Tukaj je precej kul trik, ki sem ga prvič videl na InDesign Blogu Tima Gouderja. Pripada Moniki Gause - lep pozdrav na tem mestu.
Gre za pretvarjanje običajnih grafik v vektorje, torej samodejno sledenje z InDesignom.
Korak 1
Najprej odprem datoteko. To sliko - morda poznate "Zool"? - sem nekoč že narisal in jo želim sedaj pretvoriti v vektorsko grafiko. Običajno za to uporabimo Illustrator, ampak če ga nimate, lahko to storite tudi z InDesignom.

Korak 2
Objekt ste torej vnesli v dokument InDesign in nato pojdite na Objekt>Pojdi na pot>Možnosti…
Pri Vrsta izberete Najdi robove in označite kljukico pri Vključi notranje robove, da se tudi očala ipd. pretvorijo v pot.
Seveda prav tako izberemo Uporabi visokoločljivo sliko.
Lahko pa prilagodite Prag po svojih potrebah - smiselno je, da vključite Predogled.
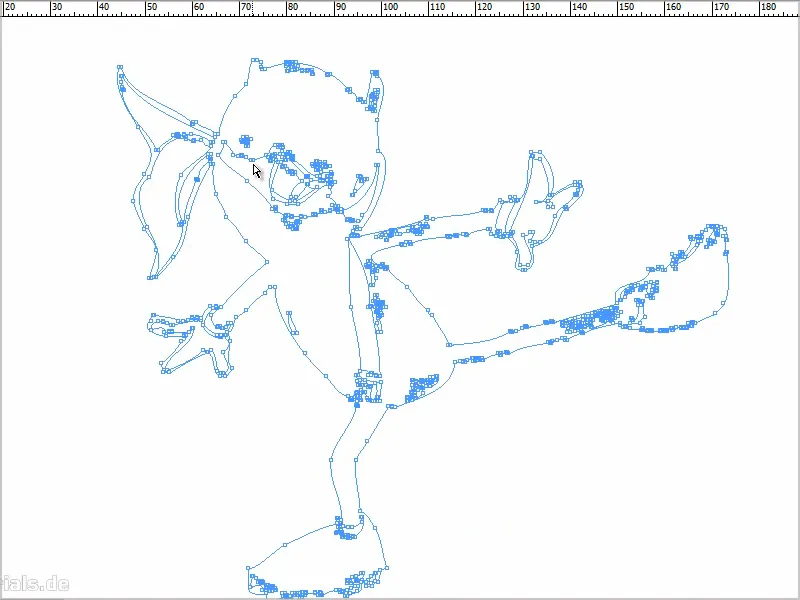
Za zdaj pustim privzete vrednosti, da vidimo, kaj bo prineslo. Potrdim z V redu..webp?tutkfid=87367)
Korak 3
Zdaj ponovno pojdite na Objekt>Pojdi na pot in nato na Pojdi na pot v okvir.
Tako imamo zdaj vektorsko grafiko in lahko sliko izbrišemo s tipko Del.
Korak 4
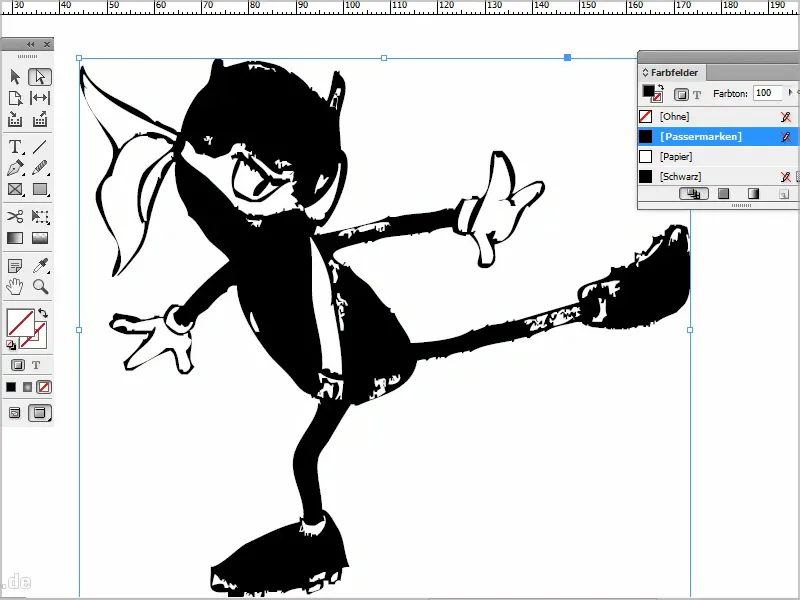
Imam pot, ki jo lahko na primer pobarvam.
