Osnovni tečaj HTML, CSS in JavaScript
Tri najpomembnejše stebre spleta - HTML, CSS in JavaScript. Nauči se osnov v vadnici Jana Brinkmanna in jih takoj uporabi. S tem lahko ustvariš dinamične spletne strani, jih berljivo razdeliš, vstaviš slike, oblikuješ besedilo in pozicioniraš različne elemente. Kaj je HTML? Kaj je CSS? In kaj je JavaScript - po vadnici ne boš več imel vprašanj!
- 62 lekcij v enem več kot 8-urnem video vadniku za začetek učenja HTML, CSS in JavaScript.
- Preprosto pridobite osnovna znanja in jih preizkusite v vključujočih vajah.
- Jan Brinkmann, web razvijalec iz strasti z več kot 15-letnimi izkušnjami.
Vstop, ki se obrestuje v tvoji vsakodnevni rabi interneta. Dodaj osnove spletnega razvoja v svoj nabor znanja!
- Uporablja se lahko z:
- Vsebina:
8 h Video vadničenje
- Licenca: zasebna in komercialna Pravice uporabe
- Dodatno: vključuje delovni material
Uvod
HTML: Osnove
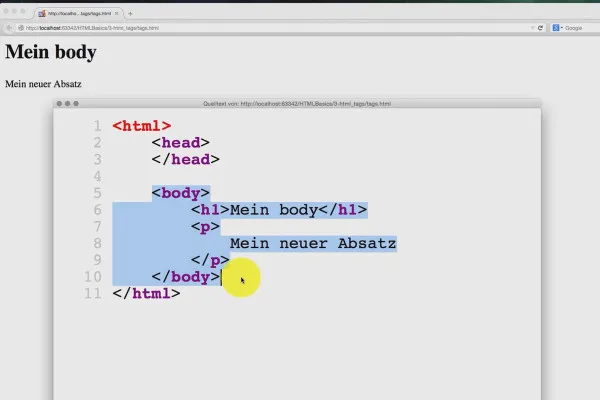
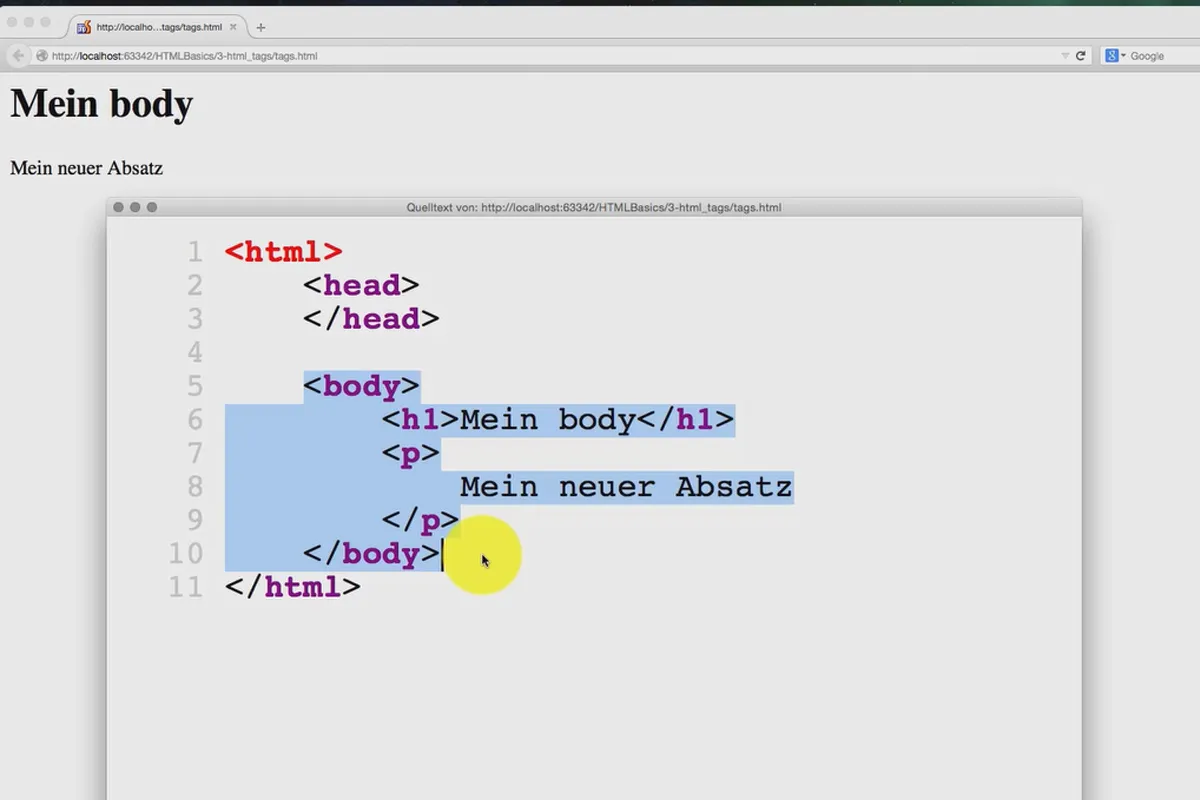
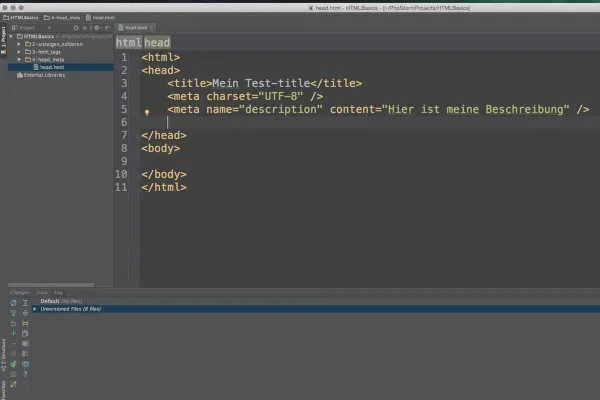
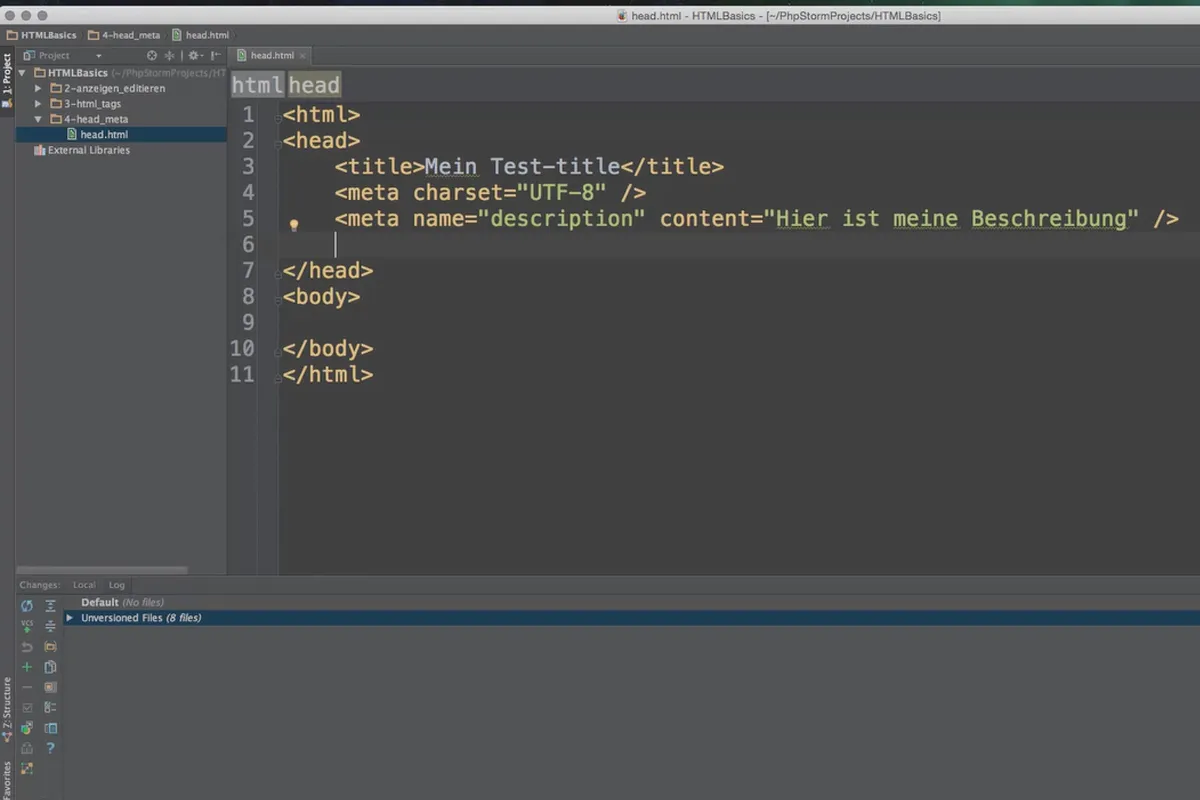
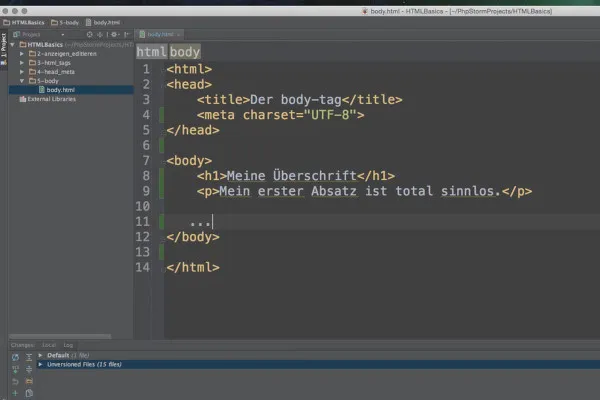
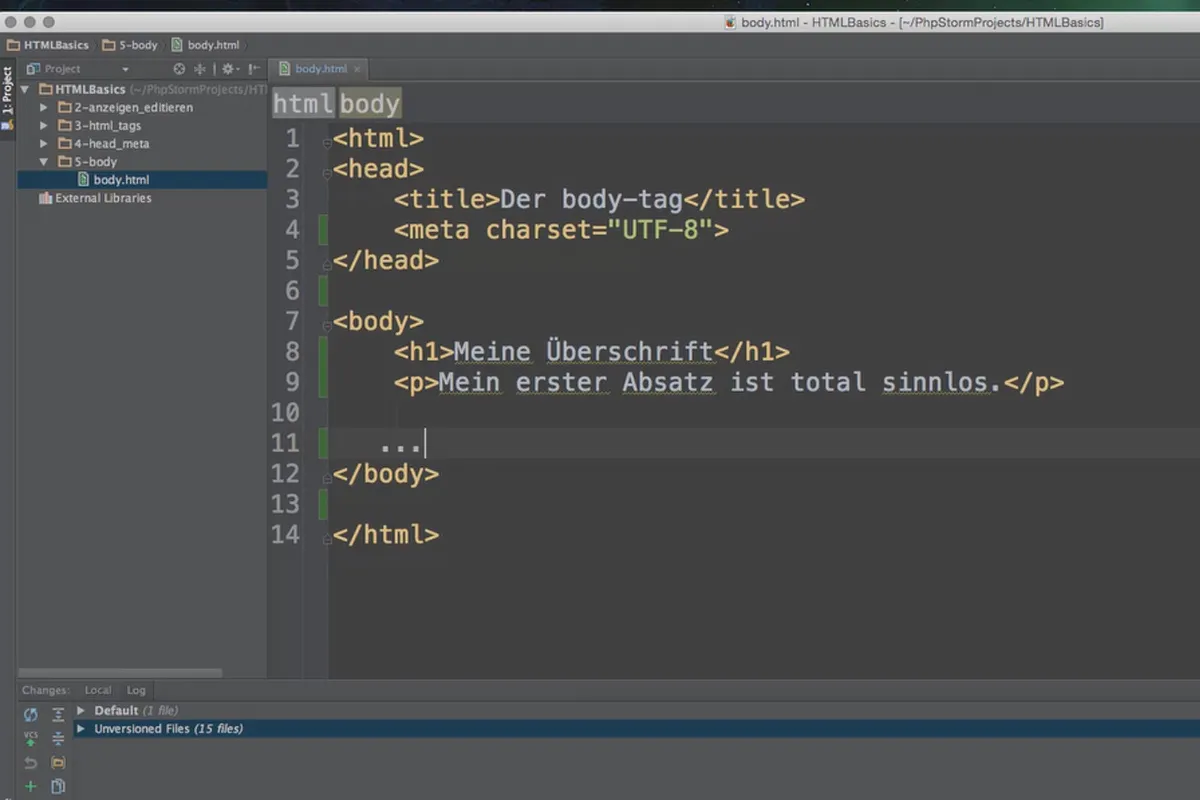
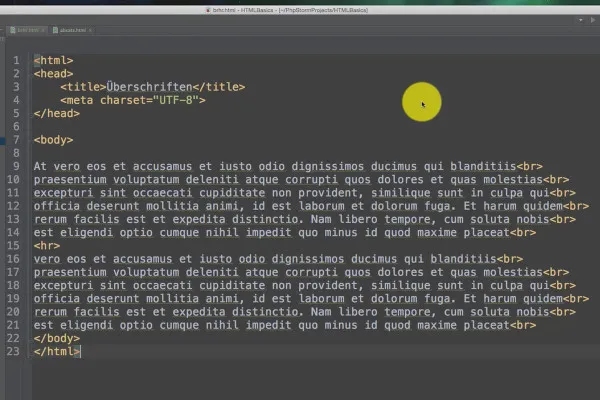
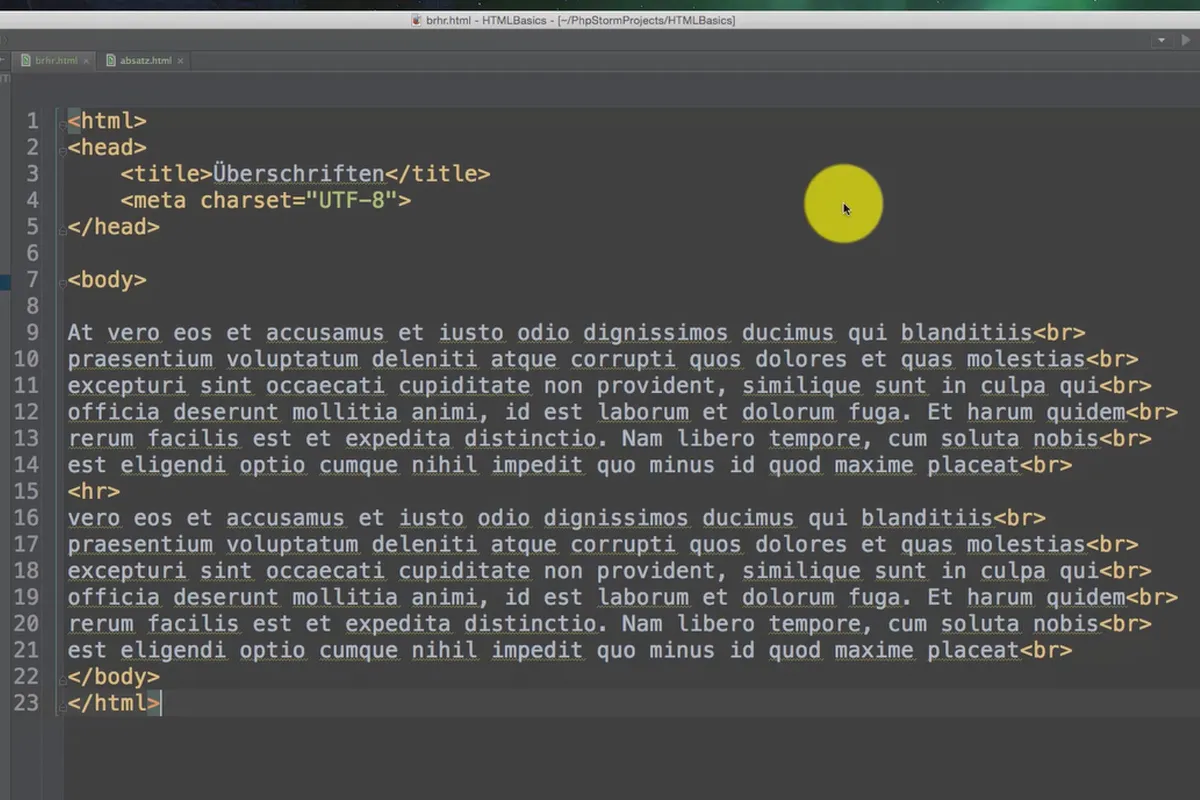
HTML: Struktura HTML-dokumentov
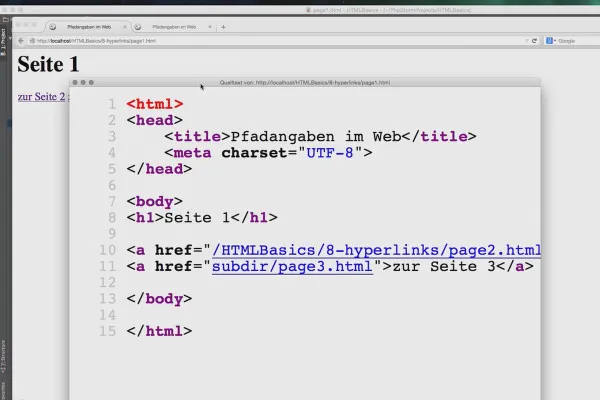
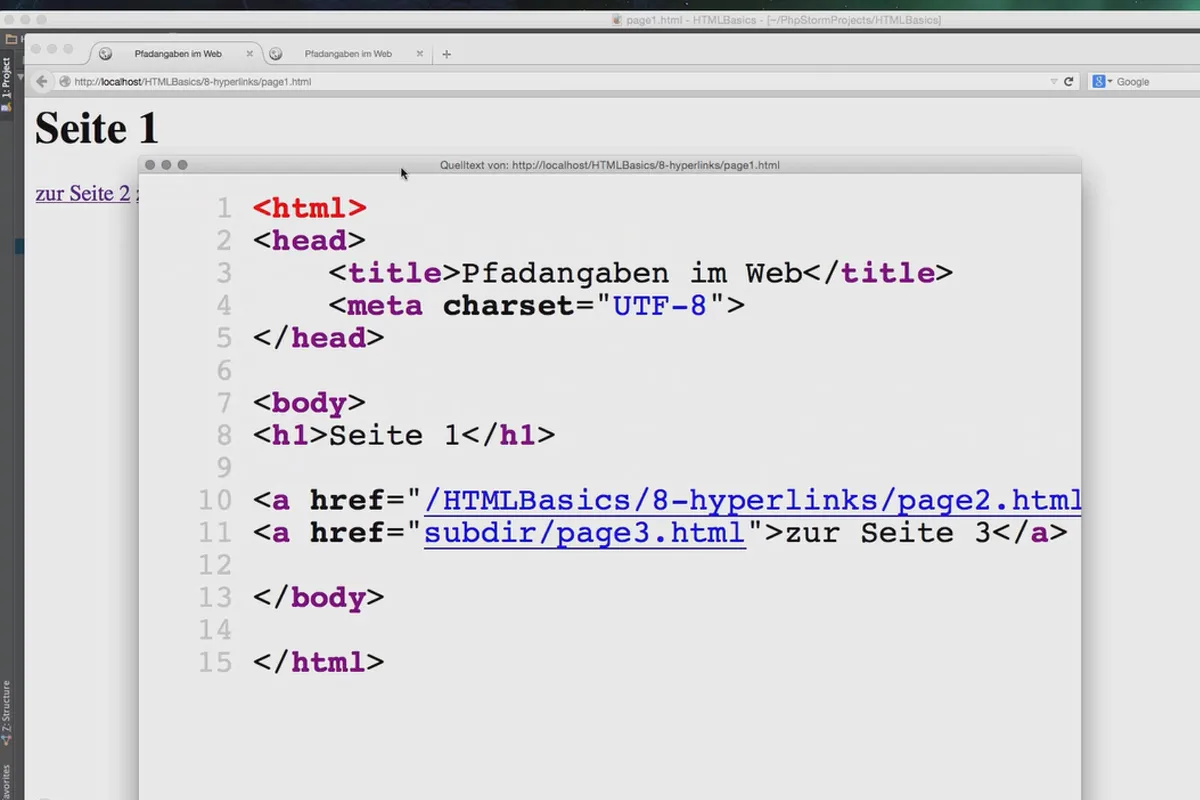
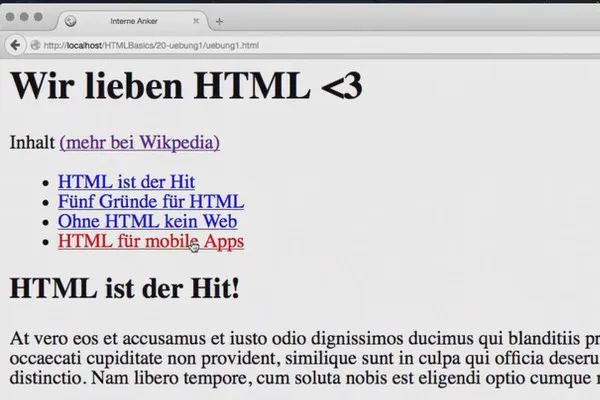
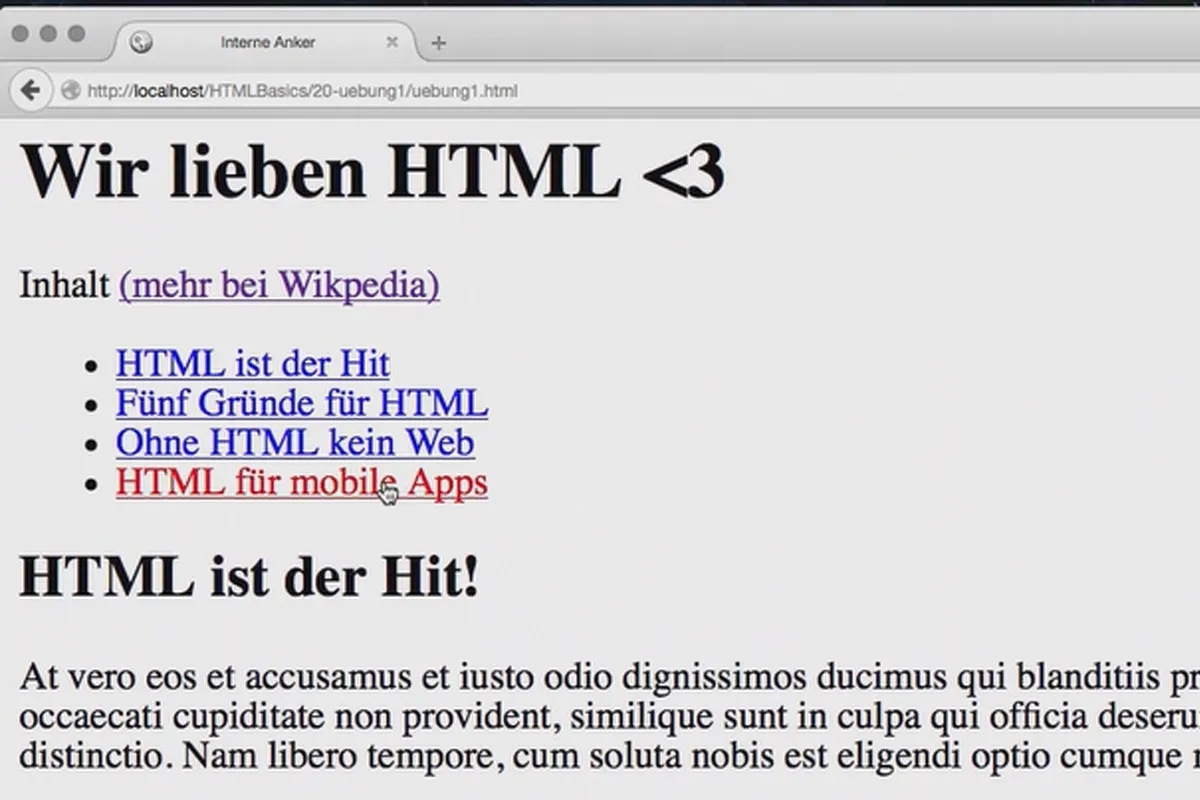
HTML: Hiperpovezave
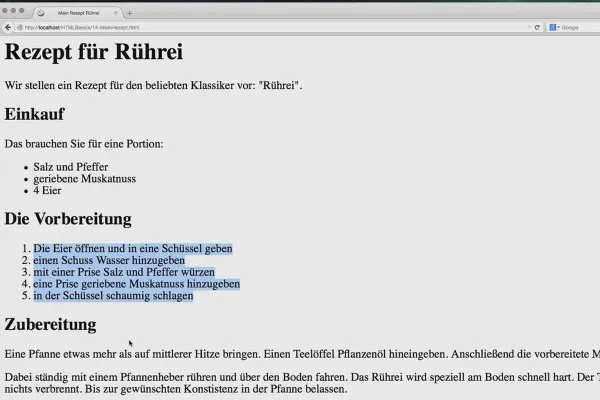
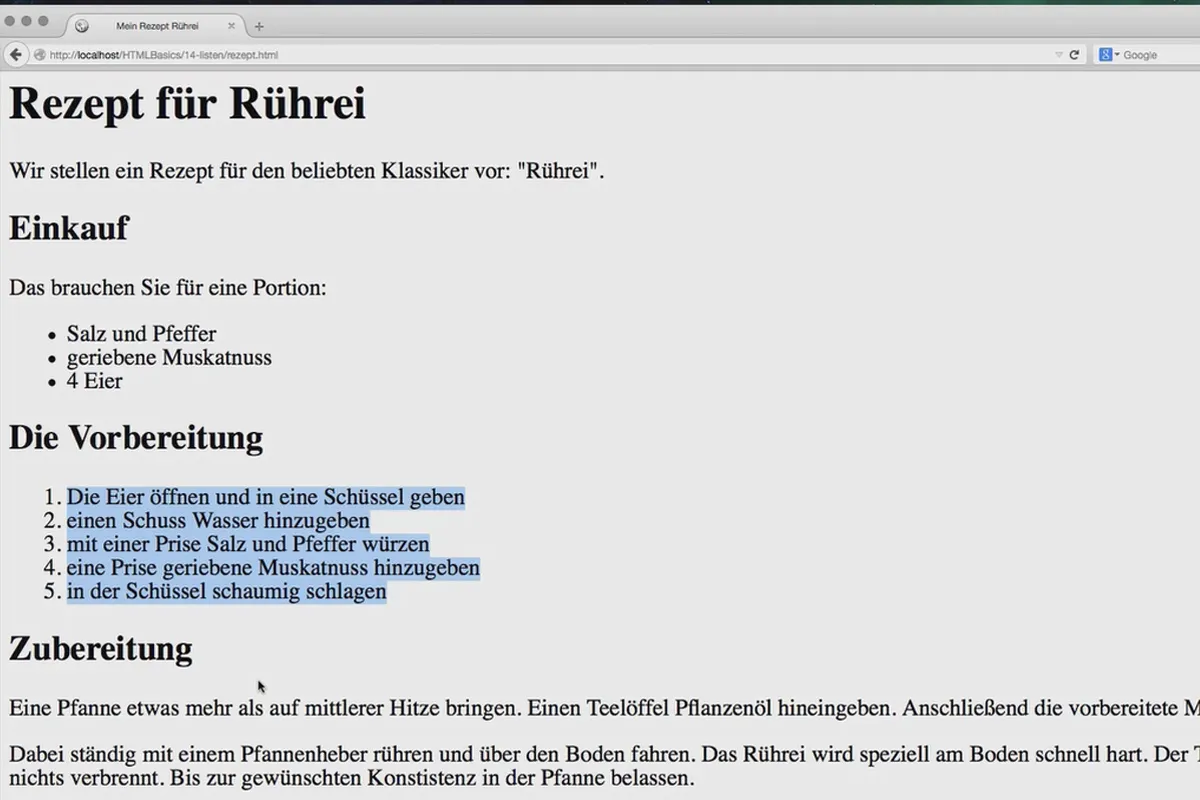
HTML: dokumenti razdeliti
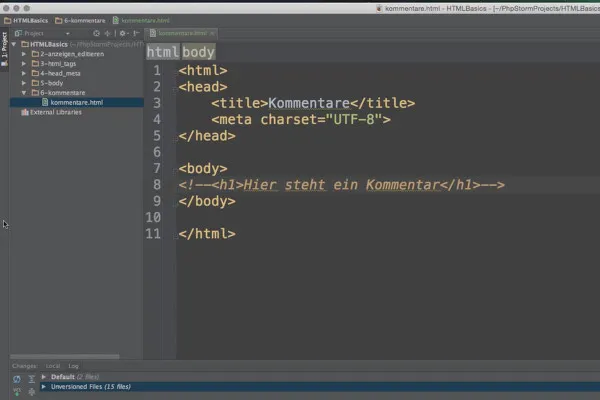
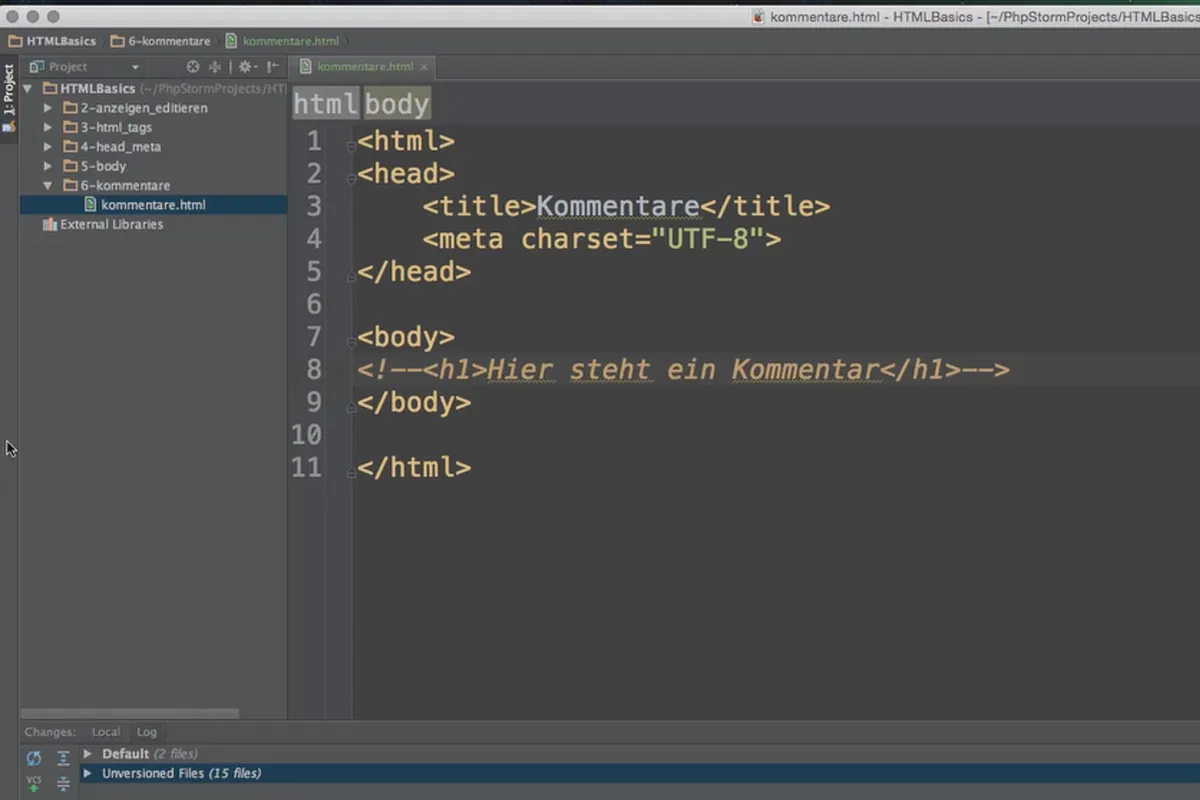
HTML: Drugi elementi
HTML: Vaje
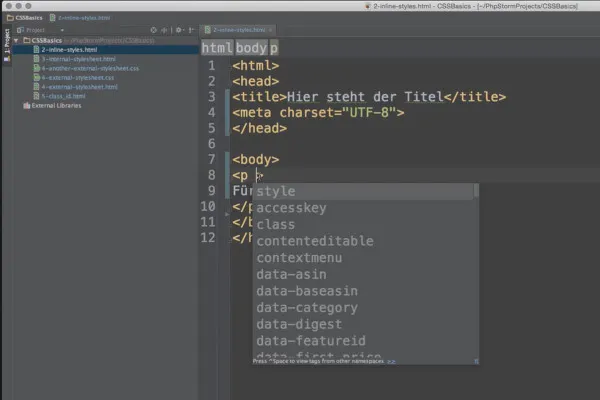
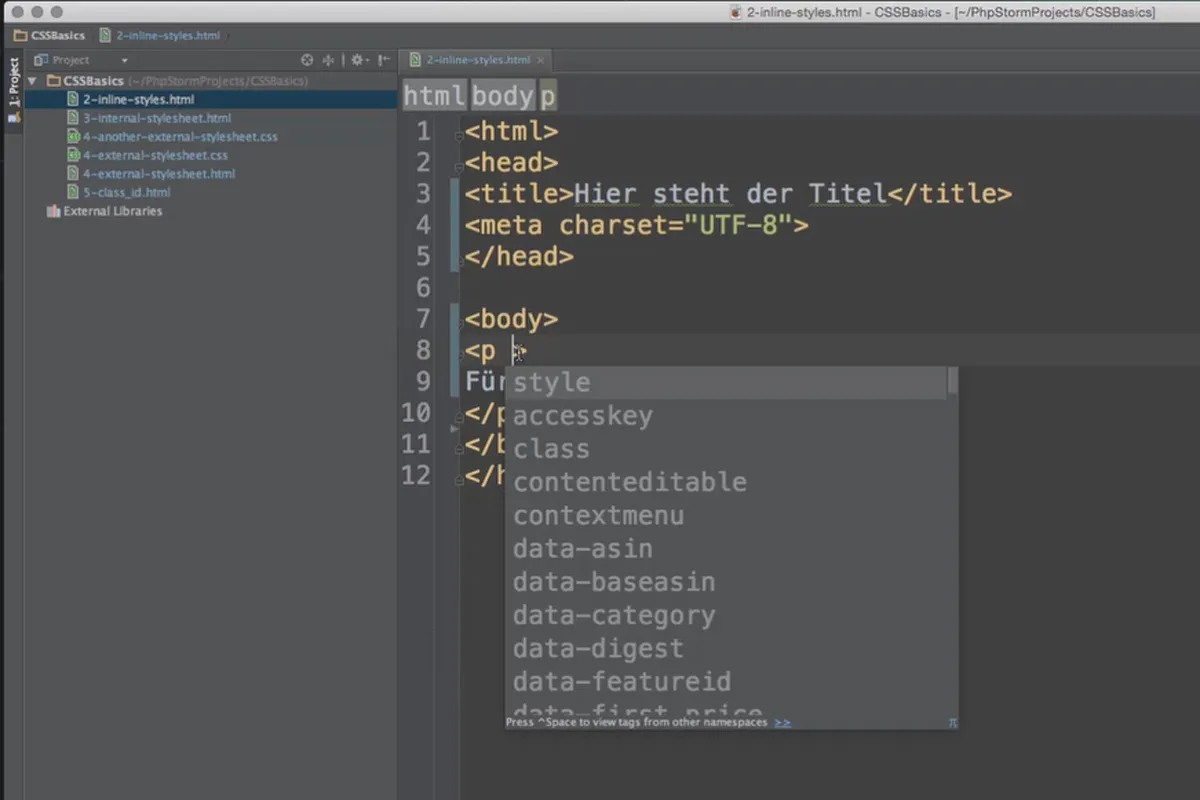
