V tem hitrem namigu gre za kazalec miške. Danes vam želim pokazati, kako lahko animirate kazalec miške.
Še posebej težko pri animiranju kazalca miške so te intuitivne gibe, ki jih pač naredimo, ko se s kazalcem miške sprehajamo po spletnem mestu. V osnovi bi lahko naredili nekakšno zajemanje miške. Saj premikam miško - torej bi moralo biti povsem mogoče, ta gibanja takoj animirati, kajne? To znamo.
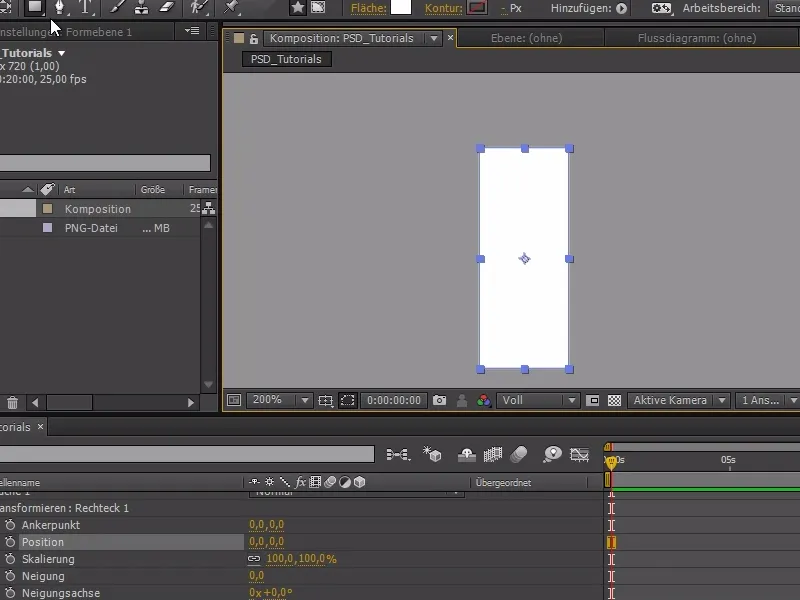
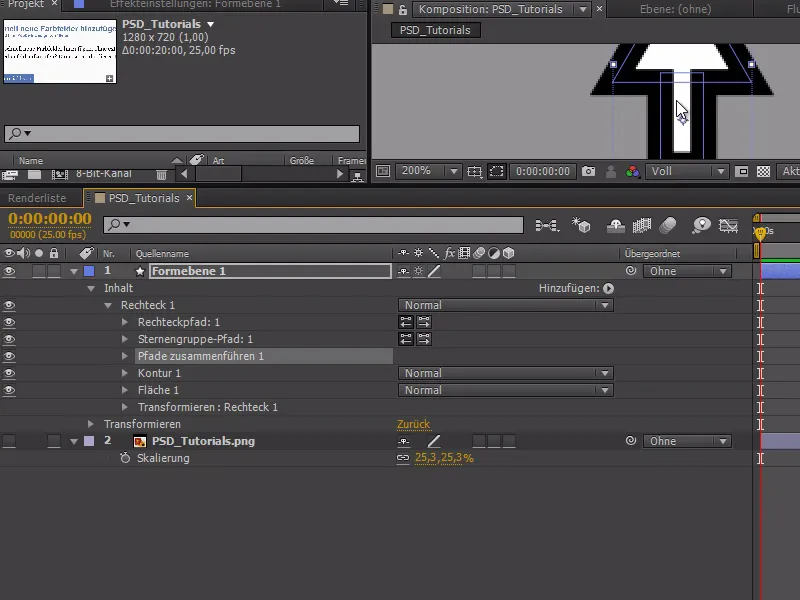
Najprej si v programu After Effects ustvarimo kazalec miške. Najprej poskrbim, da ni izbran noben sloj, in ustvarim bel pravokotnik s pomočjo Orodja za oblikovanje.
