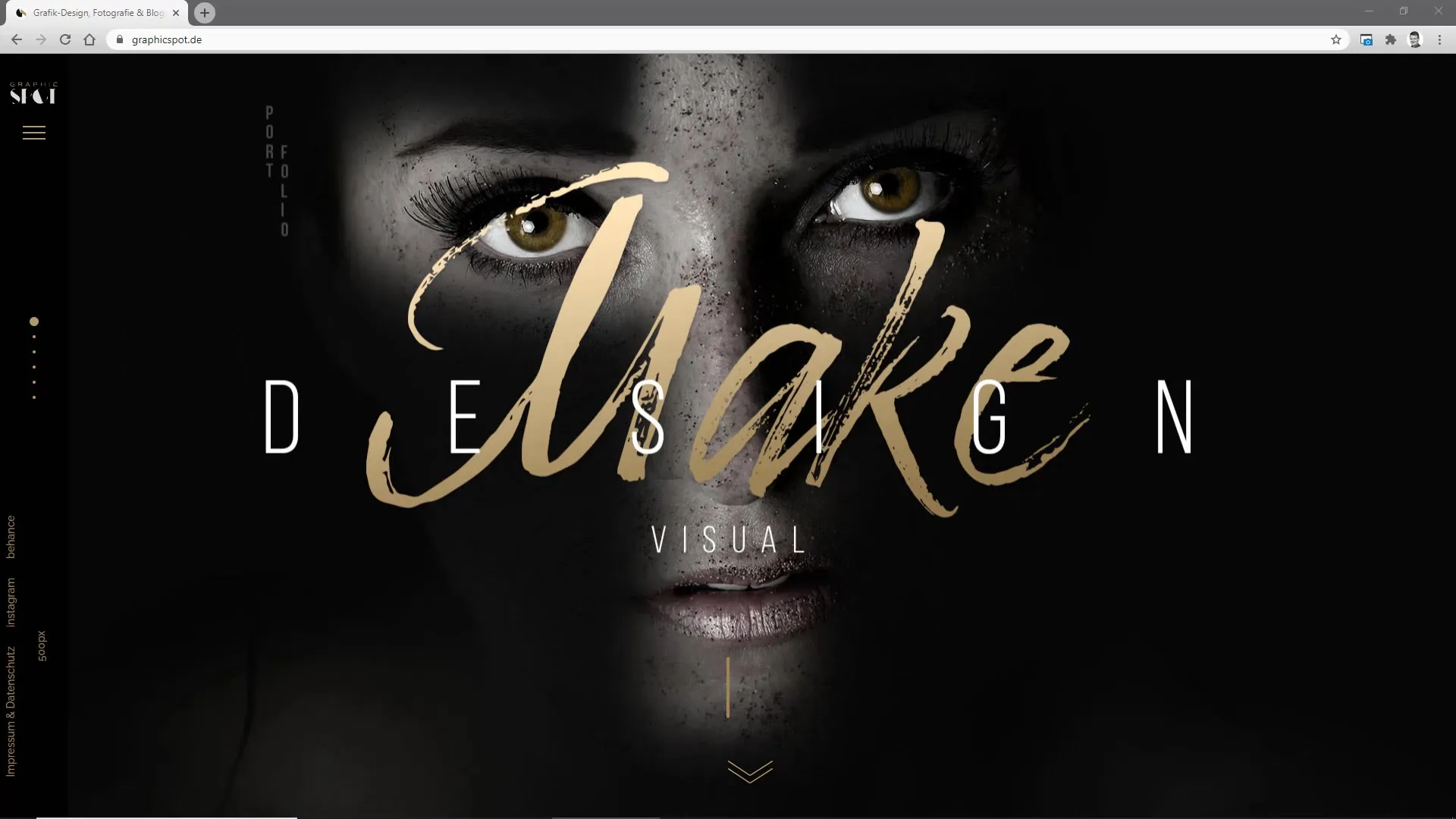
Oblikovanje pristajalne strani je lahko odločilno za prvi vtis vaše spletne strani. Predstavlja prvo točko stika s potencialnimi strankami, ki na vašo stran pridejo preko različnih kanalov. Čeprav so mnogi vidiki spletnega oblikovanja temeljnega pomena, se pogosto spregleda, kako pomembna je uporabniška izkušnja (UX) v tem procesu. V tem članku boste izvedeli, kako izboljšati uporabniško izkušnjo na vaši pristajalni strani, tako da z namenskimi orientacijskimi sprožilci spodbudite obiskovalca k prilaganju.
