Tukaj se naučite, kaj so Varnostni zaglavji, kako delujejo in zakaj so pomembni za varnost vaše spletne strani ter kako prispevajo k varnosti vaših SEO ukrepov.
Članek o Varnostnih zaglavjih vsebuje naslednje teme:
- Kaj so Varnostna zaglavja?
- Kako delujejo Varnostna zaglavja?
- Zakaj so varnostne glave pomembne?
- Kako implementirati varnostne glave?
- Varnostne glave vstavite preko datoteke .htaccess pri strežnikih Apache
- Implementacija varnostnih glav pri strežnikih Nginx
- Vtičniki za WordPress za varnostne glave
- Varnostne glave za headless CMS Strapi implementirati
- Testna orodja za varnostne glave in ranljivosti spletnih mest
- Ali so varnostne glave smiselne za optimizacijo iskalnikov (SEO)?
Kaj so Varnostna zaglavja?
Varnostna zaglavja so HTTP zaglavlja, ki se uporabljajo na spletnih straneh in spletnih aplikacijah za izboljšanje varnosti ter zaščito pred različnimi vrstami napadov in varnostnimi težavami. Zagotavljajo pomembno raven varnosti za zaščito uporabnikov in podatkov pred grožnjami.
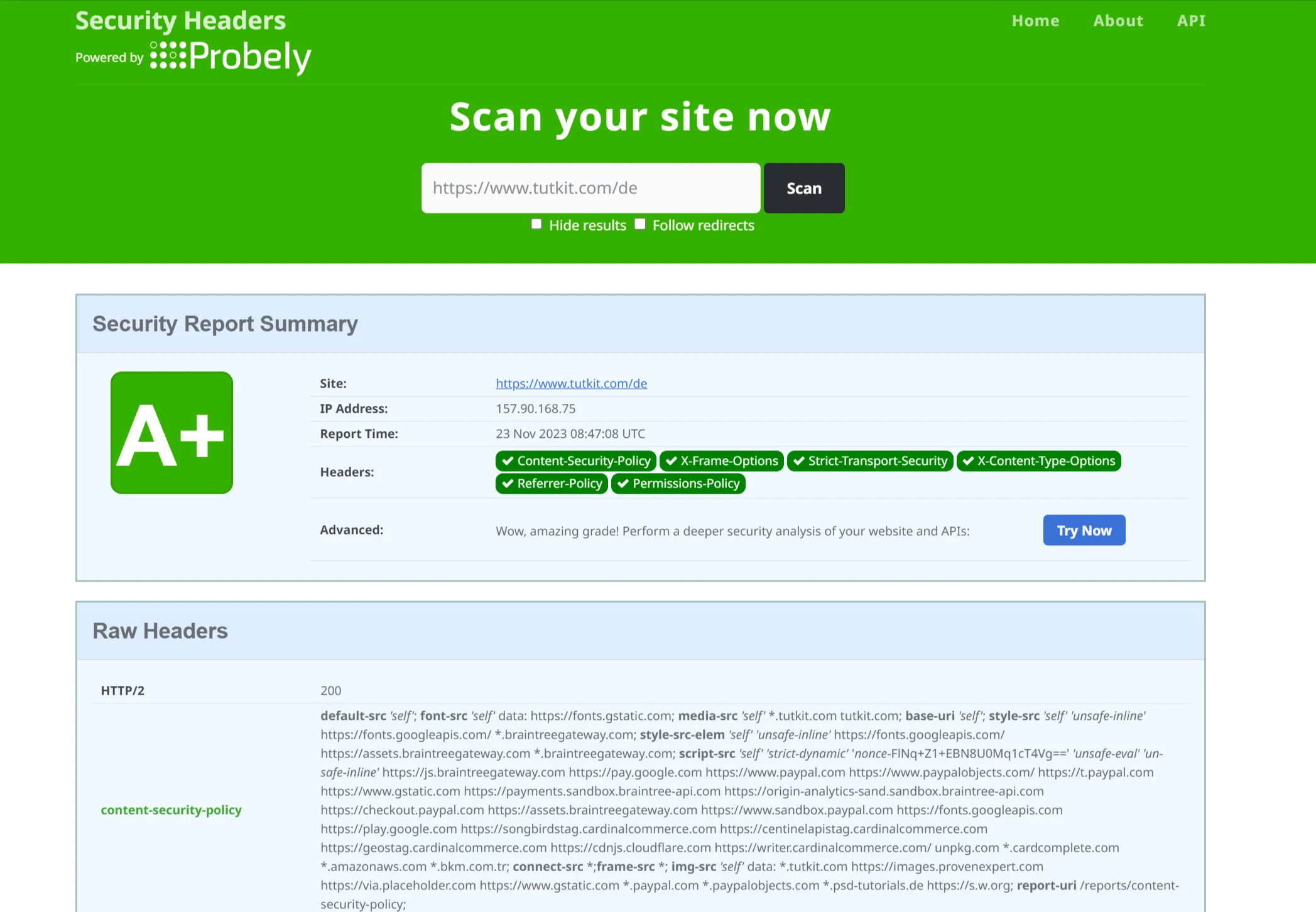
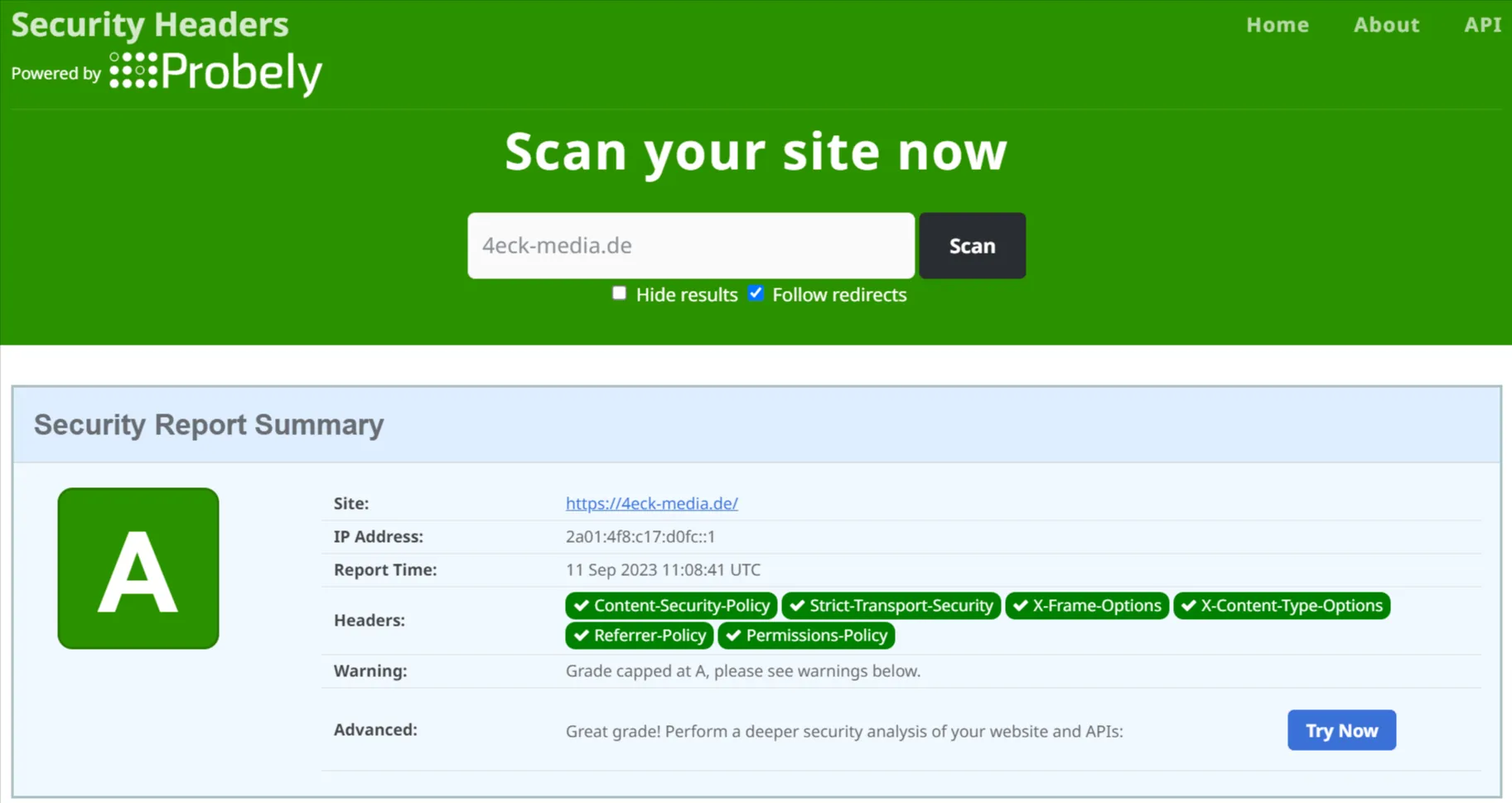
Če se sprašujete, ali to sploh potrebujete, lahko trenutno varnost preverite s spletnim orodjem. To lahko storite na strani securityheaders.com. Vpišite URL naslov.

Verjetno boste prejeli rezultat D ali F. Večina spletnih strani sprva ne doseže visokih ocen, saj varnost spletnih strani ni vedno osrednja točka pri razvoju spletnih mest ali obnovah. Kako vključiti Varnostna zaglavja (tudi če niste razvijalec), boste izvedeli spodaj. Vendar zdaj že veste, da je zanjo nujno potrebno poskrbeti.
Kako delujejo Varnostna zaglavja?
Varnostna zaglavja so del HTTP odgovora, ki ga strežnik pošlje brskalniku, ko je zahteva poslana na spletno stran ali spletno aplikacijo. Ta zaglavja vsebujejo navodila in informacije, ki brskalniku sporočajo, kako ravnati v zvezi s varnostjo in zasebnostjo. Tukaj so nekatera pomembna Varnostna zaglavja in kako delujejo:
Stroga varnost prenosa prek HTTP (HSTS)
HSTS brskalnik prisili, da vzpostavi in ohranja povezavo s spletno stranjo prek protokola HTTPS, da se preprečijo napadi s posredovanjem v sredini.
Številne spletne strani imajo le preusmeritev 301 s protokola HTTP na HTTPS. Številne povezave v vsebini spletnih strani še vedno uporabljajo HTTP. Če nekdo klikne na takšno povezavo, se najprej naloži stran s protokolom HTTP, nato pa se aktivira preusmeritev 301. Ali če v brskalnik vnesete samo vaše-imedomena.com brez dodajanja dela https, kar je verjetno pri večini, obstaja možnost za napad s posredovanjem v sredini.
HSTS preprečuje, da bi napadalec povezavo prek protokola HTTPS znižal na povezavo prek protokola HTTP, s čimer bi napadalec lahko izkoristil nevarne preusmeritve. Tako prisili nalaganje prek varne povezave HTTPS.
Možnosti X-Vrste-Vsebine
To zaglavje nadzira, ali brskalnik poskuša uganiti MIME tip vira, če navedeni tip ni pravilen. Pomaga preprečevati napade z zavajanjem MIME, saj se bodo le slogi in skripte naložili z ustrezno MIME vrsto. Za ozadje: Brskalniki lahko "izčrpajo", ali gre za besedilo, sliko (.png), video (.mp4) ali HTML, JavaScript in druge vrste vsebin, ki se lahko prenesejo s spletne strani.
Uporaba "X-Vsebinske-možnosti-Vrste: nosniff" je pomembno varnostno ukrepanje, saj pomaga preprečevati določene vektorje napadov, kot je prečenje mesta scriptinga (XSS). Pri napadih XSS – glejte tudi spodaj – lahko napadalec poskuša zlonamerno JavaScript kodo vnesti v vir, kot je na primer PDF, tako da zavaja brskalnik, da gre za PDF in ga potem prisili, da datoteko izvede kot JavaScript, čeprav MIME tip dejansko navaja nekaj drugega, v tem primeru PDF.
