Tako bo videti. Sedaj pa dovolj besed. Takoj začnimo v Illustratorju ...

Korak 1: Ustvarjanje ozadja
Preden začnemo s pravim delom, morate ustvariti novo delovno površino. To storite prek DatotekaNovo ali s prečico Command/Strg+N. Izberite format DIN A3 v ležečem formatu in nato potrdite z OK.

Zdaj lahko končno začnemo polno hiteti.
Začarajte Orodje za pravokotnik in ustvarite pravokotnik, ki se razteza čez celo delovno površino.
Ta pravokotnik moramo zdaj zapolniti z prelivom. Prikličite Paleta prelivov in nato kliknite na privzeti črno/beli preliv (glej sliko 03):
(Če Paleta prelivov ni vidna na vašem delovnem področju, jo lahko prikažete prek OrodjaPreliv):

Ker potrebujemo okrogel preliv, morate vrsto preliva spremeniti iz Linearni v Krožni.
Sedaj je čas, da v igro vnesemo nekaj barve. Za ta vadnica sem pripravil dve vrednosti CMYK barv.
• svetlo oranžna: CMYK - 0/35/95/0
• temno oranžna: CMYK - 0/50/100/20
Z dvoklikom na eno od barvnih polj preliva lahko dodelite obe barvi prelivu. Nato naj bi bilo približno videti tako kot pri vas (glej sliko 04):

Da se preliv ne bi nahajal povsem natančno na sredini, sedaj potrebujete Orodje za prelivanje iz Paleta orodij (glej sliko 05):

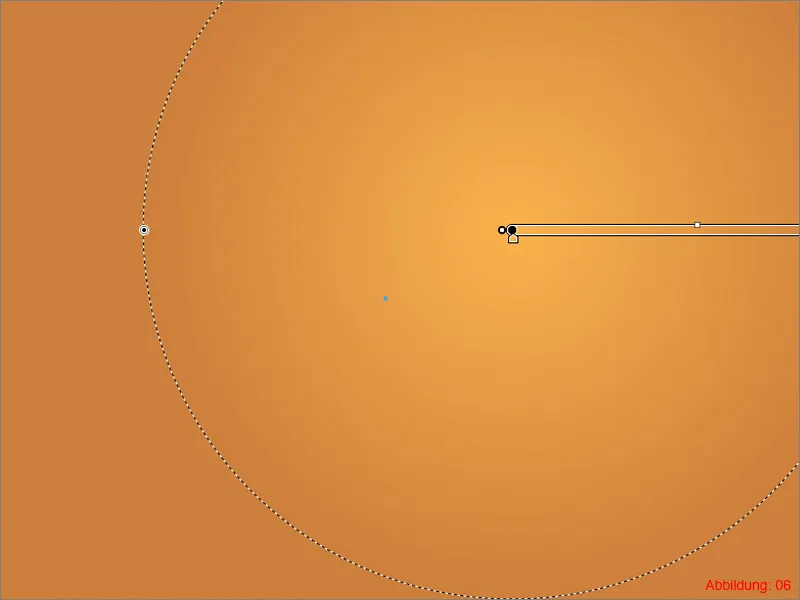
Ko to aktivirate, se bo na vašem oranžnem prelivu pojavila vrstica preliva. Premaknite to vrstico nekoliko desno zgoraj (glej sliko 06), dokler sredina ni več popolnoma v sredini.
Ozadje - Preliv je končan.

Zdaj se bomo lotili vrtinca, ki bo prav tako služil kot element ozadja.
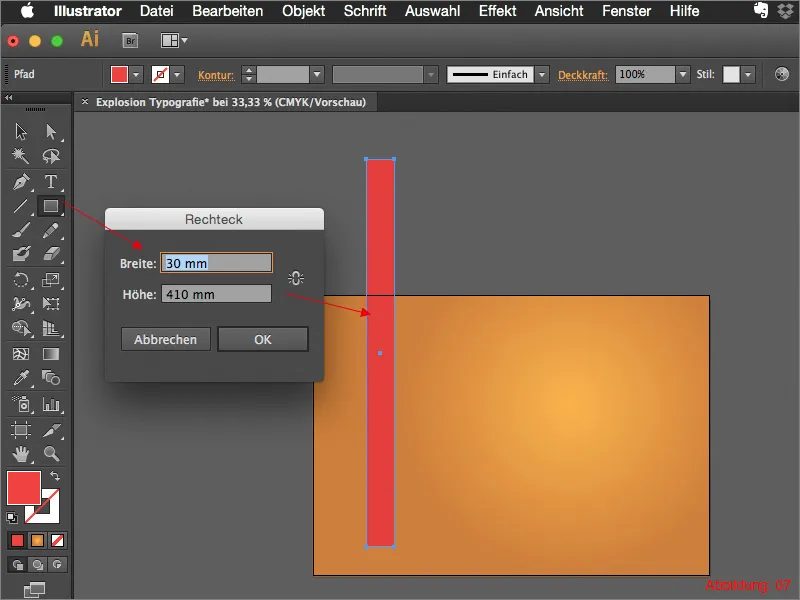
Začarajte Orodje za pravokotnik in ustvarite pravokotnik z dimenzijami 30x410mm.