Tako imam vektorsko grafiko, ki se lahko neskončno poveča.
Korak 5
Grafiko lahko zdaj tudi spremenim. Če grem z orodjem za direktno izbiro, lahko na primer kliknem na točko in jo premaknem.
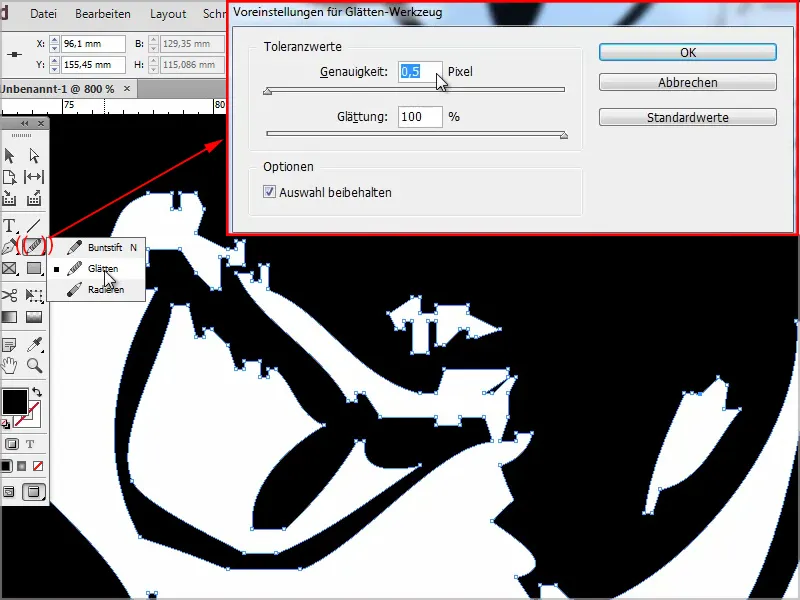
Če je preveč ostro ali polno pik, enostavno prilagodim s orodjem glajenje. Seveda to tudi deluje.
Z dvojnim klikom lahko določim natančnost ipd.
Korak 6
Še en namig: Povabim njegovo prijateljico k temu.
To datoteko najprej odprem v Photoshopu, ker sem prej žal uporabljal svinčnik, ki ni bil povsem črn (*).
V Photoshopu to običajno naredim s Ctrl+Shift+L, kjer dobim Samodejna prilagoditev tonov.