To ima za obiskovalca spletne strani številne negativne posledice, zlasti pri t. i. napadu z neposrednim prenosom, ko se v računalnik obiskovalca namesti zlonamerna programska oprema.
Uporaba "nosniff" je še posebej pomembna v povezavi z drugimi varnostnimi ukrepi, kot je varnostna politika vsebine (CSP), da se poveča varnost spletnih aplikacij in zmanjša površina napada. To zaglavje je običajno treba omogočiti v HTTP odgovorih za vse vire (npr. HTML, JavaScript, CSS datoteke) na spletnem mestu.
Možnosti X-Ramenski-Okvir
To zaglavje preprečuje, da bi bila spletna stran prikazana v HTML okvirju ali iframeu, da bi se preprečili napadi clickjacking. Uporaba "X-Ramenski-Okvir" je pomemben varnostni ukrep za preprečevanje napadov clickjacking, pri čemer poskus napadalca vključuje spletno stran v neviden okvir in izkorišča miškine klike uporabnika. Z nastavitvijo zaglavja lahko upravljavci spletnih strani nadzorujejo način, kako je njihova spletna stran vdelana v okvirje.
Upoštevajte, da se "X-Ramenski-Okvir" obravnava kot starejši način za preprečevanje napadov clickjacking. Modernejši pristop je uporaba zaglavja "Varnostna politika vsebine" (CSP), ki lahko prav tako preprečuje clickjacking in krije še druge varnostne vidike. Več o tem spodaj.
Zaščita pred XSS-Xss-Protekcija
To zaglavje omogoča ali onemogoča vgrajeno zaščito pred XSS v brskalniku.
Politika o skliceh
Polika o sklicih" je HTTP-naslov, ki ga strežniki pošiljajo, da navedejo, kako naj spletni brskalnik ravna z informacijami v polju "desničarja" v zahtevku HTTP. "Referrer" je polje HTTP-naslova, ki običajno navede URL prejšnje strani, s katere se je uporabnik premaknil na trenutno stran. Politika o sklicih ponuja način za lastnike spletnih mest, da nadzorujejo prenašanje informacij o sklicih na druge spletne strani in tako ščitijo zasebnost uporabnikov. Pomembno za vse, ki zaslužijo na spletu tudi s svojo vsebino: Politika o sklicih ne vpliva na partnerske povezave.
Politika varnosti vsebine (CSP)
Glava CSP določa, iz katerih virov se smejo naložiti vire (kot so skripte, slike in slogi). To pomaga preprečevati prečiščene napade, vdore v kodo in podobne napade.
Napadi čezspletnega skriptiranja (XSS) so zasnovani tako, da izkoristijo varnostno luknjo v vašem CMS ali ogrodju, da naložijo zlonamerne skripte na vaše spletno mesto, ki se nato naložijo v brskalnik vaših obiskovalcev spletnega mesta. Vhodna vrata za napad XSS lahko na primer predstavlja obrazec za e-pošto, ki ni tako zakodiran, da pričakuje le omejen vnos. Slabo zakodiran obrazec lahko omogoči druge vnose, ki lahko vodijo v vstavljanje zlonamernih datotek. Mimogrede, to je tudi razlog, zakaj kot agencija opremimo veliko projektov strank popolnoma brez kontaktnega obrazca, ker večinoma lahko tudi brez njih dobro delujejo.
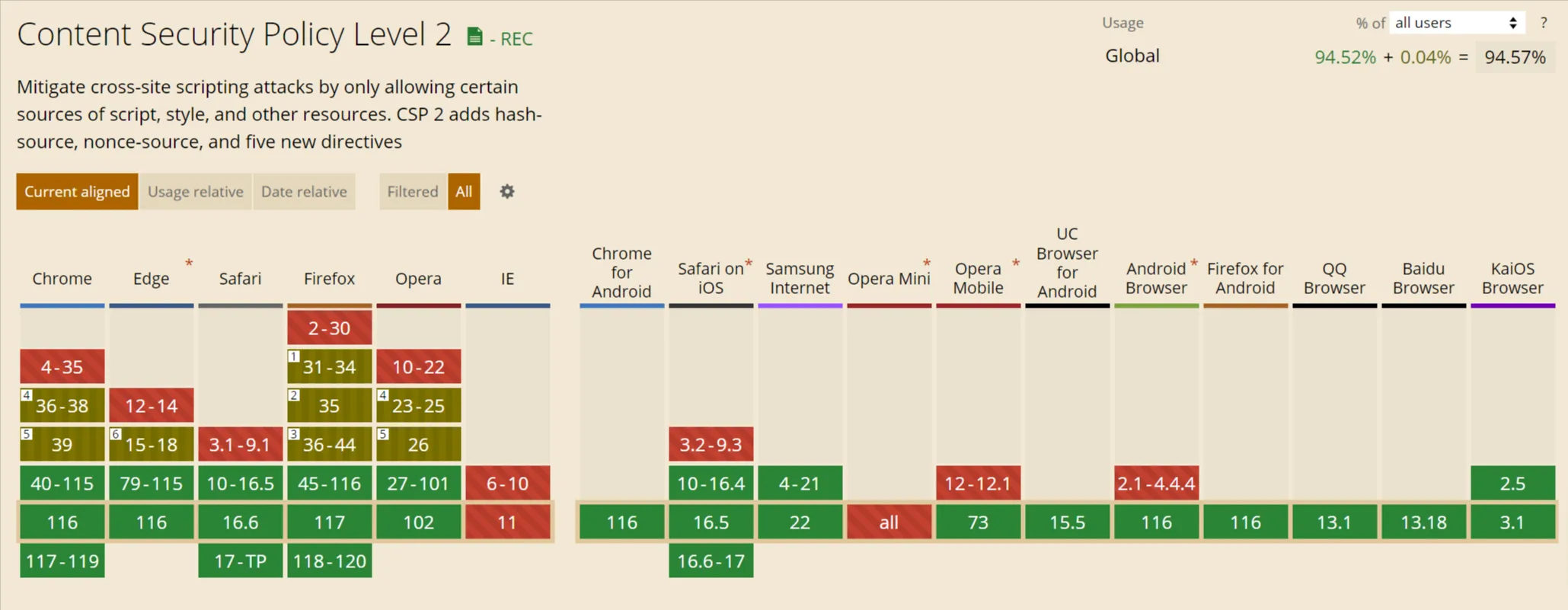
Z vašim glavo CSP prek neke vrste bele liste domen določate, kaj sploh sme vaše spletno mesto naložiti in kaj ne. Vsak napadalec, ki prenese zlonamerne skripte s drugega strežnika zunaj te zaupanja vredne skupine, bo blokiran. Decembra 2016 je bila politika varnosti vsebine nadgrajena s CSP 2, ki je dodal hash-source, nonce-source in pet novih direktivov. Težav ni pričakovati na strani brskalnika zaradi tega. S stanjem od 11. septembra 2023 je CSP 2 združljiv z 95 odstotki vseh brskalnikov.

