V tem prispevku želim predstaviti pregled priljubljenih orodij za linterje in analize za različna področja, od katerih tudi mi uporabljamo del za izboljšanje in preverjanje kode. Po ponovnem zagonu TutKit.com novembra 2021 smo bili približno 1,5 leta zaposleni z odpravljanjem hroščev in preoblikovanjem, vendar se zdi, da se to preprosto ne bo končalo. TutKit.com je razvoj po naročilu na podlagi PHP-frameworka Laravel in JavaScript-frameworka vue.js. Kdor profesionalno upravlja portal ali programsko opremo, slej ko prej ne bo mogel zanemariti uporabe takšnih orodij za linterje in analize. Tudi za manjše spletne strani ali specifične zahteve so ta orodja za preverjanje kode in potrjevalci koristni, ker hitro omogočajo opozorilo na napake in težave.
Vsebina
- Kaj so linter sporočila (linter messages)?
- Zakaj bi razvijalci morali uporabljati linter orodja?
- Orodja za preverjanje kode (Linter) in analize za HTML
- Orodja za preverjanje kode (Linter-Tools) za JavaScript
- Orodja za lintanje za PHP
- Orodja linter za Python
- Orodja linter za Laravel
- Orodja linter za MySQL
- Orodje za Linter za XML datoteke
- Orodja za Linter za preverjanje sitemap.xml
- Orodje za Linter za strukturirane podatke
- Razširitve linter-jev za urejevalnike in razvojna okolja
- Ali uporaba orodij za linter pomaga tudi pri ukrepih SEO?
Kaj so linter sporočila (linter messages)?
Linter sporočila se nanašajo na napake, opozorila ali nasvete, ki jih generira orodje za linter. Linter je analizni program ali analizna programska oprema, ki analizira izvorno kodo, da ugotovi potencialne napake, težave s slogom, napake v sintaksi, morebitne varnostne vrzeli ali druge težave v kodi. Pogosto se uporablja pri razvoju aplikacij, spletnih strani in programske opreme, da se zagotovi, da koda ustreza določenim standardom in je dobro napisana.
Linter sporočila se lahko izdajajo v različnih formatih, na primer kot besedilo, XML ali JSON. Pojavijo se lahko tudi v različnih resnostih, na primer kot napake, opozorila ali nasveti.
Tukaj so nekatere pogoste vrste linter sporočil:
Napake: Ta sporočila opozarjajo na resne težave v kodi, ki lahko povzročijo, da program ne deluje pravilno ali se sesuje. Te napake so tako resne, da kodo postavijo v neveljaven položaj ali lahko povzročijo nepričakovano obnašanje. Napake je treba odpraviti preden koda prevedena ali izvedena. Primeri napak vključujejo sintaksne napake, nedefinirane spremenljivke ali neveljavne funkcije.
Tako bi lahko izgledalo linter sporočilo o napaki:
Napaka: Spremenljivka 'undefined' ni definirana
To sporočilo o napaki pomeni, da se uporablja spremenljivka, ki še ni bila definirana.
Opozorila: Opozorila kažejo na potencialne težave, ki sicer takoj ne povzročijo napak, vendar lahko še vedno povzročijo nezaželeno obnašanje ali neučinkovito kodo. Na primer, opozorila lahko opozarjajo na neuporabljene spremenljivke ali neuporabljene uvoze. Opozorila se lahko prezrejo, vendar jih je običajno priporočljivo odpraviti za izboljšanje kakovosti kode.
Tako bi lahko izgledalo linter opozorilo:
Opozorilo: Uporaba zastarele funkcije 'foo()'
To opozorilo pomeni, da se uporablja funkcija, ki je zastarela in bi lahko bila odstranjena v prihodnjih različicah programskon jezika.
Nasveti ali priporočila: Ta vrsta sporočil kaže na izboljšave ali najboljše prakse, ki lahko kode naredijo bolj berljivo, vzdržljivo ali učinkovito. Manj kritični so kot napake ali opozorila in običajno služijo izboljšanju standarda kakovosti kode.
Tako bi lahko izgledal linter nasvet:
Opomba: Koda bi lahko bila bolj učinkovita
Ta nasvet kaže na to, da bi se koda lahko izboljšala, na primer z uporabo učinkovitejših algoritmov.
Zakaj bi razvijalci morali uporabljati linter orodja?
Razvijalci bi morali uporabljati linter orodja iz različnih razlogov, saj prinašajo številne koristi, ki lahko izboljšajo kakovost kode, povečajo produktivnost in zmanjšajo napake. Tu je nekaj glavnih razlogov, zakaj razvijalci uporabljajo linter orodja in preverjevalce kode:
- Odkrivanje napak: Linter orodja lahko identificirajo potencialne napake v kodi, preden se spremenijo v časovne napake. To omogoča razvijalcem, da napake odpravijo zgodaj, kar prihrani čas in trud pri odpravljanju napak.
- Upoštevanje standardov kodiranja: Linter orodja lahko zagotovijo, da se koda skladno s standardi kodiranja in smernicami sloga. To olajša vzdrževanje kode in sodelovanje v ekipi, saj postane koda bolj dosledna.
- Berljivost in vzdržljivost: Linter orodja lahko skrbijo za berljivost in vzdržljivost kode. To vodi do bolj razumljive in lažje vzdržljive kode, ki je dostopna tako razvijalcu kot drugim članom ekipe.
- Najboljše prakse: Večina Linter orodij lahko preveri najboljše prakse in oblikovne vzorce ter zagotovi, da se ti uporabljajo v kodi. To prispeva k razvoju visokokakovostne kode.
- Učinkovitost: Z identifikacijo neučinkovitih delov kode lahko Linter orodja pomagajo izboljšati učinkovitost kode z izpostavljanjem neučinkovitih algoritmov ali zlorabe virov.
- Avtomatizacija: Linter orodja avtomatizirajo postopek preverjanja kode, kar razvijalcem prihrani čas in trud. Lahko se integrirajo v razvojne tokove in neprekinjeno tečejo, da preverjajo kodo v ozadju.
- Izogibanje varnostnim vrzelim: Nekatera Linter orodja lahko odkrijejo potencialne varnostne vrzeli v kodi, kar pomaga zmanjšati varnostna tveganja.
- Enotnost v ekipi: Linter orodja spodbujajo spoštovanje skupnih konvencij in standardov v ekipi, kar naredi kodo bolj homogeno in zmanjšuje razprave o slogih kodiranja.
- Dokumentacija in usposabljanje: Linter orodja lahko razvijalcem ponudijo napotke in nasvete za izboljšanje njihove kode, kar pomaga razširiti znanje in veščine v ekipi.
V celoti lahko orodja za preverjanje kode (Linter-Tools) pomagajo povečati kakovost in zanesljivost programske opreme ter spletnih projektov ter naredijo razvoj bolj učinkovit in manj napak. So pomemben del sodobnega razvojnega procesa in se uporabljajo v različnih programskih jezikih in razvojnih platformah.
Orodja za preverjanje kode (Linter) in analize za HTML
Obstaja več orodij za preverjanje kode (Linter-Tools) in orodij za preverjanje kode za HTML, ki pomagajo identificirati napake in težave s slogom v HTML kodi ter izboljšati kakovost kode. Ta orodja za preverjanje kode (Linter-Tools) lahko razvijalcem pomagajo pri preverjanju HTML kode glede različnih vrst napak, kot so na primer:
- Manjkajočih ali napačno zagnestenih HTML oznak.
- Neveljavnih atributov ali vrednosti.
- Nezaključene HTML oznake.
- Manjkajočih obveznih HTML elementov.
- Slogovna navodila in najboljše prakse za HTML.
Tukaj sta dve najbolj znani orodji za preverjanje HTML kode:
Nepravilnosti HTML: Nepravilnosti HTML je spletna storitev za preverjanje ustreznosti HTML dokumentov v skladu s standardi HTML5 W3C. Brezplačna je in dostopna prek spleta. Preprosto vnesete svoj URL in prejmete rezultate pregleda - aktivirate lahko tudi možnosti, da neposredno v kodi vidite opozorila:

HTMLHint: HTMLHint je razširjeno orodje za preverjanje HTML, ki temelji na Node.js. Preverja HTML datoteke za napake in opozarja na najboljše prakse in standarde kodiranja. Lahko ga uporabljate kot spletno orodje, ga namestite kot orodje ukazne vrstice (Command Line Interface) ali ga aktivirate kot razširitev IDE za Visual Code Studio, Atom, Sublime Text ali druge urejevalnike. V spletnem orodju vnesete kodo in prejmete opozorila na začetku vrstic, označenih s križcem - preko miške pa vidite, kaj ni v redu.

Obstajajo tudi vtičniki HTML za druge Linter-je, ki se osredotočajo na JavaScript. Na voljo so tudi razširitve za večino urejevalnikov, glejte spodaj. Uporaba HTML Linter-jev vam pomaga zagotoviti, da so vaši HTML dokumenti v skladu s splošnimi standardi, pravilno validirani in dobro napisani, kar izboljša berljivost in vzdrževanje vaše spletne strani.
Orodja za preverjanje kode (Linter-Tools) za CSS
To, kar velja za HTML, ima svoj odsev tudi v CSS (Cascading Style Sheets). Orodja za preverjanje kode (Linter-Tools) za CSS pomagajo razvijalcem pri prepoznavanju različnih vrst napak in težav s slogom, med drugim:
- Manjkajočih ali napačnih CSS selektorjev.
- Neveljavnih CSS lastnosti ali vrednosti.
- Neuporabljenih CSS pravil ali selektorjev.
- Stilskih navodil in najboljših praks za CSS in CSS predprocesorje kot so SCSS ali LESS.
- Stalnih oblikovanj in zamikov.
Tukaj sta dve orodji za preverjanje kode (Linter-Tools) za CSS:
stylelint: stylelint je eno najpogosteje uporabljenih orodij za preverjanje kode (Linter-Tools) za CSS in SCSS. Preverja CSS datoteke za napake in priporočila o slogu ter omogoča obsežno prilagajanje pravil in konfiguracij. stylelint zagotavlja, da se upoštevajo slogovna pravila in najboljše prakse za CSS.

Prettier: Čeprav je Prettier predvsem orodje za oblikovanje kode, ga je mogoče uporabiti tudi za preverjanje in oblikovanje CSS kode, da se zagotovi stalna oblika in zamik.

Uporaba CSS Linter-jev prispeva k temu, da je CSS koda bolj berljiva, vzdržljiva in brez napak, kar vodi v boljšo kakovost spletnih strani in aplikacij. Prav tako olajšuje sodelovanje v ekipi, saj je konsistentna in dobro napisana CSS koda lažje razumljiva in vzdržljiva.
Orodja za preverjanje kode (Linter-Tools) za JavaScript
Obstajajo orodja za preverjanje kode (Linter-Tools) za JavaScript, pa tudi neposredno za JavaScript ogrodja, kot je vue.js, ki ga tukaj uporabljamo na spletnem mestu TutKit.com. Pomagajo vam prepoznati različne vrste napak in težav s slogom, med drugim:
- Sintaktične napake in logične napake.
- Neuporabljene spremenljivke ali funkcije.
- Neveljavne ali nedeklarirane spremenljivke in objekte.
- Upoštevanje kodirnih standardov in slogovnih pravil.
- Morebitno napako nakazujejoče konstrukcije in preizkušene prakse.
ESLint je eno izmed najpogosteje uporabljenih orodij za preverjanje kode (Linter-Tools) za JavaScript. Ponuja celovito preverjanje JavaScript kode za napake in slogovna pravila. ESLint je izjemno prilagodljiv in vam omogoča, da določite lastna pravila in konvencije. Prav tako lahko ESLint razširite s vtičniki za preverjanje HTML & CSS, da preverite HTML podatke in CSS datoteke na napake.

JSHint je enostavnejši JavaScript-Linter, ki preverja kodo glede napak in stilskih smernic. Je manj prilagodljiv kot ESLint, vendar je še vedno koristen za osnovne zahteve lintanja.
Flow je rešitev za tipizacijo v JavaScriptu, ki jo je mogoče uporabiti tudi za odkrivanje napak v kodi, ki jih povzročajo manjkajoča ali nepravilna tipizacija.

Tudi StandardJS je relativno preprosto orodje za lintanje JavaScripta, ki temelji na ideji spodbujanja enotnega kodiranja za JavaScript. Vzpostavlja določen niz pravil in konvencij brez konfiguracije.
Orodja za lintanje za PHP
Obstaja več orodij za lintanje za PHP (Predprocesor hiperteksta), ki pomagajo razvijalcem na strežniški strani identificirati napake, težave s stili in najboljše prakse v njihovi PHP-kodi ter izboljšati kakovost kode, vključno z:
- Sintaktične napake in logične napake.
- Ustrezanje kodirnim standardom in stilskim smernicam.
- Napake pri tipizaciji in morebitne varnostne pomanjkljivosti.
- Metrike kode in najboljše prakse za kakovost kode.
Poglej si eno od teh orodij za lintanje za PHP, da izboljšaš svoje projekte na strežniški strani:
PHPStan je linter statične analize za PHP, ki preverja kodo glede namigov tipov, potencialnih napak in varnostnih težav. Ponuja visoko stopnjo natančnosti pri zaznavanju napak in lahko prispeva k izboljšanju kakovosti kode. Lahko ga uporabite tudi na spletu. Lepo je, da je na eni strani prijazen do zastarelega zapuščenega koda. Po drugi strani pa je zelo koristen pri uporabi PHP-ogrodij, kot je Laravel, na katerem temelji tudi TutKit.com, ali Symfony.

