Naslednja točka se nanaša na delovanje. Strežnik zavleče enajst strani. Zanimivo je, da prva stran ni med njimi.
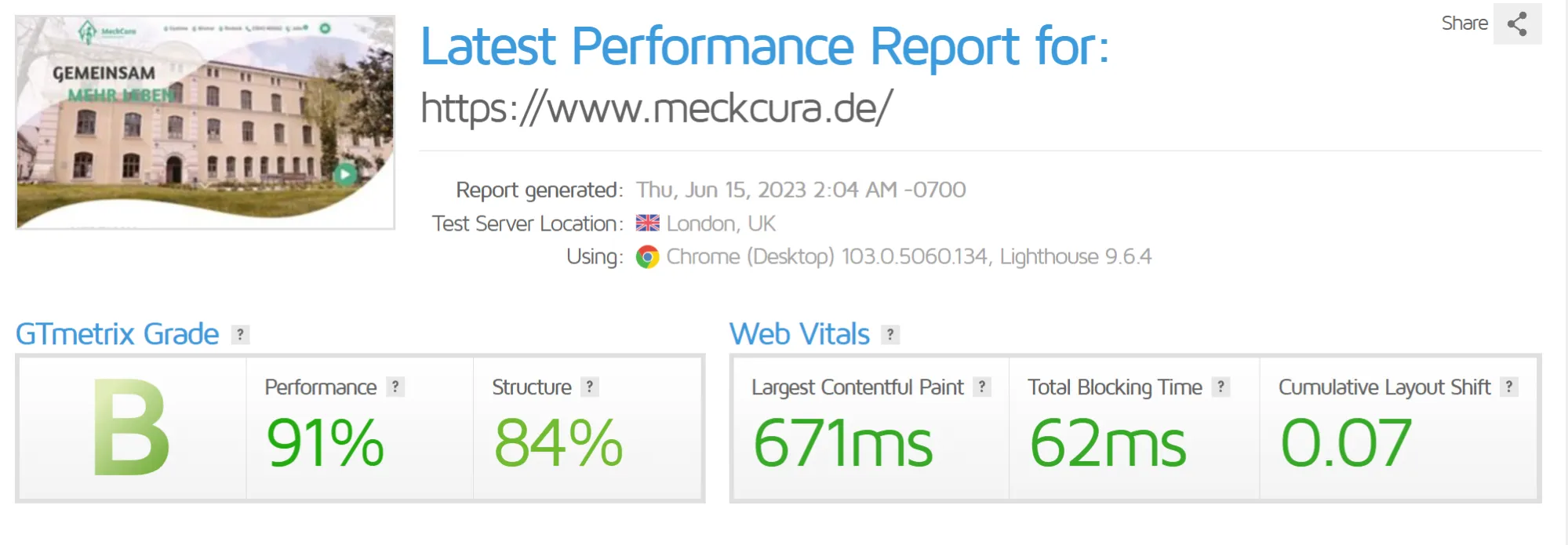
Da bi našel ozko grlo, bom izvedel protiprobe in preveril zmogljivost preko GTMetrix-a. Prva stran prežene - in to kljub videu v zanki in majhnim animacijam na strani:

Sedaj preusmerimo pozornost na stran, ki jo Seobility izpostavlja:

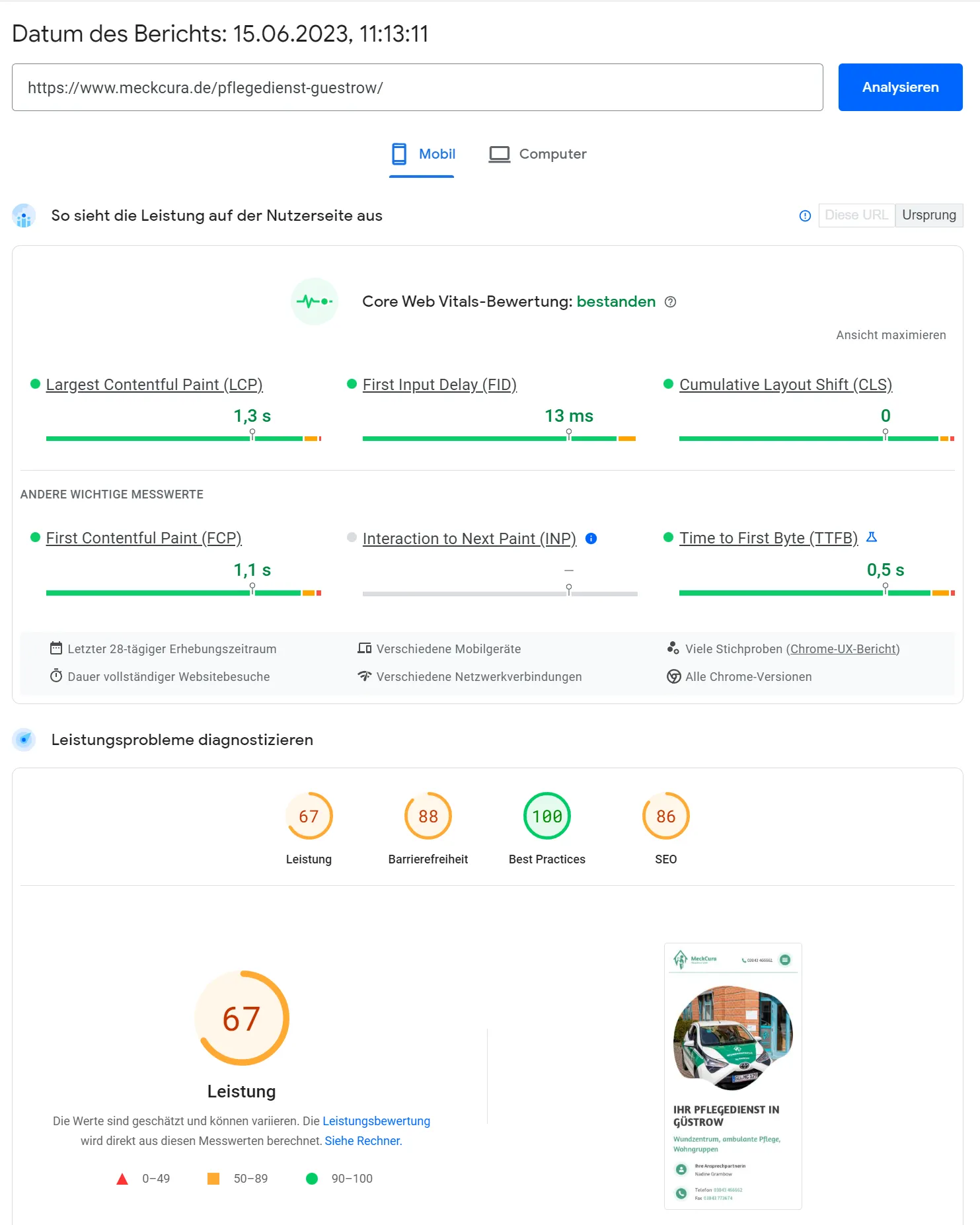
Skroraj najvišja vrednost pri pridobivanju strani preko GTMetrix-a. Tudi Seobility samo v infoboxu ponuja nasvete za optimizacijo zmogljivosti in kot testno orodje navaja Google PageSpeed Insights. Medtem ko je na namizju s 95 % skoraj dosegla najvišjo vrednost, so za mobilni pogled postavljene strožje zahteve. Rezultat je bolj povprečen s 67 %. Vsaj osnovne spletne vitale izpolnjuje.

Kot glavni problem je navedena velikost slike. Priznam, tudi več kot 800 kb se zdi precej veliko. Razlog je format PNG 24. S shranjevanjem v PNG 8 so slike precej manjše, vendar so pri robovih nečiste. In zaradi animacijskega učinka je to nekako kompromis, ki smo ga sprejeli ob prenovi.