Najpomembnejša spoznanja
Dobro oblikovana pristajalna stran zadovolji potrebe uporabnikov in na privlačen način zagotavlja relevantne informacije. Uporaba orientacijskih sprožilcev, kot so napredni trakovi ali vizualna navodila, lahko pomaga optimizirati pot strank. Uporabniki so navajeni na listanje vsebin, zato naj pristajalna stran to podpira, da se okrepi identiteta znamke in angažiranost.
Korak za korakom navodila
1. Osredotočite se na potrebe uporabnikov
Pristajalna stran mora jasno odgovoriti na vprašanje: "Ali te vsebine prinašajo, kar iščem?" Prepoznajte potrebe svoje ciljne skupine in oblikujte vsebino na podlagi teh informacij. Pomembno je, da ima jasen dizajn in jasno navigacijo.

2. Dolgi formati so sprejemljivi
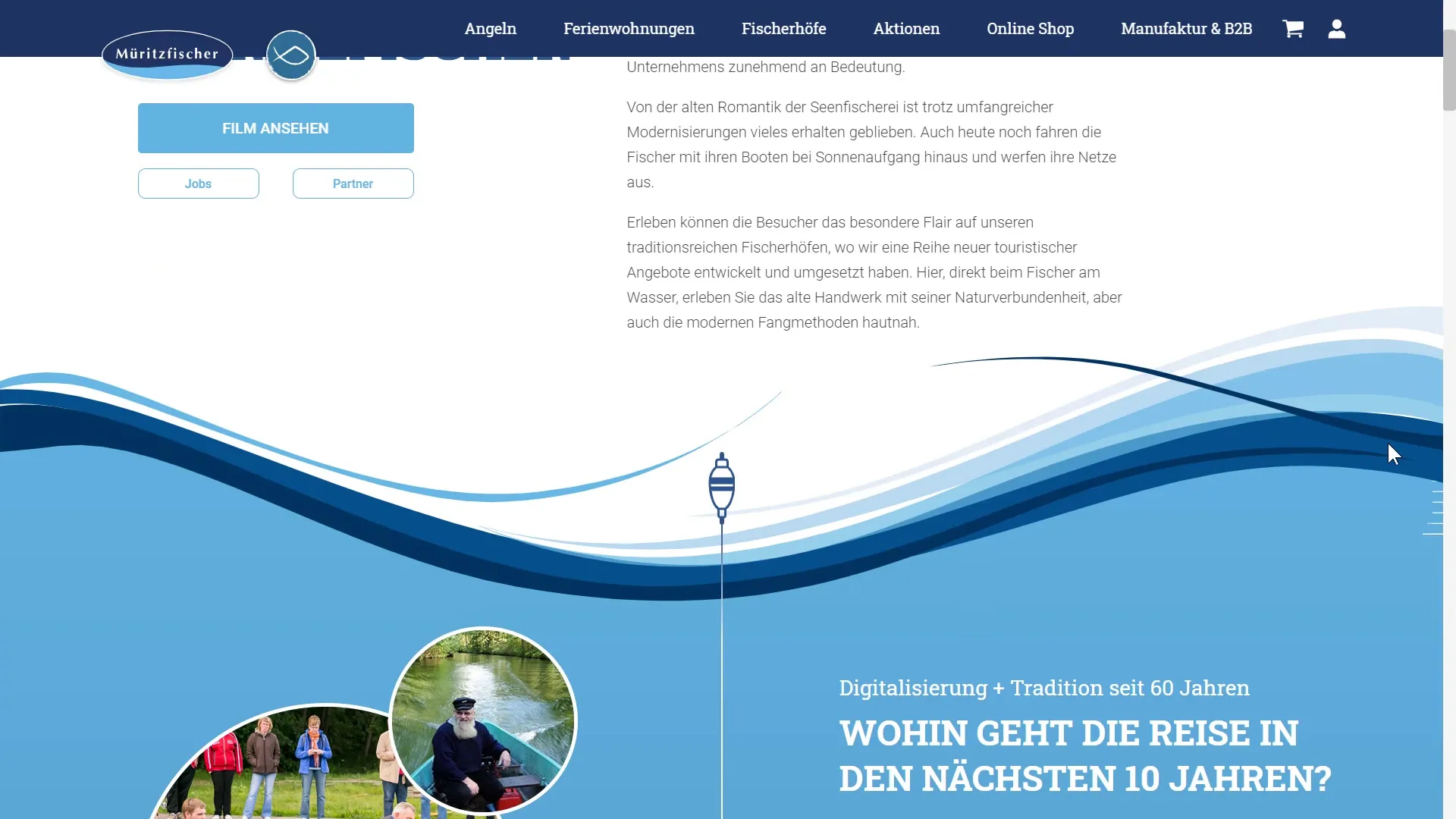