In s Ctrl+M grem v grafične krivulje, povečam vrednost in s tem nekoliko povečam kontrast, da olajšam InDesignu iskanje kontur..webp?tutkfid=87372)
Korak 7
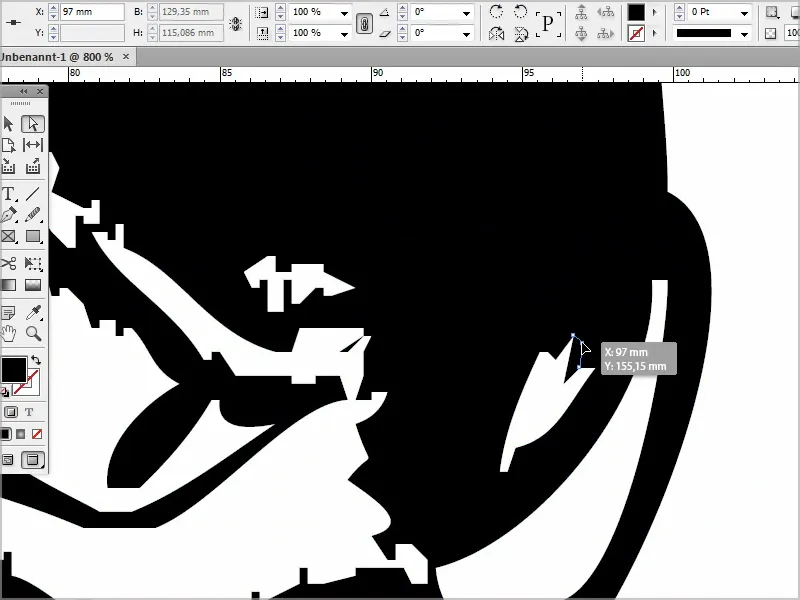
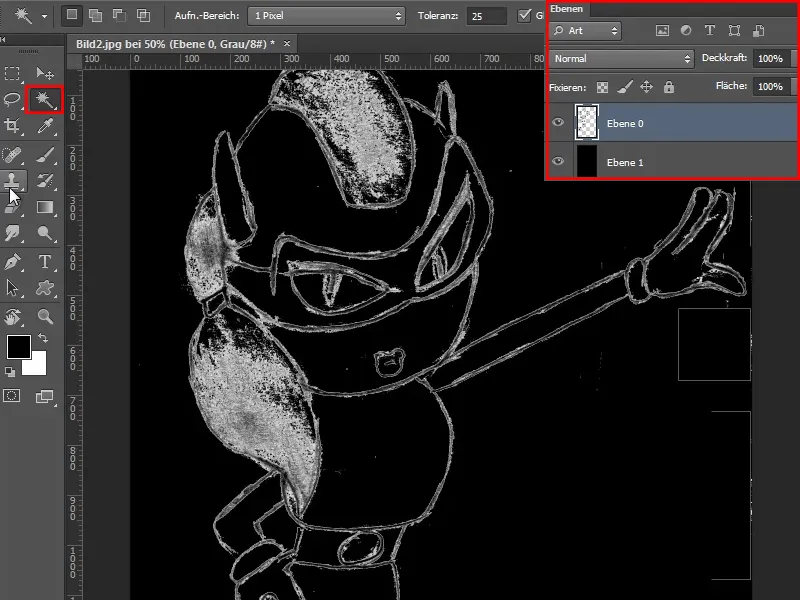
Tukaj vidite, da je notri kar nekaj napak, zato dodam novo plast spodaj in jo pobarvam črno.
Nato vzamem čarobno paličico, kliknem nanjo, nastavim Toleranco na 25 in nato kliknem tipko Del.
Zdaj vidite, da je tukaj še kar nekaj napak.
Korak 8
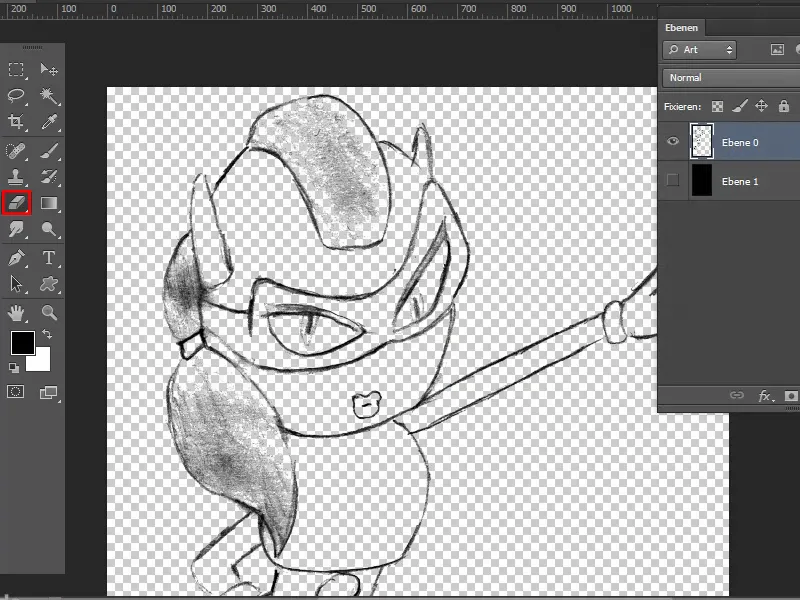
Z orodjem Radirka popravim, tako da se piksli ne bodo preveč razpršili in ne bodo povzročali težav pri iskanju kontur v InDesignu. Hitro počistim sliko.