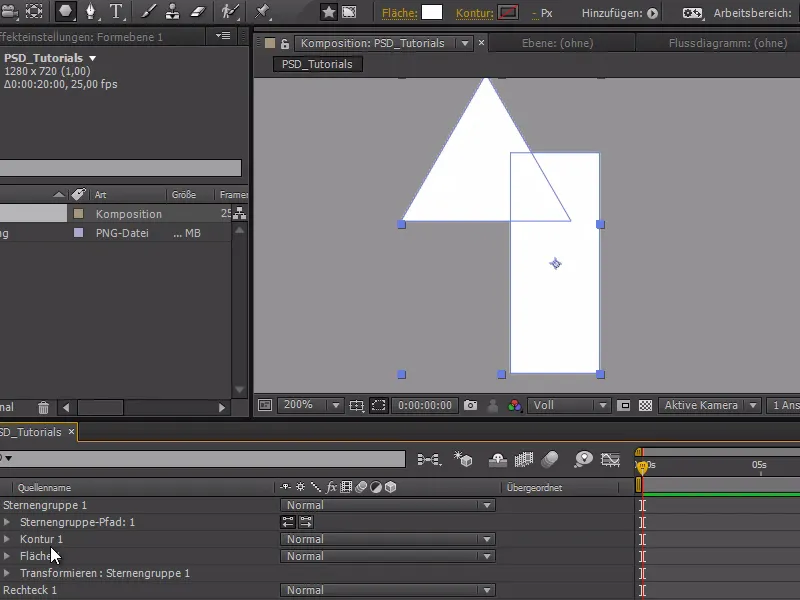
Nato dodamo še mnogokotnik. Mnogokotnik ima še 5 stranic - to pa lahko spremenimo, tako da v skupini z zvezdico spremenimo ošpic na 3.

In namesto tega, da bi ga dodajali še enkrat z Obrobo in Površino, ga preprosto dodam neposredno v pot pravokotnika.
Zdaj ju imamo oba v isti skupini in ju zdaj obravnavamo z Obrobo in Površino, pot poti z zvezdicami pa lahko nadaljujemo navzgor.
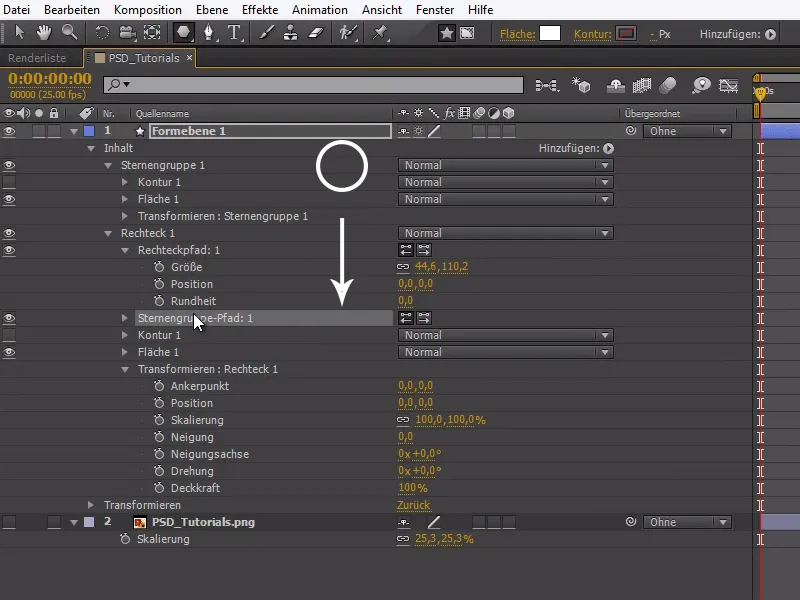
Sedaj lahko prilagodimo naš kazalec miške. Ko smo zadovoljni z miško, lahko dodamo konture. Da ne bomo posamezno oblikovanim oblikam dodajali obrobe, moramo izvesti modificiranje in dodati sestavljeno pot. Ta se, kot je prikazano na posnetku zaslona, dodaja med skupino z zvezdo in obrobo.
Kazalec miške tukaj sicer ni popoln - vendar za prikaz pravega trika povsem zadostuje. S premikom za -22,5° postavimo miško v njeno značilno poševno lego.