CSS: Uvod
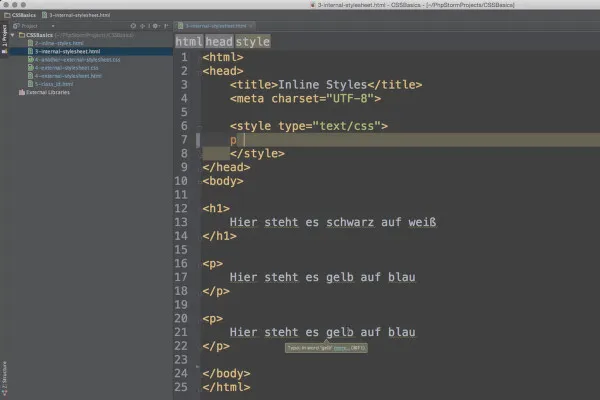
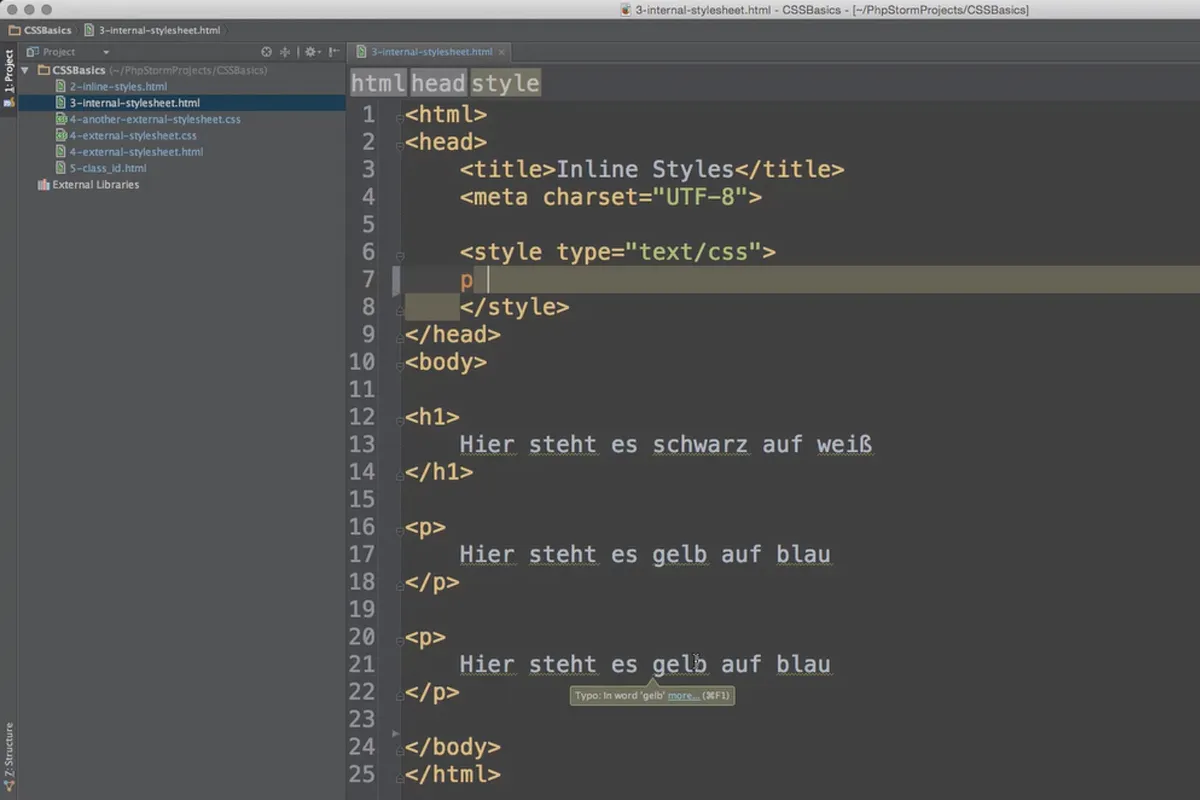
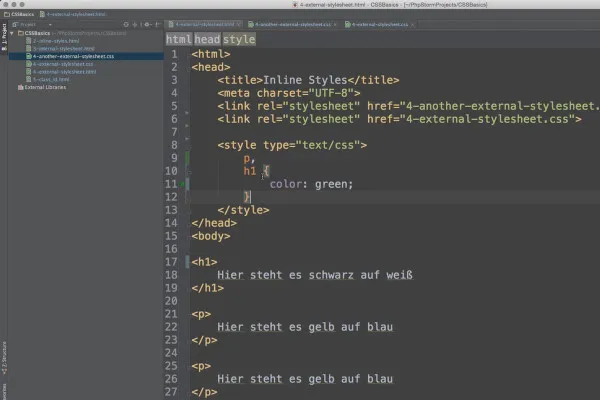
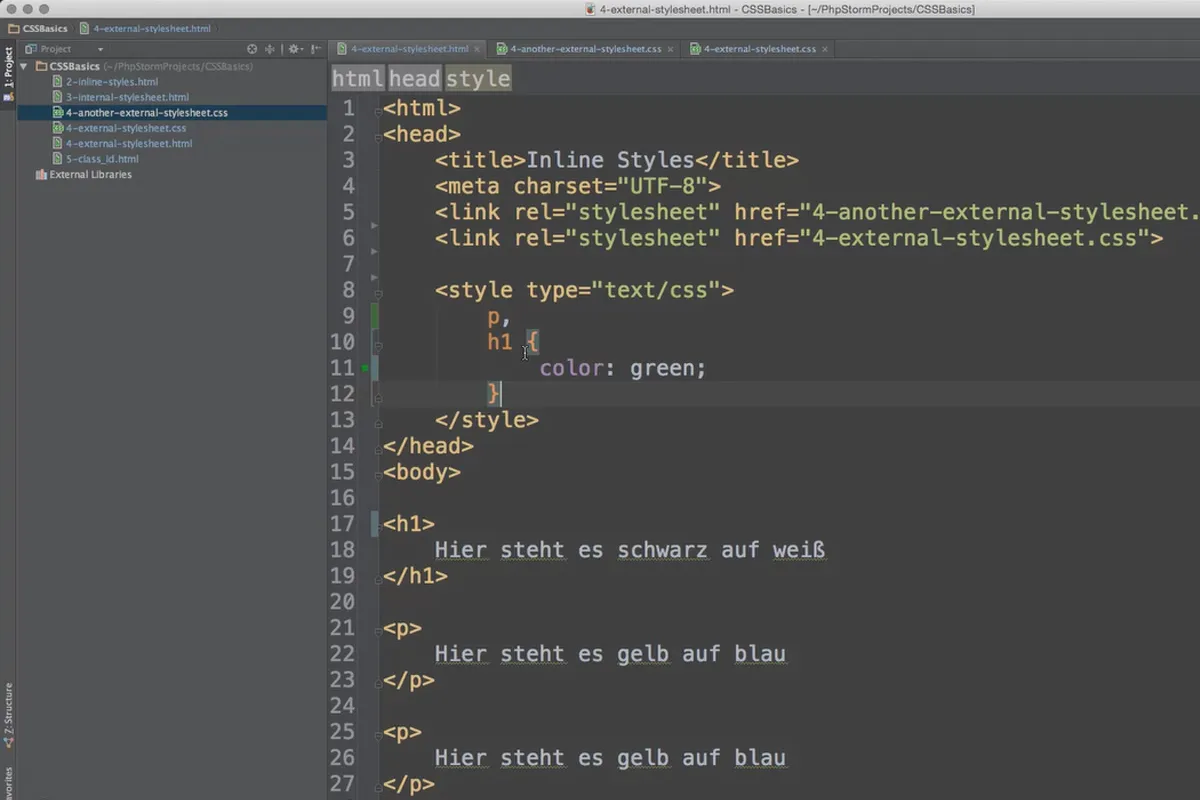
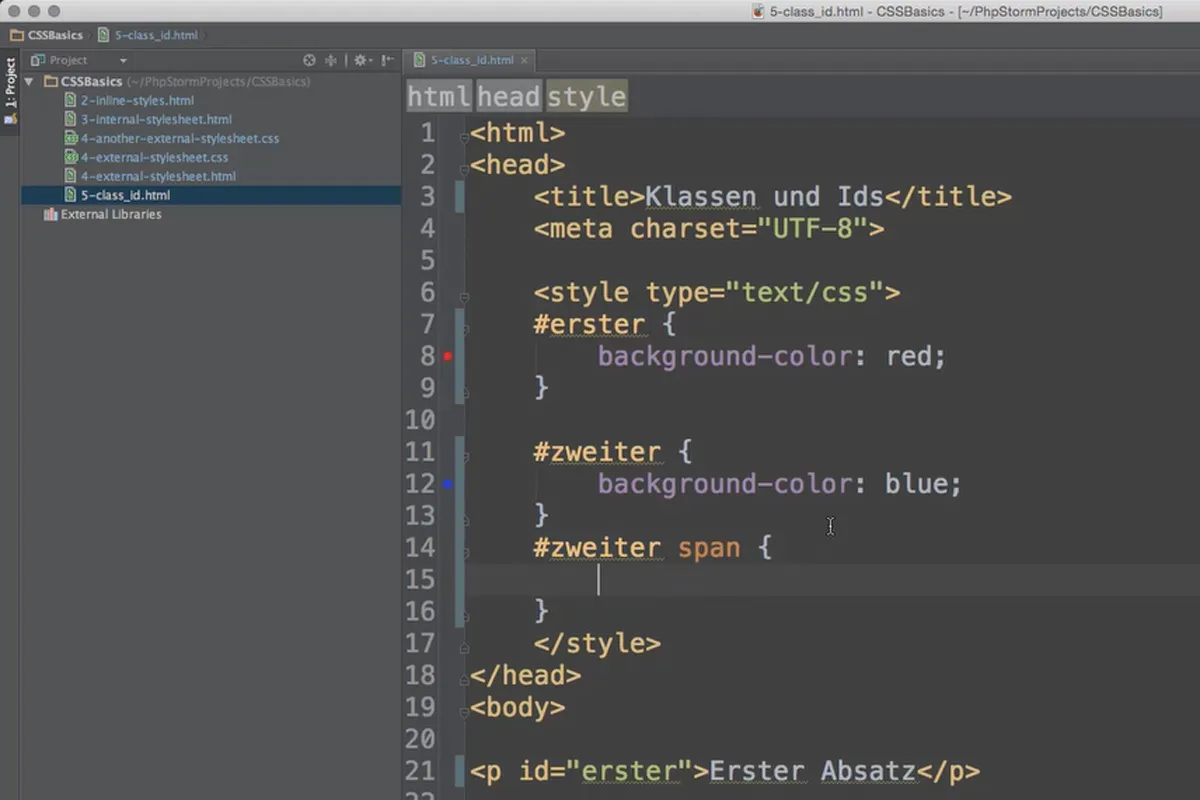
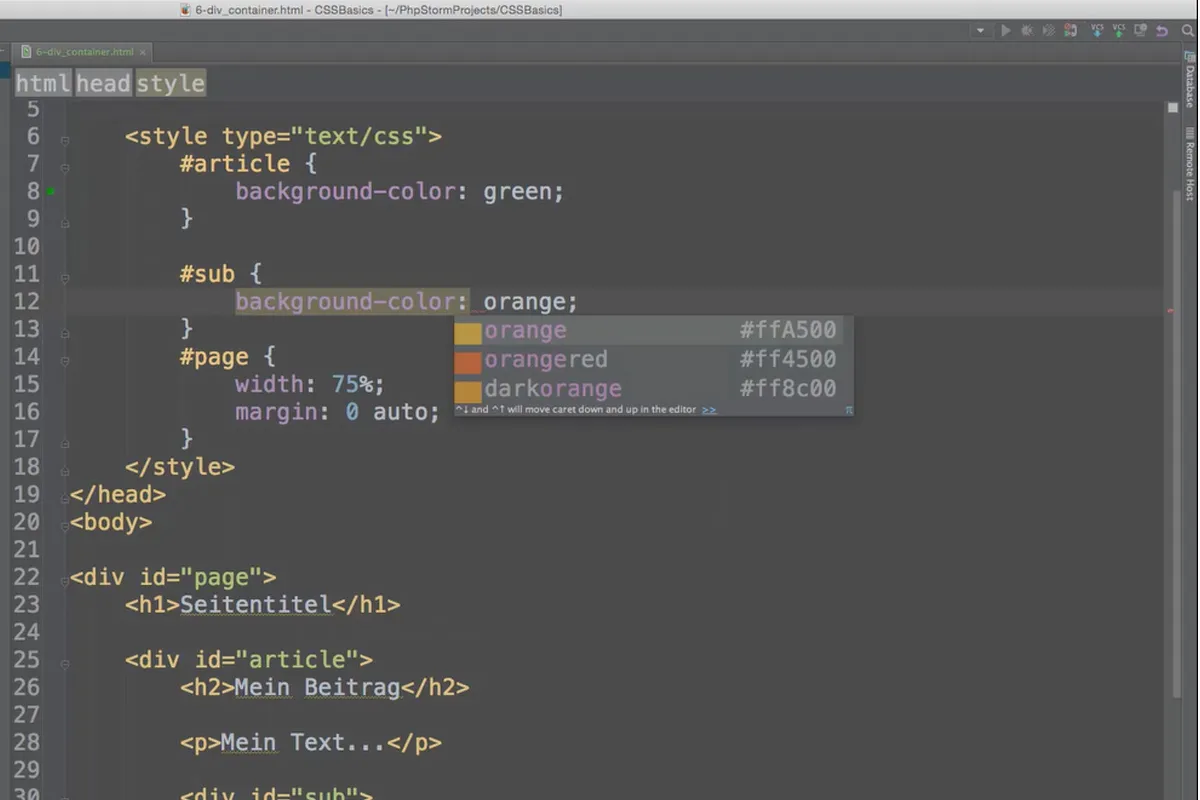
CSS: osnove
JavaScript: Uvod
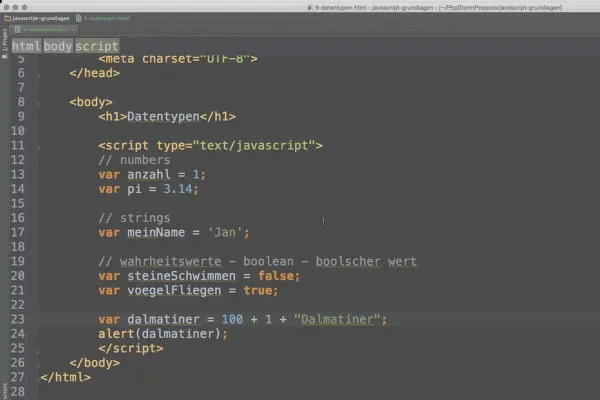
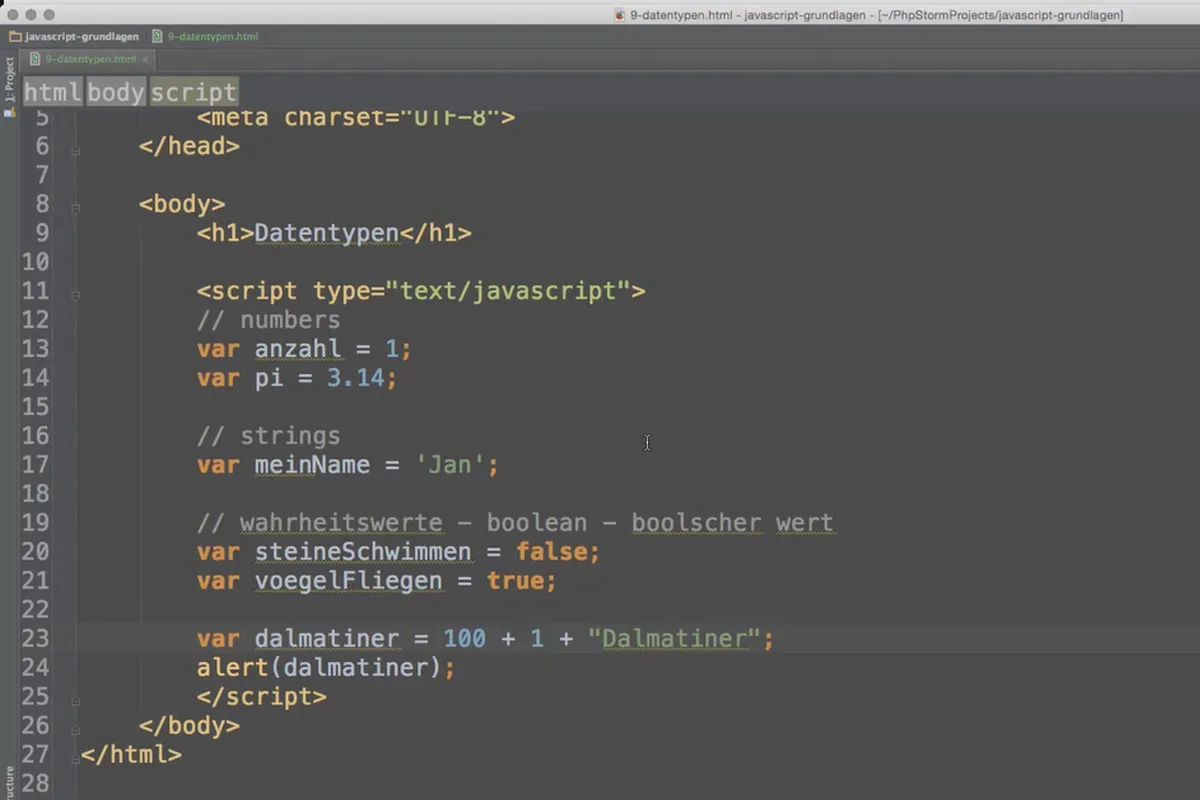
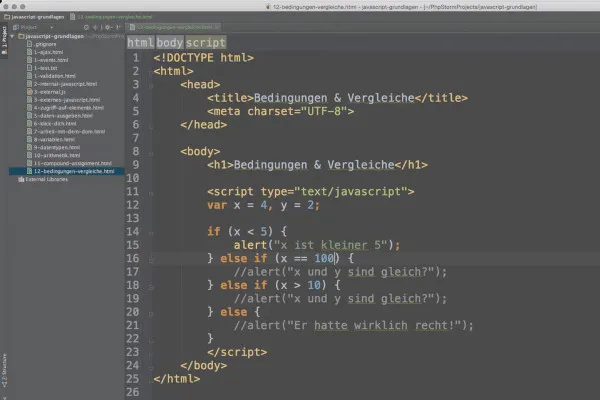
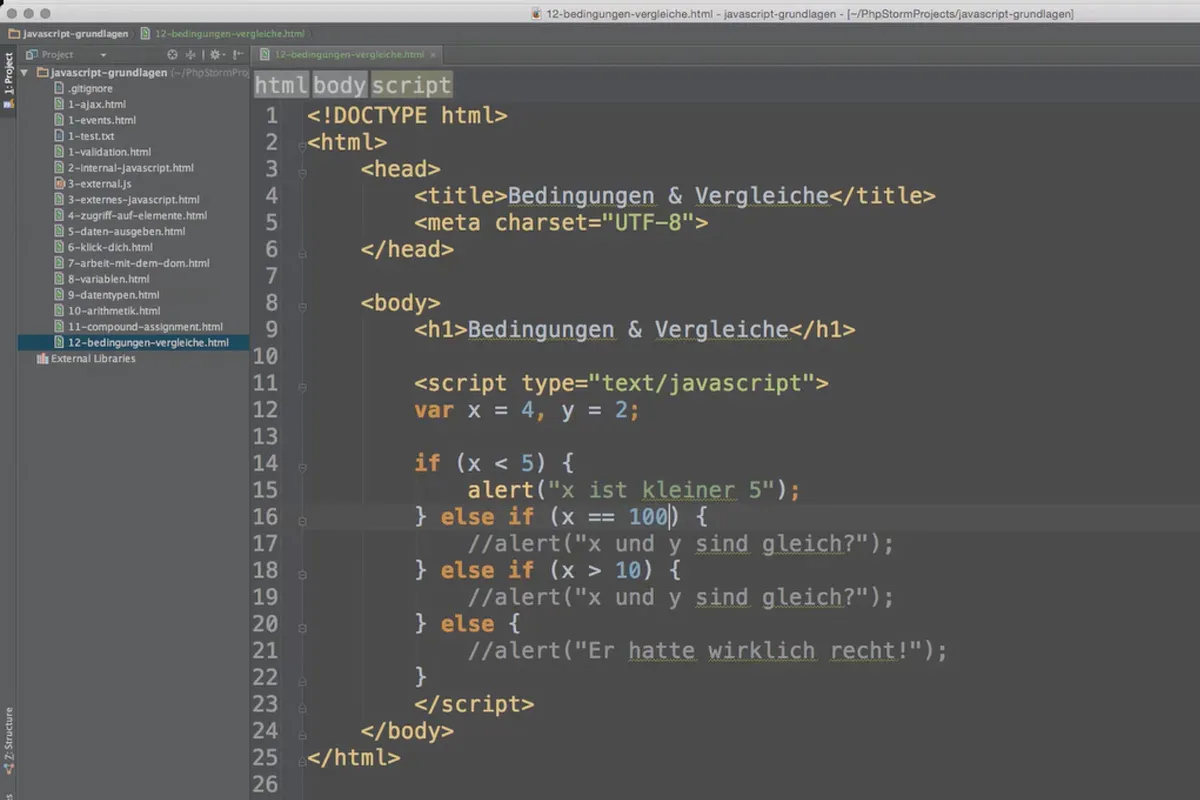
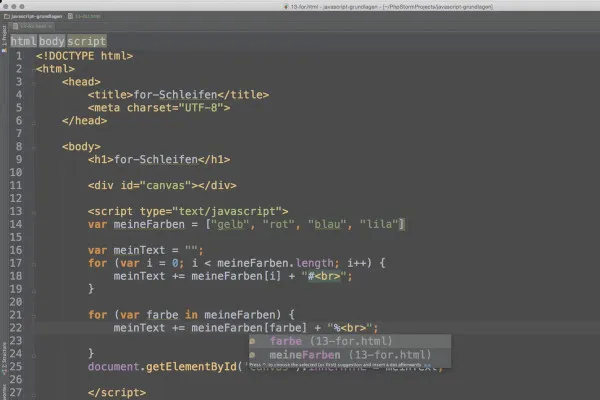
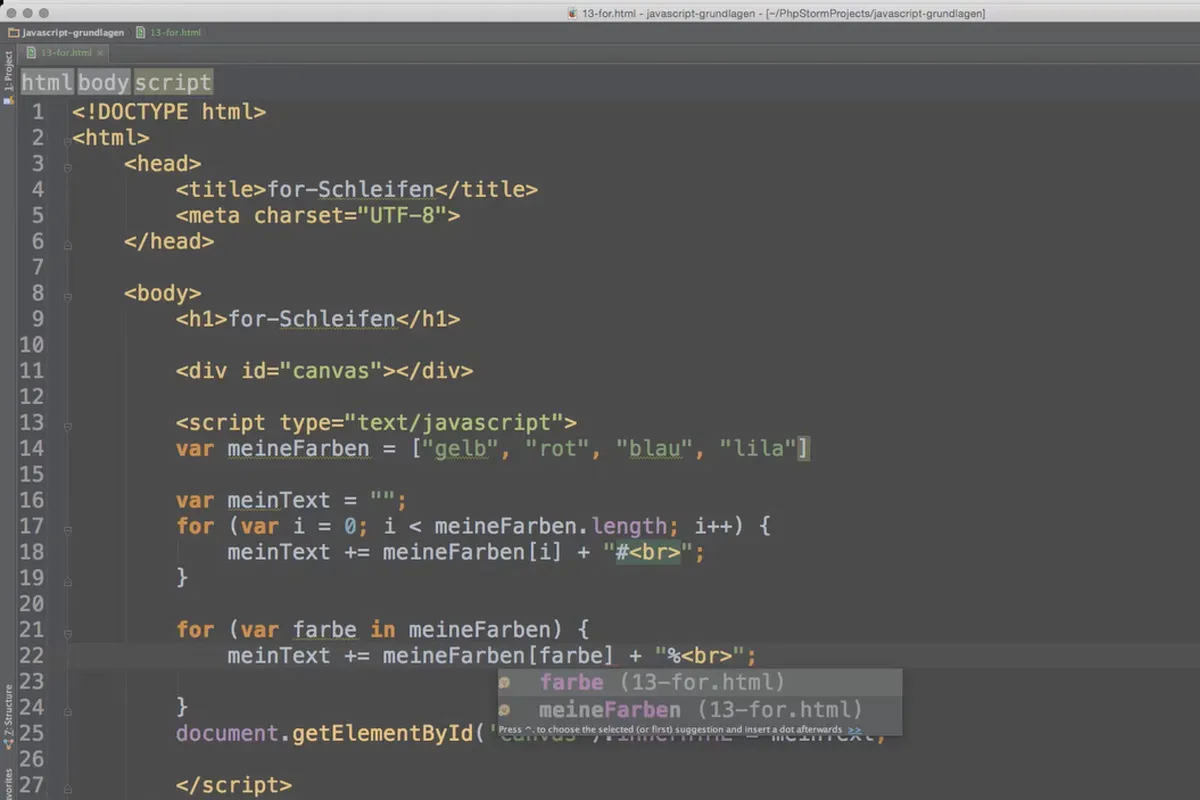
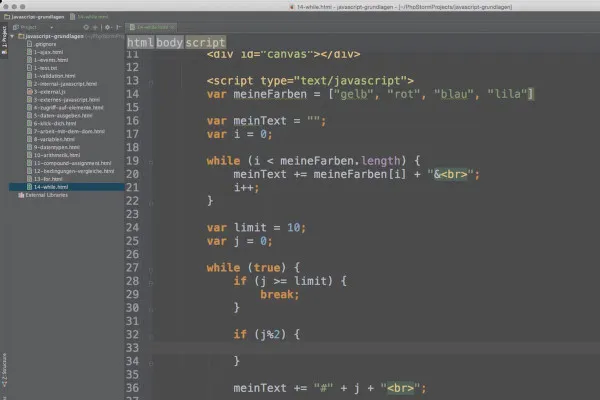
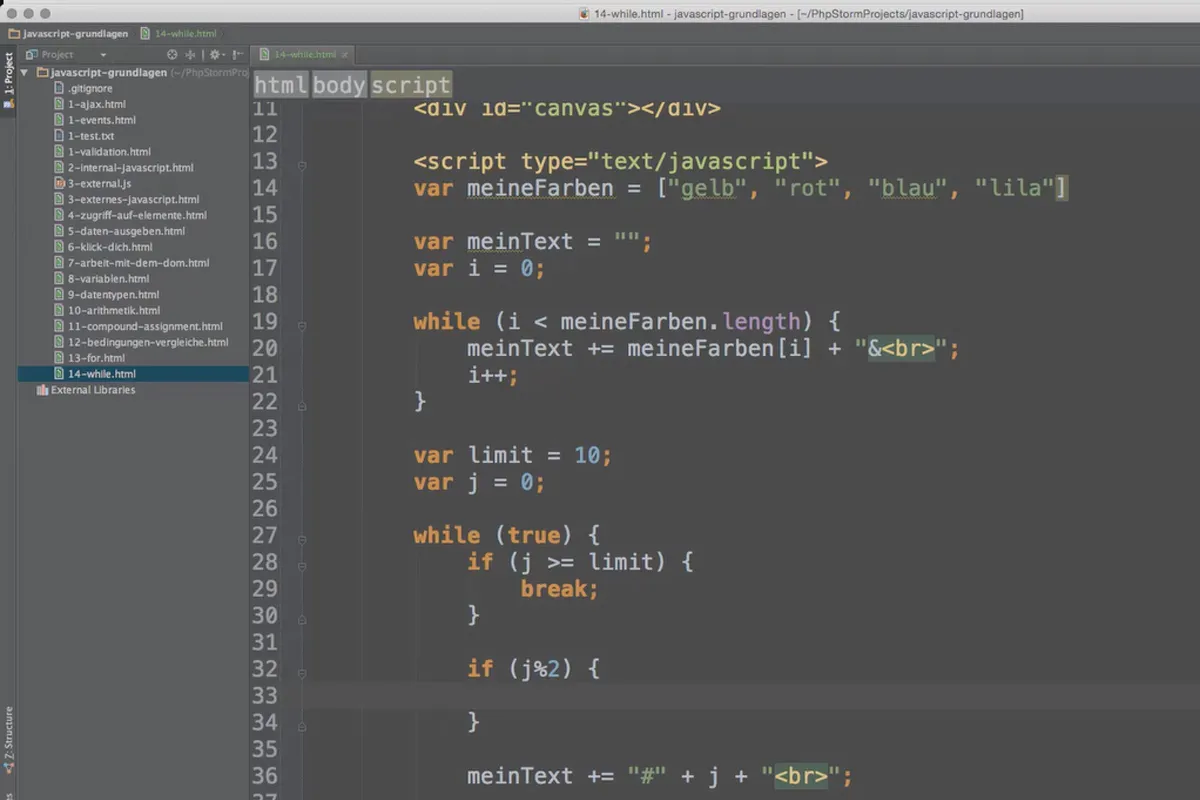
JavaScript: osnove
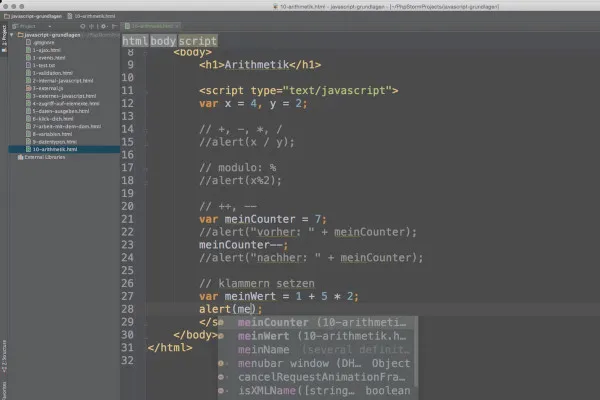
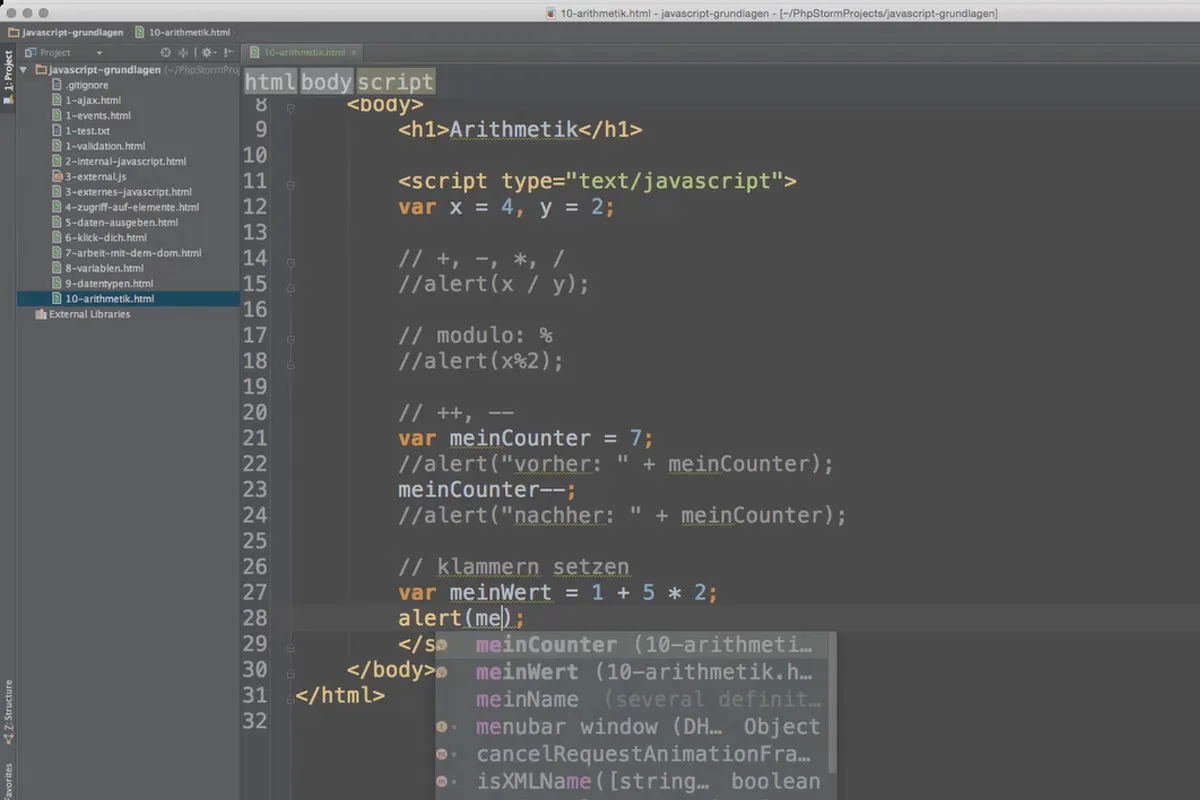
JavaScript: Napredni koncepti
JavaScript: objektno usmerjeno programiranje
Podrobnosti vsebine
HTML, CSS, JavaScript – naučite se osnove in jih takoj uporabite