Pri nas uporabljamo tudi plačljivo orodje SymfonyInsight (za naš projekt Laravel). Čeprav ni brezplačno, deluje z gamifikacijo in ocenami itd., tako da razvijalci ostanejo motivirani in spodbujeni k izvajanju določenih izboljšav kode za večjo varnost.

Druga PHP orodja za lintanje, ki bi si jih morali ogledati, so:
- PHP_CodeSniffer: PHP_CodeSniffer je eno najbolj uporabljenih orodij za lintanje za PHP. Preverja PHP-kodo v skladu s kodirnimi standardi in ponuja izbor že določenih ali prilagodljivih kodirnih standardov, vključno s PSR-standardi (PHP-FIG). PHP_CodeSniffer je sestavljen iz dveh PHP-skriptov: glavnega skripta phpcs, ki žetoni PHP-, JavaScript- in CSS-datoteke za odkrivanje kršitev določenega kodiranega standarda, in drugega skripta phpcbf, ki avtomatsko popravlja kršitve kodiranega standarda. PHP_CodeSniffer je nepogrešljivo orodje za razvijalce, ki zagotavlja, da bo vaša koda čista in dosledna.
- Psalm: Psalm je še ena orodje za linter statične analize za PHP, specializirano za tipizacijo in varnost. Ponuja močno statično analizo kode in lahko uporabi tudi za identifikacijo težav z tipi.
- PHPMD (PHP Mess Detector): PHPMD preverja PHP-kodo glede kodirnih metrik, kršitev suhe kode (Don't Repeat Yourself), sklopitve in kohezije ter drugih potencialnih problemov v kodi.
- PHPLint: PHPLint je preprosto orodje za lintanje PHP, ki preverja sintaktične napake in osnovne težave z oblikovanjem kode.
- Xdebug: Čeprav se Xdebug običajno uporablja za odpravljanje napak in razhroščevanje, ga je mogoče uporabiti tudi za preverjanje PHP kode, zbiranje podatkov o pokritosti kode in časovne informacije.
- PHP-CS-Fixer: PHP-CS-Fixer je predvsem orodje za oblikovanje kode, vendar se lahko uporablja tudi za preverjanje in prilagajanje kodirnih standardov za izboljšanje PHP kode.
Naši razvijalci v ekipi uporabljajo PhpStorm za razvoj na strežniški strani. Povezava zunanjih PHP-linterjev je tam preprosta.
Smiselno je tudi to pregledno pregledov orodij za zagotavljanje kakovosti PHP-projektov.
Orodja linter za Python
Python je najbolj priljubljen jezik za programiranje sploh z 28 odstotki uporabniškega zanimanja, merjenega po obsegu iskanja na Googlu za vadnice v skladu z PYPL-Indeksom (PopularitY of Programming Language).
Zato obstaja tudi vrsta orodij linter za Python, s katerimi lahko preverite svojo Python kodo glede na
- Sintaktične napake in logične napake.
- Neuporabljene spremenljivke ali funkcije.
- Upoštevanje programerskih standardov in slogovnih smernic.
- Preverjanje tipov in statična analiza tipov (v projektih z tipnimi napovedmi).
Preprosto preverite eno od naslednjih orodij linter za Python, s katerimi lahko glede na priljubljenost vaših projektov izboljšate svoje projekte:
- pylint: pylint je široko razširjeno orodje linter za Python. Preveri Python kodo glede na napake, slogovne smernice in standarde kodiranja. Pylint je zelo prilagodljiv in ga je mogoče prilagoditi posebnim zahtevam projekta.
- pyflakes: pyflakes je preprosto in lahko linter orodje, ki preveri Python kodo glede na napake in morebitne težave. Osredotoča se predvsem na statično analizo kode.
- Black: Black je predvsem orodje za oblikovanje kode, vendar se lahko uporablja tudi kot linter orodje, da zagotovi, da Python koda ima dosledno oblikovanje in zamikanje.

Drugi linterji za Python so mypy, isort, Prospector in tudi Bandit, ki je posebej zasnovan za varnostne pomanjkljivosti v Pythonu.
Orodja linter za Laravel
Obstajajo orodja linter in orodja za preverjanje kode, posebej razvita za ogrodje Laravel PHP, da preverijo aplikacije Laravel glede na napake in slogovne težave. Za to smo zelo hvaležni, saj smo specializirani kot Agencija za Laravel.
Larastan: Larastan je statičen analitični linter za aplikacije Laravel, ki temelji na PHPStanu. Omogoča statično preverjanje tipov Laravel specifične kode, da ugotovi napake in težave povezane z Laravelom.
Laravel Shift: Laravel Shift je storitev, ki preverja aplikacije Laravel za posodobitve, varnostne ranljivosti in zastarele pakete ter priporoča, kako jih lahko posodobite ali odpravite.
PHP Insights: PHP Insights je orodje za analizo kode, ki je posebej zasnovano za Laravel. Preverja aplikacije Laravel glede na standarde kodiranja, težave s preformance, kompleksnost kode in druge metrike kakovosti kode.
Laravel Shift Linter: To je poseben linter iz Laravel Shift, ki je specializiran za slogovne smernice in najboljše prakse pri razvoju za Laravel. Preverja kodo v skladu s konvencijami Laravela.
Laravel IDE Helper: Čeprav Laravel IDE Helper ni neposredno linter, je koristno orodje, ki vam omogoča, da v razvojnem okolju kot je PhpStorm vidite Laravel specifično kodo, kar olajša razvoj in razumevanje kode Laravela.
Laravel Debugbar: Čeprav ta paket ni linter, je koristen za razvijalce pri preverjanju in optimizaciji delovanja aplikacij Laravel. Prikaže podrobne informacije o času zahtev in odzivov ter o zmogljivosti poizvedb v podatkovni bazi.
Tukaj so še druga orodja, posebej razvita za Laravel ekosistem: https://madewithlaravel.com/
Orodja linter za MySQL
V primerjavi z drugimi programskimi jeziki za MySQL in SQL na splošno obstaja manj tradicionalnih orodij linter, ki se uporabljajo na enak način kot za izvorno kodo v programskih jezikih. SQL je jezik poizvedovanja za manipulacijo podatkovne baze in način, kako so napisane in optimizirane SQL poizvedbe, se razlikuje od drugih jezikov.
Vendar pa še vedno obstajajo orodja in pristopi za preverjanje SQL kode glede na njeno zmogljivost in varnost:
MySQL Shell (mysqlsh): MySQL Shell ponuja nekaj funkcij za preverjanje SQL poizvedb glede na sintaktične napake in nekatere osnovne težave.
MySQL Query Analyzer: MySQL ima vgrajen analizator poizvedb, ki se uporablja za identifikacijo počasnih ali neučinkovitih poizvedb in analizo zmogljivosti poizvedb.
Pregled kode: Preverjanje kode SQL je preizkušena metoda za preverjanje kode SQL s strani drugih razvijalcev ali skrbnikov podatkovnih baz. To lahko pomaga odkriti morebitne težave in izboljšave v SQL kodi.
Orodja za prilagoditev zmogljivosti SQL: Obstajajo orodja in storitve tretjih oseb, specializirane za optimizacijo SQL poizvedb in identifikacijo težav z zmogljivostjo. Primeri teh so Percona Toolkit in storitve analize poizvedb.
Vtičniki za linter za SQL: Nekateri IDE-ji za razvijalce in orodja za upravljanje podatkodb ponujajo vtičnike za linter, ki preverjajo SQL poizvedbe glede na sintaktične napake in nekatere splošne težave.
Medtem ko ni specifičnih orodij za Linter za MySQL, ki bi ustrezala tradicionalnemu konceptu orodij za Linting, zgoraj navedeni pristopi in orodja pomagajo pri preverjanju SQL kode glede težav s zmogljivostjo, varnostnimi pomanjkljivostmi in sintaksnimi napakami. Identifikacija in odprava težav v SQL poizvedbah je pomembna za optimizacijo delovanja podatkovne baze ter zagotavljanje učinkovitega in varnega izvajanja operacij nad podatkovno bazo.
Orodje za Linter za CSV
Obstajajo tudi orodja za Linter in validacijska orodja, ki so posebej zasnovana za datoteke CSV (vrednosti ločene z vejico), da se zagotovi, da so podatki v datotekah CSV pravilno oblikovani in veljavni. Tukaj so nekateri primeri orodij za Linter in validacijska orodja za datoteke CSV:
- csvlint je orodje za ukazno vrstico in spletna platforma, ki se uporablja za preverjanje napak v sintaksi in veljavnosti datotek CSV. Prikazuje napake in opozorila v formatu CSV ter uporabnikom omogoča potrditev in analizo datoteke.
- csvkit je niz orodij za ukazno vrstico za delo z datotekami CSV v Pythonu. Vključuje orodje csvclean, s katerim lahko preverite datoteke CSV glede na podvajanja in neskladne podatke.
- OpenRefine je odprtokodna programska oprema, ki se uporablja za čiščenje in pretvorbo podatkov. Nudi tudi funkcije za validacijo ter preverjanje datotek CSV glede na neskladne podatke.
- CSVLint je spletna storitev za validacijo datotek CSV. Lahko naložite datoteko CSV in orodje preveri napake v sintaksi ter neskladja.
Ta orodja lahko pomagajo zagotoviti, da so datoteke CSV pravilno oblikovane in veljavne, zlasti če uporabljate datoteke CSV za izmenjavo podatkov ali obdelavo podatkov.
Orodje za Linter za XML datoteke
Obstajajo orodja za Linter in validacijska orodja, ki so posebej zasnovana za XML (eXtensible markup language), da se zagotovi, da so XML dokumenti pravilno strukturirani in veljavni. Tukaj so nekateri primeri orodij za Linter in validacijska orodja za XML:
XMLLint je orodje za ukazno vrstico, ki je del paketa libxml2 in se uporablja za preverjanje XML dokumentov glede na napake v sintaksi in veljavnost. Pogosto se uporablja in je mogoče uporabiti na različnih platformah.
Obstaja veliko spletnih storitev za validacijo XML, ki jih lahko uporabite za nalaganje XML dokumentov in preverjanje njihove veljavnosti. Primer tovrstne storitve je Spletni XML validator.
Poleg tega običajni urejevalniki ponujajo razširitve za validacijo XML.
Orodja za Linter za preverjanje sitemap.xml
Obstajajo tudi orodja za Linter in validacijska orodja, ki so posebej zasnovana za datoteke sitemap.xml, da se zagotovi, da ustrezajo standardom Sitemaps protokola in so pravilno oblikovane. Tukaj so nekateri primeri orodij za Linter in validacijska orodja za datoteke sitemap.xml:
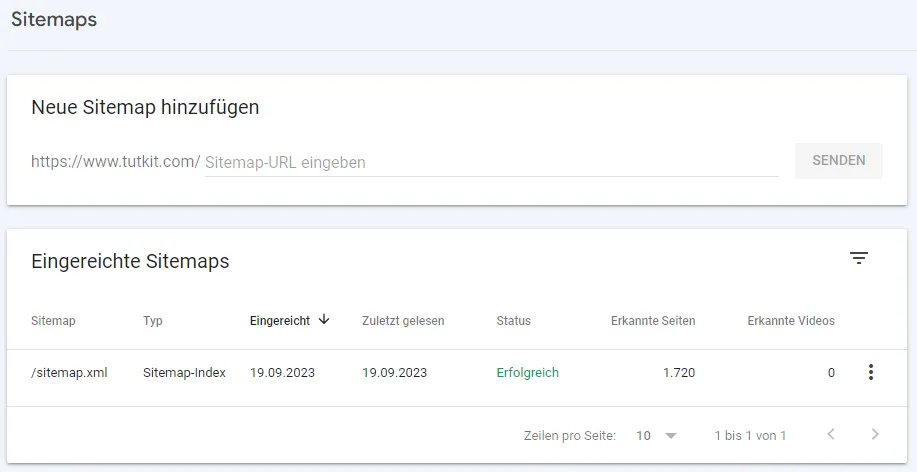
Google Search Console: Google vam v konzoli za iskanje ponuja integrirano orodje za validacijo sitemapov. Datoteko sitemap.xml lahko naložite in jo preverite glede na napake ali težave. Predložitev je vedno povezana s prošnjo za indeksiranje v Googlu.

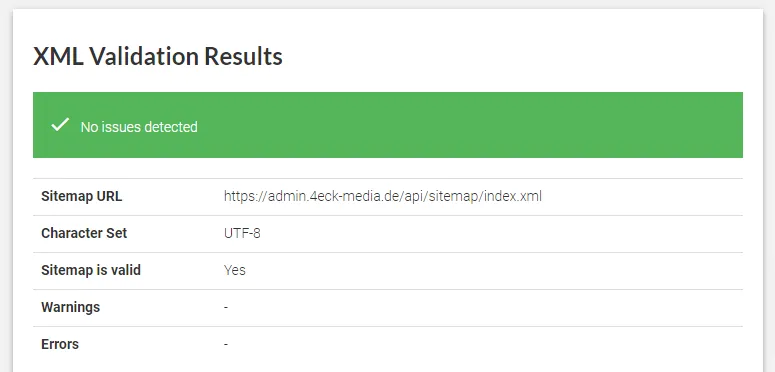
Obstaja več spletnih storitev za validacijo XML sitemapov, ki jih lahko uporabite za preverjanje datotek sitemap.xml glede na napake v sintaksi in veljavnost. Med njimi je XML-Sitemap validator (spletno orodje). Tukaj navedete URL svojega sitemap-a in ugotovite, ali je veljaven ali kje so napake.

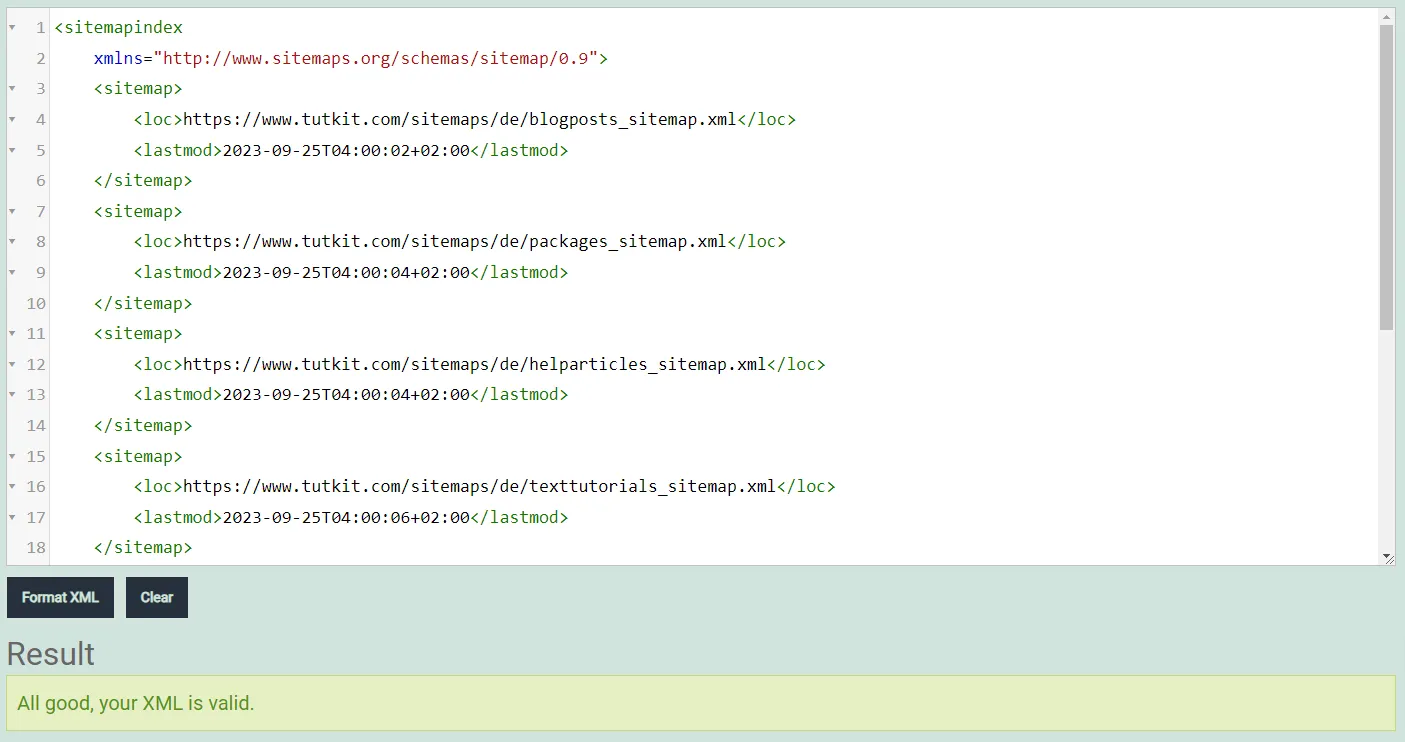
Pri XMLLint, ki sem ga že omenil, lahko preprosto vstavite kodo datoteke sitemap.xml in preverite veljavnost.

Screaming Frog SEO Spider: To plačljivo orodje za SEO ponuja funkcijo za preverjanje sitemapov. Datoteko sitemap.xml lahko uvozite v orodje in jo preverite glede na napake.
Uporaba orodij za validacijo sitemap.xml je pomembna, da se zagotovi, da lahko iskalniki, kot sta Google in Bing, pravilno tolmačijo vaš sitemap. Neveljavni ali napacni sitemapi lahko povzročijo težave pri iskanju in indeksiranju vaše spletne strani s strani iskalnikov. Zato je priporočljivo preveriti datoteko sitemap.xml pred uporabo ali ob spremembah, da se zagotovi, da ustreza standardom Sitemaps protokola.
Orodje za Linter za strukturirane podatke
Obstajajo orodja za linter in validacijska orodja, ki so bila posebej razvita za strukturirane podatke. Strukturirani podatki so informacije, ki so predstavljene v standardiziranem formatu in se uporabljajo za pomagajo iskalnikom in drugim aplikacijam bolje razumeti vsebino spletne strani. Tu je nekaj primerov orodij za linter in validacijo strukturiranih podatkov:
Googlovo orodje za testiranje strukturiranih podatkov: To orodje podjetja Google omogoča preverjanje strukturiranih podatkov na spletni strani. Pomaga zagotoviti, da strukturirani podatki ustrezajo priporočenim standardom Googla.

Structured Data Linter: To spletno orodje omogoča preverjanje strukturiranih podatkov v različnih formatih, vključno z JSON-LD, Microdata in RDFa. Prikazuje opozorila in napake v oznaki strukturiranih podatkov.

Generator Schema.org: To orodje pomaga pri ustvarjanju strukturiranih podatkov v formatu JSON-LD tako, da vam pomaga pri izbiri shem in pri ustvarjanju oznake. Uporabno je za generiranje strukturiranih podatkov za določene vsebine. Tu je z jasnostjo prikazano, da isbn kot lastnost ni prepoznan. Po preiskavi postane jasno, da je pravilna oznaka gtin13 namesto isbn .

Ta orodja za linter in validacijo so uporabna, da zagotovijo, da so strukturirani podatki na vaši spletni strani pravilno oblikovani in ustvarjeni v skladu s standardi in priporočili iskalnikov ter specifikacijami Schema.org. To prispeva k izboljšanju vidnosti in razumevanja vsebine s strani iskalnikov ter optimizira bogate izseke v iskalnih rezultatih. Zato jih uporabite!
Razširitve linter-jev za urejevalnike in razvojna okolja
Za večino urejevalnikov in razvojnih okolij obstajajo tudi načini, kako aktivirati zgoraj navedena orodja za linter. Tukaj dobite najpomembnejše povezave:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Ali uporaba orodij za linter pomaga tudi pri ukrepih SEO?
Uporaba orodij za linter in optimizacijo za iskalnike (SEO) ponavadi ni neposredno povezana. Orodja za linter so orodja za razvoj in preverjanje kode, namenjena identifikaciji napak in težav s slogom v izvorni kodi, medtem ko se SEO osredotoča na optimizacijo spletnih mest in vsebin za iskalnike, kot je Google, za izboljšanje vidnosti in rangiranja v iskalnih rezultatih.
Vendar pa lahko napake ali neučinkovite prakse kode na spletnem mestu posredno vplivajo na SEO:
- Časi nalaganja: Slabo optimizirana koda lahko poveča čase nalaganja spletnega mesta, kar lahko negativno vpliva na uporabniško izkušnjo. Počasni časi nalaganja se lahko odražajo na SEO, saj iskalniki, kot je Google, bolj cenijo spletne strani z hitrejšimi časi nalaganja.
- Optimizacija za mobilne naprave: Optimizacija za mobilne naprave je pomemben dejavnik za SEO. Če koda ni odzivna ali ima težave z prikazom na mobilnih napravah, lahko to negativno vpliva na rangiranje v SEO.
- Vsebina in struktura: Čeprav se orodja za linter osredotočajo predvsem na kodo same, lahko opozorijo tudi na strukturne težave ali manjkajoče metapodatke, ki lahko vplivajo na SEO. Na primer, lahko opozorijo, če manjkajo pomembne meta oznake, kot je naslov ali meta opis.
- Uporabniška izkušnja: Čista in učinkovita koda lahko izboljša uporabniško izkušnjo spletnega mesta. Če uporabniki pozitivno doživijo spletno mesto, lahko to posredno privede do nižje stopnje odskokov in daljšega zadrževanja na spletnem mestu, kar lahko pozitivno vpliva na SEO.
Skupno so orodja za preverjanje programske kode in SEO različni vidiki razvoja in optimizacije spletnih mest, vendar se lahko medsebojno vplivajo, če neučinkovita koda ali strukturni problemi vplivajo na delovanje ali uporabniško izkušnjo spletnega mesta. Zato je pomembno, da pazite tako na kakovost kode kot tudi na dejavnike optimizacije SEO, da ustvarite dobro delujoče in dobro vidno spletno mesto.
Moj sklep:
Razvijalci uporabljajo orodja za preverjanje kode, da se prepričajo, da njihova koda ustreza določenim standardom kakovosti in konvencijam, ki veljajo v projektu ali razvijalski skupnosti. Če tvoj programski jezik ali tvoj ogrodje ni bilo zgoraj na seznamu orodij za preverjanje kode, preprosto naredi nekaj raziskav. Zagotovo obstaja pravo orodje za preverjanje kode tudi za tvoj najljubši programski jezik.
Uporaba orodij za preverjanje kode pripomore k zgodnjemu odkrivanju napak, naredi kodo bolj berljivo in boljšo ter zagotovi kakovost, zanesljivost in vzdržljivost programske opreme ter spletnih projektov. Zato so sporočila orodij za preverjanje kode pomemben del razvojnega procesa in prispevajo k zagotavljanju zanesljivosti in vzdržljivosti programske opreme.

