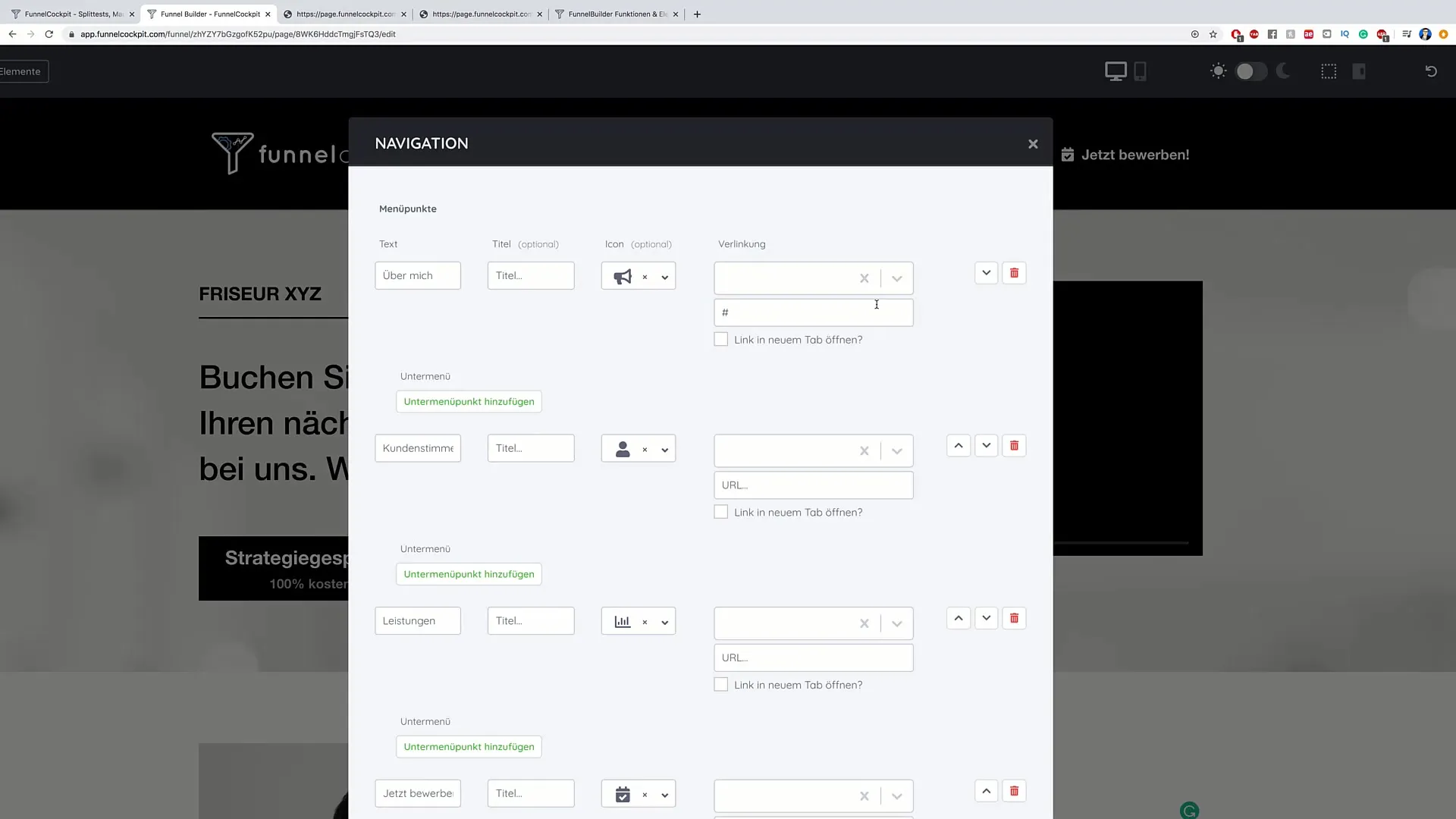
Običajen tip menijskega elementa je področje "O meni". Če želiš izbrati ta element, boš videl polje za naslov in ikono, ki je povezana z menijskim elementom. Ta element je lahko enostavno urejen. Na primer, vtipkaj "About Me" ali "Biografija". Nato poskrbi, da je naslov jasen in jedrnat.
Korak 3: Dodajanje povezav
Poleg naslova lahko dodaš tudi povezavo. Na primer, lahko dodaš povezave do svojega impresuma ali politike zasebnosti. Klikni na ustrezno območje, da dodaš povezavo.

Korak 4: Ustvarjanje podmenijskih elementov
Velika prednost navigacije v FunnelCockpitu je možnost dodajanja podmenijskih elementov. Klikni na "Dodaj podmenijski element" in ustvari elemente kot "Življenjepis" ali "Galerija". Ti elementi obiskovalcem omogočajo dostop do dodatnih informacij o tebi.