V mnogih področjih je upravljanje z internetom že del vsakdana. Ali ste bloger, oglaševalec ali spletni tržnik, razvijalec, urednik ali novinar - razumevanje osnov HTML, CSS in JavaScript olajša spletno delo in odpira številne možnosti, da se samostojno podate v vrstice za spletnimi stranmi.
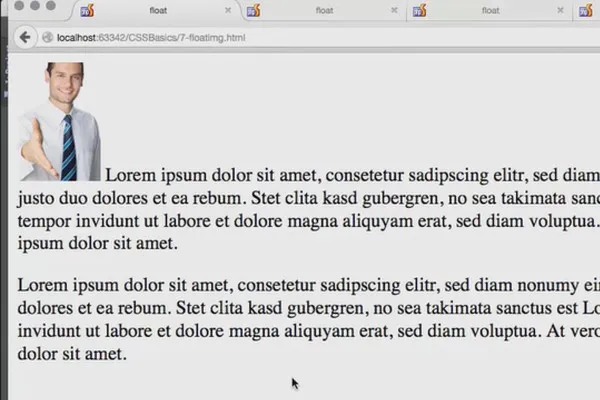
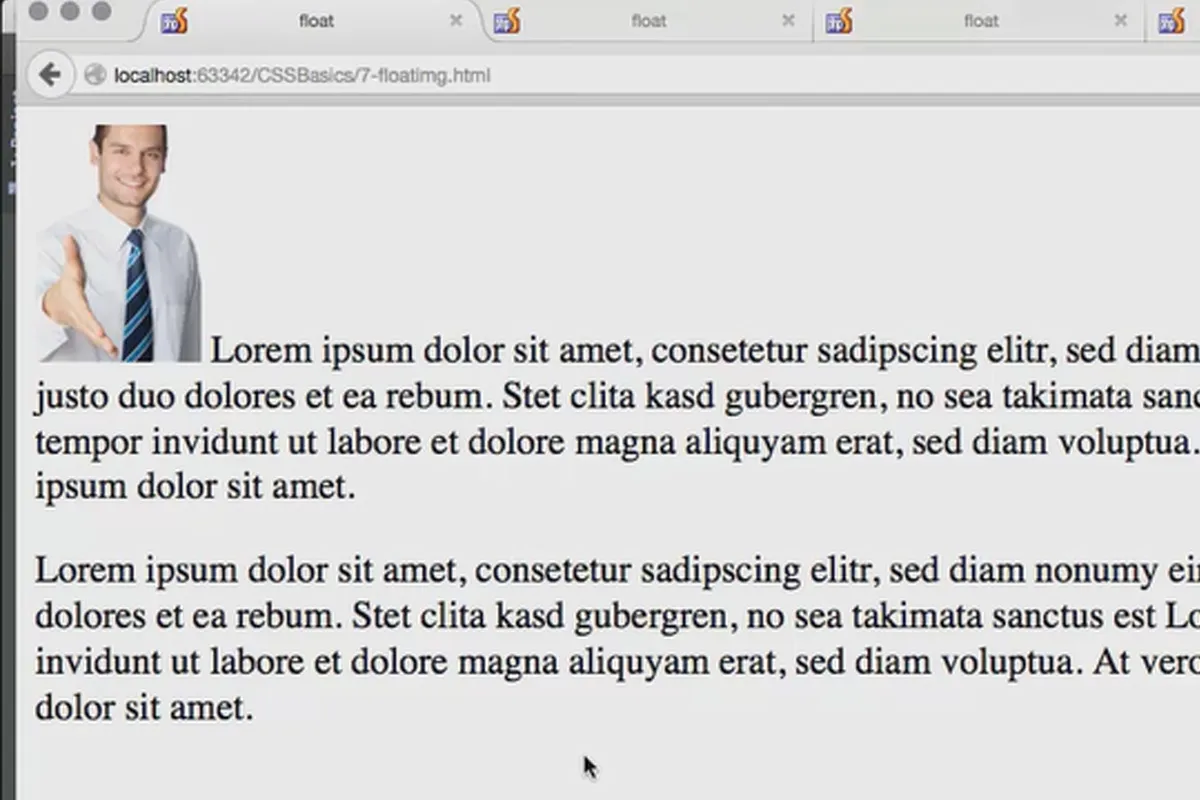
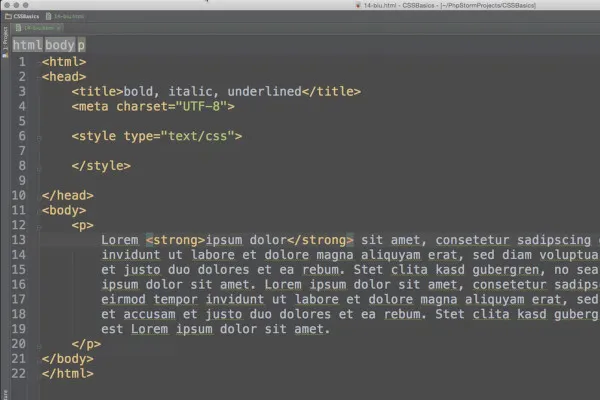
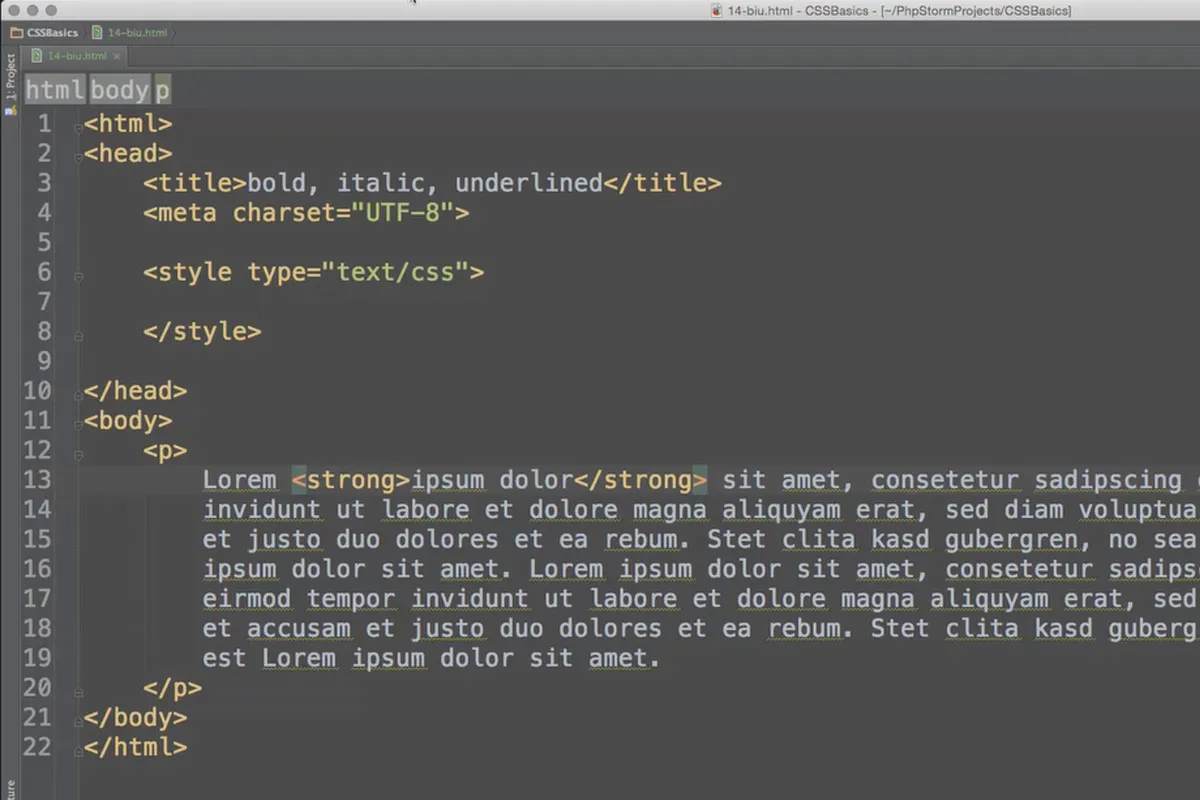
Zlasti vključevanje besedilnih in slikovnih vsebin ter njihovo oblikovanje in pozicioniranje so pogosto uporabne tehnike, ki jih je hitro in enostavno obvladati. Vaš trener Jan Brinkmann vam bo v več kot osemurnem vodiču predstavil vse pomembne vidike teorije in prakse. Vsebina na kratko:
HTML – osnova za vaše spletne strani
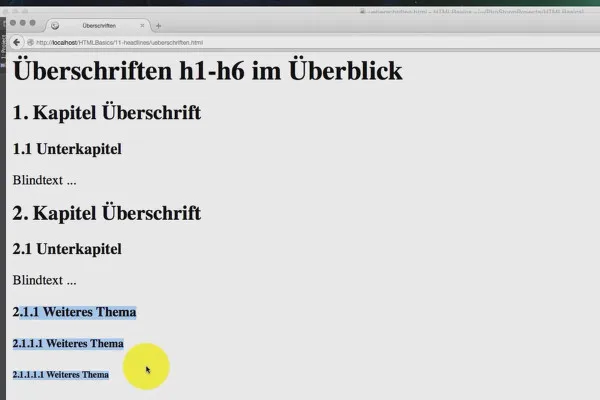
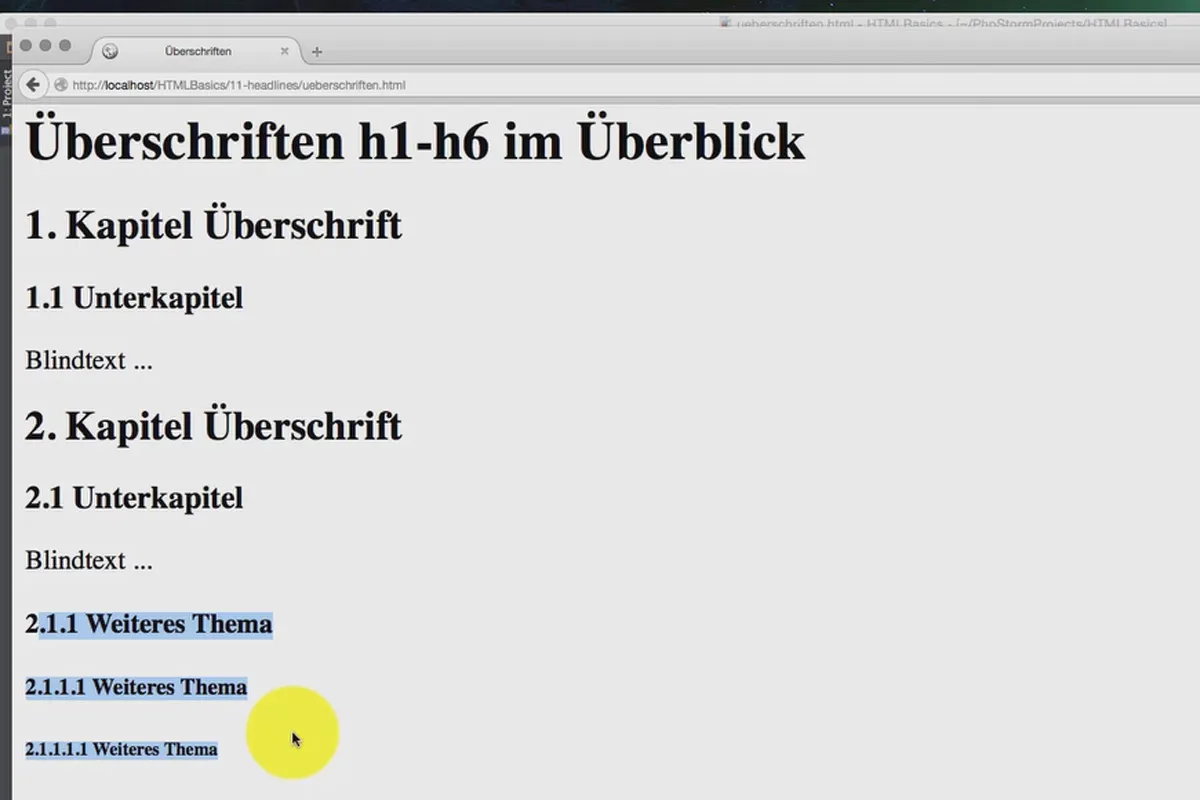
