Uporabniška izkušnja na spletnih straneh igra ključno vlogo pri uspehu digitalnih izdelkov. Pomemben dejavnik pri tem je oblikovanje interakcijskih možnosti v spletni trgovini ali informacijski platformi. Da bi olajšali navigacijo uporabniku in povečali verjetnost nakupne odločitve, je smiselno minimizirati prehode med stranmi. S pomočjo enostavno uporabljivih komponent, kot so Slideboxi, Lightboxi in akordeonske škatle, lahko preprečite nepotrebne prehode med stranmi ter izboljšate orientacijo vaših uporabnikov. Ta navodila razkrivajo, kako lahko te elemente učinkovito uporabite za optimizacijo uporabniškega toka.
Osnovna spoznanja
- Prehodi med stranmi lahko vplivajo na uporabniško izkušnjo, saj se morajo uporabniki ponovno orientirati.
- Lightboxi, Slideboxi in akordeonske škatle pomagajo učinkovito posredovati informacije, ne da bi zapustili stran.
- Te tehnologije so še posebej uporabne v spletnih trgovinah za podporo nakupnemu procesu.
- Ohranjanje osredotočenosti uporabnika na glavni strani spodbuja pripravljenost za nakup in povečuje zadovoljstvo.
Korak-za-korakom uporabnik
1. Razumevanje pomembnosti zmanjševanja prehodov med stranmi