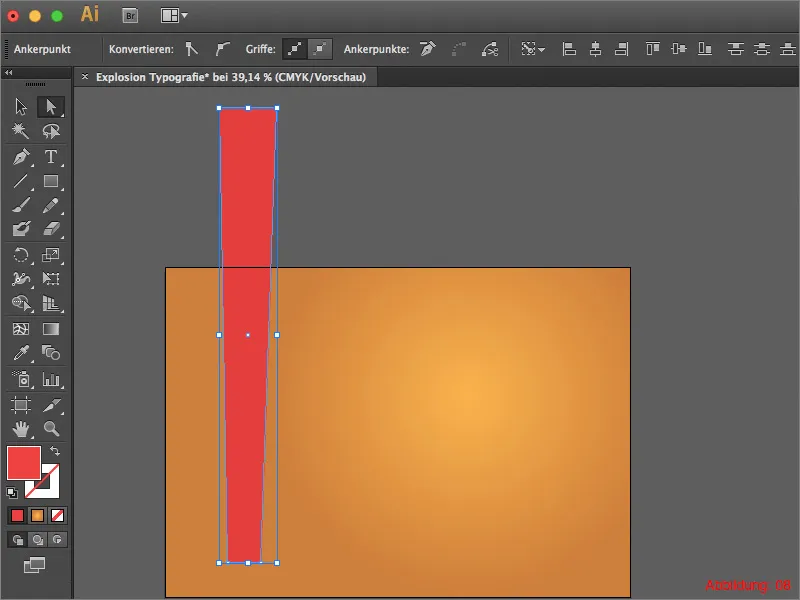
Nato vzemite Orodje za neposredno izbiro (beli kazalec) in premaknite vogale pravokotnika, da bo v spodnjem delu nekoliko ožji kot v zgornjem delu (glej sliko 08):

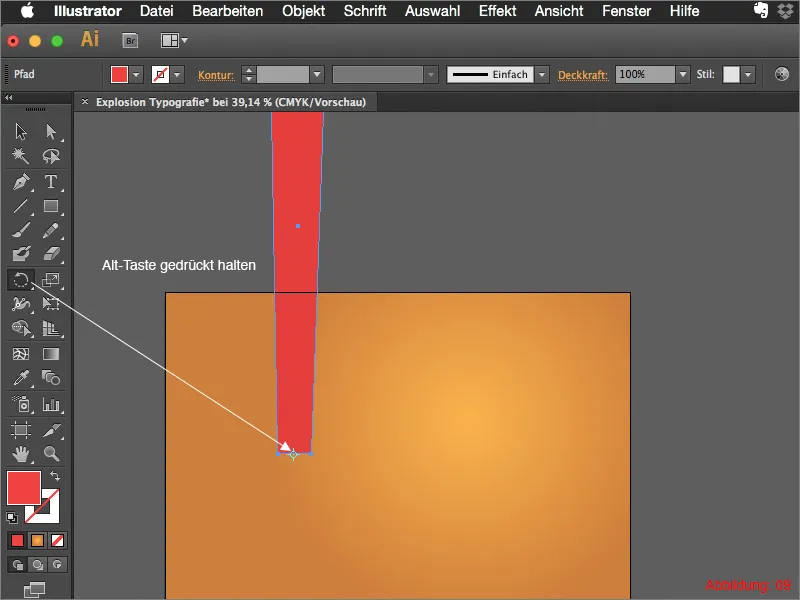
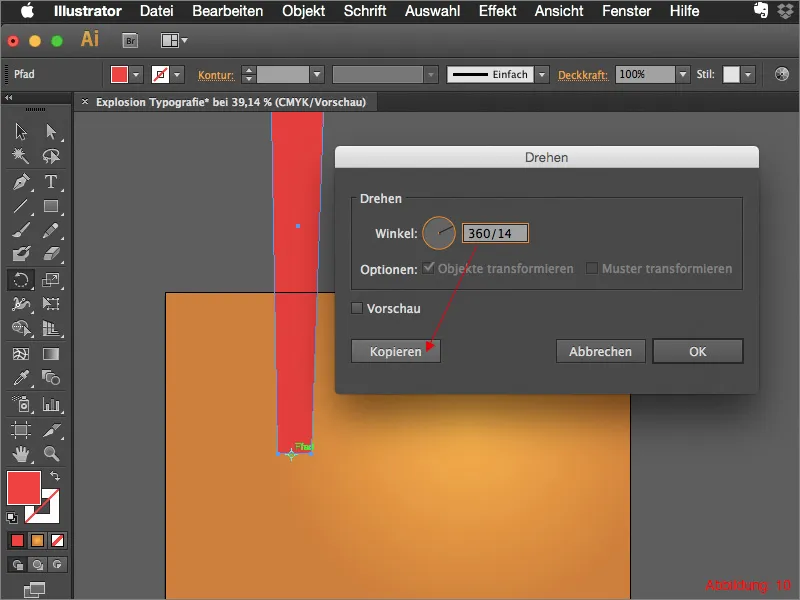
Če ste s tem zadovoljni, potrebujete Orodje za obračanje iz Paleta orodij. Kliknite na spodnjo točko vašega pravkar ustvarjenega pravokotnika z držanjem pritisnjene tipke Alt. (Slika 09):