Sodobne pristajalne strani lahko so daljše kot prej. Namesto razporeditve informacij na različne strani je pogosto smiselno zbrane relevantne vsebine združiti na eni sami strani. To zagotavlja linearno pot uporabnika in jim omogoča, da dobijo celovito sliko, ne da bi morali menjati strani.
3. Uporaba slik in video posnetkov
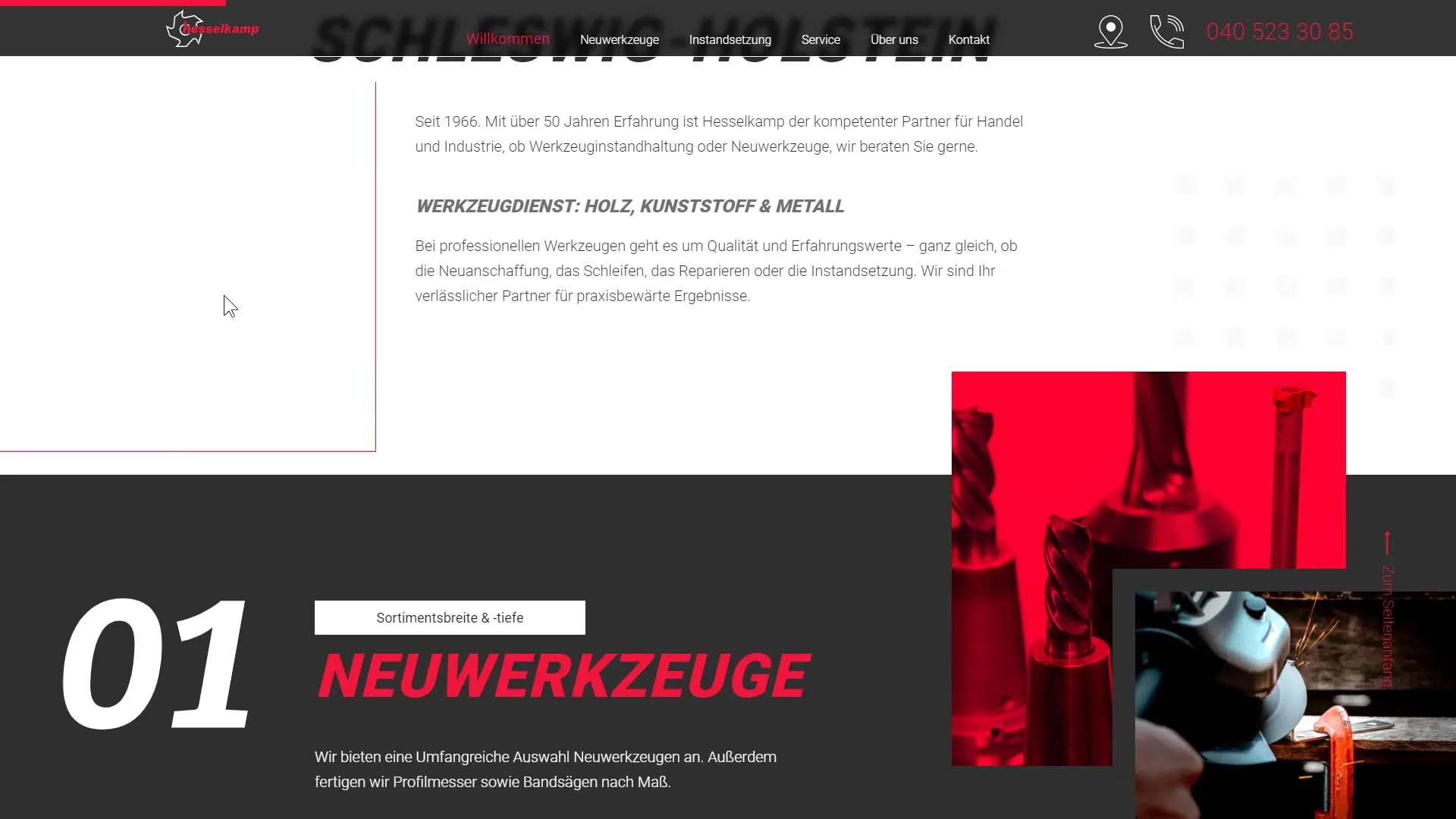
Vizualne vsebine, kot so slike ali video posnetki, lahko bistveno izboljšajo uporabniško izkušnjo. Podpirajo besedilne vsebine in pomagajo utrditi informacije. Na primer, če vstavite slikovni video, se zagotovi, da lahko uporabniki vzpostavijo čustveno povezavo z blagovno znamko.

4. Sidrne povezave za preprosto navigacijo
Vključite sidrne povezave, da lahko uporabniki hitro dostopajo do določenih odsekov vaše pristajalne strani. Premislite, kako lahko uporabniki, ki jih zanimajo določene informacije, ciljno navigirajo, ne da bi morali pregledati celotno stran. Te povezave naj bodo jasno označene in enostavno najdene.