Nato črno plast skrijem in vse skupaj spet shranim kot .jpg.
Korak 9
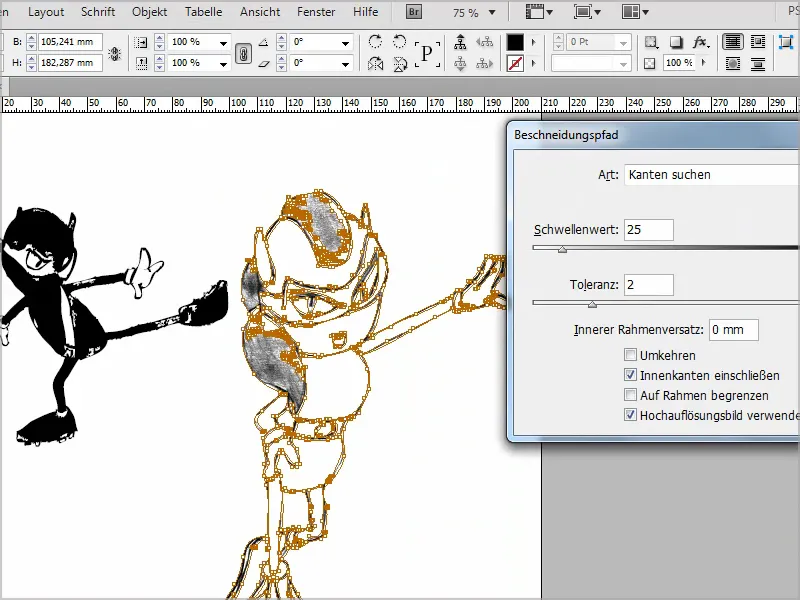
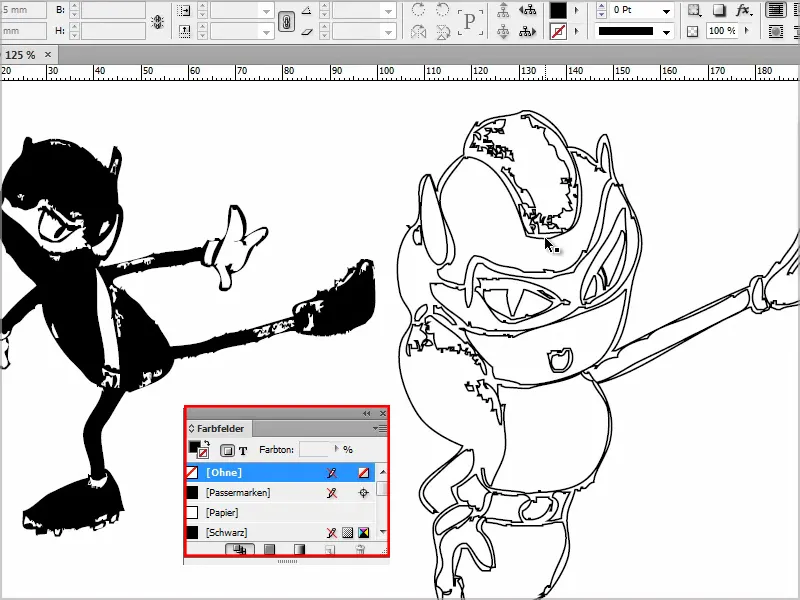
V InDesignu vstavim to z Ctrl+D in zdaj lahko znova pojdite na Objekt>Pojdi na pot>Možnosti… in pri Vrsta: Najdi robove.
Vključim Notranje robove in potrdim z V redu.
Korak 10
Nato grem - kot prej - še enkrat na Objekt>Pojdi na pot>Pojdi na pot v okvir in potem to spet izbrišem s Del.
Kliknem Konturo in jo pobarvam. Potem izgleda na primer takole:
Posamezne površine lahko nato ustrezno pobarvate. To je super reč, če nimate na voljo Illustratra. To lahko naredite z InDesignom, čeprav ne tako dobro, vendar vseeno.
Upam, da vam je všeč trik in ga boste morda uporabili kdaj v prihodnosti.