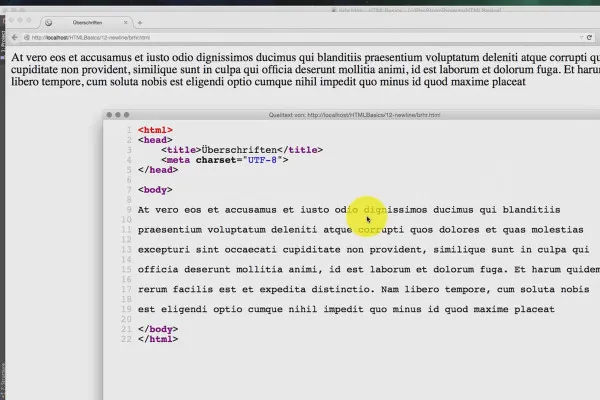
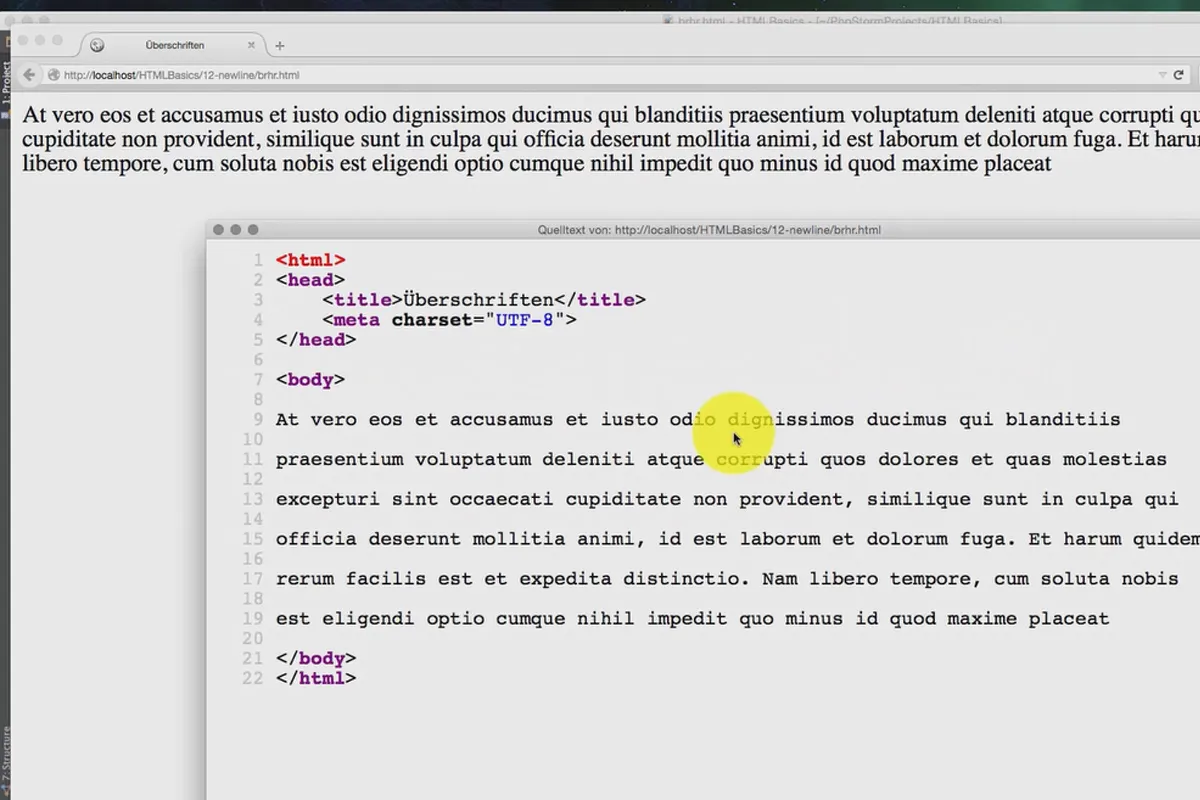
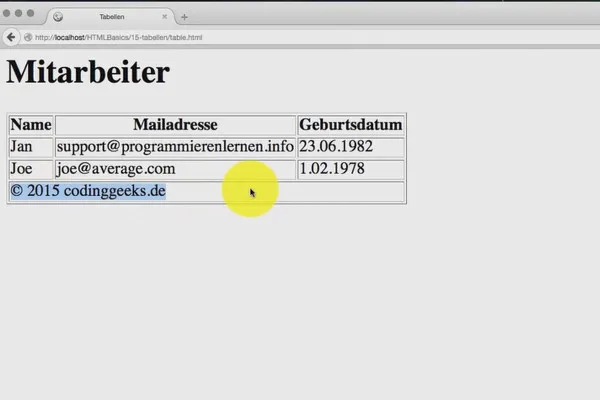
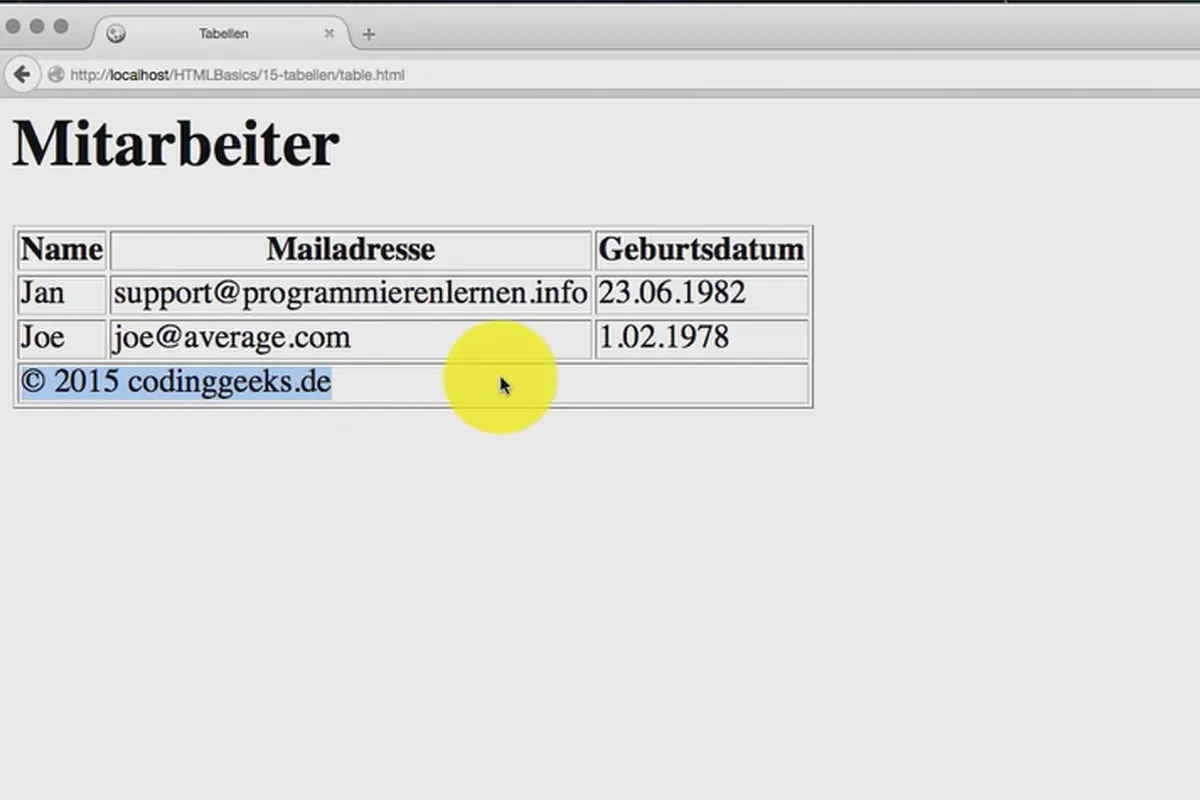
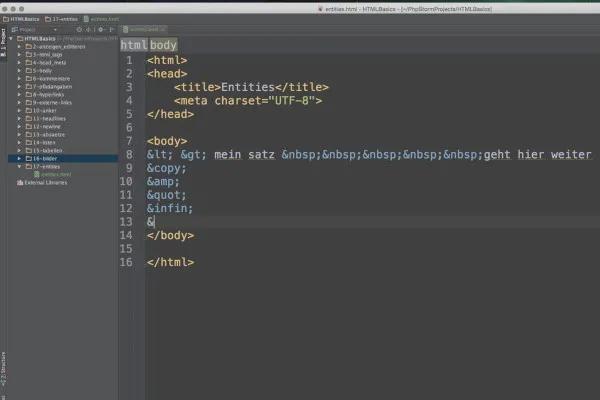
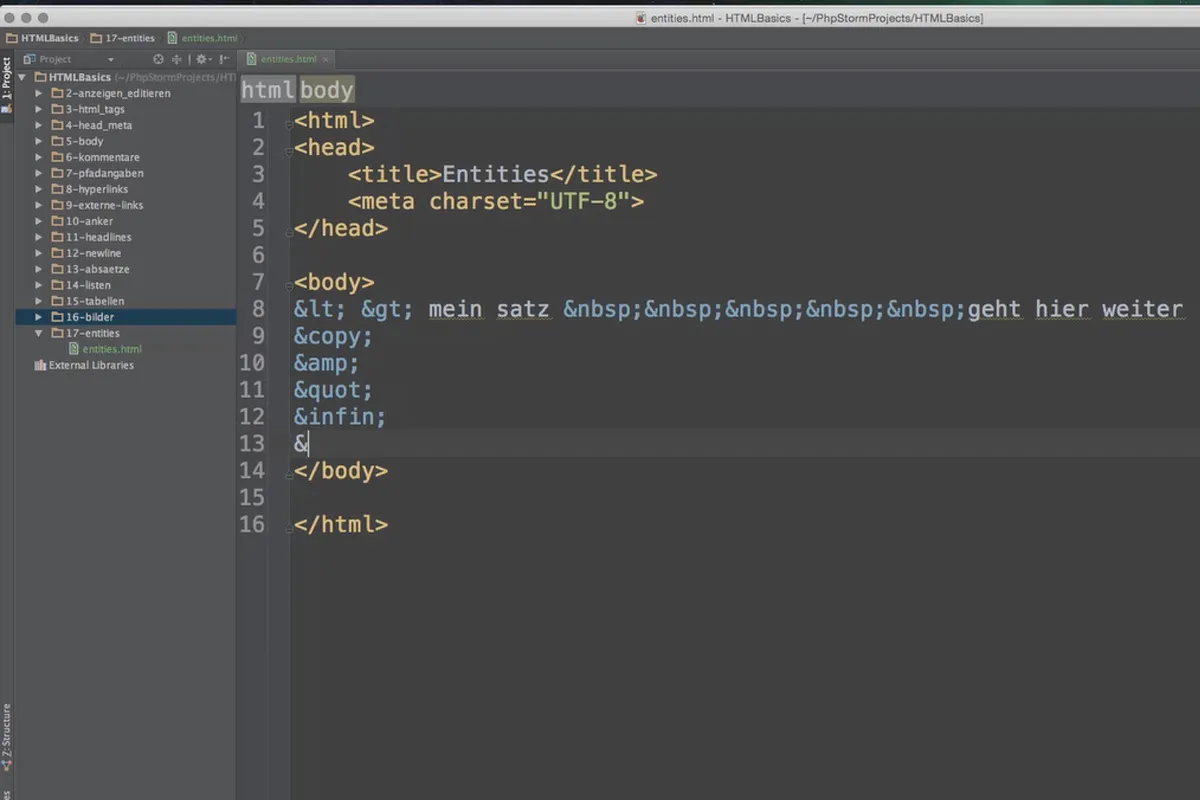
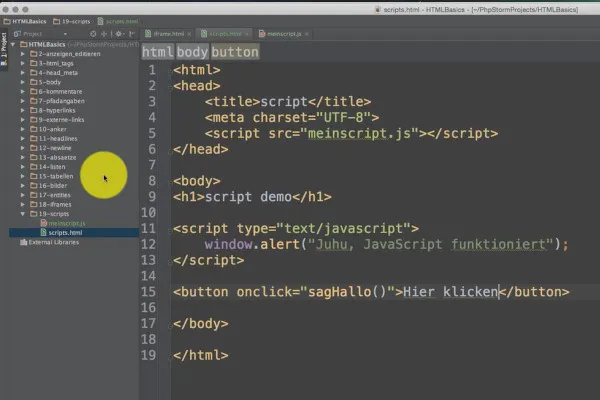
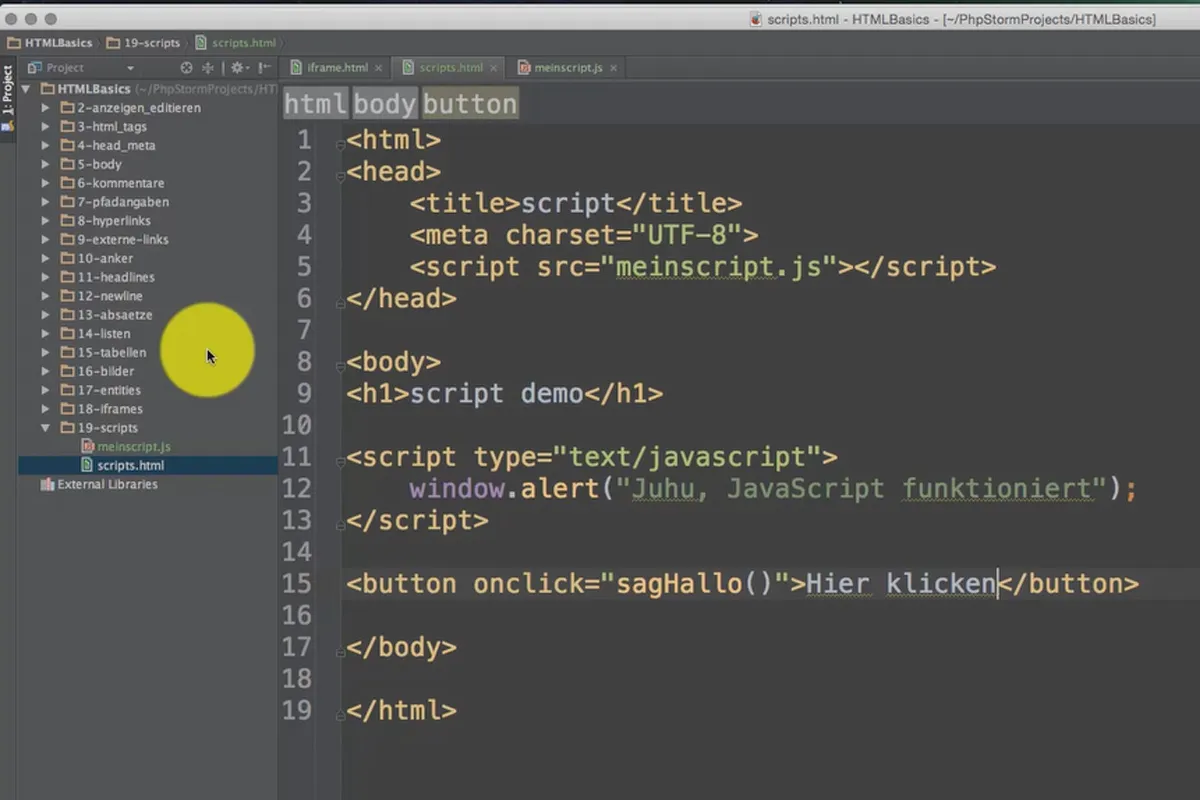
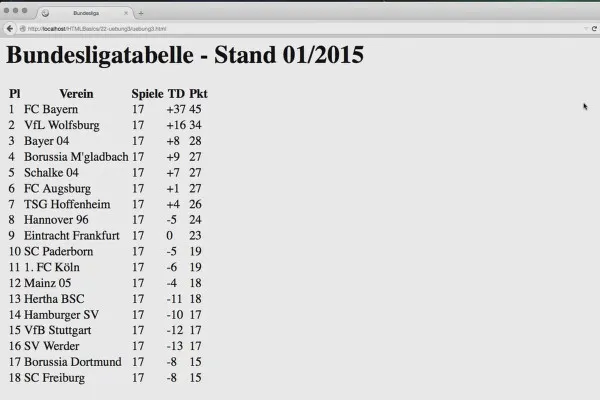
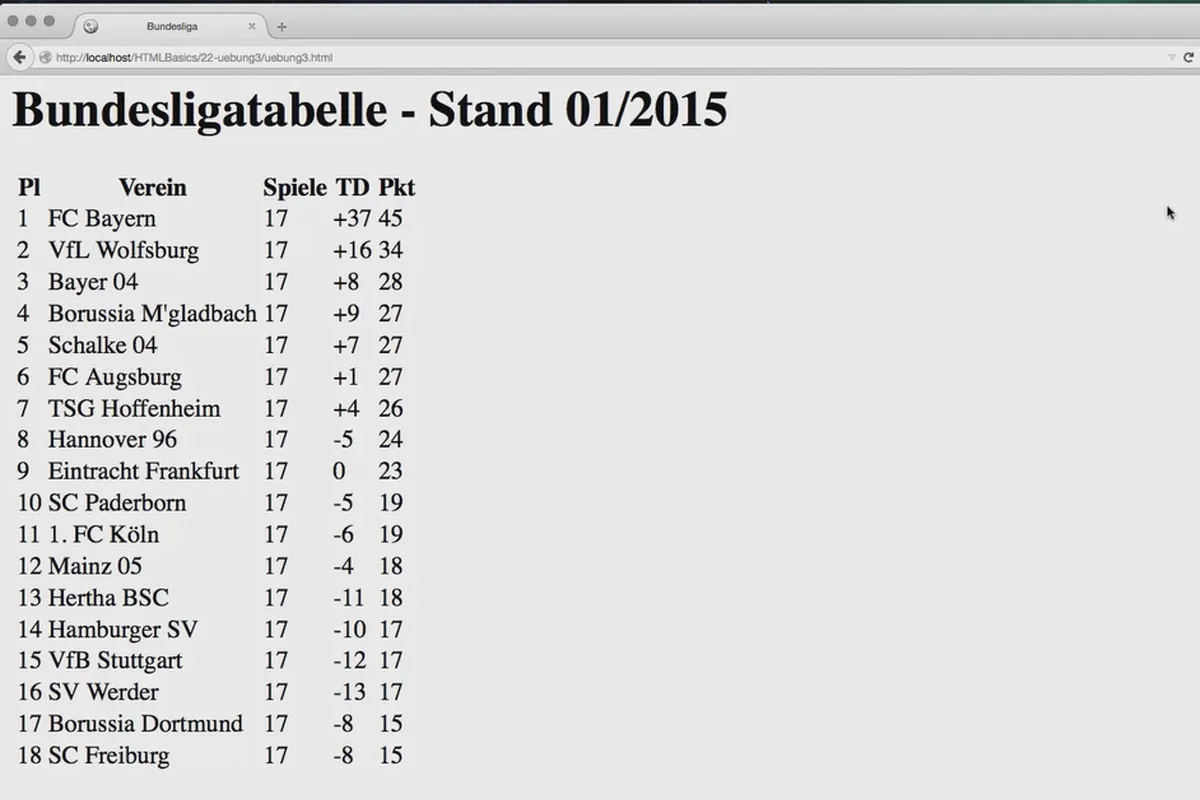
Kurs je razdeljen na tri velike bloke HTML, CSS in JavaScript. V vsakem bloku boste našli različna poglavja, ki se osredotočajo na določeno glavno temo. Ko spoznate, kaj HTML sploh pomeni, se naučite strukture HTML dokumentov, postavite hiperpovezave, razdelite dokumente z uporabo naslovov, prekinitvenih znakov, odstavkov, seznamov in tabel, ter na koncu pridobite sposobnost vključitve drugih elementov, kot so slike, iframi ali JavaScript.
