V tem vadnem priročniku bom prikazal, kako ustvariti 3D svetlobni senčni učinek za poslovno kartico izključno v programu Photoshop. Ta učinek je še posebej primeren za logotipe in začetnice osebe. Sprednja stran poslovne kartice je tako preprosta, a lepa, ni preveč igriva, ampak hkrati na prijeten način moderna. Ozadje se uporablja za kontaktni in naslovni podatki.
3D uporabnik bo rekel za ta učinek: Zelo enostavno, brez težav. A ta učinek naj bo prikazan v programu Photoshop. Na prvi pogled lahko privzamemo, da je bil preprosto ustvarjen odbijajoči sij kot lastno plast in nato preoblikovan. Vendar pa želim pokazati način preko 3D funkcij, ki senčilo realistično prikaže in omogoča več prostora za različne poglede. Zamenjava logotipa ali sprememba začetnic bo - za razliko od različice preko preoblikovanj - zelo enostavna z 3D funkcijami.
Poslovna kartica ima standardno obliko 85 x 55 mm. Tisti, ki niste prepričani, si najbolje ogledate v spletnem tiskarništvu, kjer lahko natisnete poslovne kartice. Tam najdete koristne napotke o velikosti, obliki itd. Na primer pri Flyerpilot pod Poslovne kartice>Predloge: Ustvarim nov dokument z Ctrl+N v velikosti 89 x 59 mm. Na vsaki strani je že na začetku upoštevana obrezovanje za 2 mm. Način je za zdaj RGB. Učinek je mogoče ustvariti le v tem barvnem prostoru in le s Photoshop CS4 razširjeno različico.

Številčna letvica je nastavljena na cm. Če želim nastaviti mm-mere, to nastavim v Nastavitve. Zato izberem Ctrl+K in Ctrl+7.
Z številčno letvico zdaj s pomočjo Vodilnih črt določim območje obrezovanja, tako da lahko ves čas zelo dobro ocenim, kako bodo robovi moje poslovne kartice izgledali. Če številčna letvica ni prikazana, jo lahko prikažem s Ctrl+R. Nato z miško povlečem iz številčne letvice vodilno črto, ki jo postavim 2 mm stran od roba. Z zadržano tipko Shift lahko vodilno črto natančno postavim v mm korakih. To storim za vse strani.
Če bi vodilne črte motile pri oceni postavitve, jih lahko skrijem s Ctrl+H. Vendar se bodo pri tem skrili tudi kontrolni elementi preoblikovanja, izbire itd. Ustvarim novo plast in jo napolnim s 50-odstotnim sivim. To naredim najhitreje s tipkovničnimi bližnjicami Ctrl+Shift+N in Shift+Backspace.
V nov sloj postavim želeni logotip, v tem primeru logotip PSD metulj. Logotip je vstavljen v dokument kot Pametni objekt. Povečam metulja, da je tesno postavljen na prostor. Siva plast in plasti z logotipom spremenim v 3D plasti. Omenjeno plast označim in prek menija 3D>Nove 3D poštnice iz plasti pretvorim v 3D plast.
Obe plasti zdaj imata - podobno kot pri Pametnem objektu - v spodnjem desnem kotu majhno ikono.
Pokličem orodje za vrtenje 3D objekta K. V menijski vrstici Omogočene nastavitve 3D aktiviram. Tam nastavim usmerjenost x-osi na -90. Sedaj postane prostorsko. Siva plast postane tla, na katera je postavljen logotip. Siva barva je zdaj kot tla postavljena na prikaz dokumenta in zato ni prikazana.
Šele ko obrnem objekte pod določenim kotom, opazim, kaj se je zgodilo v prostoru.