Korak 5: Dodajanje novih elementov
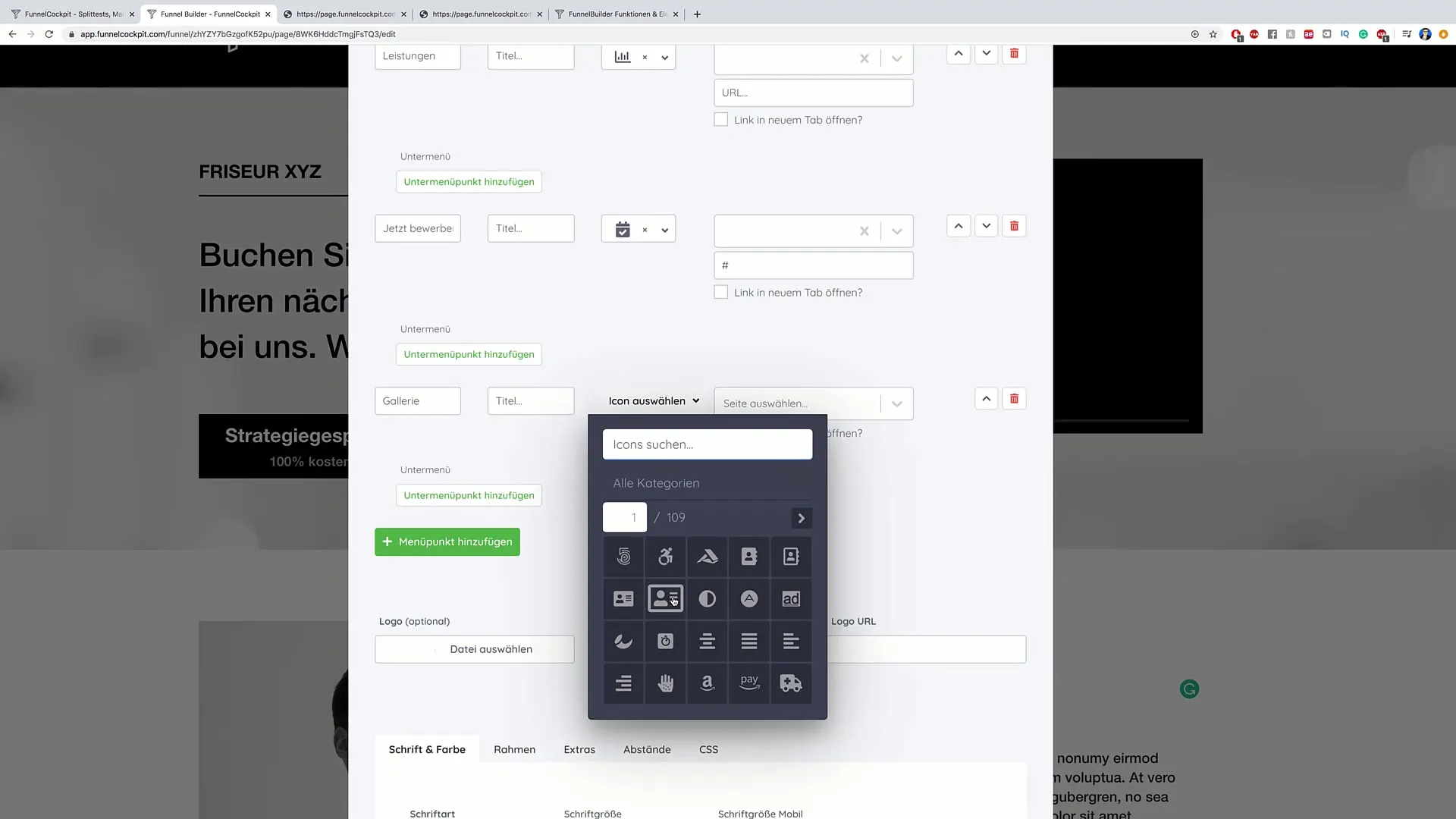
Če želiš ustvariti nov menijski element, preprosto klikni "Dodaj nov menijski element". Vnesi želeni naslov in dodaj ustrezno ikono. To lahko pomaga, da bo navigacija vizualno privlačna.
Korak 6: Hierarhična struktura in ikone
Paziti moraš, da struktura ostane jasna in logična. Vsak element naj ima ustrezno ikono, ki predstavlja vsebino in podpira uporabniško vodenje. Na primer, če dodaš galerijo, izberi slikovni simbol.