Za izboljšanje uporabniške izkušnje je pomembno prepoznati negativen vpliv prehodov med stranmi. Vsak prehod med stranmi prisili uporabnika, da se ponovno orientira in obnovi prekinjen tok. Poleg tega to lahko privede do tega, da uporabniki razočarani zapustijo stran. Da bi se temu izognili, je priporočljivo, da se informacije prikažejo neposredno prek interaktivnih elementov.

2. Učinkovita uporaba Lightboxov
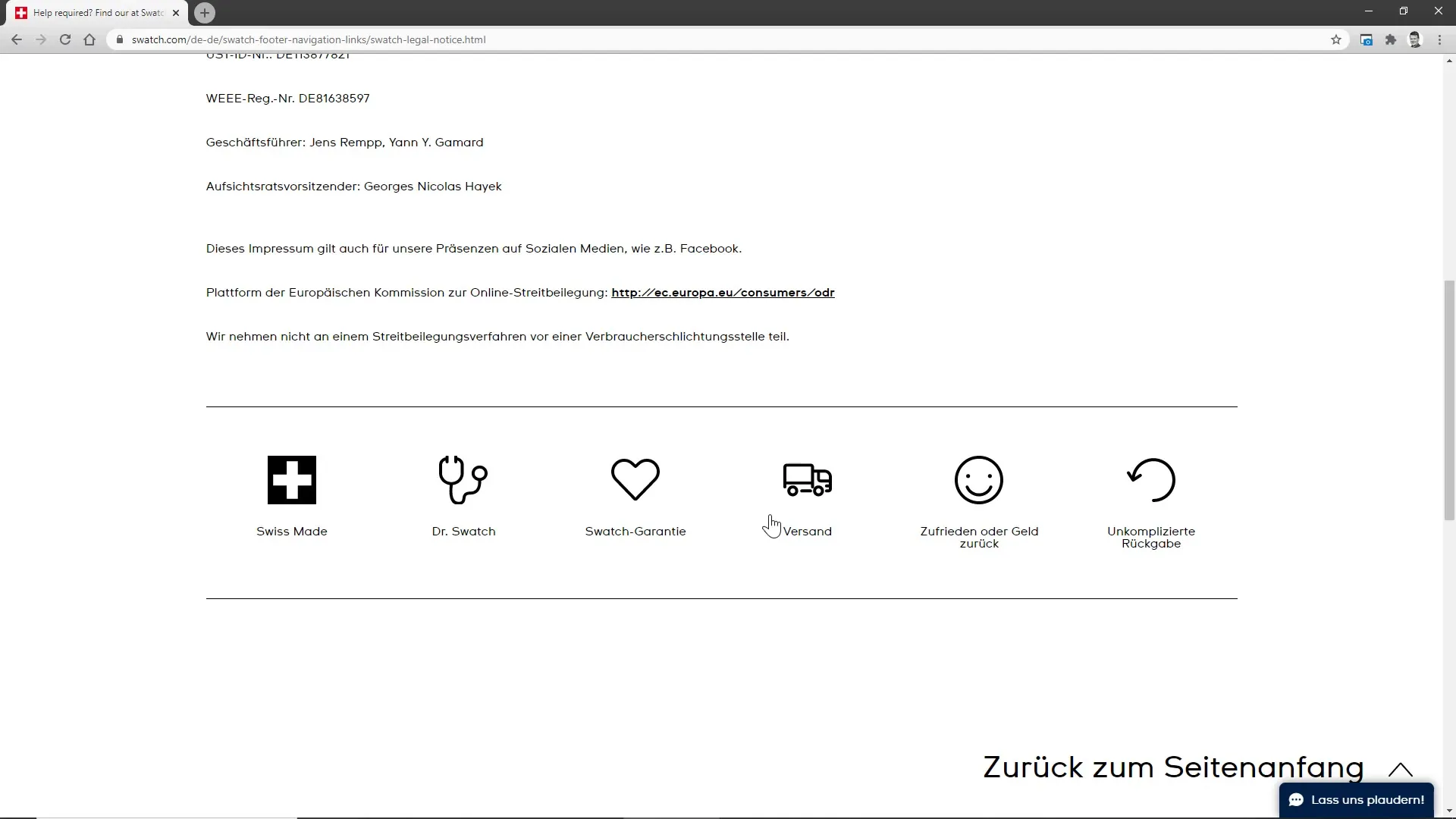
Lightboxi so še posebej koristni, ko gre za prikaz dodatnih informacij, ne da bi uporabnike odvrnili s spletne glavne strani. Na primer, če imate spletno trgovino z urami. Če uporabnik potrebuje več informacij o načinu dostave, lahko uporabite Lightbox, ki zagotavlja ustrezne informacije, brez da bi uporabnik moral izvesti prehod na drugo stran. To povečuje verjetnost, da bo uporabnik ostal pri izvirnem izdelku ter nadaljeval nakupni proces.

3. Uporaba Slideboxov kot interaktivne rešitve
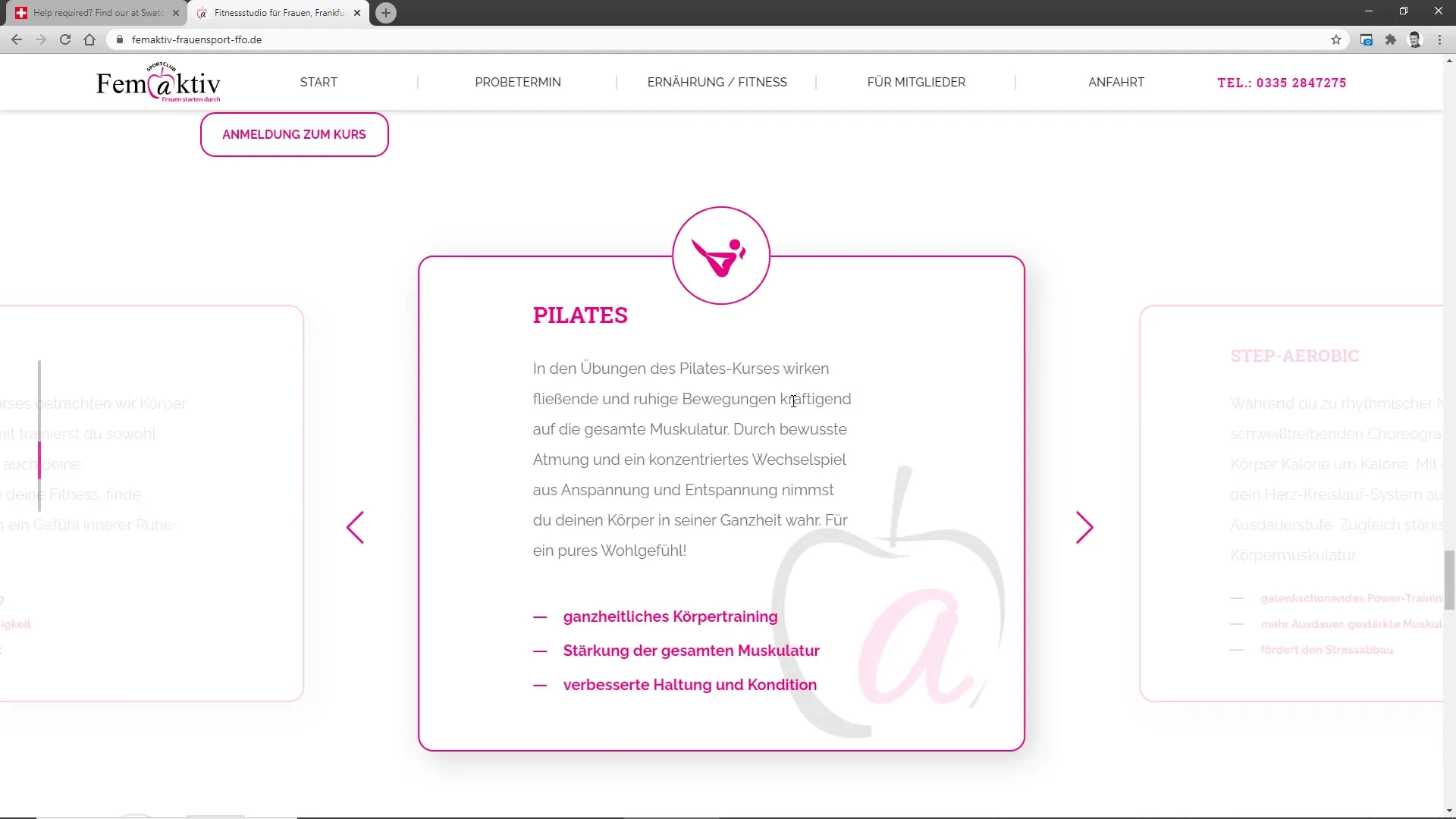
Z Slideboxi lahko predstavite vsebine, ne da bi uporabniki morali zapustiti trenutno stran. Predstavljajte si spletno trgovino s fitnesom, ki ponuja različne tečaje. Namesto, da bi vsak tečaj prikazali na ločeni podstrani, lahko uporabite Slideboxe. Uporabniki lahko drsijo med različnimi ponudbami tečajev, ne da bi morali zapustiti stran. Tako ostaja osredotočenost na glavni strani in izkušnja interakcije se izboljša.