Oblikovanje politike o varnosti vsebine lahko močno ali šibko, odvisno od tega, kako jo oblikujete. Pri nas na TutKit.com je namestitev vseh glav zares trajala najdlje, saj je bilo treba navesti vse skripte in vire, ki se morajo naložiti od zunaj, da se jih lahko doda na beli seznam. Preverjanje pravilne namestitve lahko opravite prek securityheaders.com, s pomočjo Mozilla Observatory in tudi z uporabo Google PageSpeed Insights v sekciji Prakse najbolje. Pri Mozilla storitvi je prednost v tem, da bo vaš URL hkrati preverjen tudi s strani drugih zunanjih preizkusnih orodij. Če ena negativno izpade, lahko tam še malo bolj temeljito preiščete.
Zakaj so varnostne glave pomembne?
Varnostne glave so pomembne, ker pripomorejo k zmanjšanju napadalne površine spletnih strani in spletnih aplikacij ter zapirajo znane varnostne pomanjkljivosti. S tem, ko brskalnikom podajajo navodila, kako ravnati v smislu varnosti, lahko preprečijo različne vrste napadov ali jih vsaj otežijo. To vključuje napade XSS, Clickjacking, MIME-spoofing in druge varnostne težave.
Spletne trgovine, ki shranjujejo, prenašajo ali obdelujejo transakcije s kreditnimi karticami, morajo biti skladne s standardom PCI-DSS. Mnoge PCI-DSS revizije preverjajo tudi omogočeno HSTS (HTTP Strict Transport Security) in druge varnostne glave. Če vaše spletno mesto spada v območje skladnosti s standardom PCI, torej obdelujete plačila s kreditnimi karticami, in vaš ponudnik plačil pričakuje, da bo imel PCI certifikat, ki ga morate dokazati prek testa/revizije, bo vključitev varnostnih glav postala tema zate.
Kot tretji razlog je zagotovljena tudi uporabniška izkušnja, kar pozitivno prispeva k vašim SEO ukrepom. Več o tem spodaj.
Kako implementirati varnostne glave?
Implementacija varnostnih glav običajno zahteva spremembe konfiguracije na ravni strežnika ali ravni aplikacij.
- Najprej ugotovite potrebne varnostne glave: Premislite, katere varnostne glave so najpomembnejše za vaše spletno mesto ali spletno aplikacijo. Izbor je odvisen od vaših specifičnih zahtev in groženj. Če imate samo enostransko stran brez piškotkov in kontaktnega obrazca, ki temelji izključno na HTML, je vaše tveganje manjše kot pri trgovini s piškotki, prenosi kreditnih kartičnih podatkov, podatki strank in CMS.
- Nastavitev strežnika: Večino varnostnih glav lahko dodate s prilagajanjem konfiguracije vašega strežnika. Na primer, Apache strežniki lahko konfigurirajo glave v datoteki .htaccess, medtem ko se pri Nginx uporablja v konfiguracijski datoteki nginx.conf ali sites-available.
- Nastavite glave v odzivu HTTP: Glave je treba nastaviti v odzivu HTTP vaše spletne strani ali spletne aplikacije. To običajno dosežemo z uporabo strežniških modulov, skriptov ali vmesnikov.
- Preizkusite implementacijo: Ko dodate glave za varnost, skrbno preizkusite svojo spletno stran ali spletno aplikacijo, da se prepričate, ali vse deluje kot pričakovano. Obstajajo tudi spletna orodja, kot so Varovalne glave in Mozilla Observatory, ki lahko analizirajo varnostno konfiguracijo vaše spletne strani.
- Obdržite glave posodobljene: Redno spremljajte in posodabljajte varnostne glave, da se prepričate, da ustrezajo trenutnim najboljšim praksam in so zaščitene pred novimi grožnjami.
Natančen postopek za implementacijo varnostnih glav se lahko glede na tehnologijo strežnika in platformo razlikuje, zato je priporočljivo preveriti dokumentacijo svojega strežnika in spletne aplikacije ali po potrebi poiskati strokovno pomoč. Spodaj je navodilo, kako to lahko storite pri strežnikih Apache in Nginx. Kot ne-razvijalec žal ni tako preprosto kot konfiguracija z vtičnikom WordPress.
Varnostne glave vstavite preko datoteke .htaccess pri strežnikih Apache
Dodajanje varnostnih glav preko datoteke .htaccess je pogosta metoda za izboljšanje varnosti spletnega mesta na strežniku Apache. Datoteka .htaccess vam omogoča določanje globalnih nastavitev in konfiguracij, vključno z varnostnimi glavami. Tukaj je korak-po-korak navodilo, kako lahko vstavite varnostne glave preko datoteke .htaccess:
Ustvarite varnostno kopijo: Preden naredite spremembe, varnostno kopirajte svoje spletno mesto in naredite kopijo datoteke .htaccess, da se izognete morebitnemu nepooblaščenemu dostopu.
