Kot je bilo napovedano v prejšnjem delu, bomo tukaj narisali zelenico. Nato bomo ustvarili ozadje in nazadnje bomo ustvarili še vodo. Čeprav izgleda zelo zapleteno, ko pomislimo, da bi morali z orodjem Pot vsako posamezno podrobnost natančno narisati. Vendar brez skrbi, obstaja posebno orodje, s katerim je to zelo enostavno mogoče. O tem pa več pozneje.
Narisati zelenico
Najprej se lotimo risanja zelenice. Za to odpremo naš plastovni-panel, odklenemo zelenico ter preostale plasti zaklenemo, da ne bi nehote delali na drugih plasteh.

Označimo jo in izberemo relativno dobro vidno konturo. To pomeni, močno obarvano konturo s 2 pt debelino (v mojem primeru je to poljubno zelena - natančno barvo trave bomo določili kasneje). Površino onemogočimo. Vzamemo orodje Pot in začnemo narisati zelenice. To gre relativno hitro. Ni toliko površine. Lahko gremo tudi pod Spree, saj vsa ceste ležijo nad zelenico. Ker glede na to, da, ko si ogledujemo plastovni-panel, rišemo nad bivalnim območjem, bi morali travnik oblikovati kar se da natančno.

Nato površina dobi ustrezno polnjenje:

Obarvati zelenico
Nato želimo zelenici dati barvo. Odpremo plastovni-panel in najprej označimo vse plasti. Nato onemogočimo konturo, s katero smo prej ustvarili obrise, in preidemo na barvno površino. S tem se odpre barvno-panel. Dvakrat kliknemo na levi regulator in tam kliknemo na desno puščico. V pojavnem meniju ga spremenimo v RGB, ...

... ker šele takrat lahko vnesemo naslednjo hex vrednost: Barva: #cbcc98.

Na desni regulator prav tako dvakrat kliknemo, tudi njega spremenimo v RGB ...

... in mu dodamo barvo: #dbe6b6 ...,

... pritisnemo tipko Enter in dobimo lepo zelenico.

Da naša površina ni tako gladka od temne proti svetli barvi, ji v barvnem-panelu nastavimo kot: 94°. S tem dobimo lep naraven preliv, ki ne deluje več tako umetno.

Struktura trave
Nato želimo travi spet dati nekoliko bolj realističen videz - v tem primeru gre za strukturo. Za to odpremo izgled-okno in gremo na ...
fx>(Photoshop-Effekte) Strukturierungsfilter>Mit Struktur versehen.

• Struktura: Peščenjak
• Skaliranje: 200 %
• Višina reliefa: 3
• Svetloba: Zgoraj desno
Zaradi višine reliefa 3 je relief manj izrazit kot našo bivalno območje in zato optimalen za travnik.

Kliknemo na OK in naš filter je bil uporabljen.

Senčila ne želimo dati travi. Ker je travnik vedno zelo raven in zato ne potrebuje prostorske globine, kot bi jo recimo visoka stavba.
Možnosti travnikov
Možnost 1
Še en način za ustvarjanje travnikov vam želim pokazati, in sicer bomo enkrat podvojili zelenico in izključili spodnjo zelenico.

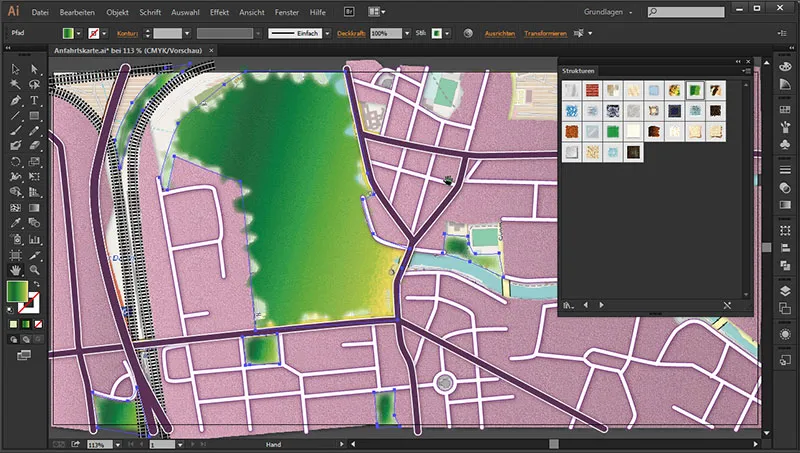
Ko gremo zdaj v ploščo grafični slogi in kliknemo na spodnji levi ikono, s katero lahko odpremo knjižnice, tam vidimo, da lahko naložimo še dodatne strukture.

Gremo gor ...

... in si ogledamo, kaj imamo tam ... Tam najdemo simbol, ki se imenuje RGB kartografija - ravnina, ko ga približamo.

Ko gremo tja in pritisnemo nanj, se ta struktura takoj uporabi in s tem dobimo strukturo travnika. Kot vidite, s popačenimi robovi, ki se zelo tekoče prelivajo v stanovanjsko območje ali zemljo. To zgleda tudi zelo lepo.

Možnost 2
Tukaj imamo še eno možnost, imenovano RGB trava, in ko pridemo sem ter nanjo kliknemo, lahko tudi to strukturo aktiviramo.

Te stvari naj bi samo pokazale dodatne možnosti, na katere se lahko zaneseš, če nimaš želje ustvariti lastne strukture za prikaz stanovanjskih območij, travnikov, podzemlja, itd.