5. Vstavitev naprednega traku
Napredni trak je odlično sredstvo, da pokažete uporabnikom, koliko vsebine je še pred njimi, in jih spodbudite, da jo nadaljujejo s pomično. Ta vizualna predstavitev daje občutek orientacije in napredka ter zmanjšuje verjetnost, da bodo uporabniki prezgodaj zapustili stran.

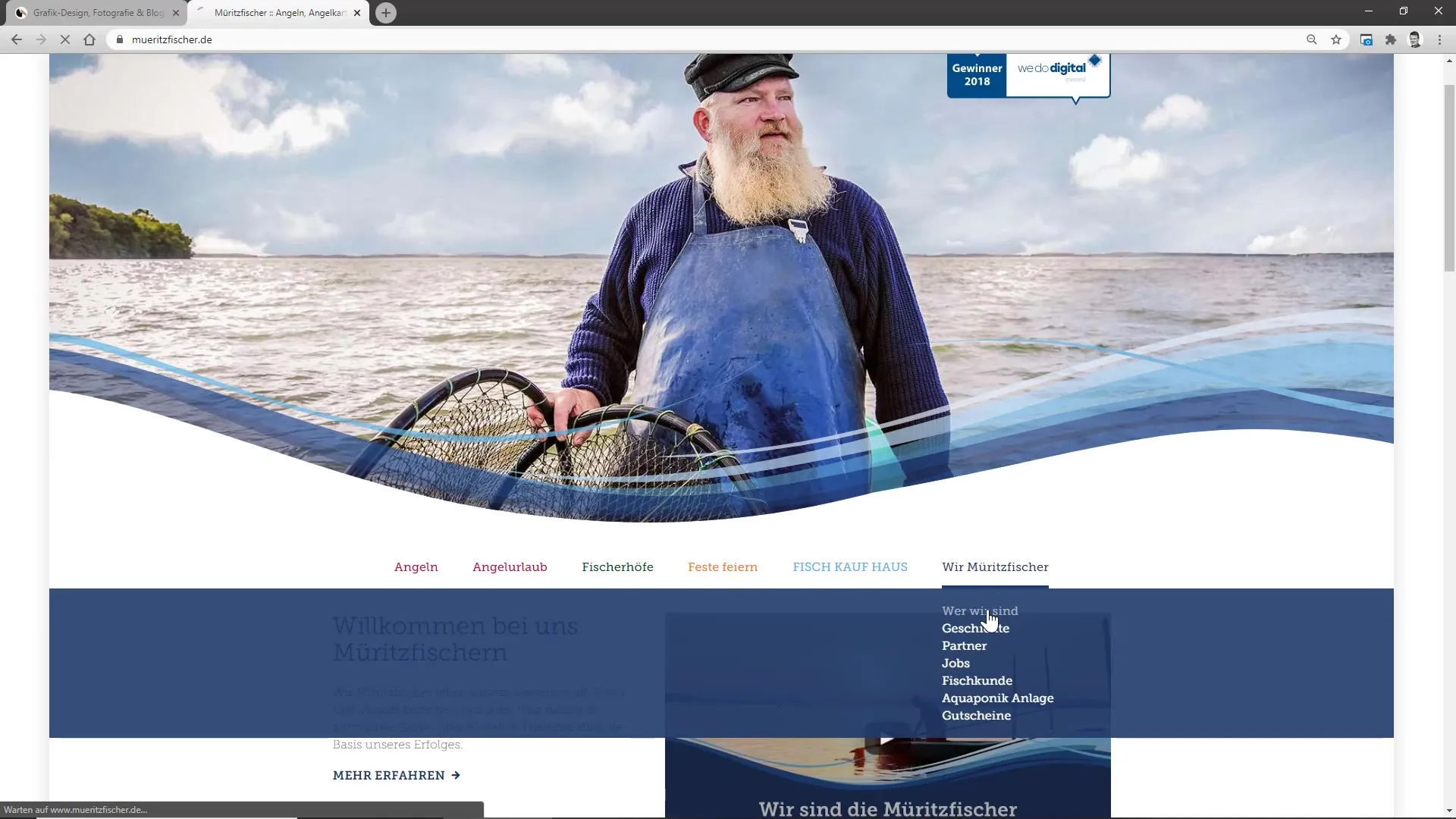
6. Vizualna orientacija z ikonami in animacijami
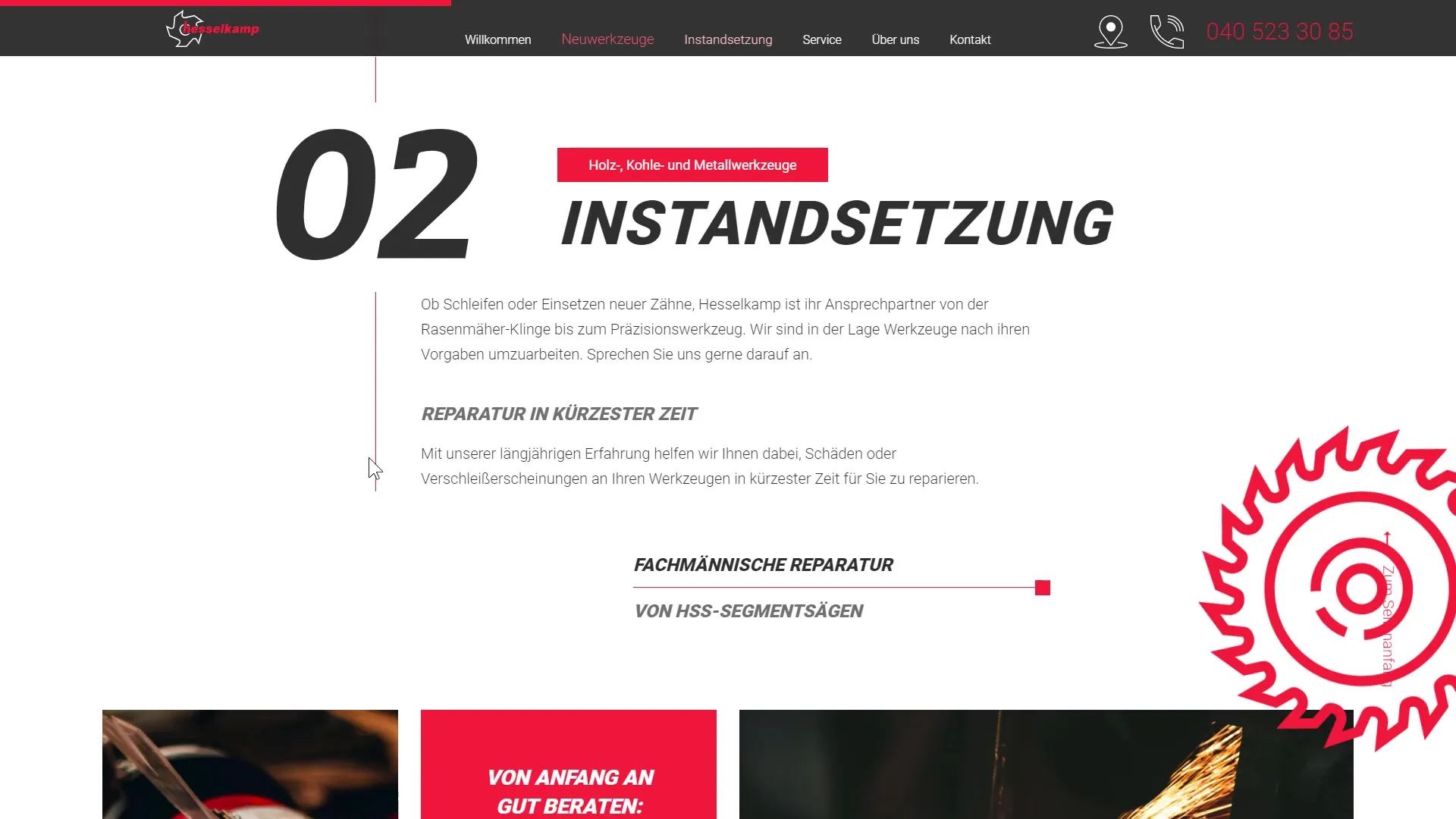
Uporabite grafične elemente in animacije, da uporabnike vodite skozi svoje vsebine. Če ikone postanejo večje ali so animirane, lahko spodbudijo uporabnike, da nadaljujejo z listanjem navzdol. Kombinacija vizualnih namigov in jasnega postavitve pomaga spodbujati uporabniško izkušnjo in zagotavlja organsko interakcijo z vašo stranjo.

7. Ustvarite privlačen poziv k dejanju