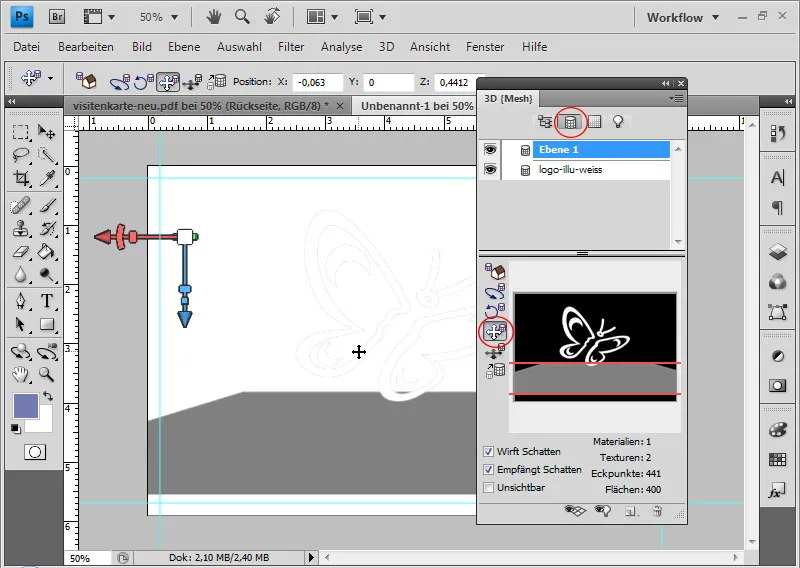
Pred tem pa izberem obe 3D plasti in ju zmanjšam v en 3D sloj. Drugače kot prek menija Uredi to naredim prek menija 3D>Zmanjšaj 3D plasti v eno plast. Vsebino plasti ostane še naprej mogoče urejati. Izberem sivo 3D plast in prek menija Okno pokličem 3D podokno. Filtriram pogled po Mrežah in izberem 3D plast s sivo površino. Z orodjem Vlečenja mreže potegnem sivo plast navzdol, tako da bo postavljena tam, kjer se konča metulj. Posledično bo metulj ležal na sivi plasti ali zelo blizu nje.
Ko spremenim kot pogleda s Orodjem za vrtenje 3D objekta, se postopoma začnem zavedati tridimenzionalnosti.
S Orodjem za skaliranje mreže v 3D podoknu lahko povečam sivo površino. Preprosto povlečem površino navzgor, dokler ne gre več. To je pomembno, saj bo v naslednjem koraku postavljena svetlobna vir in svetloba ter sence potrebovali dovolj površine, da bodo v celoti izstopili.
Če so na sliki še vedno bele površine, preprosto ustvarim nov sloj in ga napolnim s 50-% sivino oziroma neposredno napolnim ozadinski sloj s sivo.
Prednostno je sedaj postaviti metulja tako, kot naj bo pozneje na sliki. S pomočjo 3D-Orodja za vrtenje objekta zavrtim metulja v pravilni položaj. Z orodjem za Premikanje premikam metulja na desni rob slike.
V 3D-plošči zdaj filtriram po svetlobnih virih. V meniju izbiram Novo svetilko.
Nato v podnožju 3D-plošče aktiviram svetlobne vire.
Sedaj postavim svetlobni vir zgoraj desno za metulja, tako da bo metulj osvetljen od zadaj in bodo sence in luči na levi strani tal pred metuljem. Za to uporabim tri orodja za Vrtenje, Vlečenje in Premikanje svetlobnega vira.
Ko žični model luči pokaže pravo pot, lahko v 3D-plošči filtriram za celotno sceno. Tam nastavim Raytraced in luči ter sence se bodo izrisale.
Sedaj lahko še dodatno prilagodim svetlobo ali dodam še en svetlobni vir v sliko.
Nov sloj v načinu Barva daje vizitki lep vijolični ton.
Za optimalno dopolnitev z metuljem dvakrat kliknem na plast metulja znotraj 3D-sloja. Odpre se PSB-Datei za urejanje izvirnega pametnega objekta. V možnostih polnila nastavim Prekrivno barvanje s svojo željeno barvo za metulja.
Z Shranivanjem PSB-Datei se posodobi tudi PSD-Datei.
Senco še vedno deluje nekoliko trdo ob levem robu. V 3D-plošči zato nastavim 10 odstotkov mehkobe, da senco deluje bolj realistično.
V zadnjem koraku za sprednjo stran ustvarim besedilo z belo barvo besedila in pisavo Futura LT. Zgornje besedilo ima velikost pisave 14, spodnje 11.
Sprednja stran - in s tem 3D-efekt svetlobe in senc - je končana.
Prednost tega pristopa je, da lahko zdaj enostavno urejam tudi svoj logotip v PSB-Datei . Tako se bo ob vsaki spremembi izvirnik samodejno posodobil. Če na primer sedaj izklopim logotip in ustvarim plastično besedilno plast z mojimi inicialkami "MP", bom to v svoji datoteki prejel s 3D-svetlobno- senčnim efektom.