4. Uporaba akordeonskih škatel za pogosta vprašanja
Akordeonske škatle so odlična rešitev za odseke pogostih vprašanj ali obsežnih seznamov vsebine. Recimo, da imate novo platformo za izmenjavo informacij o različnih temah. Tukaj želite uporabnikom ponuditi več podrobnosti, ne da bi jih preobremenili z veliko prehodi med stranmi. Akordeonske škatle prikažejo samo naslove vprašanj ali tem in se razširijo, ko uporabnik želi več informacij. To prispeva k jasni strukturi in prijetni uporabniški izkušnji.

5. Razumevanje primerov iz prakse
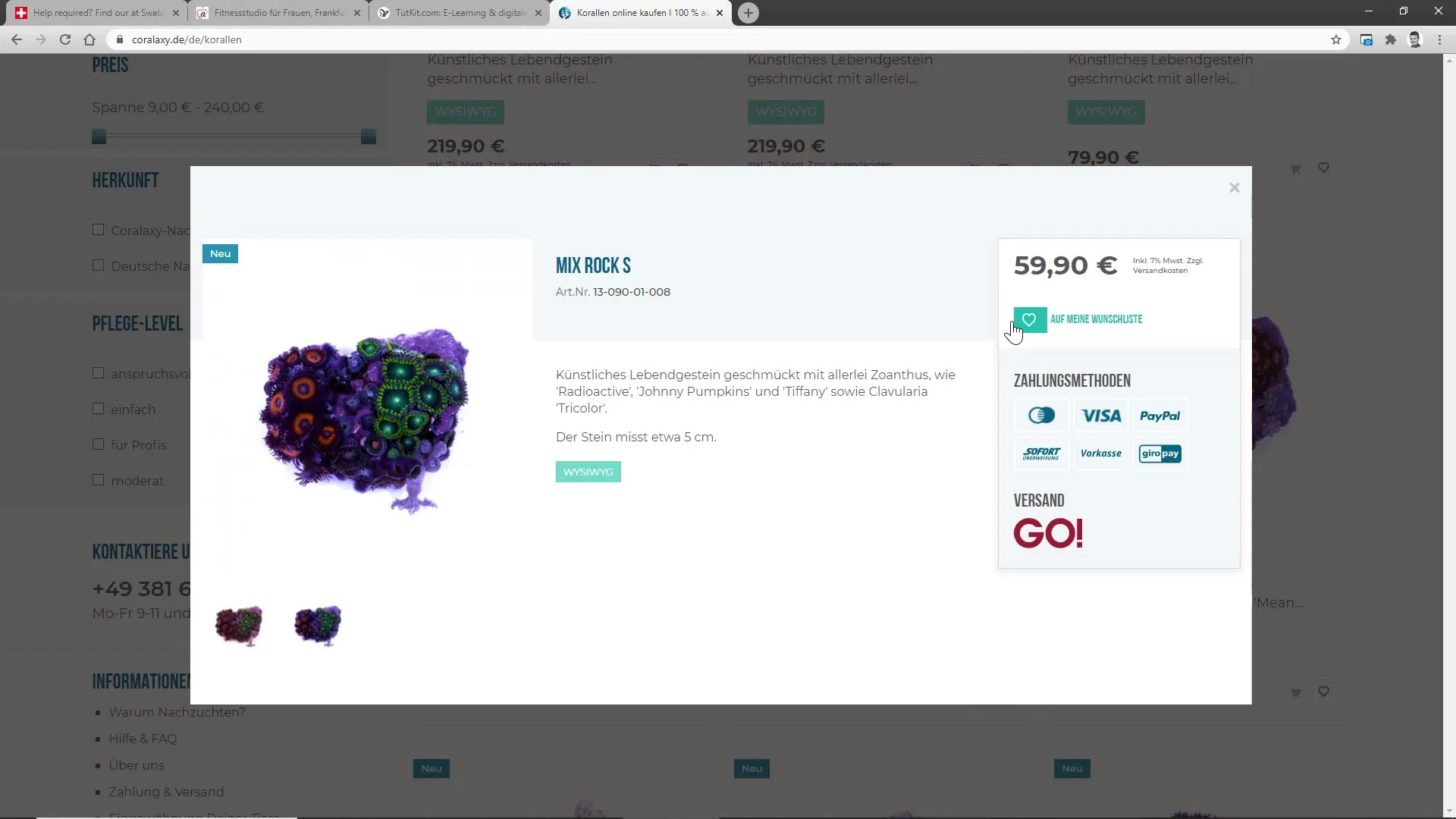
Spletni sistem Coralaxie prikazuje, kako pomembna je uporaba Lightboxov in drugih interakcijskih elementov za uporabniško izkušnjo. Na primer, če želite več informacij o določenih izdelkih, se odpre podroben območje v Lightboxu. To vam omogoča, da hitro pridobite potrebne informacije, brez da bi morali preklopiti na celotno stran. S takšnimi optimiziranimi procesi se nakup za vas kot uporabnika enostavneje in tekoče izvaja.