Ustvarite jasne in privlačne elemente poziva k dejanju (CTA), ki pomagajo uporabnikom razumeti naslednji korak. Bodisi gre za prijavo na novice ali za več informacij o izdelku - CTA-ji naj bodo vidni in privlačni oblikovani.

8. Vključitev identitete blagovne znamke
Pokažite svojo identiteto blagovne znamke skozi svoje vsebine in dizajn. Jasen vizualni in besedni prikaz blagovne znamke ustvarja zaupanje in pomaga ločiti od konkurence. Uporabniki naj prepoznajo, da so na strani, ki je zanje relevantna, kar vodi v močnejšo povezavo.

Povzetek
Premišljena uporaba orientacijskih sprožilcev in uporabniku prijazno oblikovanje sta ključnega pomena za učinkovitost in privlačnost tvoje spletne strani. Z osredotočanjem na potrebe uporabnikov ter olajšanjem pomikanja s pomočjo optimalnega oblikovanja lahko bistveno izboljšaš uporabniško izkušnjo.
Pogosta vprašanja
Kako pomembne so vizualne vsebine na moji spletni strani?Vizualne vsebine so zelo pomembne, saj naredijo uporabniško izkušnjo privlačnejšo in bolje posredujejo informacije.
Kaj so orientacijski sprožilci?Orientacijski sprožilci so vizualni ali besedilni elementi, ki uporabnikom pomagajo pri navigaciji po strani in spodbujajo pomikanje.
Kako lahko poskrbim, da je moja spletna stran mobilno optimizirana?Z odzivnim oblikovanjem in preizkusom strani na različnih mobilnih napravah lahko zagotoviš optimalno prikazovanje tvoje spletne strani.
Zakaj naj uporabim sidrne povezave?Sidrne povezave olajšajo navigacijo po dolgih straneh in pomagajo uporabnikom hitro dostopati do želenih informacij.
Kako lahko vključim identiteto znamke na svojo spletno stran?Identiteto znamke lahko poudariš z doslednimi barvami, pisavami in tonalnimi pristopi v besedilih in slikah.