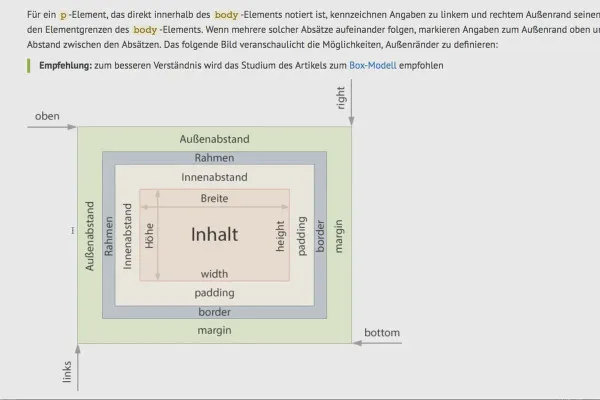
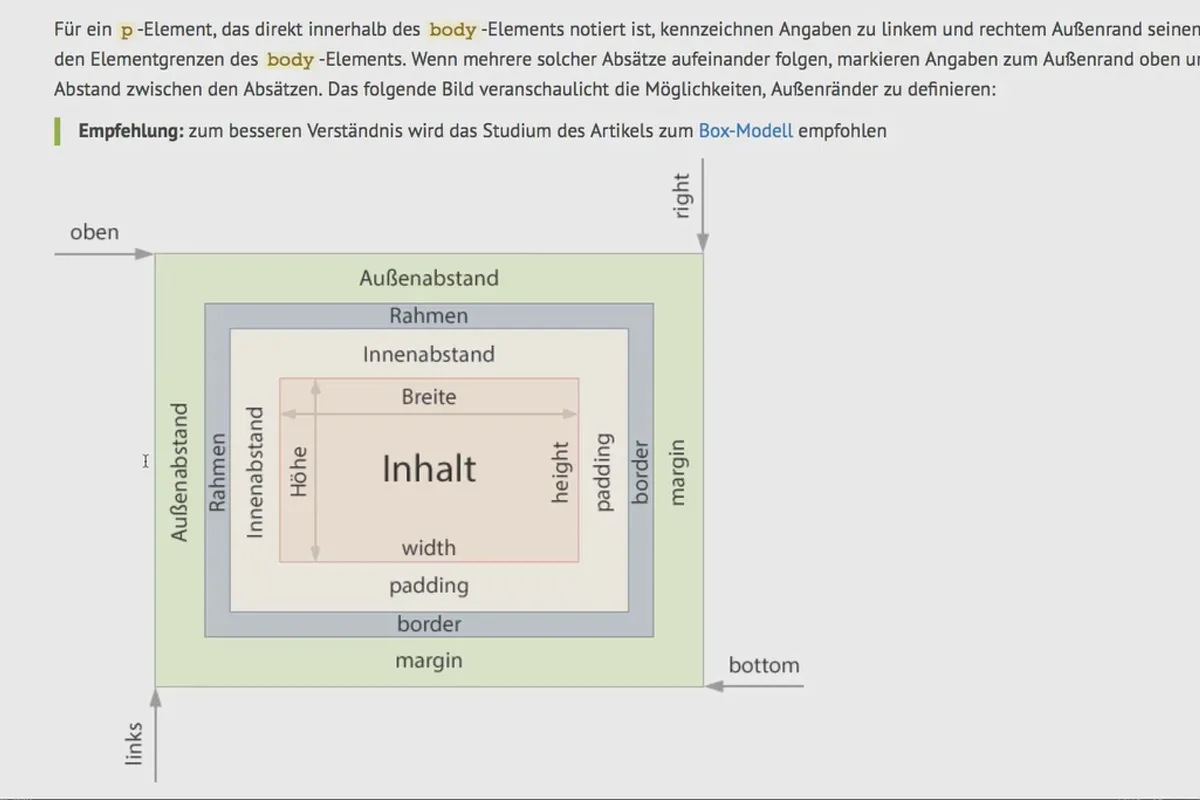
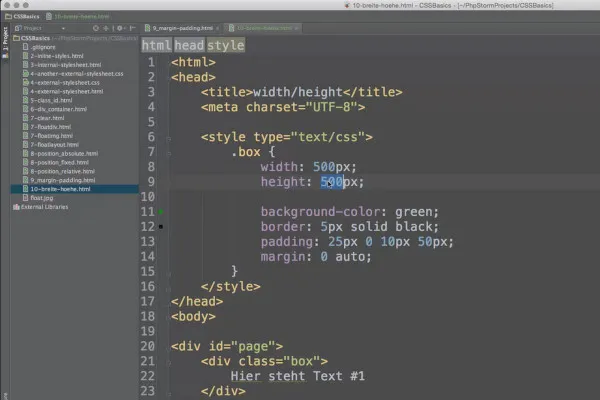
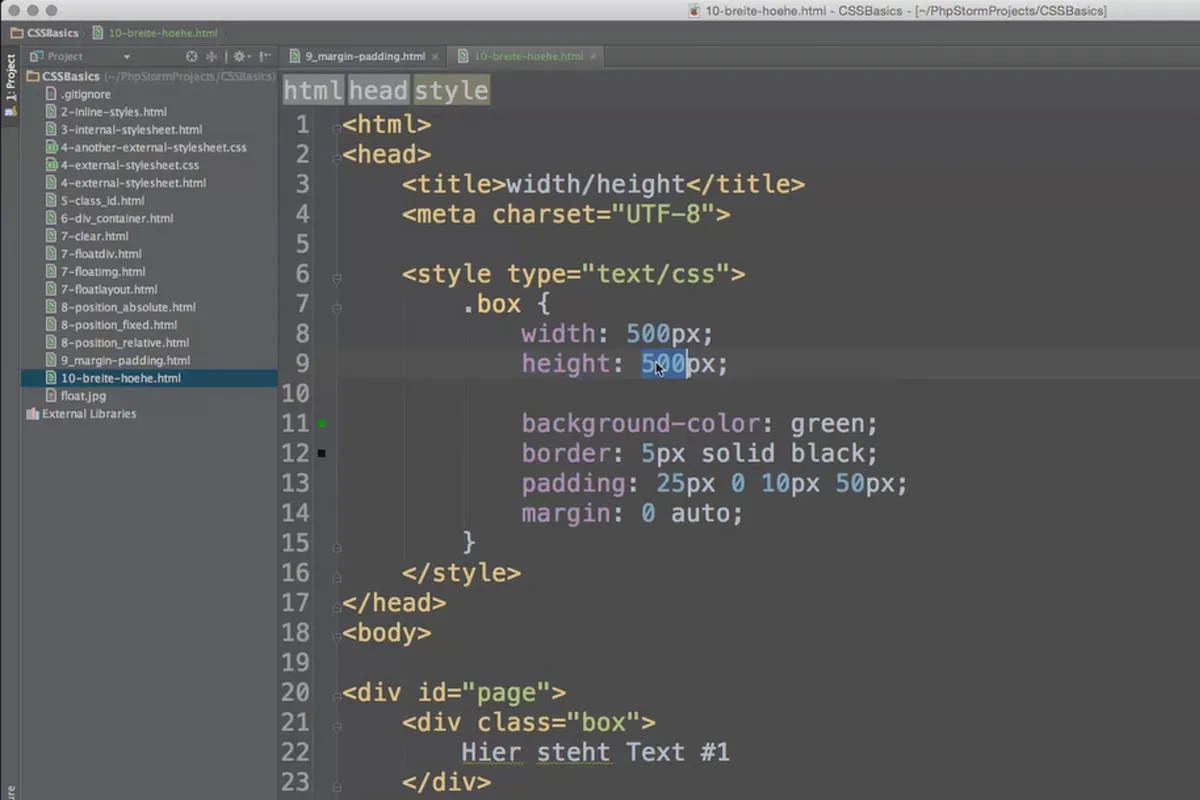
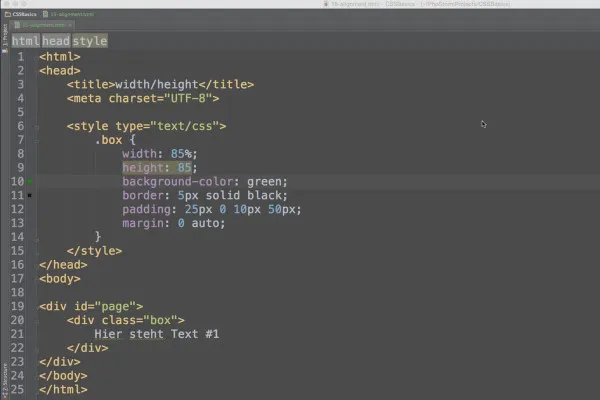
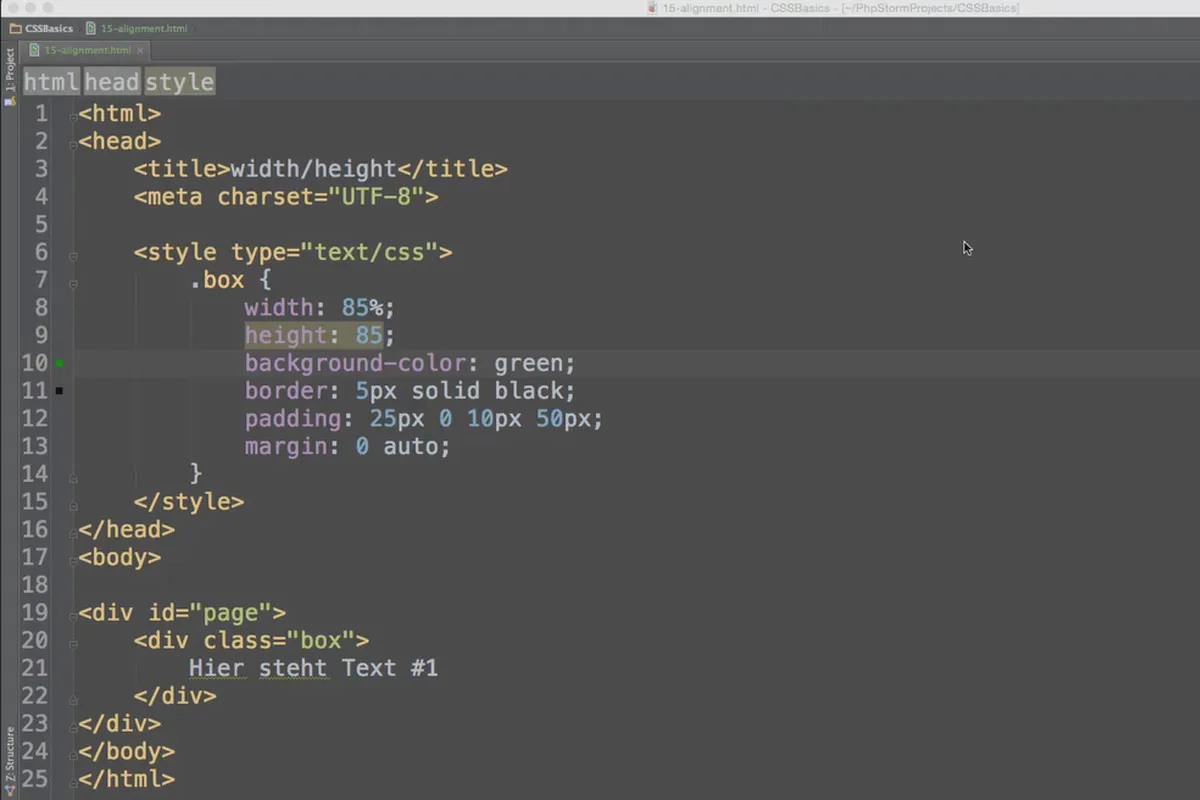
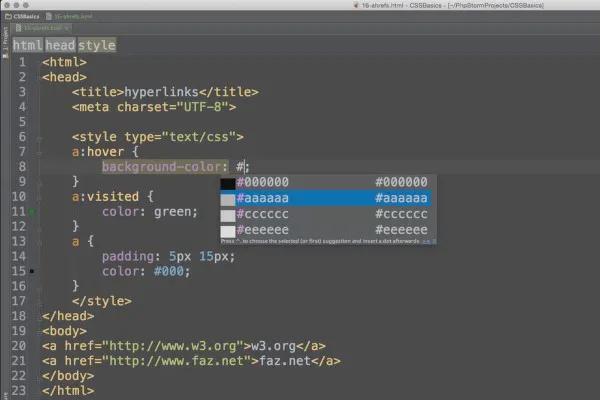
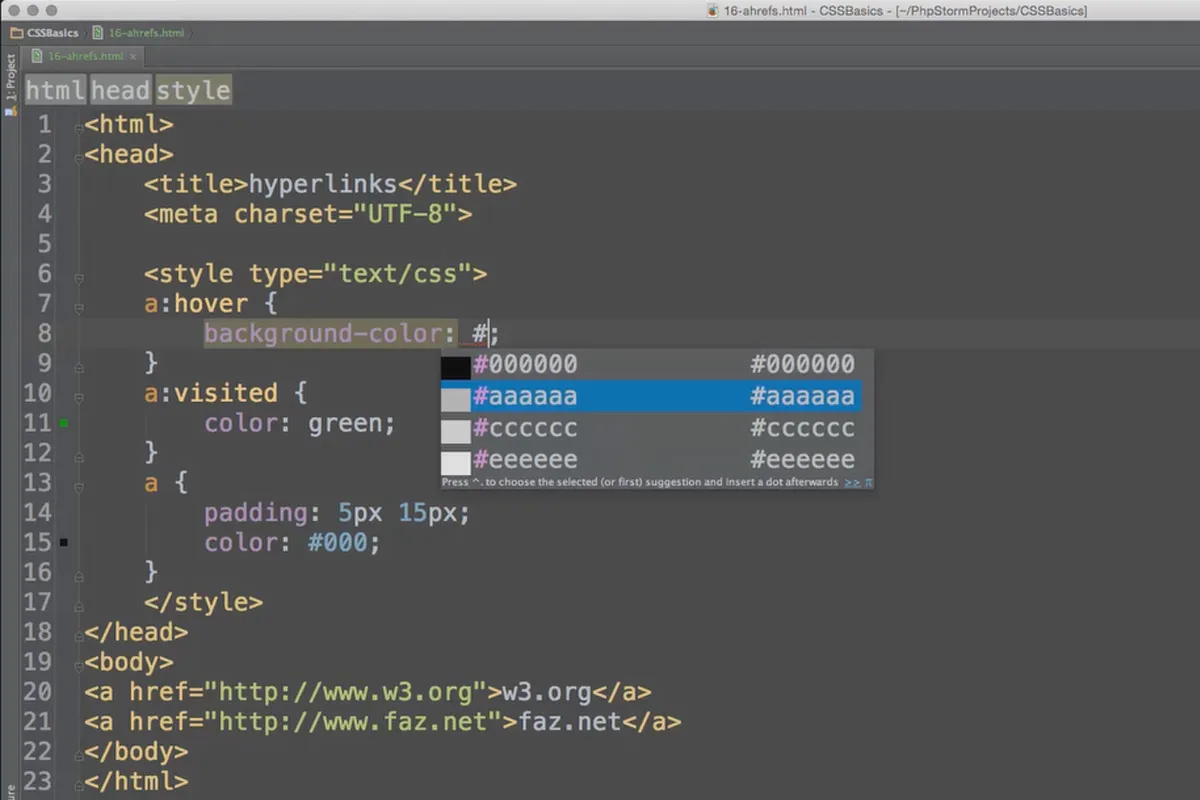
CSS – oblikovanje za vaše strani
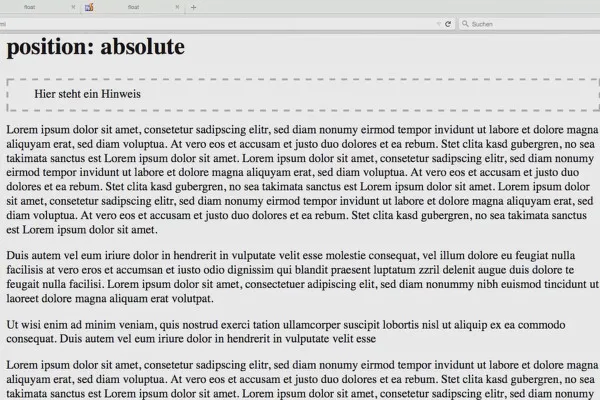
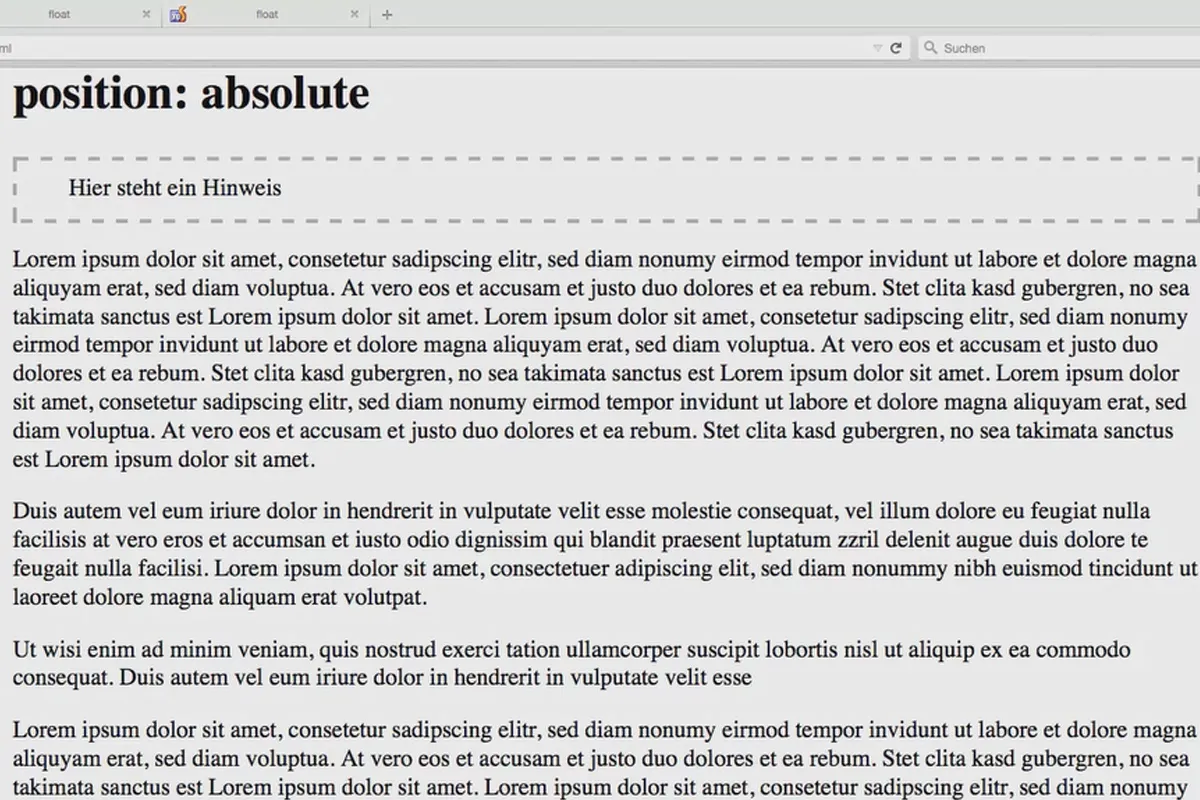
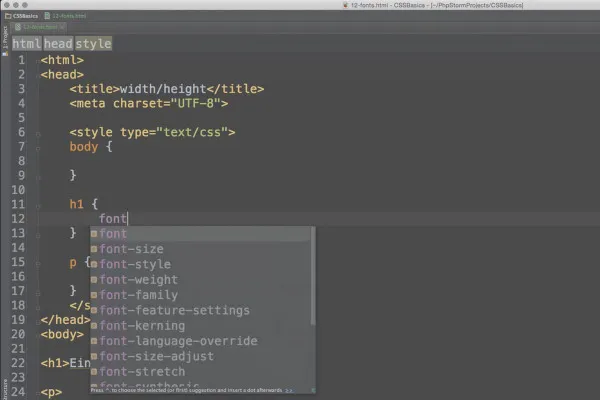
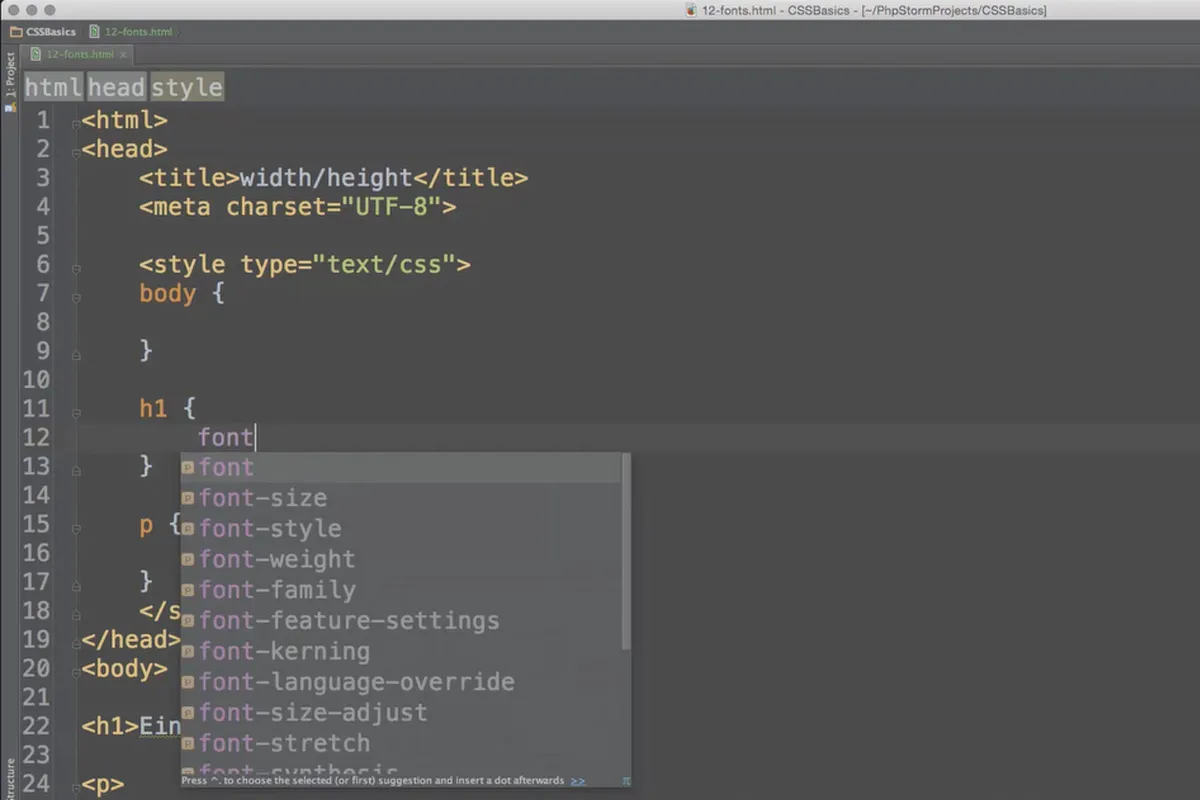
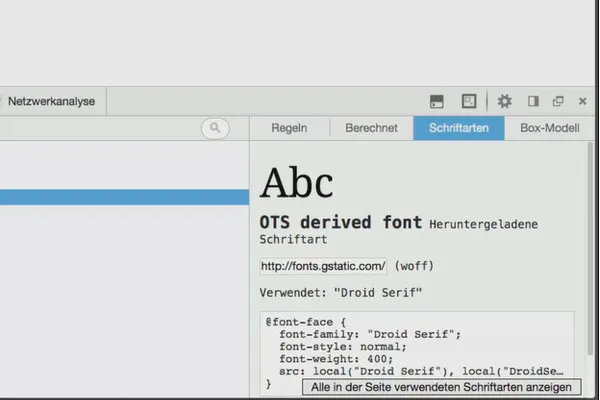
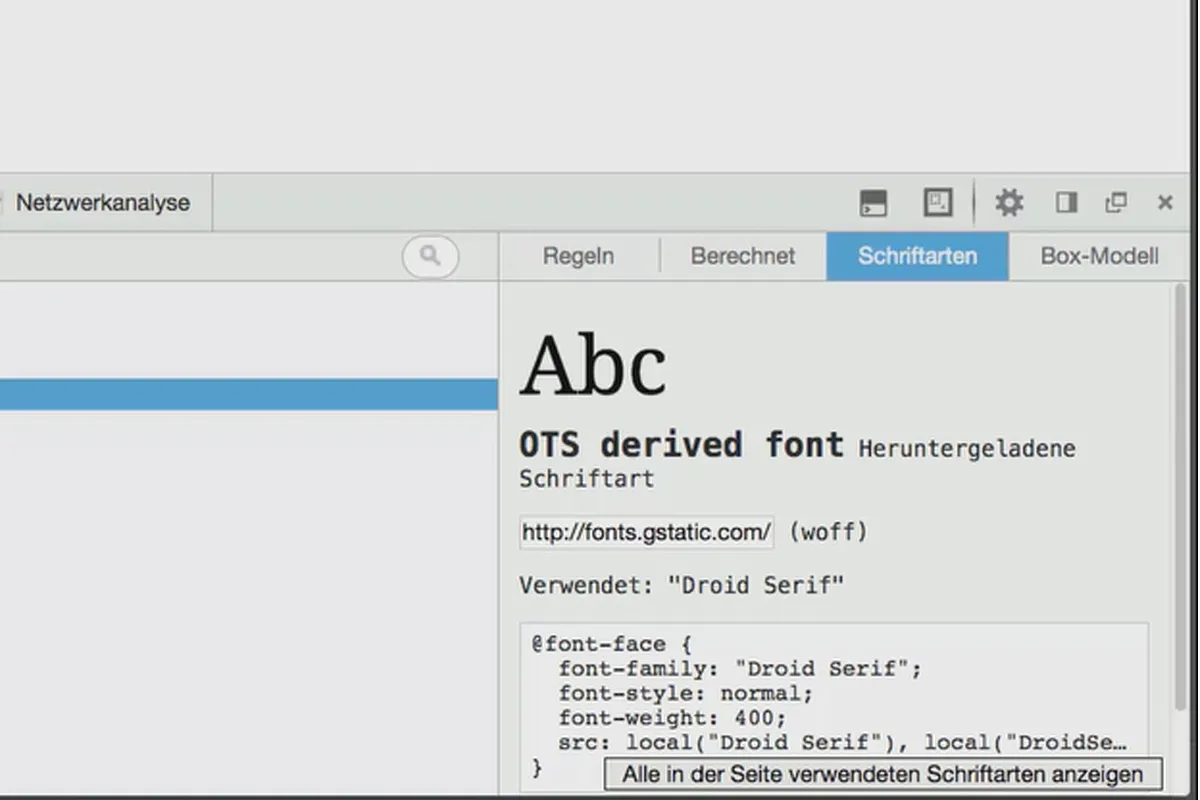
Blok za učenje CSS vam bo vašim spletnim stranem priskrbel strukturo, preglednost in oblikovanje. Ko enkrat razumete, v čem je funkcija tako imenovanih kaskadnih slogovnih listov, boste v nadaljnjih lekcijah postavljali elemente, določali razdalje, določali velikosti in vrste pisav ter uporabljali številne druge možnosti oblikovanja.
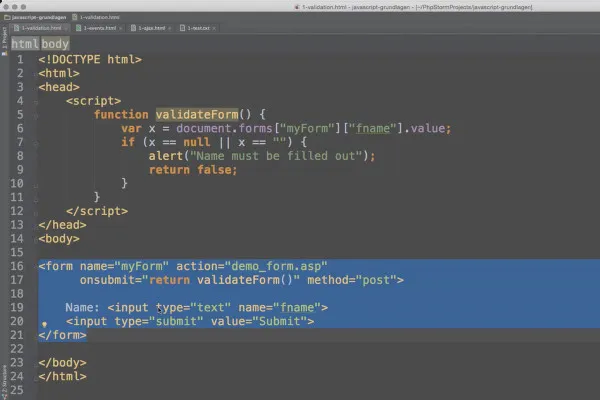
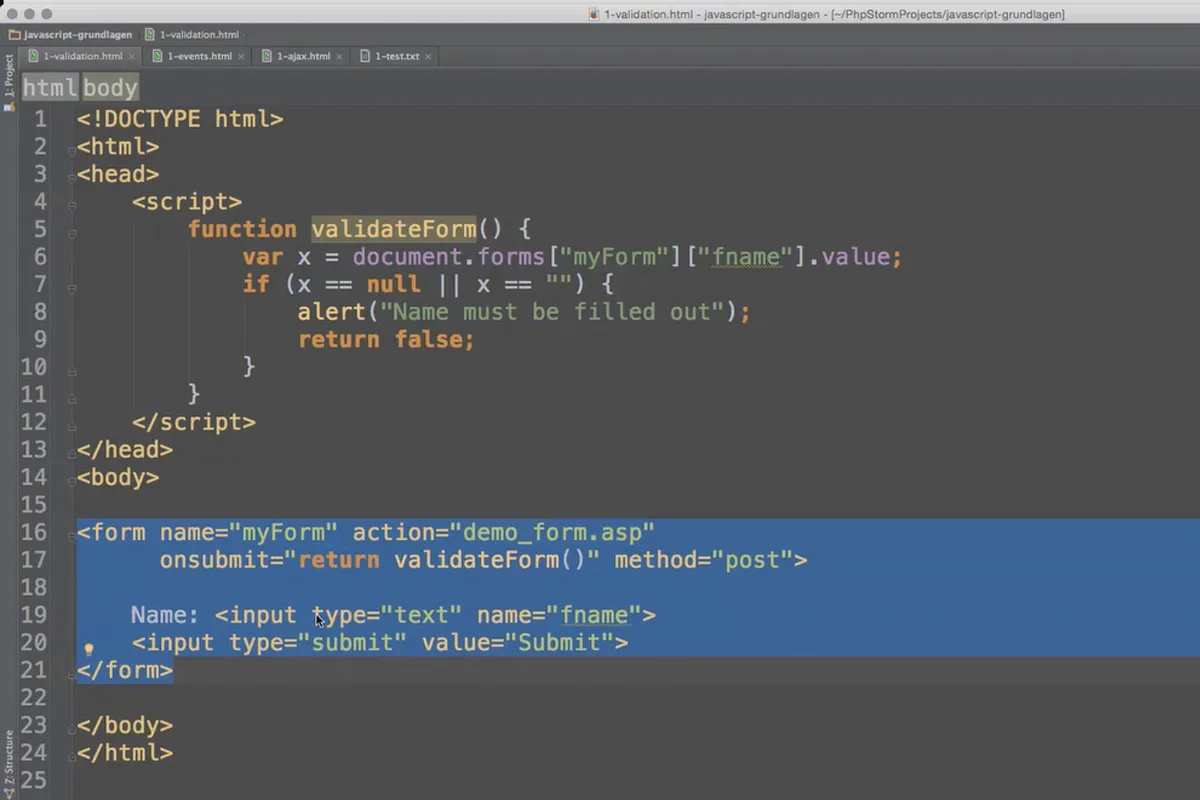
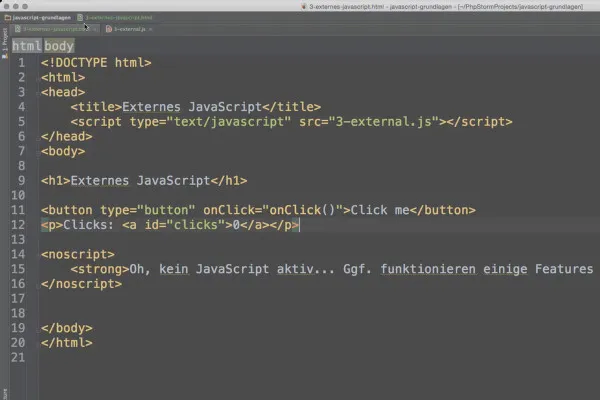
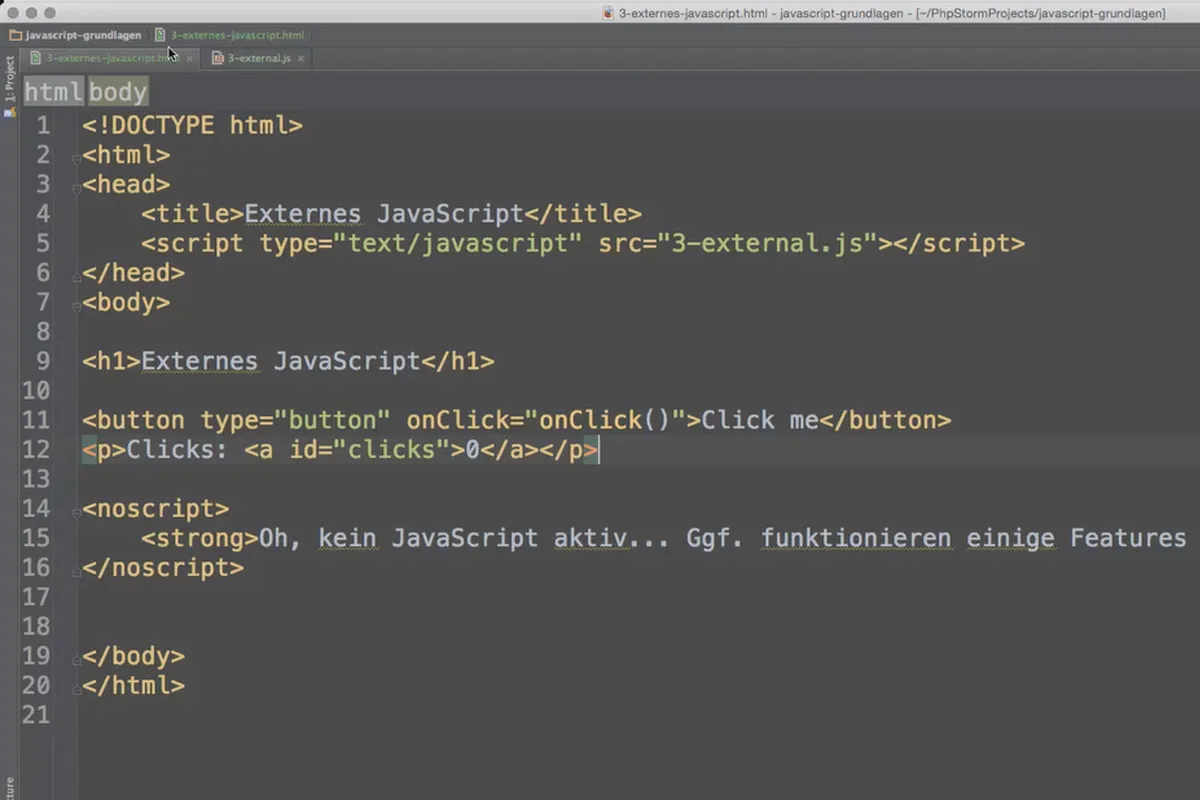
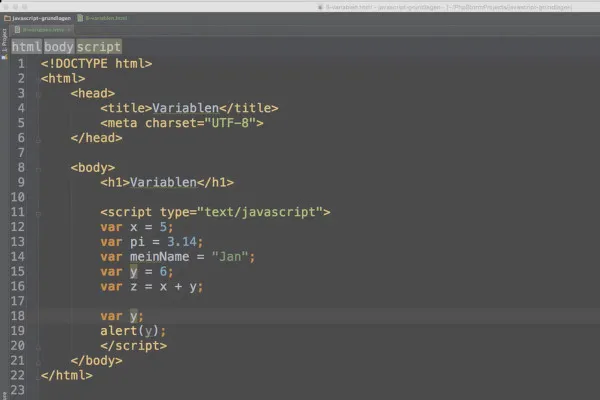
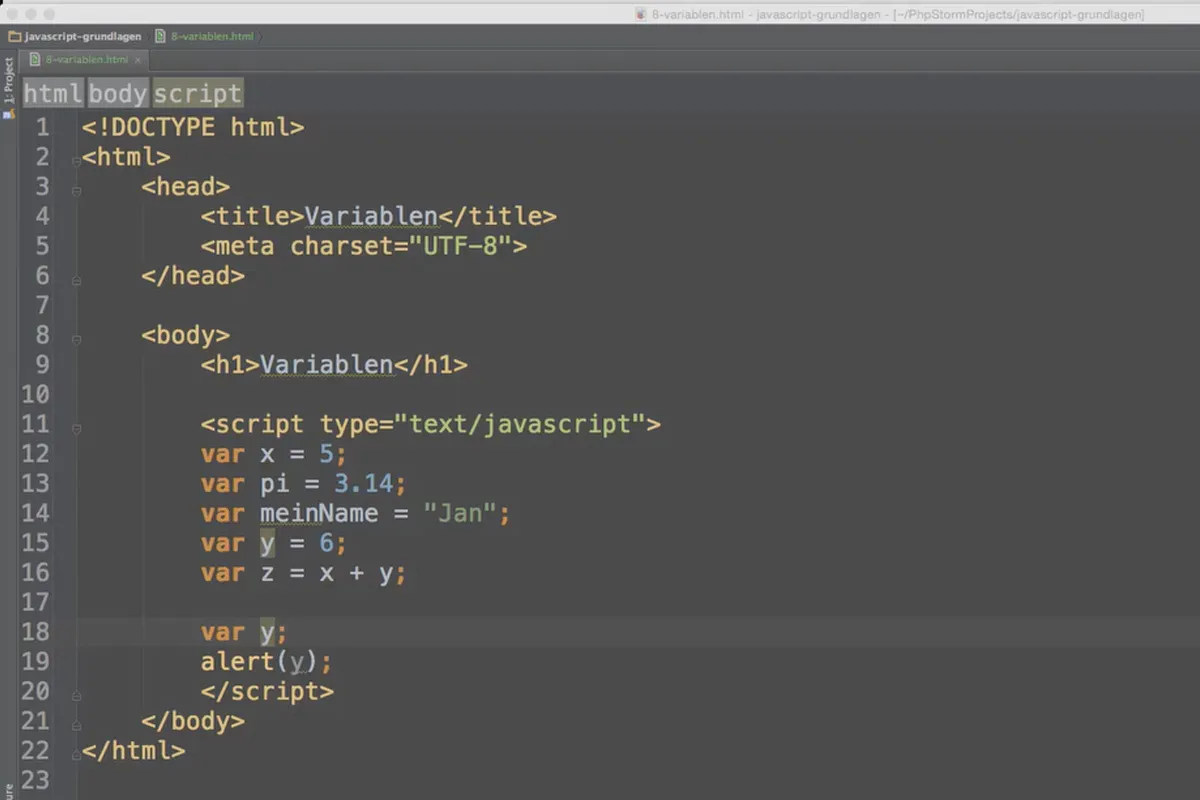
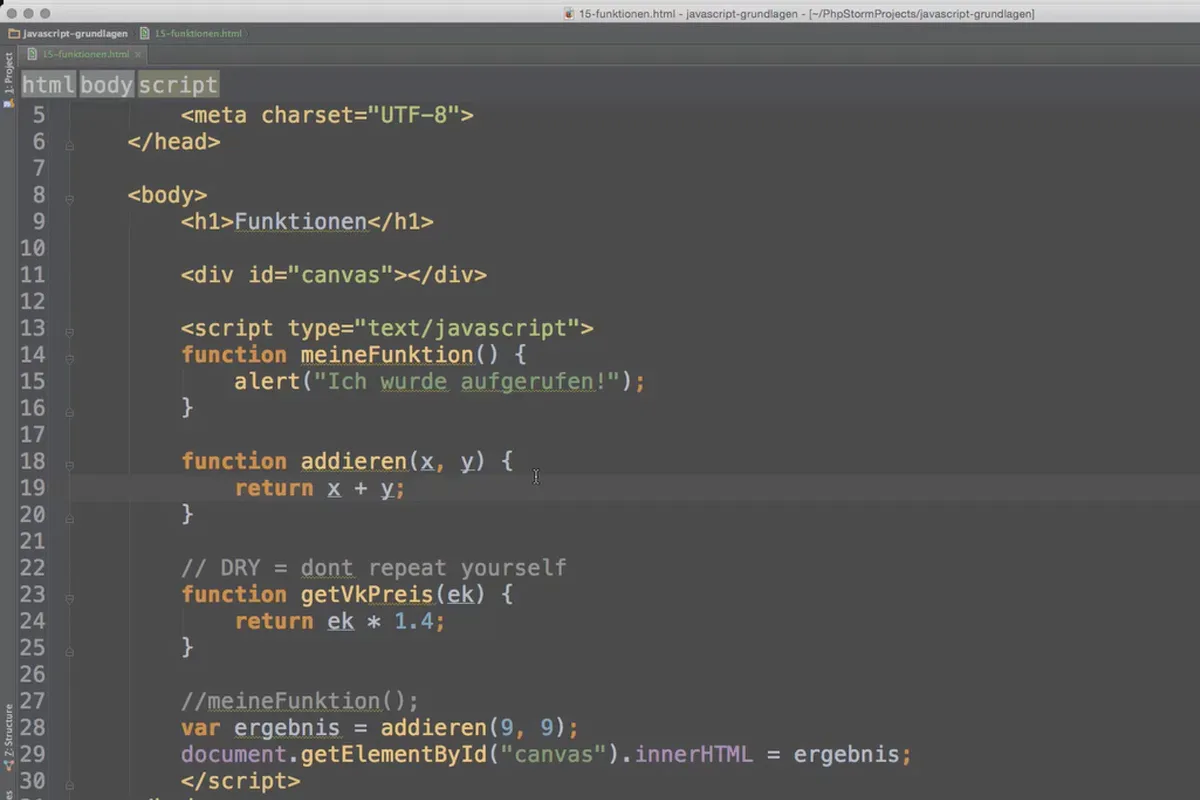
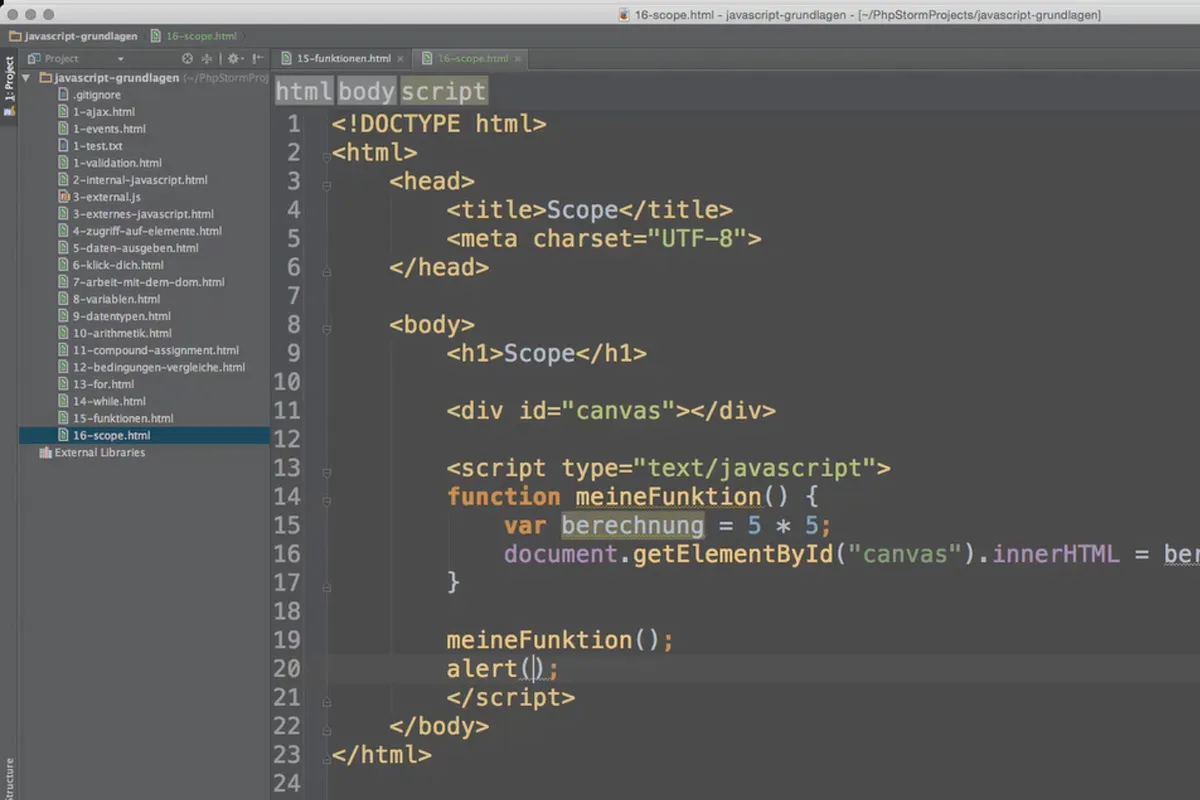
JavaScript – Dinamika za vaše spletne projekte
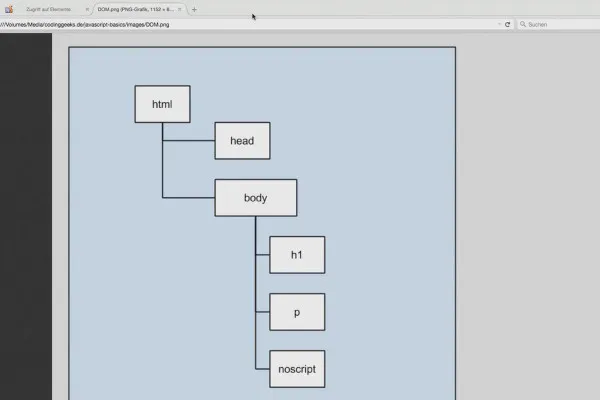
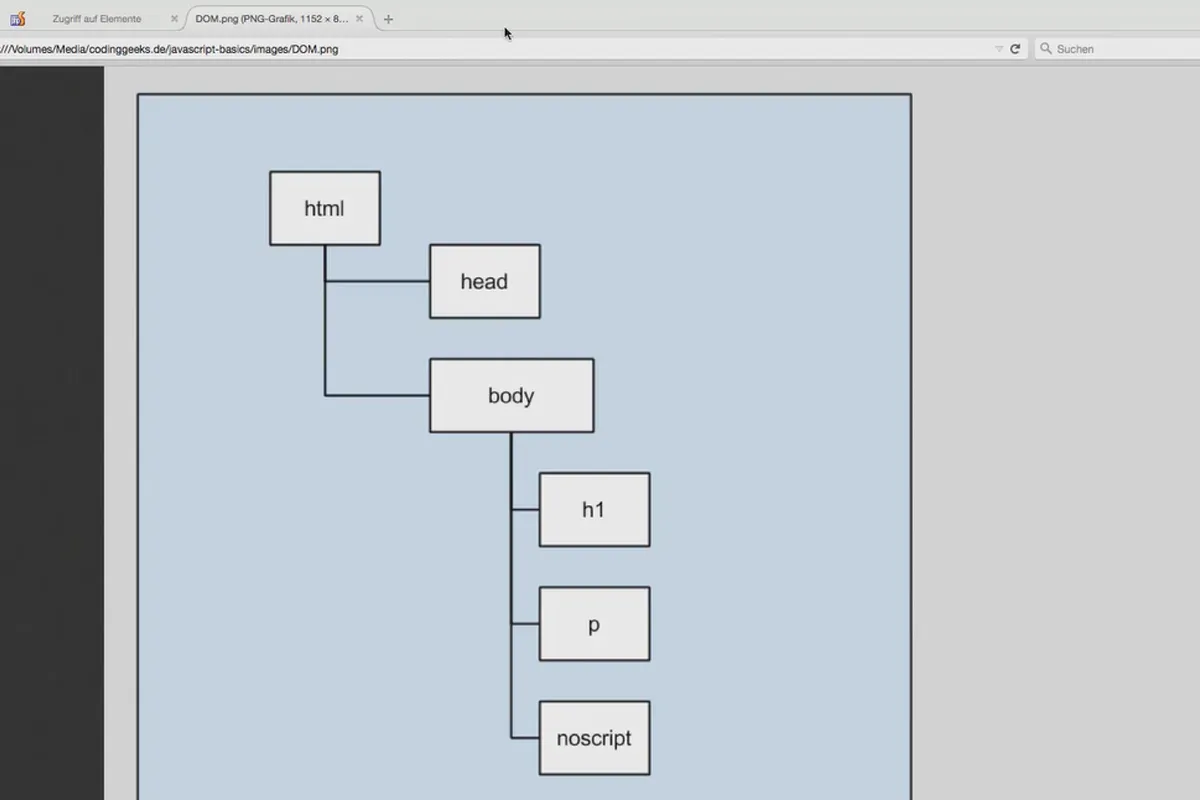
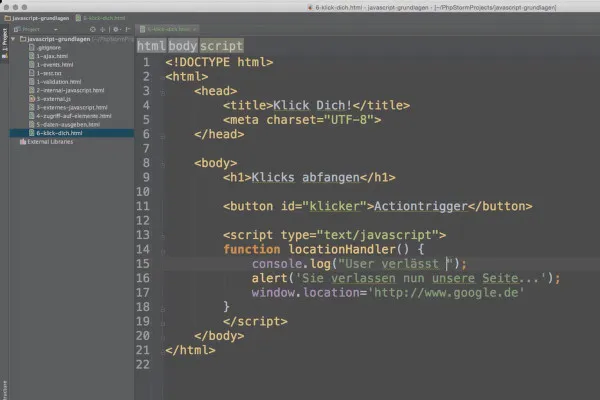
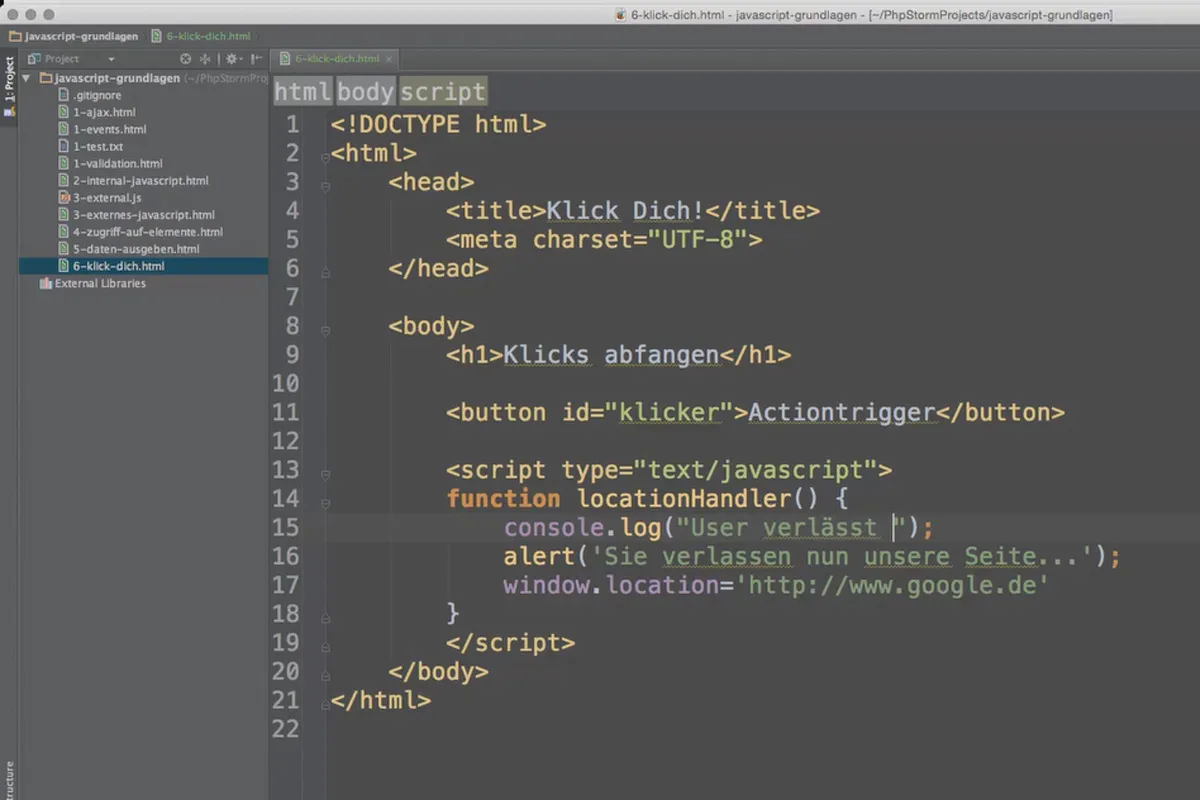
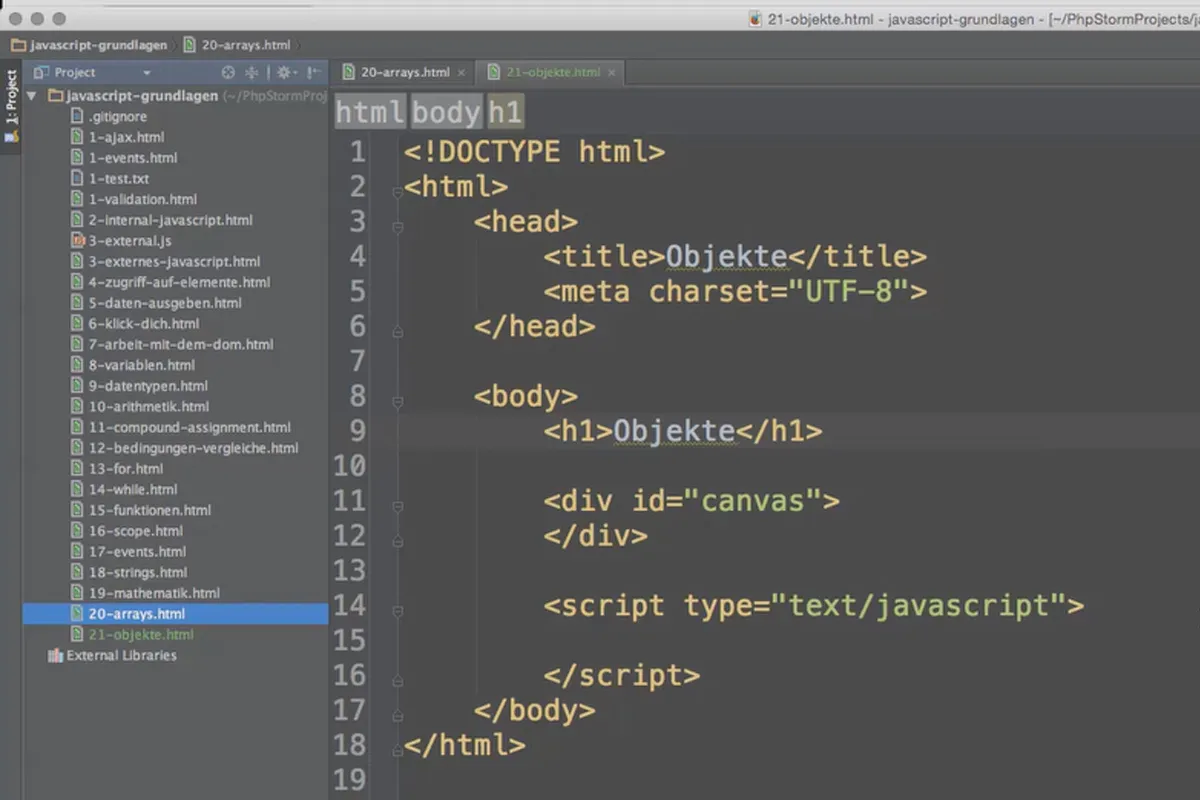
JavaScript vam na koncu omogoča, da vaše statične HTML dokumente oživite. Poglobili se boste v vključitev JavaScript elementov ter obravnavali teme, kot so dokumentni objektni model ali napredni koncepti, kot so nizi, dogodki ali nizi.
To se naučite v osnovnem vodiču za HTML, CSS in JavaScript
Po eni strani boste razumeli osnovno delovanje spleta, po drugi strani pa boste po videovodniku sposobni ustvariti HTML dokumente v pregledni programska strukturi, oblikovati spletne strani z CSS in dodati več dinamike z JavaScriptom. S tem bodo razvite veščine, ki jih lahko vedno znova uporabljate in uporabljate pri svojem vsakdanjem delu ali tudi za zasebne projekte. Vaše potovanje po spletu se lahko nadaljuje na primer z PHP ali CSS in Sass.
Drugim uporabnikom je všeč
Spletne strani in aplikacije razvijajte sami.
Napiši svoje lastne vrstice!
Za brezhibne, hitre spletne strani z optimiziranimi postavitvami
Korak za korakom do lastnih funkcionalnih obrazcev
Za sodobne spletne strani in aplikacije.
Vsi relevantni elementi podrobno pojasnjeni.
Vsi pomembni moduli so razloženi!
Tvoje spletne strani in aplikacije govorijo kot ChatGPT.