Korak 7: Predogled navigacije
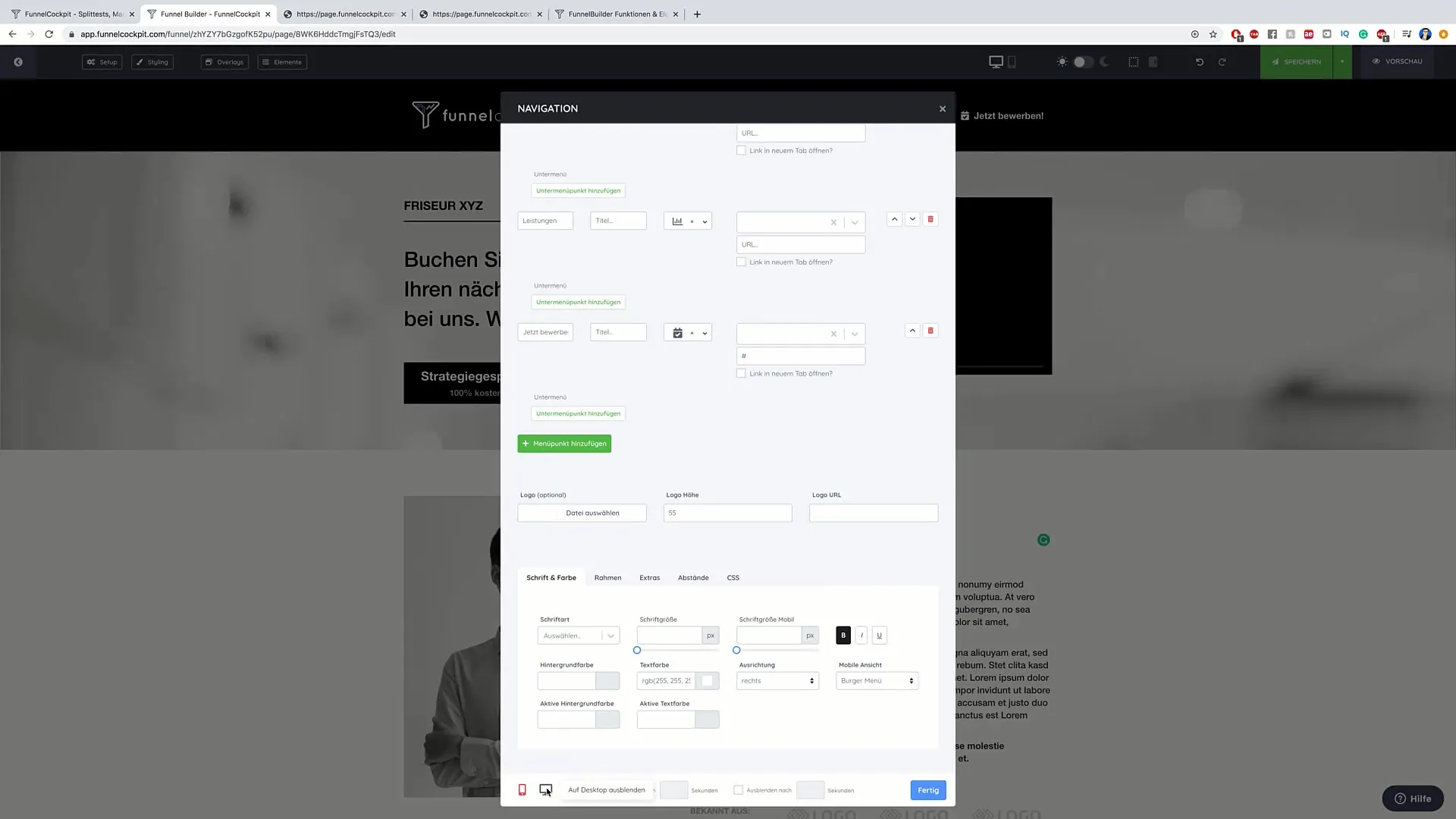
Pomembno je, da se prepričaš, da tvoja navigacija dobro izgleda tako na namiznih kot mobilnih napravah. Klikni na možnost predogled in preveri prikaz navigacije na različnih napravah. Lahko tudi skriješ elemente za določene velikosti zaslona.

Korak 8: Dokončanje navigacije
Ko si zadovoljen s svojimi prilagoditvami, klikni "Končano". Tako bodo tvoje spremembe shranjene. Dodatno ustvari logotip, ki ga lahko izbereš ali naložiš v zgornjem levem kotu navigacije, da predstavlja tvojo znamko.
Korak 9: Pregled in testiranje
Zdaj je čas, da testiraš celotno navigacijo. Preveri vse menijske elemente in podmenije, da se prepričaš, da vse deluje kot želiš. Uporabniki bi morali enostavno brskati in hitro dostopati do želenih informacij.
Povzetek
S tem vodnikom si pridobil vsa potrebna znanja za učinkovito prilagajanje navigacije v FunnelCockpitu. Paziti moraš, da navigacija ostane dosledna in privlačna, da optimiziraš uporabniško izkušnjo ter povečaš stopnje pretvorbe.
Pogosta vprašanja
Kako lahko izbrišem menijski element v FunnelCockpitu?Klikni na menijski element, ki ga želiš odstraniti, nato izberi možnost "Izbriši".
Ali lahko navigacijo spremenim tudi kasneje?Da, kadarkoli lahko narediš spremembe na svoji navigaciji, tako da ponoviš korake v tem vodniku.
Ali obstajajo predloge za ikone v FunnelCockpitu?Da, FunnelCockpit ponuja različne standardne ikone, ki jih lahko uporabiš za svoje menijske elemente.
Kako testiram mobilni pogled moje navigacije?Uporabi možnost predogleda v FunnelCockpitu in izberi mobilni način, da vidiš, kako izgleda navigacija na pametnih telefonih.
Ali lahko prilagodim pisavo navigacije?Da, v urejevalniku FunnelCockpita lahko spremeniš pisavo in druge oblikovalske elemente.