Nato se bo odprlo novo pogovorno okno, v katerem lahko vnesete kot za obračanje.
Skupaj potrebujete 14 kopij te pravokotnika. Vse kopije morajo biti z enakim razmikom med seboj obrnjene. Ker je Illustrator v takšnih zadevah precej pameten, je dovolj, če vnesete 360/14 in potrdite s klikom na Kopiraj.

Ta postopek ponovite še 13-krat. Ampak brez skrbi, tega vam ni treba vedno znova početi prek Orodja za obračanje. Zdaj je dovolj, da 13-krat pritisnete prečko Command/Strg+D.
(Command/Strg+D ponavlja vedno zadnji postopek, ki ste ga izvedli v Illustratorju).
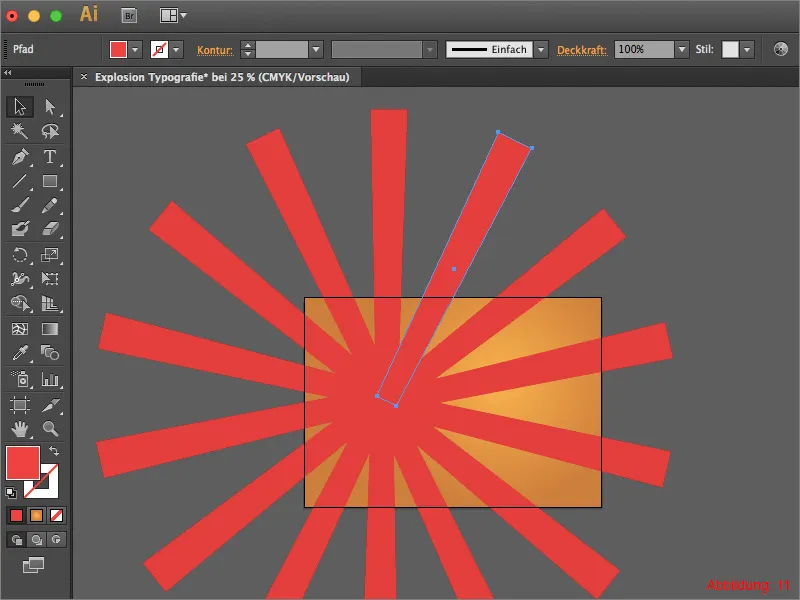
Nato naj bi bilo približno videti tako kot pri vas (glej sliko 11):

Grupirajte vse pravokotnike z Ukaz/Ctrl+G in nato pojdite na Učinek>Ukrivljeni filter>Valovanje... (Slika 12):

V naslednjem oknu nastavite upogib na 40% in nato potrdite z gumbom V redu (Slika 13):

Zdaj vzemite celotno skupino in premaknite središče približno na isto točko kot središče preliva. Pazite, da je vašo delovno površino popolnoma prekril vaš vir (Slika 14):

Da vir ne bo preveč izstopal na vaši delovni površini, ustvarite še enkrat nov pravokotnik, ki je enake velikosti kot vaša delovna površina.
Nato označite vir in pravkar ustvarjeni pravokotnik ter z desno tipko miške kliknite nanju. V pojavnem meniju kliknite samo še na Ustvari masko za izrezovanje (glej Sliko 15):

Da vir ne bi tako močno segal čez vašo delovno površino, ga želim še dodatno zmešati z načinom polnitev. Za to pojdite v Prosojnostno paletko in način spremenite iz Običajno na Mešanje prekrivanja ali Mehka svetloba. Tukaj se sami odločite, kaj vam je ljubše.
Vaš ozadnji je pripravljen. Da se nič ne bo več premikalo, vam priporočam, da to plast zaklenete s ključavnico.