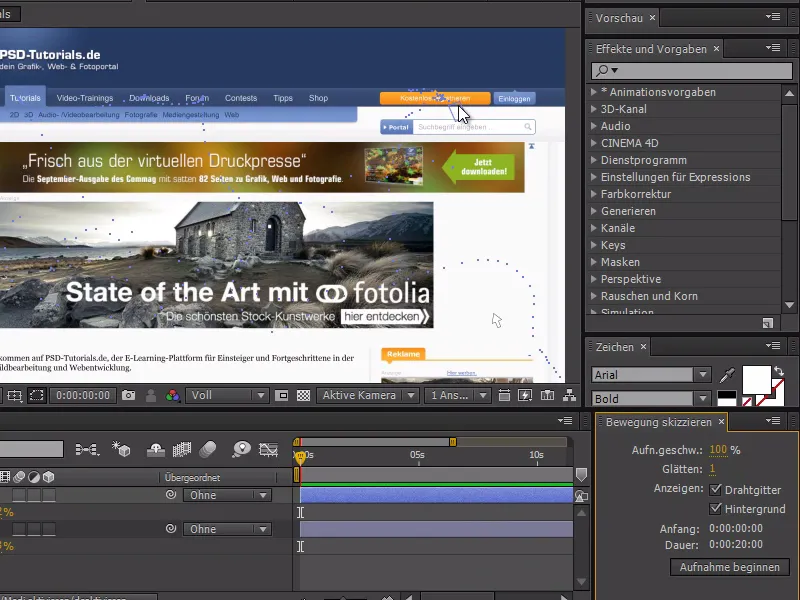
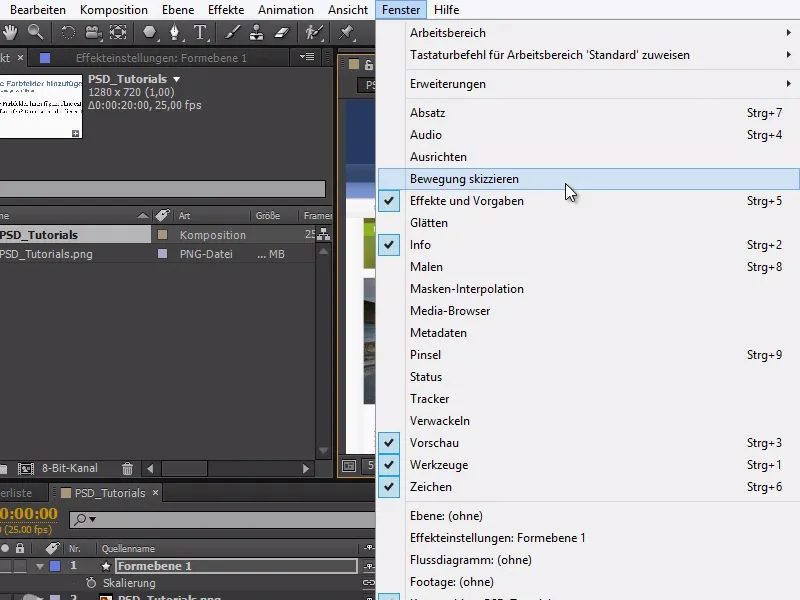
Sedaj pridemo do animacije: Odpremo posnetek zaslona spletne strani in odpremo Očrtovanje gibanja v meniju Okno.
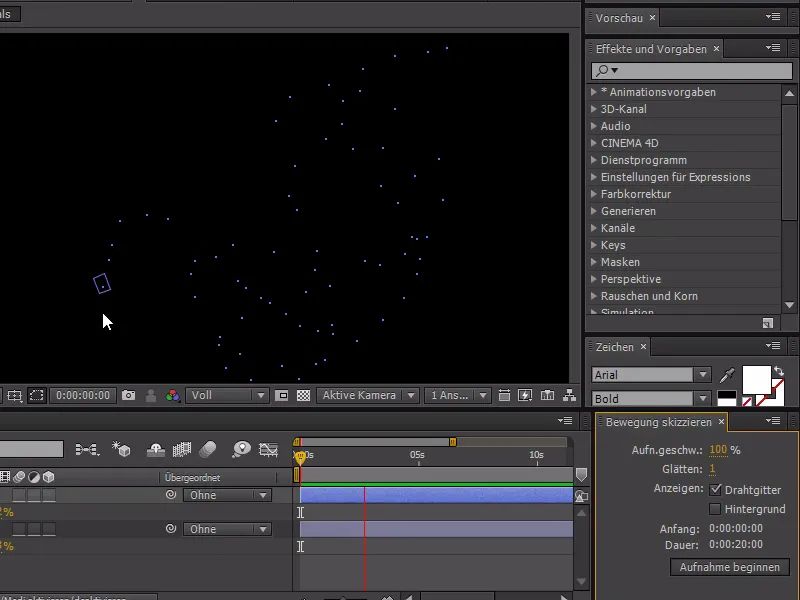
Z Očrtovanjem gibanja lahko posnamemo gibe, ne da bi jih morali takoj vse animirati, in vse, kar počnemo z miško, se posname.
Ko kliknemo na Začni snemanje, se kurzor spremeni in lahko posnamemo gibe, ki jih počnemo z miško.
Da bomo lahko videli tudi ozadje, omogočimo ozadje v meniju Očrtovanje gibanja. Dodatno lahko z Y spremenimo sidrišče z miške na vrhunec.
Zdaj smo sposobni posneti avtentično gibanje miške. Vse interakcije, kot so kliki z miško, bo treba seveda pozneje še dodatno animirati - v tem vadnici gre le za gibanje miške.