Incialke zdaj imajo 3D-efekt svetlobe in sence.
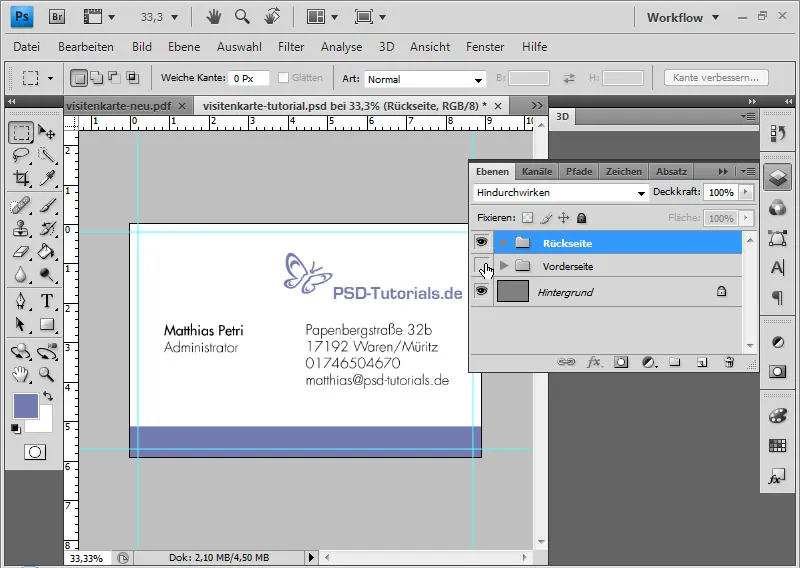
Vse sloje združim v skupino in ji dodelim ime "Sprednja stran". Ustvarim še eno skupino za zadnjo stran. Na spodnjem robu ustvarim z Orodjem za pravokotnik vijoličast okvir, ki nosi vijolično sprednjo stran za zadnjo stran. Logo je postavljen in prav tako podložen v tej vijoličasti barvi. V zadnjem koraku sledijo kontakti in naslovni podatki.
Pomembno: Preden pretvorite dokument v CMYK, ga shranite kot PSD, da bo mogoče kadarkoli spremeniti predvsem sprednjo stran. Dokument pretvorite v meniju Slika>Način iz RGB v CMYK. Nato dokument izvozite kot PDF. Sedaj grem na Shrani kot , izberem PDF-Format in datoteki dodelim ime. Za tisk je smiselno izvoziti datoteko kot PDF v standardnem PDF/X-4.
Veliko tiskarn tudi poda napotke, na katere stvari je treba biti pozoren pri datotekah za tisk. Na primer, spletna tiskarna Flyerpilot.de daje pregled kot seznam za vizitke, na katere je treba biti pozoren pri izvozu:
Smiselno je preveriti, ali ima tiskarna težave s prosojnimi elementi. To je pomembno predvsem, če uporabljate vektorske grafike in pisave z učinki (senčenje). Na primer, vidim na seznamu, da barvni nanos ne sme presegati 280 odstotkov. Za razliko od programa Adobe InDesign, ki bi moral biti favoriziran za postavitev, Photoshop ne more ohraniti barvnih vrednosti. Ko preklopim iz RGB v CMYK, moje črno besedilo ne postane čisto črno, temveč sestavljeno iz štirih barv. V programu Acrobat pod možnostjo Napredno>Proizvodnja tiska>Prikaz izhod, vidim, da ima moje črno barvo višji barvni nanos.
Zato je smiselno, da se postavitev ne izvaja v programu InDesign, ampak se pisava nastavi šele po spremembi barvnega načina ali se nato očisti od CMY barvnih vrednosti. To se naredi tako, da enostavno v barvnem izbirniku črno pisavo postavim na nič v vrednostih CMY.
Prednost spletne tiskarne je v tem, da imam na voljo izračun v realnem času z spreminjajočimi se vnosnimi podatki (papir/količina itd.). Možnosti plačila upoštevajo tudi PayPal!
Po želji lahko naredim tudi dokazilo datoteke, da se prepričam, da je vse v redu.
Končni rezultat - z obrezovanjem:


