HTML in CSS za začetnike.
Neskončne širjave interneta - končno na en klik. Poučili te bomo, kako priti do dvojnega loka na spletu. Začni z 9-urnim odkrivalnim tečajem z izjemno učinkovitim osnovnim znanjem in postani varni spletni razvijalec v digitalnem svetu. Vstop v svet HTML & CSS je lahko tako preprost, to usposabljanje pa te bo opremilo z ustrezno orodjem.
- Vsi osnovni koncepti HTML & CSS so pojasnjeni.
- Nauči se razvijanja spletnih strani in poglobi svoje znanje ustrezno.
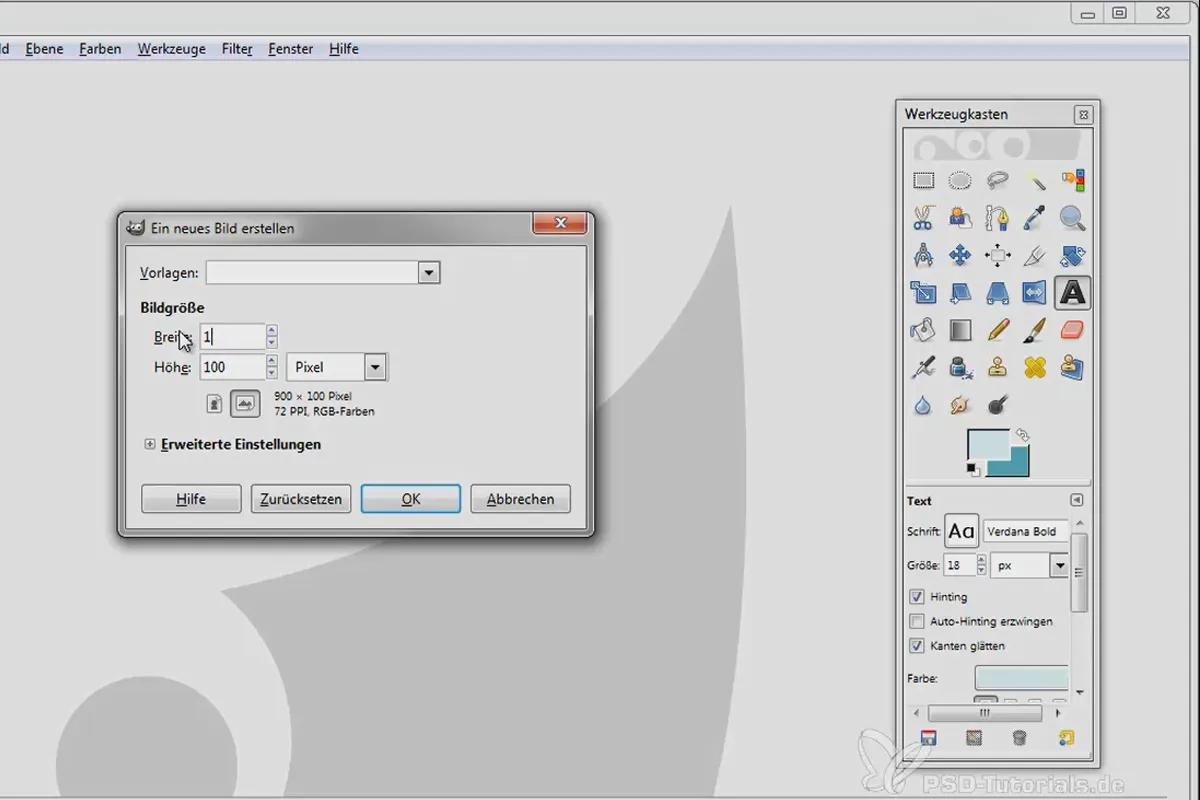
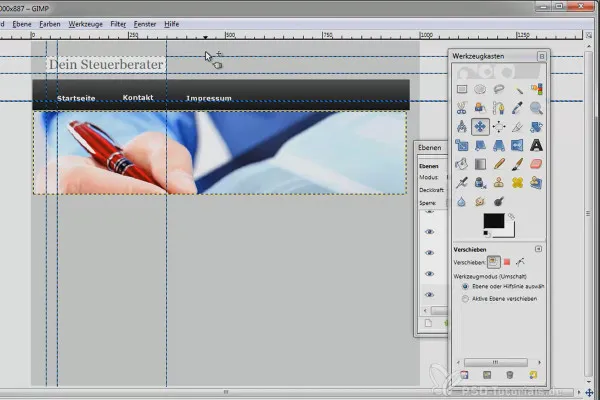
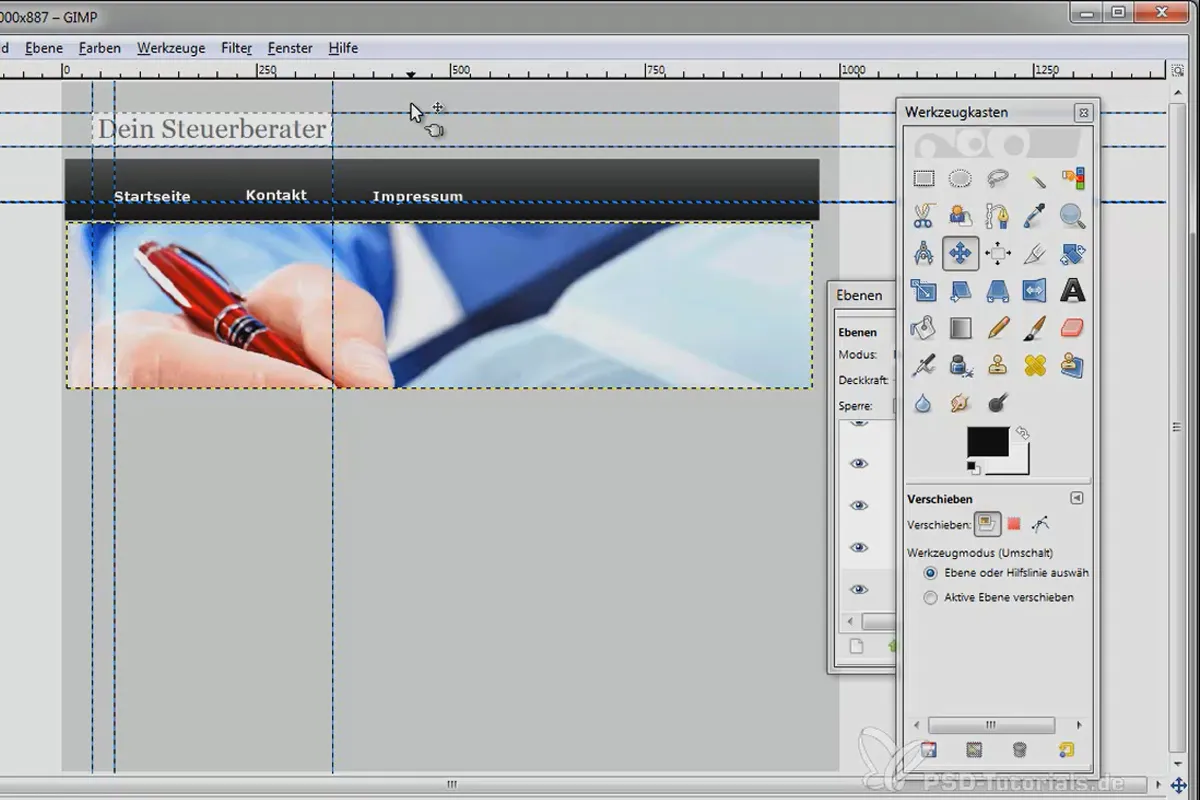
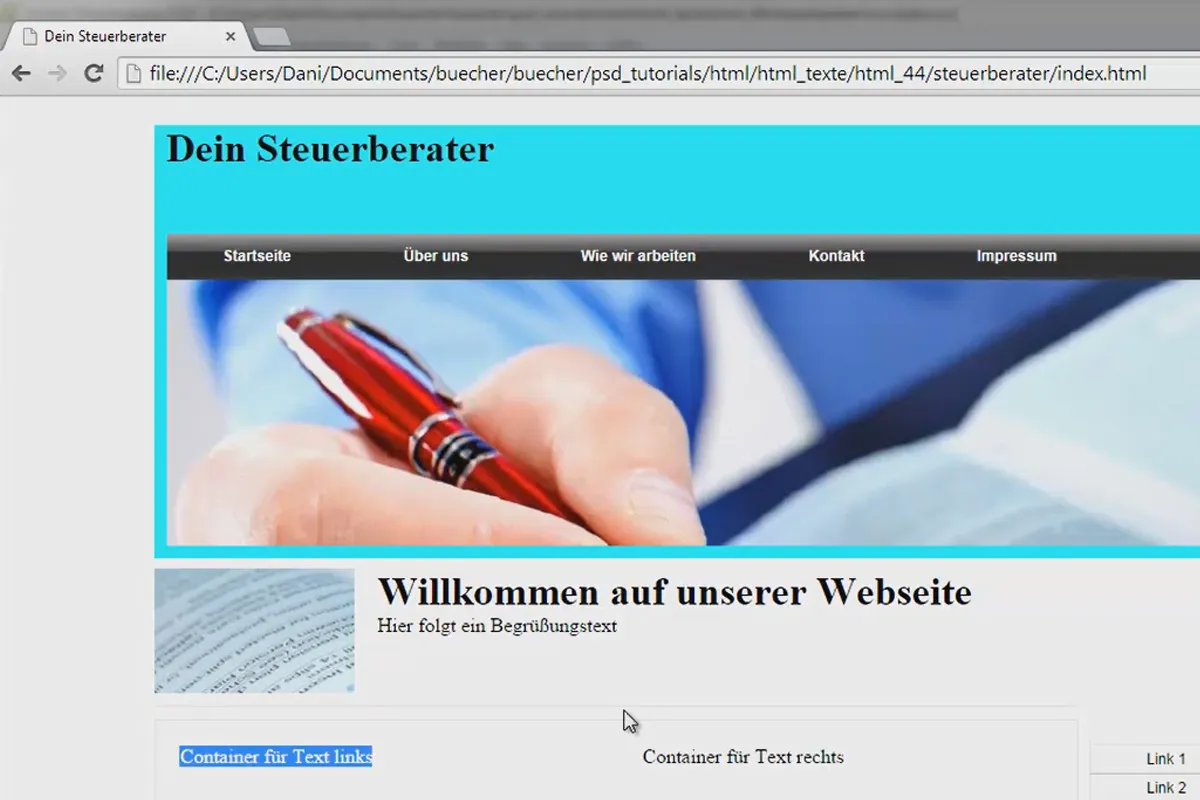
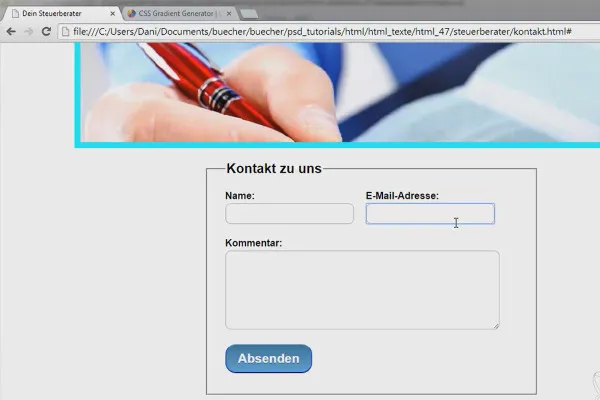
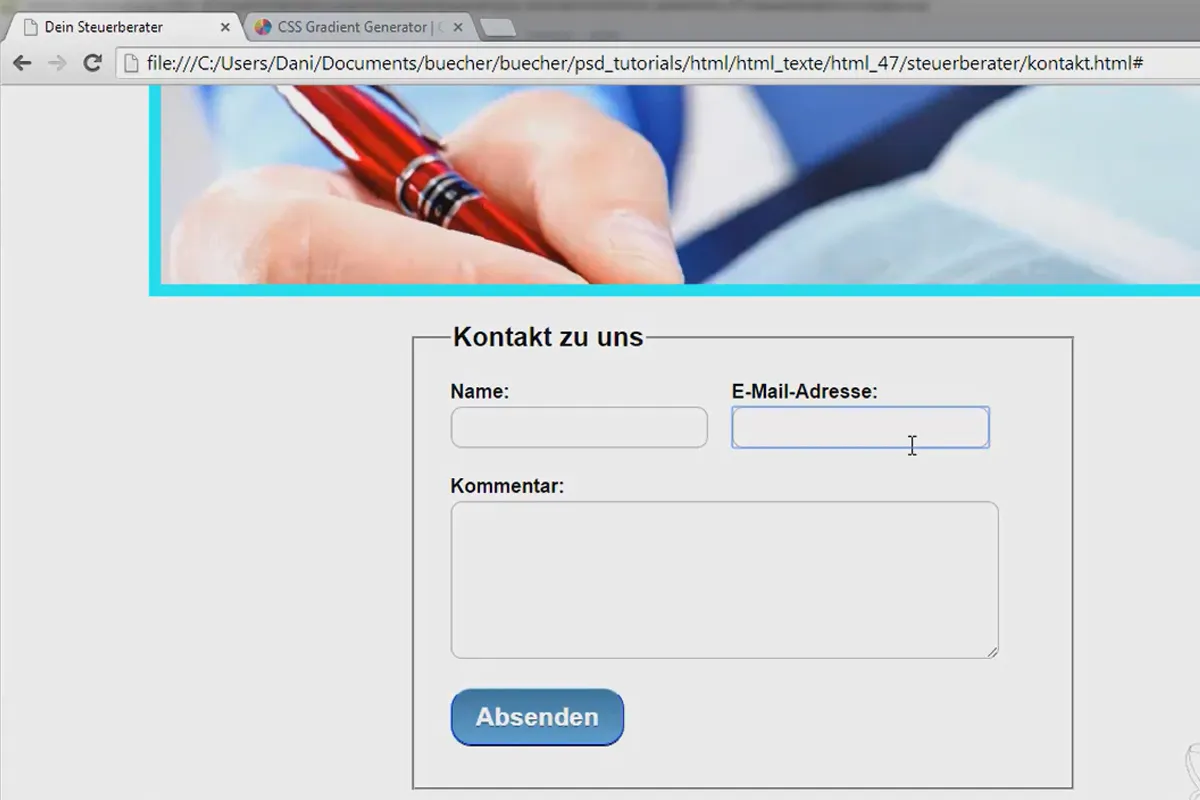
- Optimalna praksa: Izvedba postavitve za davčnega svetovalca
Ko je digitalni svet daleč: Razišči ga! Ko boš do konca tega treninga zakodiral svojo prvo lastno spletno stran, boš nanjo lahko zelo ponosen!
- Uporablja se lahko z:
- Vsebina:
10 h Video vadničenje
- Licenca: zasebna in komercialna Pravice uporabe
- Dodatno: vključuje delovni material
Primeri uporabe



Vstop
Osnove
CSS
Praxis
Bonus
Podrobnosti vsebine
Ustvarjanje spletnih strani s HTML in CSS se zdi zate nepremostljiva pot, ki jo raje prepustiš drugim? Vendar veš, da boš prej ali slej moral tudi sam/-a vstopiti v to temo. Ampak kako začeti? Kako uspeti vstop v HTML in CSS? Naj bo enostaven, a tudi profesionalen. Se prepoznaš? Potem je točno tvoje usposabljanje. Zate smo ga zasnovali.
Optimalno za začetnike: V prvem delu tega usposabljanja gre za vstop v HTML:
- Prvi pogled na HTML, CSS in podobno.
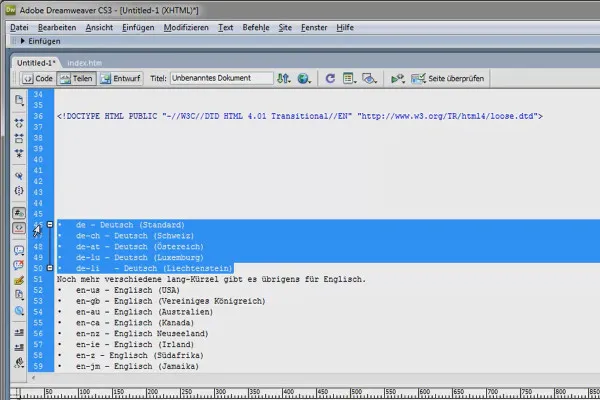
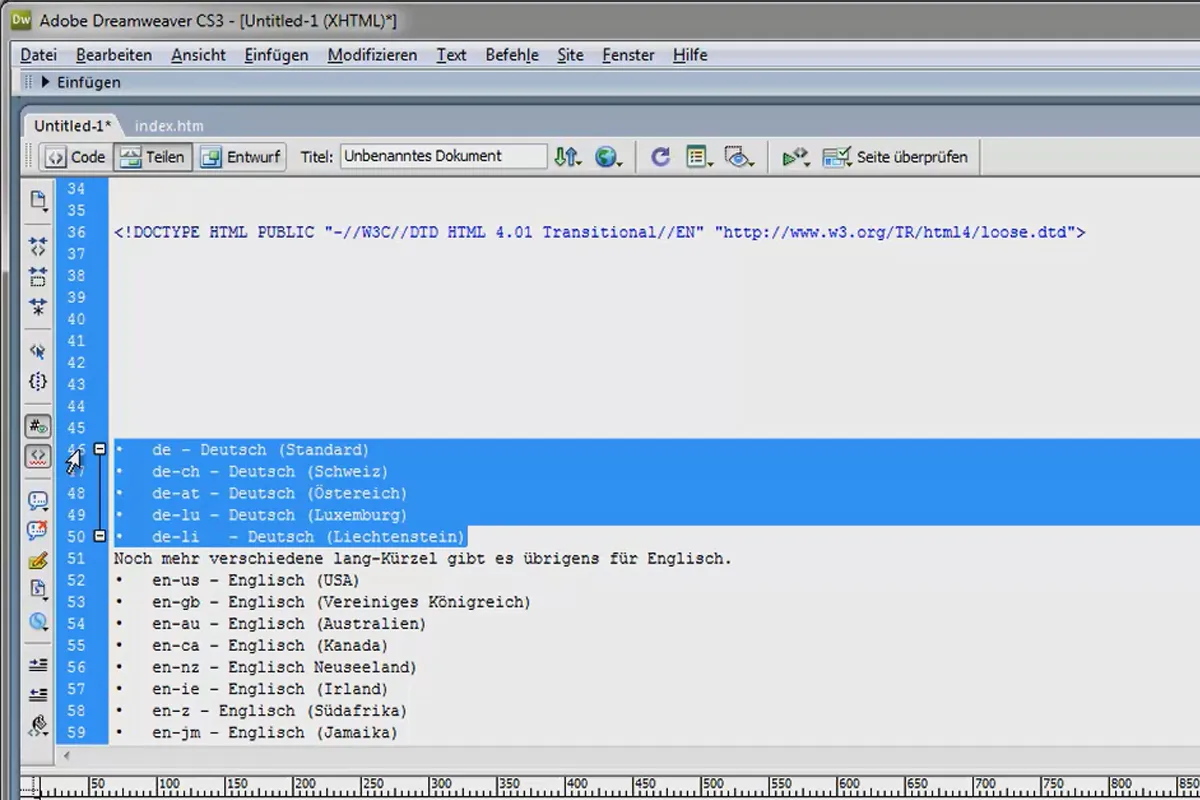
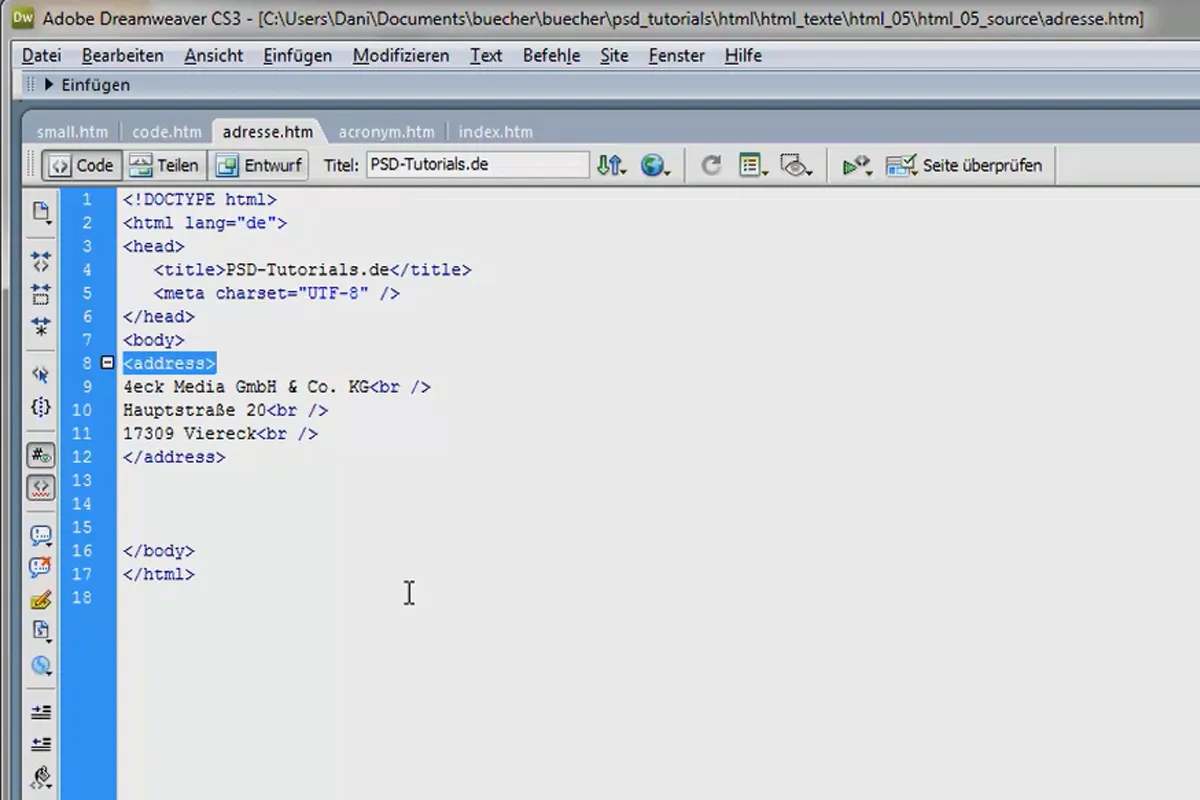
- Prva HTML stran
- Elementi, oznake in atributi
- Strukturiranje besedil, olepševanje
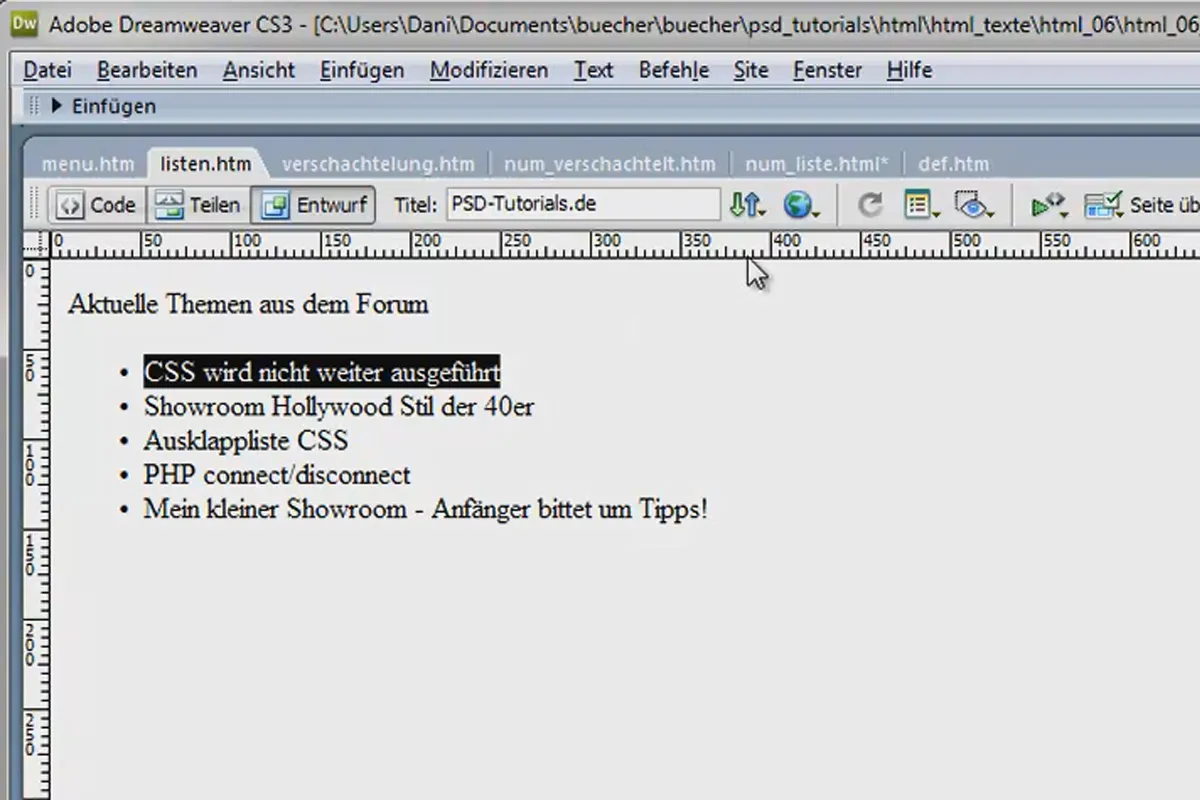
- Seznami
V drugem delu tega usposabljanja se naučiš pomembne funkcije HTML:
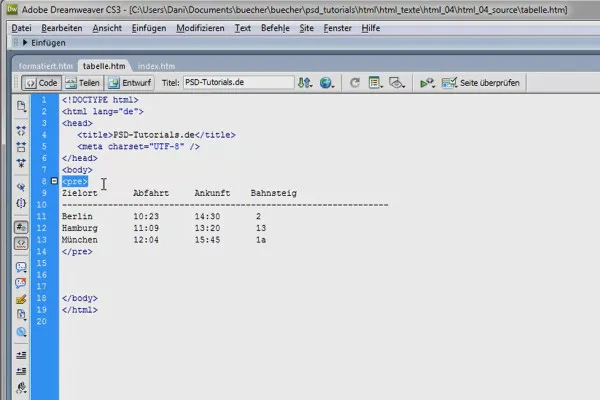
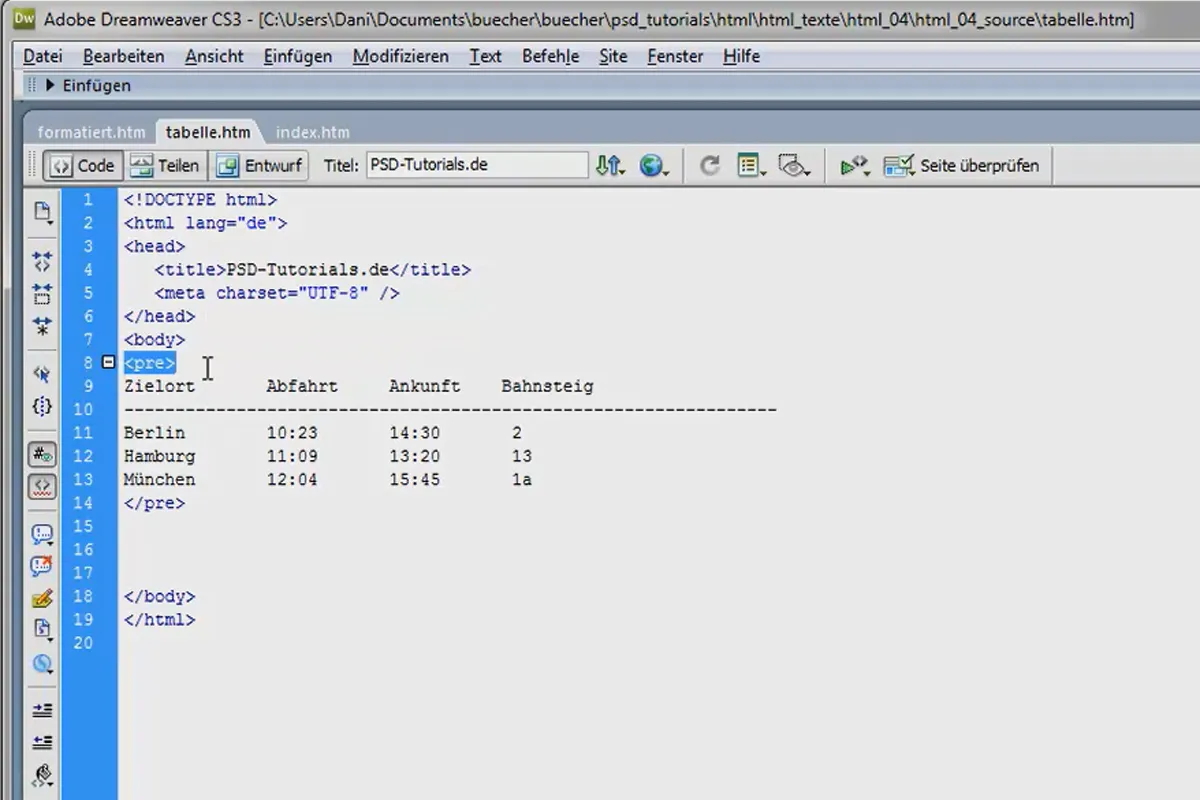
- Tabele
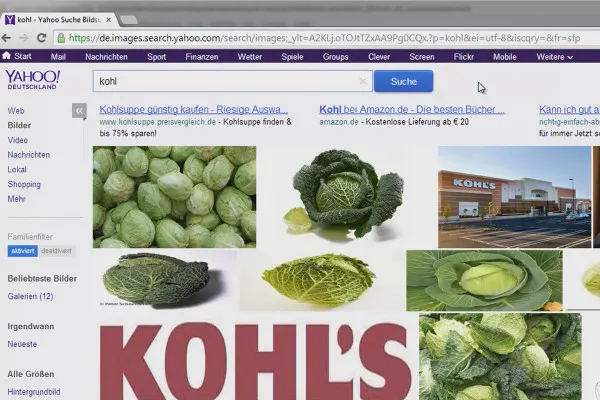
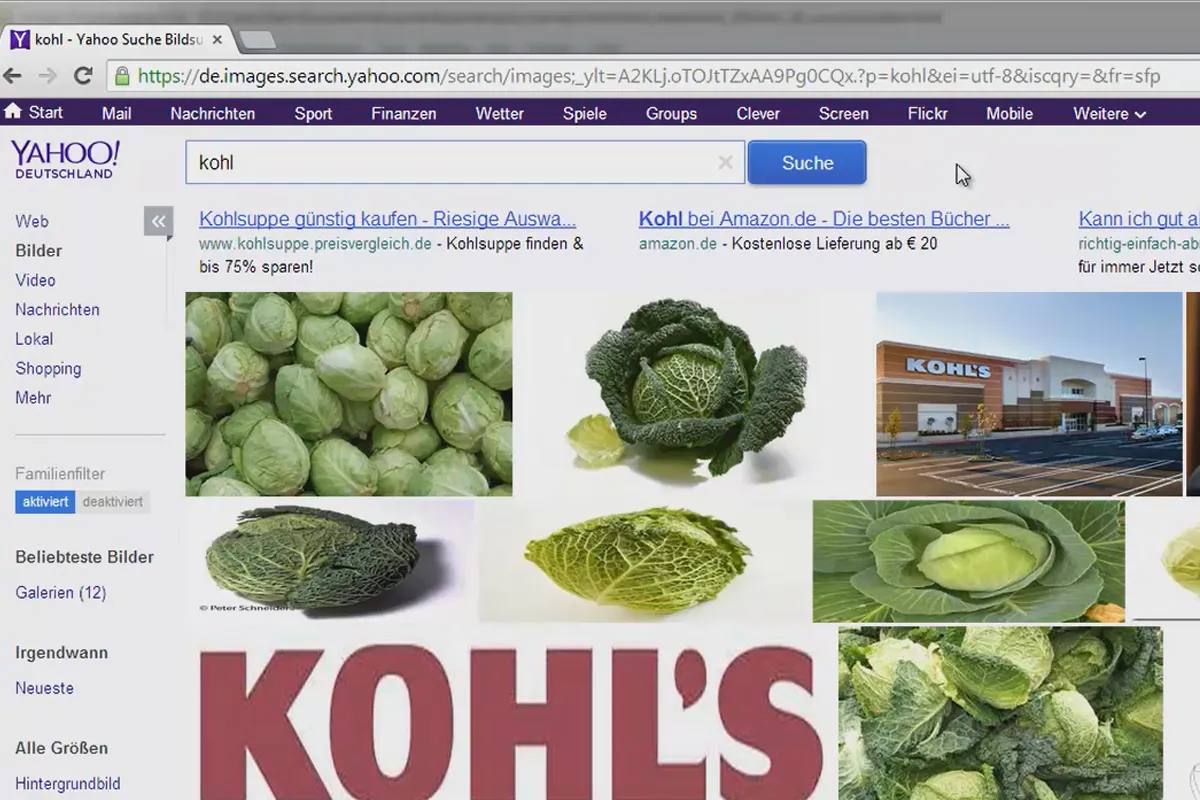
- Grafi za splet
- Definiranje hiperpovezav
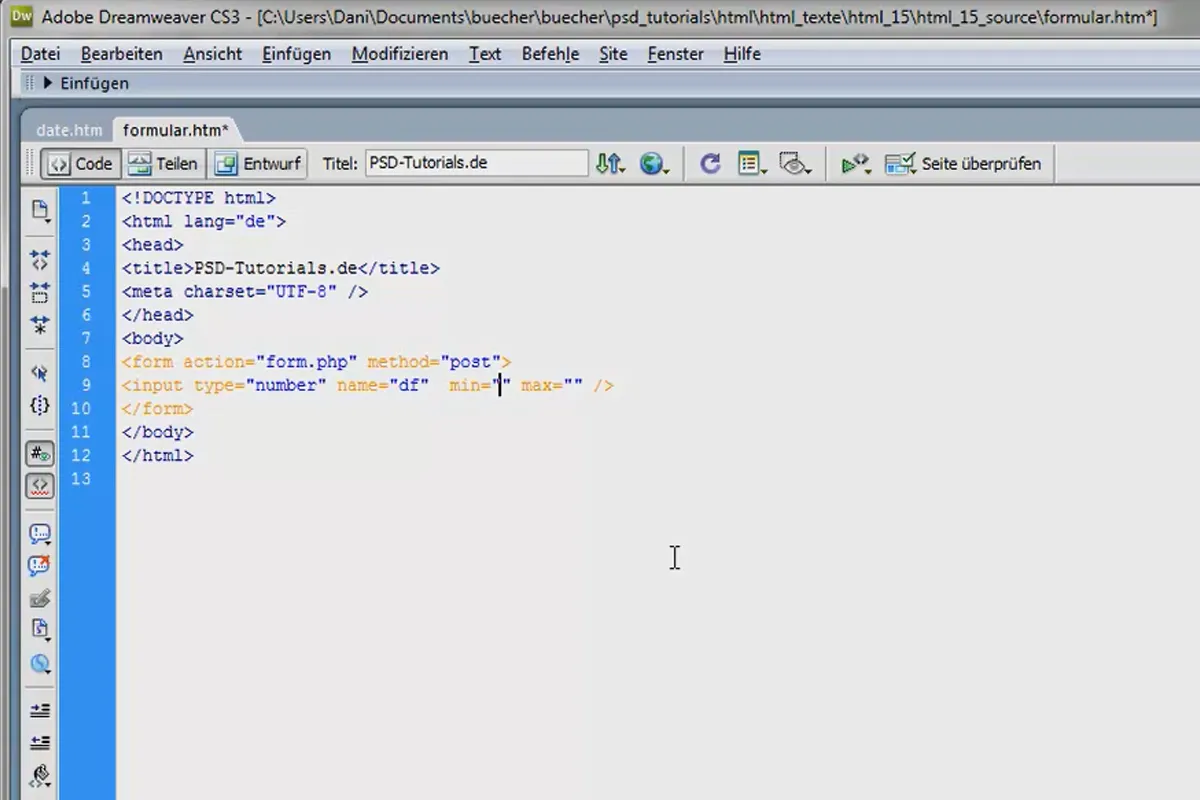
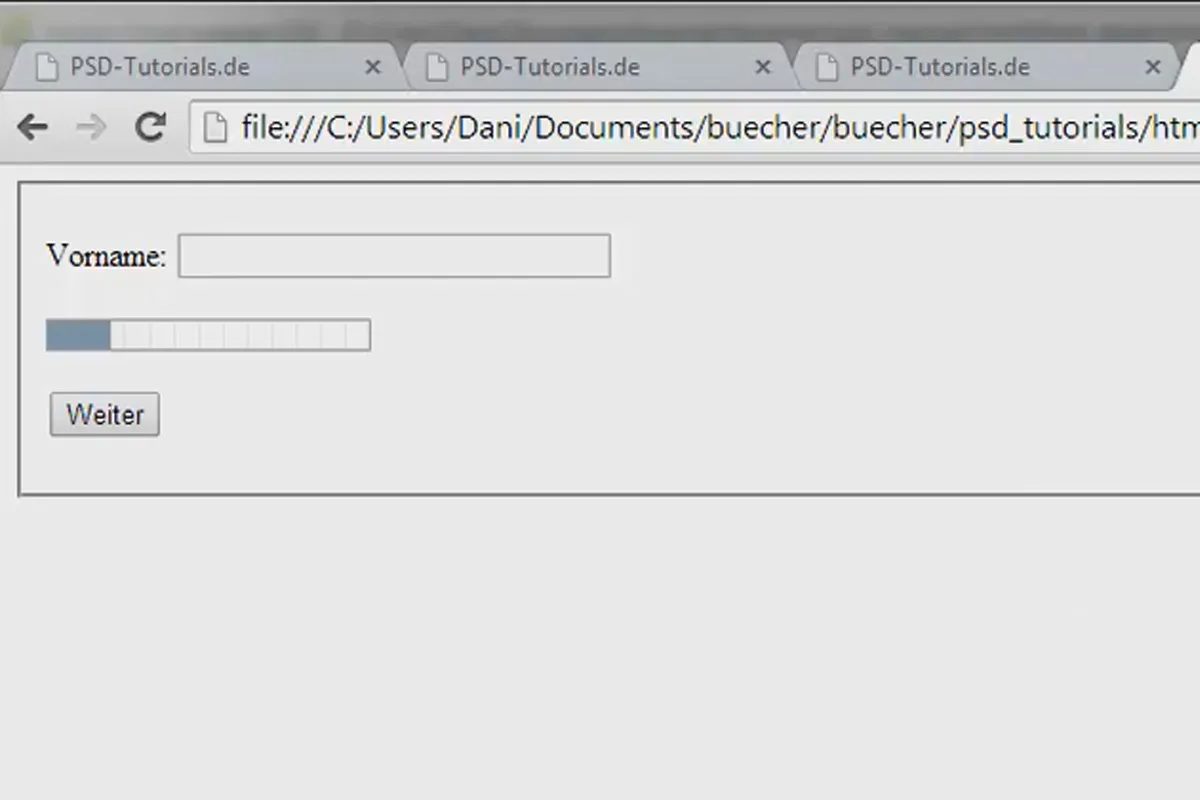
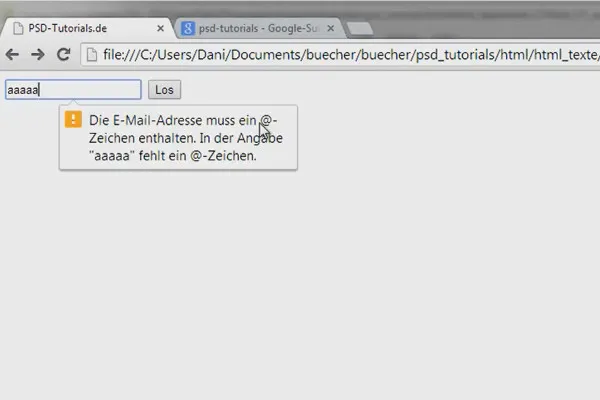
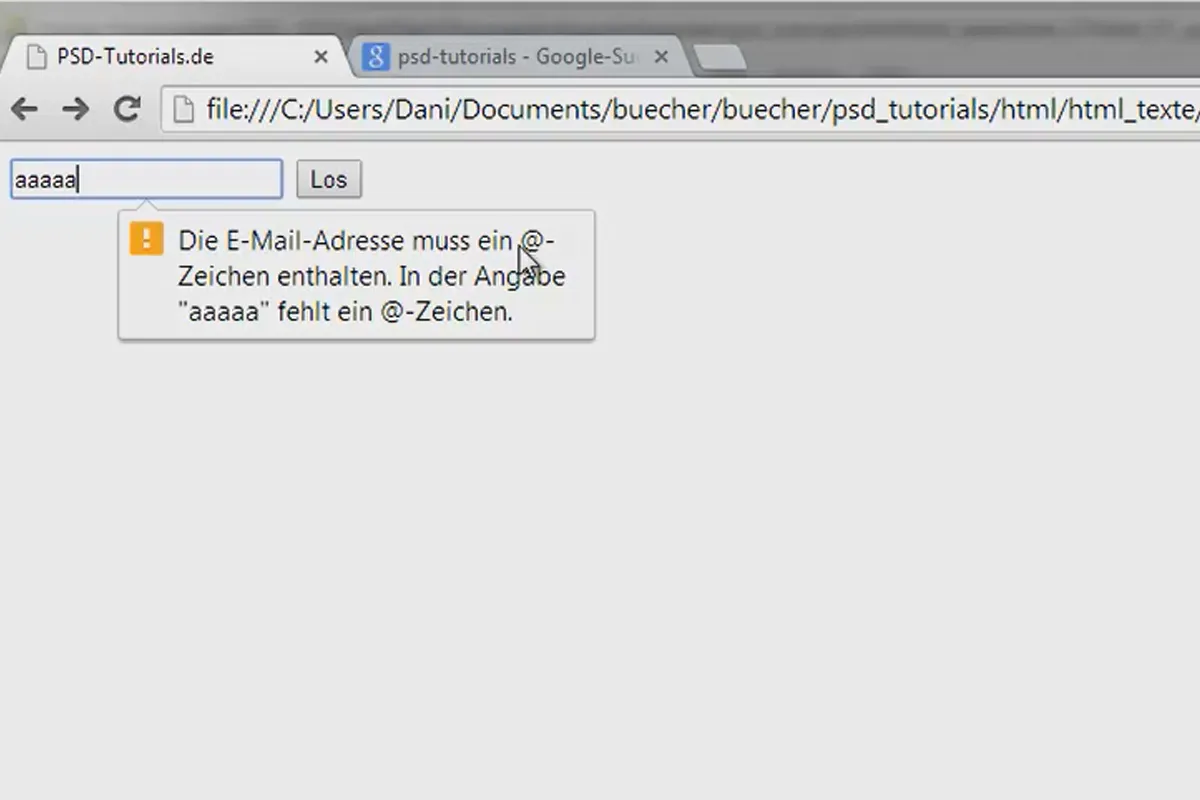
- Obrazci
- Semantika za splet
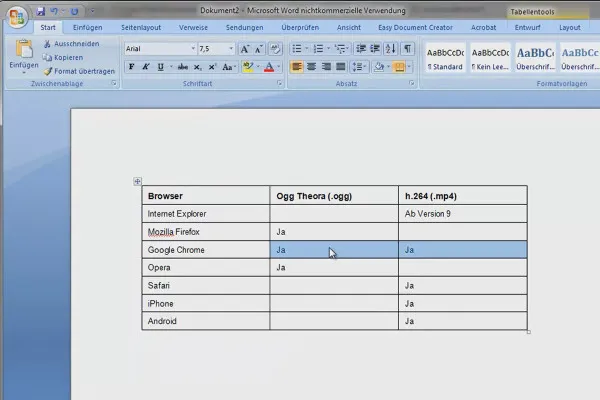
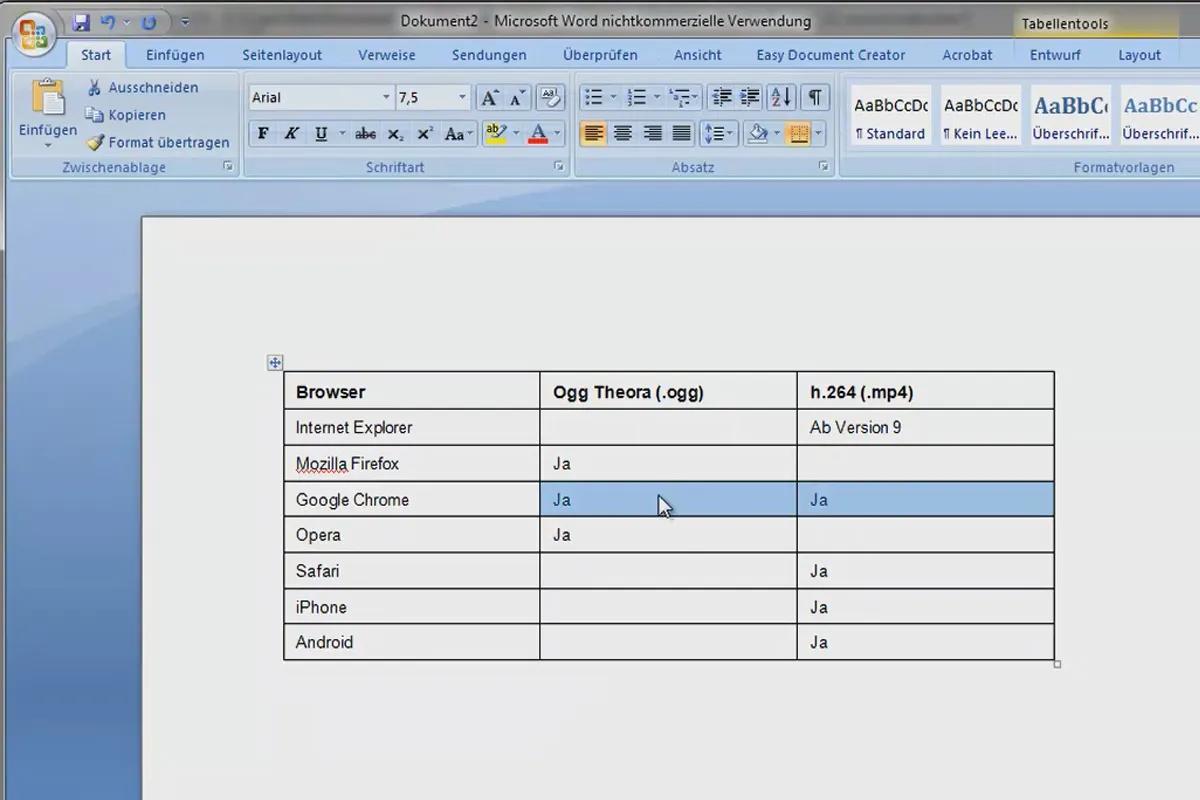
- Večpredstavnost za spletno stran
- iFrami
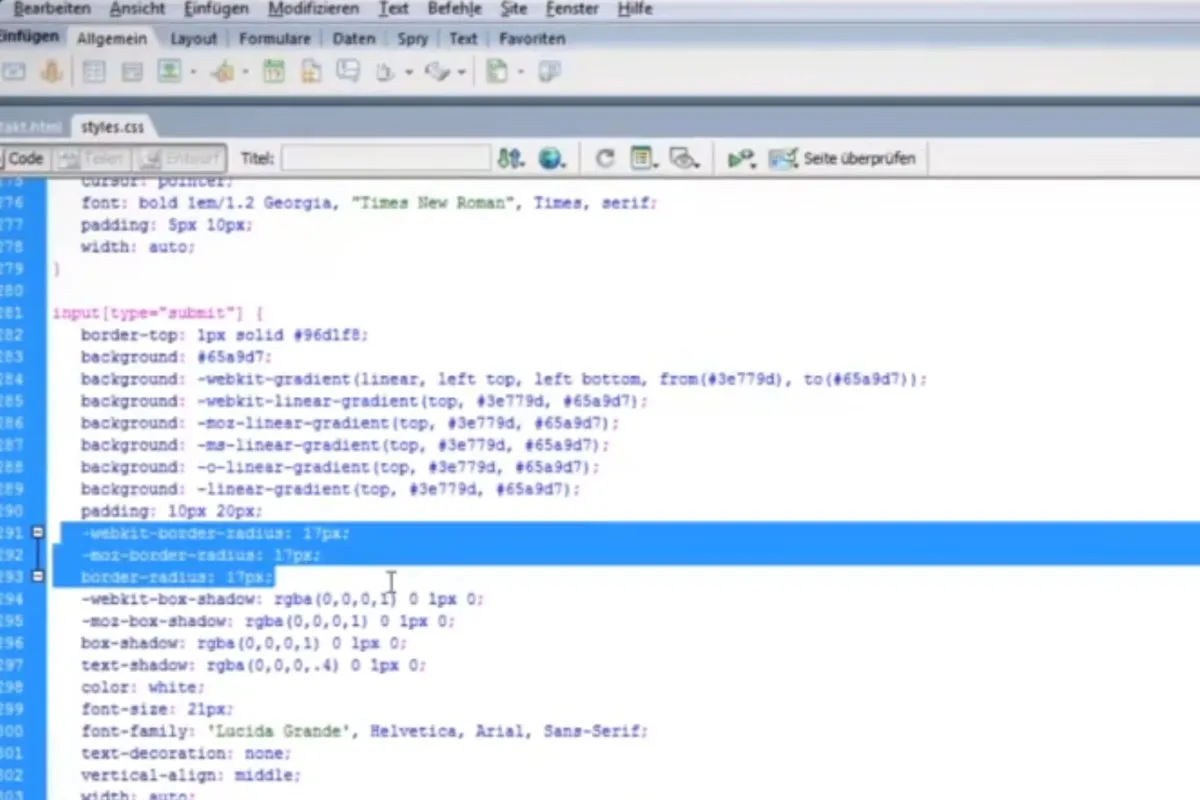
V tretjem delu tega usposabljanja gre za oblikovanje s CSS:
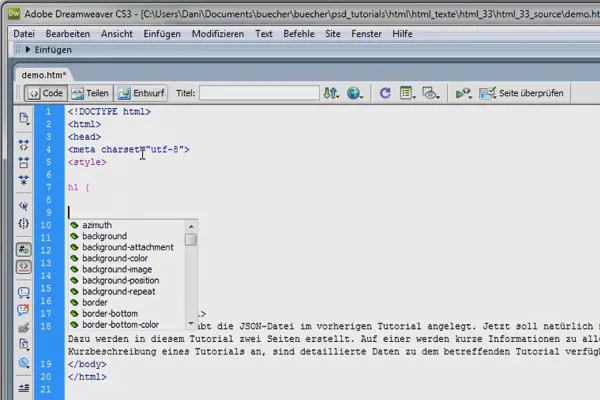
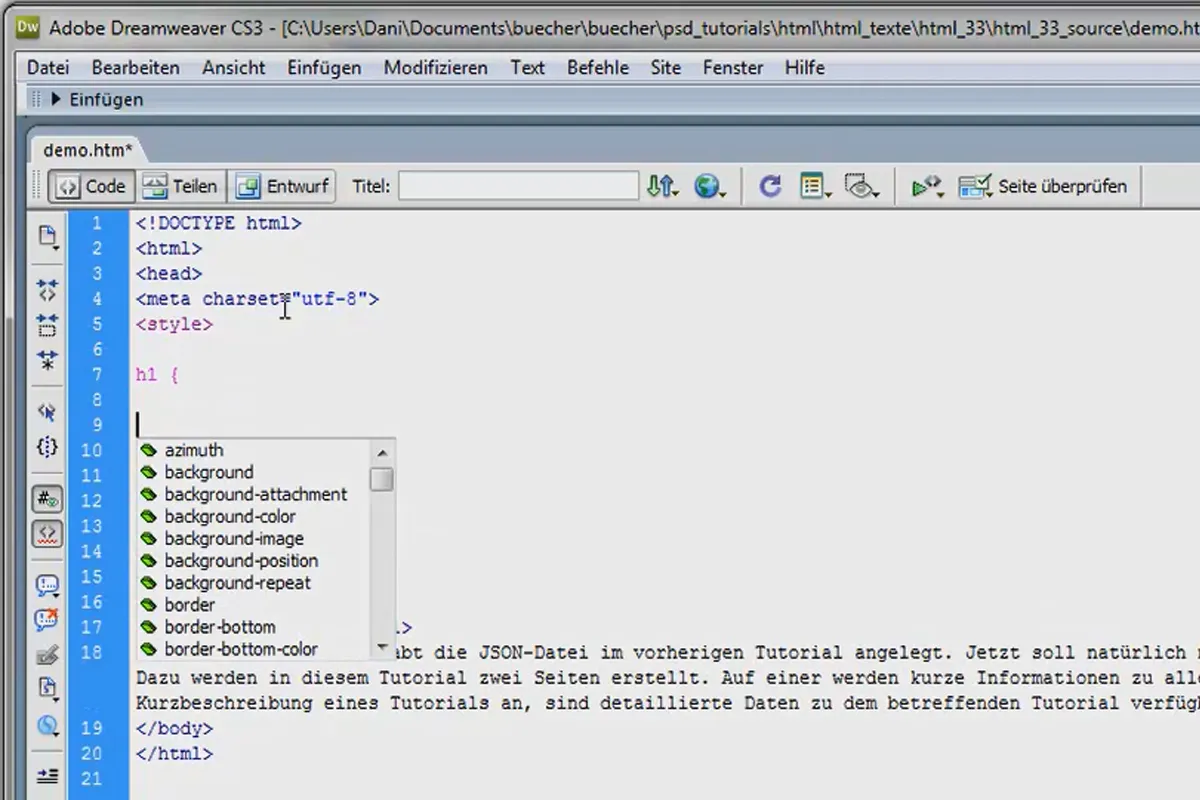
- To je CSS
- Kako deluje dostop s selektorji
- Lepe pisave s CSS
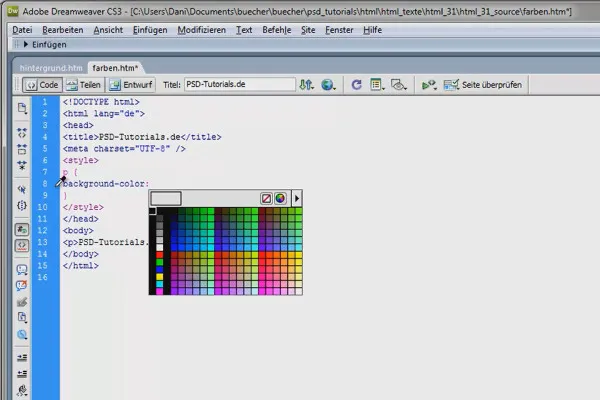
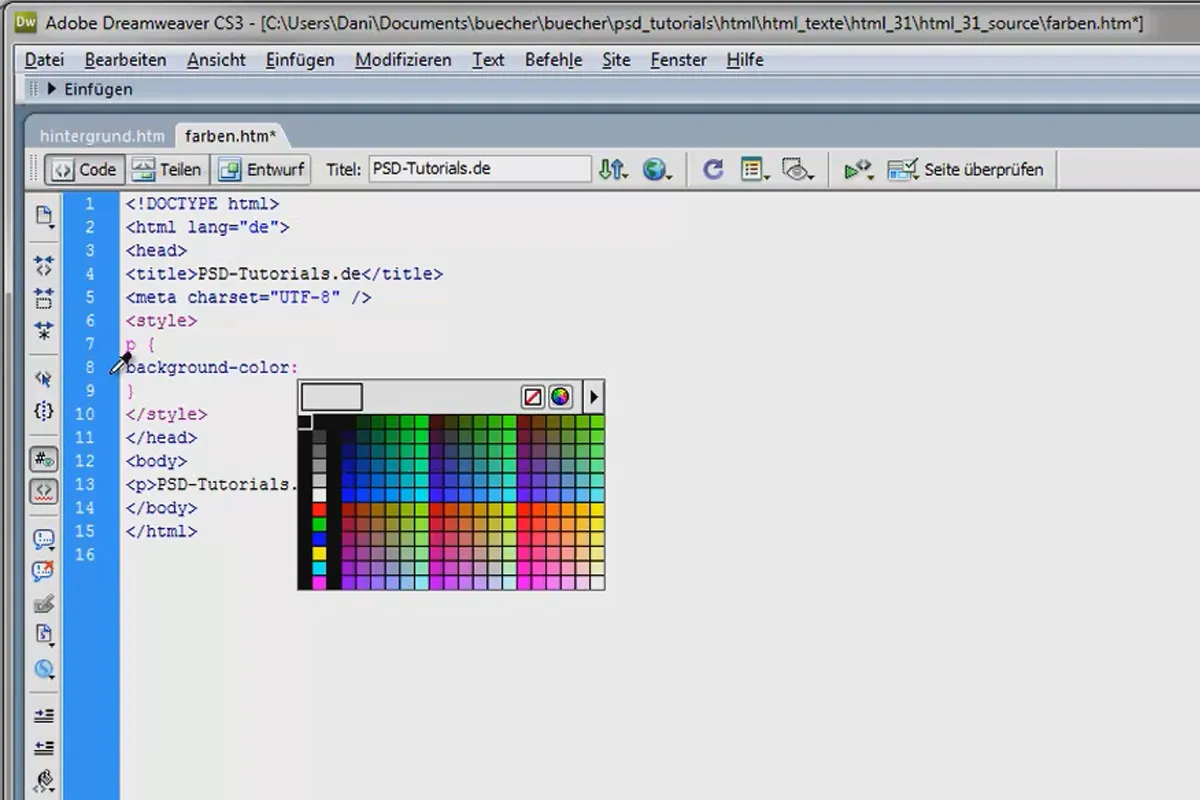
- Barve in ozadja
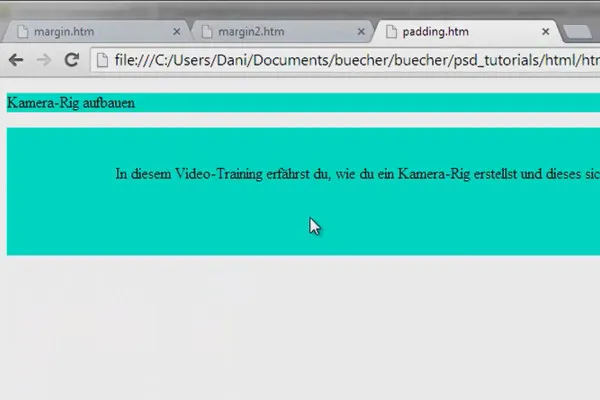
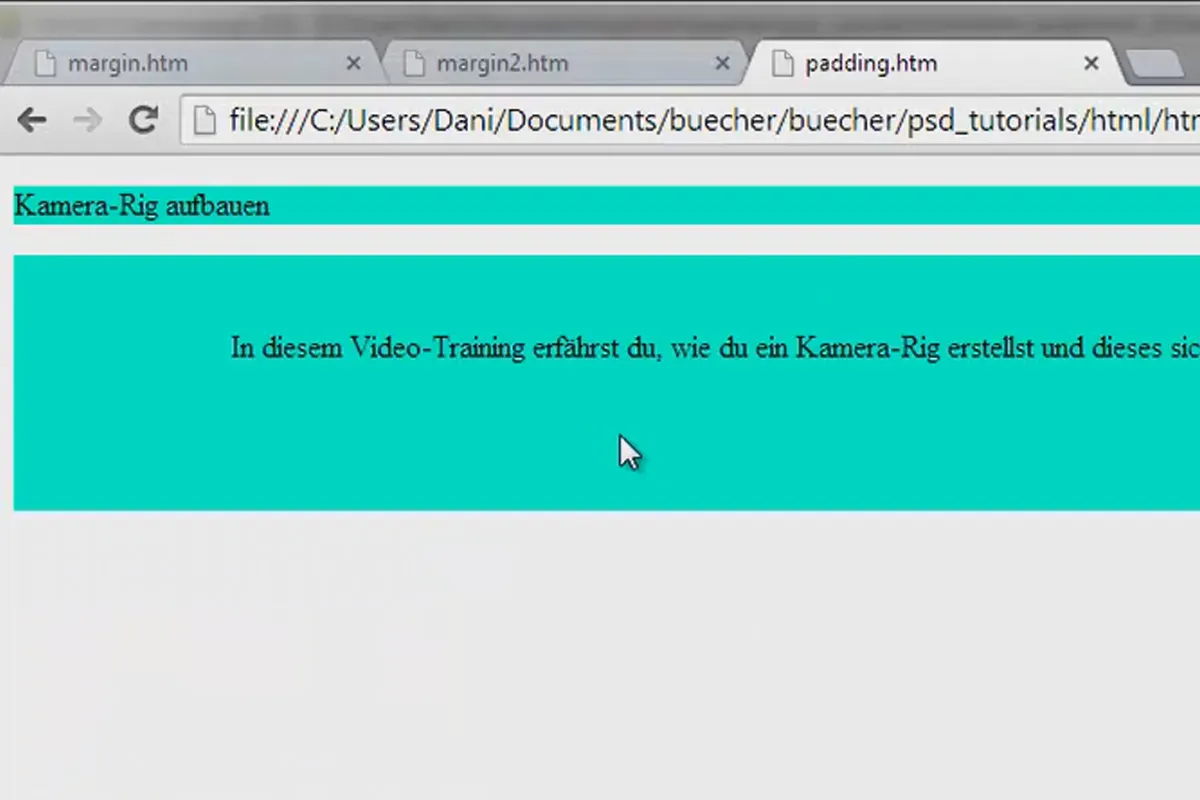
- Zunanji odmiki in robovi
- Nadzor nad potekom besedila
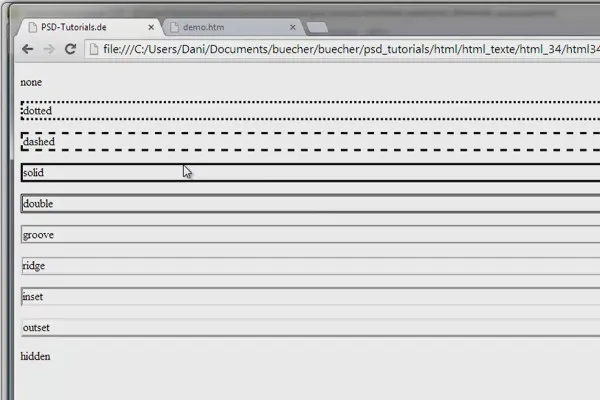
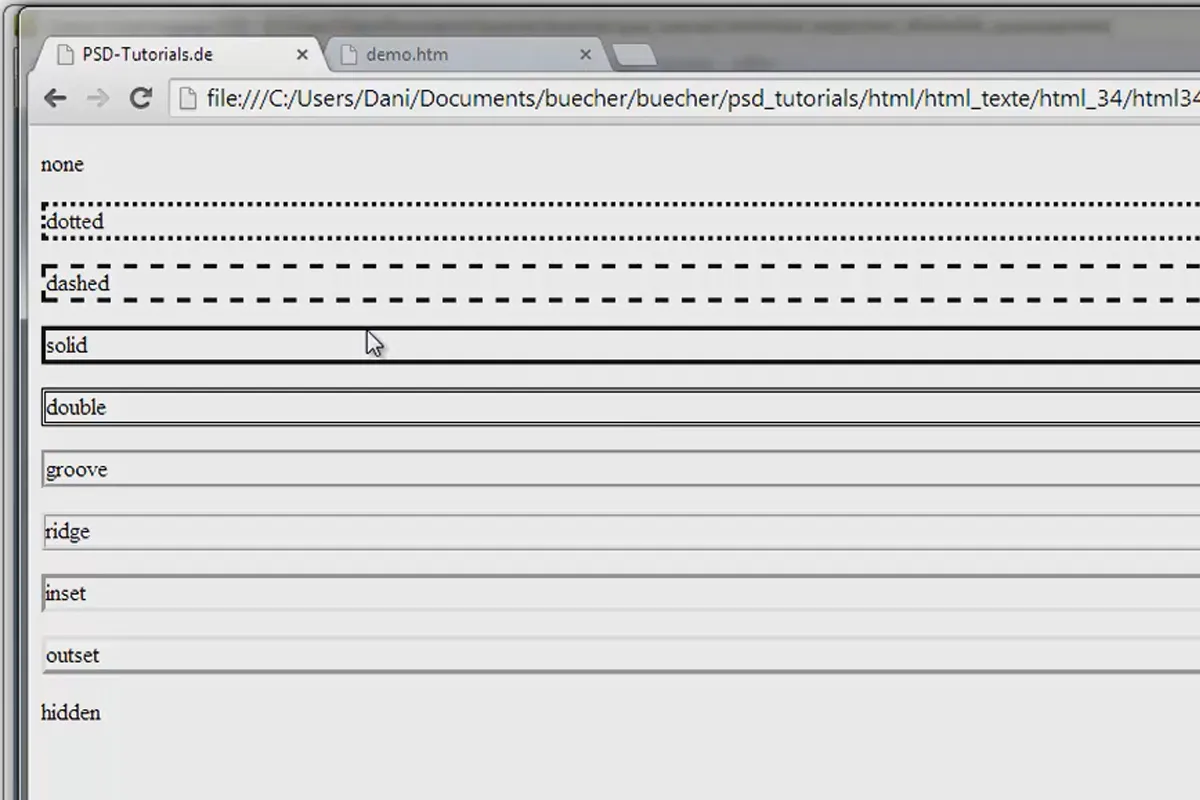
- Okvirji
- Seznami in števci
- Model polja
- Pozicioniranje elementov
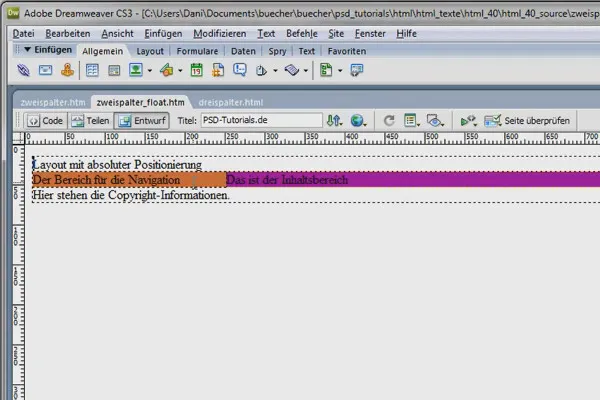
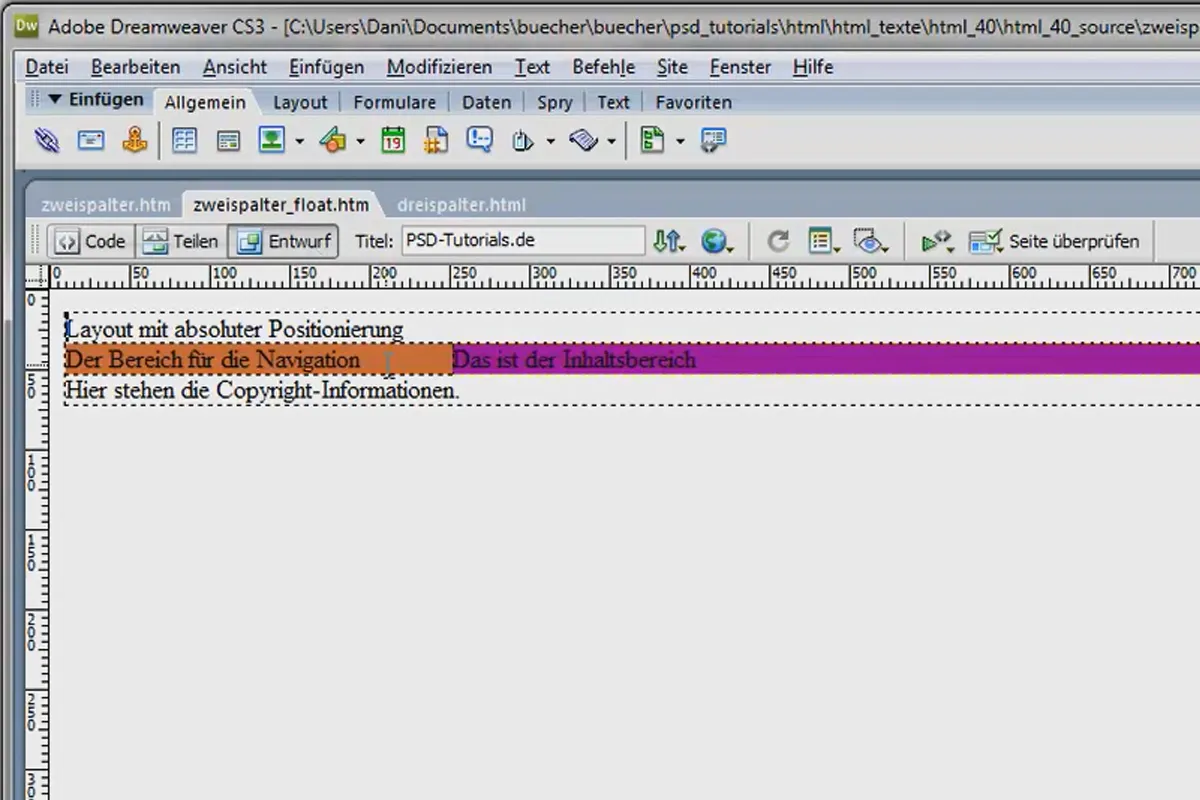
- Vse v gibanju s float
Od teorije do prakse - razvijamo spletno stran:
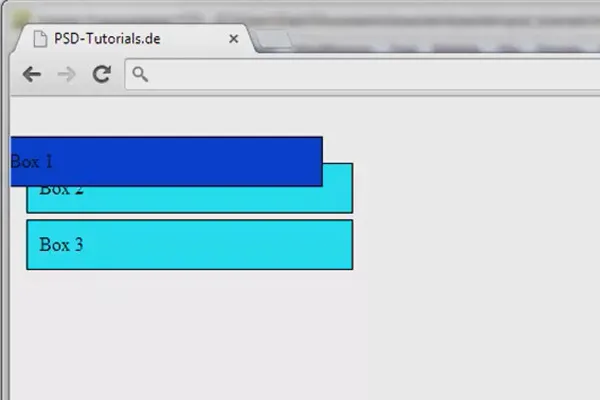
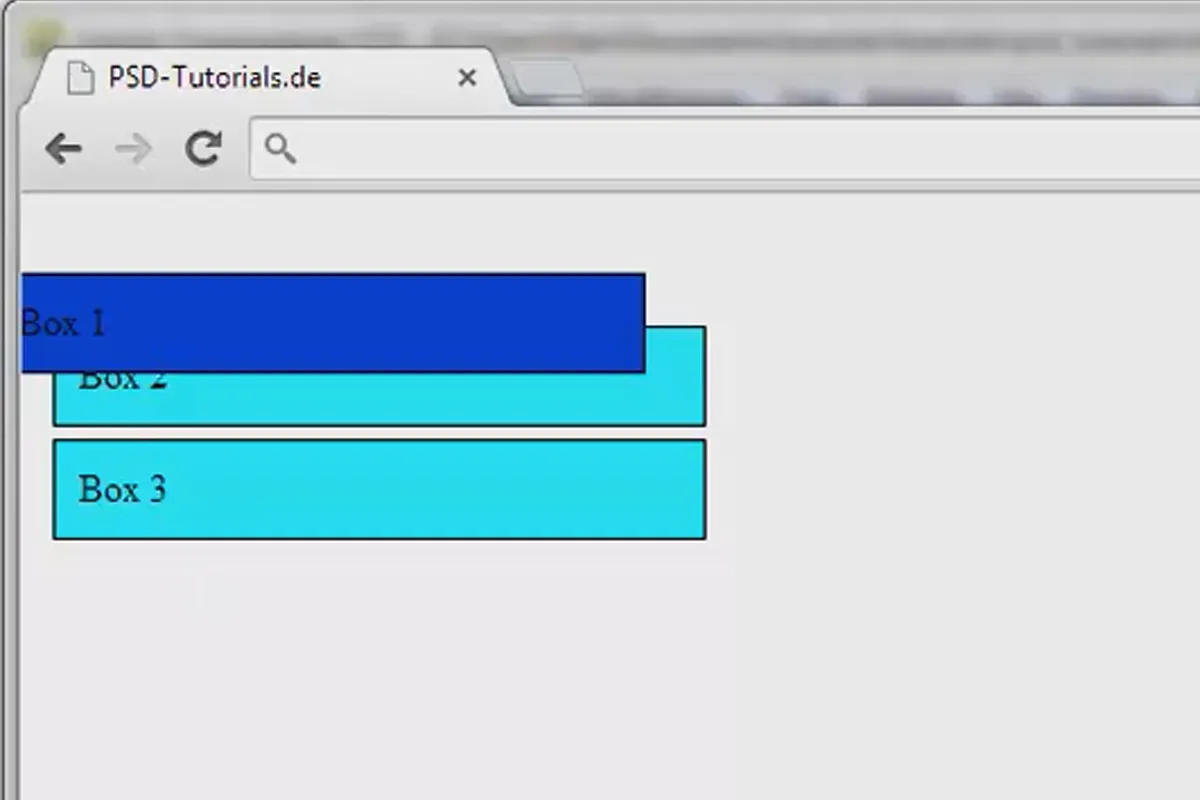
- Različne vrste postavitve
- Postavitve z dvema in tremi stolpci
- Razvijanje postavitve
- Nadaljnje prilagajanje postavitve
- Osnovna struktura
- Oblikovanje vsebine
- Usnjice pisav za stran
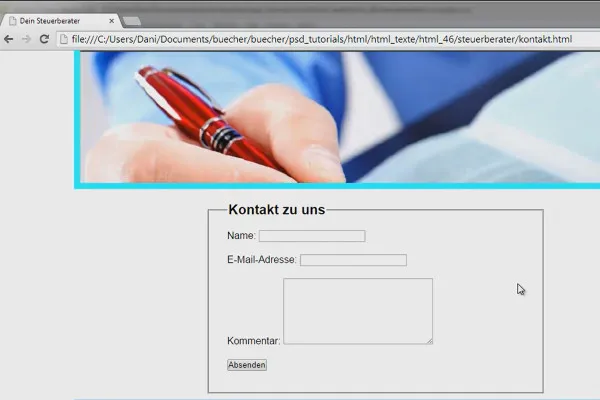
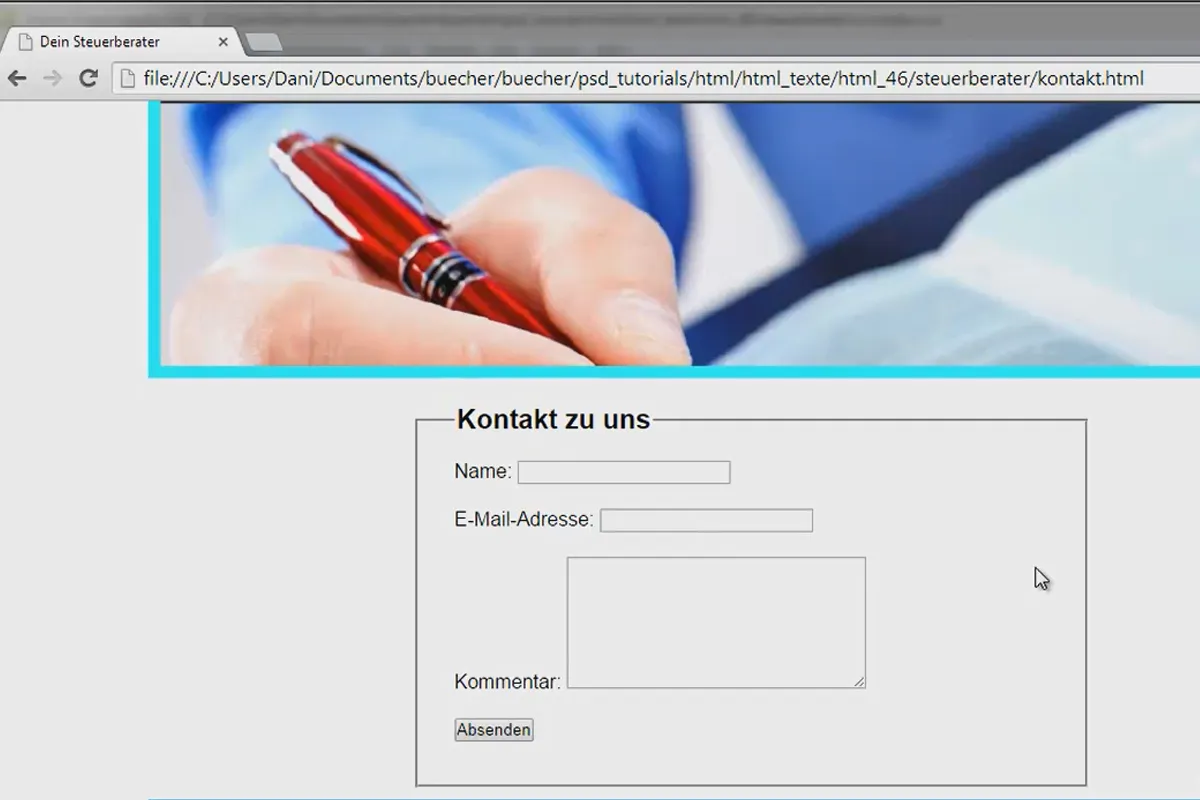
- Kontaktni obrazec
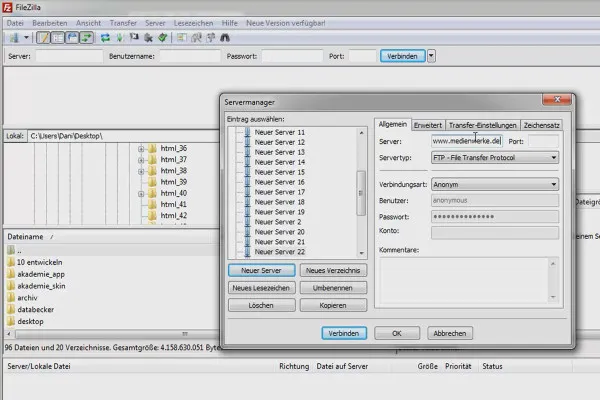
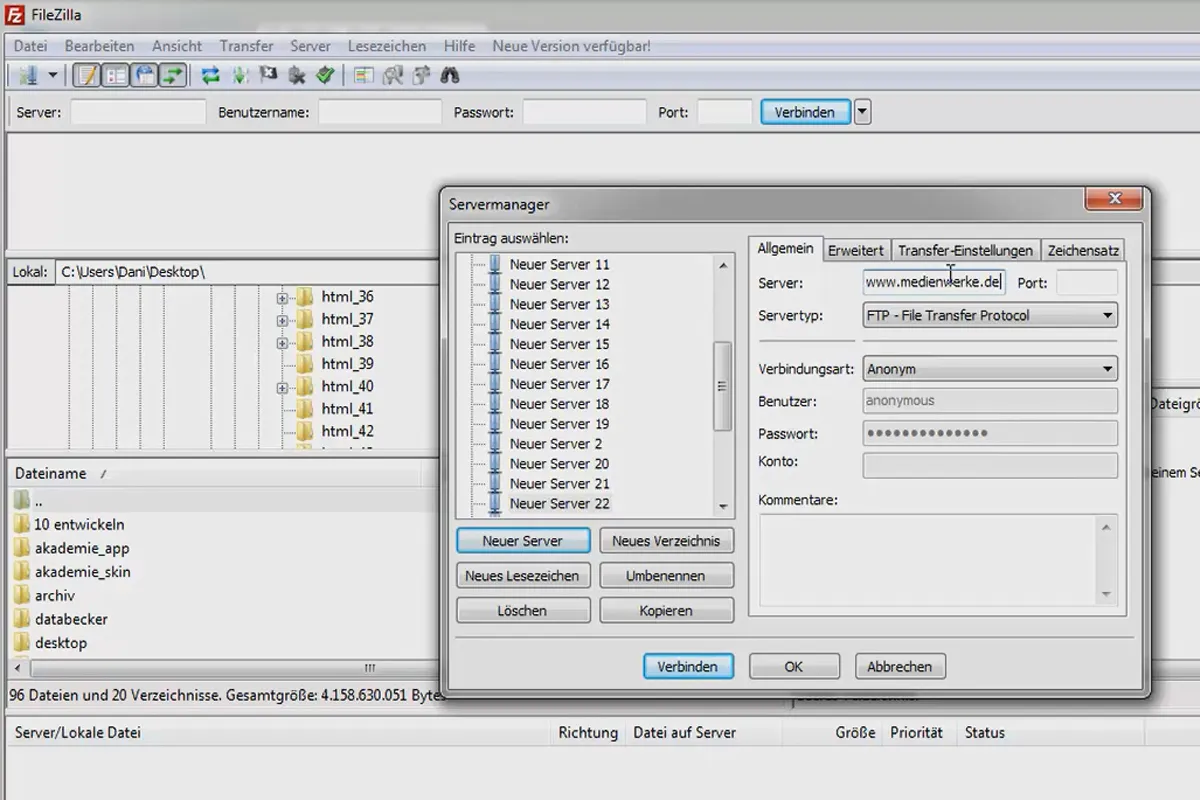
- Spletna stran gre na splet
Da boš svoje pridobljeno znanje optimalno uporabil/-a, boš v tem videoposnetkov usposabljanju našel/-a tudi delovne datoteke v formatu PSD, s katerimi se lahko preizkusiš na razvoju s HTML in CSS.
Drugim uporabnikom je všeč
Za brezhibne, hitre spletne strani z optimiziranimi postavitvami
Za sodobne spletne strani in aplikacije.
Tvoje spletne strani in aplikacije govorijo kot ChatGPT.
Korak za korakom do lastnih funkcionalnih obrazcev
Vsi relevantni elementi podrobno pojasnjeni.
Vsi pomembni moduli so razloženi!
Napiši svoje lastne vrstice!
Spletne strani in aplikacije razvijajte sami.