Odpri datoteko .htaccess: Datoteko .htaccess običajno najdete v korenskem imeniku vaše namestitve WordPress. Odpri jo lahko s tekstovnim urejevalnikom, kot so Notepad++, Dreamweaver, PHP Storm ali Visual Studio Code.
Dodajanje varnostnih glav: Za dodajanje varnostnih glav uporabite ukaz Header v datoteki .htaccess. Tu so nekateri primeri pogosto uporabljenih varnostnih glav in kako jih lahko dodate:
Varnostna politika vsebine (CSP):
Možnosti vsebine vrste (X-Content-Type-Options):
Možnosti okvirja (X-Frame-Options):
Zaščita pred XSS (X-XSS-Protection):
Stroga varnost prenosa HTTP (HSTS):
Politika napotitelja (Referrer-Policy):
Shrani datoteko .htaccess: Ko dodate želene varnostne glave, shrani datoteko .htaccess in jo naloži na svoj spletni strežnik, če je potrebno.
Preverite konfiguracijo: Prepričajte se, da v datoteki .htaccess nimate sintaksnih napak, tako da obiščete spletno mesto in opazujete morebitne napake. Lahko uporabite tudi spletna orodja za preverjanje učinkovitosti vaših varnostnih glav.
Preizkusite svoje spletno mesto: Skrbno preverite svoje spletno mesto, da se prepričate, da vse funkcije delujejo pravilno in da varnostne glave uveljavljajo želene varnostne ukrepe.
Upoštevajte, da dodajanje varnostnih glav preko datoteke .htaccess deluje le na strežnikih Apache. Če uporabljate drug strežnik, kot je Nginx, morate urediti ustrezne konfiguracijske datoteke za ta strežnik, da nastavite varnostne glave. Več o tem v nadaljevanju ...
Implementacija varnostnih glav pri strežnikih Nginx
Dodajanje varnostnih glav v Nginx poteka prek konfiguracijskih datotek Nginx, običajno v datoteki z razširitvijo .conf. Spodaj je korak-po-korak navodilo, kako lahko vstavite varnostne glave v Nginx:
Izvedite varnostno kopiranje: Preden naredite spremembe v Nginx konfiguraciji, ustvarite varnostno kopijo konfiguracijskih datotek, da se lahko v primeru težav vrnete k delujoči konfiguraciji.
Odpri datoteko konfiguracije Nginx: Glavno konfiguracijsko datoteko Nginx običajno najdete v mapah, kot je /etc/nginx/ na sistemih Linux. Točna datoteka se lahko razlikuje od sistema do sistema, vendar je običajno imenovana nginx.conf ali default ali sites-available za vsako spletno mesto.
Za odpiranje datoteke konfiguracije uporabite urejevalnik besedila ali urejevalnik iz ukazne vrstice (kot so nano, vim ali gedit), potrebujete korenska ali superuporabniška dovoljenja za urejanje datoteke.
Dodajte zaželene varnostne glave: Zaželene varnostne glave lahko dodate v svojo konfiguracijo Nginx s pomočjo direktiv add_header. Spodaj so primeri nekaterih pogosto uporabljenih varnostnih glav:
Varnostna politika vsebine (CSP):
Možnosti vsebine tipa X (X-Content-Type-Options):
Možnosti okvirja X (X-Frame-Options):
Zaščita pred XSS (X-XSS-Protection):
Stroga varnost prenosa prek HTTP (HSTS) (Pozor: Uporabite samo, če je vaša spletna stran vedno dosegljiva prek HTTPS-ja):
Politika napotitelja (Referrer-Policy):
Shrani in zapri konfiguracijsko datoteko: Ko dodate zaželene glave, shrani konfiguracijsko datoteko in jo zapri.
Preveri sedaj konfiguracijo: Veljavnost konfiguracije Nginx lahko preverite z ukazom nginx -t. Če je konfiguracija veljavna, boste prejeli sporočilo o uspehu.
Zaženi ali posodobi Nginx: Po preverjanju konfiguracije zaženite ali posodobite Nginx strežnik, da bodo nove glave aktivirane. Strežnik lahko znova zaženete z ukazom sudo service nginx restart (v sistemu Debian/Ubuntu) ali sudo systemctl restart nginx (v sistemih, ki temeljijo na systemd).
Preskusite svojo spletno stran: Preverite delovanje svoje spletne strani, da se prepričate, da vse funkcije delujejo pravilno in da varnostne glave izvajajo želene varnostne ukrepe.
Upoštevajte, da se lahko konfiguracija Nginx od sistema do sistema razlikuje, še posebej, če uporabljate več virtualnih gostiteljev (strežniške bloke) ali kompleksnejšo konfiguracijo. Preverite, ali urejate pravilno konfiguracijsko datoteko, ki je odgovorna za vašo spletno stran.
Vtičniki za WordPress za varnostne glave
Obstajajo različni vtičniki za WordPress, ki vam lahko pomagajo pri nastavitvi varnostnih glav na vaši WordPress spletni strani. Ti vtičniki olajšajo izvajanje varnostnih ukrepov, tudi če nimate globokih tehničnih znanj.
Vtičnik "Headers Security Advanced & HSTS WP" je posebej zasnovan za implementacijo varnostnih glav in Varnost prenosa prek HTTP (HSTS) v WordPress spletnih mestih. Ponuja uporabniku prijazen način za konfiguriranje teh glav in varnostnih ukrepov.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Tukaj so še nekateri vtičniki WordPress-a, ki vam lahko pomagajo pri nastavitvi varnostnih glav:
- WP Security Headers: Ta vtičnik vam omogoča konfiguriranje različnih varnostnih glav na vašem WordPress spletnem mestu. Ponuja prijazen vmesnik in vam omogoča prilagajanje glav, kot so Varnostna politika vsebine (CSP), Možnosti okvirja X (X-Frame-Options) in še več.
- HTTP Headers: HTTP Headers je vtičnik WordPress-a, ki omogoča določanje različnih HTTP glav za večjo varnost in zasebnost. Omogoča vam konfiguriranje glav, kot so Možnosti vsebine tipa X (X-Content-Type-Options), Zaščita pred XSS (X-XSS-Protection) in Politika napotitelja (Referrer-Policy).
- Security Headers: Ta vtičnik je posebej zasnovan za nastavitev Varnostne politike vsebine (CSP). Ponuja enostaven način za določitev in prilagajanje CSP politike za vaše spletno mesto.
- Easy Security Headers: Ta vtičnik ponuja preprost način za aktiviranje in konfiguriranje pomembnih varnostnih glav v WordPressu. Vključuje glave, kot so Varnostna politika vsebine, Stroga varnost prenosa prek HTTP in Možnosti vsebine tipa X (X-Content-Type-Options).
Pred uporabo vtičnika za nastavitev varnostnih glav v WordPressu poskrbite, da je združljiv z vašo različico WordPressa in PHP-ja.
Varnostne glave za headless CMS Strapi implementirati
Strapi je priljubljen brezglavi CMS (Sistem za upravljanje vsebin), ki temelji na Node.js. Podobno kot pri WordPressu, tudi za Strapi obstaja možnost implementacije varnostnih glav. Pri Strapi je konfiguracija varnostnih glav običajno na globlji ravni, saj gre za strežniško aplikacijo. Spodaj so koraki za nastavitev varnostnih glav v aplikaciji Strapi:
Uporaba vmesnikov: V Strapi lahko uporabite vmesnike za nastavljanje HTTP glav. Lahko ustvarite prilagojen vmesnik, ki bo dodal želene varnostne glave v HTTP odgovore. Tukaj je primer, kako to lahko naredite:
1. Ustvarite datoteko, na primer security-headers.js, v svoji mapi vmesnikov
2. Nastavite želene varnostne glave
3. Pokličite naslednji korak vmesnika
Registracija vmesnika: Ko ustvarite vmesnik, ga morate registrirati v datoteki middleware.js vaše Strapi aplikacije, da se zagotovi, da se izvede ob vsakem HTTP zahtevku.
Druga konfiguracija ...
Drugi vmesniki ...
Prenos in testiranje: Nastavite vrednosti glav vmesnika v skladu s svojimi zahtevami. Preverite, ali so glave pravilno nastavljene, tako da preizkusite aplikacijo in uporabite orodja, kot je Preverjevalnik varnostnih glav.
Preverjanje konfiguracije strežnika: Poleg nastavitve vmesnikov v Strapi je pomembno tudi zagotoviti, da vaš spletni strežnik (npr. Nginx ali Apache), če obstaja, ne nastavlja nasprotujočih si glav, ki bi lahko preglasile tiste, ki jih je določil Strapi.
Izvedba se lahko razlikuje glede na vašo nastavitev Strapi in vaš strežnik. Alternativno implementacijo lahko naredite tudi prek config/app.js v Strapi CMS. Vendar vam način prek vmesnikov omogoča več nadzora in prilagodljivosti.
Tako lahko izgleda na spletnem mestu naše agencije 4eck-media.de, ki uporablja sistem upravljanja vsebine Strapi:

Testna orodja za varnostne glave in ranljivosti spletnih mest
Ko implementirate varnostne glave, nujno opravite funkcionalni test s svojim spletnim mestom v različnih brskalnikih in končnih napravah. Prav tako uporabite naslednji dve preizkusni orodji, da preverite, ali je vse pravilno vdelano:
- securityheaders.com => orodje preizkuša posebej varnostne glave. Glejte zgornji posnetek zaslona.
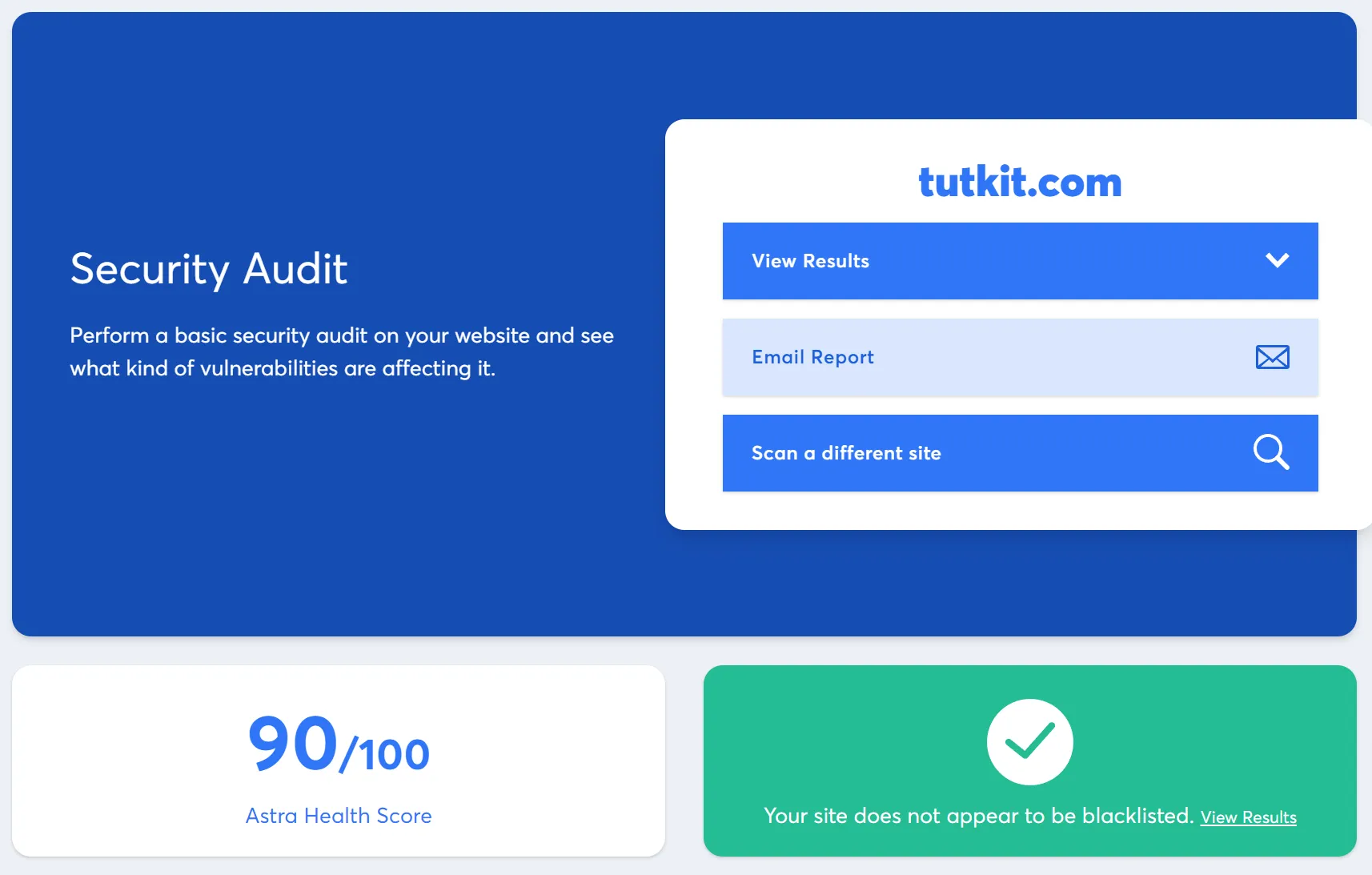
- securityscan.getastra.com => orodje preizkuša več kot 140 varnostnih pomanjkljivosti, pri čemer so vključene tudi varnostne glave.
Pri Health-Checku smo na https://securityscan.getastra.com/ za tutkit.com dosegli vrednost 90/100:

Kot vidite, je še nekaj prostora za izboljšave, čeprav je vse v redu. Pri nas gre za določene module, ki izpisujejo JavaScript drugače, kot je priporočeno glede na varnostne zahteve za najboljšo prakso. Z naslednjo glavno posodobitvijo našega okvirja za JavaScript vue.js in modulov Laraberg od TutKit.com se bomo s tem tudi ukvarjali.
Ali so varnostne glave smiselne za optimizacijo iskalnikov (SEO)?
Med varnostnimi glavami in optimizacijo iskalnikov (SEO) obstaja povezava, čeprav je ta povezava bolj posredne narave.
Google je maja 2020 navedel, da bodo leta 2021 sedem različnih dejavnikov Page Experience združili v celovit vpogled v kakovost doživetja spletnega mesta.

HTTPS in Varno brskanje sta ključna dejavnika, ki prispevata k pozitivnim znakom za Page Experience. Uporaba protokola HTTPS je bila prav tako navedena kot faktor vpliva na uvrstitev s strani Googla. Enako je veljalo sprva tudi za Varno brskanje. V avgustu 2021 se je Google nato premislil in dejal, da Varno brskanje ne bo več upoštevano kot faktor uvrstitve, saj mnogi lastniki spletnih mest ne morejo ničesar storiti proti hekanju.
V orodjih PageSpeed Insights in Lighthouse-Tests prek Dev-Tools v brskalniku Chrome boste videli priporočilo za Varno brskanje. Zato je mogoče sklepati, da tema Varno brskanje za SEO še ni povsem odprta:

Poleg tega Google višje ovrednoti spletne strani, ki izpolnjujejo EEAT načelo, torej vsebino, ki je potrjena po strokovnosti, izkušnjah, avtoriteti in zaupanja vrednosti. Zaupanja vrednost se nanaša na zanesljivost in verodostojnost spletne strani ali vsebine. Google vrednoti zaupanje vrednosti glede na dejavnike kot so zasebnost, varnost in preglednost.
Kako točno so Security Headers povezani s SEO-jem je mogoče pojasniti s petimi prednostmi HTTP naslovov za vašo spletno stran in vaše obiskovalce:
- Zaupanje in varnost: Spletna stran, ki uporablja varnostne glave, signalizira obiskovalcem in iskalnikom, da skrbi za varnost svojih uporabnikov in podatkov. To lahko okrepi zaupanje uporabnikov v spletno stran in zmanjša tveganje varnostnih težav, kot so razkritja podatkov in napadi z zlonamerno programsko opremo.
- Izogibanje varnostnim težavam: Security Headers, kot je na primer polica o varnosti vsebine (CSP) in X-XSS-Protection, pomagajo preprečevati znane varnostne luknje, kot je prečno straniščno skriptiranje (XSS). Spletne strani, ki so ranljive za varnostne težave, bi lahko bile kaznovane s strani iskalnikov ali bi se pojavile opozorila za uporabnike, kar bi se lahko negativno odrazilo na SEO.
- Izboljšane čase nalaganja: Nekatere Security Headers, kot je HTTP Strict Transport Security (HSTS), lahko pomagajo izboljšati čase nalaganja spletne strani, saj prisilijo brskalnik, da vzpostavi povezavo preko HTTPS. Hitrejši časi nalaganja so pomemben dejavnik za SEO, saj iskalniki, kot je Google, upoštevajo čas nalaganja kot kriterij za uvrstitev.
- Preprečevanje Clickjackinga & Phishinga: Security Headers, kot so X-Frame-Options, lahko pomagajo preprečiti napade Clickjacking, pri katerih so vsebine spletne strani prikazane v nevidnem okvirju. To lahko okrepi zaupanje uporabnikov v spletno stran in zmanjša verjetnost napadov s podtikanjem.
- HTTPS in uvrstitev: Čeprav niso neposredno povezani s Security Headers, je uporaba HTTPS (spodbujena s strani varnostnih glav, kot je HSTS) pomemben faktor za SEO. Google je že leta 2010 napovedal, da bo HTTPS upoštevan kot signal za uvrstitev, in spletne strani z HTTPS lahko imajo prednost v SEO.
Uporaba Security Headers lahko po mojem mnenju pozitivno vpliva na uvrstitev v iskalnikih spletne strani, vendar to ni edino merilo, ampak le majhen del celotne enačbe varnosti in SEO. Spletna stran, ki ponuja neustrezno vsebino ali slabo uporabniško izkušnjo, ne bo zaradi dodajanja varnostnih glav sama od sebe dosegla boljših rezultatov v iskalnikih. SEO je kompleksen proces, ki upošteva veliko dejavnikov, vključno s kvalitetno vsebino, dobro uporabniško izkušnjo, mobilno optimizacijo in še več. Vendar so varnostne glave pomembna komponenta za pridobivanje zaupanja uporabnikov in izboljšanje celotne varnosti spletne strani, kar se lahko na koncu pozitivno odrazi na uvrstitvi v iskalnikih.
Ali drugače povedano: Če je vaša spletna stran okužena z zlonamerno programsko opremo in Google obiskovalcem spletni strani posreduje opozorilo, se to neposredno negativno odrazi na vaš ugled. Vaša uvrstitev se bo znižala, prav tako vsi vaši dosedanji SEO uspehi. Kot lastnik spletne strani boste s strani Googla v tem primeru prejeli obvestilo prek konzole za iskalnike. Po želji lahko tudi tukaj testirate svojo spletno stran glede okužbe z zlonamerno programsko opremo.
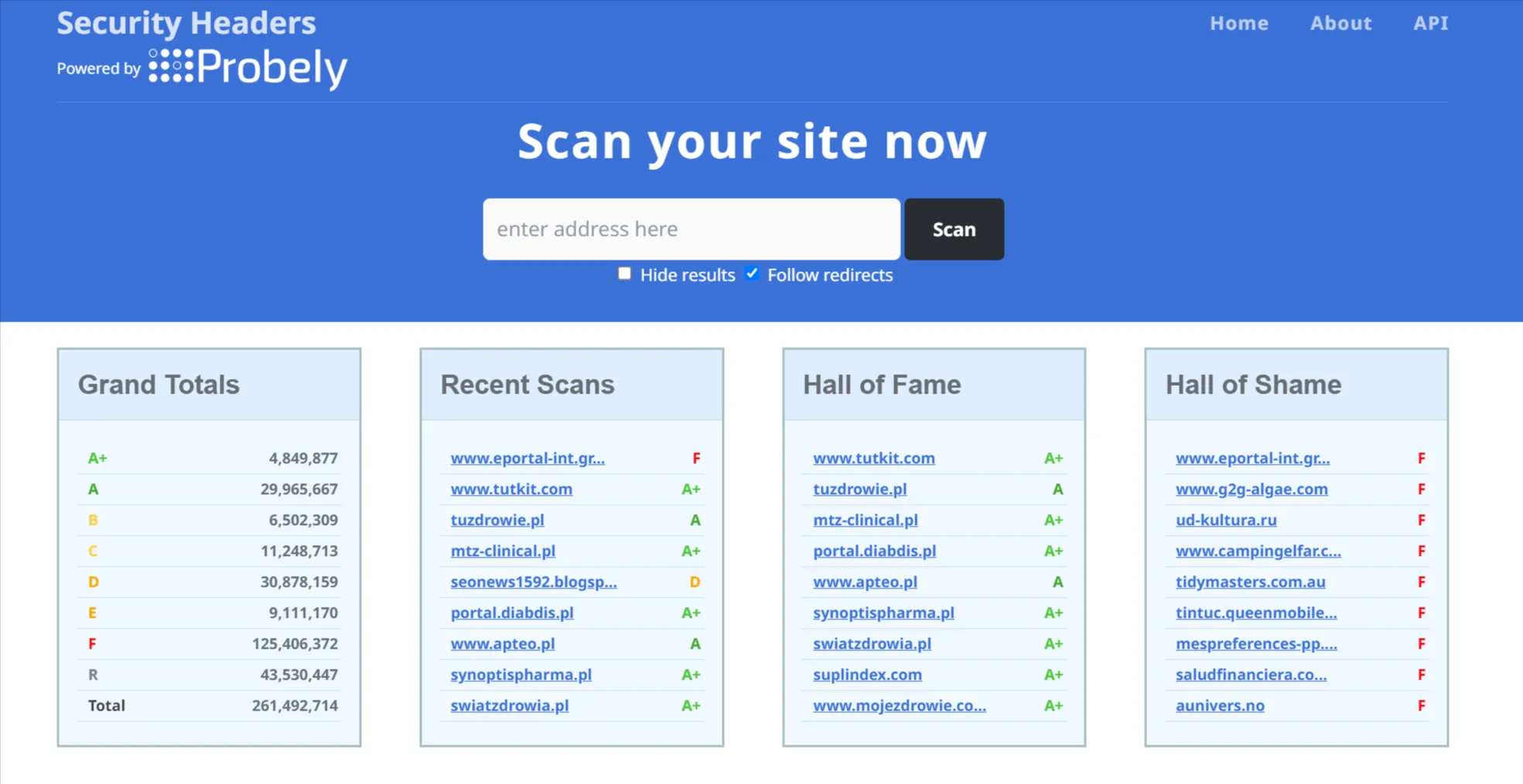
Z veseljem sporočamo, da smo v enem od varnostnih sprintov posodobili svoje varnostne glave na najnovejšo raven. In s tem smo se tudi vpisali v "Dvorano slave":

Zaključek: Implementacija varnostnih glav ni raketa znanosti in bi morala biti upoštevana pri vsakem zagonu spletne strani. Na žalost se le redki lastniki spletnih strani, agencije in strokovnjaki za SEO tega zavedajo, zato bi bilo dobro, če bi SEO orodja vključevala preverjanje HTTP glav v svoje preglede. V preteklost sem ta željo že izrazil vodstvu SEOBILITY :-)