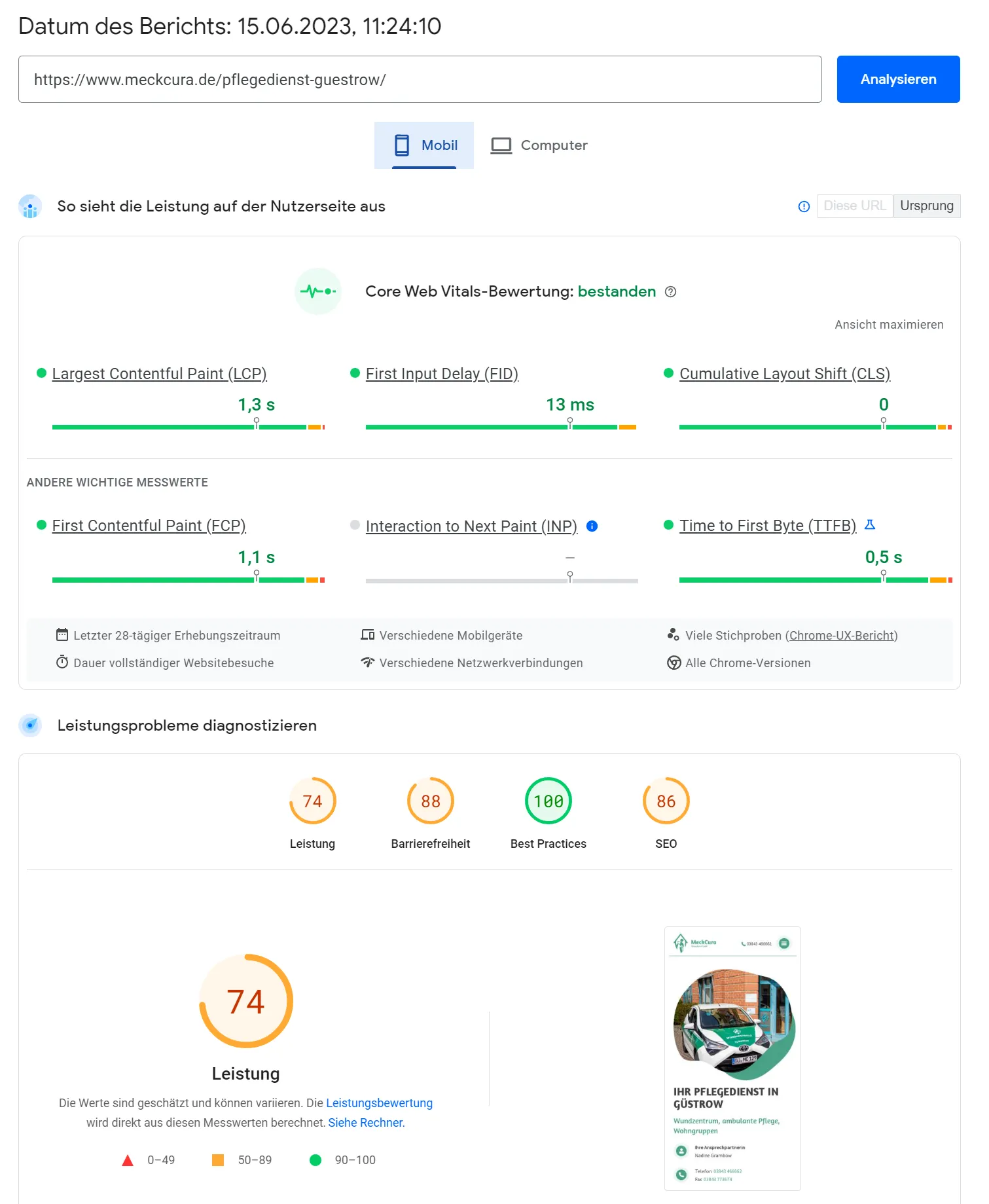
Google priporoča uporabo sodobnih slikovnih formatov. In Google ima prav. Preizkusno pretvorim obe PNG sliki, jih pretvorim preko spletnega orodja squoosh.app in na spletni strani zamenjam slike s formatom WEBP, ki so le še približno polovico manjše. Sedaj je rezultat testa 98 % na namizju in 74 % na mobilniku.

Gre za dobro izboljšavo, ki sem jo lahko dosegel v nekaj minutah.
Tako Google kot GTMetrix mi dajeta dodatne nasvete, kje se skriva potencial za optimizacijo. Kot točko bom dodal na seznam opravil posodobitev strežnika programske opreme na PHP 8.2, saj spletna stran trenutno deluje na PHP 7.2. To ima smisel iz varnostnih razlogov, pa tudi z vidika zmogljivosti.