6. Zagotavljanje optimalnega vračila k nakupnemu procesu
Dobro primer te tehnologije je, ko v Lightboxu prikažete predogled izdelka. Med ogledom predogleda še vedno imate možnost neposrednega dostopa do nakupovalne košarice ali opustitve vsega, ne da bi prekinili tok glavne strani. Tako lahko zajamete nakupno zanimanje, ne da bi izgubili možnost vrnitve. To pomembno prispeva k pozitivni izkušnji in poleg tega zmanjšuje stopnjo odhodnosti.

Povzetek
V tej vadnici ste se naučili, kako izboljšati uporabniško izkušnjo z uporabo lightboxov, slideboxov in akordeonov. Ta elementi vam omogočajo, da zagotovite informacije, ne da bi uporabnik zapustil glavno stran in se moral ponovno orientirati. Rezultat so skrajšani nakupni procesi, večje zadovoljstvo uporabnikov in nazadnje boljši pretvorni razmerji na vaši spletni trgovini ali strani.
Pogosta vprašanja
Kako zmanjšajo lightboxi preklop strani?Lightboxi prikažejo dodatne informacije brez potrebe po zapuščanju glavne strani.
Kdaj naj uporabim slideboxe?Slideboxi so idealni za interaktivno in kompaktno prikazovanje več možnosti ali informacij.
Kakšne so prednosti akordeonov?Akordeoni prikažejo samo relevantne informacije po zahtevi, kar izboljša preglednost.