Tla
Poleg vode nam manjka še prava ozadja. Gremo na plast ozadje in jo odklenemo. Zelenico lahko sedaj zaklenemo.

Nato gremo na barvno polje, kjer izberemo primerno barvo peska.
Barva: #f1efd8

Pritisnemo Enter in že imamo našo primerno barvo peska. Nato vzamemo orodje pravokotnik in narišemo velik pravokotnik preko celotne kartice, ki se takoj pojavi v primerni barvi.

Naj dobi še nekaj strukture. Ker ta tla bolj primerjamo s peskom in zato ni čisto brez strukture. Zato gremo nazaj v ploščo videz ...
Videz>fx>(Photoshop učinki) Filtriranje strukture>Dodajanje strukture.

Odpre se dialogno okno.
• Struktura: Peščenec
• Povečava: 100 %
• Višina reliefa: 4
• Svetloba: Zgoraj desno
Ker naj bi bila struktura zelo fina, postavimo povečavo na 100 % in višino reliefa na 4, da bo malo bolj očitna. Tako dobimo res lepo kamnito teksturo.

Kliknemo OK in filter bo uporabljen. In že imamo spet čudovito teksturo na njej.

To vedno deluje zelo naravno, kot če bi imeli samo gladko površino. Ker nobena površina ni resnično gladka in to pogosto izgleda zelo umetno.
Vodna telesa
In že takoj lahko začnemo z vodnimi telesi. Za to gremo v ploščo Ravnin-in izključimo vse, kar prekriva karto. Želimo namreč videti vodo. Nato gremo na plast vodnih teles, odklenemo jo in jo prikažemo z izbiro praznega kvadratka, kjer se takoj prikaže simbol očesa.

In ko si zdaj natančno ogledamo vodo in njen zgradnjo, vidimo, da imamo že veliko krivin in majhnih odcev. Včasih je linija tudi malo tanjša pri zelo ozkih odcepih. In res imamo tukaj zelo različne vrste in poti, kako oblikovati Konturo. To pomeni, da če bi z orodjem poti šli skozi vsak posamezen odsek, bi res lahko tam preživeli kar nekaj časa. A obstaja še ena možnost, kako hitro zapolniti te površine. In to storimo z orodjem Vrnitev s tropecem.
Z orodjem Vrnitev s tropecem rišemo površine, ne da bi morali postaviti posamezne točke. Preprosto rišemo po površini in ko zaključimo, ...

... vidimo, da imamo potezo brez predhodno postavljenih sidrnih točk.

Ko dvojno kliknemo na Vrnitev s tropecem, lahko tu že nastavimo velikost:
Velikost: 5 Pt

Nato se približamo na karti in izberemo primerno barvo, da bomo najprej videli nekaj smiselnega. Zadostuje tudi zelo temno modra barva. In vzamemo velikost, ki je trenutno najprimernejša. Zato jo lahko ponovno nastavimo na 1 Pt. Najlažje bo, če na začetku vzamemo manjšo velikost in nato obkrožimo robove. Nato lahko, ko enkrat imamo obrise, preprosto pobarvamo notranjost. In če so robovi še malo krivi - na začetku nič hudega. Ker jih lahko kasneje poravnamo. To vam pokažem v naslednjem koraku.

Dobro je: Za tiste, ki že imajo grafično tablico, je zelo enostavno, to narišejo. Ker kot povsem običajno s svinčnikom in papirjem, na primer pri prevzemanju, lahko tukaj sledimo robovom in nato slike pobarvamo. In res je neverjetno, kako hitro lahko tukaj pobarvate te težke spremembe iz debelih v tankih črtah. In odvisno od tega, da gre malo hitreje, lahko vedno prilagodimo konturo in - kot je na primer tukaj ribnik - hitro pobarvamo. S pritisnjeno tipko preslednica se lahko z lahkoto pomikam po dolžini.
Poravnava
In če si zdaj ogledamo naš narisani obris, vidimo, da ni povsem optimalen.

Tukaj je kotiček in tam spet kotiček. Voda ne teče v kotih. :) In za to obstaja tudi čudovita rešitev, in sicer zdaj pritisnite tipko Ctrl in kliknite na Pot. Nato vidimo vse potne točke, ki so bile ustvarjene. In vidimo precej enostavno: jih je preveč. Da bi jih lepo zmehčali, pritisnemo tipko Alt- in s tem začasno preklopimo v Glajenje. In če zdaj večkrat prehajamo po konturah, se odstranijo odvečne potne točke in obris se poravna. S tem lahko čudovito spravimo reko v tok. :D
Alt (držite): (začasno na) Glajenje (preklopite).

In imamo res čudovit rezultat.

Enkrat pritisnite Ctrl in kliknite izven, da boste lahko natančneje ocenili rezultat. In to je res zelo prepričljiv tok reke. To bomo zdaj naredili z ostankom vodnega telesa.
Pri enakomernem toku reke je potrebna le ustrezna kontura, s katero lahko reko enostavno sledimo. Sedaj boste videli, da smo vodotoke narisali preko cest.

Ampak to ni problem, saj se naša plast z vodotoki nahaja pod plastjo cest. Ko prikažemo vse plasti, vidimo, da se tukaj lepo prilega skupaj.

Z ostankom si že lahko ogledamo naš vmesni rezultat:

V naslednjem delu bomo vodotoku dodali ustrezno barvo, v zelenem pasu - predstavljajmo si, da imamo tam gozd - pa bomo ustvarili ustrezne simbole za gozd. Poleg tega bomo ustvarili tudi oznake glavnih cest.