Korak 2: Eksplozivna tipografija
Ker smo končali z ozadjem, lahko zdaj začnemo z eksplozivno ali raztrosno tipografijo. Za besedilo ustvarite novo plast in jo poimenujte "Besedilo" ali "Tipografija".
Vzemite orodje za besedilo in napišite besedo "Boom!" ali kaj podobnega na svojo delovno površino. Za pisavo vam priporočam pisavo, ki je precej debela in stabilna. Za ta tutorial sem izbral pisavo Impact velikosti 310pt. Barvo pisave lahko pustite belo (glej Sliko 17):

Če želite razdeliti besedilo, morate pretvoriti pisavo v poti. Za to pojdite na Pisava v poti. Lahko pa enostavno uporabite bližnjico Ukaz+Shift+O (na PC-ju: Ctrl+Shift+O) (Slika 18):

Sedaj je čas za ustvarjanje delitve, kjer naj se naše besedilo kasneje razpoka. Za to vzemite orodje segmenta črte iz orodne vrstice in iz sredine črke "O" potegnite več črt. Celota naj bi približno izgledala tako (glej Sliko 19):

Da eksplozija ne bo videti tako enakomerna, lahko zdaj potegnete dodatne črte skozi svoje besedilo (glej Sliko 20). To počnite, dokler ne boste zadovoljni. Bolj divje ko bo, bolj divje bo vaše besedilo kasneje razpadlo.

Ko končate s črtami, morate označiti vse črte in besedilo. (Če ste, kot je bilo opisano na začetku koraka dva, zanje ustvarili novo plast, je dovolj, da preprosto izberete celotno plast).
Nato potrebujemo Patfinderja. Če ga še niste prikazali, ga lahko najdete pod OknoPatfinder (glej Sliko 21):

Kliknite v Patfinderju na Razdeli območje (Slika 22):

Ko pogledate v svoj Nivojski lok, boste opazili, da se je tam pojavila nova skupina (glej Sliko 23):

To skupino moramo zdaj razgrupirati. Za to uporabite bližnjico Command/Strg+Shift+G.
Zdaj bi morali v vašem Palete slojev najti zelo, zelo veliko posameznih delov (glej sliko 24):

Zdaj je končno prišel trenutek ... Vse je pripravljeno za veliko eksplozijo ... :-)
Za to pojdite na ObjektTransformiranje Posamično ...

V naslednjem oknu lahko zdaj nadzorujete svojo eksplozijo. Da bo pravilno delovalo, je zelo pomembno, da označite kljukico pri Naključna vrednost in Transformiraj objekte.
Pri Kotu vam priporočam od 1° do 5°. Za ta vodič sem se odločil za 3°. Vendar ker delamo s naključnimi vrednostmi, boste morali tukaj malo preizkusiti, dokler ne bo prav.
Z drsnikoma Vodoravno in Navpično pri Premakni lahko nadzorujete razpršitev vaše eksplozije. Tukaj sem uporabil vrednosti -4 in 3 (glej sliko 26):

Ko boste zadovoljni z nastavitvami, lahko to okno potrdite z V redu.
Trenutno je videti, da je besedilo razpršeno, vendar še vedno precej plosko. Toda tudi za to imam rešitev za vas.
Z Orodjem za izbiro (črn kazalnik miške) označite vse delce besedila in nato pojdite na UčinekStilizacijaFilteriSencenašpijena. Odpre se novo pogovorno okno, v katerem lahko nastavitev za senčenje ne potrebujemo nič spreminjati in lahko takoj potrdimo z V redu (glej sliko 27):
Vaše razpršeno besedilo je končano.

Korak 3: Detajli
Kako bi lahko novo ustvarjeno pisavo postavili v boljši položaj? Zelo enostavno ... V priložene delovne datoteke sem dodal vrsto stripovske bombe.
Postavite jo na delovno površino preko DatotekaPostavi. Datoteka se imenuje "ComicBomb.ai" (glej sliko 28). V velikosti jo lahko prosto prilagodite.

V mojem primeru sem bombo postavil v spodnji desni del delovne površine in besedilo nekoliko obrnil navzgor (glej sliko 29). Zdaj izgleda, kot da ta zvok predstavlja vrsta šuma/tona od bombe. Ker eksplozija seveda ustvari toploto in toploto povezujemo z toplimi barvami, se mi zdi oranžno-rdeč ozadje zelo primerno za celotno kompozicijo.

Zaključek:
Sedaj smo že na koncu tega vodiča. Upam, da ste se zabavali in sedaj lahko sami razstreljujete, razbijate ali raztrgajte pisave. Če imate še kakršnakoli vprašanja na to temo, mi jih lahko zapišete pod ta vodič v komentarje. Potrudil se bom, da jih odgovorim čim prej. V tem smislu ...
Ostanite ustvarjalni
Vaš Julian


